|
记录一下网站中常见的竖直导航栏怎么做。开发软件是Dreamweaver2019。
csdn_nav_test1
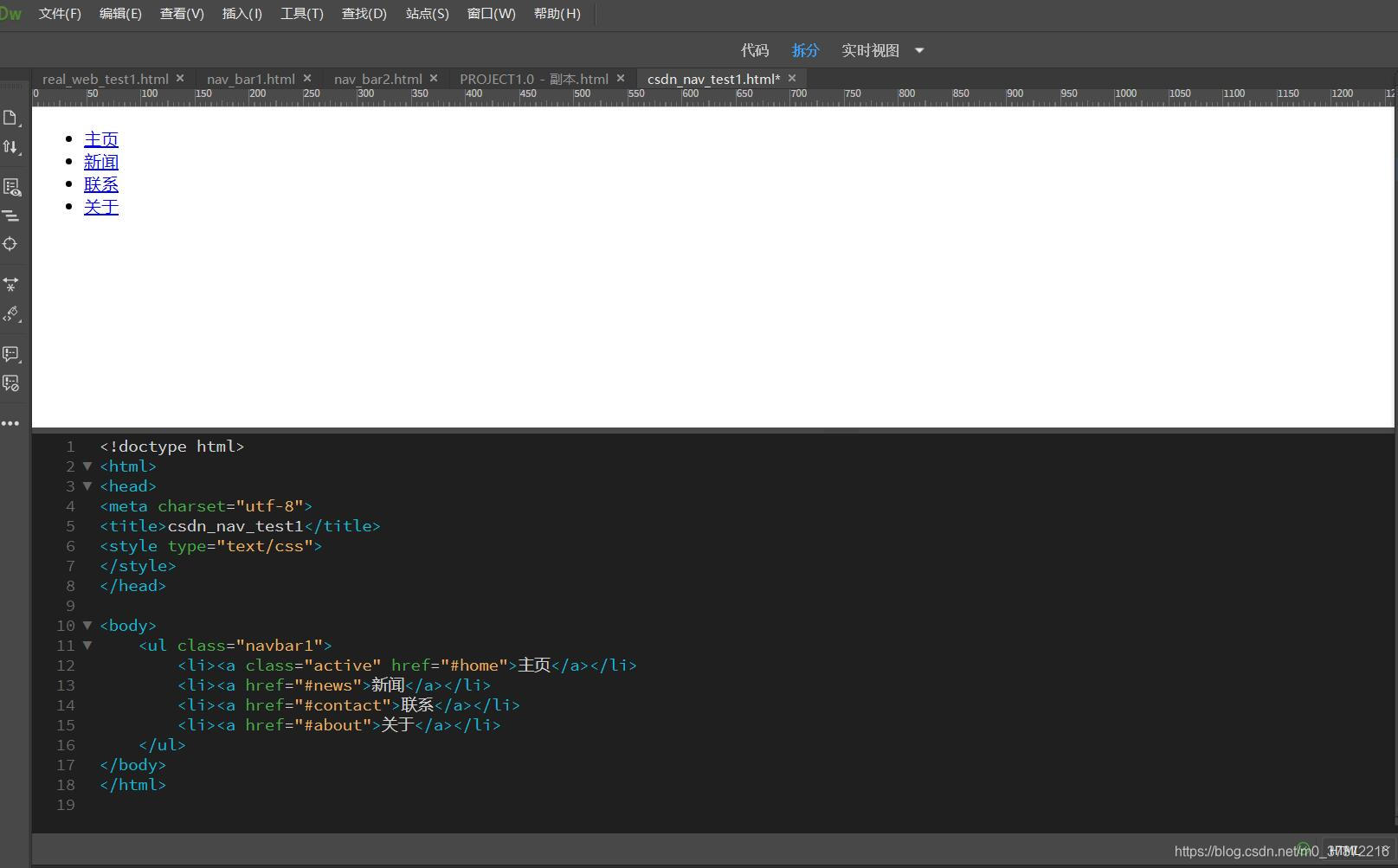
首先新建一个html文件,title名称为csdn_nav_test1。同时导入CSS。
主页
新闻
联系
关于
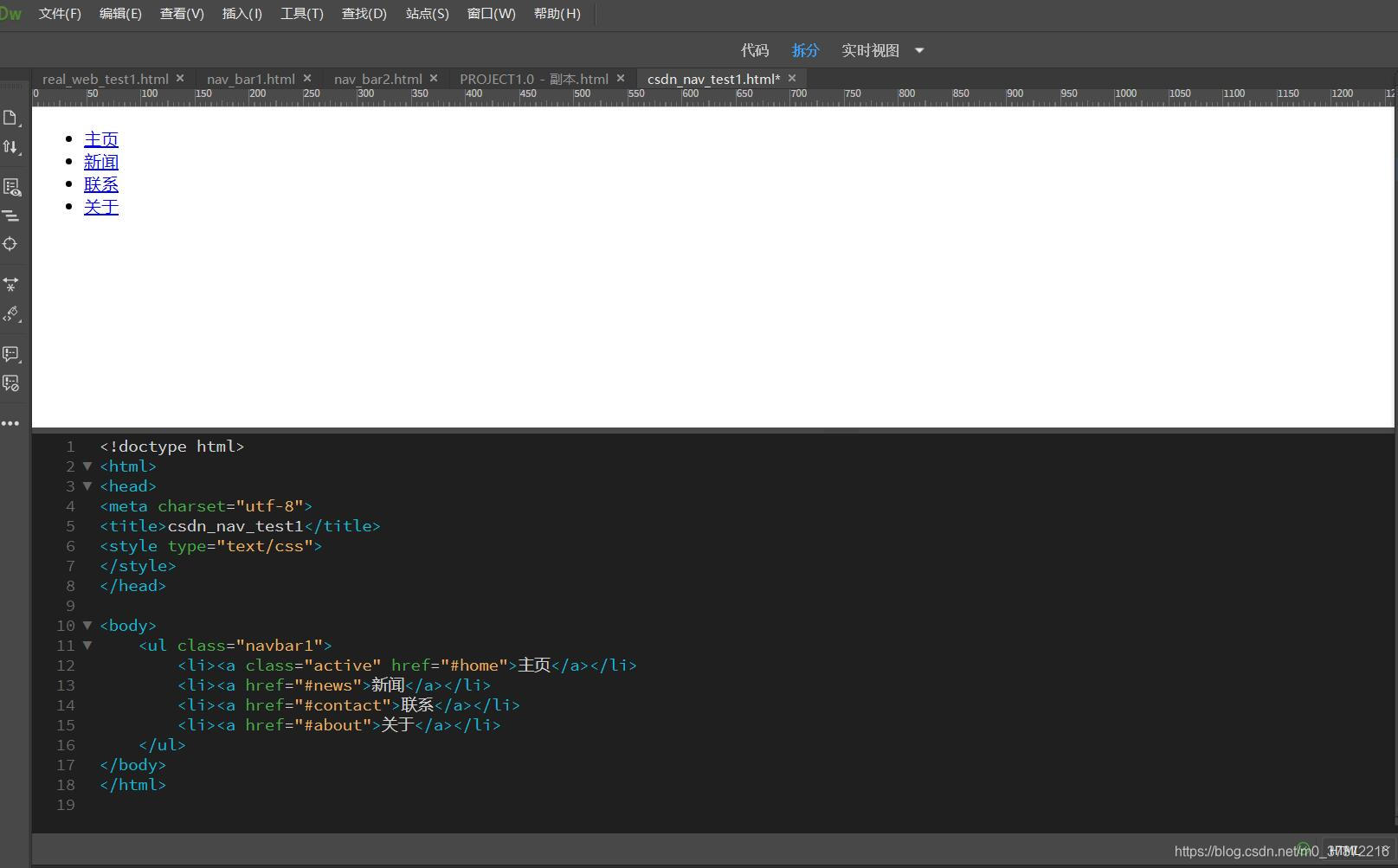
在body中添加如上的内容。导航栏中的内容的整体形式为无序列表ul。列表成员li当然是超链接文本,在这里超链接指向无效地址,仅仅做展示用。  文本内容添加后如上所示。 在CSS区域添加如下内容,修饰ul(导航栏); 文本内容添加后如上所示。 在CSS区域添加如下内容,修饰ul(导航栏);
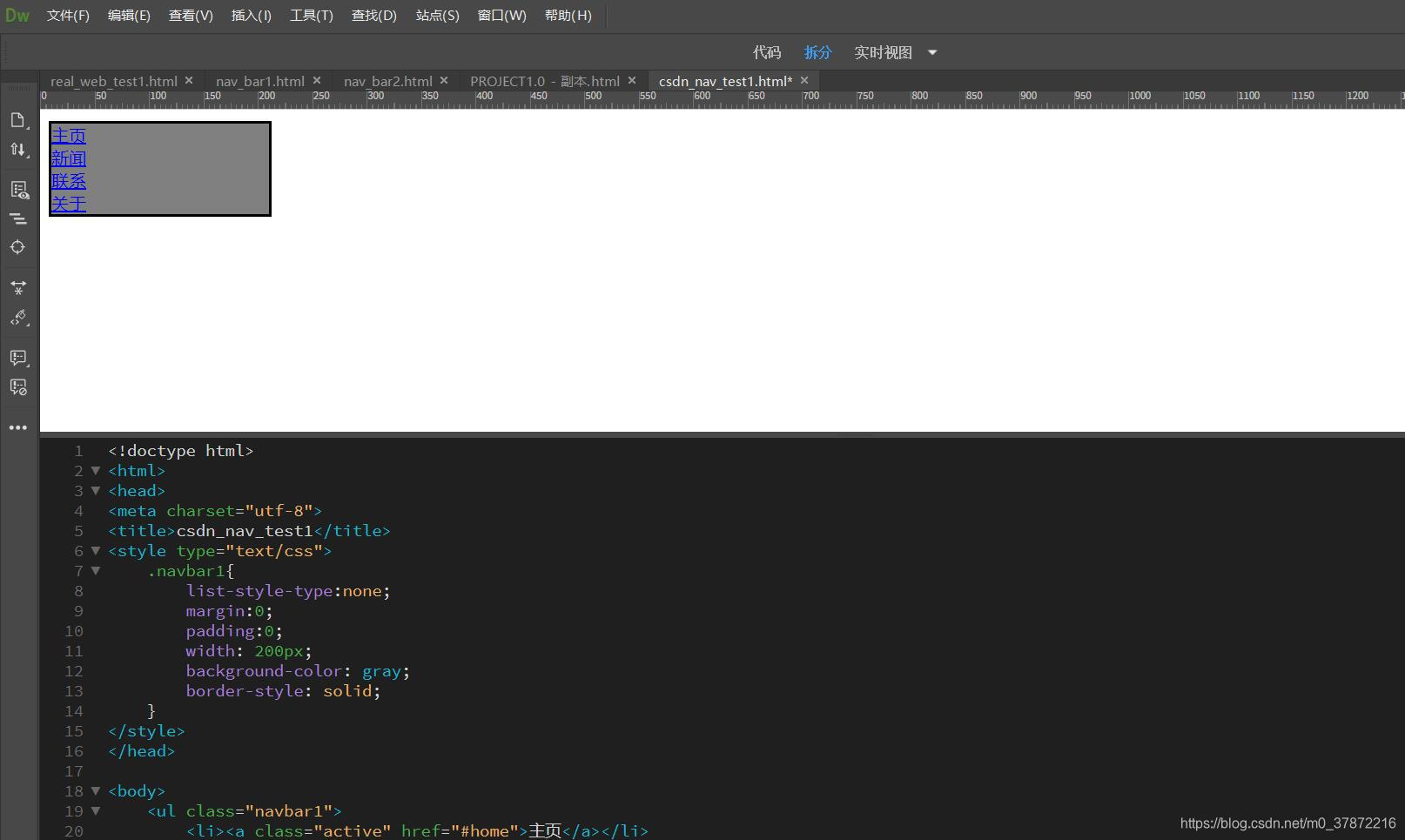
.navbar1{
list-style-type:none;/*把每列前面的列表默认原点元素去掉*/
margin:0;/*填充都去掉*/
padding:0;/*填充都去掉*/
width: 200px;/*定义整个导航栏的宽度*/
background-color: gray;/*导航栏的背景颜色设置成灰色*/
border-style: solid;/*给导航栏加个外围边框,默认黑色*/
}
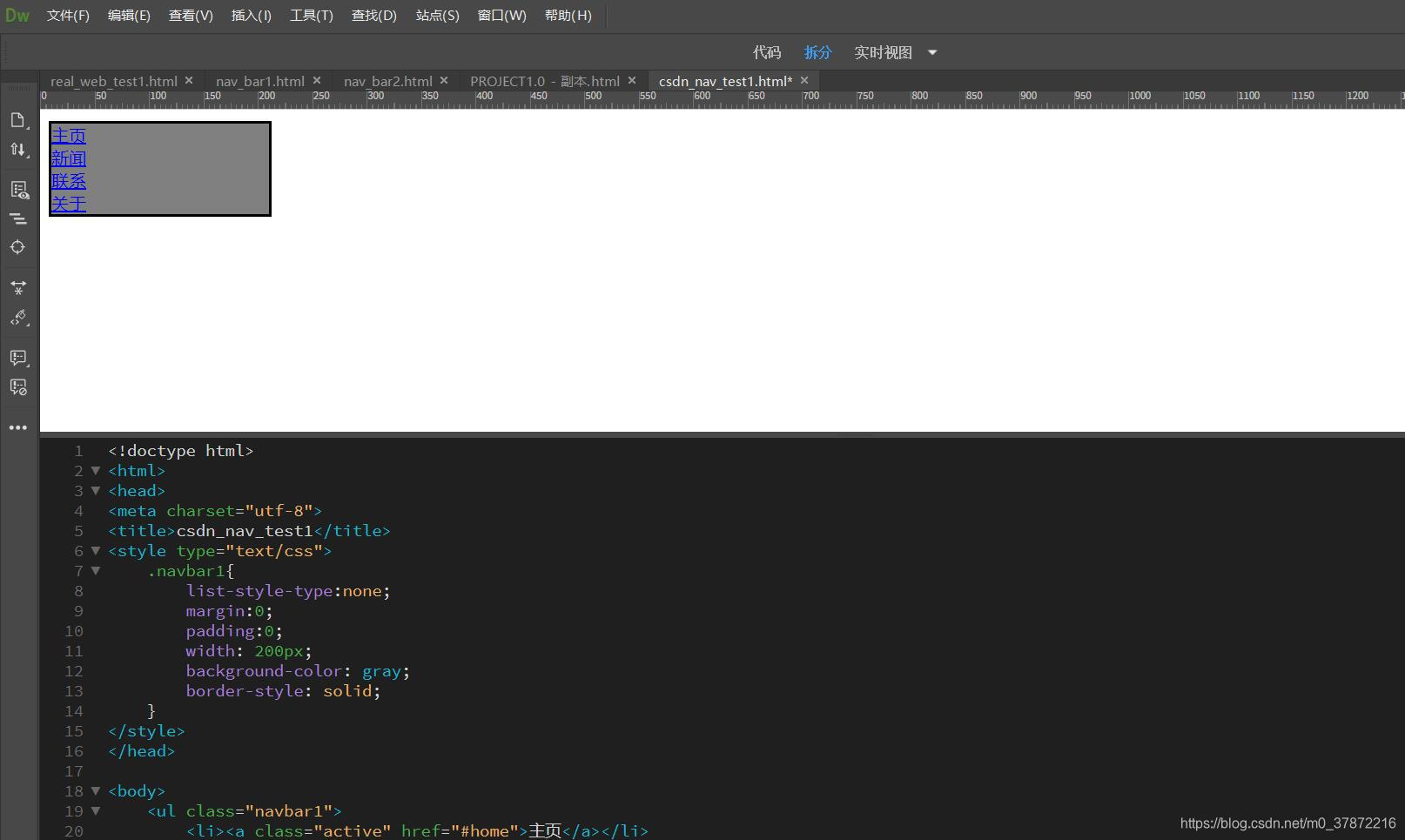
效果如下图所示  在CSS区域添加如下内容,修饰列表ul中列表项li里的超链接文本: 在CSS区域添加如下内容,修饰列表ul中列表项li里的超链接文本:
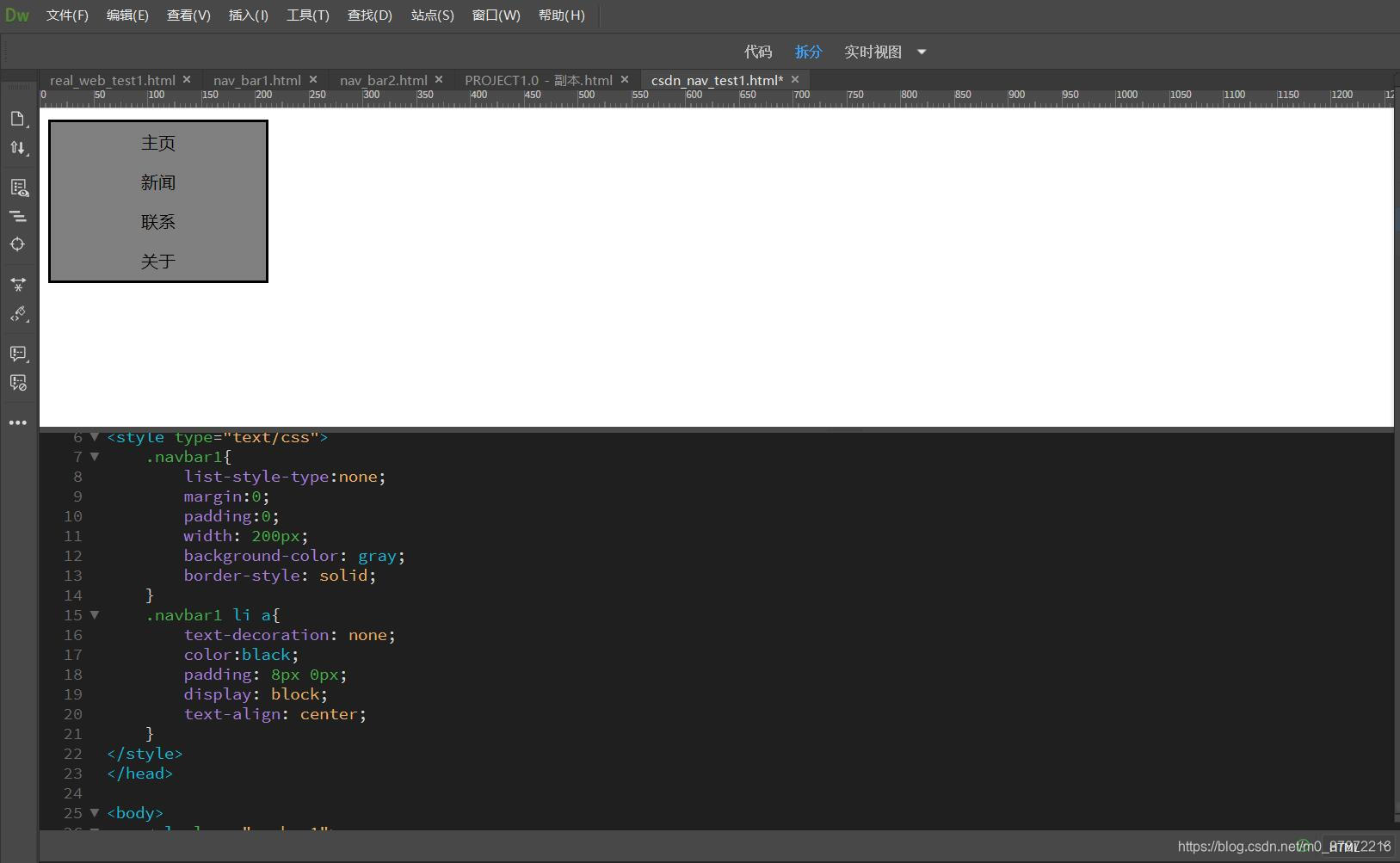
.navbar1 li a{
text-decoration: none;/*把文本自带的下划线去掉*/
color:black;/*字体颜色设置为黑色*/
padding: 8px 0px;/*适当增加一些填充空间,使各列表项适当分开*/
display: block;/*各项以block形式显示*/
text-align: center;/*文本位于block中央区域*/
}
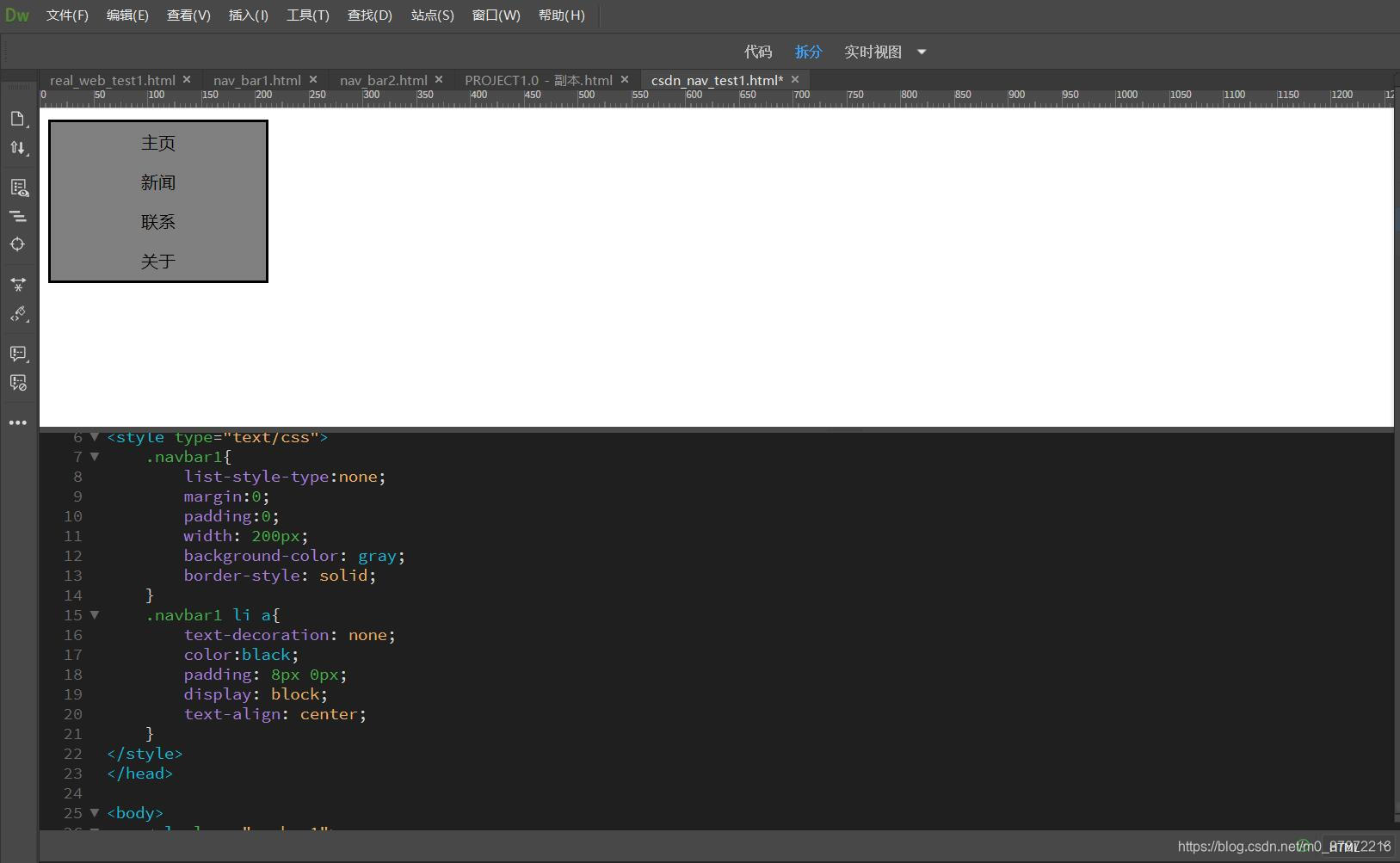
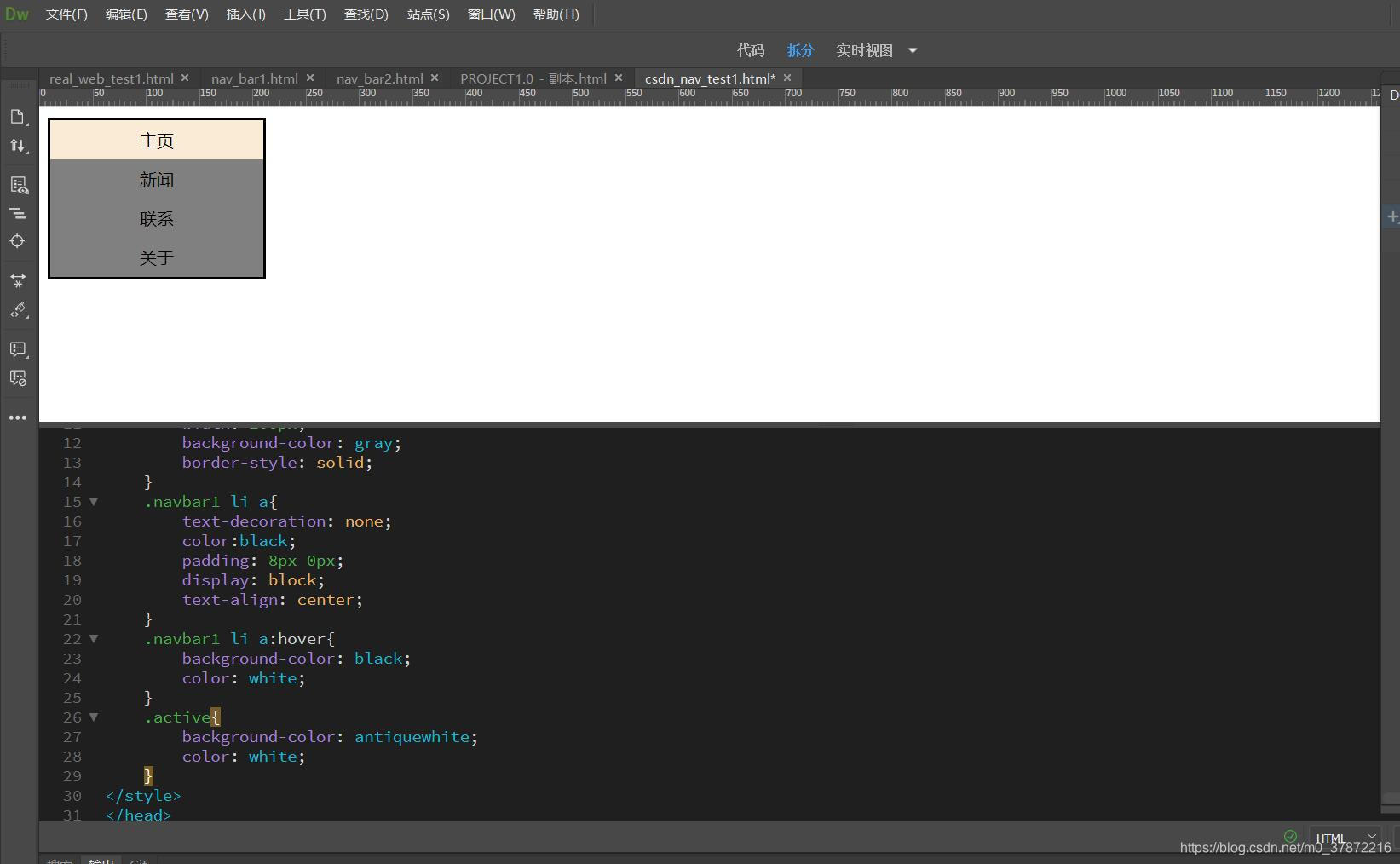
 目前的效果就如上图所示了。 在CSS代码段中添加如下内容: 目前的效果就如上图所示了。 在CSS代码段中添加如下内容:
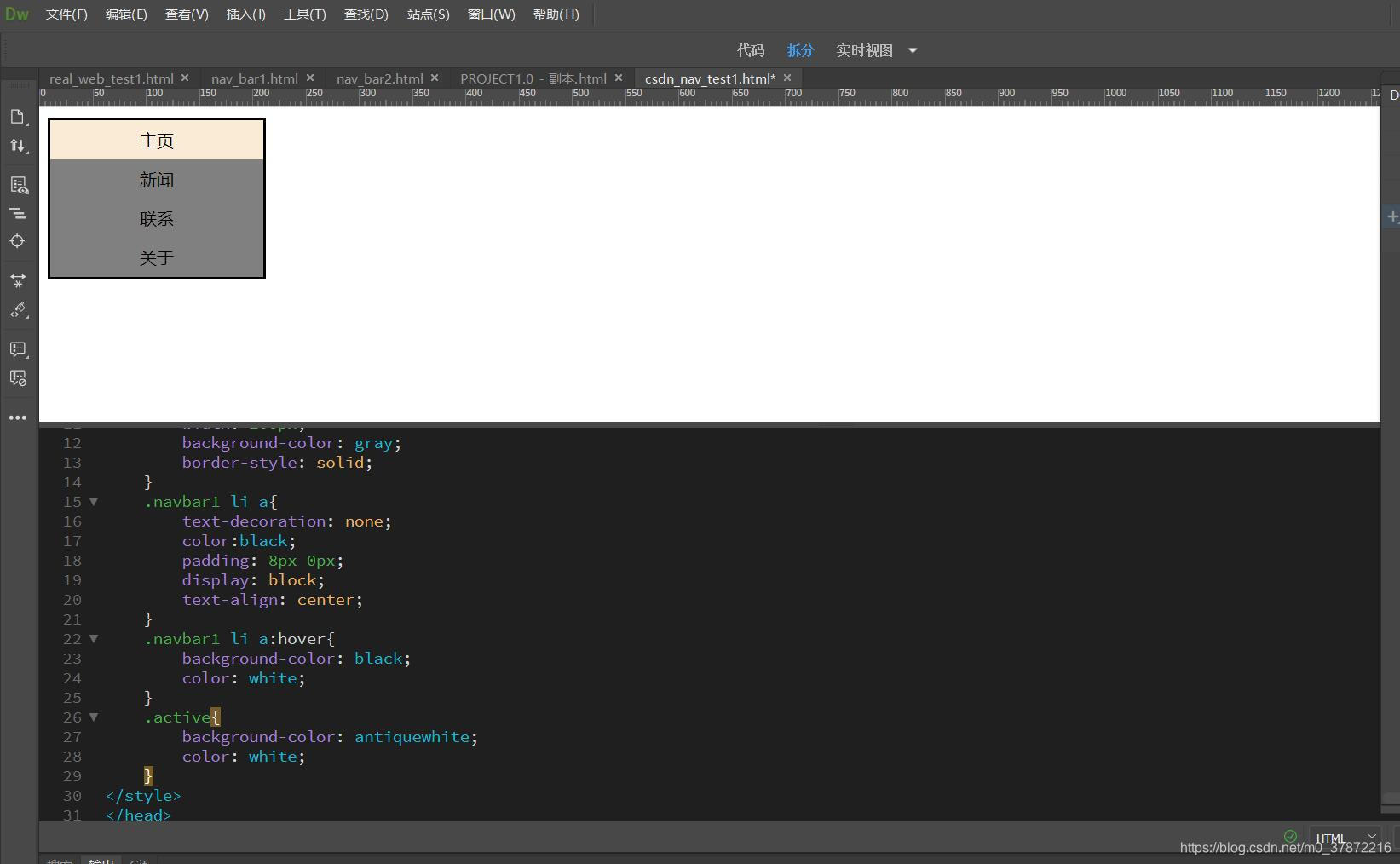
.navbar1 li a:hover{/*如果鼠标放在栏目上,执行的变化*/
background-color: black;/*背景变为黑色*/
color: white;/*字体变为白色*/
}
.active{
background-color: antiquewhite;/*默认的情况下,高亮第一个项目栏*/
color: white;/*高亮的时候字体为白色*/
}
 效果如上图所示,一个简易的竖直导航栏已经完成了。整体代码如下: 效果如上图所示,一个简易的竖直导航栏已经完成了。整体代码如下:
csdn_nav_test1
.navbar1{
list-style-type:none;
margin:0;
padding:0;
width: 200px;
background-color: gray;
border-style: solid;
}
.navbar1 li a{
text-decoration: none;
color:black;
padding: 8px 0px;
display: block;
text-align: center;
}
.navbar1 li a:hover{
background-color: black;
color: white;
}
.active{
background-color: antiquewhite;
color: white;
}
主页
新闻
联系
关于
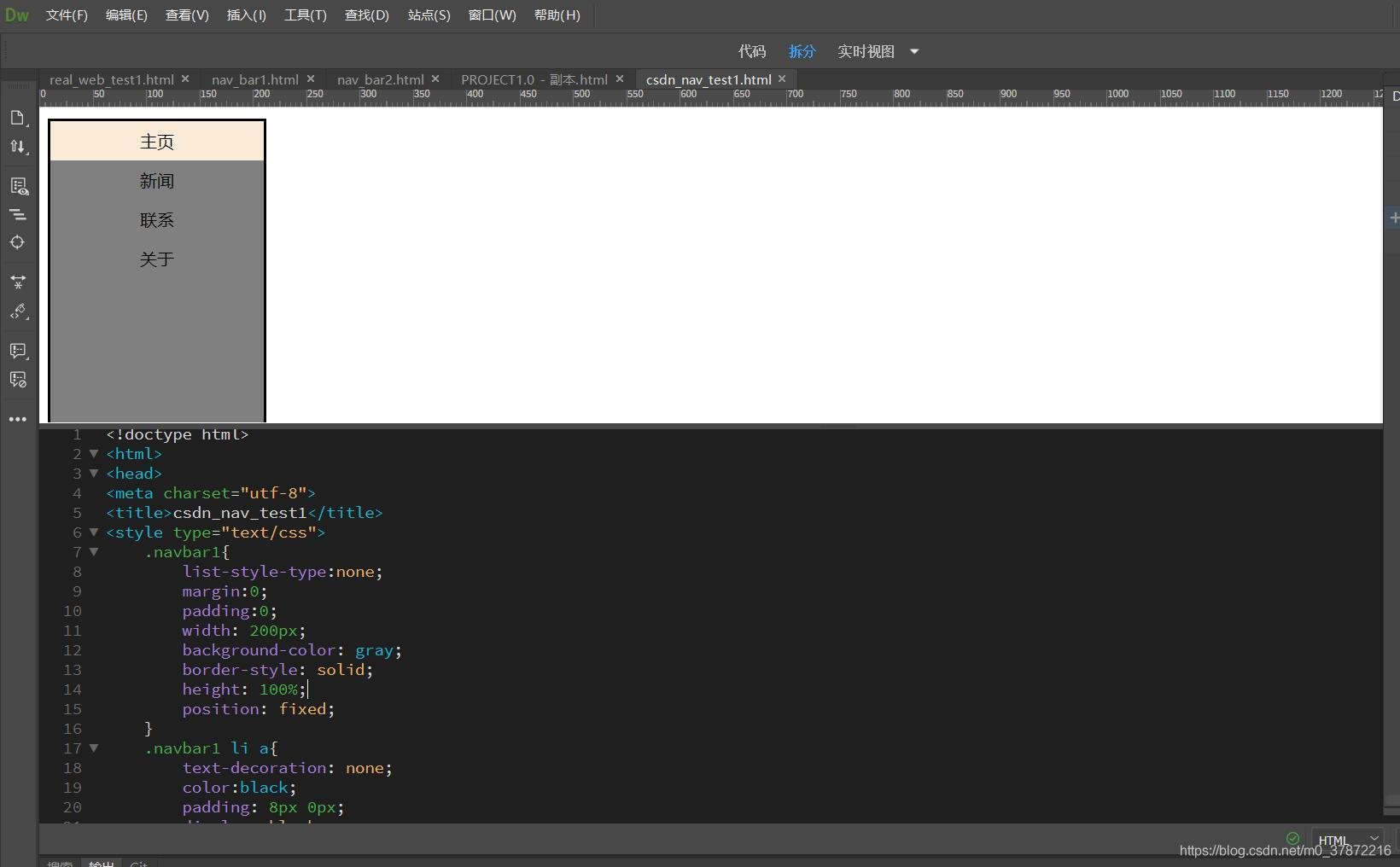
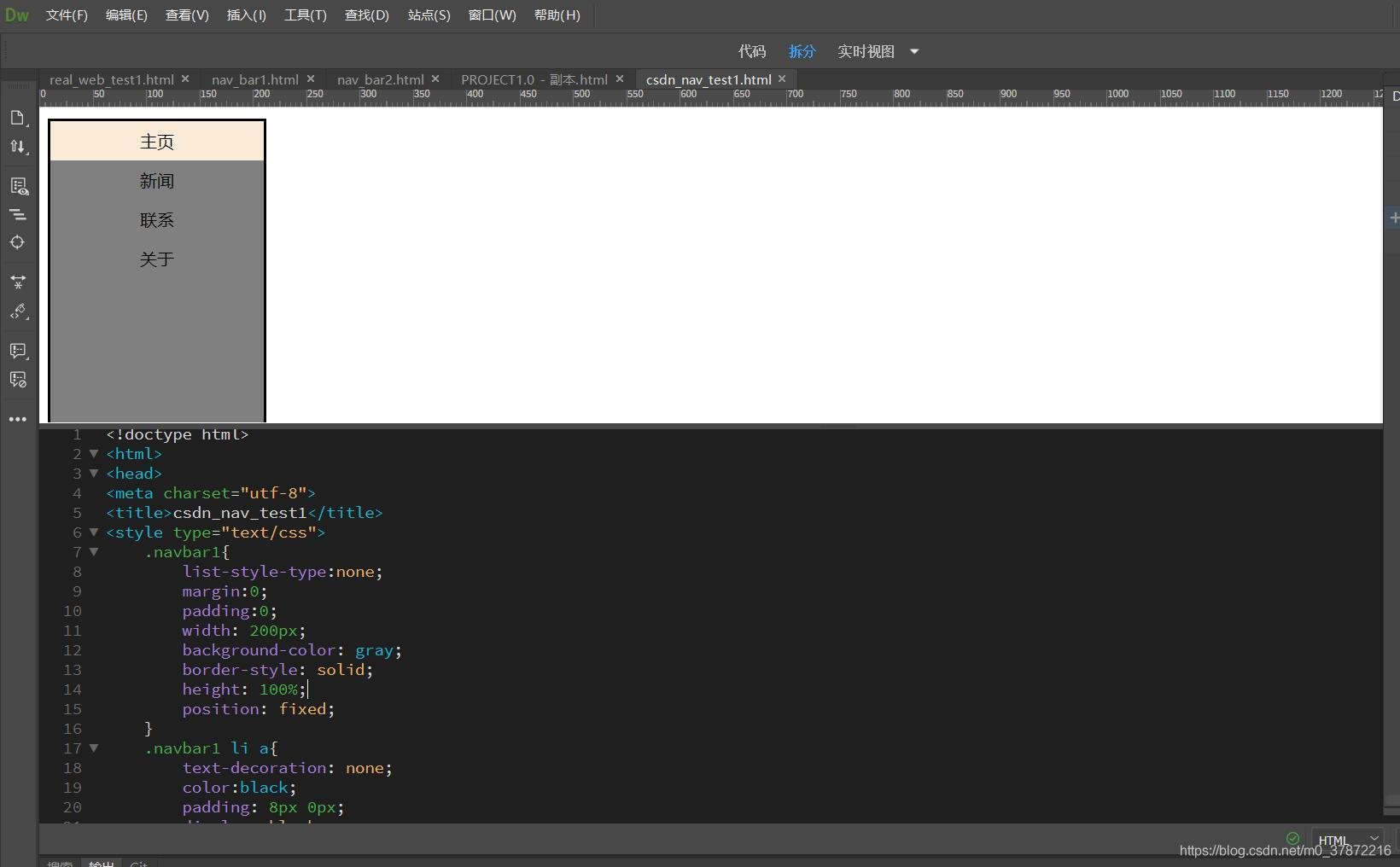
提出一个新问题嗷。大多数的网页边栏,都是竖直在一侧占据整个屏幕的,那怎么改呢? 好学,很好学。只需要在.navbar1类的CSS代码段添加以下两行代码:
height: 100%;/*导航栏长度占据整个屏幕*/
position: fixed;/*导航栏相对屏幕的位置固定*/
 效果如上图所示。全部代码如下: 效果如上图所示。全部代码如下:
csdn_nav_test1
.navbar1{
list-style-type:none;
margin:0;
padding:0;
width: 200px;
background-color: gray;
border-style: solid;
height: 100%;
position: fixed;
}
.navbar1 li a{
text-decoration: none;
color:black;
padding: 8px 0px;
display: block;
text-align: center;
}
.navbar1 li a:hover{
background-color: black;
color: white;
}
.active{
background-color: antiquewhite;
color: white;
}
主页
新闻
联系
关于
|  文本内容添加后如上所示。 在CSS区域添加如下内容,修饰ul(导航栏);
文本内容添加后如上所示。 在CSS区域添加如下内容,修饰ul(导航栏); 在CSS区域添加如下内容,修饰列表ul中列表项li里的超链接文本:
在CSS区域添加如下内容,修饰列表ul中列表项li里的超链接文本: 目前的效果就如上图所示了。 在CSS代码段中添加如下内容:
目前的效果就如上图所示了。 在CSS代码段中添加如下内容: 效果如上图所示,一个简易的竖直导航栏已经完成了。整体代码如下:
效果如上图所示,一个简易的竖直导航栏已经完成了。整体代码如下: 效果如上图所示。全部代码如下:
效果如上图所示。全部代码如下: