大一学生WEB前端静态网页 |
您所在的位置:网站首页 › 网页设计按钮大小 › 大一学生WEB前端静态网页 |
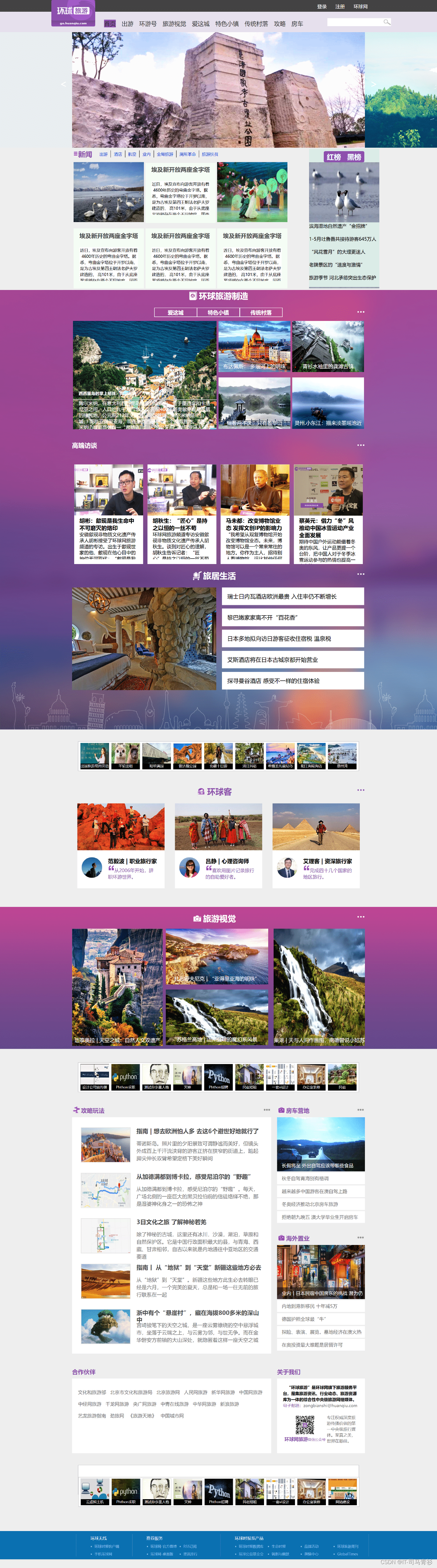
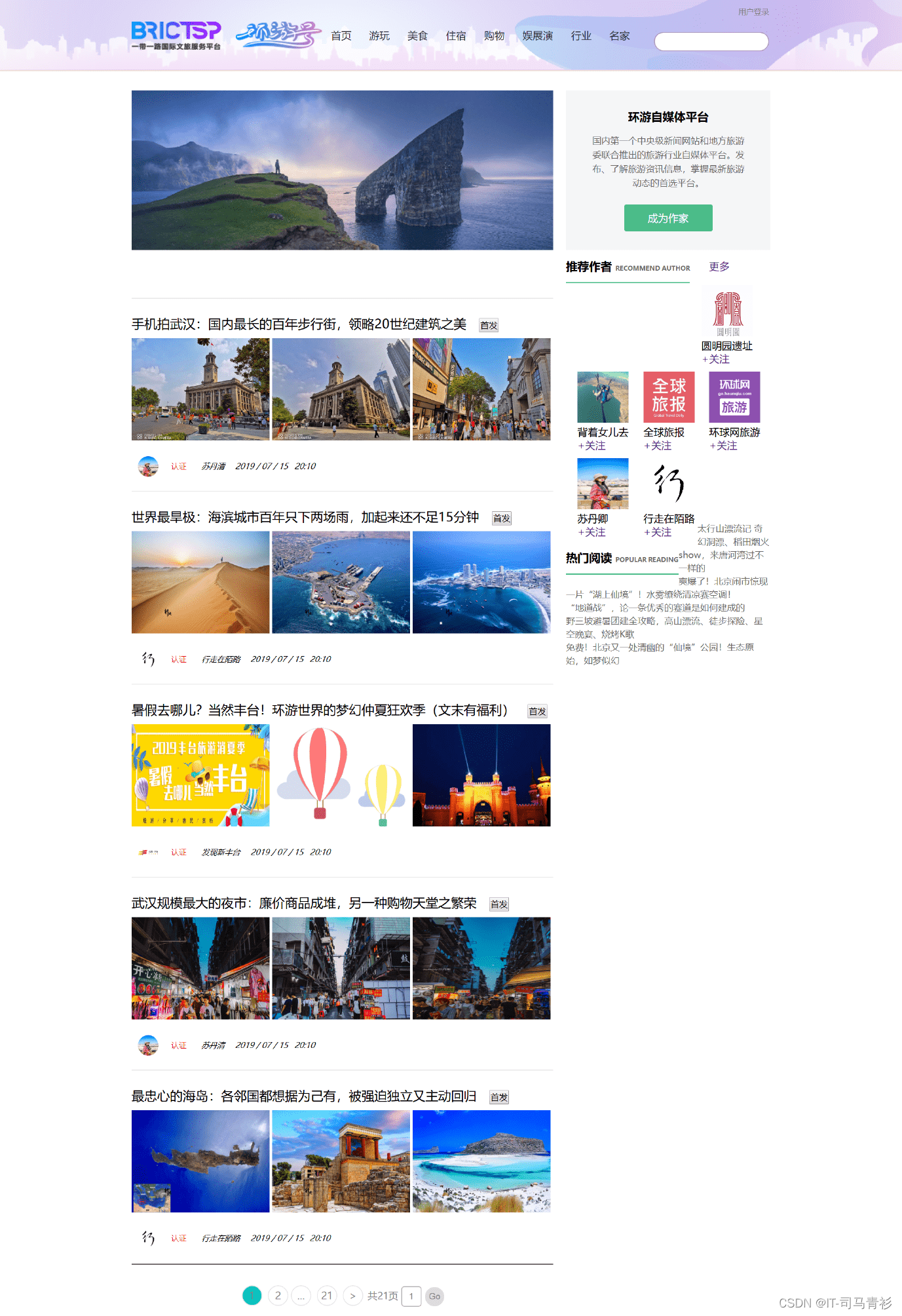
大一学生WEB前端静态网页
|
👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 🏀 精彩专栏推荐👇🏻👇🏻👇🏻 💝 【作者主页——🔥获取更多优质源码】 💝 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】 文章目录🌰 一、网站题目👨🎓二、网站描述✍️三、网站介绍📖四、网站效果🌐五、网站代码制作部分 📕HTML结构代码🧱CSS样式代码🏡 六、遇到问题及如何解决🔍七、实训总结😊八、更多干货🎁 一、网站题目👨🎓🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。 二、网站描述✍️旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。 三、网站介绍📖网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。 网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。 网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。 网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件; 网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1)html文件包含:其中index.html是首页、其他html为二级页面; (2)css文件包含:css全部页面样式,文字滚动, 图片放大等; (3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。 四、网站效果🌐网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。 网站设计方面:计划实现简洁大气的网页设计效果。 网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。
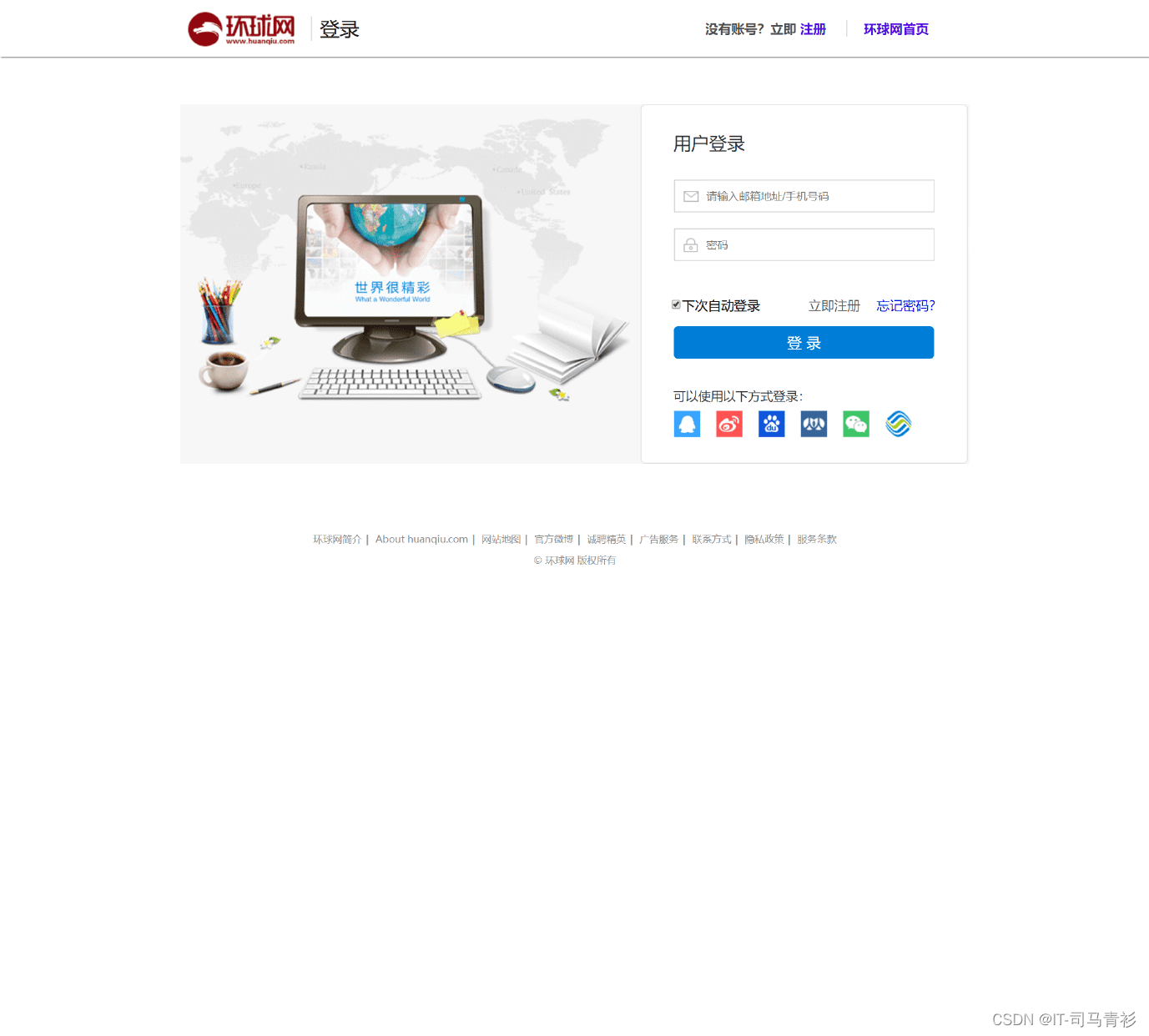
