将网页数据读入数据库+将数据库数据读出到网页 |
您所在的位置:网站首页 › 网页如何查询数据库 › 将网页数据读入数据库+将数据库数据读出到网页 |
将网页数据读入数据库+将数据库数据读出到网页
|
【全网最全!保姆级教学!!】 本篇博客基于flask技术,实现数据库和网页端的交互。 实现效果:在网页端输入数据,能够将数据存入数据库。反向操作时,能将数据库的数据取出,显示在网页端。不仅如此,还支持数据的查询和修改。 读取网页数据存入数据库,效果如下图:
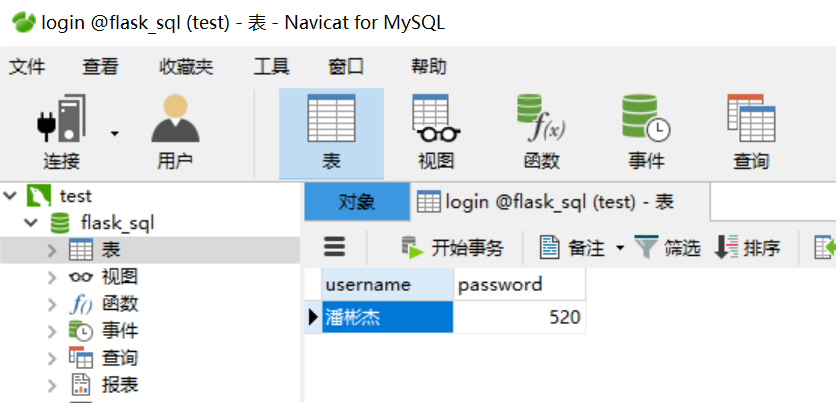
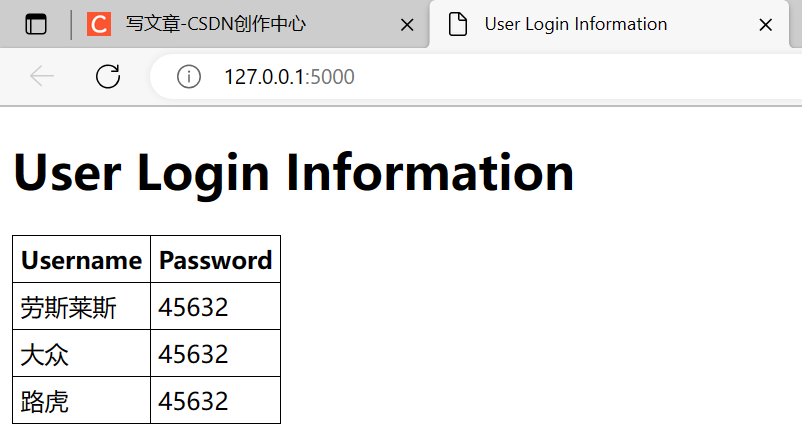
读取数据库数据显示在网页上,效果如下图:
首先你需要在Navicat Premium这类数据库可视化软件中新建一个连接
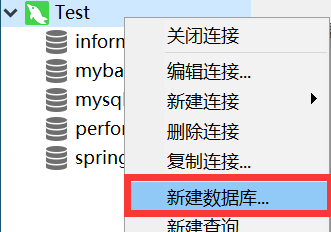
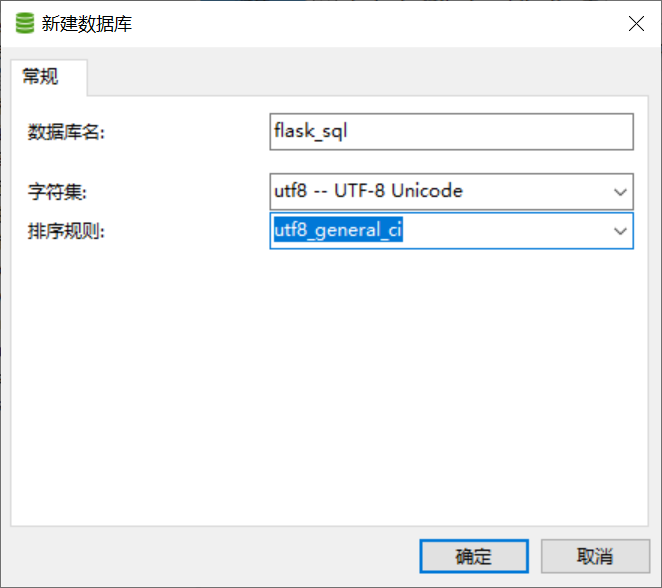
右键连接名,然后选择新建数据库,像下面这样设置即可:
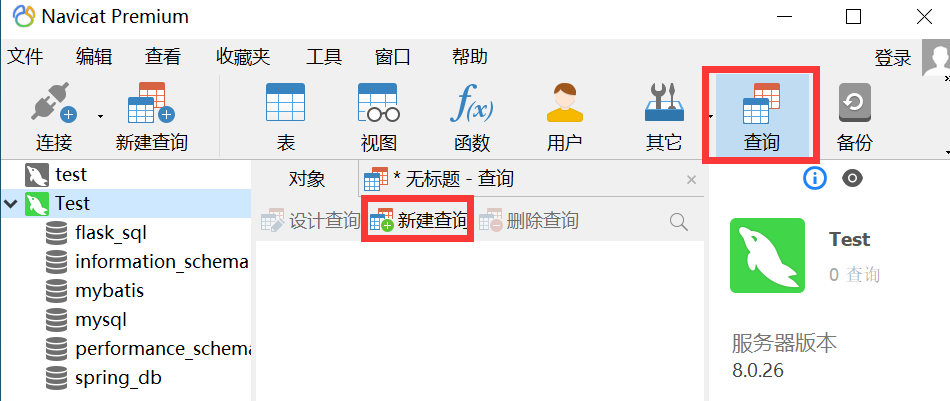
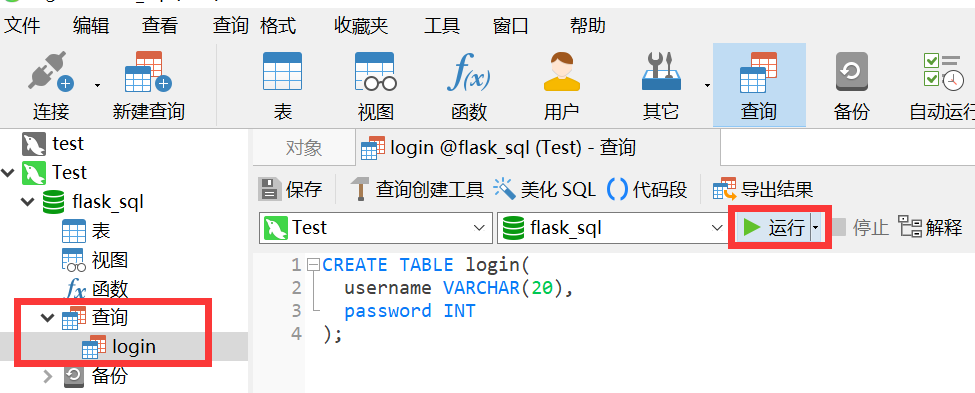
接下来我们要创建一个新表login,可以点查询-新建查询:
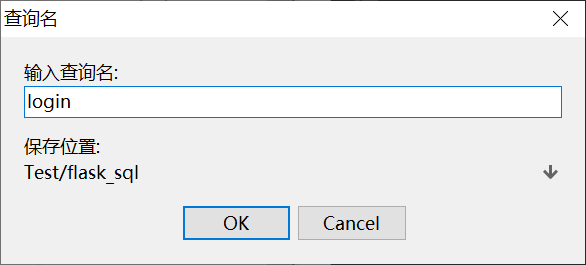
保存位置保存在我们新建的flask_sql下,查询名为login
写入建表语句,点击保存。然后我们查询下会多一个login(记得要刷新),点击运行即可生成login表:
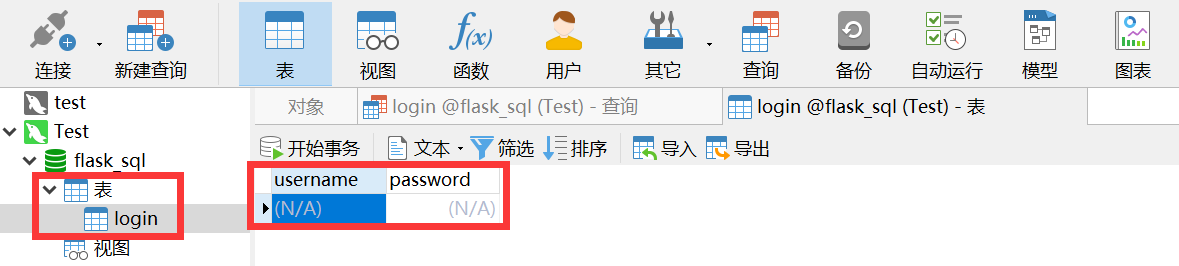
就可以得到一个名为login的空表(记得刷新):
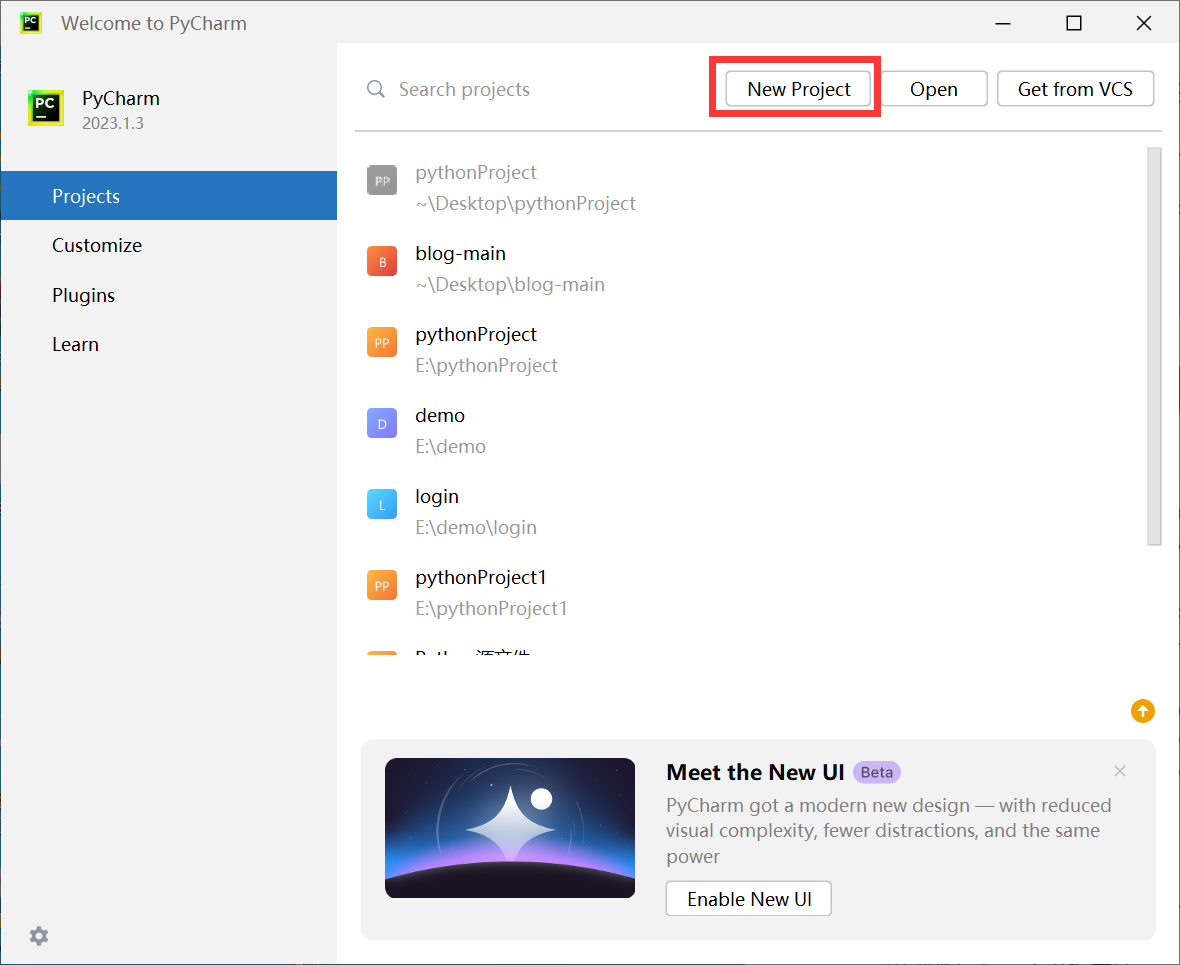
然后随便在PyCharm或者其它编译器中新建一个Python项目:
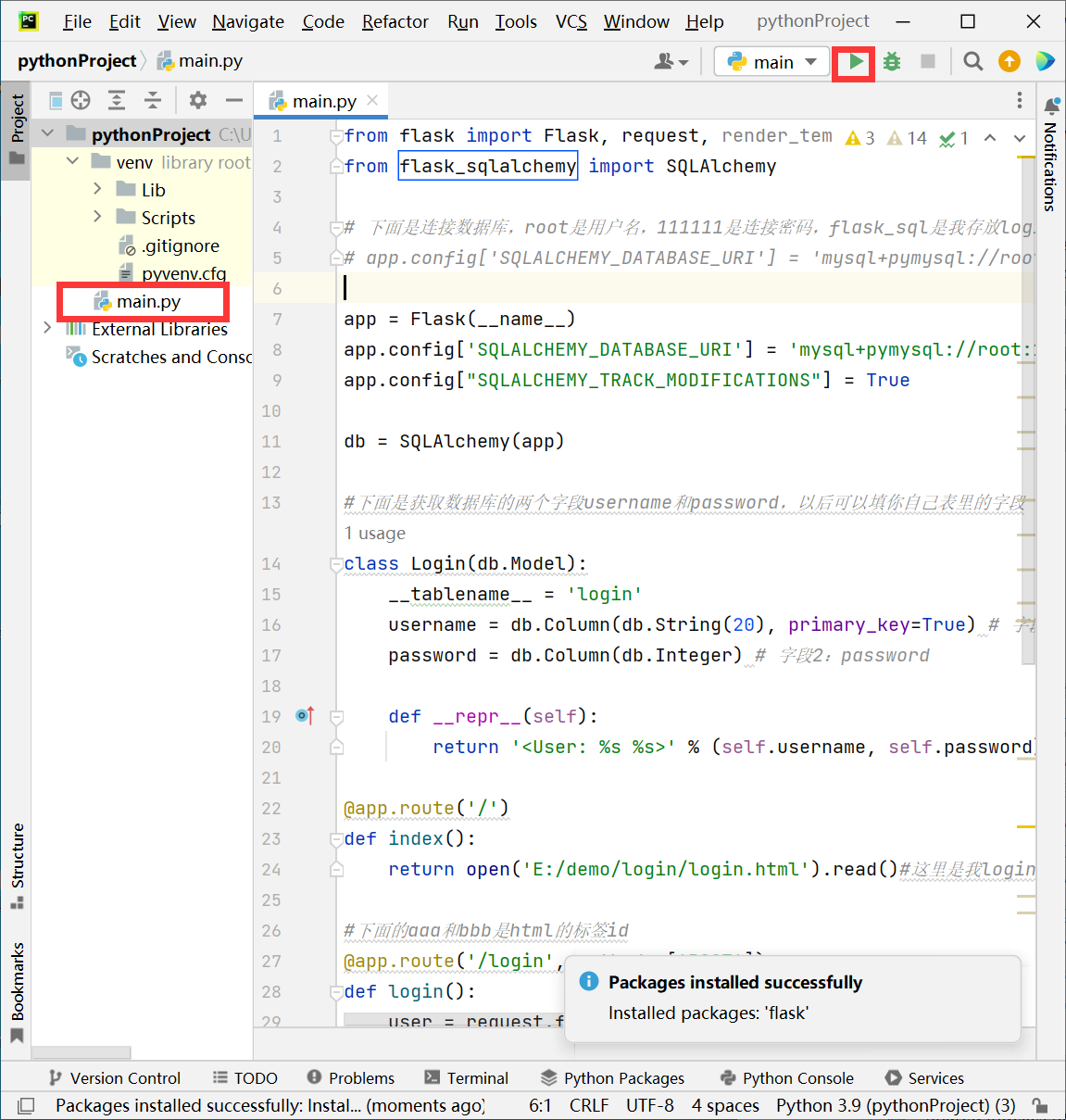
然后很随意地把下面的代码(附在该节末尾)经过修改后(填入你自己的数据库密码和login.html所在的路径),复制到main.py中点击运行即可运行:
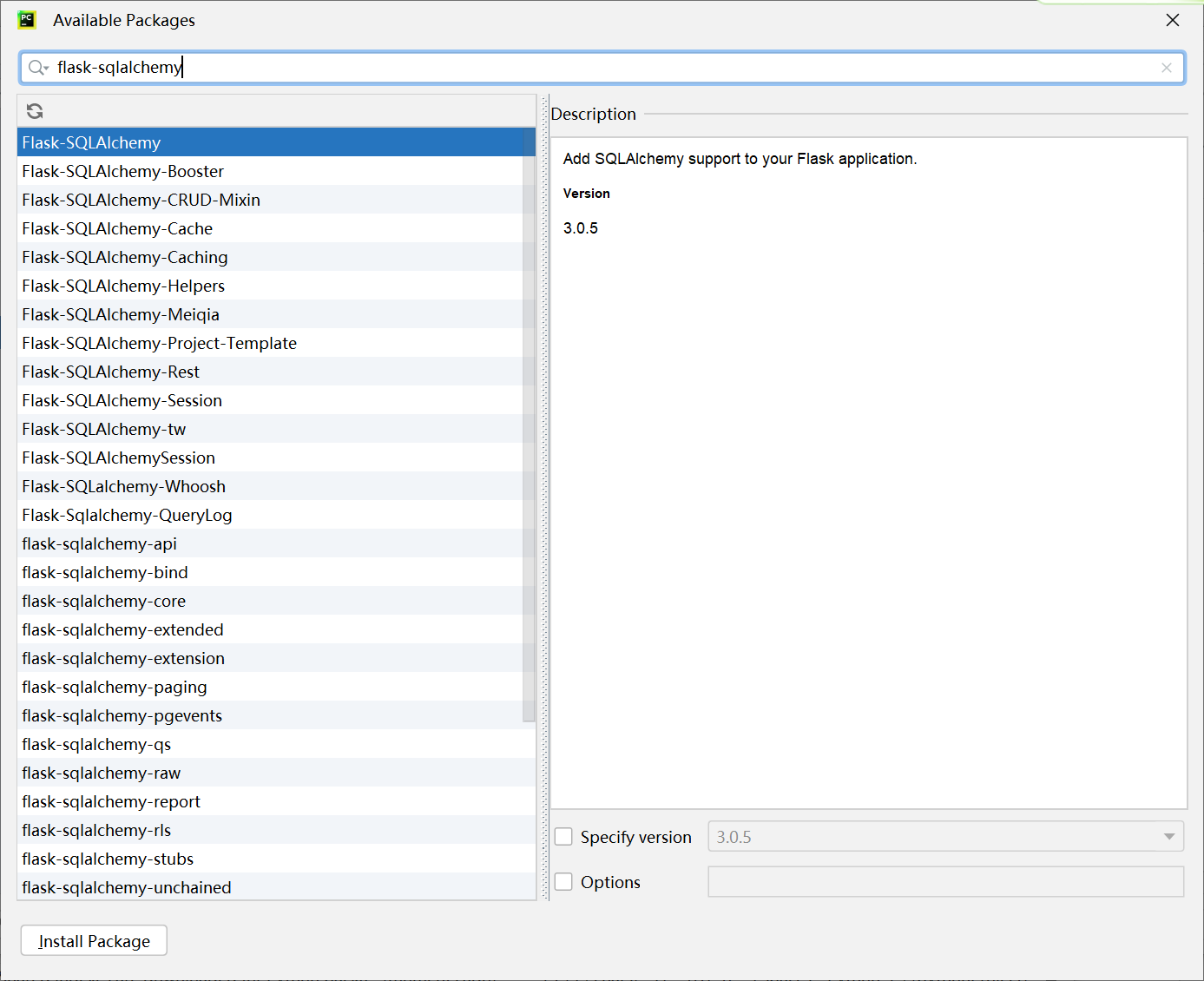
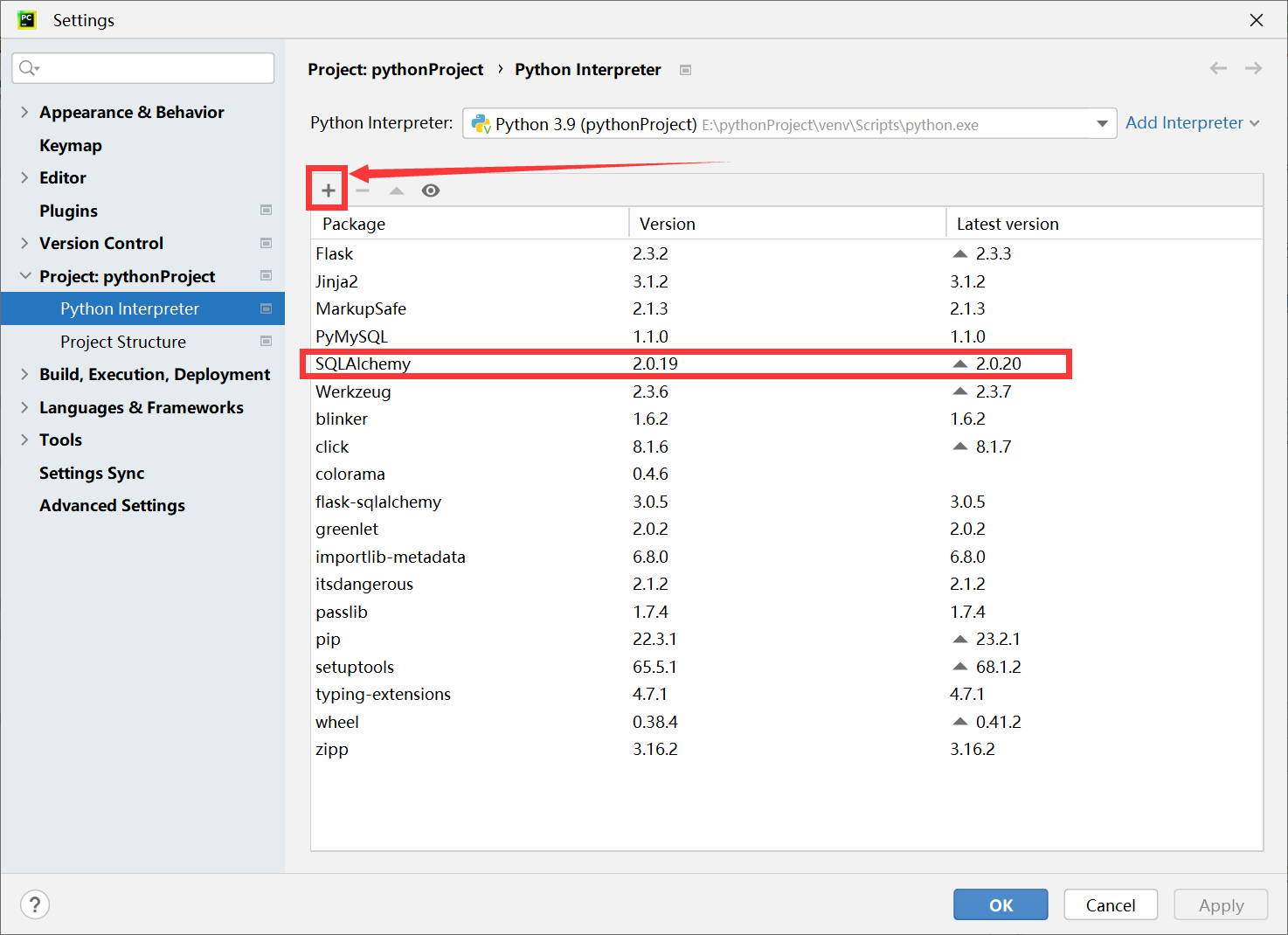
(补充一下:如果falsk_sqlalchemy导入失败,可以使用下面方法:File→Setting→Project:XXX→Project Interpreter->点击+号下载)
运行成功后会生成一个URL,只需要点进去即可:
输入账号密码,然后数据库里就有结果啦【为了写这篇博客费了好多心血,据说点赞一下会收获好运~!】
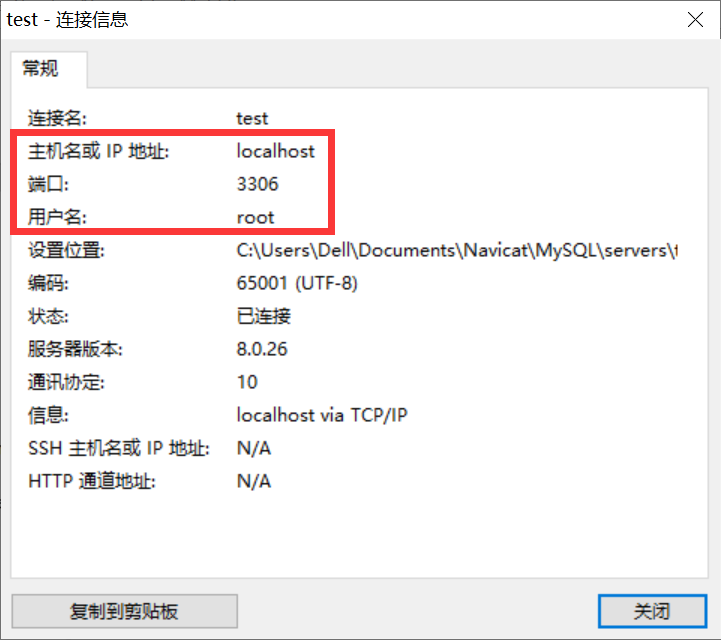
下面是代码 # 后面是注释: from flask import Flask, request, render_template from flask_sqlalchemy import SQLAlchemy # 下面是连接数据库,root是用户名,111111是连接密码,flask_sql是我存放login表的数据库名称,根据你自己情况修改 # app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:这里填你自己的密码@localhost:3306/存放login表的数据库名称' app = Flask(__name__) app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:111111@localhost:3306/flask_sql' app.config["SQLALCHEMY_TRACK_MODIFICATIONS"] = True db = SQLAlchemy(app) #下面是获取数据库的两个字段username和password,以后可以填你自己表里的字段 class Login(db.Model): __tablename__ = 'login' username = db.Column(db.String(20), primary_key=True) # 字段1:username password = db.Column(db.Integer) # 字段2:password def __repr__(self): return '' % (self.username, self.password) #返回值 @app.route('/') def index(): return open('E:/demo/login/login.html').read()#这里是我login.html文件所在的地址,要换成你的地址 #下面的aaa和bbb是html的标签name @app.route('/login', methods=['POST']) def login(): user = request.form.get('aaa') word = request.form.get('bbb') create_table(user, word) return '登录成功' def create_table(user, word): with app.app_context(): db.drop_all() db.create_all() user1 = Login(username=user, password=word) db.session.add_all([user1]) db.session.commit() if __name__ == '__main__': app.run(debug=True)再次强调这个地方需要修改:‘mysql+pymysql://用户名:密码@主机名/ip地址:端口号/数据库名’
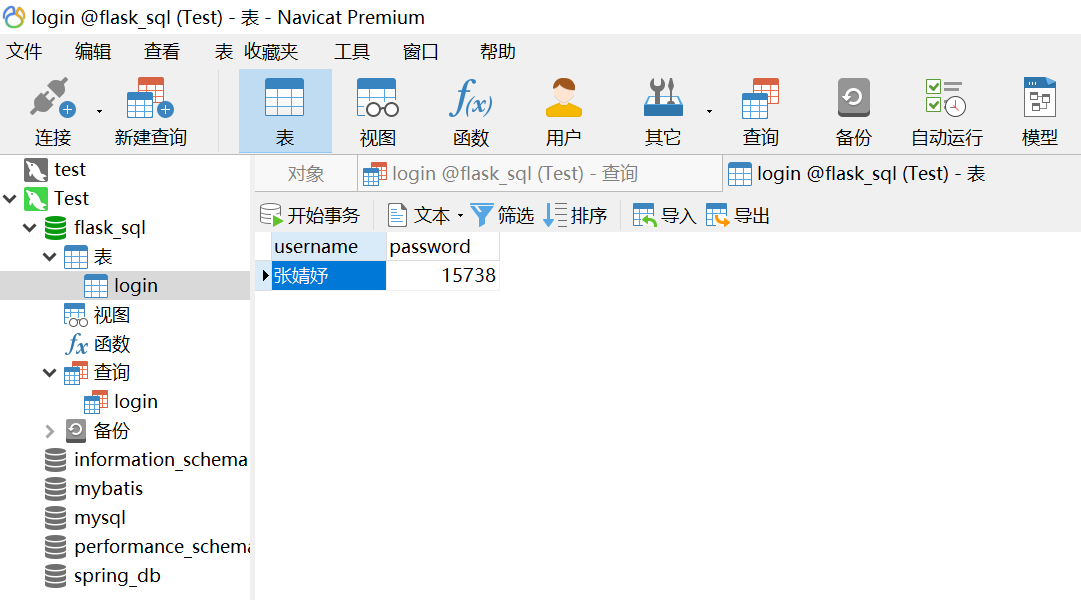
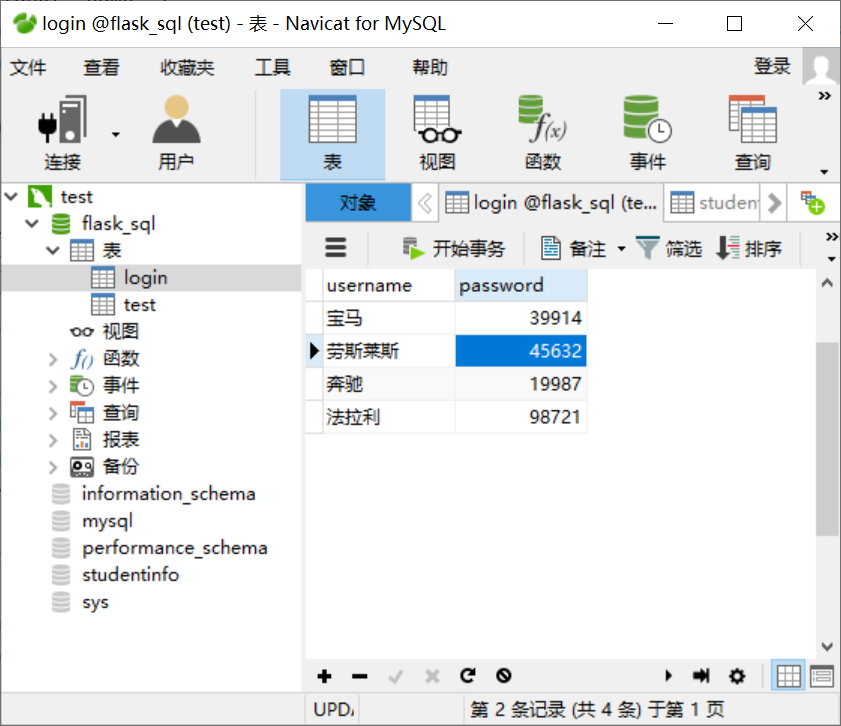
在上面案例中:用户名:root,密码:111111(自己在建库时设定的),主机名:localhost,端口号:3306,数据库名:flask_sql 下面是login.html的代码(我个人是存在下面目录:E:\demo\login\login.html): 登录页面 登录页面 账号: 密码:【据说看到这里点赞的都会有好运!】 二、将数据库的数据输出到网页既然已经能够将数据库的数据输出到编译器的输出栏,只需要调用一点技巧就能输出到网页上。 数据库的数据依旧如下图: 
下面是python代码: from flask import Flask, render_template from flask_sqlalchemy import SQLAlchemy app = Flask(__name__) app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:111111@localhost:3306/flask_sql' #数据库名flask_sql,其它信息介绍见上文 app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False db = SQLAlchemy(app) class Login(db.Model): __tablename__ = 'login' #login表 username = db.Column(db.String(20), primary_key=True) #定义两个变量 