Axure高保真:如何在原型图上实现「知乎」问答卡片交互效果? |
您所在的位置:网站首页 › 科技小问答卡片制作 › Axure高保真:如何在原型图上实现「知乎」问答卡片交互效果? |
Axure高保真:如何在原型图上实现「知乎」问答卡片交互效果?
|
如何在原型图上实现「知乎」问答卡片交互效果呢?来文中看看~
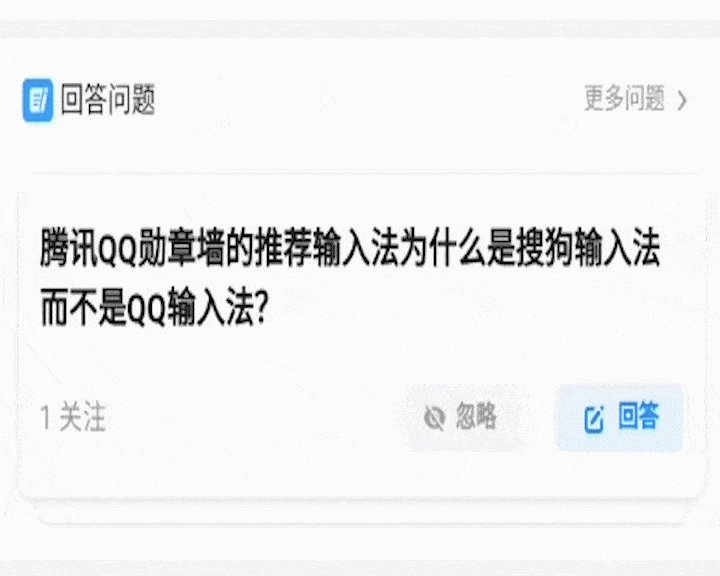
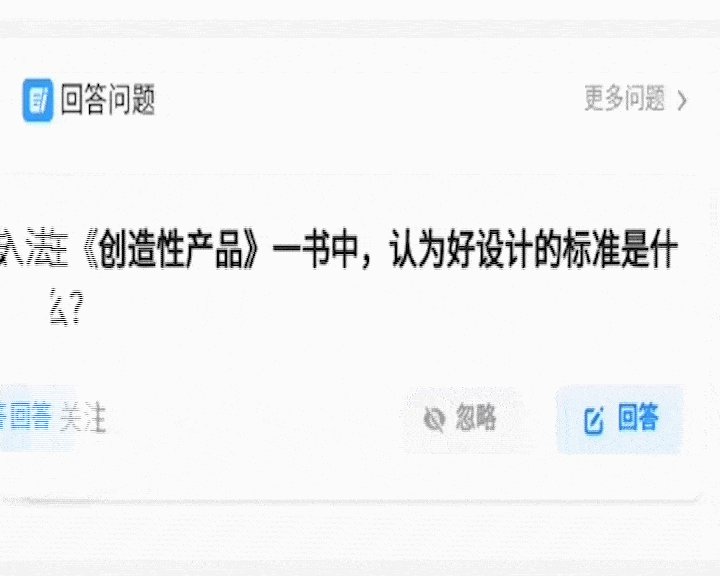
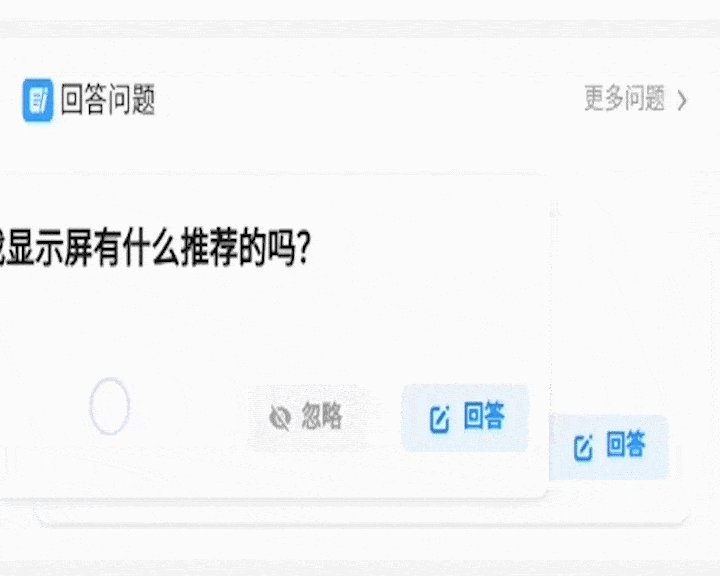
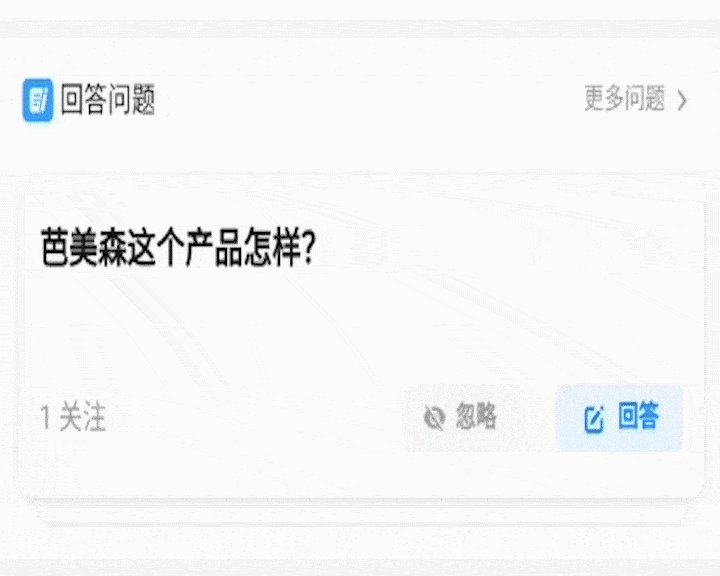
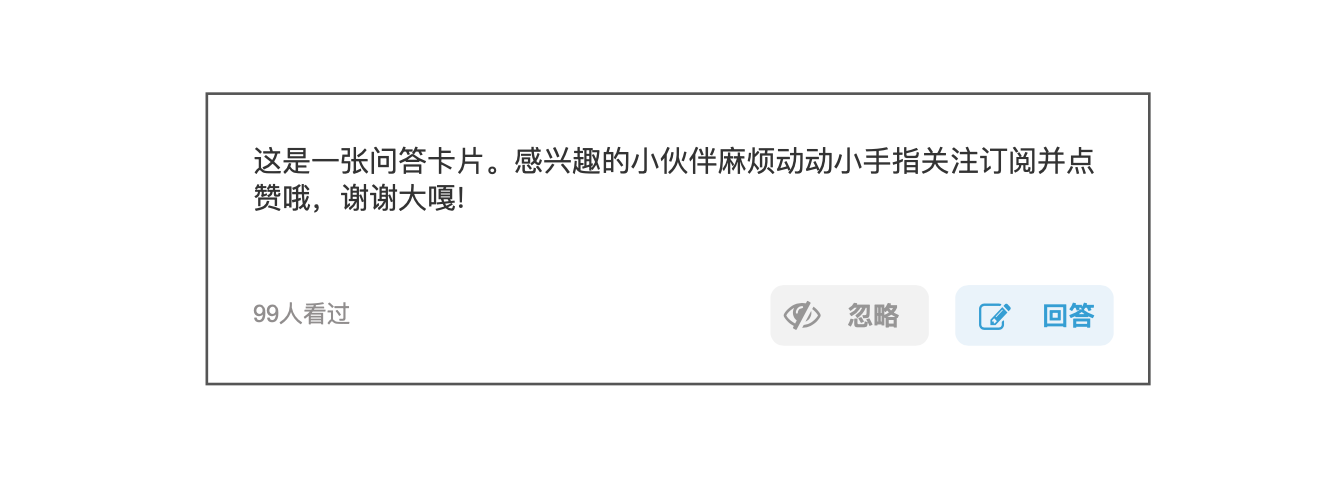
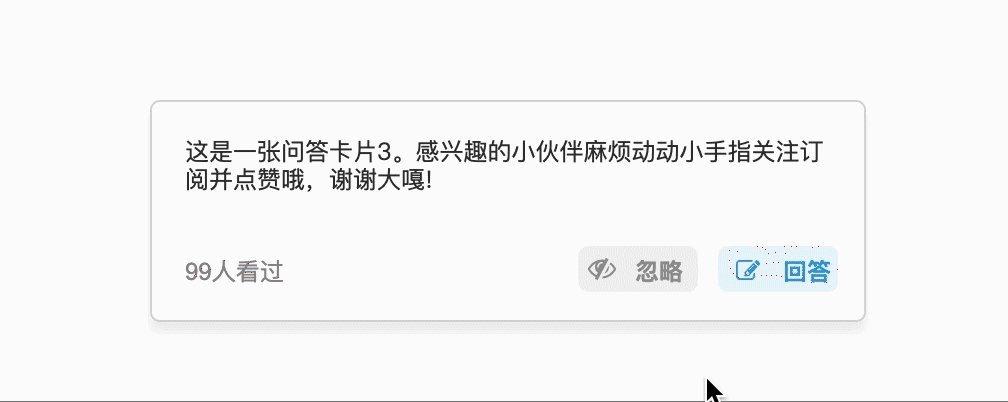
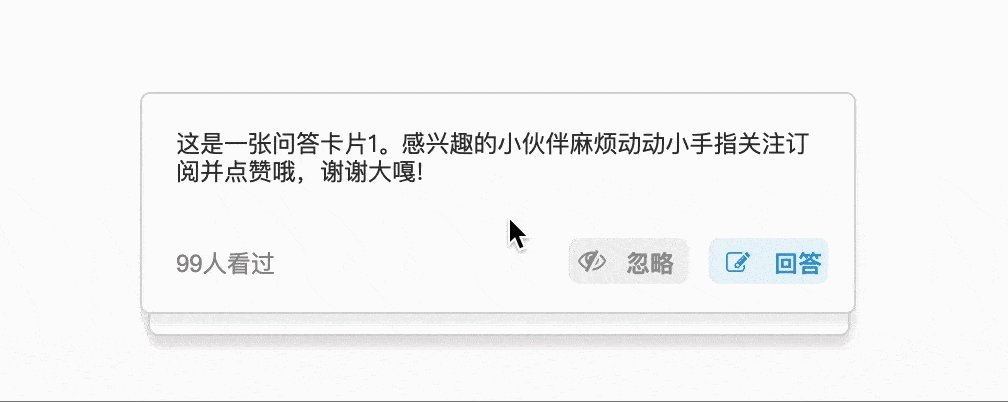
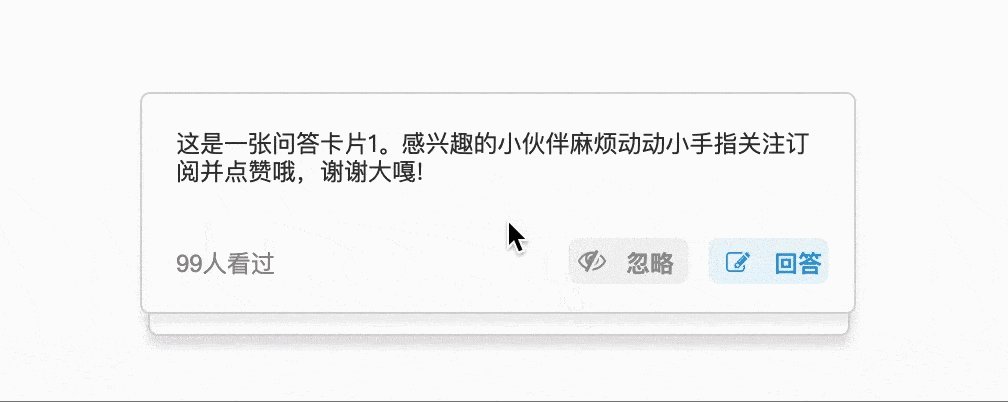
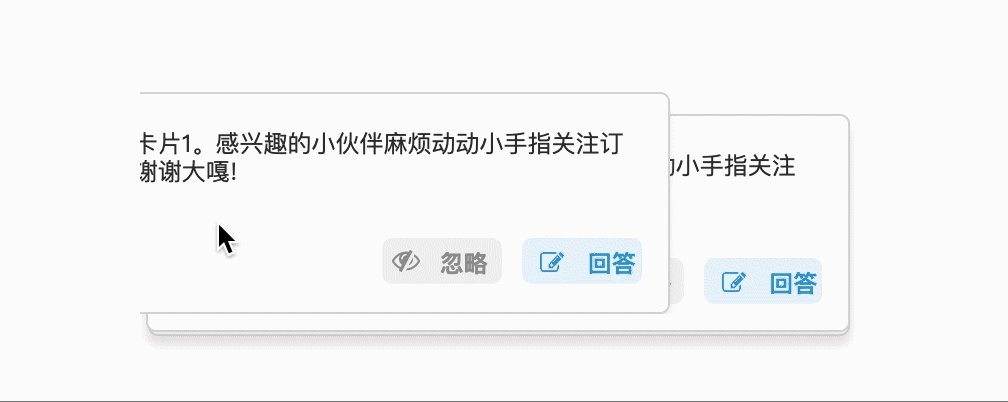
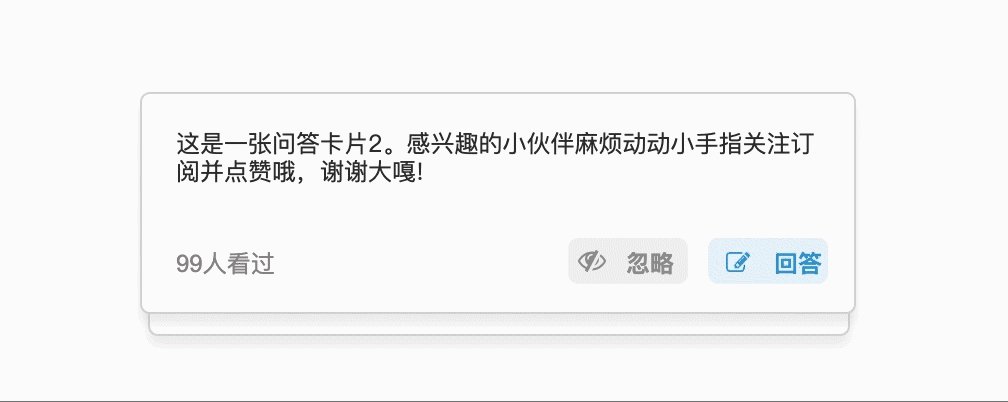
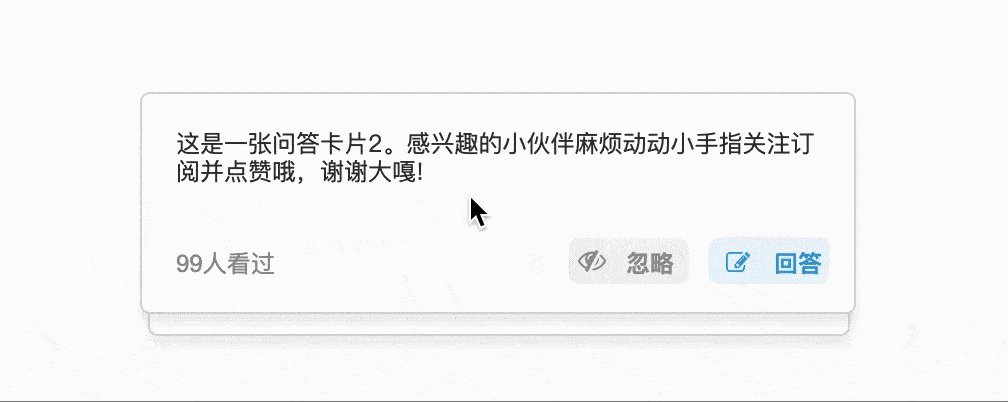
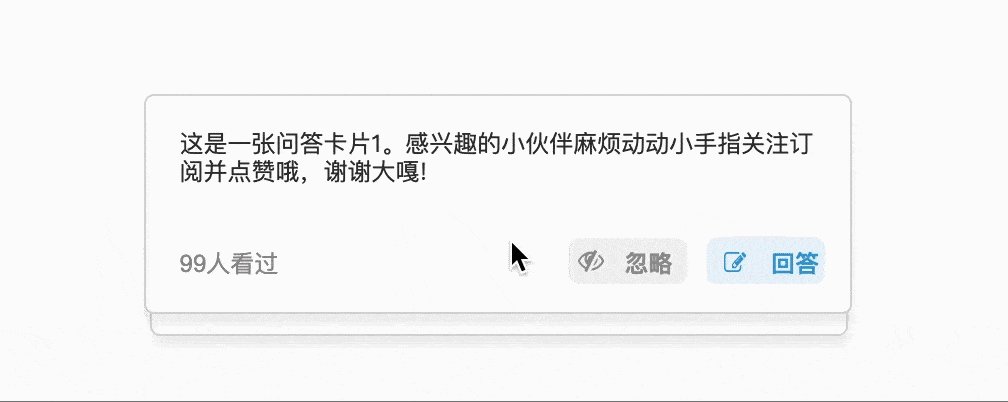
当我们在使用别人产品时,遇到一些觉得比较好的设计或是一些交互体验上比较舒适的设计时,我们想要将其借鉴过来,但又苦于低保真原型无法将交互效果完全复刻。可能在大公司因为配备了交互设计师,产品同学们只需将想法以说明文本形式呈现在原型上即可。 但公司缺乏交互设计师这一角色时,产品同学可能不得不制作一些高保真的原型图,一方面是减少与开发同事之间的沟通成本,一方面是可以让老板直接知晓某个功能的最终效果,特别是某些很难用文字表述的交互效果。 比如,笔者最近注意到的「知乎」上的问答卡片交互效果(下图所示),如若我们直接用文字表述予同事或老板:多张卡片叠加在一块,左右滑动时最上方卡片左右滑出,下一张卡片放大至第一张卡片大小并展示,再次滑动继续切换……
