导航栏以及二级菜单栏(下拉列表)的制作 |
您所在的位置:网站首页 › 网站导航怎么制作 › 导航栏以及二级菜单栏(下拉列表)的制作 |
导航栏以及二级菜单栏(下拉列表)的制作
|
作为新手小白,在我们熟悉了HTML , CSS,JS的功能和语法之后,Web前端开发中,更重要的还有界面的美化,主要依据CSS的庞大功能来实现,今天我来给大家分享的是,利用html代码来实现横向导航栏以及下拉菜单列表的实现。 下面是导航栏:
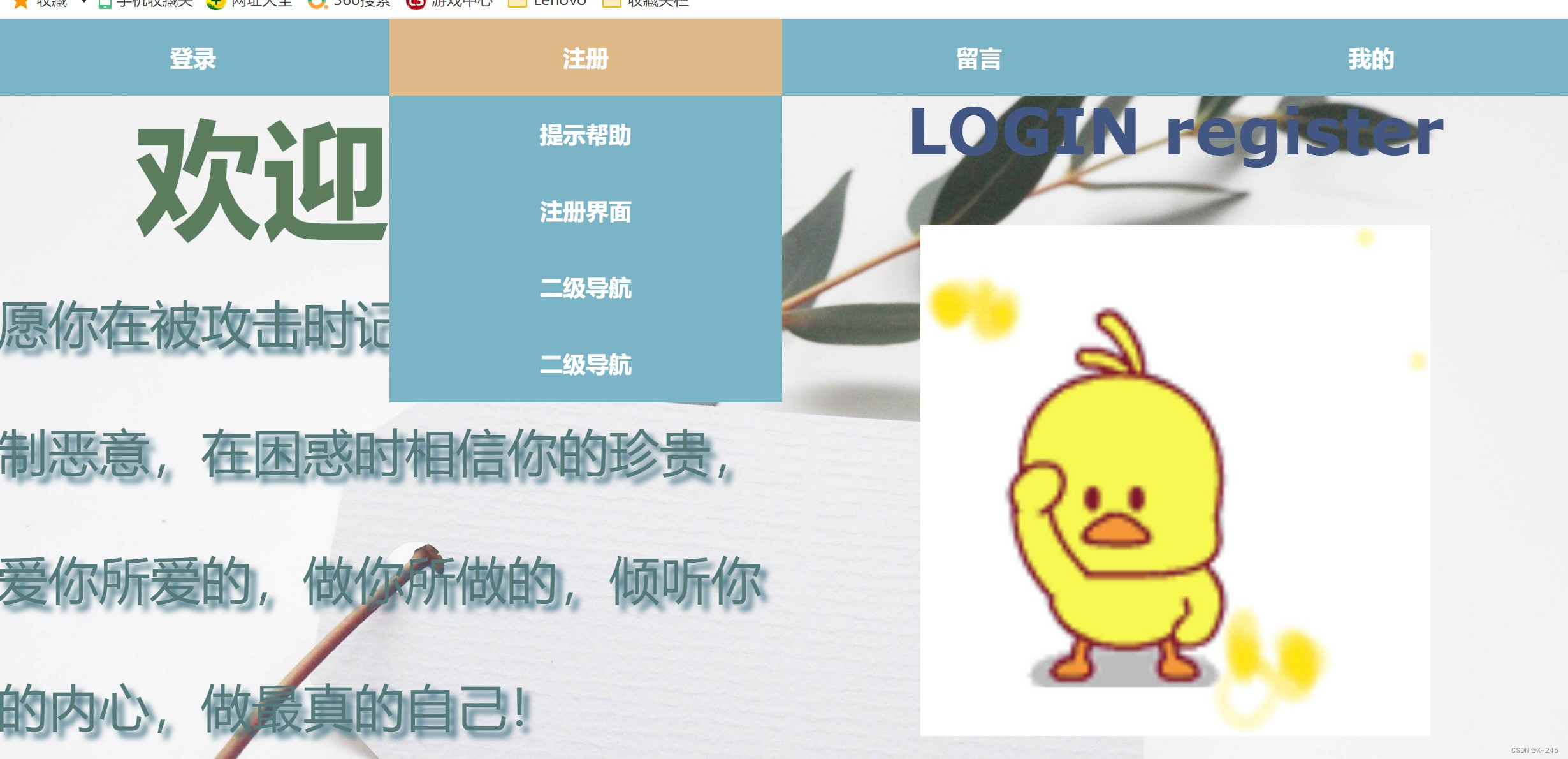
带有下拉列表的导航栏:
接下来介绍html代码的实现: 登录 提示帮助 登录界面 二级导航 二级导航 注册 提示帮助 注册界面 二级导航 二级导航 留言 提示帮助 查看留言 发表留言 二级导航 我的 提示帮助 个人中心 二级导航 二级导航代码解析: 首先,用和标签将导航栏的布局搭建出来(此时的一级导航栏还是纵向的位置,如何拉至横向需要CSS部分的辅助,下面CSS部分会提到),代码中的"登录","注册","留言","我的"为导航栏的标签部分,搭建二级菜单栏的代码位置,类似于“嵌套”的方式 /*二级下拉列表*/ /*二级下拉列表*/ /*二级下拉列表*/ /*二级下拉列表*/ /*导航栏*/这样,导航栏和二级下拉菜单的结构就可以搭建出来了,接下来用CSS代码实现布局的完整与美化 CSS代码部分: a{ text-decoration: none; font-weight: 800; font-size: large; display: inline-block; height: 40px; width: 100px; color: white; background-color: rgb(123, 180, 199); /*border: 1px solid red; box-sizing: border-box;*/ line-height: 40px; text-align: center; padding: 10px 104px; } ul{ list-style-type: none; position: fixed; } #list{ display: block; margin: 0px; padding: 0px; width: auto; height: 100%; } #list >li{ float: left; } #list>li>ul{ display: none; position: absolute; float: none; } #list>li:hover ul{ display: block; } a:hover { background-color: burlywood; }其中的设置导航栏横向,下拉列表纵向的代码如下,依靠CSS里的float,进行对象元素设置,为left时,为横向的导航栏,为none时,为纵向的下拉列表 #list >li{ float: left; } #list>li>ul{ display: none; position: absolute; float: none; }更多CSS设置可参考菜鸟教程官网进行查询和学习。 |
【本文地址】
今日新闻 |
推荐新闻 |