网页导航栏制作详细教程来临,不信你学不会 |
您所在的位置:网站首页 › 网页导航怎么分类的 › 网页导航栏制作详细教程来临,不信你学不会 |
网页导航栏制作详细教程来临,不信你学不会
|
网页导航栏制作详细教程来临,不信你学不会
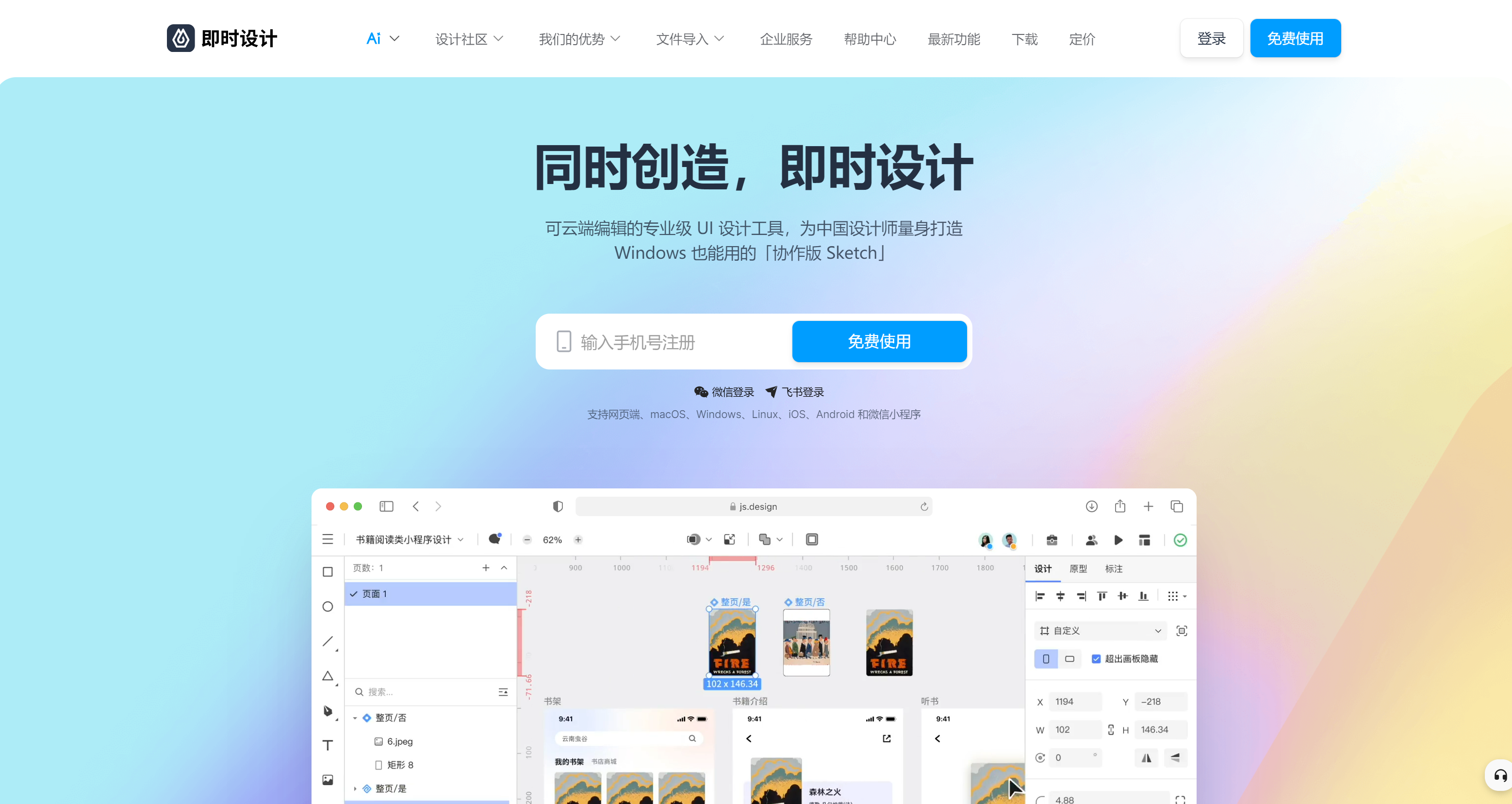
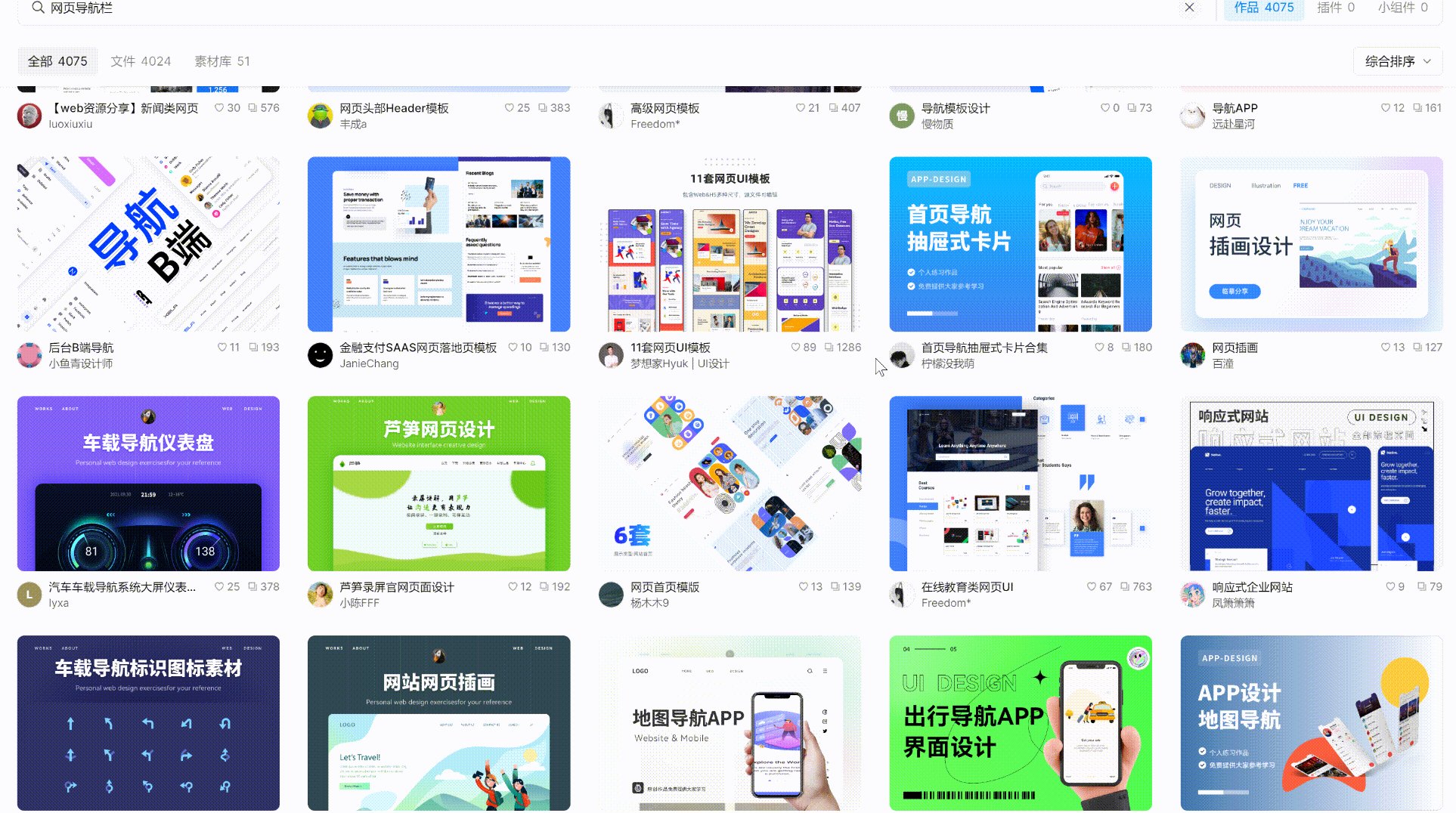
更新时间:2024-06-25 20:12:48 网页导航栏是适用于网页的一个特定设计,属于网页设计师所做的工作,它对于一个网页来说是特别重要的部分,导航栏是网页设计师的重点工作之一。那么怎么做网页导航栏呢?即时设计作为一款受百万设计师追捧的网页导航栏设计工具,有超过 4075+款免费的网页导航栏设计资源,支持一键套用无需从头开始设计,让网页设计师在设计网页导航栏时更加方便。一起来看看吧! 点击图片免费注册使用即时设计👇
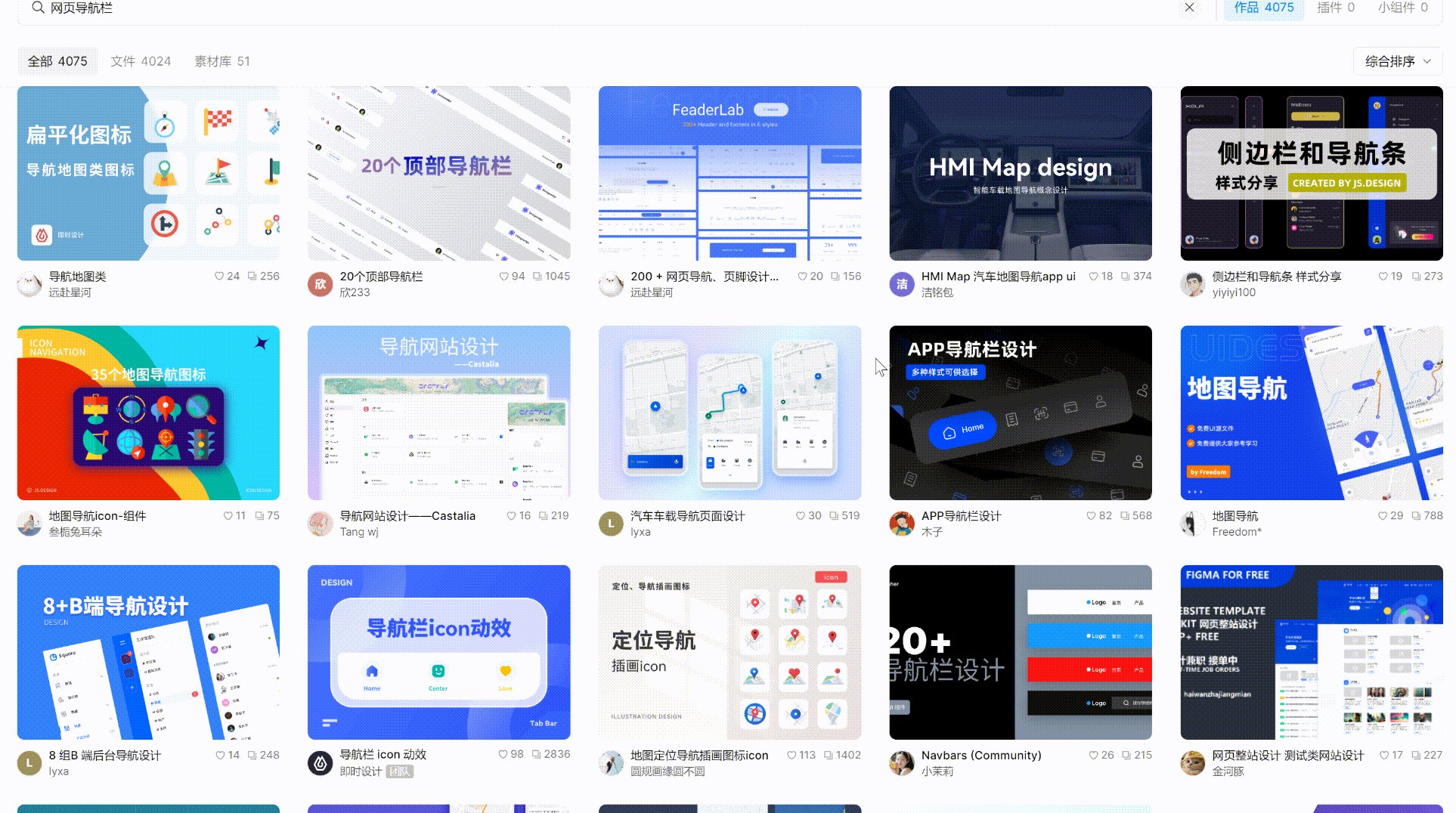
网页导航栏是出现在网页上的一种功能区域,来帮助用户访问网站中的各个页面或功能,通常出现在顶部和侧边栏位置,主要是为了更方便用户进行导航。网页导航栏的设计则是让导航栏更加的符合产品,更加的美观,更加符合受众的使用习惯。 作用: 展示产品功能:导航栏设计往往要展示产品的功能,让产品的内容能够有逻辑的出现在用户的眼前,让零碎的内容更有层次感。方便用户使用:好的导航栏设计一定是能够成功的告诉用户产品的功能特点,方便用户使用,提升用户体验感,让用户能高效率的完成目标。2、常见网页导航栏设计的分类顶部网页导航栏设计:顶部导航栏,一般出现在页面上方,多运用于网站首页,能将网站重点比较鲜明的表现出来,让用户比较快速的找到自己的需求。点击图片体验顶部导航栏设计模板👇
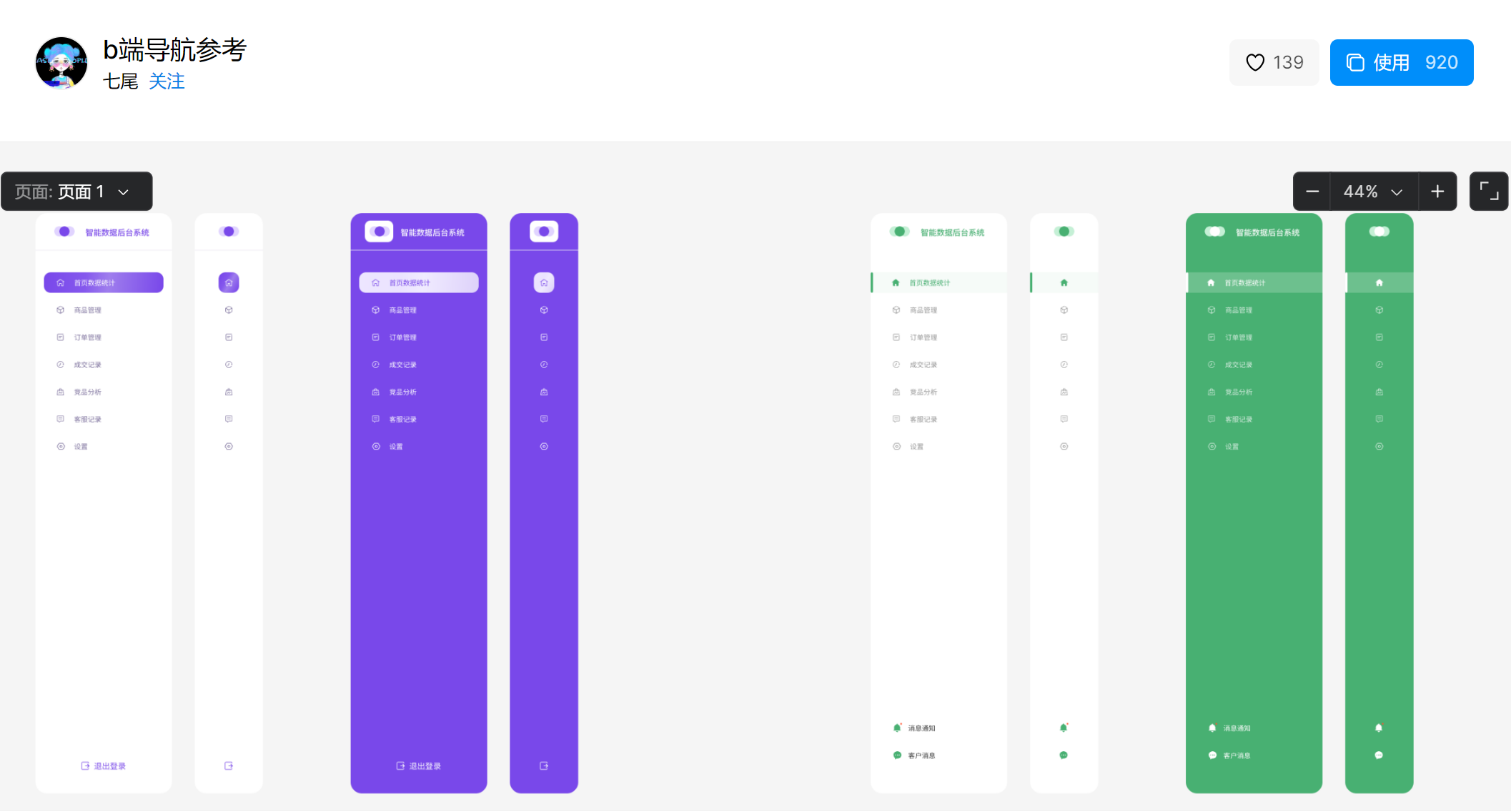
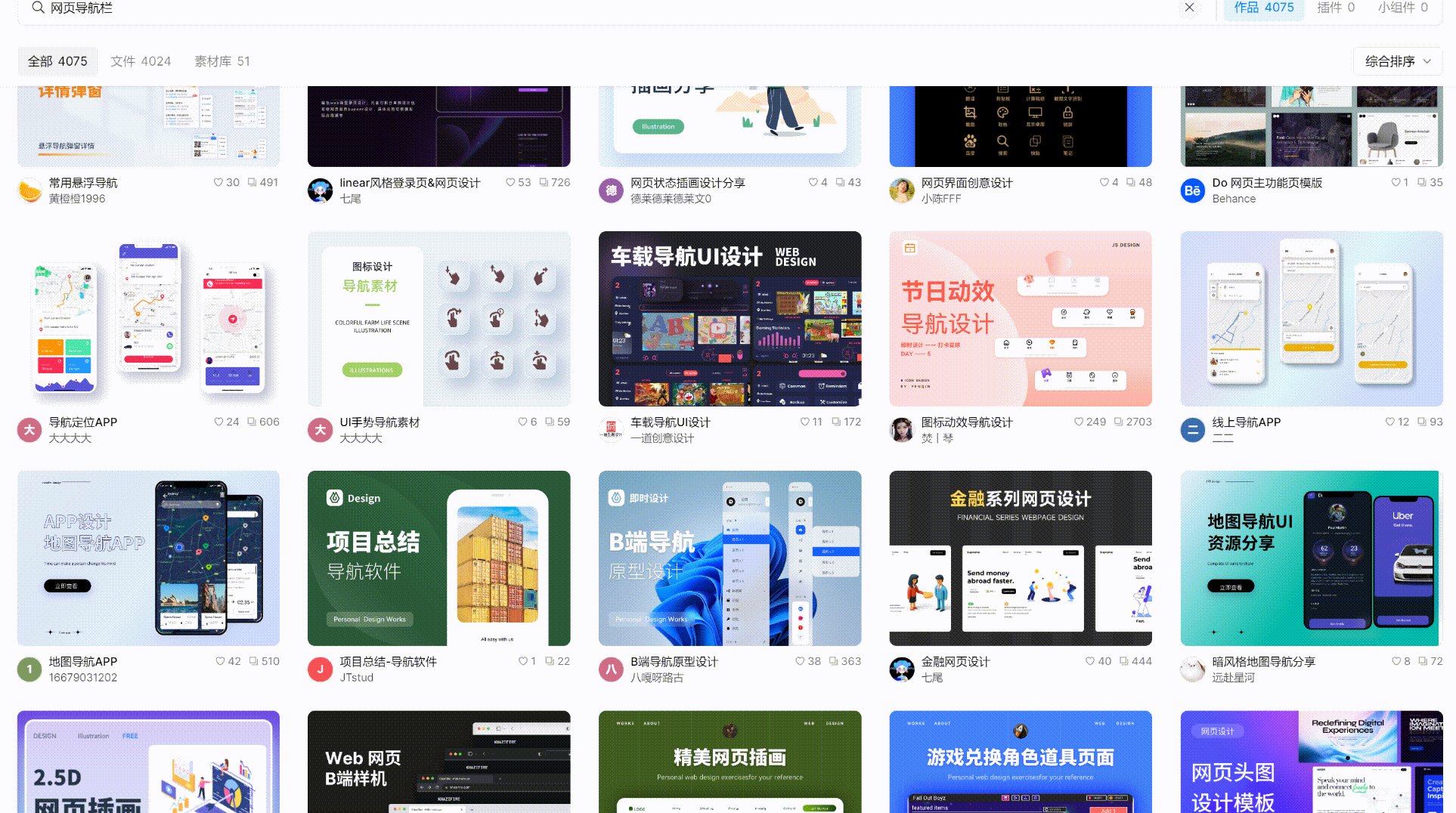
点击图片体验侧边导航栏设计模板👇
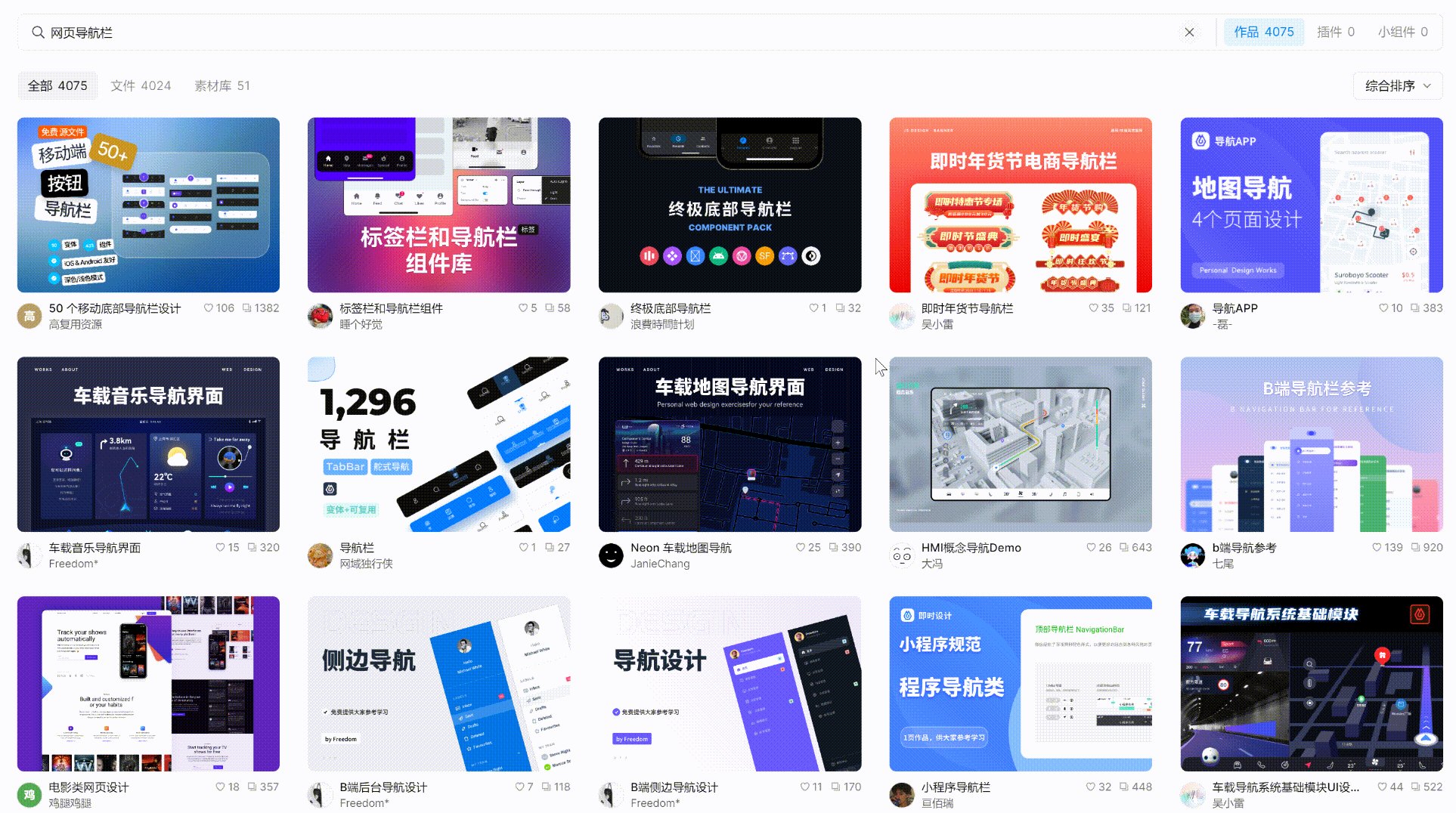
即时设计是一款国内设计师使用的一款在线免费网页导航栏设计工具。即时设计资源广场有 4075+网页导航栏设计资源,全部供用户免费使用。即时设计还有各种全面的插件和组件可以使用。而且打开任意浏览器就能使用,不限制系统,不需要下载,简直是网页导航栏设计的首选。 点击图片免费使用即时设计 4075+网页导航栏设计资源👇
在设计网页导航栏时,需要考虑导航页面是否简洁、按钮大小以及设计元素是否平衡,以便提供更方便的浏览和访问体验。网页导航栏的设计是网页设计师的设计重点,看完了今天分享的有关怎么做网页导航栏的文章,即使你是设计小白,也能了解网页导航栏该如何设计。 为了更方便地设计网页导航栏,设计师可以利用即时设计的资源广场上的免费网页导航栏设计资源,更轻松地实现出色的网页导航栏设计。希望今天分享的内容对你在设计网页导航栏时有所帮助。 |
【本文地址】
今日新闻 |
推荐新闻 |