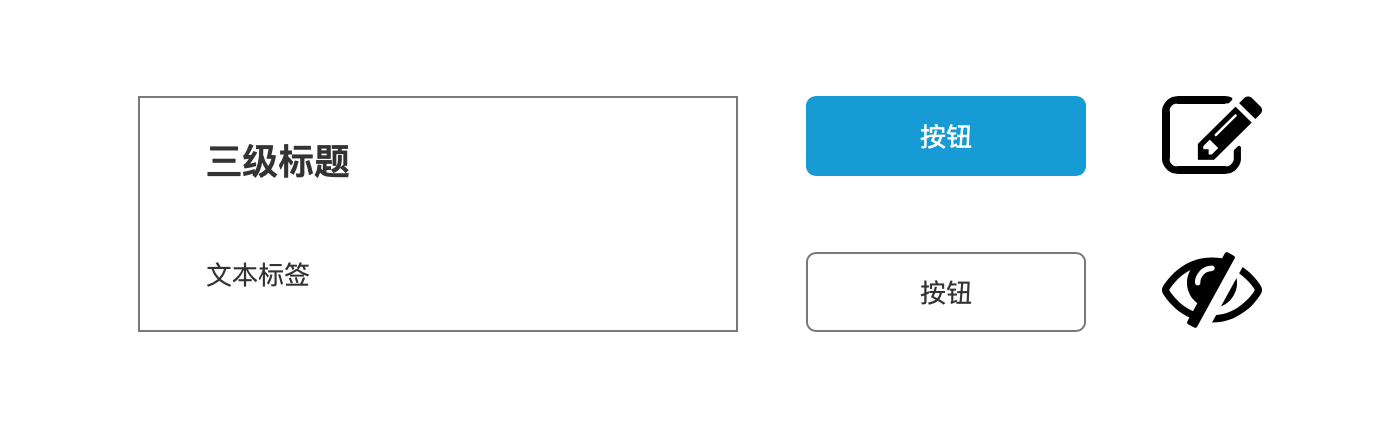
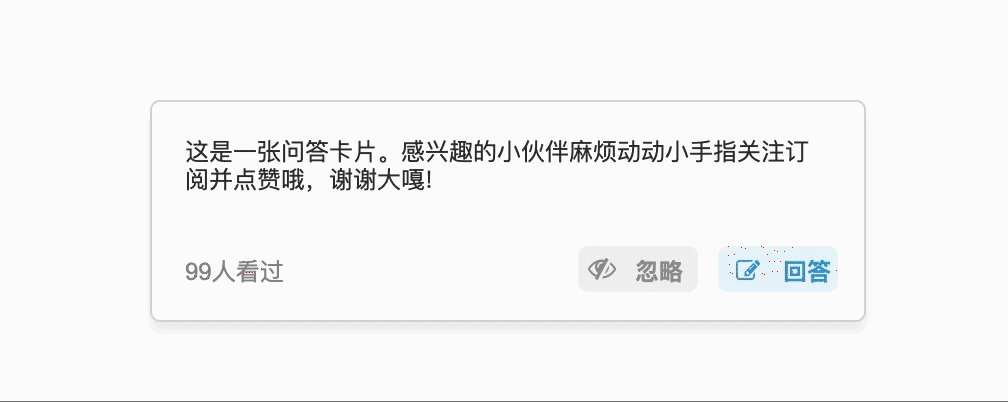
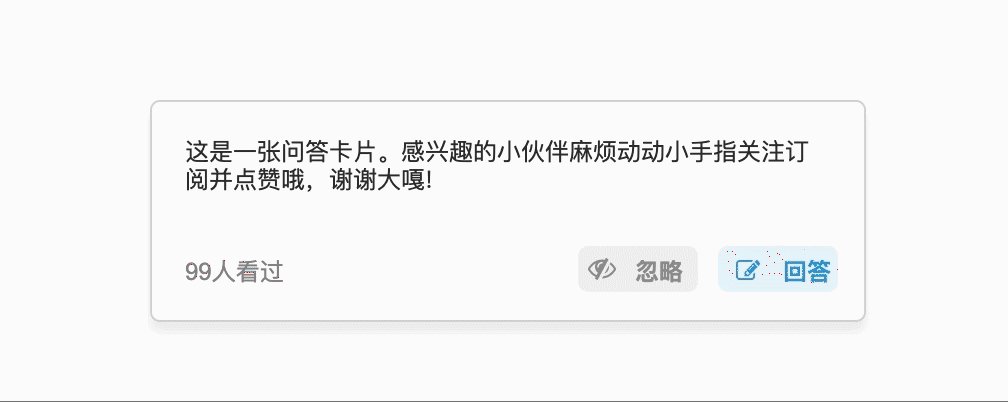
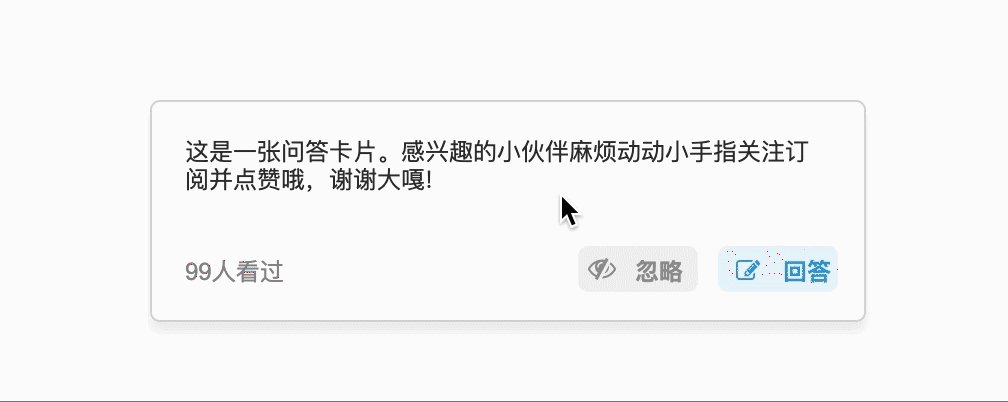
显然,面对如此繁琐的文字,如果能直接在原型上呈现效果是更加合适的。那这个问答卡片的切换,我们如何去实现呢? 我们先来分析这个交互事件可大致分为几个: 左右滑动 隐藏滑动的卡片 放大下一张卡片 移动展示出下一张卡片明确交互事件之后,我们便可以开始制作。 第一步:素材准备我们先将整体卡片素材准备好,仔细观察我们可知,卡片设计的素材控件有:文本、矩形、编辑icon、不可见icon、2个button。我们在「左侧功能栏-元件」中找到对应的元件拖拽到画布区,按照对应位置调整,并调整相关字体大小与颜色:
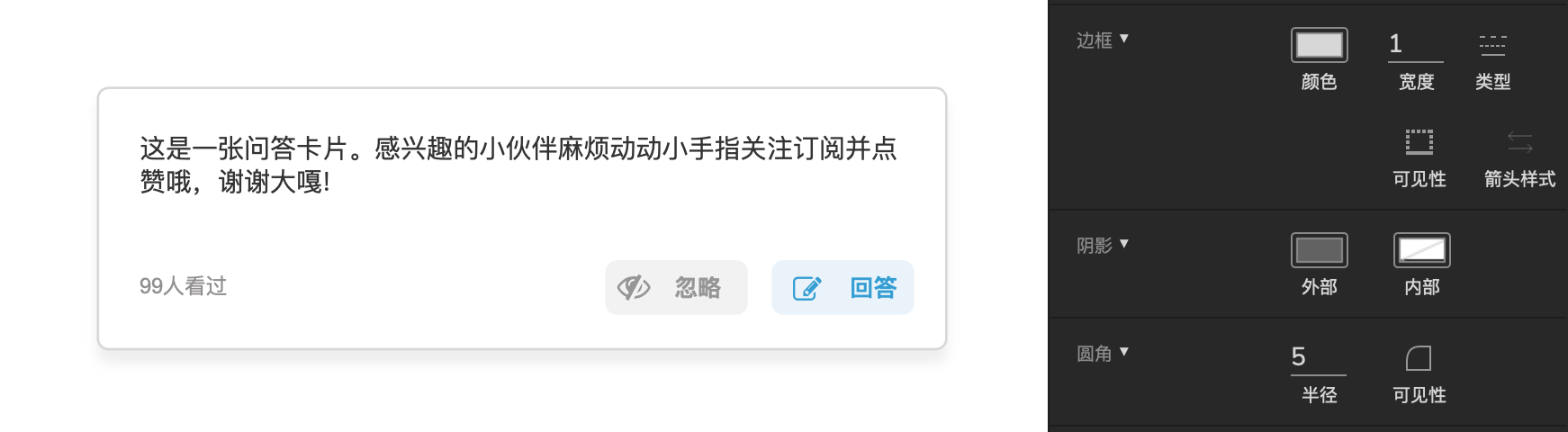
调整完毕之后,我们会发现卡片除了颜色与大小有出入以外,还需调整其他样式。我们选中矩形,打开「右侧功能栏-样式」继续调整边框、圆角与阴影,完毕之后我们将其组合并命名为卡片1(个人建议大家在制作相关控件与素材时,保持命名这个习惯,方便在素材较多的页面搜索相关素材),最终素材效果如下:
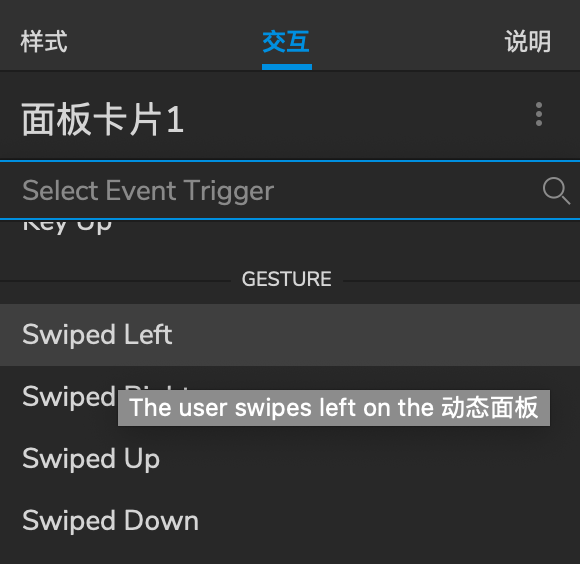
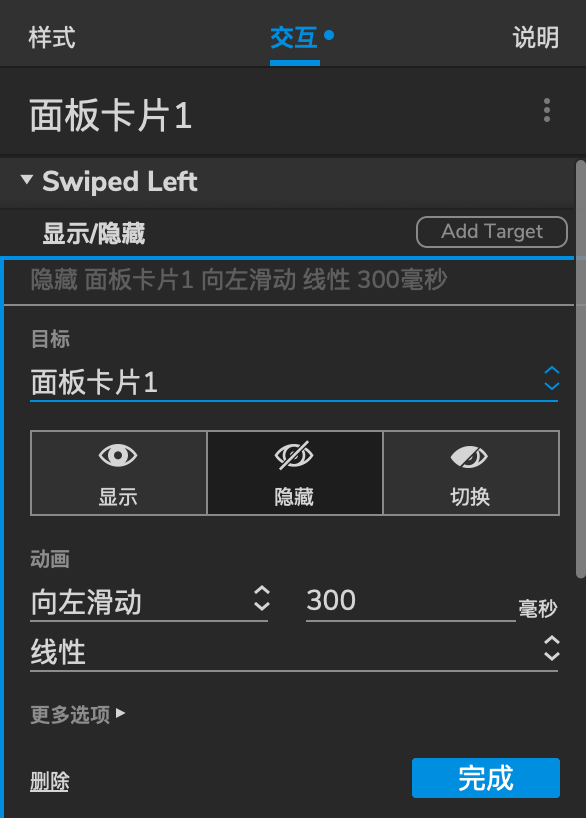
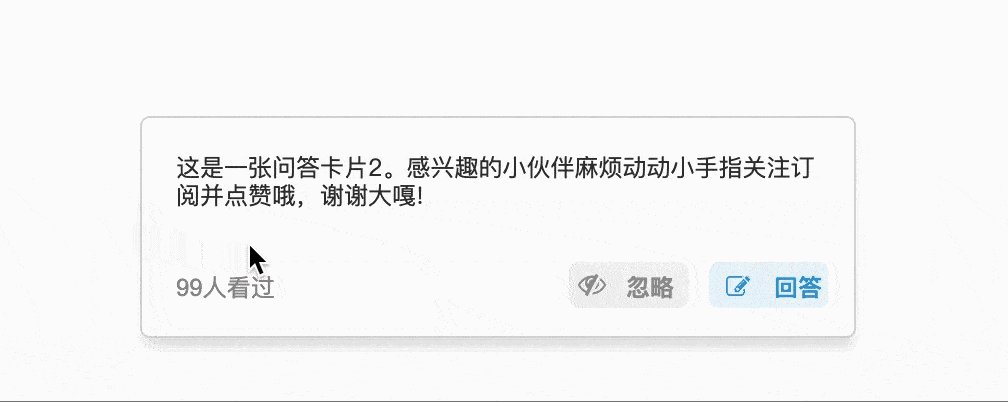
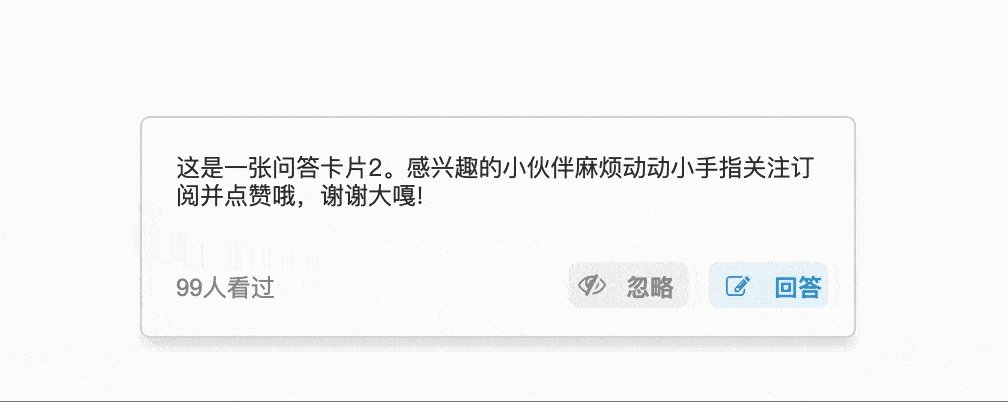
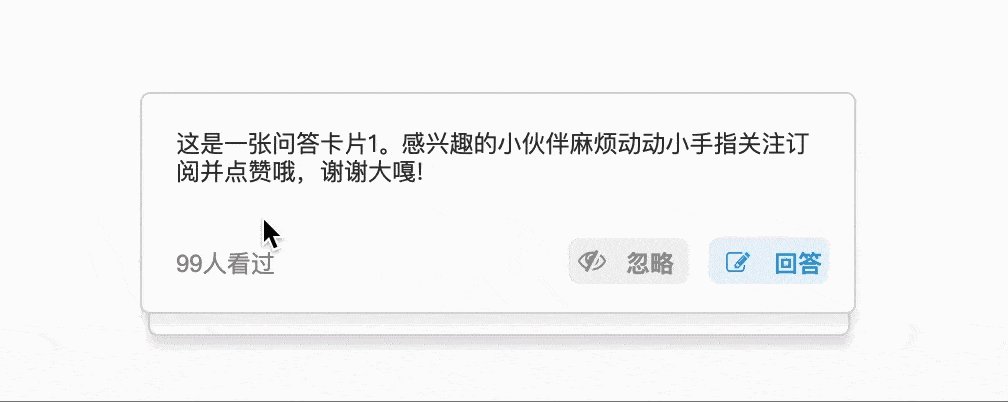
熟悉Axure的朋友都知道,如果涉及左右滑动动作交互,我们一般都会用到动态面板,如果是用面板状态切换这一动画效果进行设计,显然是达不到我们想要的效果的,所以我们需要多个面板进行交互。 我们先将素材卡片1转化为动态面板,取名面板卡片1,之后我们在「右侧功能栏-交互」中点击「新建交互」,找到「手势-向左滑动」,并添加相应元件工作「显示/隐藏」,将元件进行隐藏,并加入向左滑动动画,即可得到向左滑动的效果:
同理,我们对面板卡片1新建交互,复制粘贴之前的滑动交互,将向左统一改成向右,即可得到一个可以左右滑动的素材面板卡片1:
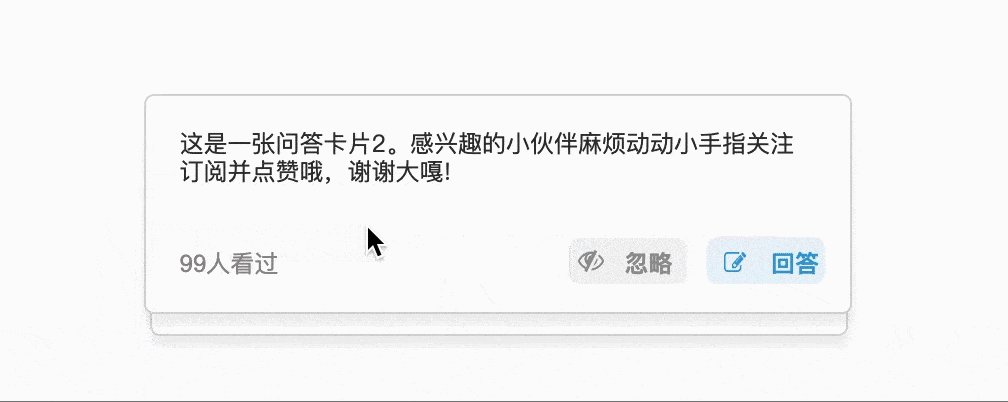
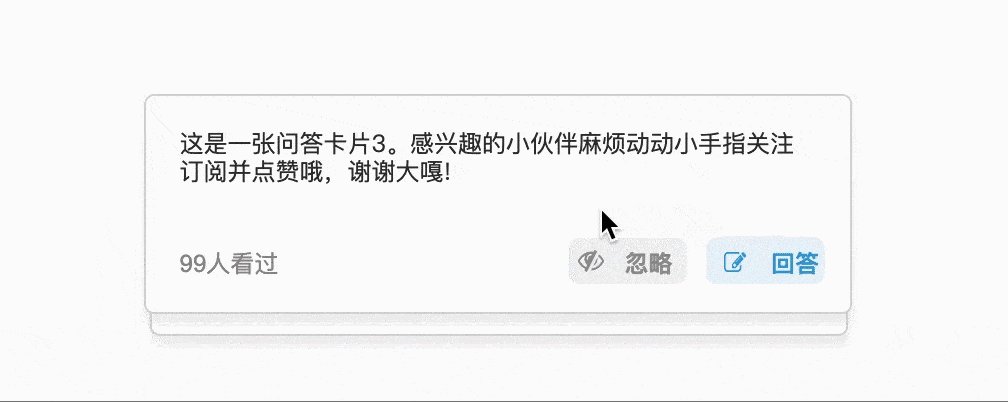
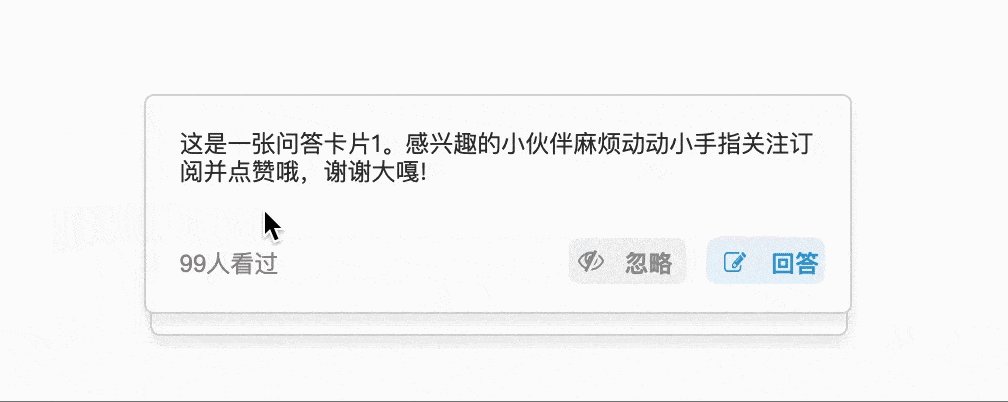
我们再讲面板卡片1复制粘贴,得到面板卡片2与面板卡片3,效果如下:
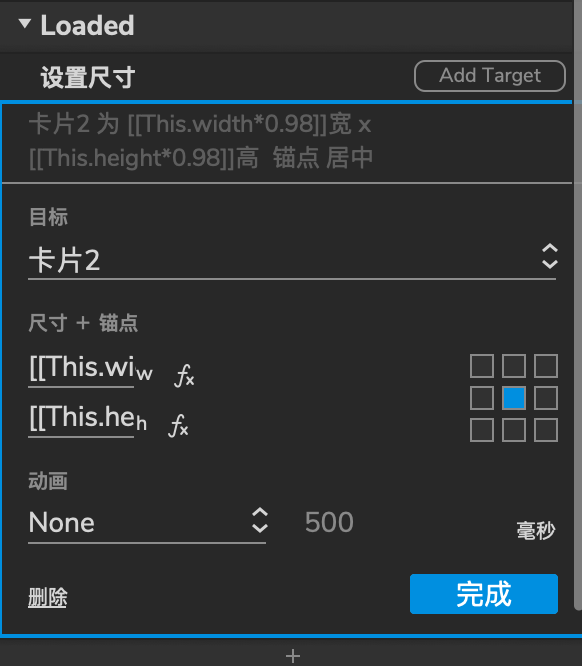
我们已经简单实现了左右滑动切换的效果,不过这个效果和我们需要的还是有所差距。我们进一步实现——切换时下一张卡片进行放大并移动展示出来的效果。 首先,我们需要将卡片2,3(注意是卡片23而非面板卡片23)进行等比例缩放。这里要注意,如果我们是手动将两者缩放,后续的放大移动上像素与坐标调整会比较麻烦,故我们可以保持三张卡片大小不变,而是在面板卡片2,3新增交互「载入」交互事件并插入动作「设置尺寸」
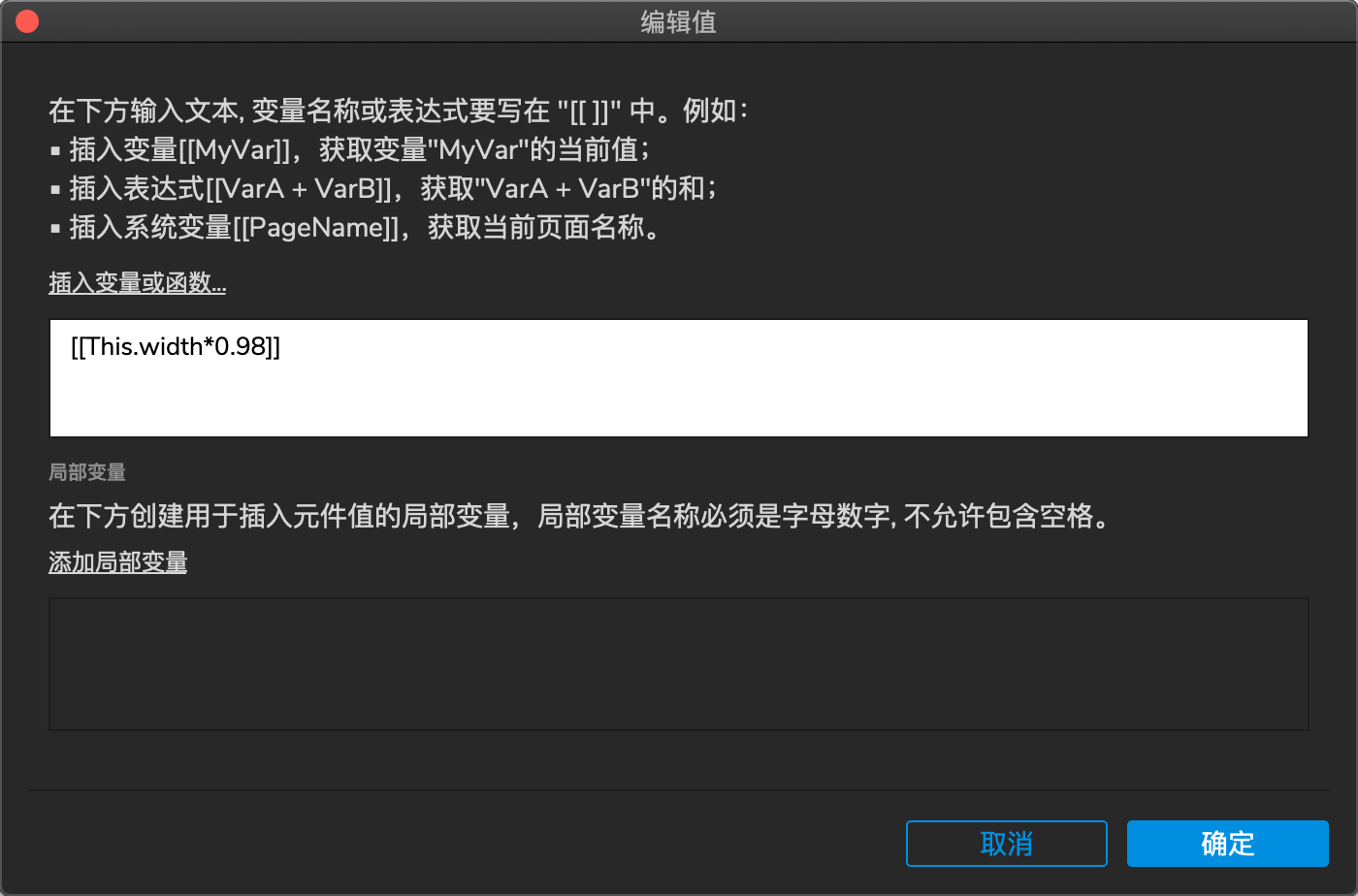
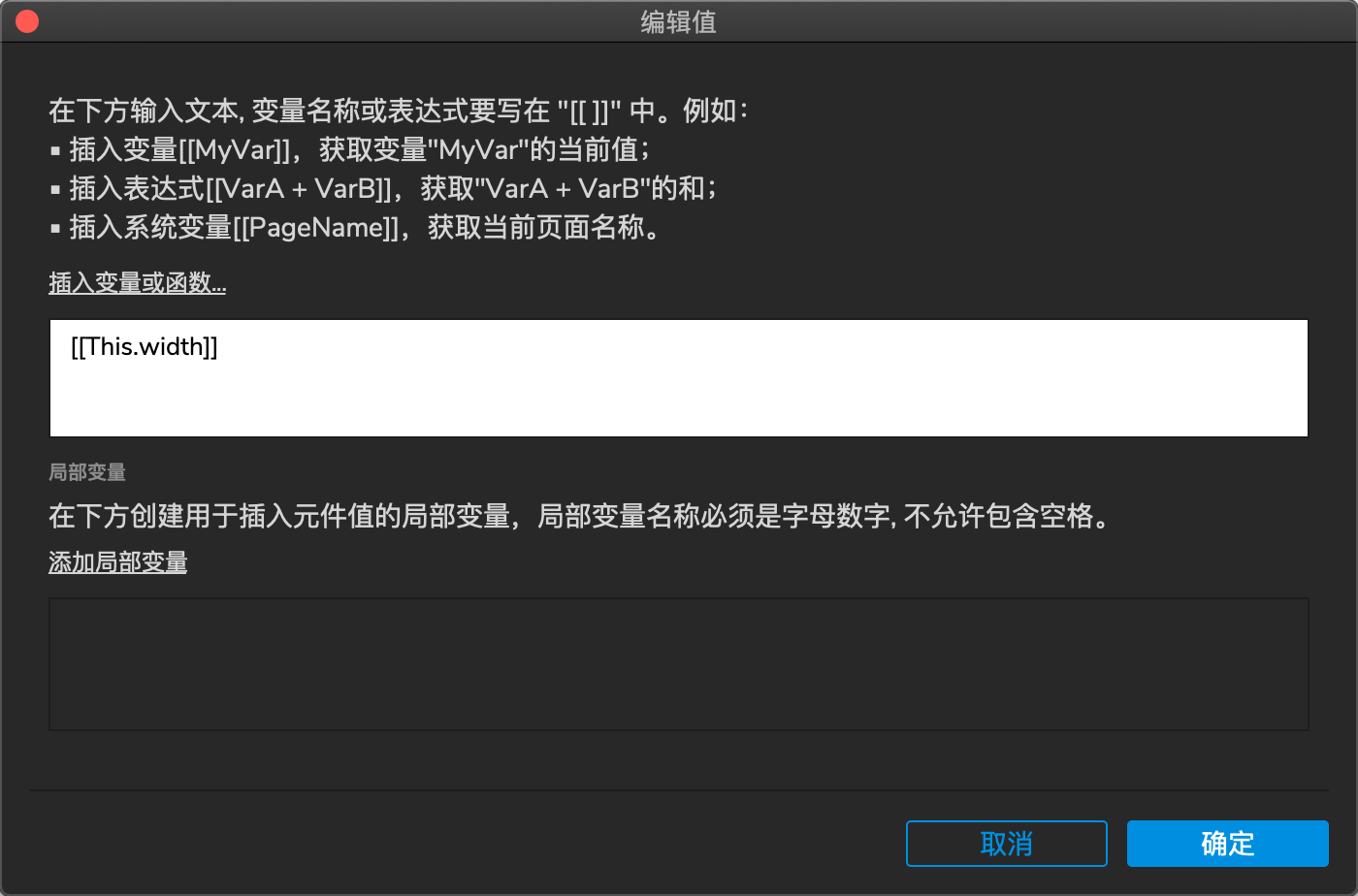
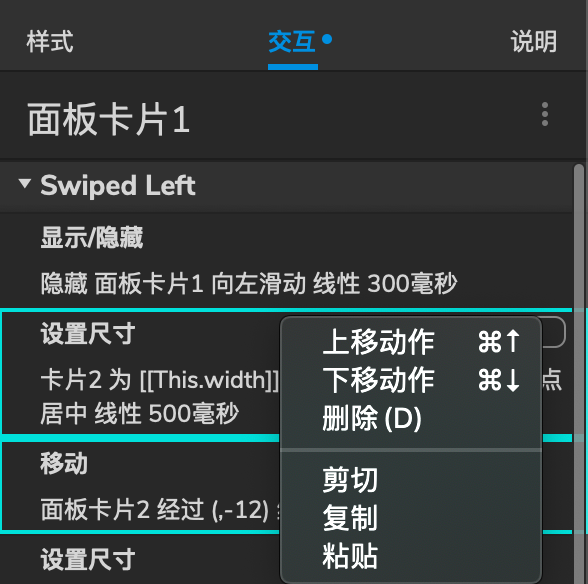
如上图所示,载入时我们可以分别设置卡片2,3长宽为[[This.width*0.98]],[[This.height*0.98]],选中居中锚点,即载入时卡片2,3大小变成对应面板卡片2,3的0.98倍。 之后我们在面板卡片1的「向左/右滑动」交互中新增动作「设置尺寸」,设置卡片2的长宽分别为[[This.width]]、[[This.height]],选中居中锚点,并选择线性动画,即将加载缩小的卡片2居中放大至与面板卡片1同等大小,设置与效果如下:
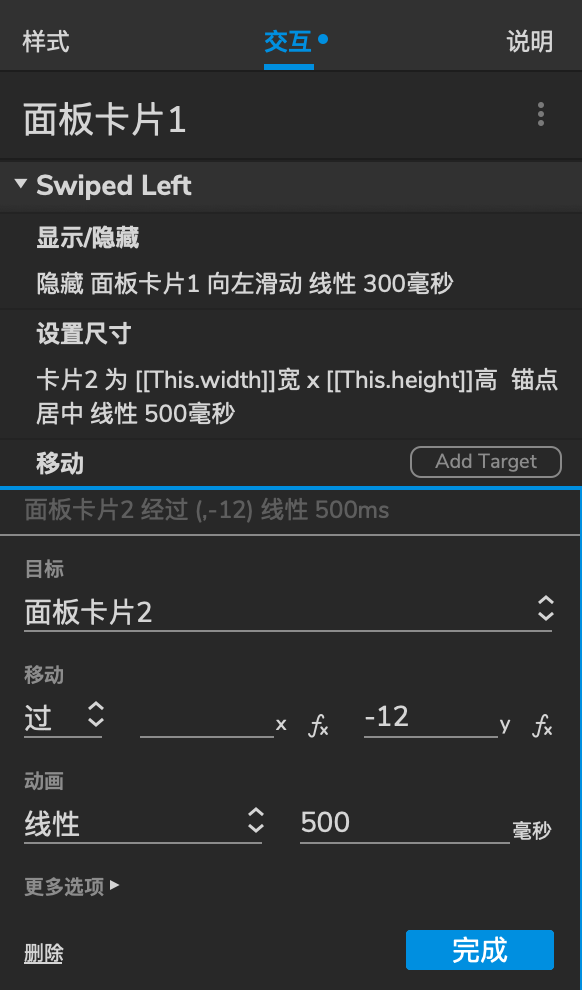
卡片已经完成我们需要的缩放了,接下来需要将其移动到之前卡片1消失的位置,进行展示。这里很简单,我们只需在面板卡片1的「向左/右滑动」交互中新增动作「移动」,将面板卡片2移动「过」与面板卡片1相差的坐标,即设置Y轴-12(具体根据我们面板卡片之间坐标差而定),并设置线性动画,设置与效果如下:
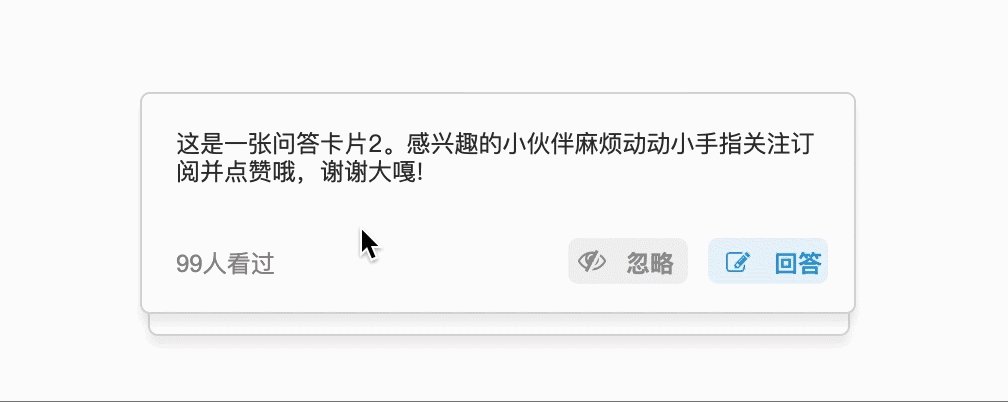
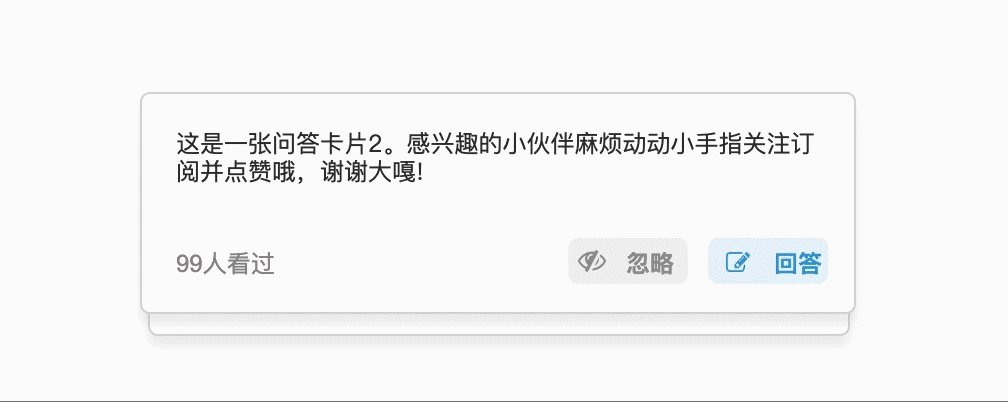
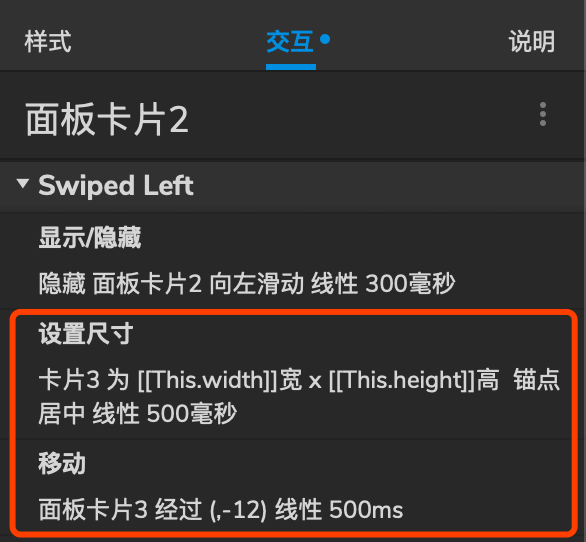
我们已经完成面板卡片1与面板卡片2之间的交互,接下来我们仿照完成面板卡片2与面板卡片3交互。我们只需将之前的面板卡片1中设置的交互动作进行复制,再到面板卡片2中进行粘贴,并将对应对象改成卡片3与面板卡片3,最后效果如图:
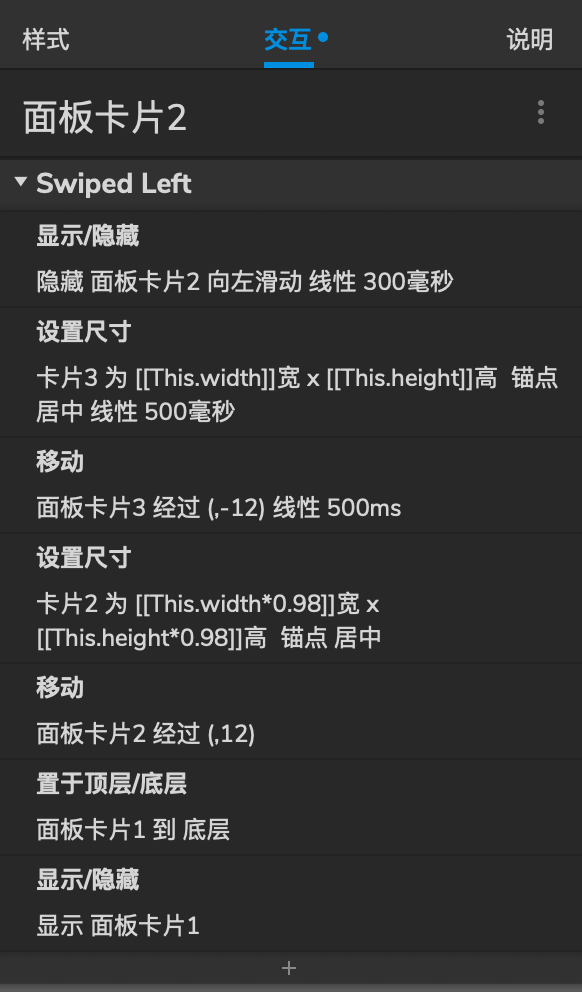
基本上,我们已经完成了我们想要的效果,不过我们只有三张面板,如需多次滑动查看效果,我们需要多复制添加几组,不过这种方式一方面工作量比较大,一方面元件太多。所以这里给大家推荐制作循环。 循环思路也比较简单,既然我们需要面板卡片进行循环,就要保证每次滑动隐藏的面板卡片回归至底部展示,并且卡片尺寸缩小至未展示的卡片尺寸。即置底-设置尺寸缩小-移动-显示,共4个交互动作。 这里给大家提醒一下,置底的交互动作优先级似乎高于其他动作,即使调整动作顺序还是会先执行置底,故我们这4个交互动作可以这样设置: 在滑动隐藏面板卡片1设置交互动作后,增加「设置尺寸」缩小卡片1、「移动」卡片1「过」(0,12)、将上一轮的面板卡片(即面板卡片3)置于底部并显示。
在滑动隐藏面板卡片2设置交互动作后,增加「设置尺寸」缩小卡片2、「移动」卡片2「过」(0,12)、将上一轮的面板卡片(即面板卡片1)置于底部并显示。
在滑动隐藏面板卡片3设置交互动作后,增加「设置尺寸」缩小卡片3、「移动」卡片3「过」(0,12)、将上一轮的面板卡片(即面板卡片2)置于底部并显示。
最后注意左右滑动交互都要相同设置相同动作即可完成最后效果:
谢谢大家阅读,我是把产品当做刻章去打磨的伪文青,欢迎指正和订阅!
本文由 @伪文青 原创发布于人人都是产品经理。未经许可,禁止转载 题图来自Unsplash,基于CC0协议 给作者打赏,鼓励TA抓紧创作! |
【本文地址】
今日新闻 |
推荐新闻 |