|
JavaScript(js)网页–下拉菜单制作
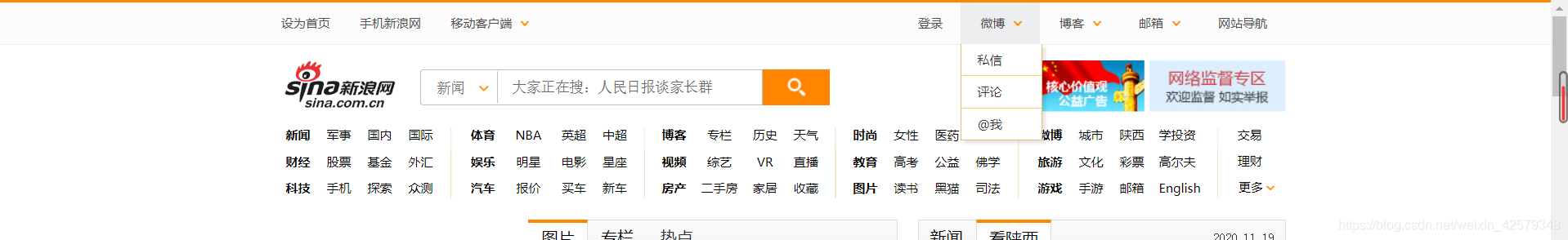
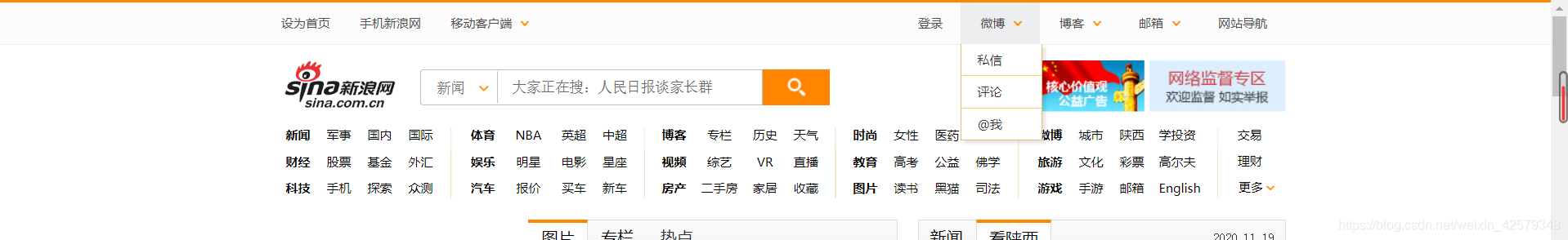
在网页的设计中,经常会出现二级下拉菜单,当鼠标经过时,显示二级菜单,鼠标离开时隐藏。例如新浪网

鼠标放到微博、博客或邮箱上面时,会出现一个二级菜单,鼠标离开则隐藏。
设计简单的下拉菜单栏

下拉菜单
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
div {
width: 1200px;
height: 30px;
margin: 0px auto;
background-color: blanchedalmond;
}
li {
list-style: none;
}
div li {
position: relative;
float: right;
text-align: center;
border: 1px solid black;
line-height: 30px;
width: 80px;
height: 30px;
}
div ul {
position: absolute;
top:30px;
display: none;
}
div ul li{
float: left;
width: 120px;
height: 30px;
background-color: pink;
}
邮箱
免费邮箱
VIP邮箱
企业邮箱
新浪邮箱客户端
博客
博客评论
来读提醒
微博
私信
评论
@我
登录
var div = document.querySelector('div');
var lis = div.children;
for (var i=0;i
this.children[1].style.display='block';
}
//鼠标离开,隐藏下拉菜单
lis[i].onmouseout=function(){
this.children[1].style.display='none';
}
}
|