html5浮动的作用,为什么要设置浮动,怎样设置浮动和清除浮动。 |
您所在的位置:网站首页 › 网页浮动窗口在哪 › html5浮动的作用,为什么要设置浮动,怎样设置浮动和清除浮动。 |
html5浮动的作用,为什么要设置浮动,怎样设置浮动和清除浮动。
|
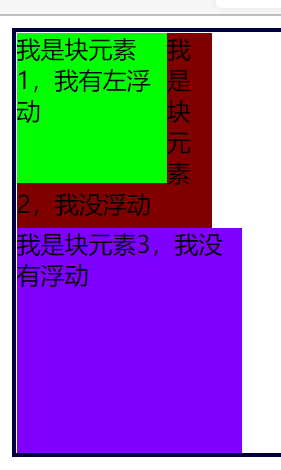
首先在这里向大家介绍一下自己,我是一名在校大学生,由于主攻后端,软件工程师方向,所以对于前端不是很投入,只是学习一些基本的,今天我来给大家介绍一下我认识下的浮动。由于在几乎没有在博客里发表过文章,所以格式,美观性都不是很好,但知识你值得一看,如有错误的理解,敬请斧正! 浮动是用来干什么,它的作用是什么? 浮动就是让元素可以向左或向右移动,直到它的外边距碰到其父级的内边距或者是上一个元素的外边距。 布局网页并定位网页元素。 让块元素可以通过浮动来左右相邻。 浮动特性 支持所有的css样式. 内容撑开宽高(我感觉重中之重,重在理解). 多个元素设置浮动,会排在一排. 脱离文档流. 提升层级半级. 备注:A元素设置了浮动属性后,B元素就会无视这个元素的存在,但是B元素中的文本内容依然会为A元素让出位置使自身的文本内容 (内容撑开宽高)环绕在设置浮动元素的周围 浮动-float属性 left 元素向左浮动 float:left right 元素向右浮动 float:right none 默认值,元素不浮动 float:none 消除浮动属性(由于浮动会影响周边的元素发生许多不能避免的问题,所以必要时要消除浮动) left:左侧不允许浮动元素 right:右侧不允许浮动元素 both:左右都不允许 none:默认值。允许浮动元素出现在两侧 消除浮动的三种方式 这是每个元素的层叠样式表,后面只需要三种方式只需要调用他们的这个.css test.css @charset "utf-8"; /* .clear::after{ content: ''; clear: both; display: block; } */ .head{ border: 3px solid #000040; } .first{ float: left; width: 100px; height: 100px; background: #00ff00; } .second{ float: left; width: 130px; height: 130px; background: #800000; } .three{ width: 150px; height: 150px; background: #8000ff; }第一种:使用带clear属性的空元素 DOCTYPE html> 使用带clear属性的空元素 .clears { clear:both; height:0; } 我是块元素1,我有左浮动 我是块元素2,我有左浮动 我是块元素3,我没有浮动
则会会影响块元素三的大小。 这个代码的意思就是清除左右的浮动,并且让高度为0,相当于一个空元素,只是为了清除浮动 第二种:使用CSS的overflow属性 hidden或者auto DOCTYPE html> 使用CSS的overflow属性: .head{ overflow: hidden } 我是块元素1,我有左浮动 我是块元素2,我有左浮动style 里面加的语句就是盒子满了的部分自动隐藏 如果不加 两个都是浮动元素 ,会造成脱离文档流,使盒子塌陷,所以加上style里面的样式 清除浮动,他俩的高度自动被盒子包着 如果没加style里面的语句,则会脱离文档流
块元素2的起点时红色标记的地方,忽视浮动元素1. 以上就是我目前对浮动知识的认识,希望大家仔细看看,如有错误敬请斧正! |
【本文地址】
今日新闻 |
推荐新闻 |

 如果没加
如果没加

 第三种 使用CSS的 :after 伪元素:
第三种 使用CSS的 :after 伪元素: 加了之后的结果显示,元素恢复块元素,重新进入盒子
加了之后的结果显示,元素恢复块元素,重新进入盒子  以上就是我的认识 在我初学的时候,我感觉最重要的就是理解浮动,浮动用来干什么,怎样用,为什么要清除浮动,怎样清除,学习一定要重于理解,有时候不会的知识,可以一边实操一边理解,会有非常好的作用,程序员重在实操,纸上得来终觉浅,要下定决心弄懂 必须实操。 浮动 这里,重要的是如果A元素有浮动属性啦,紧接着B元素忽视这个A元素,他的高度计算时,起点是以忽视浮动元素之后的起点
以上就是我的认识 在我初学的时候,我感觉最重要的就是理解浮动,浮动用来干什么,怎样用,为什么要清除浮动,怎样清除,学习一定要重于理解,有时候不会的知识,可以一边实操一边理解,会有非常好的作用,程序员重在实操,纸上得来终觉浅,要下定决心弄懂 必须实操。 浮动 这里,重要的是如果A元素有浮动属性啦,紧接着B元素忽视这个A元素,他的高度计算时,起点是以忽视浮动元素之后的起点