Vue |
您所在的位置:网站首页 › 简述nodejs和vue-cli › Vue |
Vue
|
Vue-cli脚手架安装+nodejs安装环境配置
安装nodejs首先官网下载nodejs配置npm全局安装模块存放路径设置系统环境变量安装cnpm注意设置npm国内镜像
npm项目管理项目初始化npm install命令的使用其它命令
下载vue-cli创建脚手架项目首先用命令行命令进入你想创建项目的位置执行命令按照它的提示执行命令
nodejs
安装nodejs
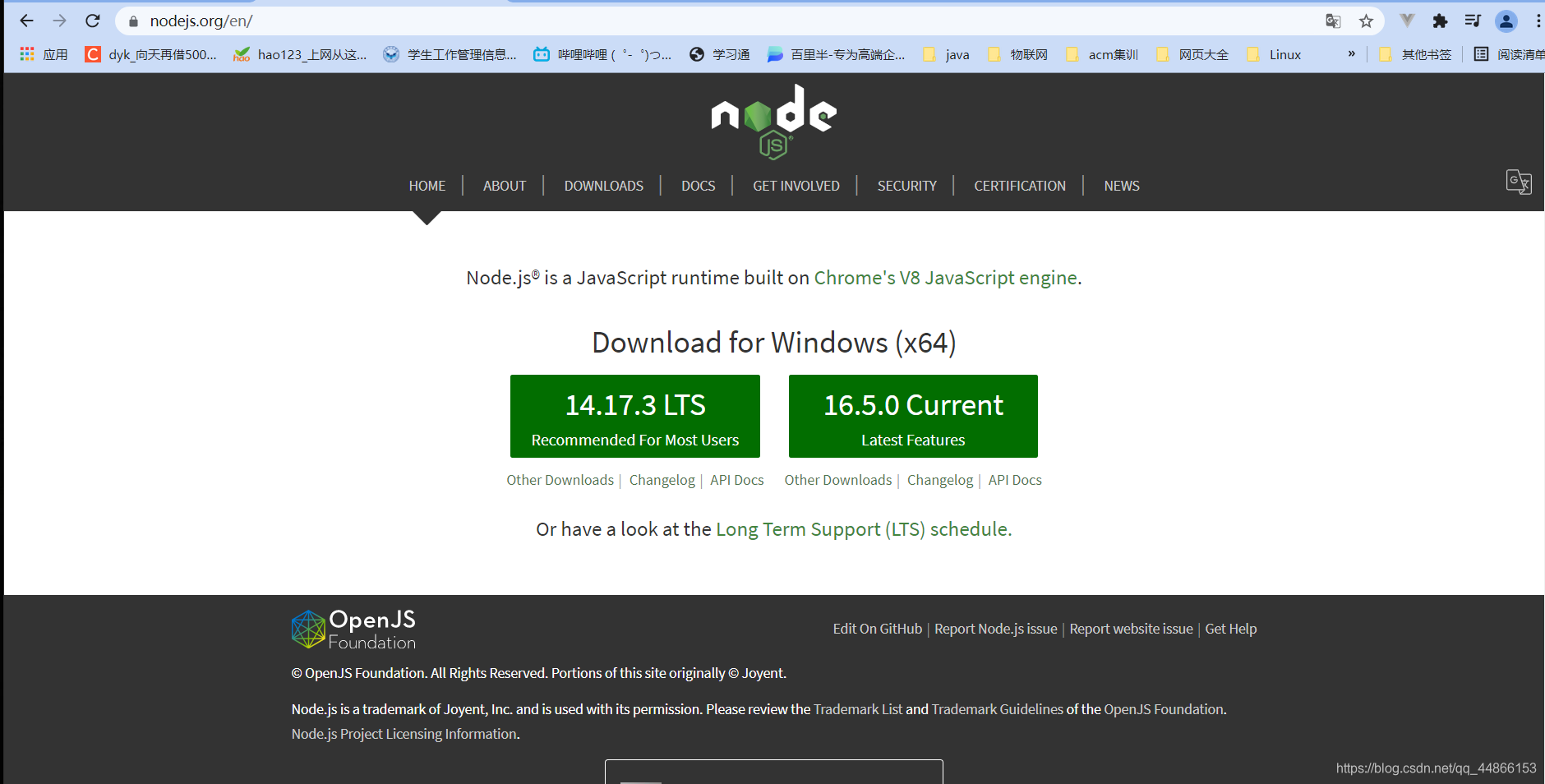
首先官网下载nodejs
Nodejs官网:https://nodejs.org/en/,根据自己的系统下载对应node版本
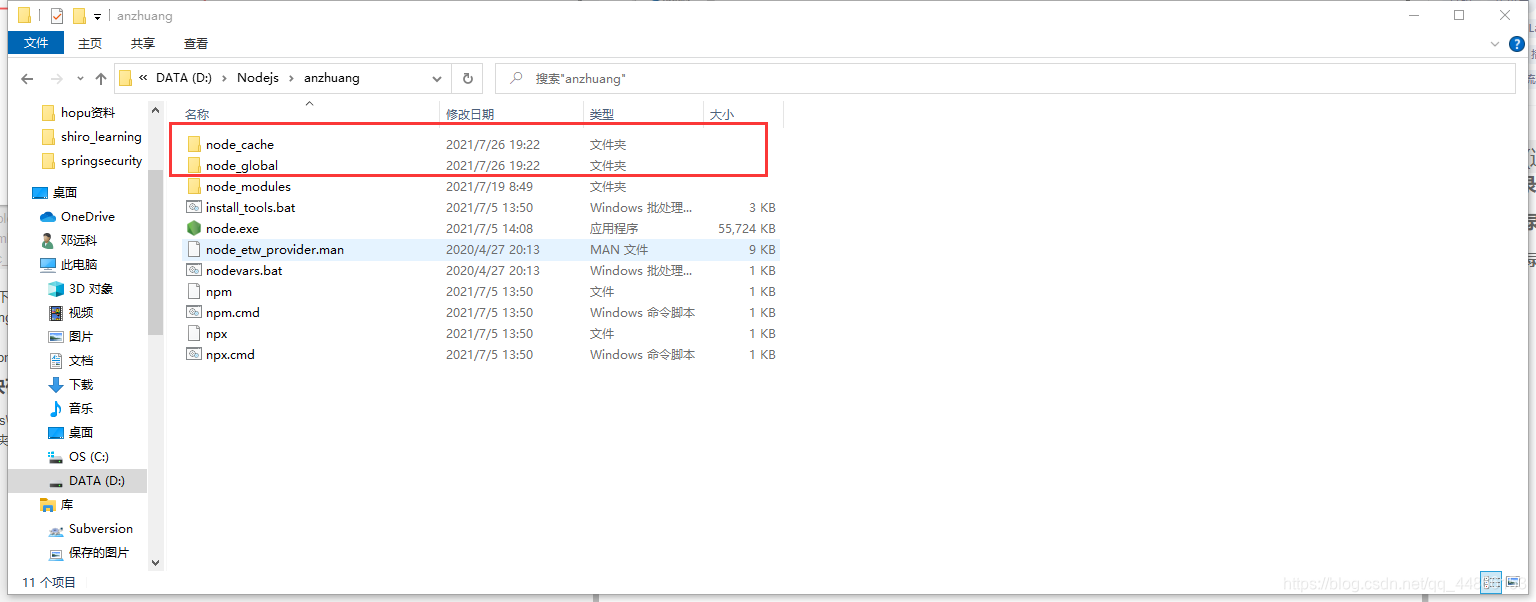
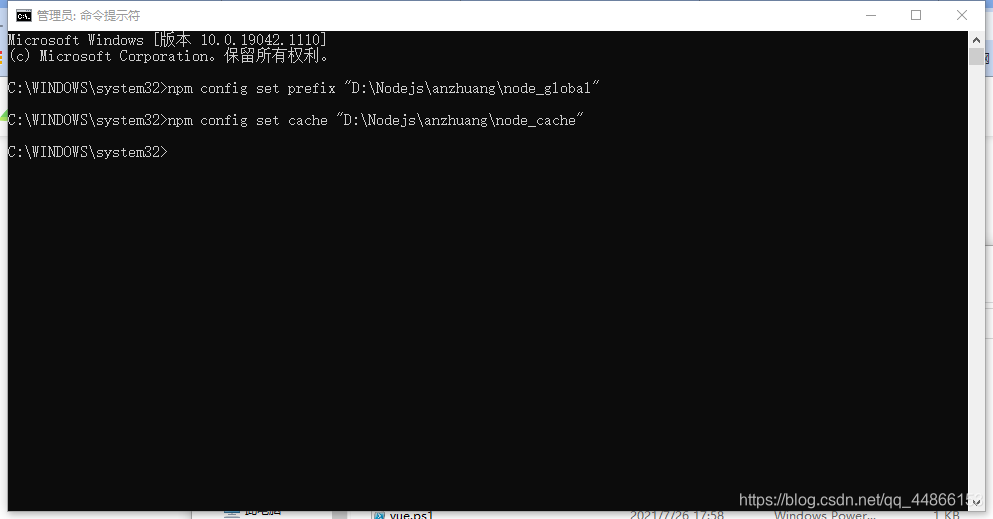
安装完成后命令行输入node -v 和npm -v,显示对应版本号即表示安装成功 配置npm全局安装模块存放路径默认npm全局安装的模块在C:\Users\你的用户名\AppData\Roaming\npm目录下, 这里在我们刚刚新建的Nodejs文件夹中新建两个文件夹node_local和node_cache 以管理员权限打开cmd窗口 注意一定要以管理员身份运行 根据自己安装的路径设置 npm config set prefix "D:\Nodejs\anzhuang\node_global" npm config set cache"D:\Nodejs\anzhuang\node_cache"
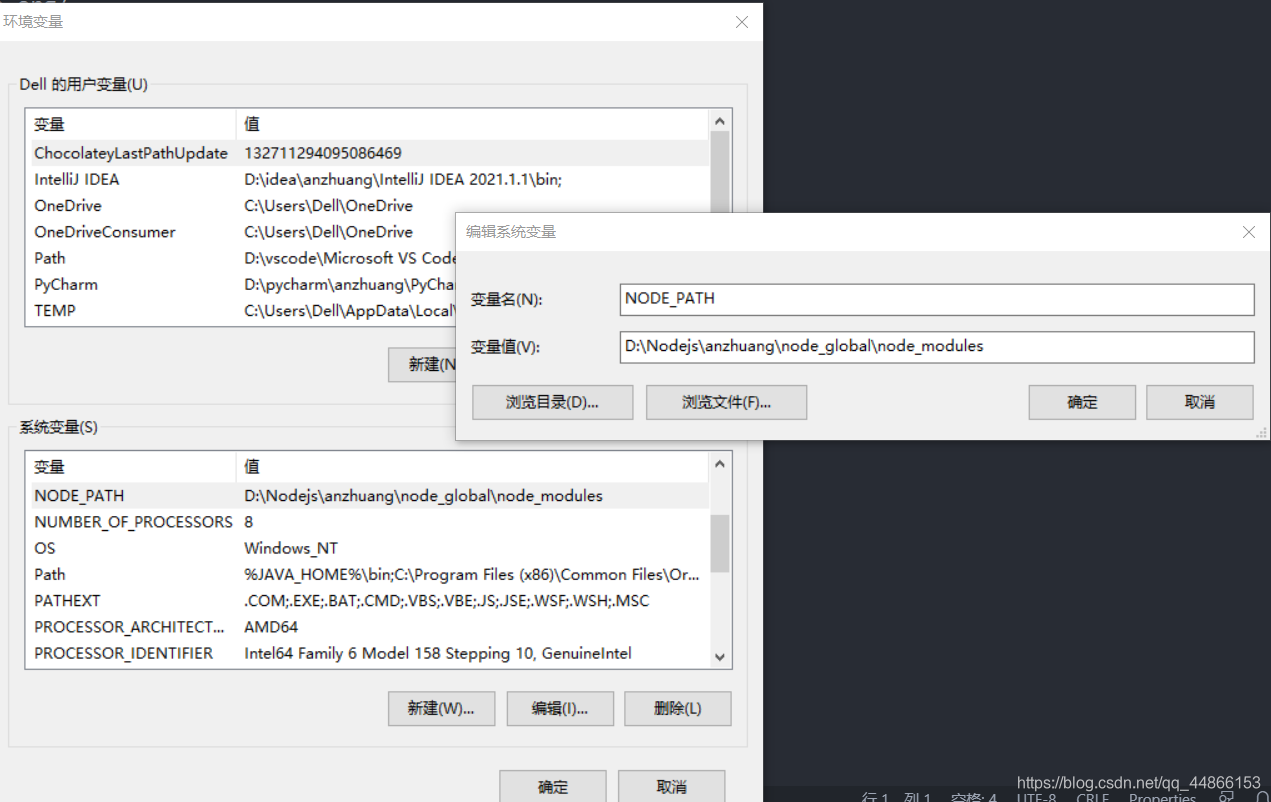
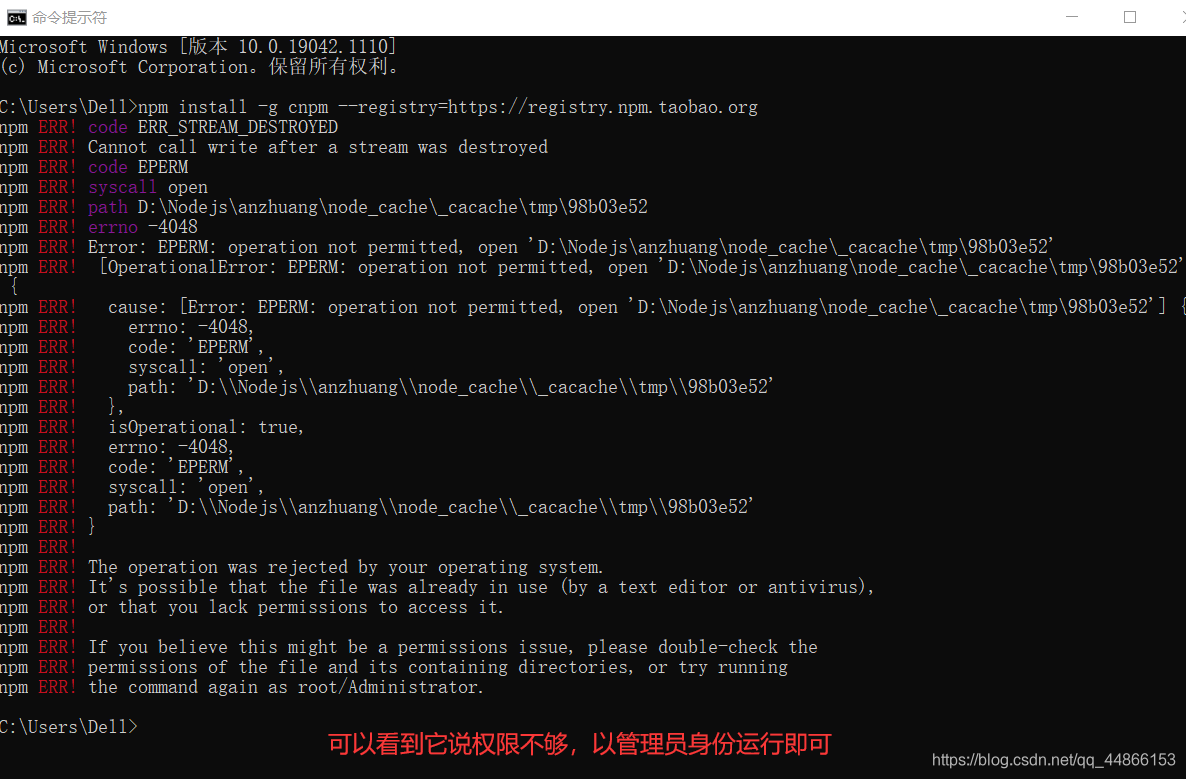
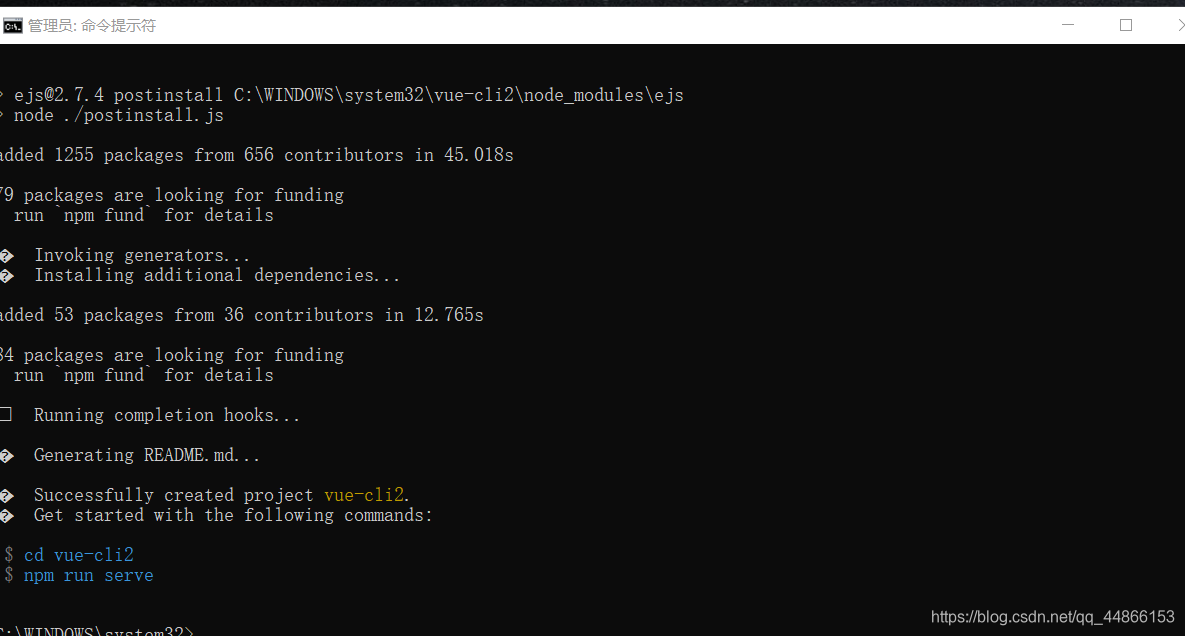
打开高级系统设置,点击环境变量,新建系统环境变量NODE_PATH,路径设置为我们node_global文件夹的位置 NODE_PATH:D:\Nodejs\anzhuang\node_global\node_modules 之所以要配置NODE_PATH这个环境变量是因为NODE_PATH 就是node用来寻找全局注册模块的路径 因为通过node下载的全局模块最终都会存放在\node_global\node_modules这个目录下,所以NODE_PATH后面要加上node_modules 由于使用npm安装模块都是从国外服务器下载,对于国内用户来说有时候会非常忙,可以使用cnpm淘宝镜像源,速度会快许多。 npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm -v检查是否安装成功。 注意如果安装或使用npm报错,一定要使用管理员身份运行 npm使用国内淘宝镜像 npm config set registry https://registry.npm.taobao.org通过如下命令可以查看是否配置成功 npm config get registry npm项目管理 项目初始化 #建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化 npm init #按照提示输入相关信息,如果是用默认值则直接回车即可。 #name: 项目名称 #version: 项目版本号 #description: 项目描述 #keywords: {Array}关键词,便于用户搜索到我们的项目 #最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml #我们之后也可以根据需要进行修改。 #如果想直接生成 package.json 文件,那么可以使用命令 npm init -y npm install命令的使用 #使用 npm install 安装依赖包的最新版, #模块安装的位置:项目目录\node_modules #安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本 #同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 npm install jquery #如果安装时想指定特定的版本 npm install [email protected] #npm管理的项目在备份和传输的时候一般不携带node_modules文件夹 npm install #根据package.json中的配置下载依赖,初始化项目 #devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖 #使用 -D参数将依赖添加到devDependencies节点 npm install --save-dev eslint #或 npm install -D eslint #全局安装 #Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules #一些命令行工具常使用全局安装的方式 npm install -g webpack 其它命令 #更新包(更新到最新版本) npm update 包名 #全局更新 npm update -g 包名 #卸载包 npm uninstall 包名 #全局卸载 npm uninstall -g 包名 下载vue-cli进行这一步一定要记得npm镜像要换不然可能很慢或者下载失败 如果提示权限不够就以管理员身份运行 npm install -g @vue/cli直到到装成功运行vue提示如下即成功
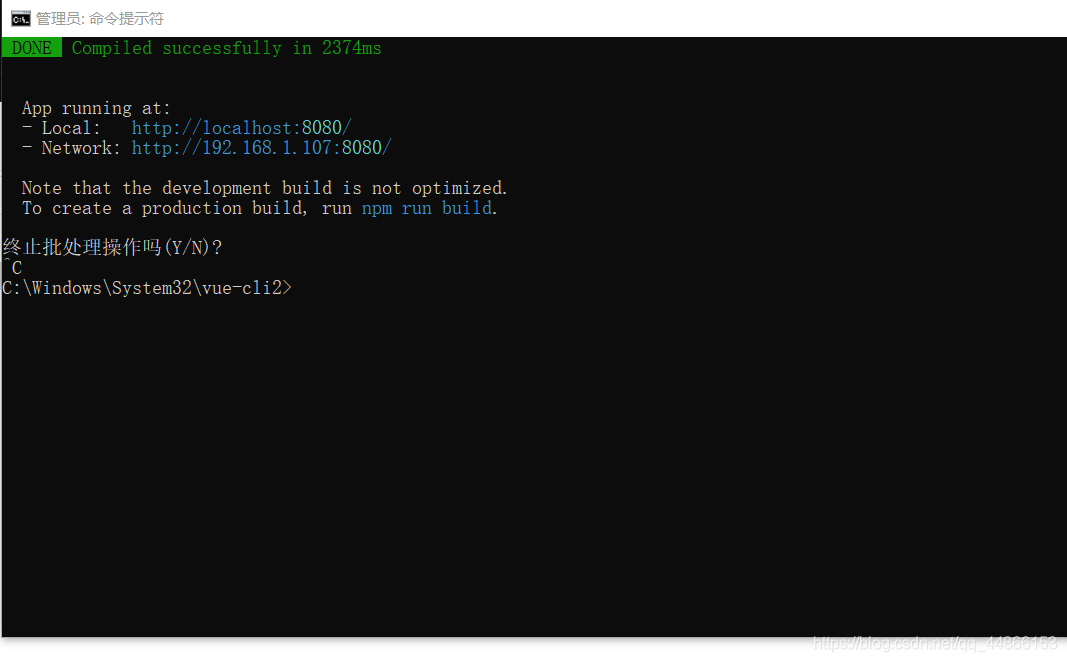
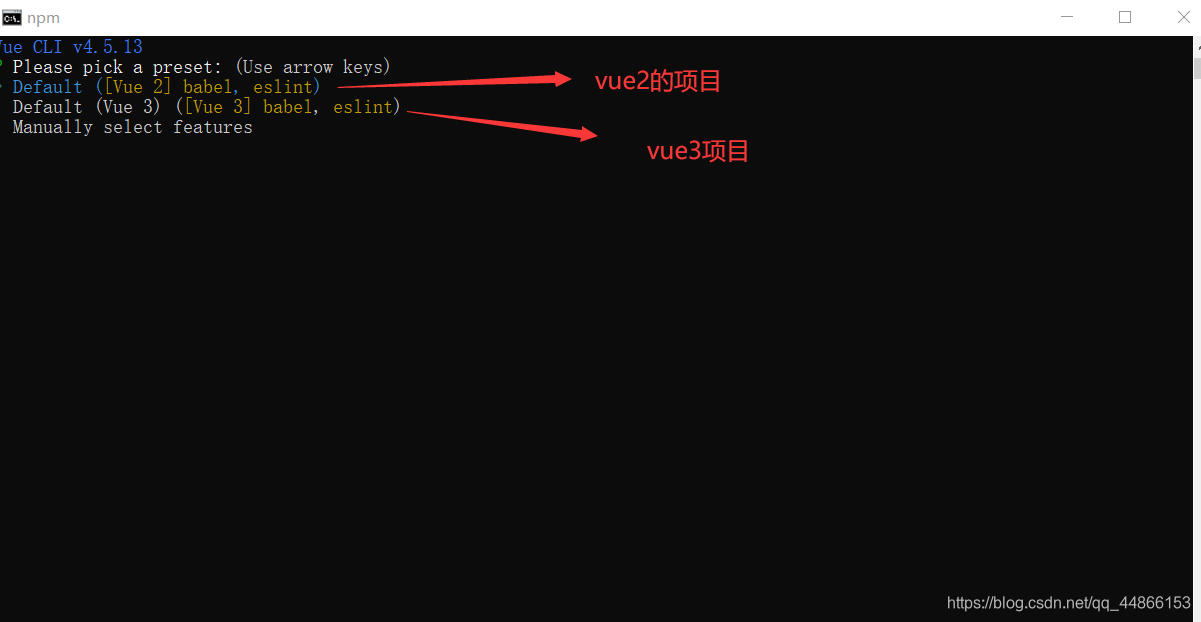
我执行 vue create vue-cli2进入如下界面