password = db.Column(db.String(20)) @app.route('/') def index(): logins = Login.query.all() #或许Login类的所有数据存入Logins变量 return render_template('login.html', logins=logins) #将logins变量的数据全部赋给模板变量,用login.html界面进行展示 if __name__ == '__main__': app.run(debug=True)下面是html代码: User Login Information table { border-collapse: collapse; } th, td { border: 1px solid black; padding: 5px; } 用户登录信息 Username Password {% for login in logins %} {{ login.username }} {{ login.password }} {% endfor %}补充一下html知识: 1. 都是表格标签,表示的是表头单元格,而表示的是表格中的一行。 和之间的数据表示的是同一行数据。2. {% for login in logins %} 内容 {% endfor %} :是jinja2模板引擎提供的循环语法,表示将内容进行多次的迭代循环。3. {{ login.username }} 是模板中变量插值语法,引擎会将中间的内容替换为具体的值。 下图是输出效果,直接将数据库中的数据输出到网页上:
如果想要对数据进行选择性输出,只需要将原本的语句更改为: logins = Login.query.filter_by(password=45632).all() #获取password=45632的数据
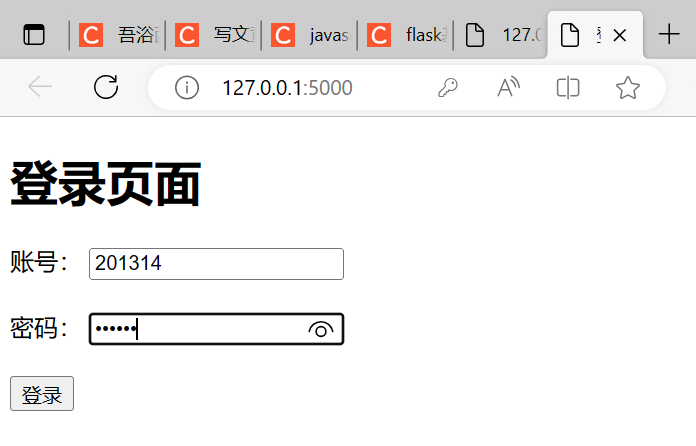
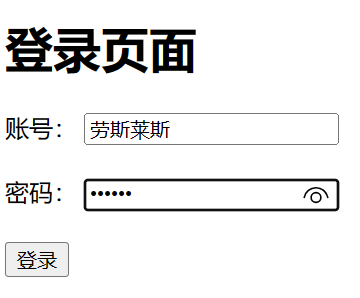
就可以啦!是不是很简单呢。 三、实现网页、数据库与PyCharm的交互下面的内容作为选读,主要讲解的是网页端与PyCharm的数据交互,以及数据库端与PyCharm的数据交互,作为上面案例的实现原理,有助于更深入了解数据库-网页端间的交互过程,有兴趣的同学可以自行实验。记得点赞+收藏哦! 3.1 将网页数据读入PyCharm:代码主要功能:在编译运行后点击连接会弹出E:/demo/login/login.html这个目录下的html内容,然后通过点击确定按钮,会在python的编译器下输出用户输入的用户名和密码。 下面是python flask的代码: from flask import Flask, request app = Flask(__name__) @app.route('/') def index(): return open('E:/demo/login/login.html').read() #这里要修改打开文件的地址,换成你自己的html文件的地址 @app.route('/login', methods=['POST']) def login(): username = request.form.get('aaa') #aaa是username标签中的name password = request.form.get('bbb') #bbb是password标签中的name print('用户名:', username) print('密码:', password) return '登录成功' if __name__ == '__main__': app.run(debug=True)下面login.html的代码: 登录页面 登录页面 账号: 密码:下面是效果:在网页端输入账号201314,输入密码520520,点击登录,然后就会看到输出的用户名和密码。
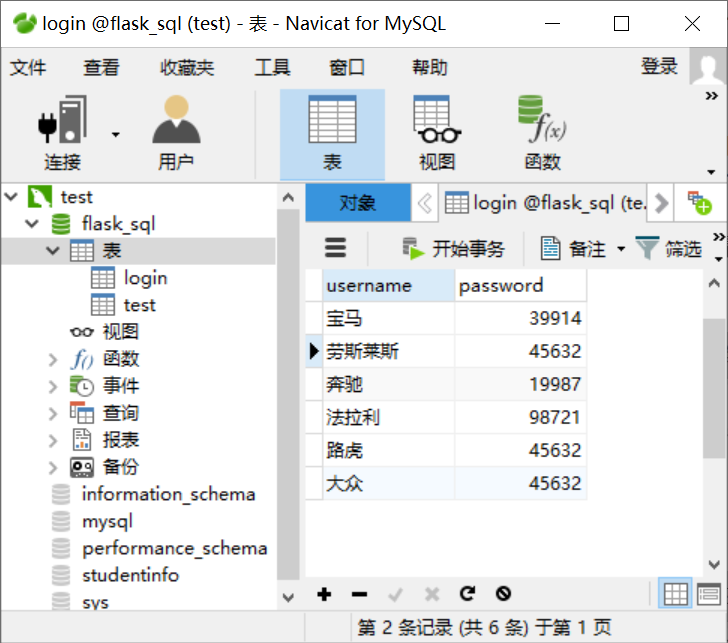
程序目的:将数据库的数据读取到Pycharm的输出面板进行输出。 如下图是flask_sql数据库下login表的内容:
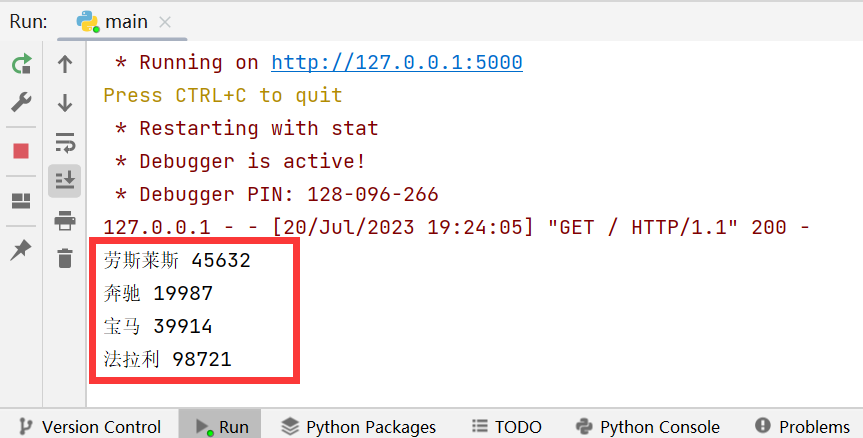
以下是代码,大家可以自行尝试: from flask import Flask from flask_sqlalchemy import SQLAlchemy app = Flask(__name__) app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:111111@localhost:3306/flask_sql' #数据库设定格式见上文 app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False db = SQLAlchemy(app) class Login(db.Model): __tablename__ = 'login' #login表 username = db.Column(db.String(20), primary_key=True) #设定两个变量 password = db.Column(db.String(20)) @app.route('/') def index(): logins = Login.query.all() #logins获取全部数据 for login in logins: print(login.username, login.password) #逐一进行输出 return '!!数据全部打印完毕!!' if __name__ == '__main__': app.run(debug=True)下图是输出效果,很神奇吧!
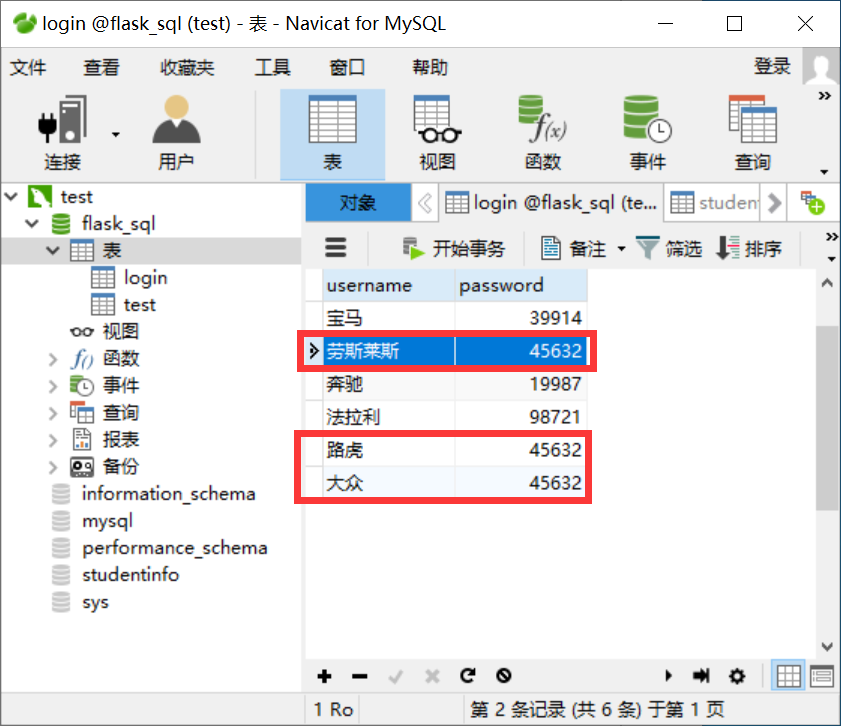
上面是将数据库中某张表的全部内容进行输出,如果我们只想选择某些字段进行输出要如何做到呢? 比如我们想提取password为45632的username:
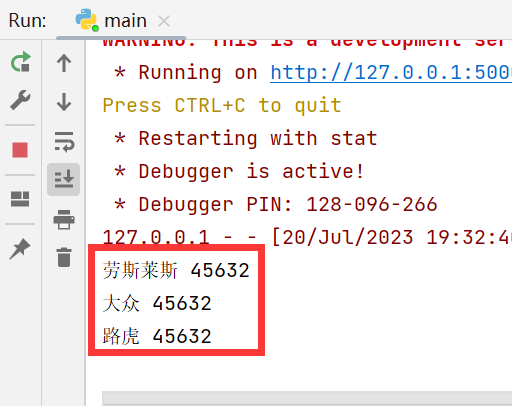
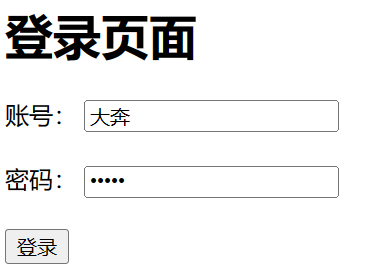
我们只需要修改下面的代码,加上filter_by语句即可: logins = Login.query.filter_by(password=45632).all() #获取password=45632的数据 设想一个场景,在登录界面,一位用户输入账号和密码,如果账号和所对应的密码不匹配则拒绝登录,如果账号不在数据库中也拒绝登录,下面我们将实现这个功能: 思路:我们首先在网页端将数据读入编译器的变量中,然后将变量代入数据库进行搜索,如果找到则返回找到,否则返回未找到。 下面是数据库:
下面是运行结果:如果输入的账号在数据库中返回登录成功的语句,否则返回登录失败的语句。
main.py文件 from flask import Flask, request, render_template from flask_sqlalchemy import SQLAlchemy app = Flask(__name__) app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:111111@localhost:3306/flask_sql' #数据库设定格式见上文 app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False db = SQLAlchemy(app) class Login(db.Model): username = db.Column(db.String(50),primary_key=True) password = db.Column(db.String(50)) @app.route('/') def index(): return open('E:/demo/login/login.html').read() #这里要修改打开文件的地址,换成你自己的html文件的地址 @app.route('/login', methods=['POST']) def login(): username = request.form.get('aaa') #aaa是username标签中的name password = request.form.get('bbb') #bbb是password标签中的name login_exists = Login.query.filter_by(username=username).first() is not None #改变的语句1 return render_template('test.html', login_exists=login_exists) #改变的语句2 if __name__ == '__main__': app.run(debug=True)test.html {% if login_exists %} Congratulations on successfully logging in. {% else %} I apologize for the login failure. {% endif %}login.html Login username: password:Flask学习笔记(四): Flask与数据库连接 Web服务器(Flask框架)连接MySQL数据库并写入数据详细教程 |
【本文地址】
今日新闻 |
推荐新闻 |