外部H5页面打开微信小程序最新流程 |
您所在的位置:网站首页 › 网页怎么打开小程序 › 外部H5页面打开微信小程序最新流程 |
外部H5页面打开微信小程序最新流程
|
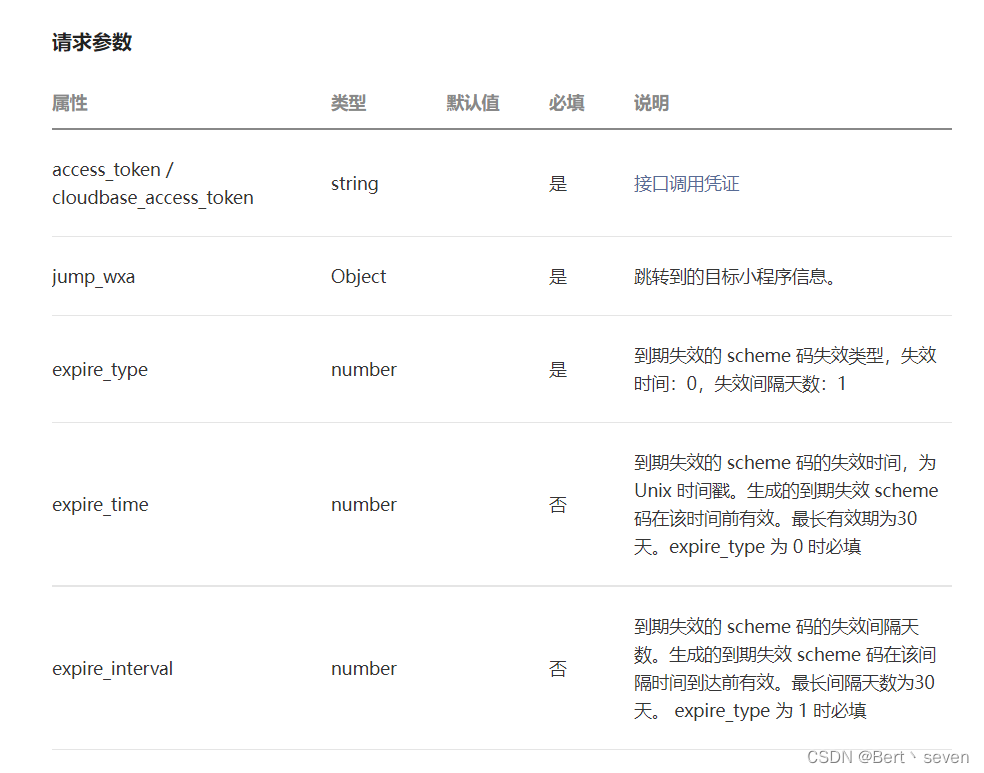
当前时间2022年11月22日,记录一下外部H5如何打开指定微信小程序的指定页面最新流程。 因为微信小程序后台已关闭生成 小程序 scheme 码 入口,所以只能通过如下方式: 1.服务端获取微信小程序 scheme 码前提条件:目前仅针对国内非个人主体的小程序开放。 以上适用于短信、邮件、外部网页、微信内等拉起小程序的业务场景。 建议这步由后端完成 请求方式:POST 接口url:https://api.weixin.qq.com/wxa/generatescheme?access_token=ACCESS_TOKEN (注意:这个token是拼接在url中,不是在body中,后端根据微信接口可以生成,不做详细介绍,可参考https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/access-token/auth.getAccessToken.html)
请求body示例: { "jump_wxa": { "path": "/pages/publishHomework/publishHomework", "query": "" }, "expire_type":1, "expire_interval":2 }返回: { "errcode": 0, "errmsg": "ok", "openlink": “weixin://dl/business/?t=xxxxxxx”, }这里的openlink即是微信小程序 scheme 码,注意: 自 2022 年 4 月 11 日起,URL Scheme有效期最长 30 天,不再支持永久有效的URL Scheme、不再区分短期有效URL Scheme与长期有效URL Scheme。若在微信外打开,用户可以在浏览器页面点击进入小程序。每个独立的URL Scheme被用户访问后,仅此用户可以再次访问并打开对应小程序,其他用户无法再次通过相同URL Scheme打开该小程序。 在本次规则调整生效前已经生成的URL Scheme,如果有效期超过30天或长期会被降级为30天有效,只能被1个用户访问,开始时间从调整日期开始计算。 为了保证用户每次都可以正常访问小程序,建议每次生成新的scheme 码。 2.自有H5页面内内嵌一下跳转小程序的代码示例如下: location.href = 'weixin://dl/business/?t=xxxxxxx'该跳转方法可以在用户打开 H5 时立即调用,也可以在用户触发事件后调用,根据个人情况添加。 比如我就是在一个div标签添加onClick事件,事件内加上如上代码即可。 3.H5页面部署一下,使用手机自带浏览器打开H5页面的url,即可通过H5先唤醒微信客户端App,再唤醒微信小程序注意,正常来说这个h5 url在微信内部网页是无法打开的,微信内部网页需要使用到微信组件wx-open-launch-weapp,具体使用方法请参考官方文档: https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#%E5%BC%80%E6%94%BE%E6%A0%87%E7%AD%BE%E8%AF%B4%E6%98%8E%E6%96%87%E6%A1%A3 按照以上步骤即可实现外部H5页面在外部浏览器打开微信小程序,如有帮助,记得点赞关注三连~ |
【本文地址】
今日新闻 |
推荐新闻 |