Flutter学习第十三天,2021最新版超详细Flutter2.0实现百度语音转文字功能,Android和Flutter混合开发? |
您所在的位置:网站首页 › 科大讯飞语音转换文字技术逻辑 › Flutter学习第十三天,2021最新版超详细Flutter2.0实现百度语音转文字功能,Android和Flutter混合开发? |
Flutter学习第十三天,2021最新版超详细Flutter2.0实现百度语音转文字功能,Android和Flutter混合开发?
|
Flutter实现百度语音转文字功能
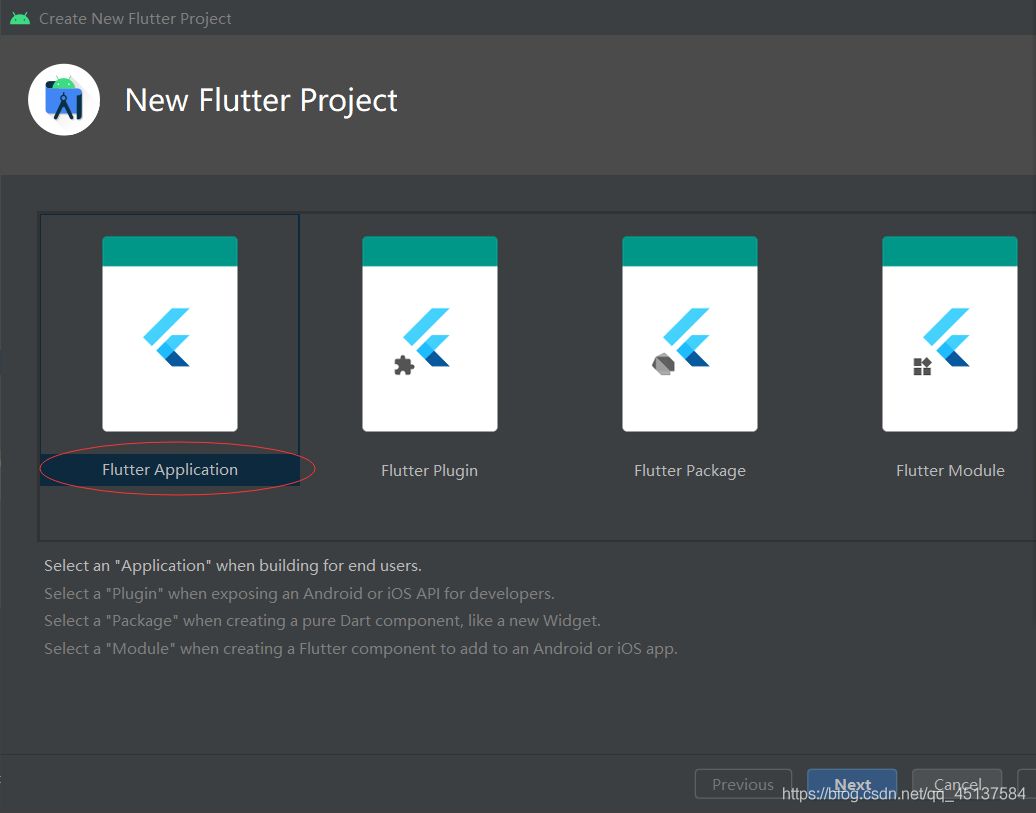
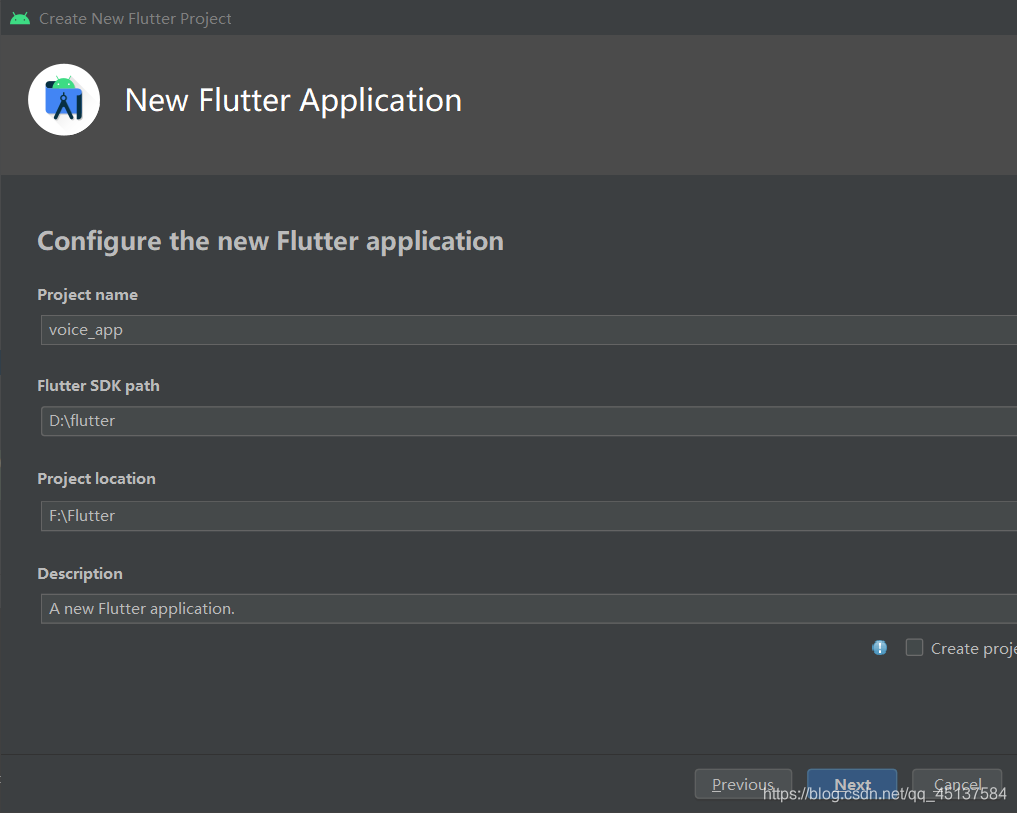
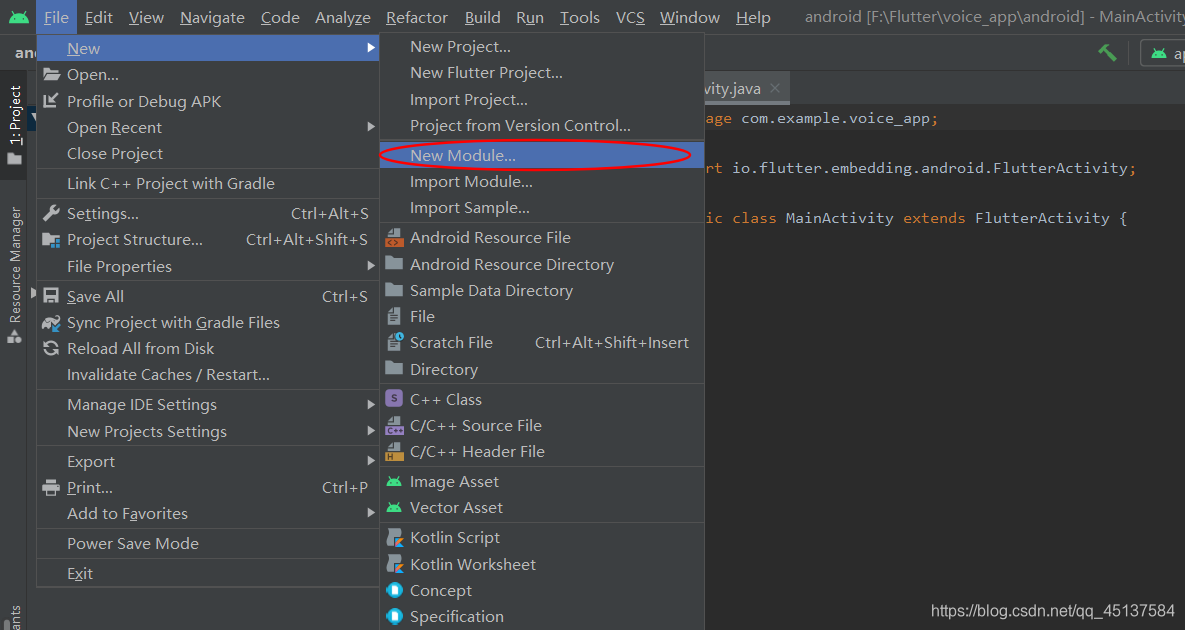
1.新建一个flutter项目,来实现View端。2.新建android端的module1.打开flutter里面的Android文件1.新建一个module
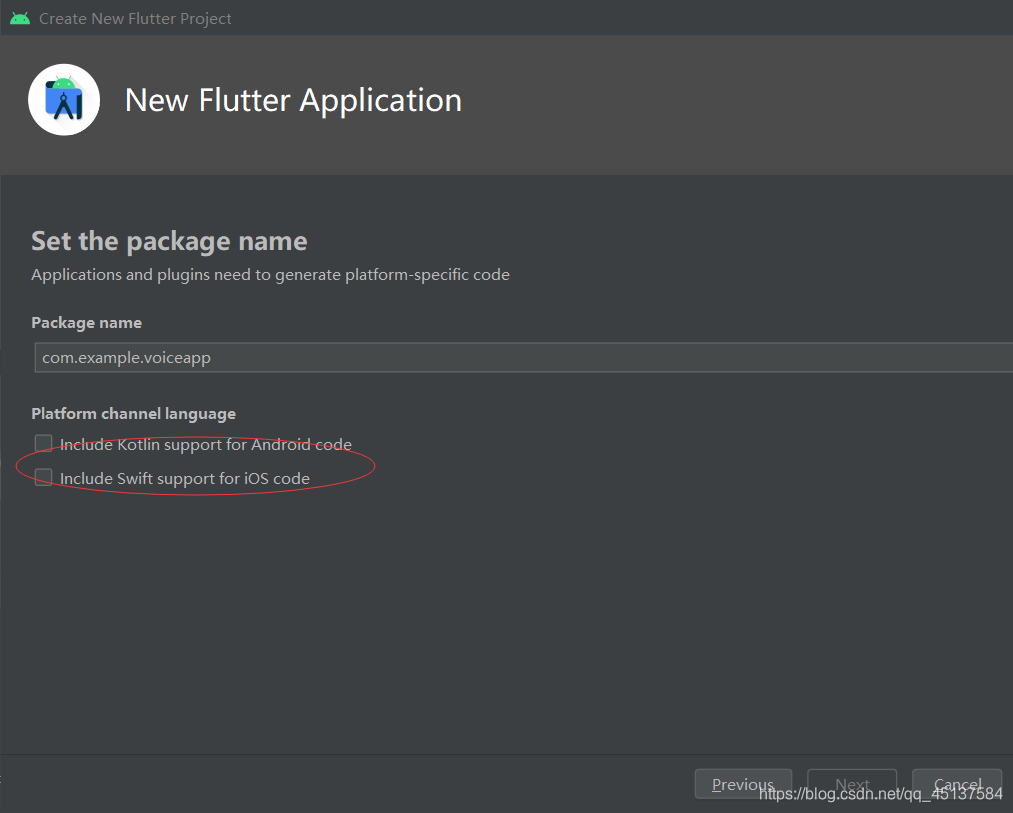
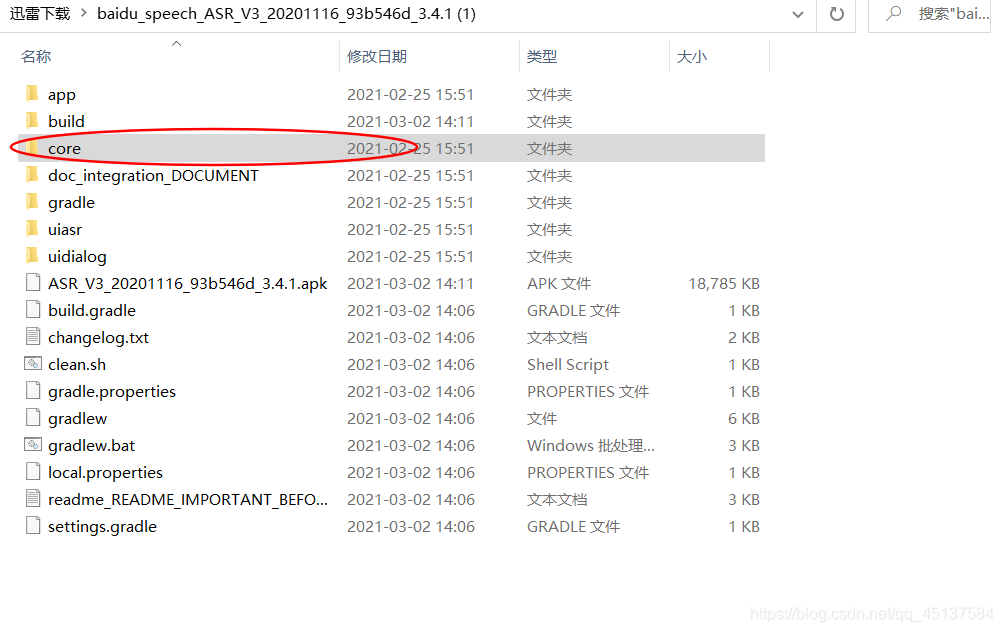
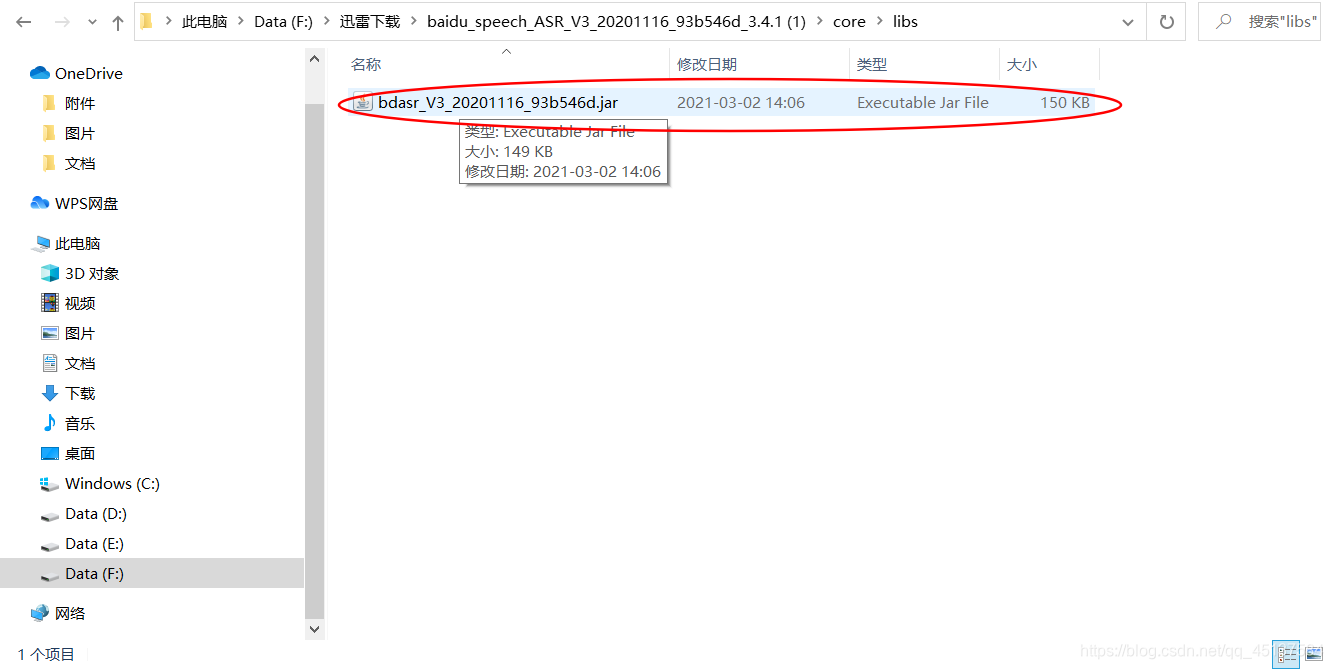
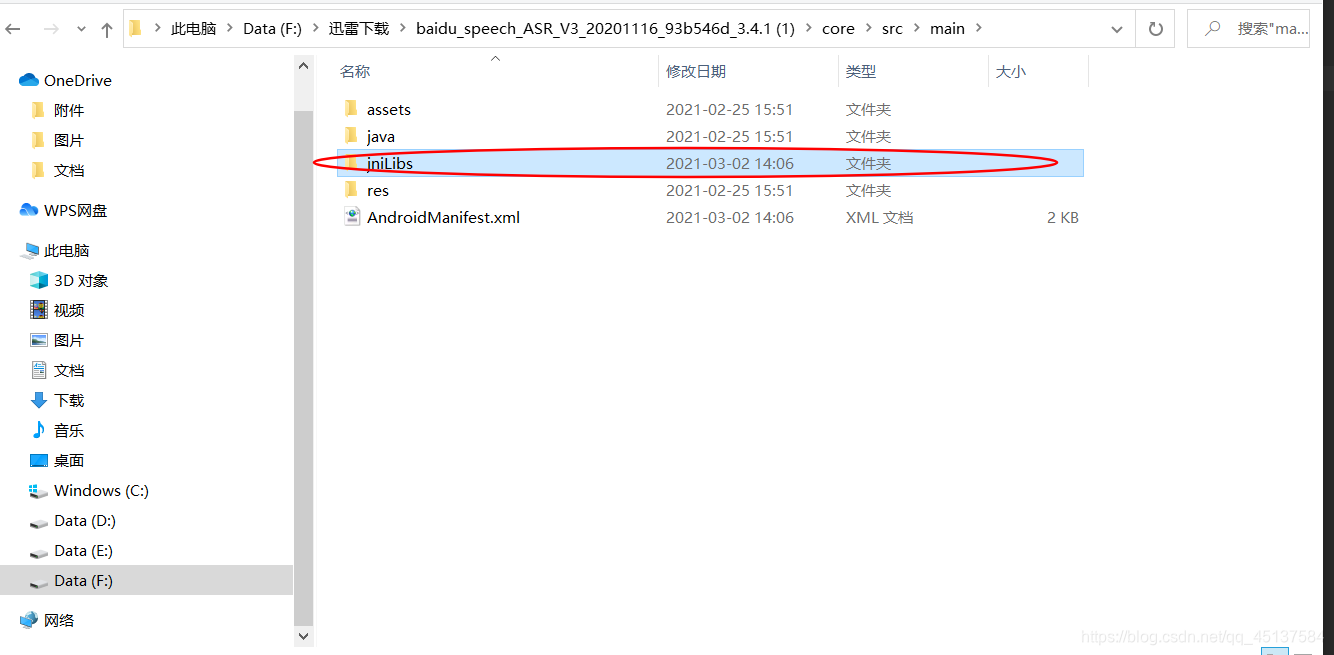
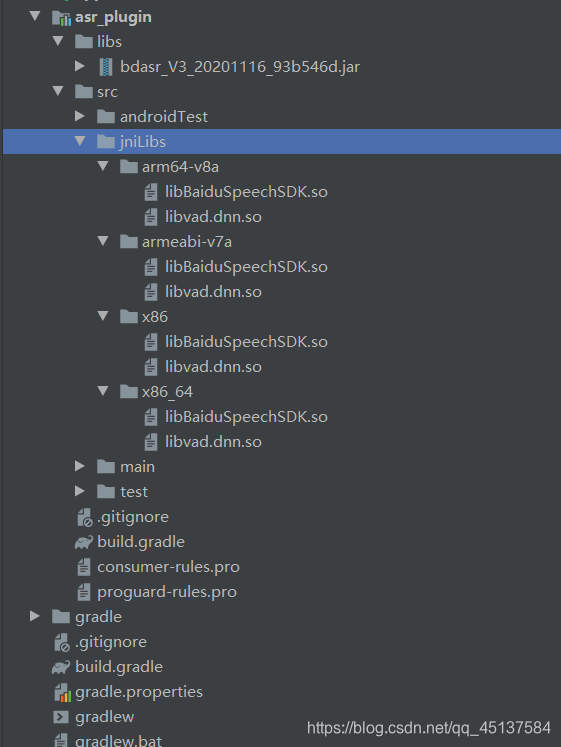
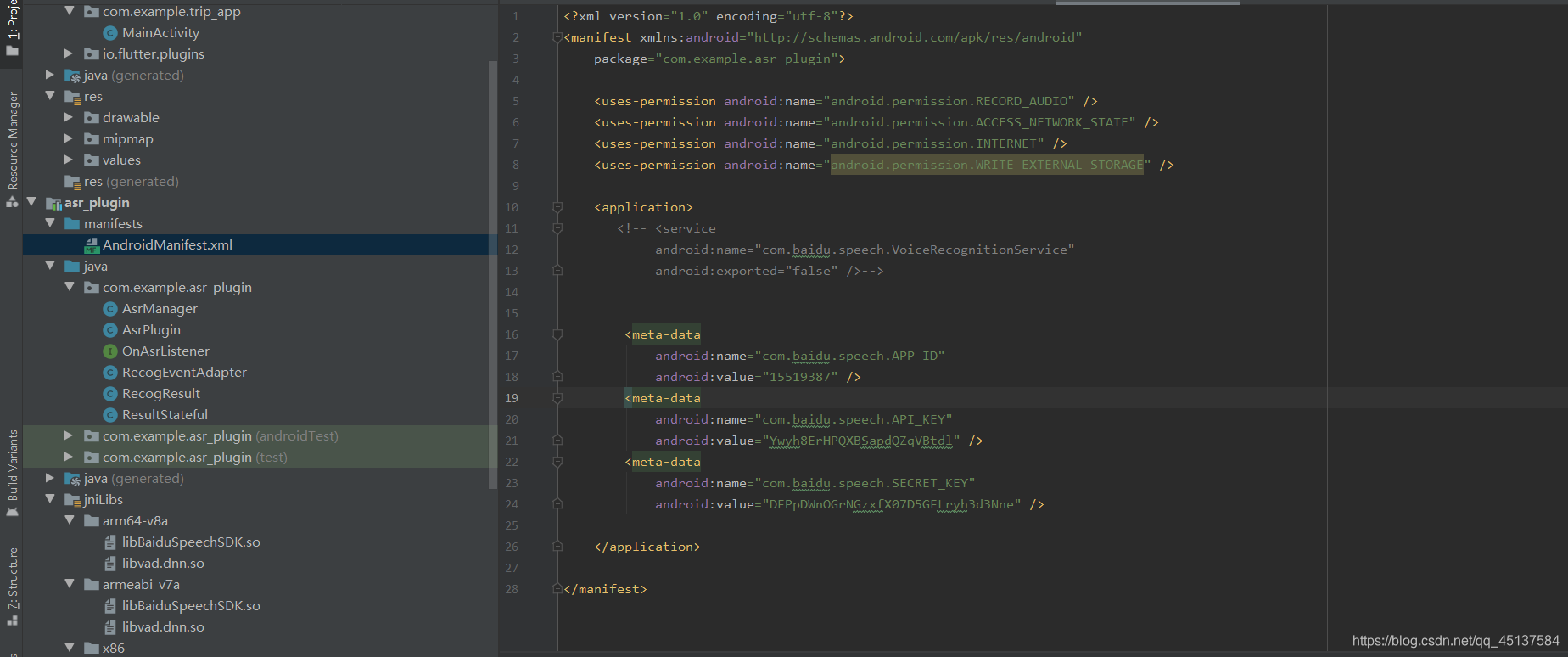
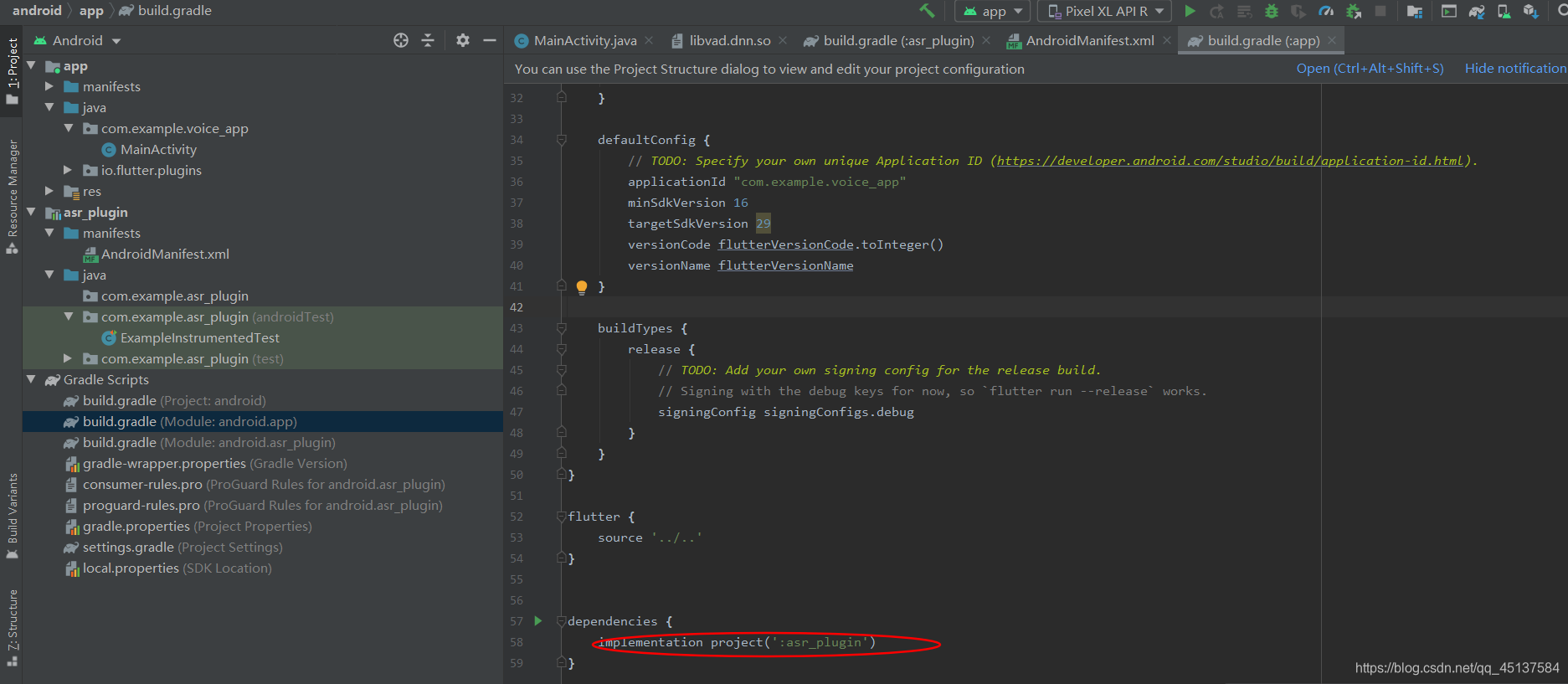
3.配置百度语音转文字sdk1.下载SDK2.在asr_plugin里面配置SDK1.找到core文件夹2.把下图文件放到asr_plugin文件的lib文件中3.把jniLibs粘贴到你的src文件中4.配置你的AndroidMainfest权限5.在flutter的Android文件的build.gradle文件里面加载asr_plugin库
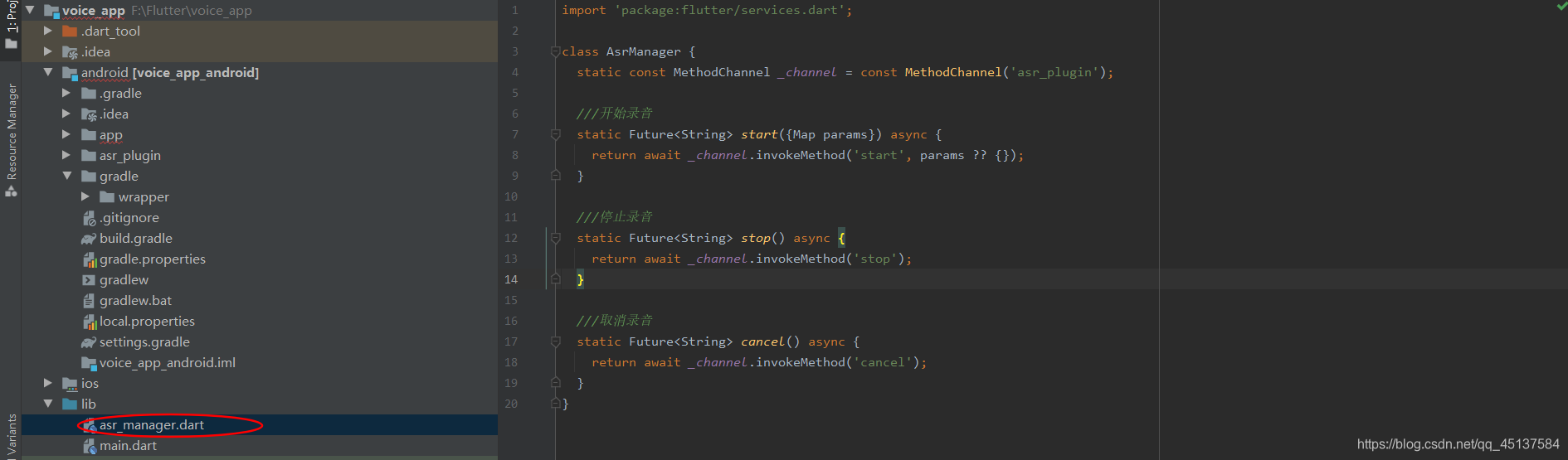
4.建立flutter和Android端的桥梁1.配置flutter端的MethodChannel2.配置Android端的MethodChannel3.在flutter的Android文件中配置打包环境
5.注册plugin,实现通信功能6.最后,编写一个dart界面来展示效果
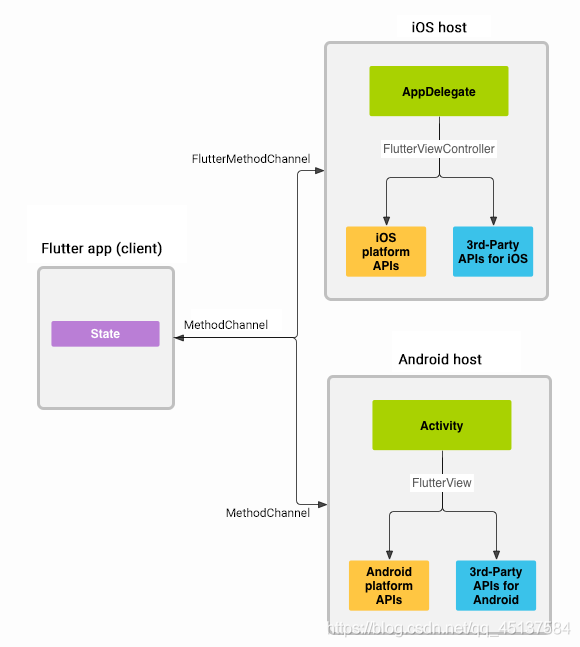
虽然是实现Flutter的百度语音转文字功能,主要还是通过Android端来实现百度语音转文字功能,然后通过Flutter和Android端来传数据(如下图),来实现Flutter需求的功能。其中ios端也是可以实现百度语音转文字的功能,但是因为我的电脑是window系统,所以不能用flutter来开发ios,所以我下面的教程主要是针对Android端的实现。
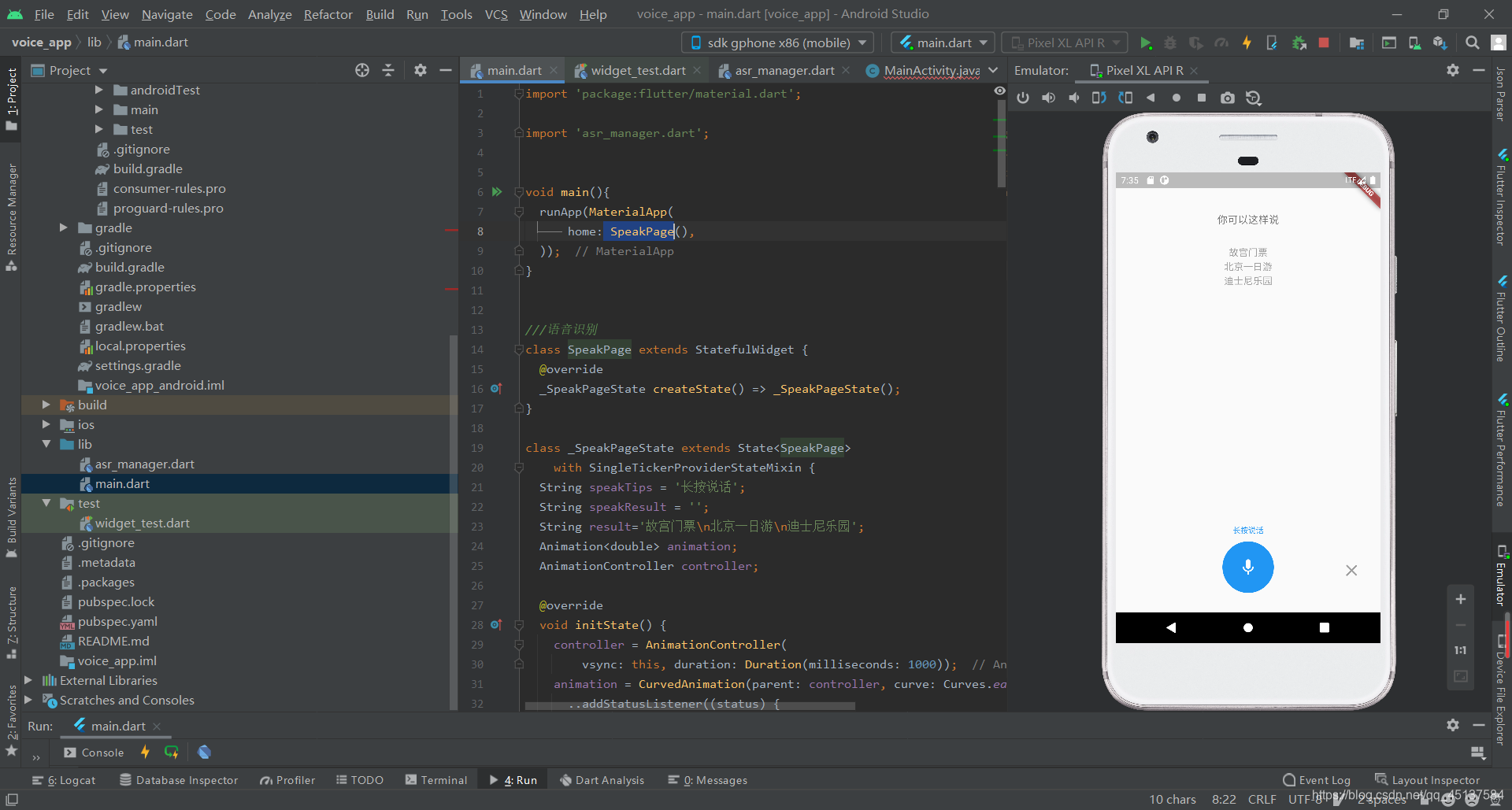
原则肯定是先看一下效果呀,实例为证: 百度语音转汉字的时候一般都会在后面加一个句号。
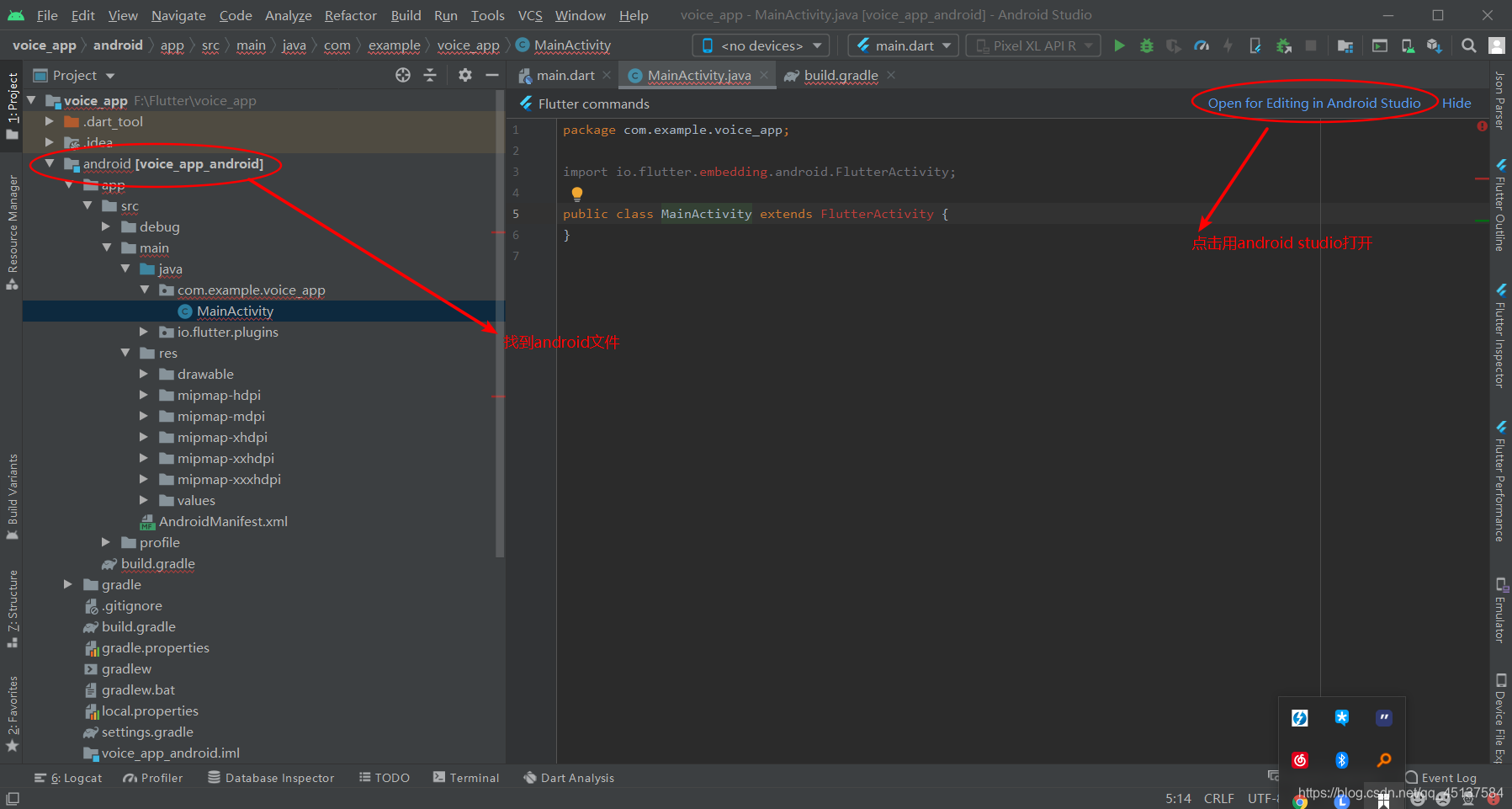
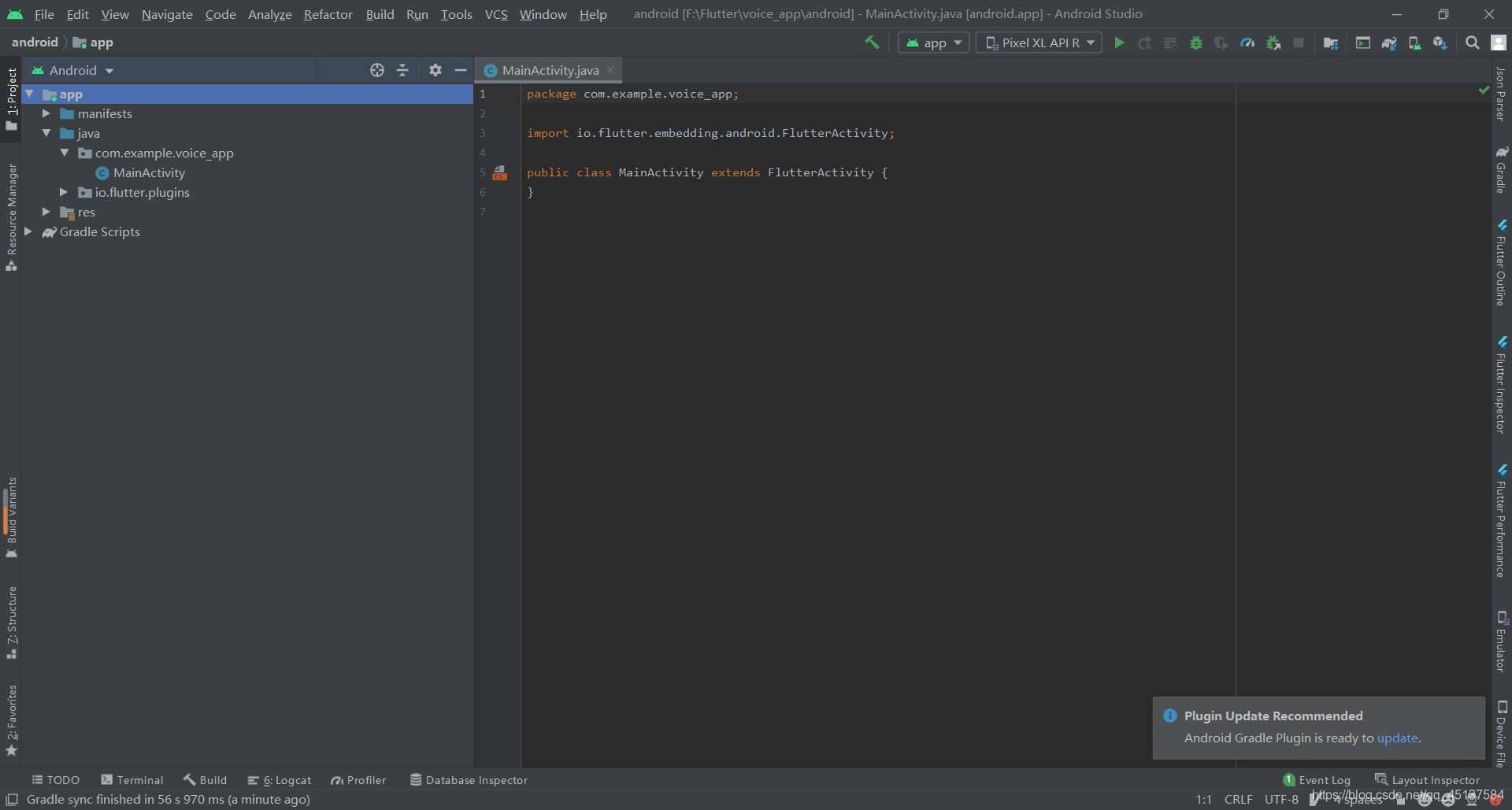
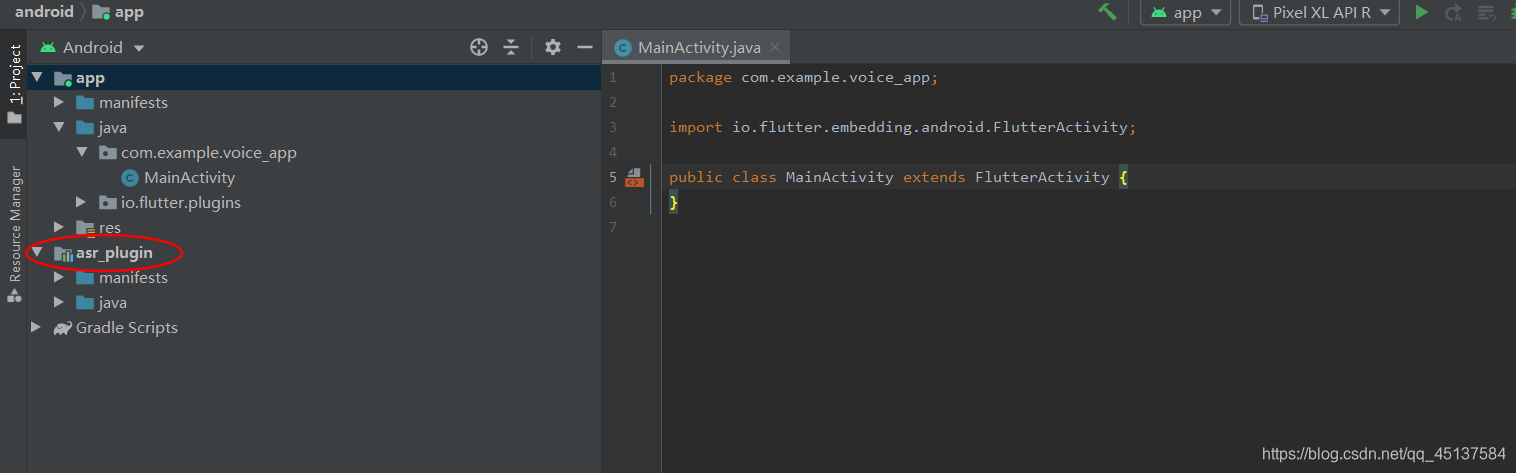
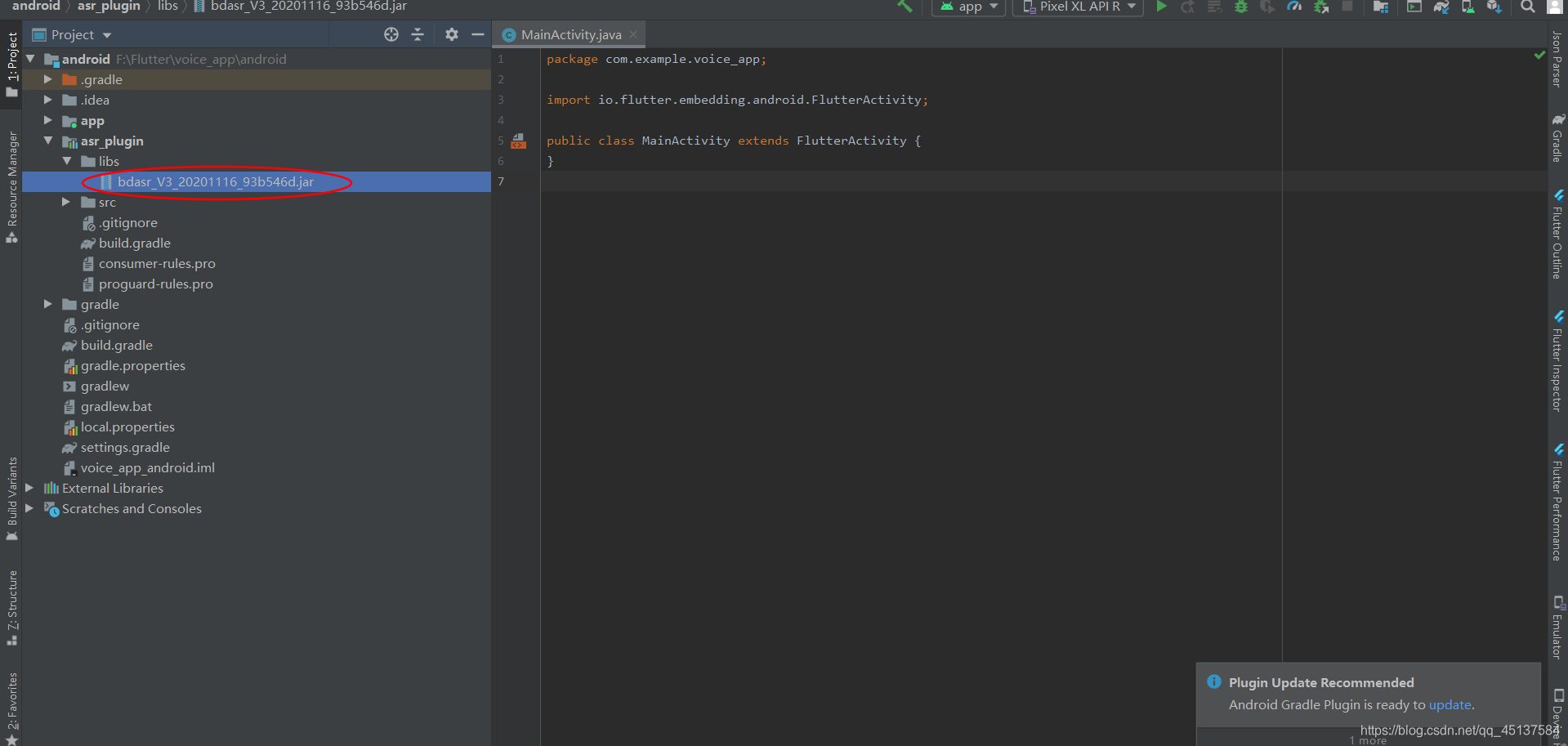
找到flutter项目里面的Android文件,然后找到MainActivty,通过android studio,这里爆红不需要管他,开始build的时候可能会有点慢。 打开成功
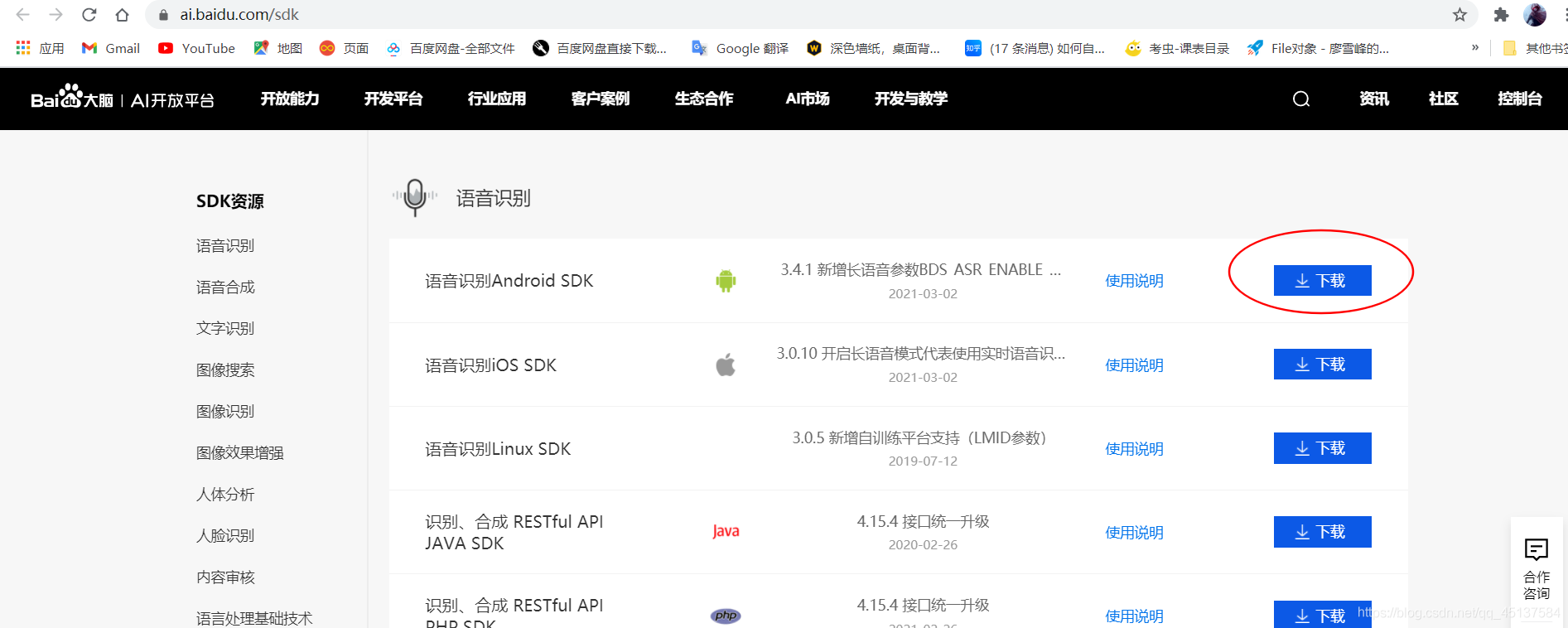
百度SDK下载地址:https://ai.baidu.com/sdk
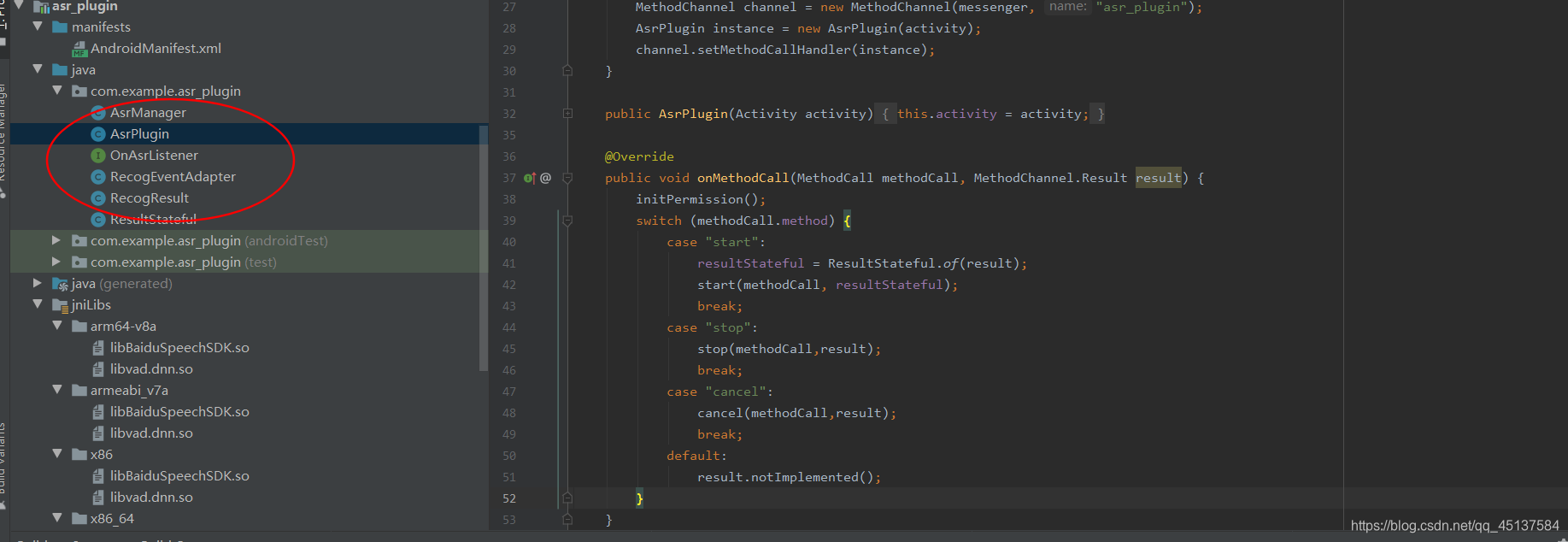
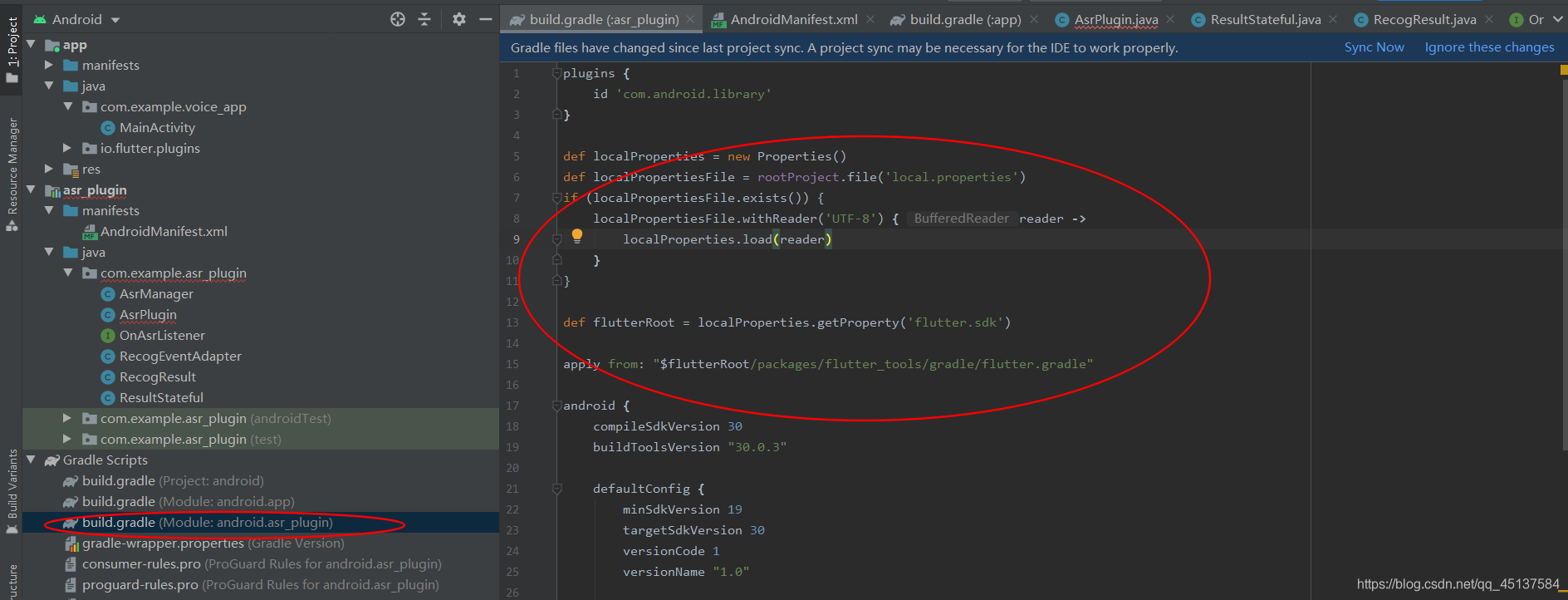
我建立你们把API_ID,API_KEY改为自己创建的百度语音识别应用,因为我们项目的包名不相同,如果包名不相同的话,就可以会导致结果错误,创建应用的时候包名要设置与你的flutter端包名相同。可以根据错误码来查看错误文件,查看错误码的网址:https://ai.baidu.com/ai-doc/SPEECH/qk38lxh1q。 5.在flutter的Android文件的build.gradle文件里面加载asr_plugin库此功能主要把asr_plugin加载到flutter里面,方便等下进行数据通信。 建立一个asr_manager文件,通过MethodChannel 来进行通信。总共有三种通信方式,我们这里是属于方法通信。 总共有三个方法:开始录音、停止录音、取消录音。 这些文件除了AsrPlugin,其他你可以在你下载的那个百度SDK里面找到,但是有一些需要修改的地方。 关于AsrPlugin文件,需要在Android端配置Flutter的环境: 在build.gradle文件中加入如图中代码:
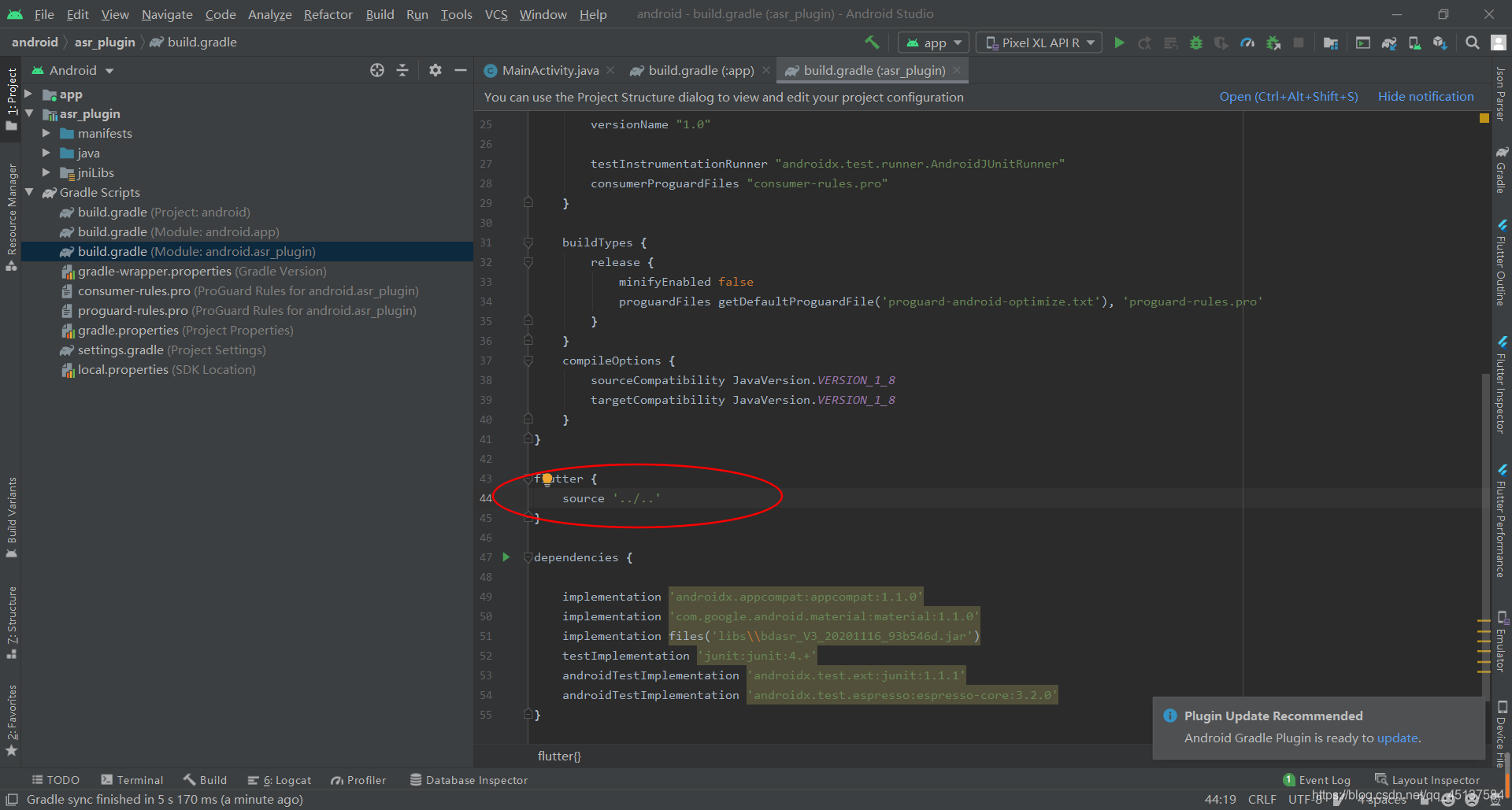
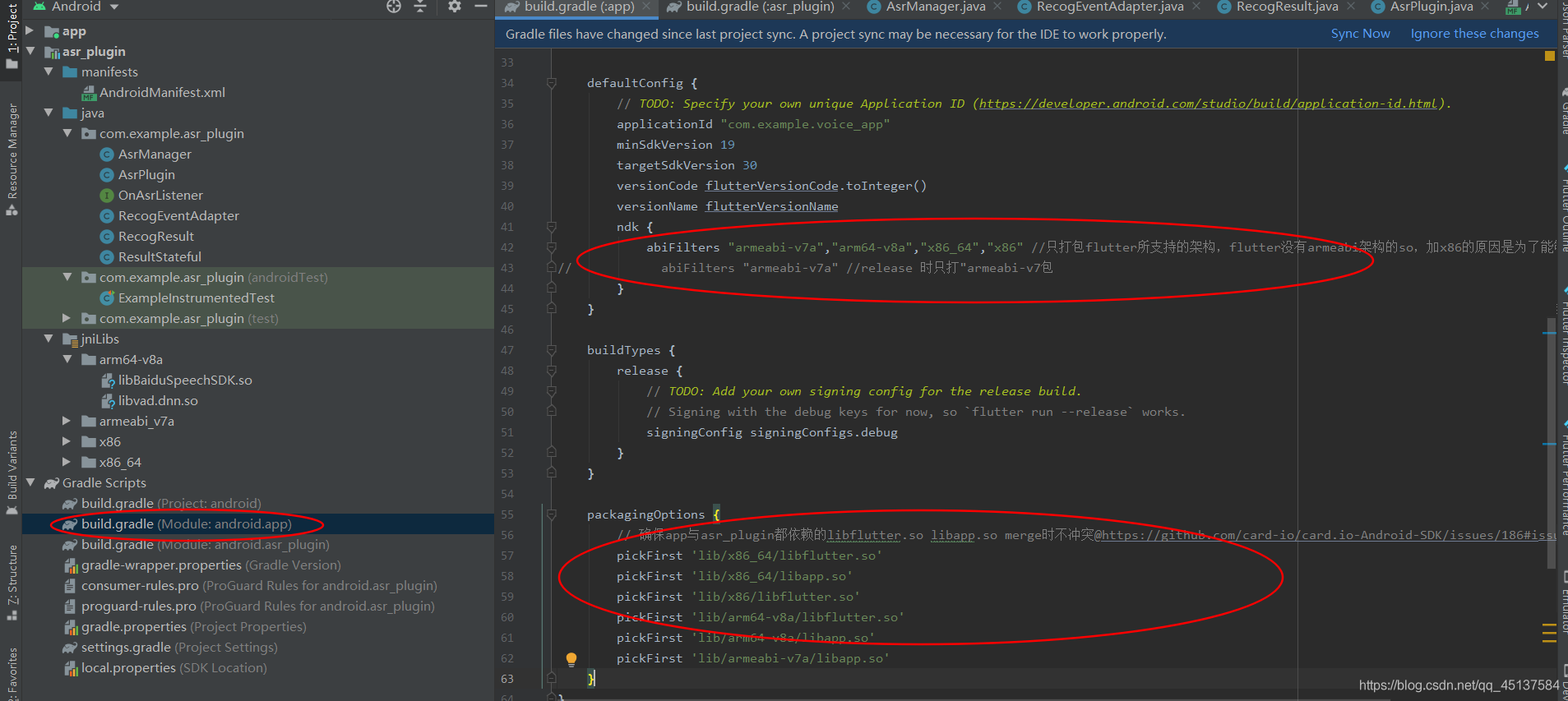
配置成功之后,我们就可以实现Android端可以使用flutter的文件了。 如果你没用配置好这个环境的话,你就不能实现Android端与flutter端的通信,用下面代码来实现与flutter的start,stop,cancel操作: 代码如下: import android.Manifest; import android.app.Activity; import android.content.pm.PackageManager; import android.util.Log; import androidx.annotation.Nullable; import androidx.core.app.ActivityCompat; import androidx.core.content.ContextCompat; import java.util.ArrayList; import java.util.Map; import io.flutter.plugin.common.BinaryMessenger; import io.flutter.plugin.common.MethodCall; import io.flutter.plugin.common.MethodChannel; public class AsrPlugin implements MethodChannel.MethodCallHandler { private final static String TAG = "AsrPlugin"; private final Activity activity; private ResultStateful resultStateful; private AsrManager asrManager; public static void registerWith(Activity activity, BinaryMessenger messenger) { MethodChannel channel = new MethodChannel(messenger, "asr_plugin"); AsrPlugin instance = new AsrPlugin(activity); channel.setMethodCallHandler(instance); } public AsrPlugin(Activity activity) { this.activity = activity; } @Override public void onMethodCall(MethodCall methodCall, MethodChannel.Result result) { initPermission(); switch (methodCall.method) { case "start": resultStateful = ResultStateful.of(result); start(methodCall, resultStateful); break; case "stop": stop(methodCall,result); break; case "cancel": cancel(methodCall,result); break; default: result.notImplemented(); } } private void start(MethodCall call, ResultStateful result) { if (activity == null) { Log.e(TAG, "Ignored start, current activity is null."); result.error("Ignored start, current activity is null.", null, null); return; } if (getAsrManager() != null) { getAsrManager().start(call.arguments instanceof Map ? (Map) call.arguments : null); } else { Log.e(TAG, "Ignored start, current getAsrManager is null."); result.error("Ignored start, current getAsrManager is null.", null, null); } } private void stop(MethodCall call, MethodChannel.Result result) { if (asrManager != null) { asrManager.stop(); } } private void cancel(MethodCall call, MethodChannel.Result result) { if (asrManager != null) { asrManager.cancel(); } } @Nullable private AsrManager getAsrManager() { if (asrManager == null) { if (activity != null && !activity.isFinishing()) { asrManager = new AsrManager(activity, onAsrListener); } } return asrManager; } /** * android 6.0 以上需要动态申请权限 */ private void initPermission() { String permissions[] = {Manifest.permission.RECORD_AUDIO, Manifest.permission.ACCESS_NETWORK_STATE, Manifest.permission.INTERNET, Manifest.permission.READ_PHONE_STATE, Manifest.permission.WRITE_EXTERNAL_STORAGE }; ArrayList toApplyList = new ArrayList(); for (String perm :permissions){ if (PackageManager.PERMISSION_GRANTED != ContextCompat.checkSelfPermission(activity, perm)) { toApplyList.add(perm); //进入到这里代表没有权限. } } String tmpList[] = new String[toApplyList.size()]; if (!toApplyList.isEmpty()){ ActivityCompat.requestPermissions(activity, toApplyList.toArray(tmpList), 123); } } private OnAsrListener onAsrListener = new OnAsrListener() { @Override public void onAsrReady() { } @Override public void onAsrBegin() { } @Override public void onAsrEnd() { } @Override public void onAsrPartialResult(String[] results, RecogResult recogResult) { } @Override public void onAsrOnlineNluResult(String nluResult) { } @Override public void onAsrFinalResult(String[] results, RecogResult recogResult) { if (resultStateful != null) { resultStateful.success(results[0]); } } @Override public void onAsrFinish(RecogResult recogResult) { } @Override public void onAsrFinishError(int errorCode, int subErrorCode, String descMessage, RecogResult recogResult) { if (resultStateful != null) { resultStateful.error(descMessage, null, null); } } @Override public void onAsrLongFinish() { } @Override public void onAsrVolume(int volumePercent, int volume) { } @Override public void onAsrAudio(byte[] data, int offset, int length) { } @Override public void onAsrExit() { } @Override public void onOfflineLoaded() { } @Override public void onOfflineUnLoaded() { } }; } 3.在flutter的Android文件中配置打包环境主要为了避免环境冲突而导致功能不成功,配置如图所示:
主要是在flutter的android文件夹中调用我们上面建立的android的module里面通信文件AsrPlugin,然后用来通信数据通信,达到我们所需要的效果。 import android.os.Bundle; import androidx.annotation.NonNull; import com.example.asr_plugin.AsrPlugin; import io.flutter.embedding.android.FlutterActivity; import io.flutter.embedding.engine.FlutterEngine; import io.flutter.plugins.GeneratedPluginRegistrant; public class MainActivity extends FlutterActivity { @Override public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine) { GeneratedPluginRegistrant.registerWith(flutterEngine); //flutter sdk >= v1.17.0 时使用下面方法注册自定义plugin AsrPlugin.registerWith(this, flutterEngine.getDartExecutor().getBinaryMessenger()); } @Override protected void onCreate(Bundle savedInstanceState ) { super.onCreate(savedInstanceState); } } 6.最后,编写一个dart界面来展示效果
步骤可能毕竟多,我可能有也很多没用考虑的地方哦,如果遇到问题可以提出来,这个功能的实现主要来自我学习flutter视频的那个老师,老师博客地址:https://blog.csdn.net/fengyuzhengfan。 |
【本文地址】
今日新闻 |
推荐新闻 |



 下图红色圆圈处不要打勾
下图红色圆圈处不要打勾 


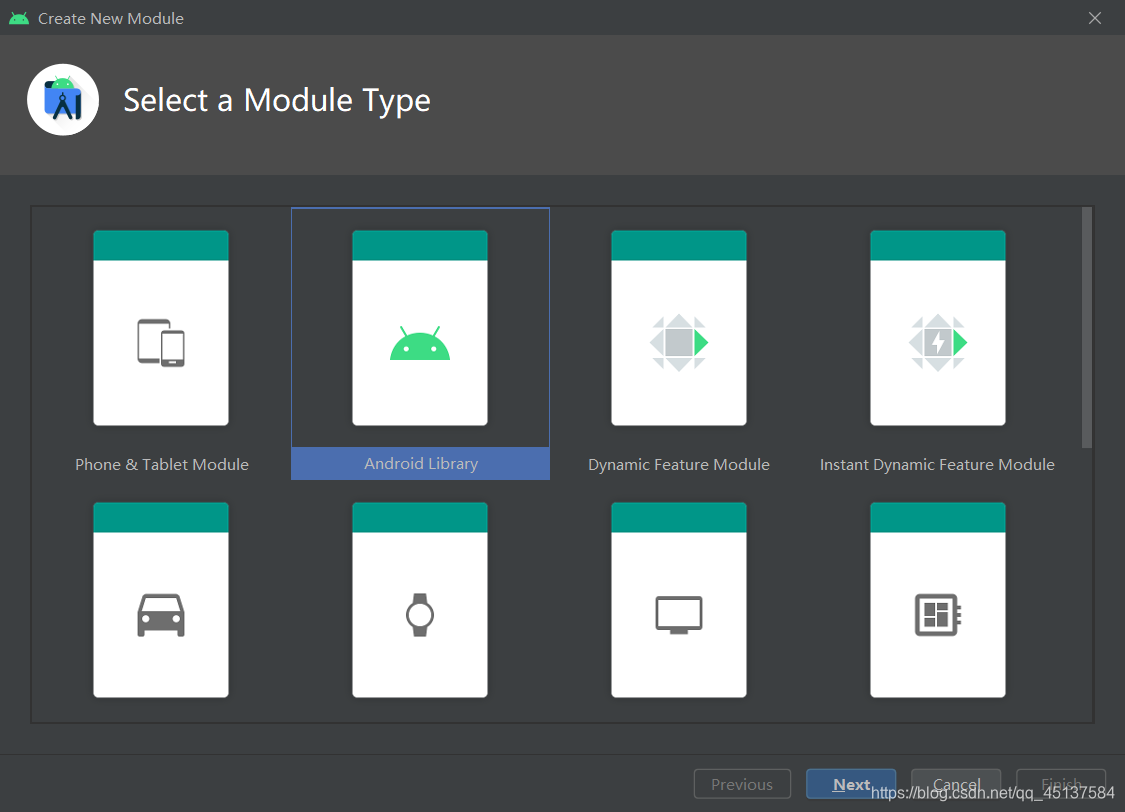
 记得选择Android Library。
记得选择Android Library。  名字自己命名吧,我取名为asr_plugin,不细说了。 新建成功
名字自己命名吧,我取名为asr_plugin,不细说了。 新建成功 



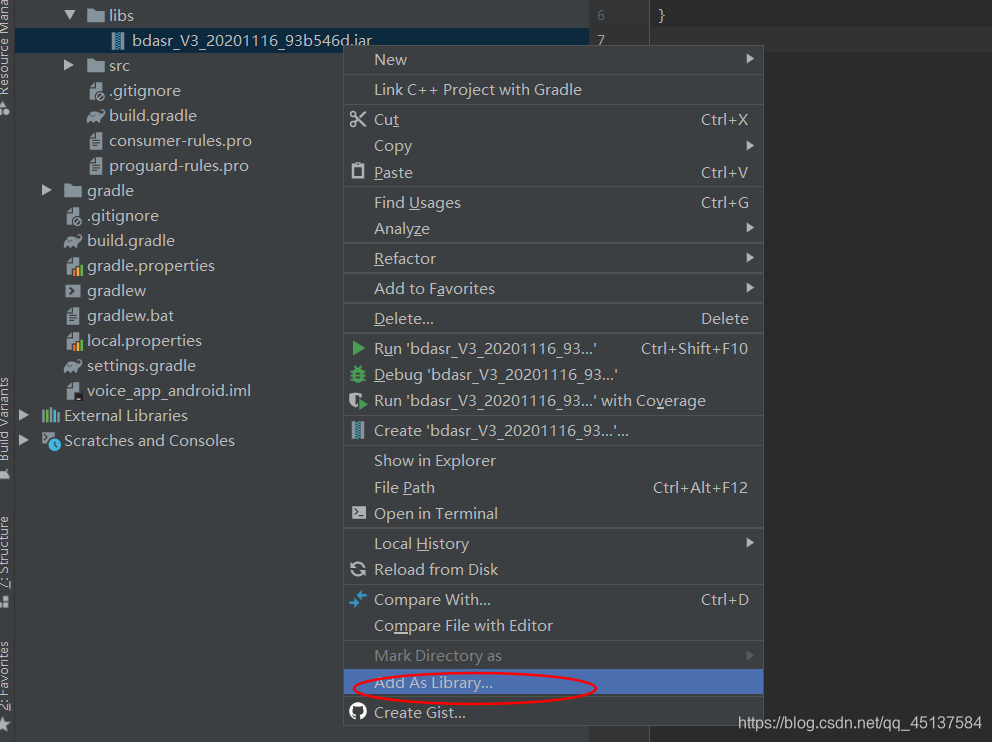
 不要忘记加载这个jar包
不要忘记加载这个jar包 
 如图所示:
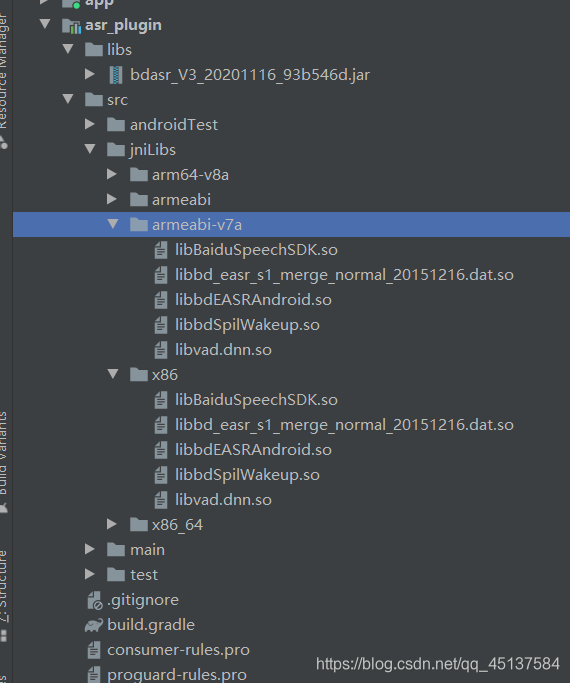
如图所示:  把无用的包删掉,只留下如图中的so包。
把无用的包删掉,只留下如图中的so包。 
 代码如下:
代码如下: 还需要一步,记得在
还需要一步,记得在 代码如下:
代码如下: 这些文件你可以自己去下面我的百度网盘处下载,应该都是适配的: 链接:https://pan.baidu.com/s/1ODBeSEBfpSu3-GFOZgCvgw 提取码:gnkq
这些文件你可以自己去下面我的百度网盘处下载,应该都是适配的: 链接:https://pan.baidu.com/s/1ODBeSEBfpSu3-GFOZgCvgw 提取码:gnkq

 代码如下:
代码如下: 代码如图所示:
代码如图所示: