Web前端学习 |
您所在的位置:网站首页 › 网页标签图标显示的是另外个网页 › Web前端学习 |
Web前端学习
|
一、什么是字体图标
字体图标:简单的说,就是一种特殊的字体,通过这种字体,显示给用户的就像一个个图片一样,但它的本质是文字。目前在移动端应用比较广泛!
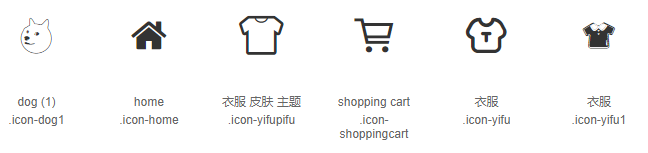
这里以阿里巴巴矢量图标库为例!!! step1:百度搜索iconfont,找到阿里巴巴矢量图标库官网 好了,登录之后我们就可以在里面选择自己想要的字体图标啦!!!那么,如何选择下载并应用到自己的项目中呢??别着急,跟着我走! step2:下载字体图标字体库在这里我们可以根据自己的需求输入相应的关键字进行搜索(中英文都可以) 我们选的东西都在购物车里啦! 由于要在网页中使用 在这里我们选择 下载代码 打开之后你会发现里面有不同类型的文件(建议都不要删除) 不要走开,重点来了!!! 官方提供了三种引用方法(下面对应的都有步骤) Unicode 引用 Unicode 是字体在网页端最原始的应用方式,特点是: 兼容性最好,支持 IE6+,及所有现代浏览器。 支持按字体的方式去动态调整图标大小,颜色等等。 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。 注意:新版 iconfont 支持多色图标,这些多色图标在 Unicode 模式下将不能使用,如果有需求建议使用symbol 的引用方式 Unicode 使用步骤如下 第一步:拷贝项目下面生成的 @font-face @font-face { font-family: 'iconfont'; src: url('iconfont.eot'); src: url('iconfont.eot?#iefix') format('embedded-opentype'), url('iconfont.woff2') format('woff2'), url('iconfont.woff') format('woff'), url('iconfont.ttf') format('truetype'), url('iconfont.svg#iconfont') format('svg'); } 第二步:定义使用 iconfont 的样式 .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } 第三步:挑选相应图标并获取字体编码,应用于页面 3 font-class 引用 font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。 与 Unicode 使用方式相比,具有如下特点: 兼容性良好,支持 IE8+,及所有现代浏览器。 相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。 因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。 不过因为本质上还是使用的字体,所以多色图标还是不支持的。 使用步骤如下: 第一步:引入项目下面生成的 fontclass 代码: 第二步:挑选相应图标并获取类名,应用于页面: symbol 引用 这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点: 支持多色图标了,不再受单色限制。 通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。 兼容性较差,支持 IE9+,及现代浏览器。 浏览器渲染 SVG 的性能一般,还不如 png。 使用步骤如下: 第一步:引入项目下面生成的 symbol 代码: 第二步:加入通用 CSS 代码(引入一次就行): .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } 第三步:挑选相应图标并获取类名,应用于页面: 下面,我就跟大家详细说说 font-class 引用的引用方式: 打开编辑器(在这里我使用的是 VS Code编辑器),新建一个项目文件夹(demo) 将解压后的字体图标文件夹(icon)直接放到demo目录下 在demo文件夹下面新建一个html文件 demo.html 导入icon文件夹里面的外部样式表 iconfont.css 里面就是我们下载的字体图标的所有css样式了,我们打开看看吧! 你会发现里面有一个 iconfont类名(这里划重点!后面要用),它是所有字体图标的公用样式。 下面 我们就开始写页面的主体部分吧! 我有一个梦想:能够拥有一套 这里的span标签里面放的就是要用的某个字体图标了,你会发现它用了两个class类名。 第一个是iconfont,也就是我前面划的重点(到这里不明白的话,可以再回头看看) 第二个是icon-home,这个类名从何而来呢? 来,继续往下看,再次打开icon文件夹下的 话不多说,直接看图 话不多说,直接看图  是不是对应上啦!简单地说就是你要用那个图标就添加它的class类名。 是不是对应上啦!简单地说就是你要用那个图标就添加它的class类名。
到这里,恭喜你已经学会了如何在网页中插入字体图标啦!!! 那么,赶快运行一下看看效果吧! 下面附上Font class引用方法的 源代码 供参考 前面的步骤一定要看!!! 如果前期工作没做的话,直接用我的源代码是实现不了的。 字体图标 .iconfont{ font-size: 200px; color: palevioletred; text-shadow: 18px 17px 17px gray; } 我有一个梦想:能够拥有一套花费了很长时间整理出来的。 很简单是不是!!! 看到这里还不会的话,建议重新再看一遍! 其中有错误的话,还请指出,我会虚心接受并改正!!! 如果这篇博文对你有帮助的话,点个赞再走呗! |
【本文地址】
今日新闻 |
推荐新闻 |

 网址在这里https://www.iconfont.cn/ 进去之后注册或登录,共有3种登录方式,在这里我使用新浪微博账号登录
网址在这里https://www.iconfont.cn/ 进去之后注册或登录,共有3种登录方式,在这里我使用新浪微博账号登录 
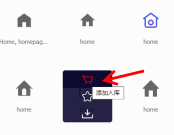
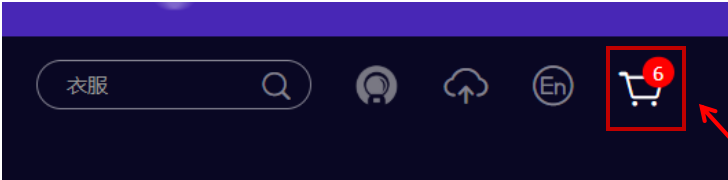
 鼠标放上去,然后就可以把自己喜欢的宝贝加入购物车啦!
鼠标放上去,然后就可以把自己喜欢的宝贝加入购物车啦!  网购的赶脚有木有, 我知道,看到这里大家就该有疑问了, 还要花钱买吗? 放心! 答案是:不需要!
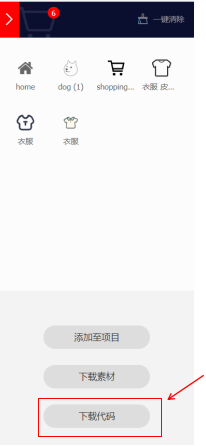
网购的赶脚有木有, 我知道,看到这里大家就该有疑问了, 还要花钱买吗? 放心! 答案是:不需要! 打开购物车,就能看到你选的图标了!! 接下来你要做的是把它们下载到本地。
打开购物车,就能看到你选的图标了!! 接下来你要做的是把它们下载到本地。 下载后将压缩包解压,为了方便后续使用我们改一下文件夹名称,在这里我改为 icon (注意:在HTML中导入路径时,记得带上你所改的文件夹名称)
下载后将压缩包解压,为了方便后续使用我们改一下文件夹名称,在这里我改为 icon (注意:在HTML中导入路径时,记得带上你所改的文件夹名称) 打开后缀名为.html的这个文件(可以更直观地查看自己下载的字体图标)
打开后缀名为.html的这个文件(可以更直观地查看自己下载的字体图标) 





 到这里是不是还满足不了你的需求,会有这样的疑问:如果是这样的效果,跟一张图片有什么区别呢??? 当然不是啦! 之所以叫做字体图标,顾名思义,它在网页中就是一种字体的存在,不过它比普通字体长得好看些有木有! 我们可以像更改文字样式一样去更改它的样式,比如说 大小、颜色、阴影…
到这里是不是还满足不了你的需求,会有这样的疑问:如果是这样的效果,跟一张图片有什么区别呢??? 当然不是啦! 之所以叫做字体图标,顾名思义,它在网页中就是一种字体的存在,不过它比普通字体长得好看些有木有! 我们可以像更改文字样式一样去更改它的样式,比如说 大小、颜色、阴影…  Symbol 引用方式还可以实现下面原图标的彩色效果哦!可以自己照着官方提供的步骤试试看
Symbol 引用方式还可以实现下面原图标的彩色效果哦!可以自己照着官方提供的步骤试试看 