【Bootstrap导入模板完成实例 |
您所在的位置:网站首页 › 网页主页模板在哪里找出来 › 【Bootstrap导入模板完成实例 |
【Bootstrap导入模板完成实例
|
许多小伙伴私信我,为什么导入的bootstrap在自己的页面,和模板的不一样!在这里为大家演示一下,仔细看5分钟内搞定!
首先找到bootstrap中文网站https://v3.bootcss.com/css/ 这里演示全局CSS样式,组件...都是可以用的。
我在这里随便挑一个来演示,可以看到旁边有许多的种类。
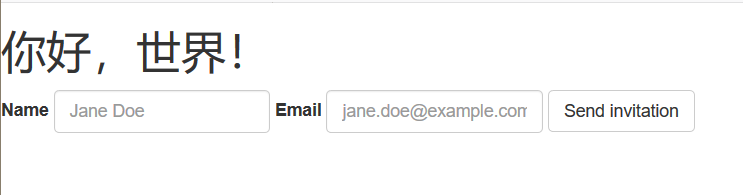
如果直接复制到自己的html或者jsp页面里面的效果是这样的:
是不是巨丑无比啊!!!当然出现这样的问题就是没有导入bootstrp相关的文件。 重点!!!重点!!!重点!!! 第1步:回到主页,点击起步
往下翻,找到基本模板
在自己的IED里创建一个HTML,然后删除里面的所有东西,再复制这里的代码进去。 仔细看看代码就知道里面需要三块组件
那么接下来就下载对应的组件。 第4步: 下载Bootstrap,在起步这一块地儿
普通玩家下载第一个就ok了
 下载jqurey.min.js,提取码:u7kw 下载jqurey.min.js,提取码:u7kw
当你下载完所有的组件是这样的。
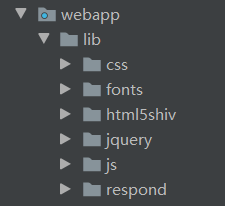
在你的项目里面创建相应的文件夹来存放刚才下载的那些文件。
修改src路径,就是你自己存放的位置(我这里已经修改好了)
在你的刚才复制的基本模板里面的标签里复制你想要的模板代码。 假如需要的是这个样式。
把代码复制到基本模板的标签里面。(红框框里就是上面的样式的代码了)
接下来就是启动程序,打开浏览器效果如下:
最后 要是有哪位小伙伴不会可以直接私我,博主愿意帮助每一位。
|
【本文地址】