实现注册页面的居中对齐 |
您所在的位置:网站首页 › 网页怎么居中左对齐 › 实现注册页面的居中对齐 |
实现注册页面的居中对齐
|
问题
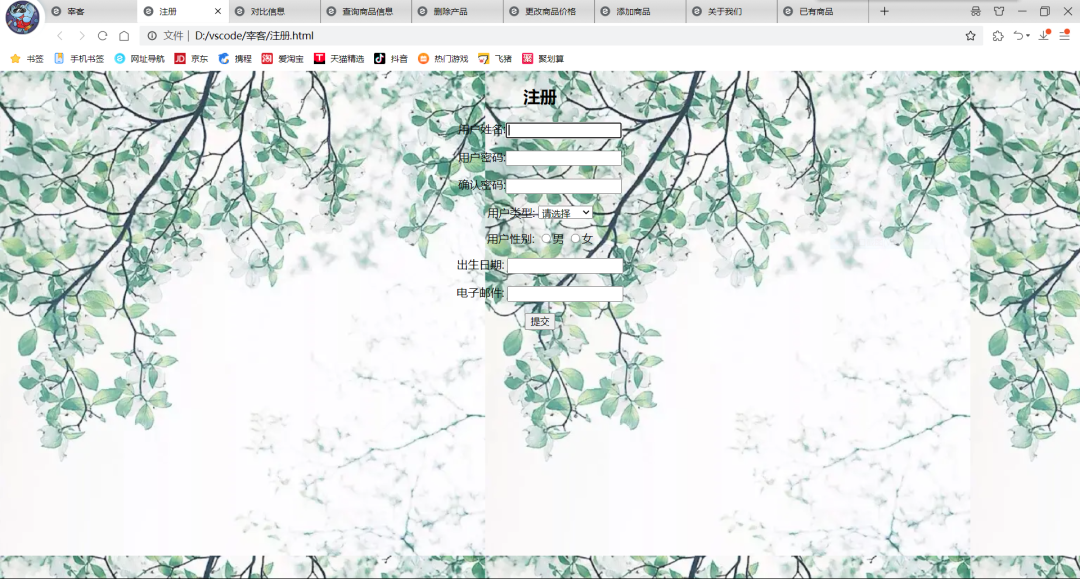
单纯的用form标签加div加input会使div里的元素在对齐上出现问题。如:
在这个网页中用户类别与用户性别与其他几项有很明显的区别——没有对齐,但我们所需要的又是要各项都对齐的网页。如:
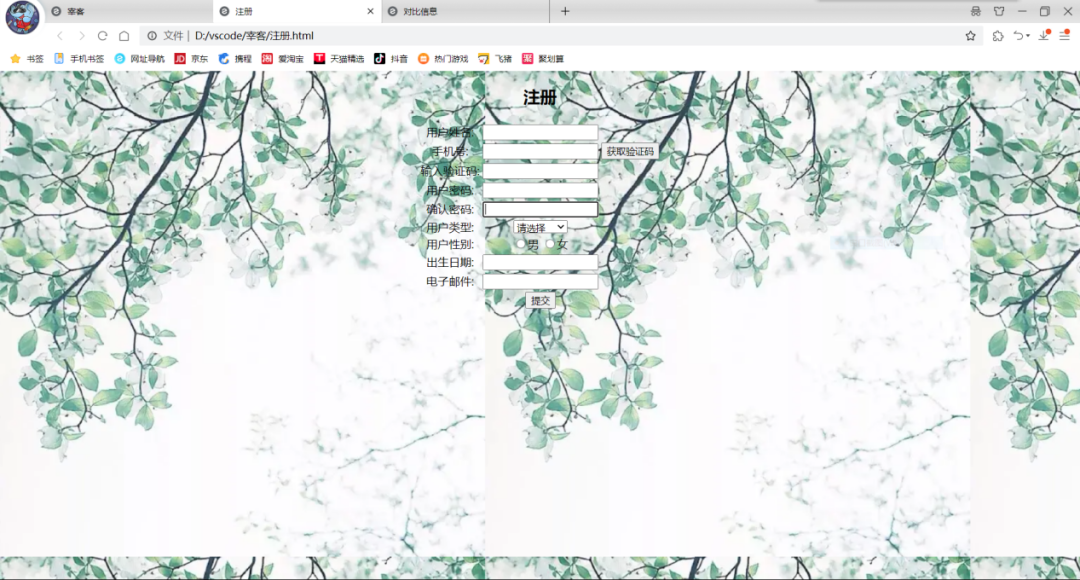
网页中的元素没有对齐是因为我只用了div标签并使用text-align:center来使div里的元素居中,但用户类别与用户性别所占空间比其他几项要小,因此导致了页面内的元素没对齐。 解决方法:我们可以使用ul标签或table标签来使其对齐,达到我们所需要的结果。我采用的table标签来使其对齐 代码清单1
注册
用户姓名:
手机号:
获取验证码
输入验证码:
用户密码:
确认密码:
用户类型:
请选择 游客注册 商家注册
用户性别: 男 女
出生日期:
电子邮件:
结语 使用了table标签后,页面的各个元素都对齐了,达到了我们所需要的结果。 |
【本文地址】
今日新闻 |
推荐新闻 |