|
CSDN如何导出为pdf文档?
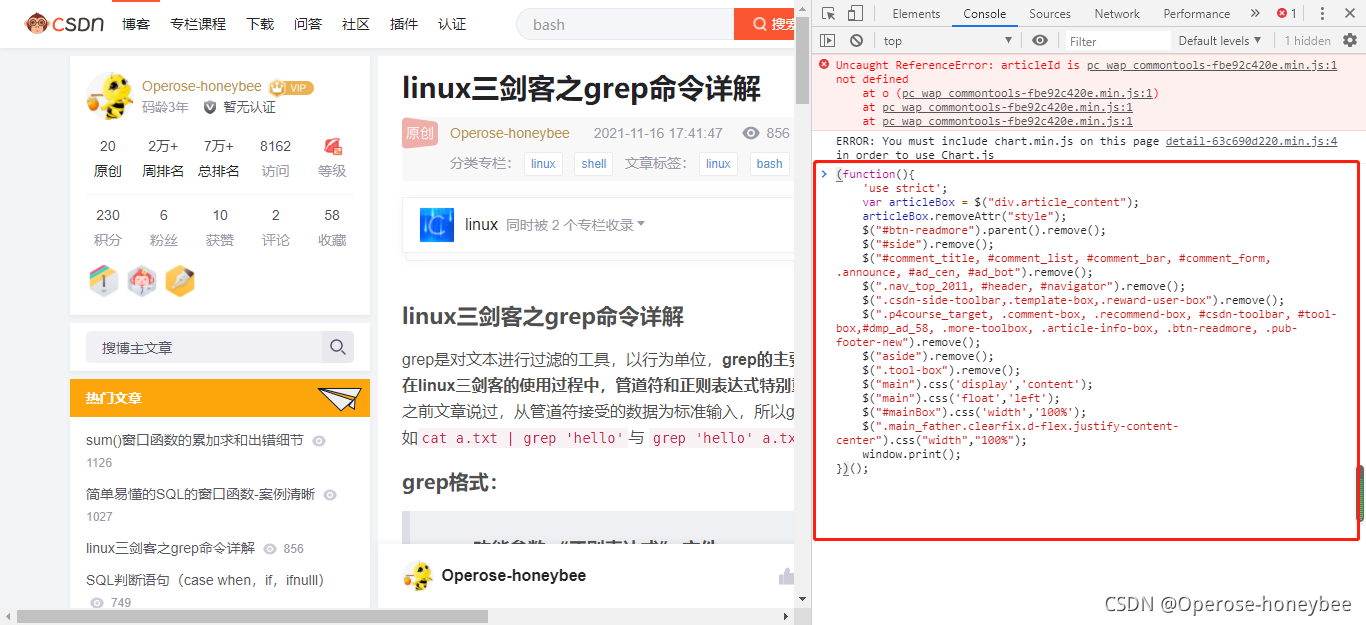
【1】打开要打印的csdn文章  【2】按F12进入浏览器调试模式 【2】按F12进入浏览器调试模式  在小箭头处粘贴以下三个代码中的任意一个并回车(可以每一个都尝试一下,总有一个适合你): 在小箭头处粘贴以下三个代码中的任意一个并回车(可以每一个都尝试一下,总有一个适合你):
(function(){
'use strict';
var articleBox = $("div.article_content");
articleBox.removeAttr("style");
$("#btn-readmore").parent().remove();
$("#side").remove();
$("#comment_title, #comment_list, #comment_bar, #comment_form, .announce, #ad_cen, #ad_bot").remove();
$(".nav_top_2011, #header, #navigator").remove();
$(".csdn-side-toolbar,.template-box,.reward-user-box").remove();
$(".p4course_target, .comment-box, .recommend-box, #csdn-toolbar, #tool-box,#dmp_ad_58, .more-toolbox, .article-info-box, .btn-readmore, .pub-footer-new").remove();
$("aside").remove();
$(".tool-box").remove();
$("main").css('display','content');
$("main").css('float','left');
$("#mainBox").css('width','100%');
$(".main_father.clearfix.d-flex.justify-content-center").css("width","100%");
window.print();
})();
(function(){
'use strict';
var articleBox = $("div.article_content");
articleBox.removeAttr("style");
$("#btn-readmore").parent().remove();
$("#side").remove();
$(".csdn-side-toolbar, .template-box, .blog-footer-bottom, .left-toolbox, .toolbar-inside").remove();
$(".comment-box, .recommend-box, .more-toolbox, .article-info-box, .column-group-item").remove();
$("aside").remove();
$(".tool-box").remove();
$("main").css('display','content');
$("main").css('float','left');
$("#mainBox").width("100%");
document.getElementsByTagName('body')[0].style.zoom=0.8;
window.print();
})();
(function(){
'use strict';
var articleBox = $("div.article_content");
articleBox.removeAttr("style");
var head_str = "";
var foot_str = "";
var older = document.body.innerHTML;
var title= document.getElementsByClassName('article-title-box')[0].innerHTML;
var main_body = document.getElementsByClassName('article_content')[0].innerHTML;
document.body.innerHTML = head_str + title + main_body + foot_str;
$("#mainBox").width("100%");
document.getElementsByTagName('body')[0].style.zoom=0.8;
window.print();
document.body.innerHTML = older;
return false;
})();
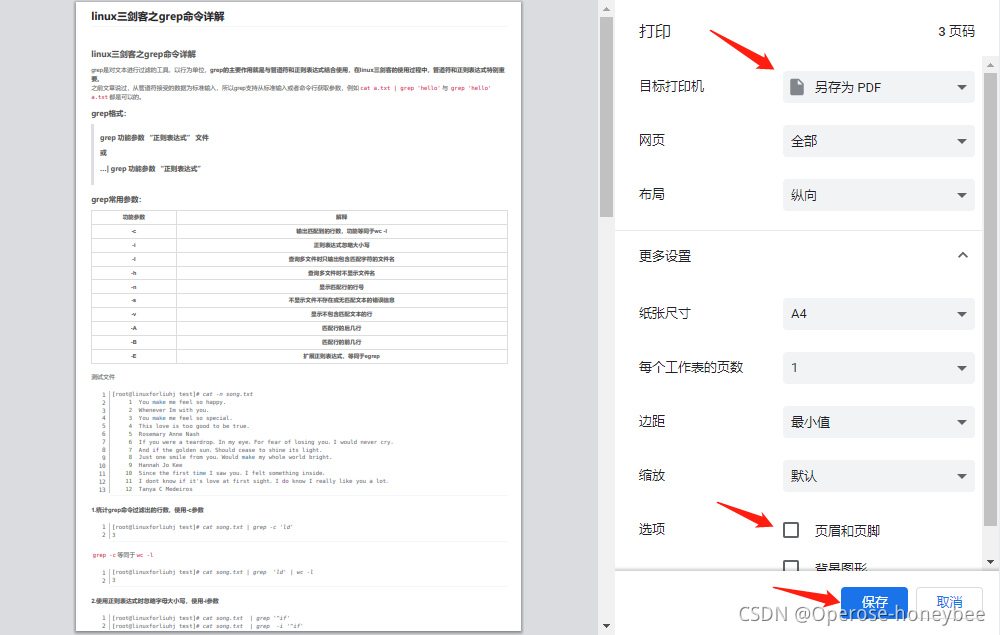
【3】可以进行一系列设置并预览,然后导出为pdf即可 
|