使用localStorage实现页面之间通信,一个页面发生变化,另一个页面也同时发生变化 |
您所在的位置:网站首页 › 网页怎么开两个窗口 › 使用localStorage实现页面之间通信,一个页面发生变化,另一个页面也同时发生变化 |
使用localStorage实现页面之间通信,一个页面发生变化,另一个页面也同时发生变化
|
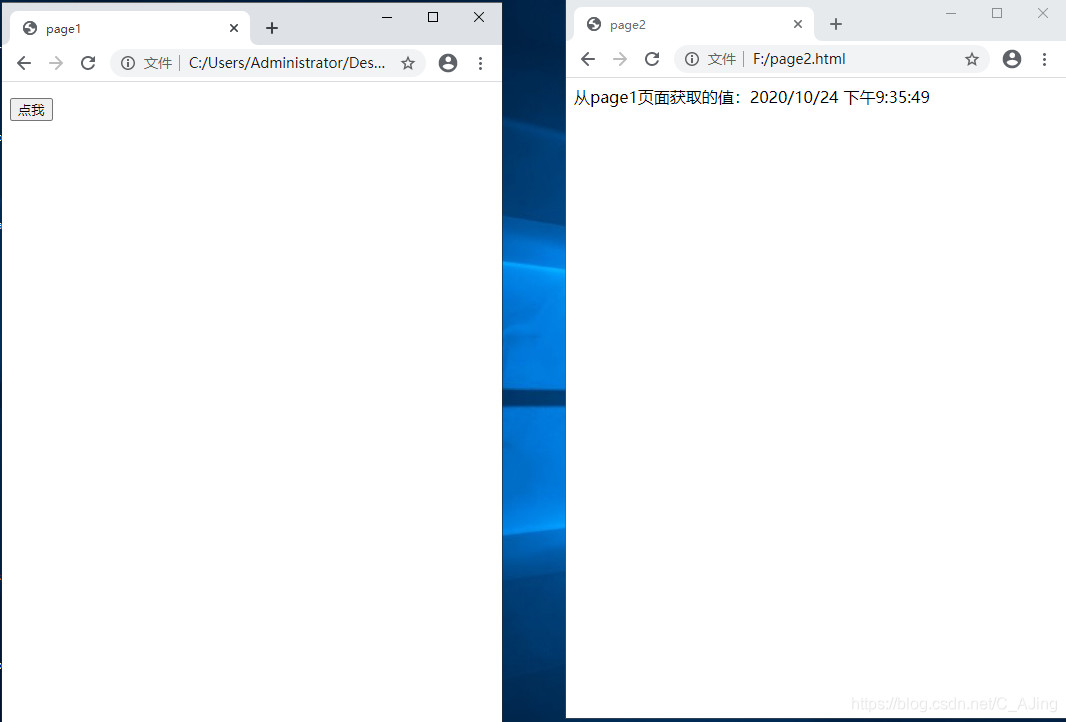
不知道大家在平时开发过程中有没有遇到这种需求,浏览器打开两个窗口,一个发生变化,另一个也要同时发生变化。这种需求怎么实现呢,可以参考使用localStorage实现。 简单介绍一下localStorage:在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。 localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除,localStorage 属性是只读的, 属性允许在浏览器中存储 key/value 对的数据,并且只能存储字符串类型的数据。 与之对应的还有一个sessionStorage ,:如果你只想将数据保存在当前会话中,可以使用 sessionStorage 属性, 该数据对象临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。 下面就使用localStorage解决上面的需求: 编写两个页面,page1.html page1 function setTime() { localStorage.setItem("time", new Date().toLocaleString()); } 点我page2.html page2 // 监听localStorage的存储事件,set的时候会触发 window.addEventListener("storage", function (e) { if(e.key == "time" && e.newValue) { document.getElementById("time").innerHTML = e.newValue; // 调用removeItem方法再次set的时候,保证每次set事件都可以监听到,同时可以释放资源 localStorage.removeItem("time"); } }); 从page1页面获取的值:打开两个窗口测试:
注意:localStorage的使用也是遵循同源策略的,所以不同的网站直接是不能共用相同的localStorage。 |
【本文地址】
今日新闻 |
推荐新闻 |
 这里打开了两个浏览器窗口,在page1页面中点击后,page2中的页面会实时获取最新的值,成功实现了页面之间的通信。
这里打开了两个浏览器窗口,在page1页面中点击后,page2中的页面会实时获取最新的值,成功实现了页面之间的通信。