【JS】网页自动连点器,选取网页元素连续点击 |
您所在的位置:网站首页 › 网页重复操作 › 【JS】网页自动连点器,选取网页元素连续点击 |
【JS】网页自动连点器,选取网页元素连续点击
|
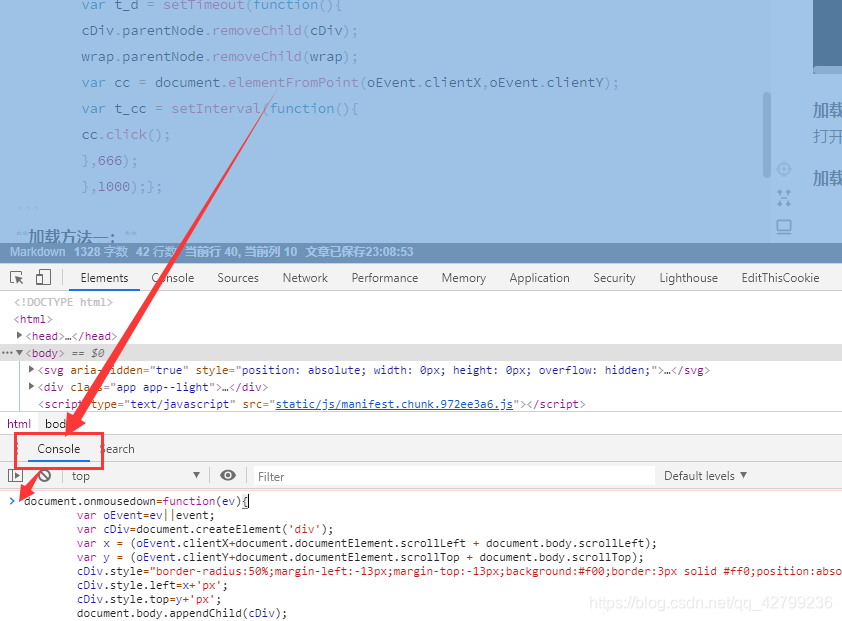
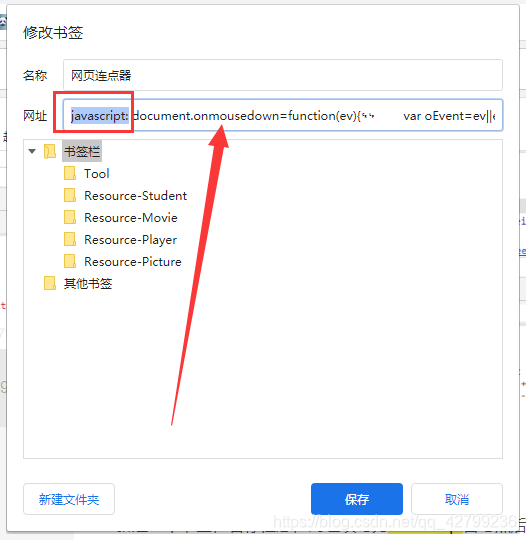
主要是利用了document.elementFromPoint(x,y)这个JS函数,选取到鼠标点击的点所在位置的DOM元素,然后循环调用点击方法; 虽然可能不是很实用,但是相对于普通的脚本连点器,这个可以锁定到DOM元素,而不是根据屏幕XY位置点击,即使网页后台运行也可以挂着连点; 效果演示这里以B站视频点赞演示单点自动连点: (由于B站的点赞是一个人限点一次,所以重复点击是取消点赞) 加载后,点击网页任意位置的元素即可,支持多点连点,默认间隔是1000毫秒,可在代码最后一行的1000处修改间隔,单位毫秒(ms),可以后台自定连点; JS代码: document.onmousedown=function(ev){ var oEvent=ev||event; var cDiv=document.createElement('div'); var x = (oEvent.clientX+document.documentElement.scrollLeft + document.body.scrollLeft); var y = (oEvent.clientY+document.documentElement.scrollTop + document.body.scrollTop); cDiv.style="border-radius:50%;margin-left:-13px;margin-top:-13px;background:#f00;border:3px solid #ff0;position:absolute;width:20px;height:20px;z-index:100;"; cDiv.style.left=x+'px'; cDiv.style.top=y+'px'; document.body.appendChild(cDiv); var wrap = document.createElement("div"); wrap.style="width:100%;height:100%;border:1px solid red;background:#ff0;position:fixed;left:0;top:0;opacity:0.2;z-index:100;"; document.body.appendChild(wrap); var t_d = setTimeout(function(){ cDiv.parentNode.removeChild(cDiv); wrap.parentNode.removeChild(wrap); var cc = document.elementFromPoint(oEvent.clientX,oEvent.clientY); var t_cc = setInterval(function(){ cc.click(); },666); },1000);};加载方法一: 打开指定网页,按F12打开开发者模式----在控制台console中粘贴后按回车即可,缺点是刷新页面后需要重新加载; 加载方法二: 新建一个书签,名称任意,网址填写为JavaScript冒号然后+上面JS代码; 然后打开任意网页,单击刚刚创建的书签即可; (JS书签脚本参考另一篇博客:【JS】把JavaScript脚本作为书签收藏起来并可单击执行) |
【本文地址】
今日新闻 |
推荐新闻 |
 以及评论自动多点连点:
以及评论自动多点连点: