使用layui弹出层的心得,解决使用layer iframe 没有出现滚动条 导致页面显示不全 |
您所在的位置:网站首页 › 窗口中的滚动条可以设置取消 › 使用layui弹出层的心得,解决使用layer iframe 没有出现滚动条 导致页面显示不全 |
使用layui弹出层的心得,解决使用layer iframe 没有出现滚动条 导致页面显示不全
|
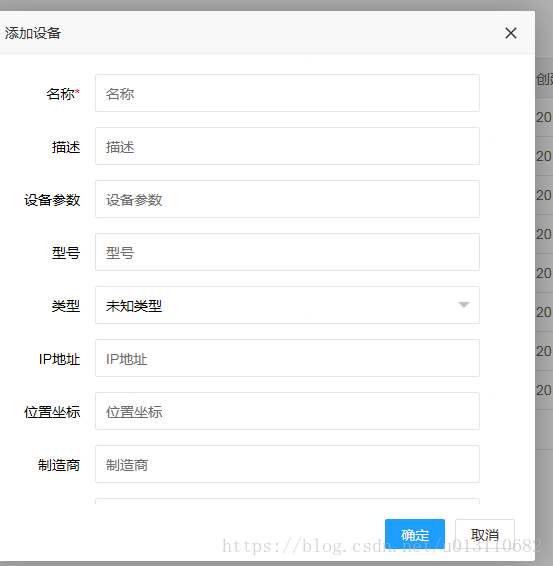
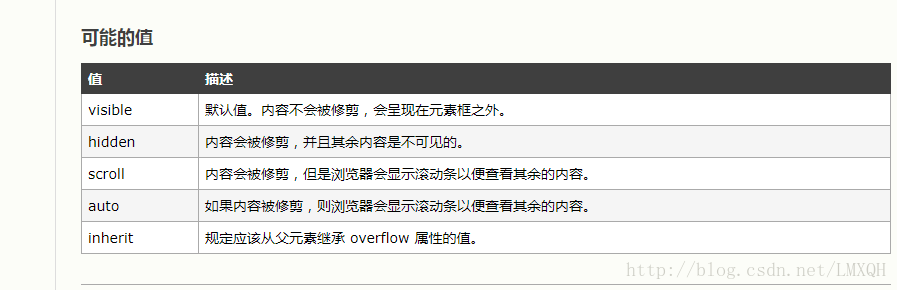
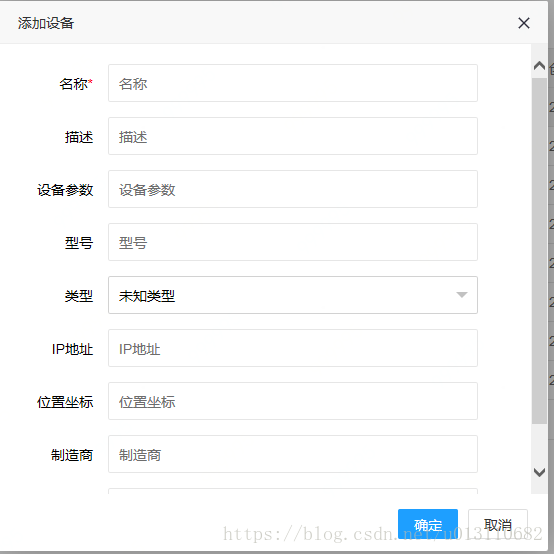
问题描述:在做后台的时候想要实现这样一个功能,点击弹出一个窗口,窗口是下拉选择框,给用户选择。用到了layui,但是却发现,弹窗虽然固定了高宽,但是里面的下拉框,在显示的时候却被弹窗挡住了,导致信息显示不全,也没滚动条。 layer.open({ id:'edit', type: 2, title: '修改设备信息', content: '/action/device-update?id=' + data.id, shadeClose: true, //点击遮罩关闭 area: ['550px', '550px'], btn: ['确定', '取消'], yes: function (index, layero) { var body = layer.getChildFrame('body', index).contents().serialize(); //巧妙的地方在这里哦 update(body,table,_cur_page,index); } });导致添加页面如下图: 信息显示不全,右侧没有滚动条 后来一直百度和查找layui官方文档,发现官方文档也没有直接的解决方法。 其实解决办法倒是想出来一个,就是自己把body体padding设置一下。 但是通过琢磨和研究之后,才知道其实是layui样式设置的问题。 后来研究才知道在layui内部样式中,对.layui-layer-content定义了overflow属性且为hidden,只要取消这个属性,就不存在遮挡问题。 关于overflow: 所以解决办法可以去掉自己页面中的body体中的class="layui-layout-body"即可,因为正如上面所述,layui的layui-body样式是overflow:hidden截取了 解决之后的效果图如: 如上图所示,就会出现滚动条了。 |
【本文地址】
今日新闻 |
推荐新闻 |