破解网页不可点击的按钮方法 |
您所在的位置:网站首页 › 网页按钮无反应怎么办 › 破解网页不可点击的按钮方法 |
破解网页不可点击的按钮方法
|
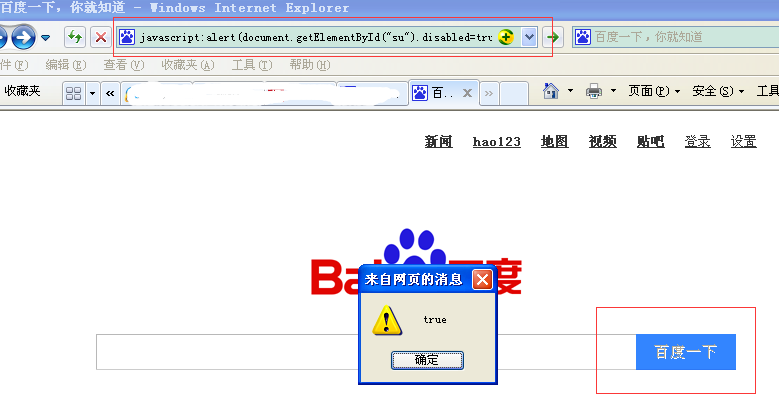
一个button在网页里,实现不可点击比较传统的方法是disabled=true,假设这个网页的按钮有id,那最简单的方法就是直接重置它的disabled属性。 使用ie8拿百度的首页来做例子: 默认状态下,“百度一下”这个按钮是可以点击的。然后按一下F12,打开开发人员工具,找到这个按钮的html代码: 知道了id是su,那么写一行代码: javascript:alert(document.getElementById("su").disabled=true)然后直接把这行代码,拷贝到地址栏,点击回车,看看效果:
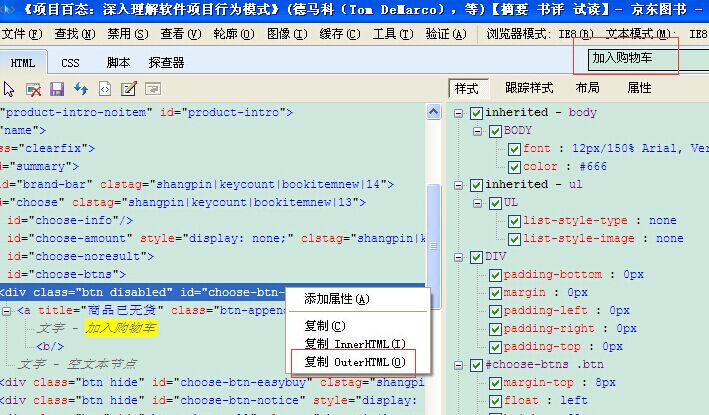
弹了一个框出来的同时,“百度一下”的按钮也置为不可点击了! 同理,把一个不可点击的按钮置为可以点击把true改为false即可。 其实,还有一种更简便的方法,就是F12以后,直接修改源代码即可。比如下图(京东的),直接用鼠标在class="btn disabled"位置点击一下,然后把这个class删除,再回到页面,这个按钮就可以点击了。
因此,我们在实现这种按钮的时候,必须防止黑客采用这种方法把你的按钮点击了。比如某种不能卖的商品被买的便损失严重。 看看京东是怎么实现的(http://item.jd.com/10487698.html):
复制是只复制该行,复制innerhtml是复制包含的元素,复制outerhtml可把这个元素和子元素复制出来: 加入购物车看见它onclick里为空,这样就比较安全了。
总结: 也就是说这种方法可以修改页面里的任何数据,比如金额是100元,这种数据是放在前端传到后台的,我可以修改为1元,然后点击购买。 所以写代码时必须注意,敏感数据不要放在前端,后端对于数据也要有必要的校验。
出自ouyida3的csdn blog 2015.3.14
|
【本文地址】
今日新闻 |
推荐新闻 |