程序员装机必备工具(持续更新ing) |
您所在的位置:网站首页 › 程序员必备软件手机 › 程序员装机必备工具(持续更新ing) |
程序员装机必备工具(持续更新ing)
|
文章目录
1. 日常办公2. 开发工具(.Net)--1. VS(Visual Studio)--2. VSCode( Visual Studio Code)--3. SQL Server数据库--4. SSMS --SQLserver数据库管理工具--5. .Net常用版本安装--6.iis安装配置--7.Navicat--10.MQTTX
3.开发工具(Java)5.Linux 、Docker5.扩展--1.我的电脑图标 显示到桌面上--2.谷歌浏览器常用配置(1)显示主页、显示书签栏、修改新页签 默认打开地址(2)修改谷歌的搜索引擎,改为百度。(3)修改谷歌的下载文件存储位置
前端环境安装nvm、nodejsnvm配置淘宝镜像nvm报错:Error retrieving “http://npm.taobao.org/mirrors/node/index.json“: HTTP Status 404Vue :在 VSCode 中安装 yarn 并用 yarn 工具来控制 Vue 项目的详细过程yarn常用命令如下
1. 日常办公
亲爱的宝子们,如果大家有好用的工具或者技术,欢迎留言评论哈٩(๑˃̵ᴗ˂̵๑)۶!!!!
大家提供的好用工具或技术,我会更新到本文章中,分享给更多的小伙伴 (ง •̀_•́)ง‼
PS:排名无先后顺序,想到哪里就写到哪里。
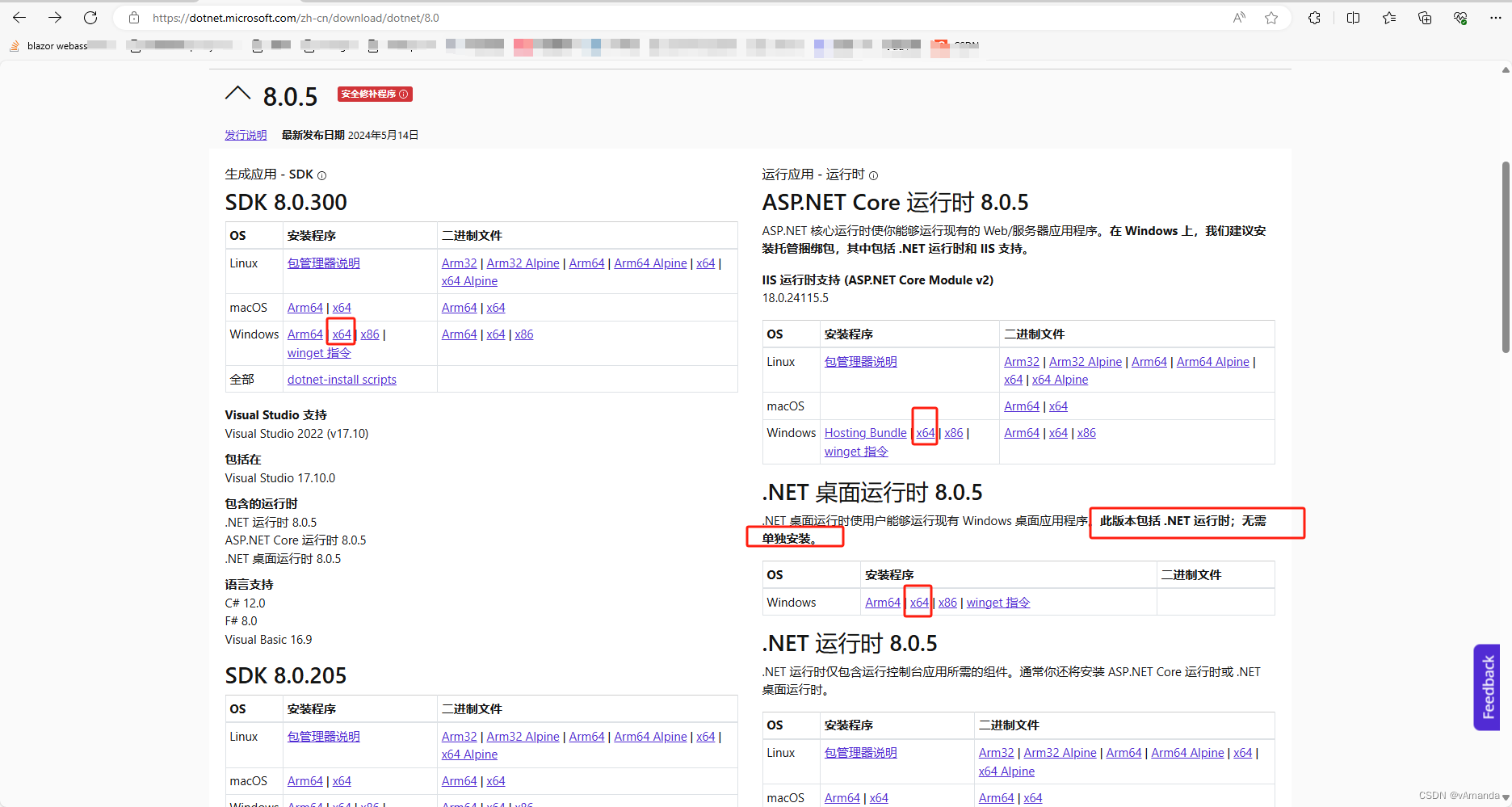
. . 序号名称功能网址备注1微信大家都知道,不介绍了哈 。官网:https://weixin.qq.com/2谷歌浏览器谷歌如果不翻墙无法直接将网页翻译成中文,但是系统自带的Microsoft Edge 可以 。官网: https://www.google.cn/chrome/index.html3GitTortoiseGit是一款必备代码管理工具官网:https://git-scm.com/4SVNTortoiseSVN, 代码管理工具下载地址:https://sourceforge.net/projects/tortoisesvn/5uTools(强烈推荐!) 提高日常办公效率的神器,可以安装各种好用的插件。官网:https://www.u.tools/6Navicat是一套可创建多个连接的数据库开发工具,可以连接多种类型数据库官网: https://navicat.com.cn/7腾讯文档在线文档,免费空间1G,胜在微信上发送方便。官网: https://docs.qq.com/8WPS官网:https://www.wps.cn/9Postman接口测试工具。官网:https://www.postman.com/10apifox(推荐!) 接口测试工具,可以建团队,全中文界面,比postman功能强大,更贴近国人使用习惯。官网:https://apifox.com/11文叔叔(推荐!) 不需要登录注册就可以快速传大文件,安全性有待验证哈!!! 快传文件,找文叔叔(大文件、永不限速)官网:https://www.postman.com/12腾讯会议官网: https://meeting.tencent.com/13火狐开发者浏览器官网: https://www.mozilla.org/zh-CN/firefox/developer/14ToDeskToDesk远程桌面软件-免费安全流畅的远程连接电脑、手机。官网:https://www.todesk.com/15向日葵远程桌面软件-远程连接电脑、手机。官网:https://sunlogin.oray.com/16百度网盘官网:https://pan.baidu.com/172345看图王官网:https://pic.2345.cc/18QQ音乐敲代码怎么能少了音乐,哈哈哈 *_^官网:https://weixin.qq.com/17百度网盘不是会员下载限速官网: https://pan.baidu.com/ 17夸克很厉害,懂得都懂官网: https://www.quark.cn/ 17官网:. . . 2. 开发工具(.Net) –1. VS(Visual Studio)https://visualstudio.microsoft.com/zh-hans/ –2. VSCode( Visual Studio Code)https://code.visualstudio.com/ –3. SQL Server数据库https://www.microsoft.com/zh-cn/sql-server/sql-server-downloads == 注意先安装vs,再安装mssql数据库 == –4. SSMS --SQLserver数据库管理工具https://learn.microsoft.com/zh-cn/sql/ssms/download-sql-server-management-studio-ssms –5. .Net常用版本安装6.0、 7.0 、8.0 https://dotnet.microsoft.com/zh-cn/download/dotnet
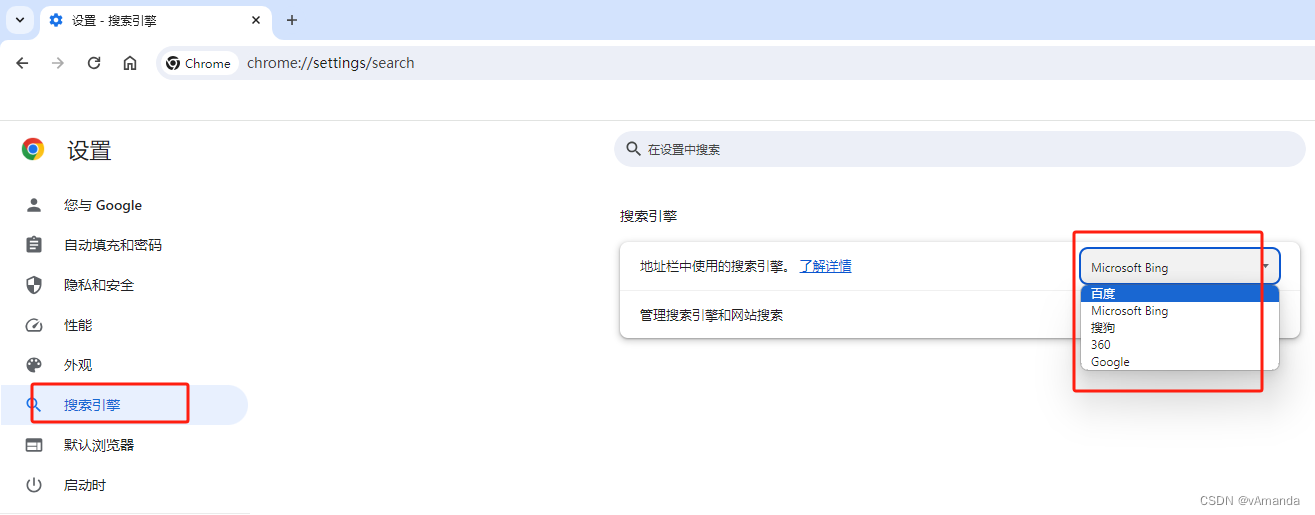
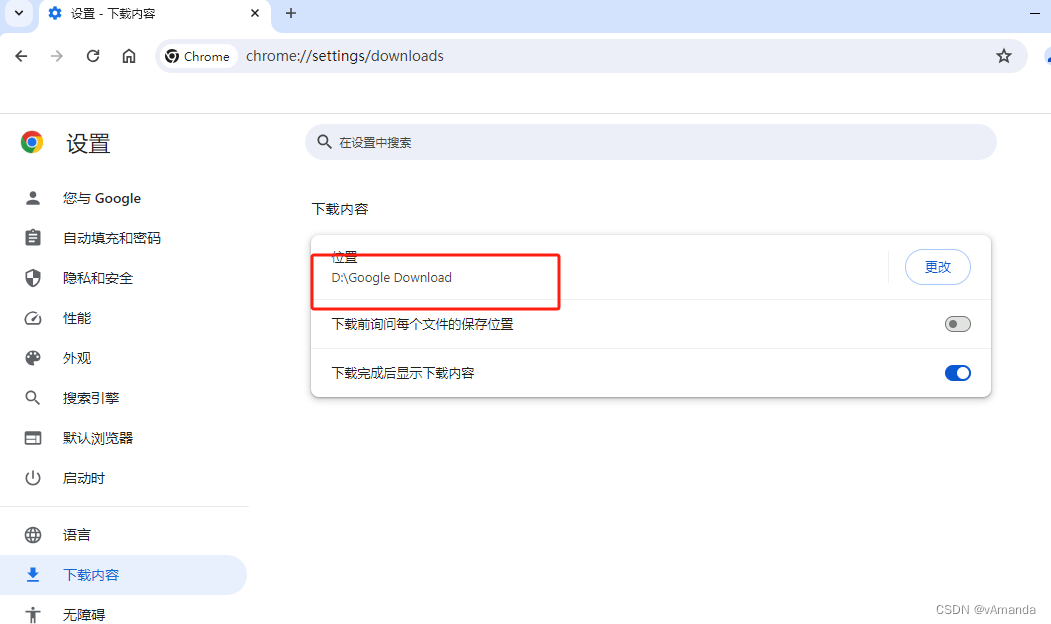
iis配置-- 安装步骤(最新 超详细 图文) https://blog.csdn.net/VIP_CR/article/details/106418677 .net5 和 .net6 部署到 IIS 完整步骤 https://blog.csdn.net/VIP_CR/article/details/127227374 –7.Navicat是一套可创建多个连接的数据库开发工具,可以连接多种类型数据库。 官网: https://navicat.com.cn/ –10.MQTTX官网:https://mqttx.app/zh MQTTX 是 EMQ 开源的一款跨平台 MQTT 5.0 客户端工具,它支持 macOS, Linux, Windows,并且支持 MQTT 消息格式转换。 3.开发工具(Java)。。。小伙伴们,陆续更新哈 idea sdk maven 5.Linux 、Docker。。。小伙伴们,陆续更新哈 5.扩展 –1.我的电脑图标 显示到桌面上https://support.microsoft.com/zh-cn/windows/%E5%9C%A8-windows-%E4%B8%AD%E6%98%BE%E7%A4%BA%E6%A1%8C%E9%9D%A2%E5%9B%BE%E6%A0%87-c13270f0-3812-c71d-f27e-29aa32588b20 –2.谷歌浏览器常用配置https://www.google.cn/chrome/index.html (1)显示主页、显示书签栏、修改新页签 默认打开地址
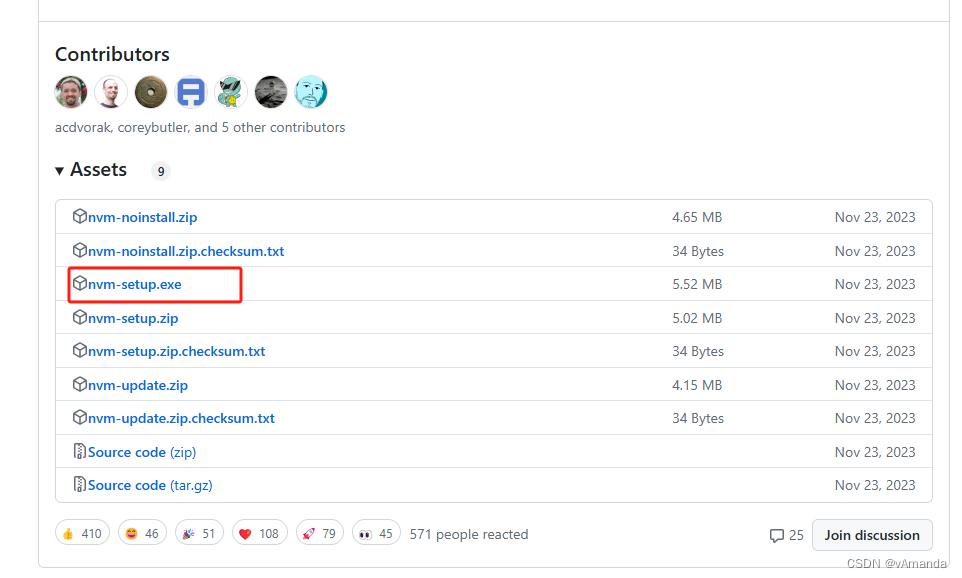
nvm 是nodejs的版本管理工具。 使用exe安装,安装完了重新配置一下镜像源就好了。 https://github.com/coreybutler/nvm-windows/releases nvm安装详细教程(卸载旧的nodejs,安装nvm、node、npm、cnpm、yarn及环境变量配置) https://blog.csdn.net/sjp991012/article/details/134426007
(https://answer.baidu.com/answer/land?params=NTsuDiN4YMxL%2BUUAlAoyRiaKFgusq%2F7C%2BJieu%2Frf9YHSPph1sRgbnh7OrvIArxr7%2BXO9S8PlqYREb0cnfh6dgOo5eeJpMyRrG%2B4dniZYwm9OizW9Io0wrpl3XescPmjcC%2B5tfmsgNcAX03ngNJQW4RRnC5CiIqj%2FZDOeriNj4XkwjePvhVS5kdf3CGEU9lGyMZZeWrt0av5doh0dYgONBA%3D%3D&from=dqa&lid=d3ba648b003901f1&word=nvm%E9%85%8D%E7%BD%AE%E6%B7%98%E5%AE%9D%E9%95%9C%E5%83%8F) nvm报错:Error retrieving “http://npm.taobao.org/mirrors/node/index.json“: HTTP Status 404(https://blog.csdn.net/qq_62669235/article/details/138229720) 出现这个报错是因为 淘宝的镜像源更新了,新的淘宝镜像源,使用如下地址即可解决。 node_mirror: https://npmmirror.com/mirrors/node/ npm_mirror: https://npmmirror.com/mirrors/npm/ Vue :在 VSCode 中安装 yarn 并用 yarn 工具来控制 Vue 项目的详细过程https://blog.csdn.net/weixin_43405300/article/details/131533642 安装时遇到报错,报错内容如下: yarn : 无法加载文件 D:\Program Files\nvm\node_global\yarn.