退出按下两下ctrl+c即可 |
【本文地址】
今日新闻 |
推荐新闻 |

 下载之后安装,一路next即可,无脑下一步,只需注意安装路径,要不不想安装在c盘可以改变路径 安装时要改目录 D:\Nodejs\anzhuang
下载之后安装,一路next即可,无脑下一步,只需注意安装路径,要不不想安装在c盘可以改变路径 安装时要改目录 D:\Nodejs\anzhuang
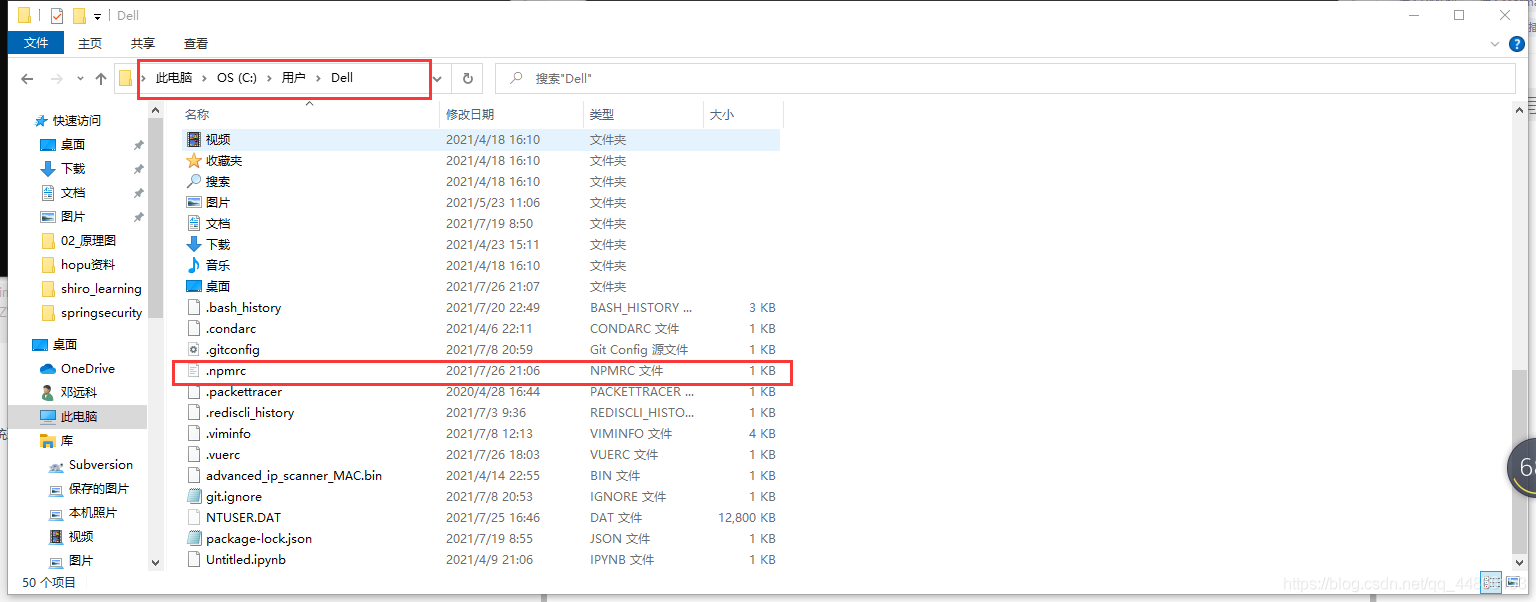
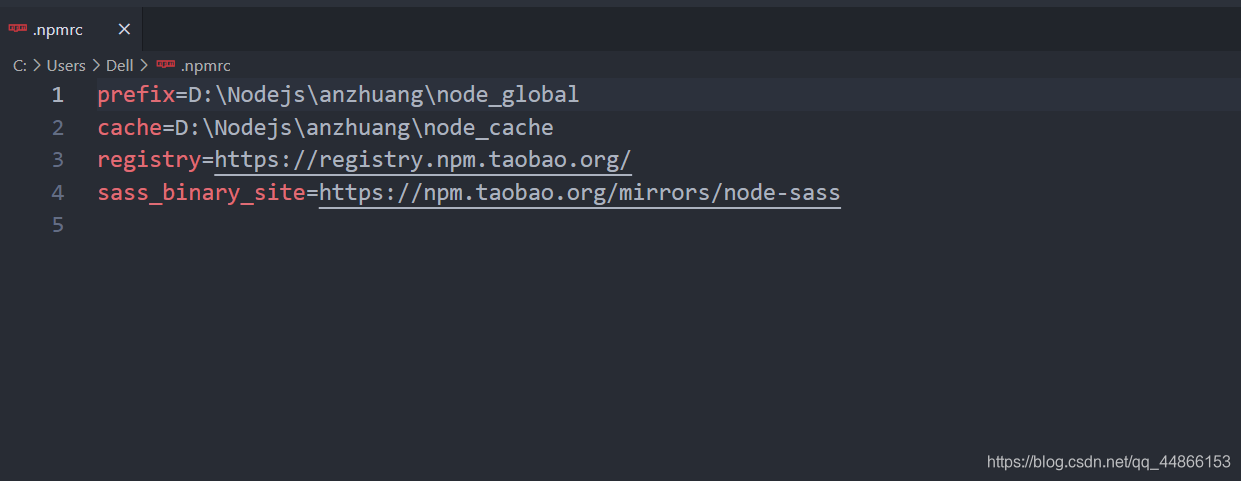
 可以通过c盘用户下的.npmrc查看
可以通过c盘用户下的.npmrc查看 





 可以上下选中直接回车即可
可以上下选中直接回车即可 
 按照提示输入ip地址访问即可
按照提示输入ip地址访问即可