小程序中如何实现表情组件 |
您所在的位置:网站首页 › 程序表情包代码表情包 › 小程序中如何实现表情组件 |
小程序中如何实现表情组件
|
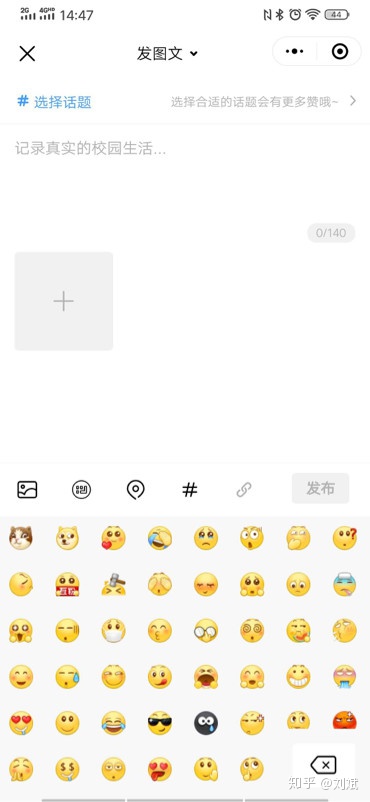
先上效果图(无图无真相)
1. 第一步准备表情包素材 我这里用的微博的表情包可以点击下面的链接查看具体JSON格式这里不展示 表情包文件weibo-emotions.js 2. 第二步编写表情组件(基于wepy2.0)如果不会 wepy 可以先去了解下如果你会vue那非常容易上手 首先我们需要把表情包文件weibo-emotions.js中的JSON文件转换成我们需要的格式 emojis = [ { id: 编号, value: 表情对应的汉字含义 例如:[偷笑], icon: 表情相对图片路径, url: 表情具体图片路径 } ] 具体转换方法 function () { const _emojis = {} for (const key in emotions) { if (emotions.hasOwnProperty(key)) { const ele = emotions[key]; for (const item of ele) { _emojis[item.value] = { id: item.id, value: item.value, icon: item.icon.replace('/', '_'), url: weibo_icon_url + item.icon } } } } return _emojis } 编写组件的html代码 |
【本文地址】
今日新闻 |
推荐新闻 |