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。 (2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。 (3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。 HTML结构代码🧱 DOCTYPE html> Document 环球网 注册 登录 首页 出游 环游号 旅游视觉 爱这城 特色小镇 传统村落 攻略 房车 ; ; 埃及新开放两座金字塔 近日,埃及宣布向游客开放有着4600年历史的弯曲金字塔。据悉,弯曲金字塔位于开罗以南,是为古埃及第四王朝法老萨夫罗建造的, 高101米,由于从底座至顶部存在两个不同坡度,因而被称为弯曲金字塔。 新开放两座金字塔 近日,埃及宣布向游客开放有着4600年历史的弯曲金字塔。据悉,弯曲金字塔位于开罗以南,是为古埃及第四王朝法老萨夫罗建造的, 高101米,由于从底座至顶部存在两个不同坡度,因而被称为弯曲金字塔。 新开放两座金字塔 近日,埃及宣布向游客开放有着4600年历史的弯曲金字塔。据悉,弯曲金字塔位于开罗以南,是为古埃及第四王朝法老萨夫罗建造的, 高101米,由于从底座至顶部存在两个不同坡度,因而被称为弯曲金字塔。 新开放两座金字塔 近日,埃及宣布向游客开放有着4600年历史的弯曲金字塔。据悉,弯曲金字塔位于开罗以南,是为古埃及第四王朝法老萨夫罗建造的, 高101米,由于从底座至顶部存在两个不同坡度,因而被称为弯曲金字塔。 >新开放两座金字塔 近日,埃及宣布向游客开放有着4600年历史的弯曲金字塔。据悉,弯曲金字塔位于开罗以南,是为古埃及第四王朝法老萨夫罗建造的, 高101米,由于从底座至顶部存在两个不同坡度,因而被称为弯曲金字塔。 浙中有个“悬崖村”,藏在海拔800多米的深山中 宫崎骏笔下的天空之城,是一座云雾缭绕的空中悬浮城市,坐落于云端之上,与云雾为邻,与世无争。而在金华磐安方前镇的大山深处,就隐匿着这样一座天空之城 房车营地 长假将至 外出自驾应该带哪些食品 秋冬自驾青海别有格调 越来越多中国游客在澳自驾上路 冬奥经济推动北京房车旅游 拒绝朝九晚五 澳大学毕业生开启房车 海外置业 业内丨日本民宿中国房东的挑战 潜力仍大 赚钱不再轻松 内地到港新移民 十年减5万 德国护照全球最“牛” 探险、表演、展览,墓地经济在澳火热 在奥投资最大难题是居留许可 合作伙伴 文化和旅游部;; 北京市文化和旅游局;; 北京旅游网;; 人民网旅游;; 新华网旅游;; 中国网旅游 中经网旅游;; 千龙网旅游;; 央广网旅游;; 中青在线旅游;; 中华网旅游;; 新浪旅游 艺龙旅游指南;; 劲旅网;; 《旅游天地》;; 中国城市网 关于我们 “环球旅游”是环球网旗下旅游服务平台,是集旅游资讯、行业动态、旅游资源库为一体的综合性中央级旅游网络媒体。 