html爱心表白代码(最全) |
您所在的位置:网站首页 › 科技网站代码怎么写 › html爱心表白代码(最全) |
html爱心表白代码(最全)
|
目录
写在前面十四个表白效果及使用说明(最后几个是最新的效果)购买本文前12个代码怎么在页面添加文字和背景音乐?如何得到自己喜欢的音乐链接地址?怎么修改背景颜色或字体颜色?其他表白代码跨年表白代码最新表白代码(绝对好看)常见问题说明
写在前面
需要本文表白代码可以进社区下载—>>>网页爱心表白代码大全 其他网页效果可以去以下文章查看: 对象生日快乐祝福代码—>>>html生日快乐代码 和ta在一起100天纪念代码—>>>相爱xxx天纪念html代码 表白你愿意吗烟花特效(背景是飘落的花瓣)—>>>网页表白代码烟花特效 十四个表白效果及使用说明(最后几个是最新的效果)本文共有14个表白效果,几乎每个代码都有详细的使用说明和独立的支付入口,扫码支付成功后会得到该资源的百度网盘链接和提取码。 如果你用电脑,直接打开手机支付宝扫码支付成功后刷新页面即可;如果你用手机,那么把支付页面截图再去支付宝扫一扫,支付成功同样会得到链接和提取码,这时候只需要选择复制链接,记住提取码就可以复制到网上提取了。 每个代码的效果都是以动图形式展示,有些效果不能完全展示,可以通过视频看部分代码组合效果—>>>程序员表白代码组合视频展示 效果1: 可以进社区下载—>>>效果1——爱心跳动资源 时间会一直走到,全程有背景音乐,下载资源后有详细的使用说明。(包括教你怎么改文字、背景音乐和在一起的时间等) 当然如果你们还没在一起,可以把上面的时间去掉。 效果2: 可以进社区下载—>>>效果2——动态爱心资源 时间会一直走到,全程有背景音乐,下载资源后有详细的使用说明。(包括教你怎么改文字、背景音乐和在一起的时间等) 当然如果你们还没在一起,可以把上面的时间去掉。 效果2部分代码: /* * Putting it all together */ (function(canvas) { var context = canvas.getContext('2d'), particles = new ParticlePool(settings.particles.length), particleRate = settings.particles.length / settings.particles.duration, // particles/sec time; // get point on heart with -PI >>效果3——3d爱心资源
效果3部分代码: 我这个人什么都不是,没脑子,没钱,也没未来。可是我喜欢一个人,我想要给她最好的结局。 var container = document.getElementsByClassName("container")[0]; for (var i = 0;i效果4: 可以进社区找到对应效果下载—>>>html爱心表白代码 效果5: 可以进社区找到对应效果下载—>>>html爱心表白代码 画爱心,鼠标点击之后爱心扩散,满屏的宝贝! 效果6: 需要这个代码去我的另一篇博客下载—>>>网页表白代码烟花特效 点击愿意会有烟花特效,不愿意的话会说一些表白的话。烟花页面下面有表白文字自动输出,可以更改。背景是高清动态花瓣,十分好看,可以调透明度。 效果7: 可以进社区找到对应效果下载—>>>html爱心表白代码 中间可以是女朋友的名字,比如嘉悦,可以写成jia yue. 效果8: 可以进社区找到对应效果下载—>>>html爱心表白代码 效果9: 可以进社区找到对应效果下载—>>>html爱心表白代码 附带音频(可以自己修改音频,比如你的录音等等)。 效果10: 可以进社区找到对应效果下载—>>>html爱心表白代码 表白弹幕墙自动发送(可以修改弹幕内容),鼠标滑过星空会变化,十分炫酷。 效果11: 资源下载地址---->>>爱心biubiubu资源 开始是画小人biubiubiu发射爱心,然后显示大爱心。上面是你们在一起的时长,全程有背景音乐。 效果12: 这个代码需要的话进这个文章下载—>>>爱心加照片 效果13: 资源下载地址—>>>效果13资源下载 可以改文字(也就是你想对ta说的话),修改你们在一起的时间。 这是表白模板,可以套用,改里面的文字照片即可。 进这个文章下载–>>>情侣相恋100天纪念模板 需要本文表白代码可以进社区下载—>>>网页爱心表白代码大全下载地址 扫码支付成功后会得到百度网盘链接和提取码,里面有本文的前12个表白代码,每个代码都有详细的使用说明,教你怎么修改文字、照片、背景音乐等。 下载后解压(一共12个表白效果): 1、每个网页都可以加背景音乐,body里面加下面代码即可(一般是倒数第几行)。 音乐链接自己换,可以上网找音乐外链,可以上传自己的录音生成专属背景音乐。(我给的音乐外链可能失效,电脑上可能有些浏览器没有声音,可以换360浏览器试试) 2、每个网页都可以加文字,body里面加下面代码即可(一般是倒数第几行)。 每次遇见你都心跳加速。样式自己调一下,比如颜色(color)、距离顶部距离(top)、里面的文字等等。 如何得到自己喜欢的音乐链接地址?可以去看我的另一篇文章,里面详细写了方法。—>>>如何获取音乐的链接地址? 怎么修改背景颜色或字体颜色?可以去看我的另一篇文章,里面详细写了方法。—>>>怎么设置好看的颜色 其他表白代码女朋友生日祝福代码地址(也可以表白)—>>>html生日快乐代码 女朋友网页相册效果 —>>>html相册代码大全 表白代码可执行文件,发给她即可运行—>>>表白exe程序 vbs表白代码,十分简单,有电脑就行。—>>>vbs无法拒绝的表白代码 跨年表白代码html跨年表白代码–>>表白显示在一起时间 跨年代码有烟花–>>春节跨年代码整点有烟花 最新表白代码(绝对好看)炫酷相册祝女朋友生日快乐(也可以表白)—>>>炫酷相册代码 1、怎么通过QQ发给她看? 如果这个代码只是单独的一个html文件,那么直接发html文件给她即可,让她用QQ浏览器打开。(手机自带的浏览器打开可能看不到效果) 如果这个代码除了html文件还有其他的文件夹,比如js文件,图片,音频等等,那就需要把整个文件夹压缩然后把压缩包发给她。这个压缩包也是需要浏览器解压的,解压后打开html文件即可看到效果。 但是你只想发一个html文件怎么办?那就需要把js写到HTML中(直接把js文件里面的js代码复制到html的< script >即可),图片地址变为图片链接,音频变为链接。 2、下载完资源怎么查看源代码? 右击html文件,选择打开方式为记事本即可。如果你有编译器的话,还可以导入这个文件,就可以看到并修改代码了。 3、为什么下载的有些资源打开没有音乐? 可能音乐链接已经失效,需要更改,一般是倒数第几行。 可能音乐的地址是路径地址,有些浏览器拒绝直接播放,需要设置一下,这个可以百度。当然你可以换成音乐的链接。看这篇文章—>>>如何获取音乐的链接地址? |
【本文地址】
 效果1部分代码:
效果1部分代码:
 效果4部分代码:
效果4部分代码: 效果5部分代码:
效果5部分代码: 代码6补充说明: 需要这个代码去我的另一篇博客下载—>>>网页表白代码烟花特效
代码6补充说明: 需要这个代码去我的另一篇博客下载—>>>网页表白代码烟花特效 效果7部分代码:
效果7部分代码:



 里面有详细的使用说明,可以换照片和滚动文字。
里面有详细的使用说明,可以换照片和滚动文字。 
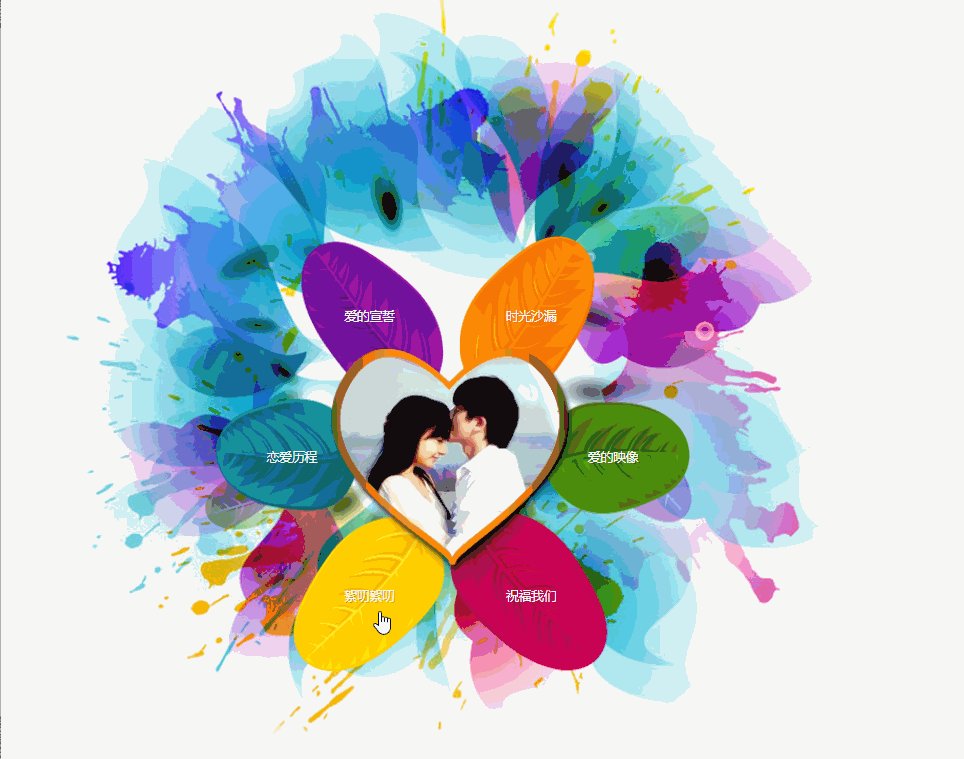
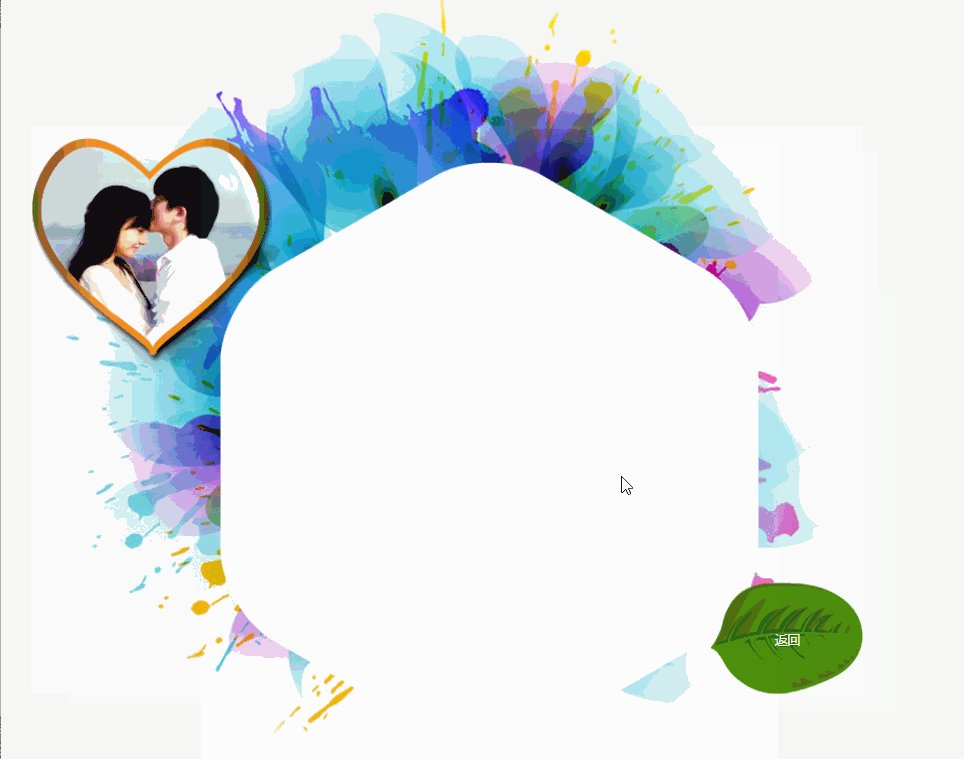
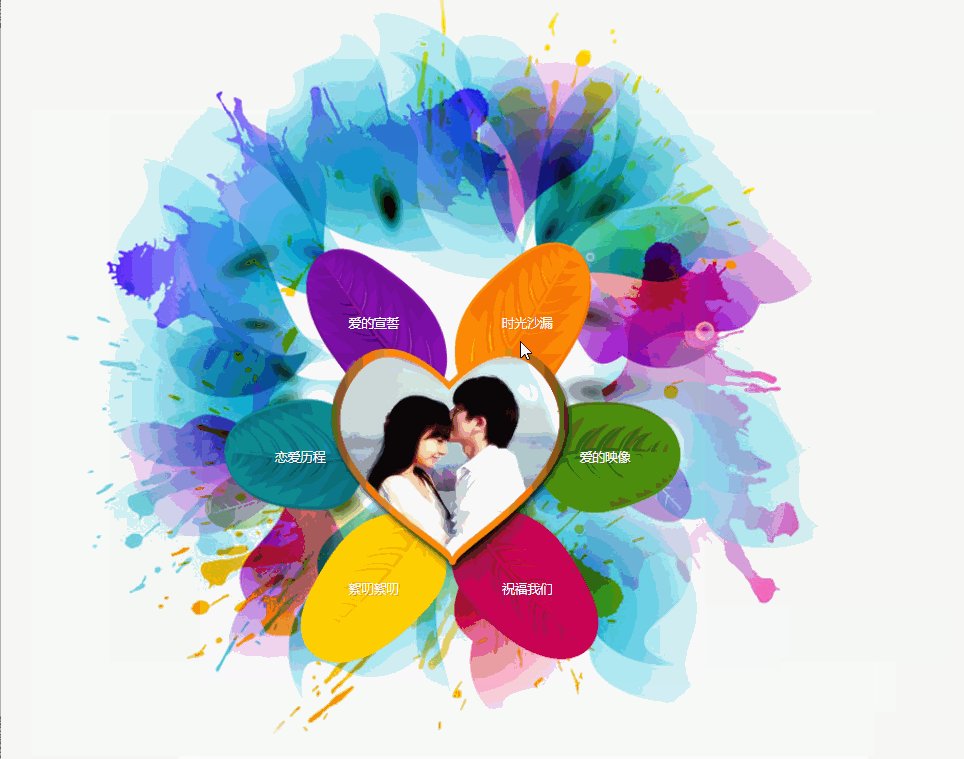
 效果14:
效果14:

 照片、文字、背景音乐都可以换。
照片、文字、背景音乐都可以换。