使用 HTML、CSS 和 JS 制作一个中国象棋 |
您所在的位置:网站首页 › 网页版中国象棋怎么下载 › 使用 HTML、CSS 和 JS 制作一个中国象棋 |
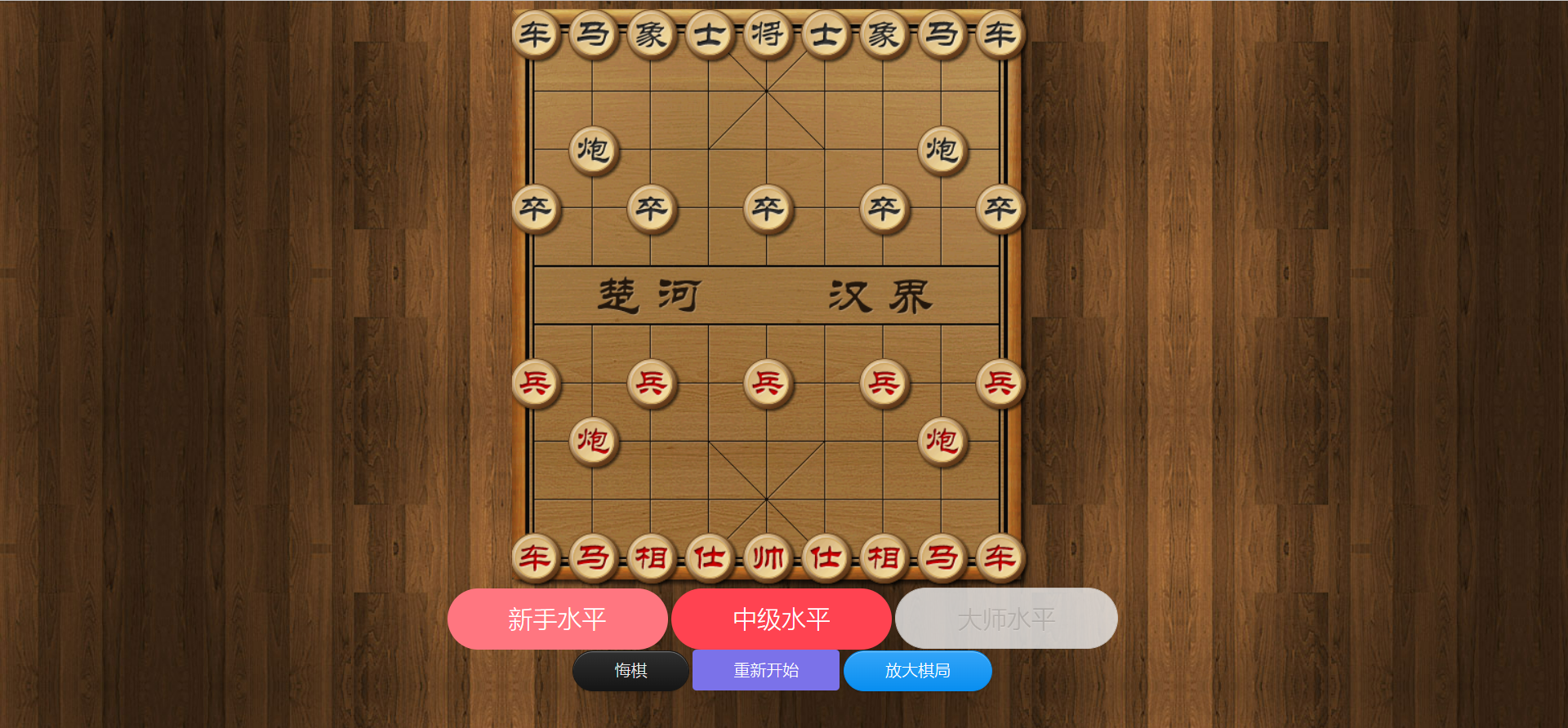
使用 HTML、CSS 和 JS 制作一个中国象棋
|
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】
给大家安利一个免费且实用的轻量化工具创作平台,👉点击跳转到网站。 本文章为系列文章,共100个摸鱼小游戏。初学者可以尝试实现这些项目,并在HTML、CSS、JS编译环境中动手操作。所有项目都已收集在专栏: 🌟【100个摸鱼小游戏】(源码永久免费开源) 直接跳到末尾 参与评论送书 直接跳到末尾 领取完整源码 快速跳转 如何高效学习 目前已上线的小游戏有90+个 游戏入口地址有多个: 摸鱼入口:https://haiyong.site/moyu/海拥开发文档:https://haiyong.site/doc/GitHub 源码:https://github.com/wanghao221/moyu
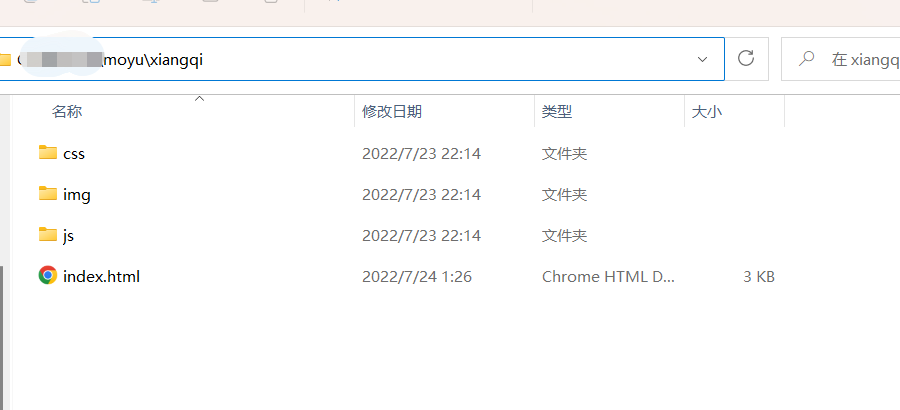
在线演示地址:https://haiyong.site/moyu/xiangqi/ 源码可在文末免费获取 ✨ 项目基本结构目录结构如下: ├── js │ ├── AI.js │ ├── bill.js │ ├── common.js │ ├── gambit.all.js │ ├── gambit.js │ ├── play.js │ └── store.js ├── img │ ├── stype_1 │ └── stype_2 ├── css │ └── zzsc.css └── index.html
HTML 主要代码: 对不起,您的浏览器不支持HTML5,请升级浏览器至IE9、firefox或者谷歌浏览器! 💛 CSS 代码CSS主要代码: @charset "gb2312"; body { font-size: 12px; line-height: 150%; } .box { margin:0 auto; width:460px; position: relative; } .chess_left { float:left; text-align:center } .chess_right { float:left; display:none } .move_info { float:left; margin-top:20px } .bill_box { height: 320px; width: 80px; overflow:auto; } .bill_box li { cursor:pointer; text-align:left } .bill_box li:hover { cursor:pointer; background: #C6A577; } .bill_box li:active { cursor:pointer; background: #fff; } #billList { margin-top:20px } .bn_box { display:none } 💙 JS 代码JS代码较多这里只展示部分JS代码,完整源码可在文末获取 人工智能初始化 AI.init = function(pace){ var bill = AI.historyBill || com.gambit; //开局库 if (bill.length){ var len=pace.length; var arr=[]; //先搜索棋谱 for (var i=0;i |
【本文地址】