电子邮箱:[email protected] 环球网旅游微信公众号 专注权威深度旅游传播价值的第一中央级旅行媒体。至真之美,世界在眼前。 云虚拟主机 Phthon求职 测试你多重人格 灭神 Phthon招聘 民宿短租 一套vi设计 办公室装修 网站建设 CSS样式代码🏡 *{ margin: 0px; padding: 0px; } /* 第一部分 */ .major{ width: 100%; height: 980px; /* background: #fff00f; */ } header{ width: 100%; height: 40px; background: #434343; } .sign{ text-decoration: none; display: block; width: 32px; height: 20px; float: right; padding:10px 15px; color: #ffffff; } .login{ text-decoration: none; display: block; width: 32px; height: 20px; float: right; padding:10px 15px; color: #ffffff; } .huanqiu{ text-decoration: none; display: block; width: 95px; height: 20px; float: right; padding:10px 15px; color: #ffffff; } header img{ position: relative; left: 175px; } header div{ margin-right: 175px; } header a ul{ width: 115px; height:auto; margin-top: 10px; background-color: #fff; /* 不显示列表 */ display: none; position: absolute; z-index: 20; } /* 鼠标移动到环球网上显示列表 */ header .huanqiu:hover .ul_head{ display: block; } .ul_head li{ text-align: center; list-style: none; border-bottom: 1px solid #333333; } /* 导航栏 */ .mod{ width: 100%; height: 70px; background: #e6e0ed; } .shouye{ background: #8d50ad; } .main22{ width: 1300px; height: 70px; text-align: center; margin-left: 175px; /* background: #000; */ } .main22 li a{ font-size: 20px; text-decoration: none; color: #2b2b2b; } .main22 li a:hover{ color:#8d50ad; } .main22 ul{ margin-left: 160px; } .main22 li{ float: left; height: 45px; list-style: none; margin-left: 20px; margin-top: 25px; } .nav_mid_right { width: 300px; } .nav_mid_left, .nav_mid_right { float: left; display: inline; } .search_text { width: 190px; float: right; height: 25px; margin-top: 22px; background: url(../images/search.jpg) no-repeat right center; background-color: #FFF; border: 1px solid #FFF; padding-right: 25px; } 六、遇到问题及如何解决🔍实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。 七、实训总结😊通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。 八、更多干货🎁1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦! 2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」! 3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥 |
【本文地址】