HTML5支持的视频文件格式和音频文件格式有哪些? |
您所在的位置:网站首页 › 网页支持的视频文件格式 › HTML5支持的视频文件格式和音频文件格式有哪些? |
HTML5支持的视频文件格式和音频文件格式有哪些?
|
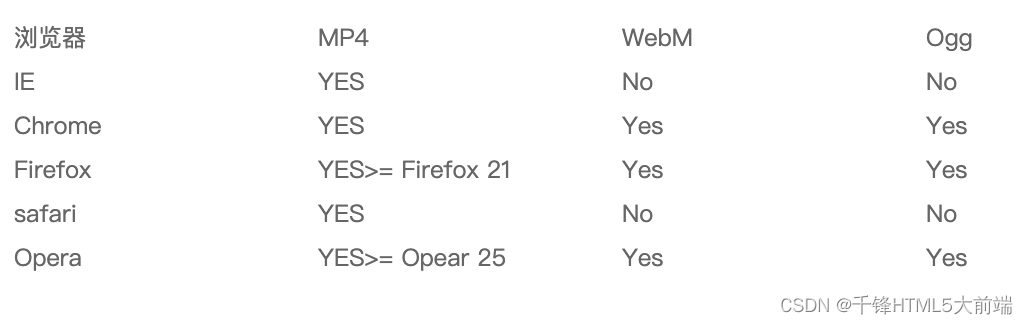
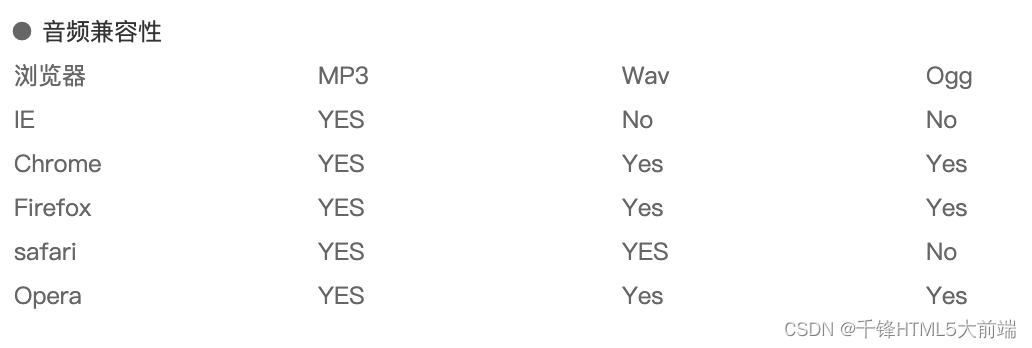
在 HTML5 标准中, 我们有了新的 和 标签, 分别可以引入视频和音频文件的标签 那么这些标签又可以支持哪些文件格式呢 ? 格式支持 视频文件格式MP4:MPEG-4 Part 14,支持H.264编码。几乎所有的浏览器都支持该格式。 WebM:谷歌开发的格式,使用VP8或VP9编码,可以在大多数现代浏览器中播放 Ogg:开放媒体格式,使用Vorbis编码,可以在大多数现代浏览器中播放。 音频文件格式MP3:MPEG-1或MPEG-2 Audio Layer III,可以在几乎所有的浏览器中播放。 AAC:Advanced Audio Coding,可以在大多数现代浏览器中播放。 Ogg:开放媒体格式,使用Vorbis编码,可以在大多数现代浏览器中播放。 WAV:Waveform Audio File Format,可以在几乎所有的浏览器中播放,但文件较大,不适合在网络上播放。 如何处理兼容 基础使用● 只要使用 video 标签的 src 属性引入对应的文件地址即可 兼容使用● 当我不确定当前浏览器支持哪一个格式的文件的时候 ● 可以使用兼容模式 ○ 不在 video 标签上添加 src 属性 ○ 而是直接在 video 标签对内书写 source 标签来引入多种格式的文件 您的浏览器不支持播放当前视频, 请更换浏览器再试 O(∩_∩)O~○ 优先尝试第一个 source 标签的文件引入, 如果浏览器支持, 那么后续不在引入 ○ 如果浏览器不支持, 那么开始尝试第二个 source 标签的文件 ○ 以此类推, 如果所有 source 标签的内容都不支持 ○ 那么就显示最后的那一行文本 ● 这样我们的兼容问题就解决了 ○ audio 标签也是同样一个道理 浏览器兼容性 视频兼容性
|
【本文地址】
今日新闻 |
推荐新闻 |