从一个简单的“欢迎”页面开始小程序之旅 |
您所在的位置:网站首页 › 简单的欢迎界面 › 从一个简单的“欢迎”页面开始小程序之旅 |
从一个简单的“欢迎”页面开始小程序之旅
|
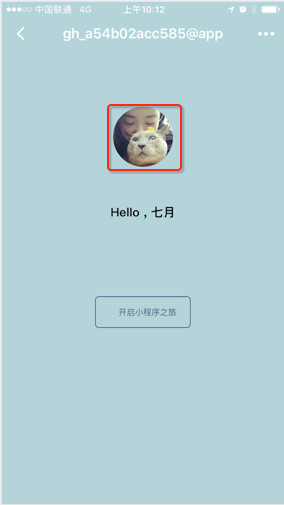
在上次https://www.cnblogs.com/webor2006/p/11832953.html中对小程序的开发环境进行了一个熟悉之后,接下来咱们就以项目驱动的形式来一点点的对小程序由浅入深的进行渐进式的学习,这样学习起来也比较有激情,毕境每学一点东东就能看到实际项目的效果,这里第一个页面的效果图先展示一下,比较简单:
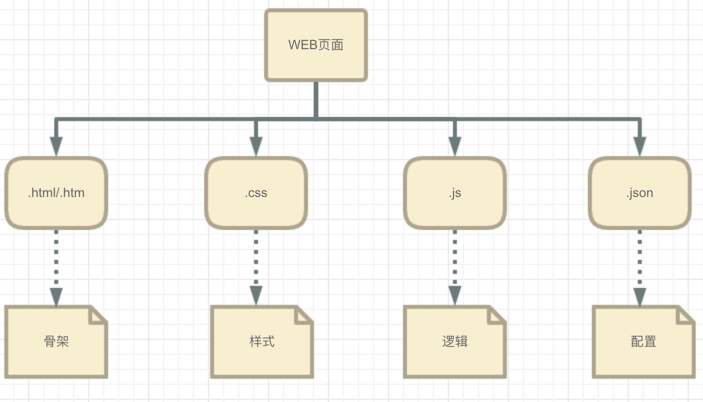
一个项目的启动欢迎页面,通过这个简单的页面开启微信小程序真正的开发之旅。 官方种子项目介绍与小程序的文件结构:在正式编写咱们的项目之前,先来对官方给出来的demo的一个小程序的文件结构进行一个整体的了解,对其有一个全局观,先来回顾一下以前咱们在WEB页面的开发的一个大体结构,因为小程序的结构基本上跟它差不多,如下:
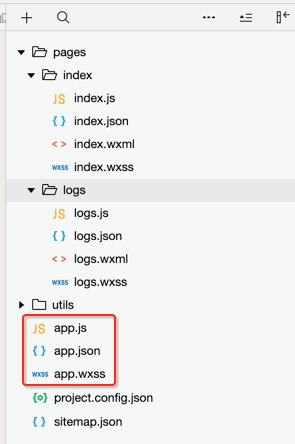
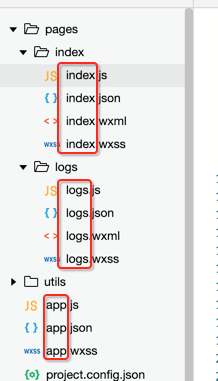
对于上面的这些应该都再熟悉不过了,好,那回到咱们官方小程序给的DEMO,基本上结构神似,如下:
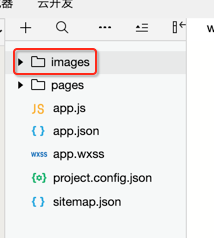
官方的DEMO有两个页面,所以每个页面对应一个文件夹:
而对于这个东东其实是APP全局的东东,类似于Android里面的Application类,如下:
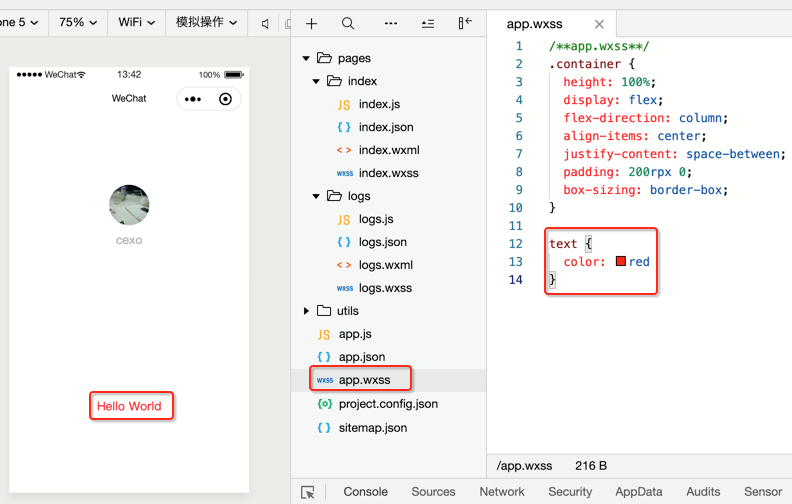
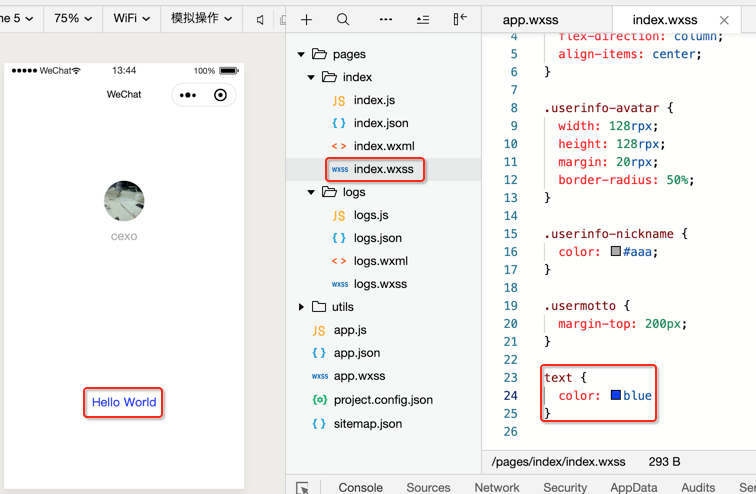
那。。这里就存在一个配置的就近关系,其结论是:如果全局和具体页面都针对一个东东进行了相同的配置,其以就近原则进行生效,也就是最终是配置了具体页面的会把全局的给覆盖了,举个例子,比如我们给全局的文字配置成了一个红色,如下:
然后再在首页的wxss中也对文本设置一个其它的颜色,如蓝色,其最终显示的以当前页面配置的为准,也就是最终文本会变成蓝色,如下:
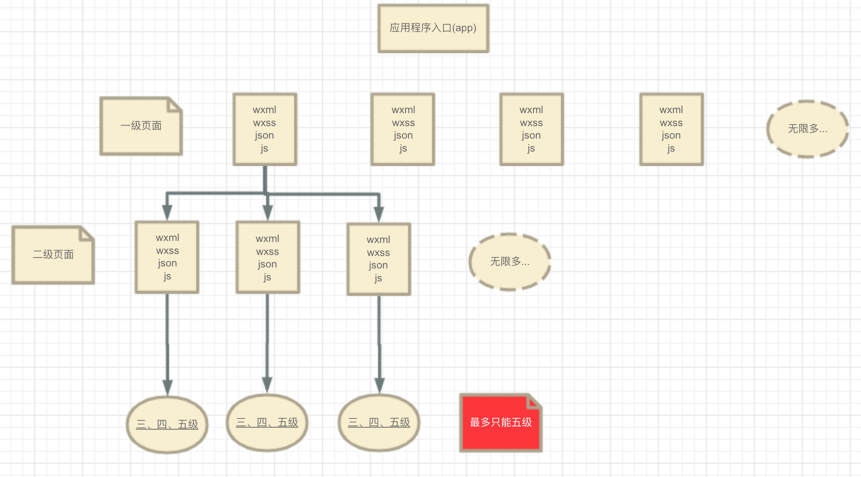
这里整体再来看一下整体小程序目录结构图:
其中啥叫一级,二级,举我们这个官方的DEMO为例:
这是一级。
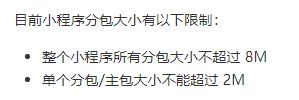
也就是层级最深只有5级,其实这也是为了符合小程序设计的初衷---简单,所以包体肯定不能太大,关于微信小程序包体的大小限制如下:
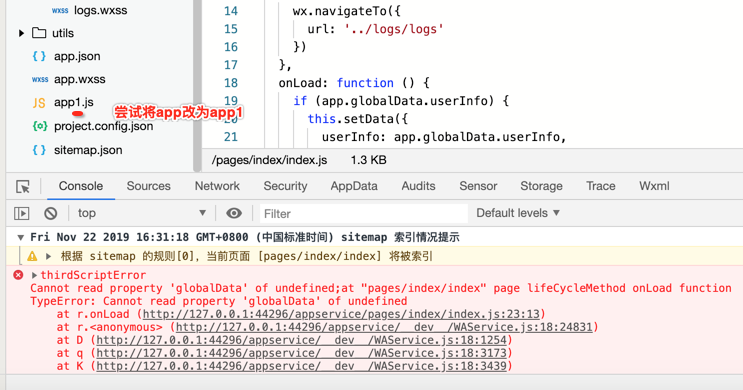
另外关于小程序的文件名也是有限制的,一是全局的app文件名必须是它,如果改成其它的则会报错:
另外就是对于页面的所有文件名都必须同名,如下:
接下来正式新建咱们的项目,里面创建一个空工程,不再用小程序官网给的demo了,如下:
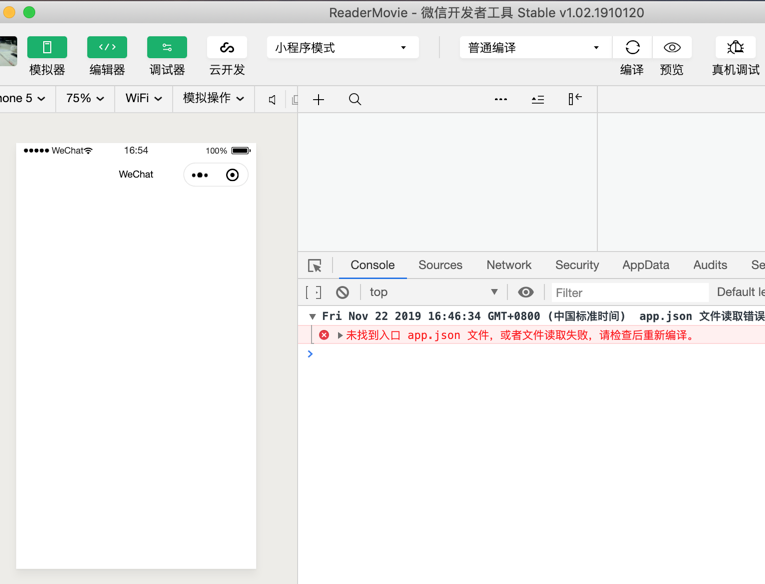
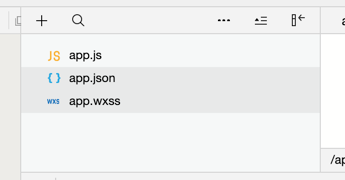
由于是个空项目,木有微信小程序所依赖的文件,所以目前报错了,所以咱们先新建一下工程目录结构,首先建app相关的,这是全局入口文件:
然后再建一个启动页相关的文件,这里都存放到一个指定的文件夹中,如下:
