如何在网页中插入视频 |
您所在的位置:网站首页 › 网页里面怎么加视频 › 如何在网页中插入视频 |
如何在网页中插入视频
|
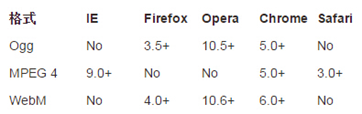
想在网页中插入视频从网上搜索了大概有以下两种方法: 是由HTML5自带的标签,这个标签就可以适用于很多的浏览器,但是对视频的格式有很高的要求,假如你是MP4的视频格式,那么就要求你的编码方式一定要是AVC(H264)的。建议使用“格式工厂”这个软件来更改视频的编码。不为啥,就图个方便! 第二种方式使用标签。跟上述同理 而且就算弄完了这些代码,还有一个问题可能出现在视频上: 首先 video 标签只支持MPEG4,Ogg,WebM 三种视频格式,浏览器支持情况如下: Ogg = 带有 Theora 视频编码 + Vorbis 音频编码 MPEG4 = 带有 H.264 视频编码 + AAC 音频编码 WebM = 带有 VP8 视频编码 + Vorbis 音频编码 但是我这些我都弄完了但是我还是不能直接使用video这个标签来播放视频,问题的主要表现是:只能播放视频但是没有声音,视频在本地播放都是正常的。 问题已解决,经过不断的查找最后发现是被网上的教程给误导了,我添加了个不需要的标签属性,功能如下: 这是发现了新的问题,在H5的video标签中有两个属性,分别是autoplay和muted,这两个属性是存在冲突的: autoplay自动播放策略 chrome66以及更高的版本不允许媒体自动播放。 safari 阻止自动播放视频。 safari阻止自动播放 出于用户体验,节省流量的考虑,移动端禁止自动播放 opera 阻止autoplay 解决策略参考: Chrome autoplay-policysafariopera autoplay 自动播放策略: 静音自动播放总是被允许的。用户已经产生交互(点击触摸滑动等…) ,这里的交互指的是只要用户在页面中用有了操作,而不是说一定要用户点击audio或者video去播放 使用iframe授权自动播放 chrome提高MEI指数(?) 移动端用户将网站添加到home screen(没试过) 一、视频(video) 静音的自动播放总是被允许的。 经过测试,静音的视频元素可以自动播放。音频元素添加muted后也无法自动播放。 所以video元素可通过添加muted属性使其自动播放,然后提示用户打开声音。 二、音频(audio) 使用Web Audio API播放声音。 经过查阅发现这是一个非常强大的处理声音的API,可以实现很多的声音效果(扩音,缩音,淡入淡出等),有待学习。 三、音视频(audio+video) 在用户交互(点击,触摸滑动等操作)后,使用.paly()方法播放。 注意:用户没有产生交互前调用play()会抛出异常 使用iframe允许自动播放。 四、浏览器/参数设置 chrome - 设置开发者开关,更改chrome自动播放策略。 前往:**chrome://flags/#autoplay-policy**,设置 **Autoplay policy**开关。 safari - [safari官网](https://www.apple.com/cn/safari/)提示:可以进入Safari浏览器中的单个网站设置,启用媒体自动播放。 解决办法:使用Web Audio API播放声音。 不直接使用autoplay进行自动播放。使用.play()方法播放。 video.play()和audio.play()都返回promise。未禁止的播放完后会resolve,禁止的会reject。 video和audio可以在用户交互(click,touch,tap等)后调用.play()播放,video还可以静音后播放。 /video.play()返回一个promise,未禁止则resolve,禁止则reject/ let video = document.getElementById(“video”); let audio = document.getElementById(“audio”); let videoPlay = video.play(); let audioPlay = audio.play(); videoPlay.then(()=>{ console.log(‘可以自动播放’); }).catch((err)=>{ console.log(err); console.log(“不允许自动播放”); 视频元素可以选择静音后再播放,提示用户打开声音 video.muted=true; video.play(); 也可以在用户交互后调用.play() … }); audioPlay.then(()=>{ console.log(‘可以自动播放’); }).catch((err)=>{ console.log(err); console.log(“不允许自动播放”); //音频元素只在用户交互后调用.play(), // … }); android h5 webview android 4.2 webview添加了是否需要用户手势去触发音视频的播放开关,默认为true(需要用户手势触发)。 将webview的这个开关设置为不需要用户触发: mWebview.getSettings().setMediaPlaybackRequiresUserGesture(false); IOS h5 webview IOS APP给webview设置mediaPlaybackRequiresUserAction后可以允许自动播放. |
【本文地址】
今日新闻 |
推荐新闻 |


 但是,video标签对这三种视频格式是有具体要求的
但是,video标签对这三种视频格式是有具体要求的