使用express框架开发,如何在ejs文件中导入外部的js、css文件 |
您所在的位置:网站首页 › 网页怎么链接css › 使用express框架开发,如何在ejs文件中导入外部的js、css文件 |
使用express框架开发,如何在ejs文件中导入外部的js、css文件
|
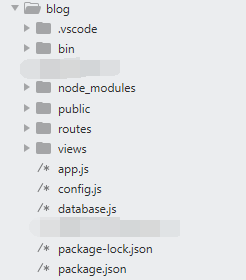
首先看一下这篇文章: https://blog.csdn.net/MPFLY/article/details/78134980 已经写得很清楚了,内容如下: 最近在用nodejs写一点东西,当然也用到了express框架和ejs模版了。在使用ejs模版的过程中遇到了这个问题:如何在ejs模版中导入外部的js、css文件。 我猜测,ejs和html导入外部文件的方式应该是不一样的。但是我还是决定试一试。按照之前在html文件中的方式导入,结果失败。 这也证明我之前的想法,这些静态文件一经过服务器,就不能直接进行导入了。那该如何导入呢? 这是我的文件结构:
大家应该都知道,在使用express框架时,在安装了express模块之后,在该项目下的命令行输入express -e 就会自动生成相应的文件目录。当然,上面的截图中的目录是我自己写的,下面是express自动生成的目录:
好了,继续。那把包括了js、css以及图片的静态文件放到public文件夹下又该怎么使用呢? 看图:
//获取放置在public文件夹下的静态文件, app.use(express.static(__dirname + '/public')); 1 2 关于app.use()这个方法具体的介绍,这里有篇文章,写的很好app.use(express.static)方法详解 这样,就可以在ejs文件中导入外部静态文件了。 这里需要注意一点,在导入写URL时,只需要写public后面的路径就好,不需要再加上“public”了。如下: --------------------- 以上内容来自: 作者:MPFLY 来源:CSDN 原文:https://blog.csdn.net/MPFLY/article/details/78134980 版权声明:本文为博主原创文章,转载请附上博文链接! 笔者这里的情况如下: 基于node.js ,使用express开发一个blog网站: 项目目录:
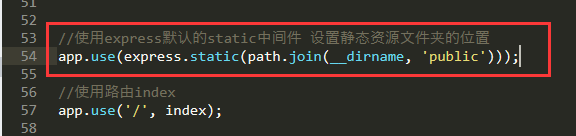
这里引用外部js和css文件的ejs页面的代码: $(function() { var testEditor = editormd("markdownEditor", { width: "90%", height: 520, markdown : "", path : 'lib/', //dialogLockScreen : false, // 设置弹出层对话框不锁屏,全局通用,默认为 true //dialogShowMask : false, // 设置弹出层对话框显示透明遮罩层,全局通用,默认为 true //dialogDraggable : false, // 设置弹出层对话框不可拖动,全局通用,默认为 true //dialogMaskOpacity : 0.4, // 设置透明遮罩层的透明度,全局通用,默认值为 0.1 //dialogMaskBgColor : "#000", // 设置透明遮罩层的背景颜色,全局通用,默认为 #fff imageUpload : true, imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"] // imageUploadURL : "/upload", /* 上传的后台只需要返回一个 JSON 数据,结构如下: { success : 0 | 1, // 0 表示上传失败,1 表示上传成功 message : "提示的信息,上传成功或上传失败及错误信息等。", url : "图片地址" // 上传成功时才返回 } */ }); }); 标题 内容我的public文件夹的路径配置:
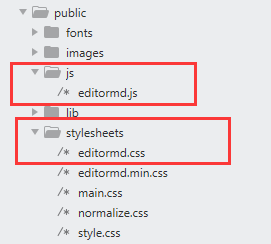
public文件夹下的静态资源结构:
所以上面ejs页面中的引用就不用写public了,这里的好处就是无论ejs页面与public中要引用的文件的相对路径关系是怎样的,都可以直接在ejs中直接引用,引用的方式只需要关注public下的路径,而不需要通过路径先去寻找public文件夹。这就是使用express这种现成框架开发项目的好处。 |
【本文地址】
今日新闻 |
推荐新闻 |
 我现在需要在index.ejs文件中导入public文件夹下的table.css以及table.js两个文件。 我为什么要将两个静态文件放到public文件夹下呢?
我现在需要在index.ejs文件中导入public文件夹下的table.css以及table.js两个文件。 我为什么要将两个静态文件放到public文件夹下呢? 可以看到,其中的public文件夹是其自动生成的,也就是让你放静态文件的文件夹。(当然也不是必须是“public”)
可以看到,其中的public文件夹是其自动生成的,也就是让你放静态文件的文件夹。(当然也不是必须是“public”) 在servers.js中写上这句
在servers.js中写上这句