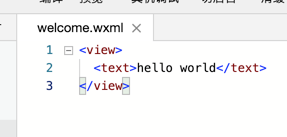
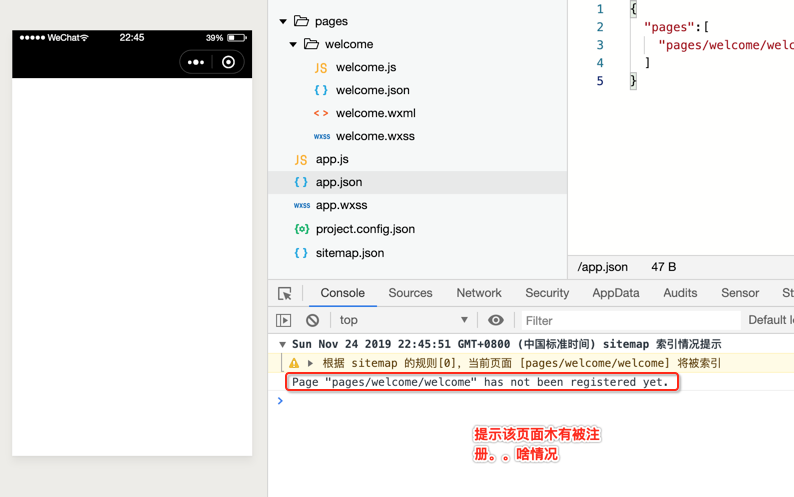
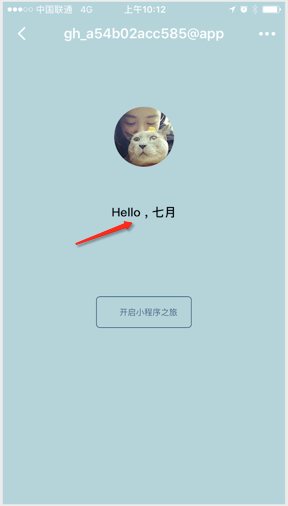
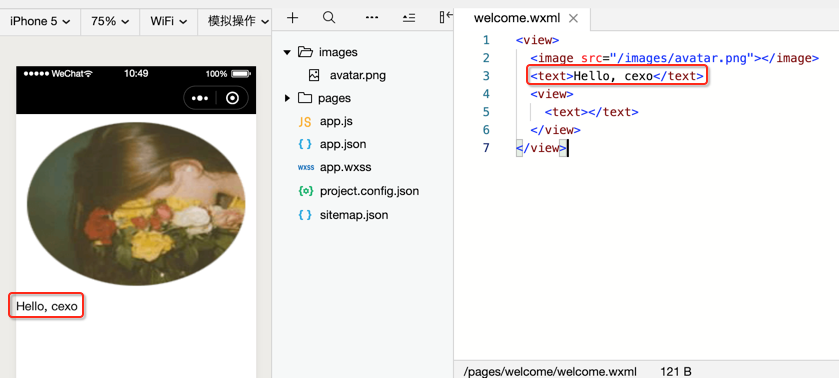
好,接下来咱们先让咱们的welcome页面显示出来,目前还显示不出来,先在welcome.wxml中来编写布局,弄一个简单的文字:
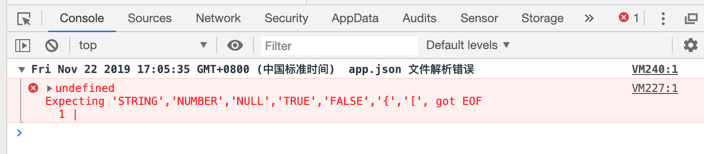
然后保存,还是显示不了,报错:
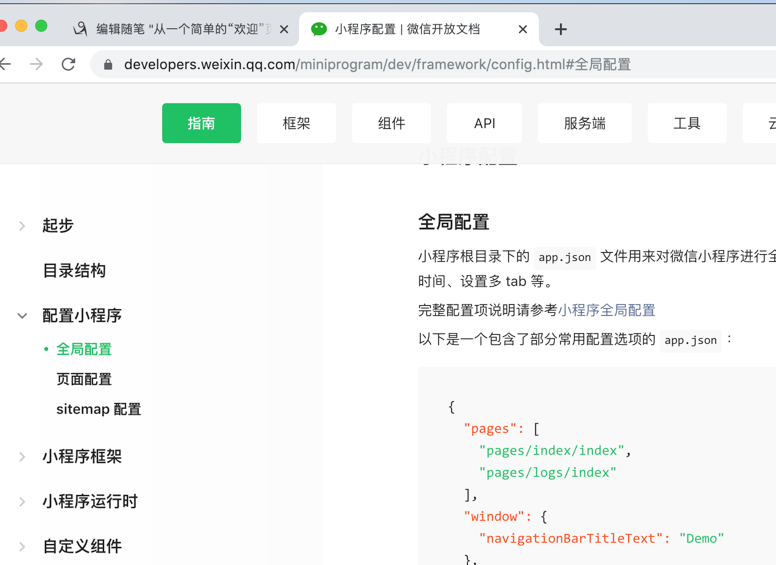
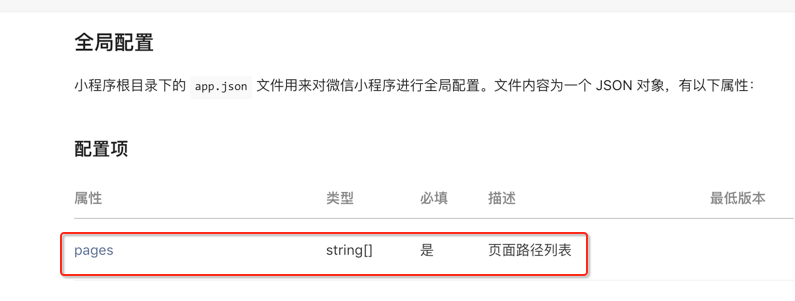
提示app.json有问题。。那啥问题呢?这里可以简单的回顾一下之前官方的DEMO,一进来就有一个默认的页面,那微信小程序是如何知道默认要展示的是哪个界面呢?这里其实是需要在app.json中手动来进行配置的,那此时就需要来看一下官方的开发者文档说明了,如下:
其中:
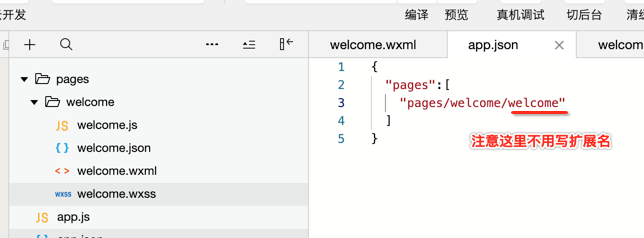
貌似是这个属性是用来配置页面的具体路径的,其写法为:
那咱们校访一下:
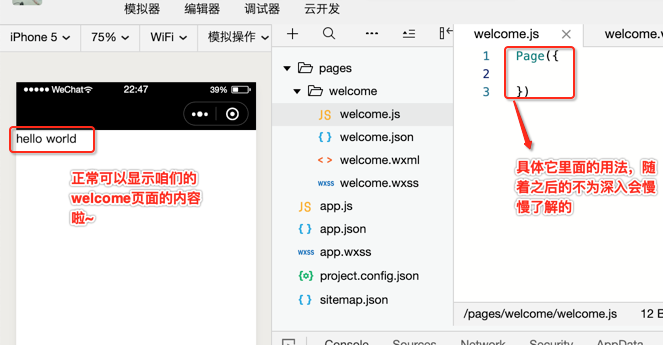
保存再编译一下:
其实是在welcome.js中要调用这么一个函数,里面的内容不能为空:
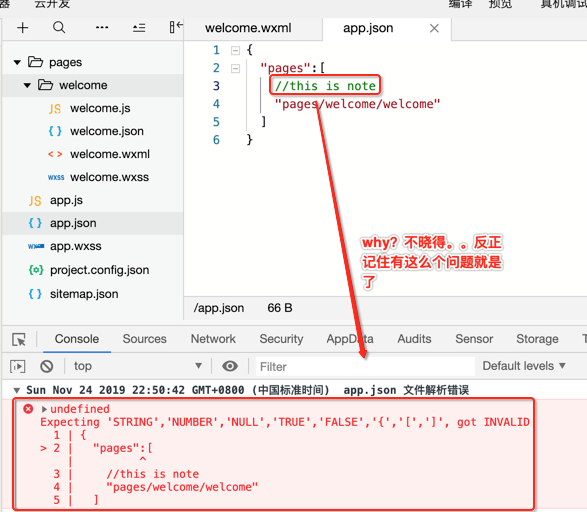
不过这里有一点貌似有点逆天的细节,就是在.json文件中不能添加注释,如果添加则会编译出错。。
还是将这注释去掉,在环境搭建好之后,接下来咱们就可以开始制作项目的第一个启动页了。 开始制作项目启动页: 编写骨架:首先先来根据效果图来搭建页面的骨架,先不用管样式,而wxml则是小程序的骨架文件,类似于Web中的div的效果,所以咱们在welcome.wxml中来进行编写: 首先用一个大的容器,在小程序中是用的view,而非web中的div,如下:
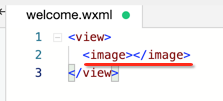
然后接着是一个头像:
这里直接用image标签既可:
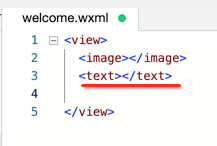
接下来则是一个文本:
跟html中的差不多,用text标签既可:
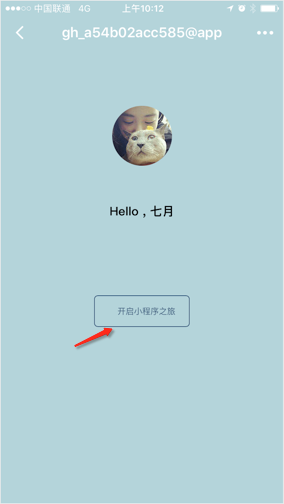
接下来则是一个按钮:
这里采用容器的思路来构建:
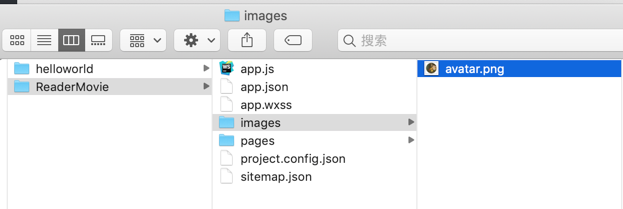
然后再来填充元素的内容,还是不管样式,先弄个头像,头像是有一个本地切图的,那咱们新建一个目录便于统一管理:
然后将素材拷到这个目录下,注意:貌似不能直接ctrl+v来拷,只能通过打开硬盘目录再拷。。
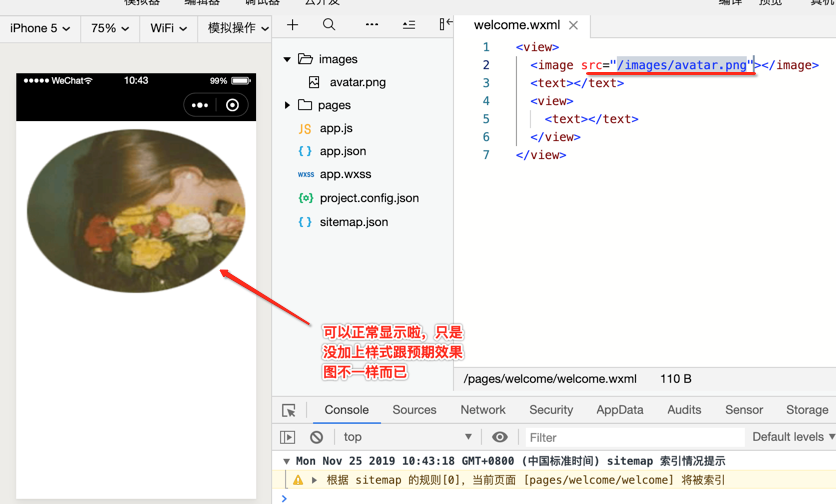
接下来则设置到我们的image标签上:
其中对于image标签有个默认宽高,如官方文档所描述:
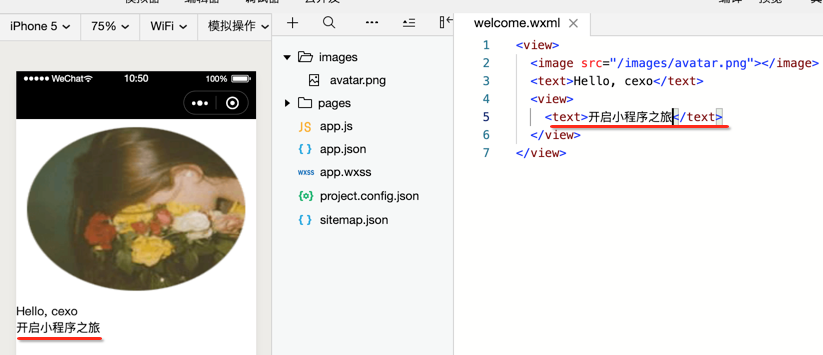
这个样式的控制放最后,先只关注内容的填充,接下来再来一个文本:
再来填充一下最后按钮的文本:
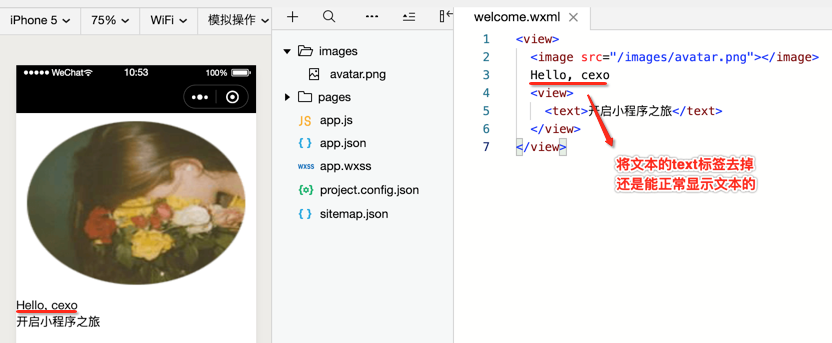
这是小程序的第一个页面,所以一步步来,越细越好,待熟了之后这些细节就不用关注了,另外关于text标签有一个小细节,其实文本可以不放到text标签中,试验一下:
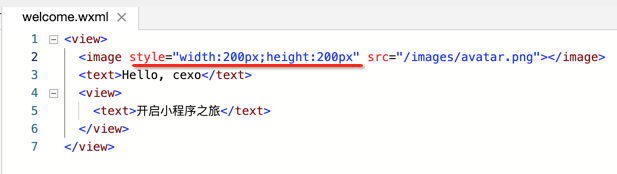
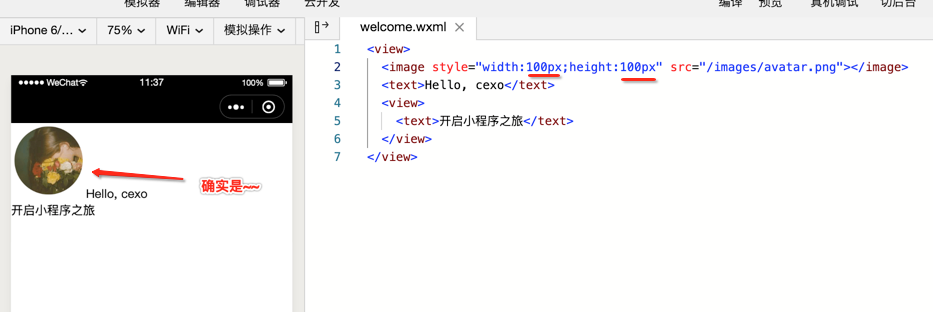
那为啥要写在text标签当中呢,其原因有两点: 1、为了控制样式,不包在text标签中是无法控制样式的。 2、在真机运行时,只有text包签包围的才能够进行长按选中,比如要复制文本。 咱们还是加上text标签。 控制样式:先来调整头像的样式,其控制可以直接在这个标签中使用style属性来控制,如下:
看下效果:
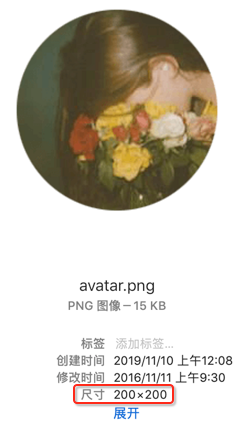
而素材尺寸确实是200x200的呢?
这里就得用跟屏幕密度相关的单位了,如果有移动开发经验的肯定秒懂,如android中的dip,在微信小程序也有类似的单位,rpx,改一下:
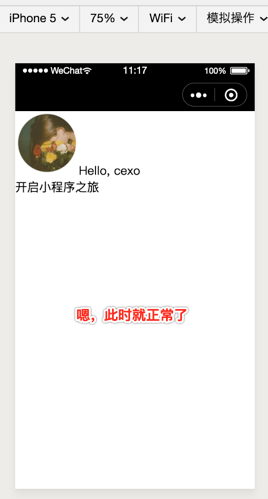
再看下效果:
很明显RPX是适配不同机型的,px是对应的真正的物理尺寸,这里有个对应关系就是iphone6跟px是一个2比1的关系,所以我们可以做一个实验,还是用px,但是将其值除以2,看是不是就正确了?
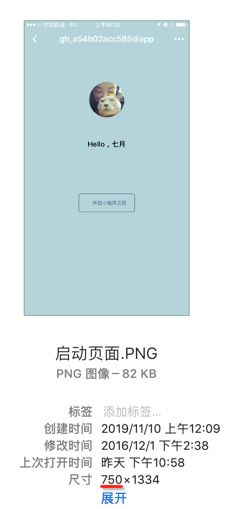
这里还是将实验的代码还原成rpx,这里有一个开发的小技巧:就是设计以iphone6(750x1334)尺寸来进行设计的话,设计稿上显示多大,则我们在开发时直接用这个值的rpx就成了,因为它们之间刚好是一比一的关系,也就是做出的图是多大,然后我开发时就用多少个rpx,有了这个原则那我们开发起来就比较方便了,也不用去人为算到底px对应多少rpx。 制作项目启动页(上)之自适应单位:RPX:在继续编写我们的代码之前,关于RPX这个自适应单位有必要再来对它进行一个阐述,其实就是移动端屏幕适配的知识点,并非是小程序所独有的,所有了解它的原理有助于咱们能开发出适配较好的应用。 从一张设计图的实现说起:设计师一般出图都会以750的宽度进行出,如下:
而在微信小程序开发时iphone6模拟器的宽度是375,也就是设计图的一半,如下:
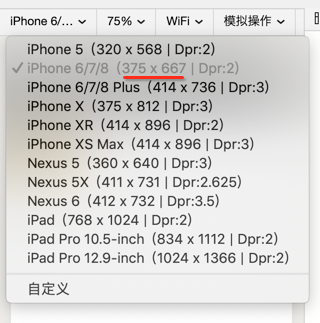
这是为啥呢?先来看一张各个机型屏幕信息的对比图:
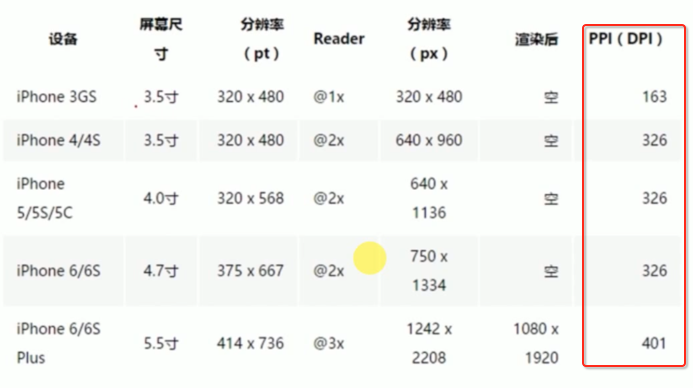
其中pt简单理解是指的是逻辑长度,也就是跟屏幕的物理尺寸有关,像iphone6物理上就只有375这么宽,是一个视觉的长度的单位;而px是物理分辨率,跟屏幕物理的尺寸是没有关系的,主要是指像素点,不是一个长度的单位,所以一个pt在不同的屏上可能对应多px,这里再来看一下iphone4/4s和iphone 3gs,它们俩的屏幕尺寸是一模一样大的:
但是实际很明显4的手机比3g的手机要清晰多了,其原因在于iphone4的物理分辨率要比iphone3gs的要大,也就是单位物理尺寸里面像素点不一样来决定的:
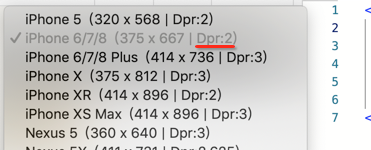
其中的Reader表示同一个pt下面包含了多少个px,再回到咱们微信小程序模拟器其实也有对于这个reader信息的描述:
好,那依据这个解释,那试问一下:
是不是iphone 6 plus的手机的清晰度要比iphone6的要高?其实并不会,为啥?由于视网膜屏的单位像素点是有一个极限的,当达到这个极限的话,再增加的点其实人眼是识别不出来的,其实2个像素点就已经达到了人所能识别的极限了,无限再增加像素点其实是没啥用的,这也就为啥说并不会更加清晰的原因。 所以这就是能解释为啥模拟器是375,设计师却要设计成750,因为模拟器的375是一个逻辑分辨率,而设计师设计是针对物理分辨率来设计的,这点需要明白。 最后再来聊一下PPI(DPI):
其实跟Reader差不多,Reader描述的是一个pt里面包含多少个px,而PPI(DPI)描述的是每英才包含了多少个px,其实也就是俗称的像素密度,其实DPI其实是打印行业单位长度所能打印喷墨的点数,借签这个概念到了移动端就换了个称法,称为了PPI。 下面再来总结一下: pt也称为逻辑分辨率。 pt的大小和屏幕尺寸有关系,简单可以理解为长度和视频单位。 px指物理分辨率,和屏幕尺寸没有关系。点能有大小吗?很显然不能。 1个pt可以有1个px构成,也可以有2个,还可以有3个甚至 |
【本文地址】