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 解决方法:参考下面的文章, https://blog.csdn.net/weixin_43405300/article/details/131533816?spm=1001.2014.3001.5501 注意啦:(我执行完遇到的问题)如果参考上面的文章设置完,vscode 中 输入 yarn -v 还是报相同的错。 记得重新执行一下 npm install -g yarn,然后在执行 yarn -v 就可以正常显示yarn的版本了!!! yarn 安装成功后,将yarn源切换到淘宝镜像 ,速度更快。 切换到淘宝镜像,运行命令 yarn config set registry https://registry.npm.taobao.org -g yarn常用命令如下一、yarn的安装 全局安装yarn npm install -g yarn 看一下yarn版本,运行以下命令 yarn -v 如果运行没有报错,且出现以下结果就说明安装成功 切换到淘宝镜像,运行命令 yarn config set registry https://registry.npm.taobao.org -g yarn配置项 yarn config list // 显示所有配置项 比如yarn的 yarn config get //显示某配置项 yarn config delete //删除某配置项 yarn config set [-g|–global] //设置配置项 二、yarn的基本使用 安装依赖包 项目拉下来一般运行yarn,安装项目的全部依赖,也可以yarn install 添加具体的依赖包 yarn add [package] // 添加具体的包 yarn add [package]@[version] // 添加指定某个版本的包 卸载安装的依赖包 yarn remove [package] // 添加具体的包 缓存 yarn cache yarn cache list // 列出已缓存的每个包 yarn cache dir // 返回 全局缓存位置 yarn cache clean // 清除缓存 ———————————————— 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 原文链接:https://blog.csdn.net/Imagirl1/article/details/122014743 |
【本文地址】
今日新闻 |
推荐新闻 |