HBuilderX自定义编辑器代码颜色 |
您所在的位置:网站首页 › 编译器代码颜色 › HBuilderX自定义编辑器代码颜色 |
HBuilderX自定义编辑器代码颜色
|
文章目录
自定义编辑器代码颜色自定义代码颜色辅助功能文件图标
自定义编辑器代码颜色
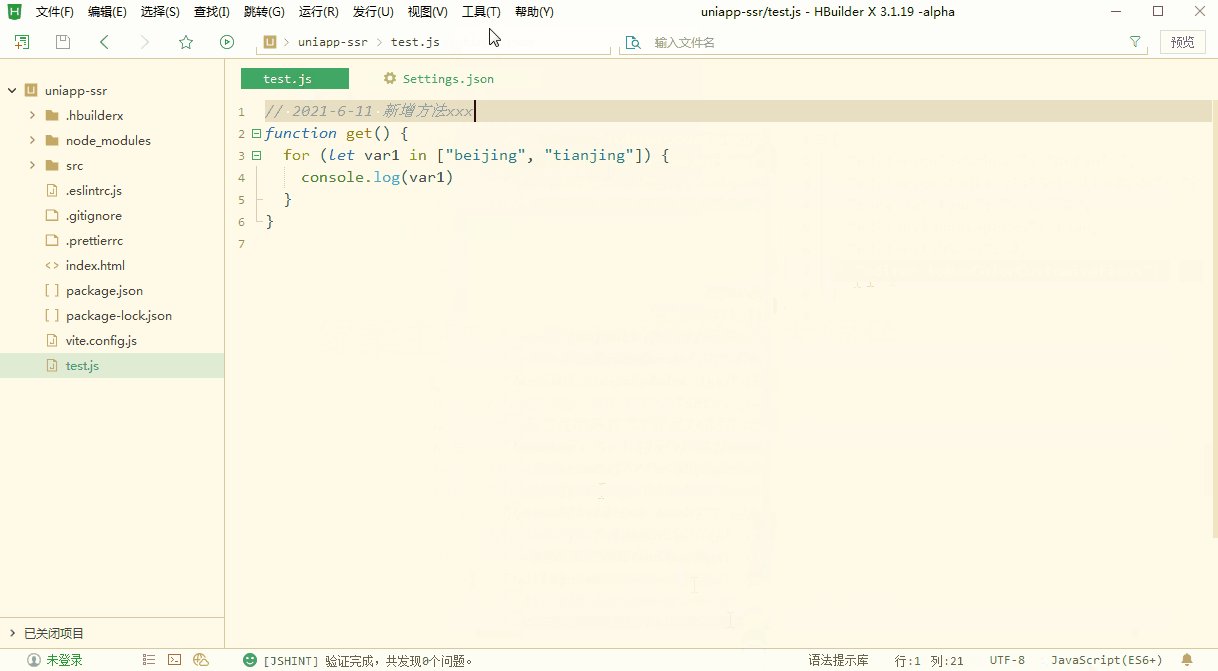
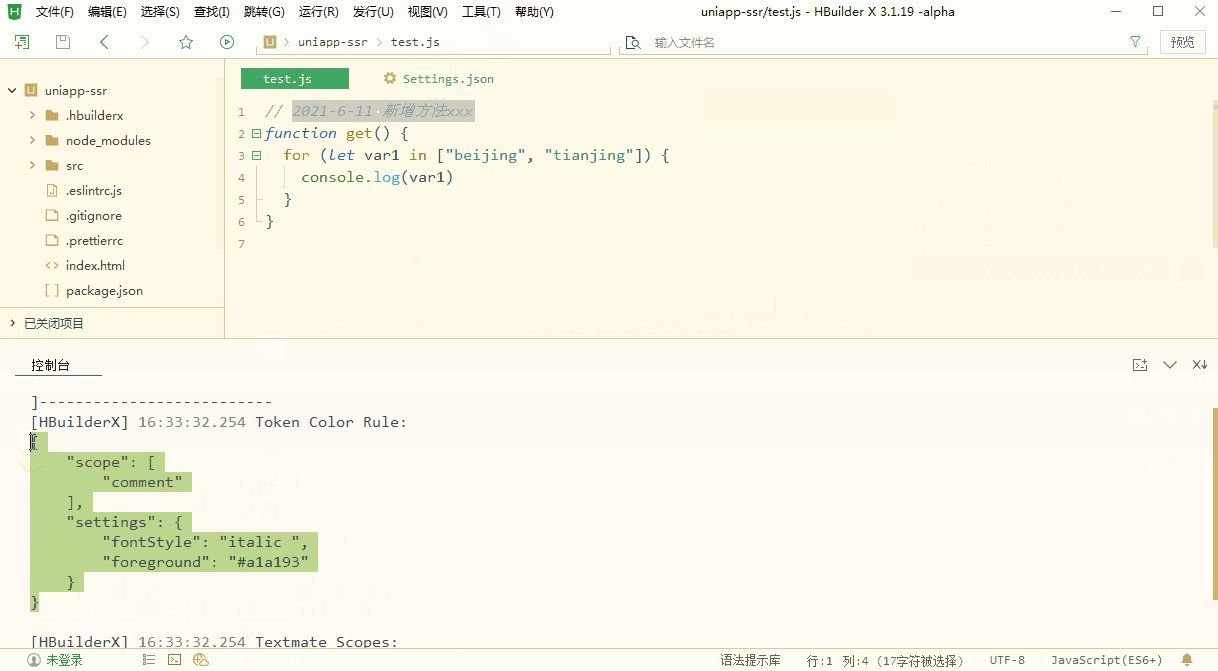
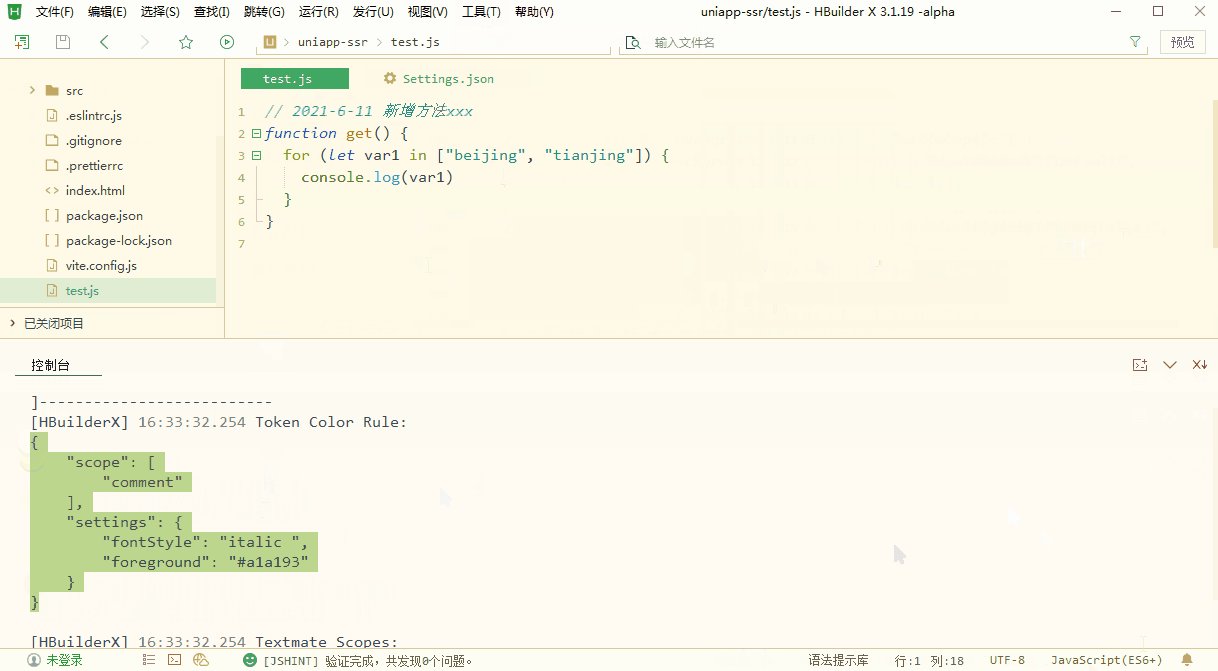
自定义编辑器代码颜色功能,仅适用于HBuilderX 3.1.19+版本; 支持自定义哪些代码区域?自定义代码颜色支持 注释、字符串、关键字、变量、标签 等所有代码分区(token)颜色。 目前支持的语言包括:JavaScript(ES6+)、HTML(ES6+)、Vue、CSS、Less、SCSS、Stylus、Typescript、Markdown、JSON。 如何自定义在文件setting.json的源码视图中,通过定义 “editor.tokenColorCustomizations” 字段来自定义您喜欢的主题颜色。将可自定义代码颜色的相关参数中配置的规则复制到对应主题([Default]、[Monokai]、[Atom One Dark])的rules节点下,更改对应颜色即可。 注意:此方式相对比较复杂,适合对代码分区规则比较熟悉的同学,我们建议您采用下面提供的辅助功能进行自定义。 示例如下: "editor.tokenColorCustomizations": { "[Default]": {//绿柔 "rules":[ { "scope": "comment", "settings": { "fontStyle": "italic", "foreground": "#248C85" } } ] }, "[Monokai]": {//酷黑 "rules":[ //... ] }, "[Atom One Dark]": {//雅蓝 "rules":[ //... ] } }完整的代码颜色列表参考:可自定义代码颜色的相关参数 自定义代码颜色辅助功能为了简化自定义步骤,我们提供了以下步骤可以简便的自定义代码颜色: 在settings.json源码视图中加入"editor.tokenColorCustomizations"设置(必须执行该步骤才能看到后面步骤的菜单项)将光标放到要改颜色的代码位置,选择菜单 工具-主题-Inspect Tokens And Colors 查看当前代码着色信息将上一步控制台输出的 Token Color Rule 内容拷贝到 settings.json的 “editor.tokenColorCustomizations” 对应位置(注意:要放到对应的主题下)保存settings.json文件后即可看到修改后的效果完整的操作动画如下图: 菜单【工具】【项目管理器图标主题】,可以调整文件图标。
|
【本文地址】
 注意:
注意: