JS Vue 汉字转拼音 |
您所在的位置:网站首页 › 绣的拼音字母 › JS Vue 汉字转拼音 |
JS Vue 汉字转拼音
|
pinyin-pro :是一个专业的 JavaScript 中文转拼音的库,具备多音字识别准确、体积轻量、性能优异、功能丰富等特点。 在同类产品中,pinyin-pro 无论是多音字识别准确率、体积、性能还是功能的支持度上,都做到了全网领先。以下是关于性能及准确率方面和同类竞品 pinyin、@napi-rs/pinyin 的具体对比数据。 目录 效果 特色功能 一、介绍 1、官方文档:介绍 | pinyin-pro 2、API 3、部分API及示例 4、源码 二、准备工作 1、安装依赖包 2、示例版本 三、使用步骤 1、在单页面引入 'pinyin-pro' 2、具体使用(这里以获取拼音首字母为例) 四、完整示例 效果
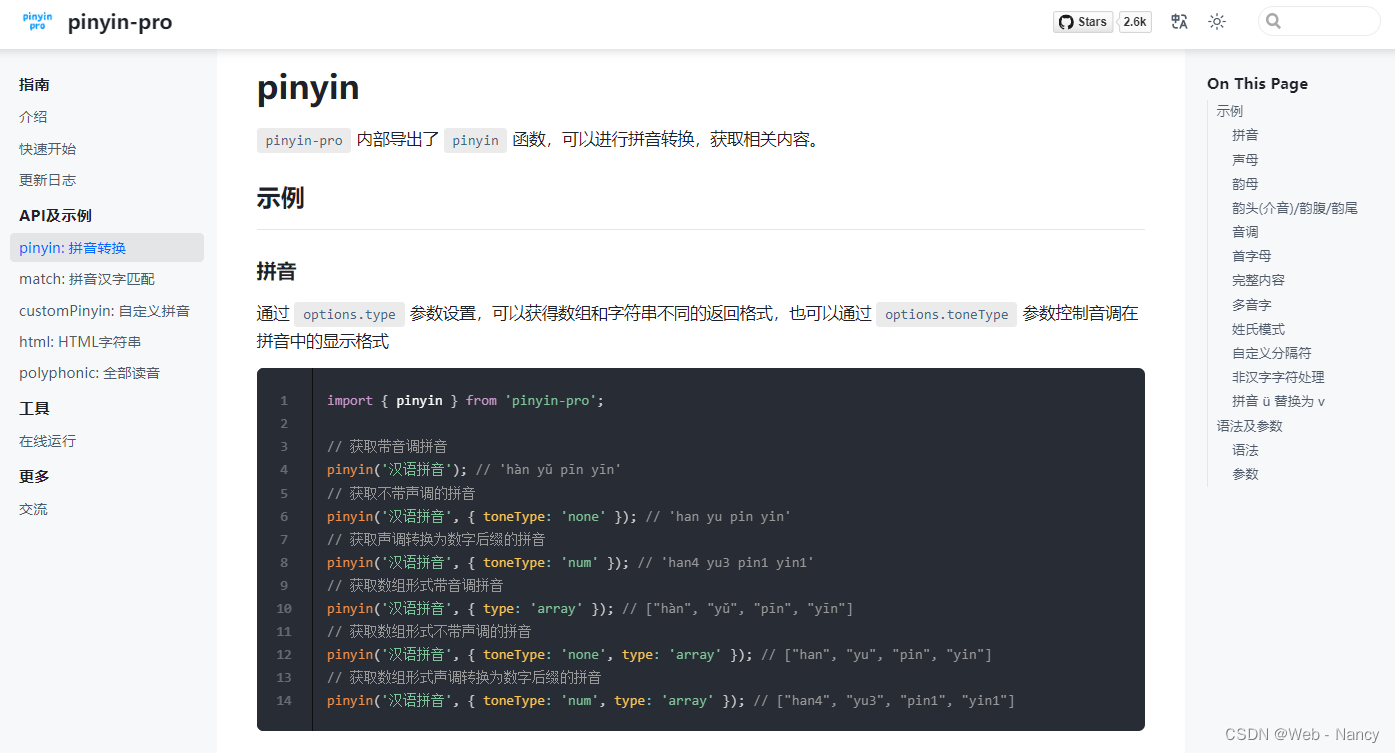
介绍 | pinyin-projs汉字转拼音库。获取中文拼音、韵母、声母、声调、首字母,支持拼音匹配 (1)pinyin: 拼音转换 (2)match: 拼音汉字匹配 (3)customPinyin:自定义拼音 (4)html: HTML字符串 (5)polyphonic: 全部读音 3、部分API及示例
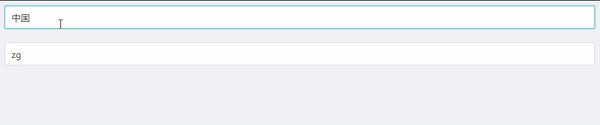
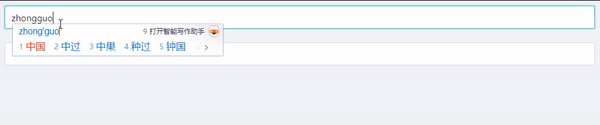
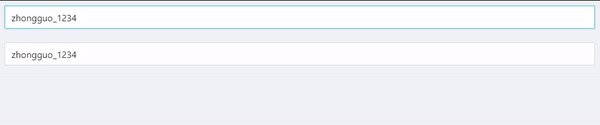
https://github.com/zh-lx/pinyin-pro 二、准备工作 1、安装依赖包 # 选择一个你喜欢的包管理器 # NPM $ npm install pinyin-pro --save # Yarn $ yarn add pinyin-pro # pnpm $ pnpm install pinyin-pro注:也可以通过浏览器的 script 标签导入 CDN 文件使用 快速开始 | pinyin-pro 2、示例版本 "pinyin-pro": "^3.16.3", 三、使用步骤 1、在单页面引入 'pinyin-pro' import { pinyin } from 'pinyin-pro'; 2、具体使用(这里以获取拼音首字母为例) pinyin('中国', { pattern: 'first', toneType: 'none', }).replaceAll(' ',''); // zg 四、完整示例 import { reactive } from 'vue'; import { pinyin } from 'pinyin-pro'; const formData = reactive({ name: '', code: '', }); function getCodeByName(e) { formData.code = pinyin(formData.name, { pattern: 'first', toneType: 'none', }).replaceAll(' ',''); }更多使用方法请见官网:介绍 | pinyin-pro 欢迎扫码下方二维码关注VX公众号
|
【本文地址】