“不会调渐变色?没关系!” |
您所在的位置:网站首页 › 秀米页面颜色怎么调 › “不会调渐变色?没关系!” |
“不会调渐变色?没关系!”
|
当然啦~ 我也会推荐几个 常用的渐变色网站给大家~
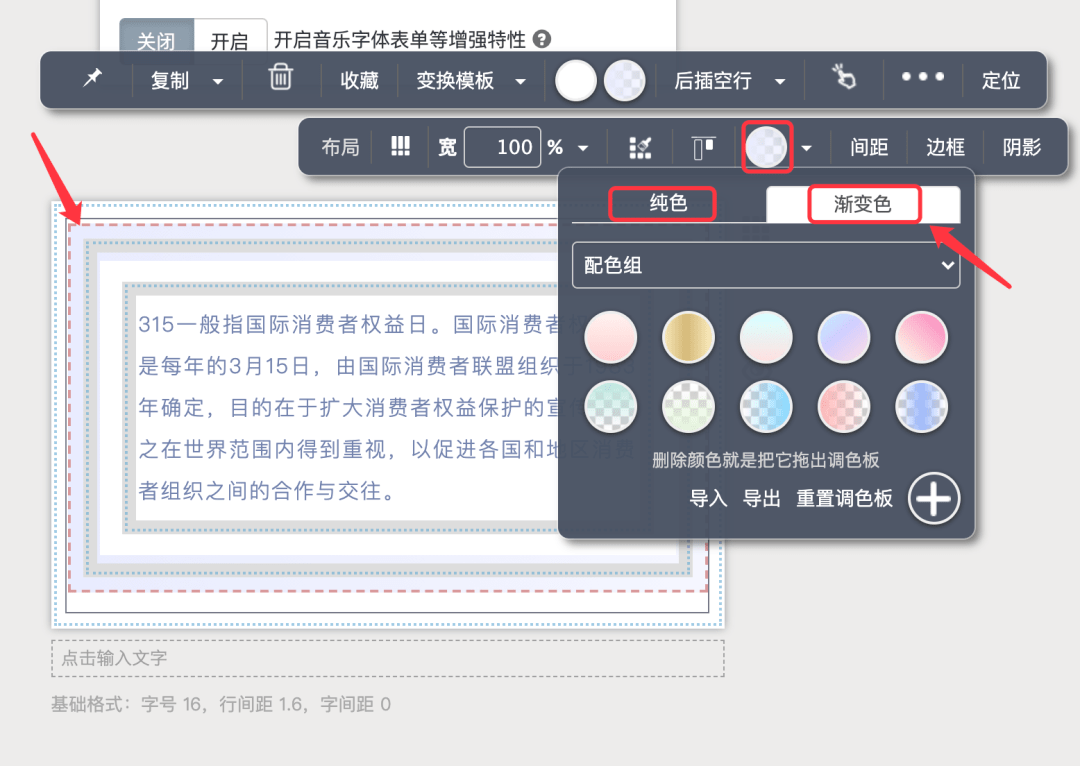
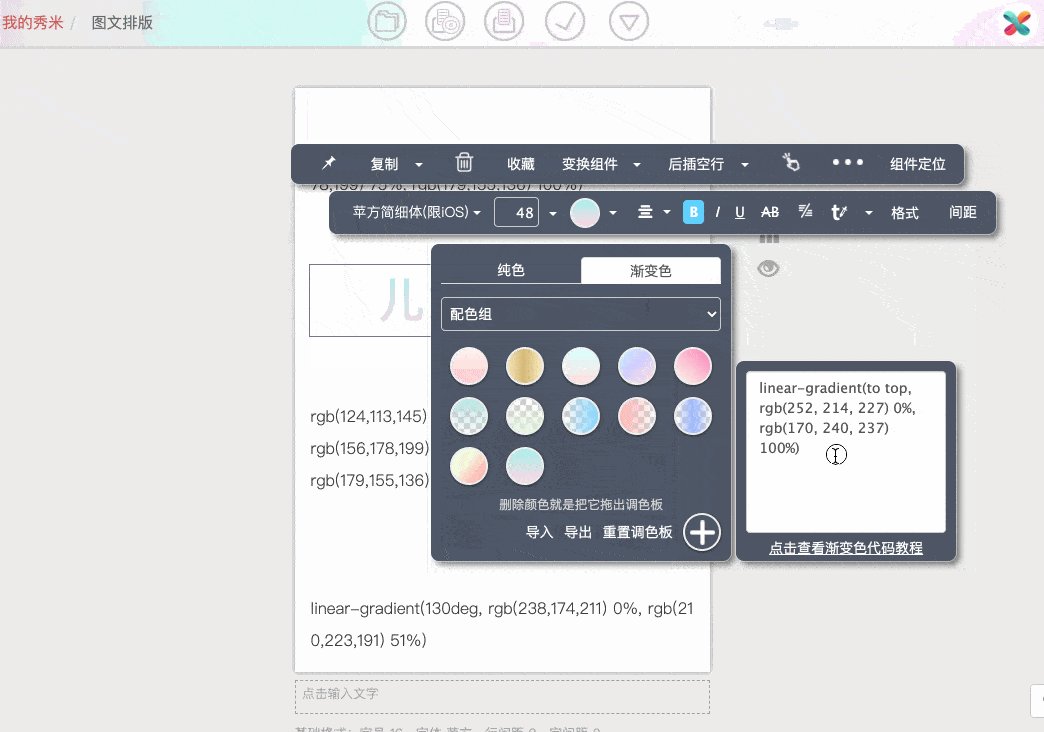
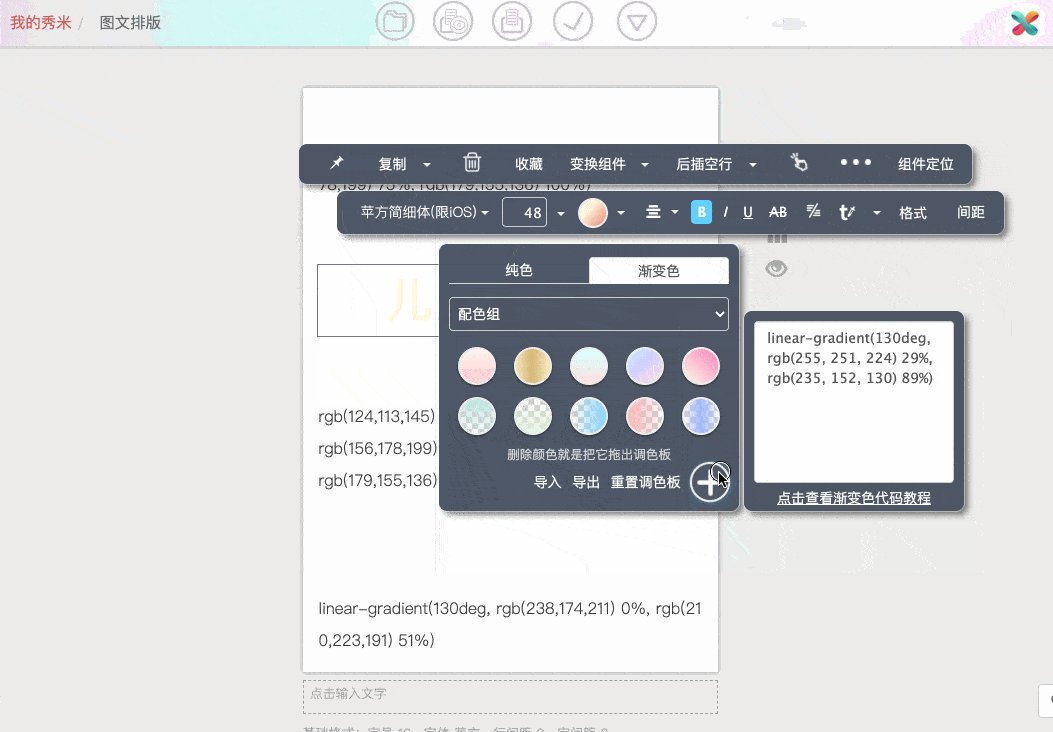
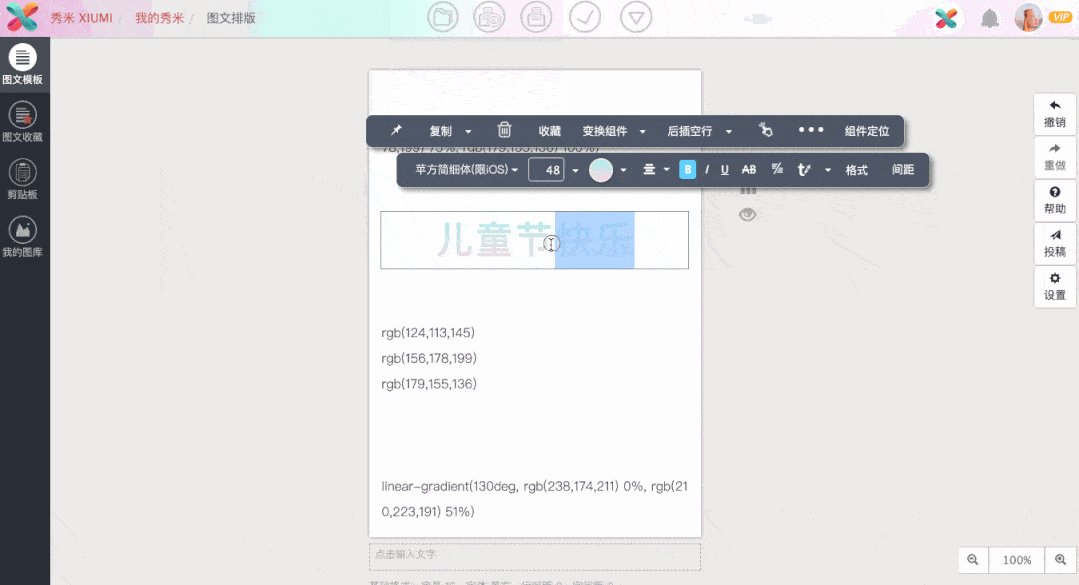
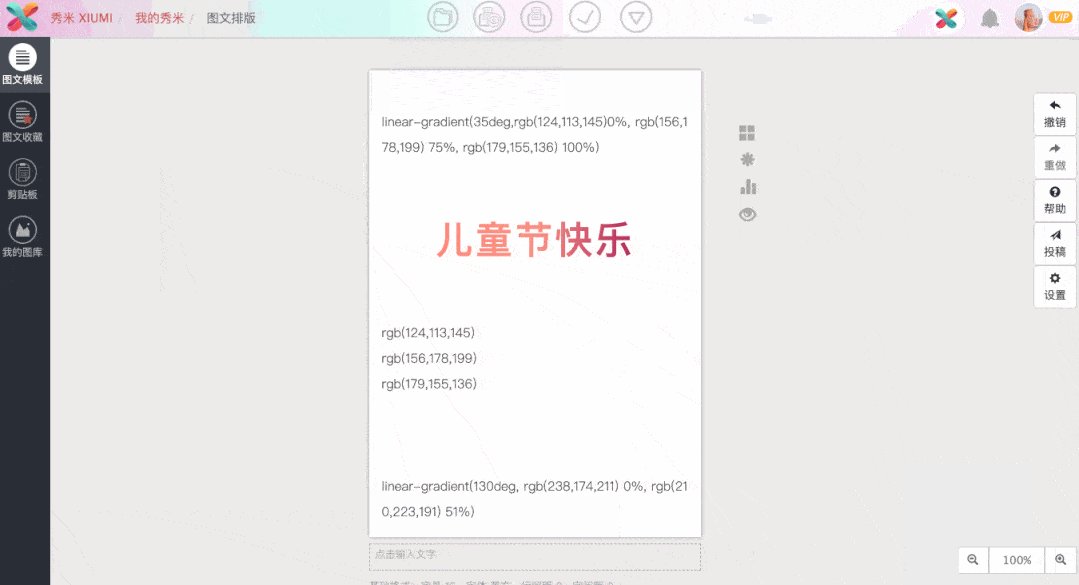
在设置文字颜色或是背景色的时候,点击工具条上的颜色圆圈,调色板会有两个分类:纯色、渐变色。
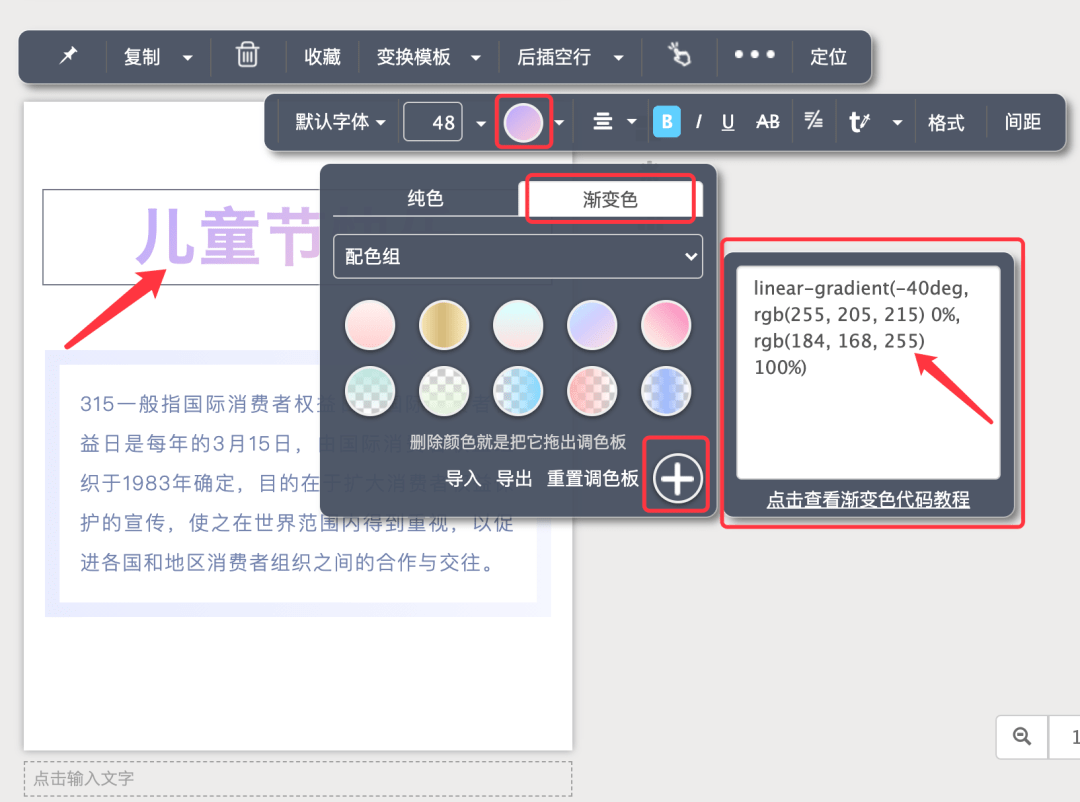
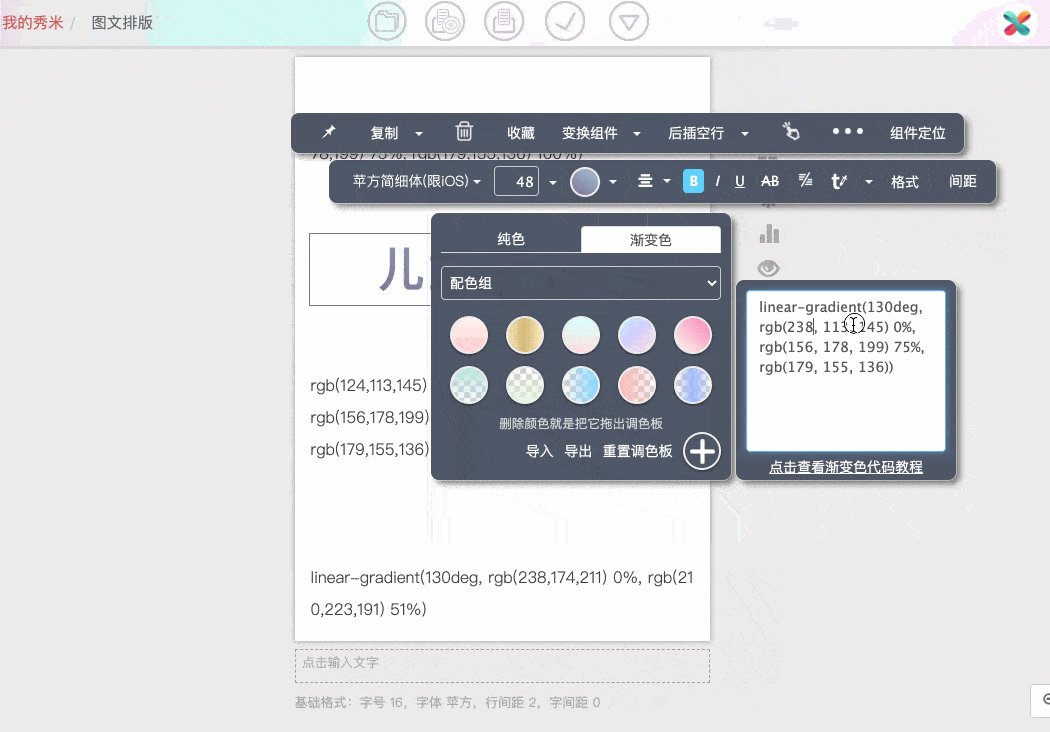
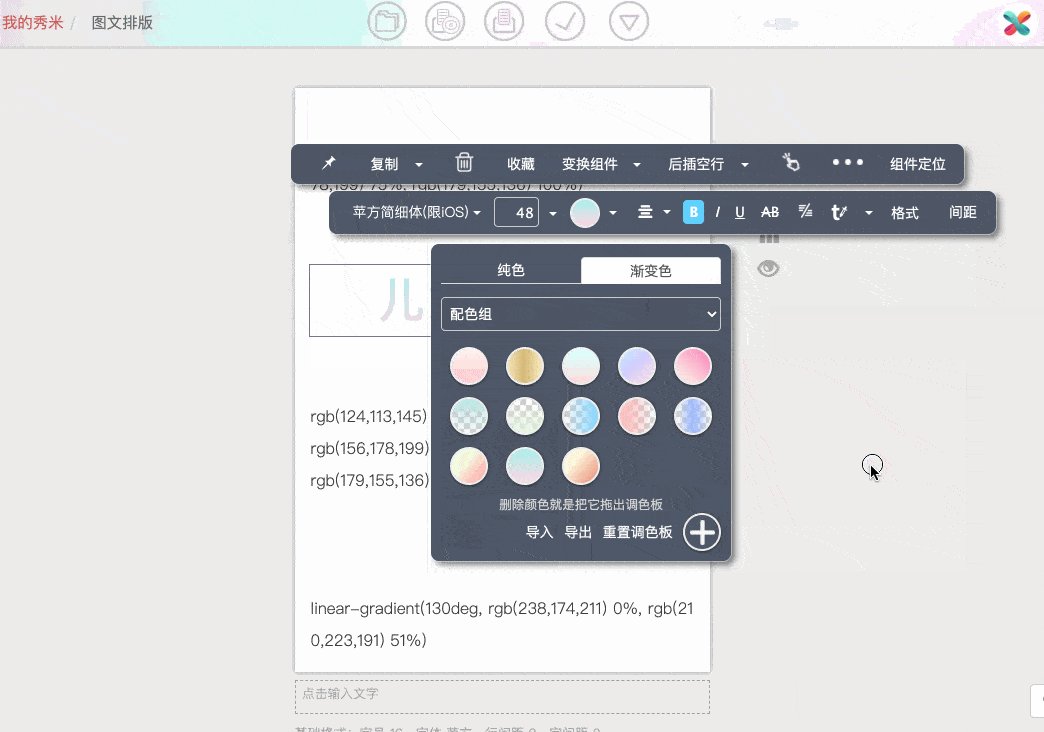
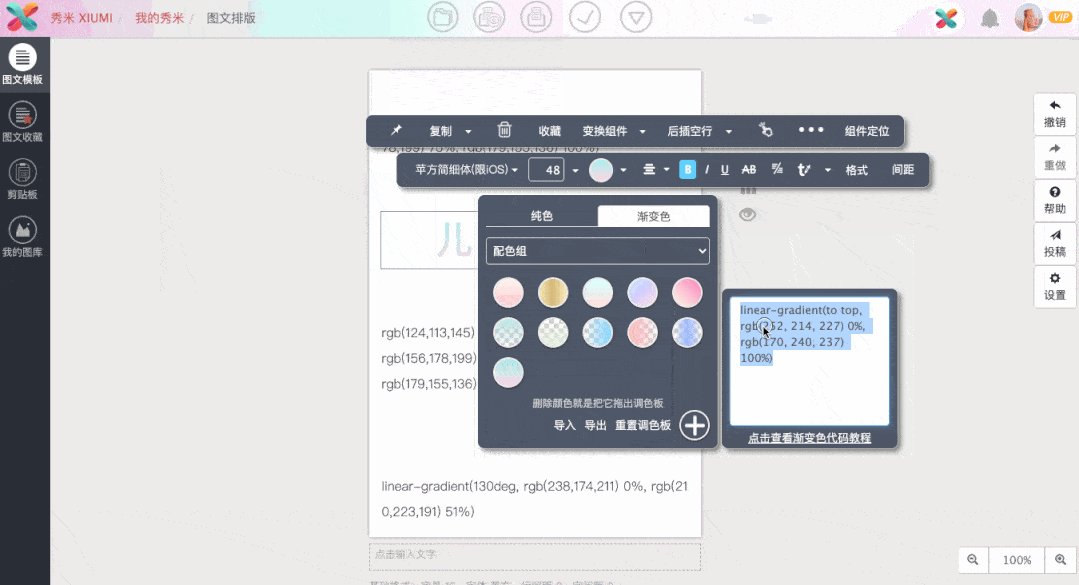
接着点渐变色调色板右下角的加号,可以看到右边会出现一个渐变色的颜色代码框:
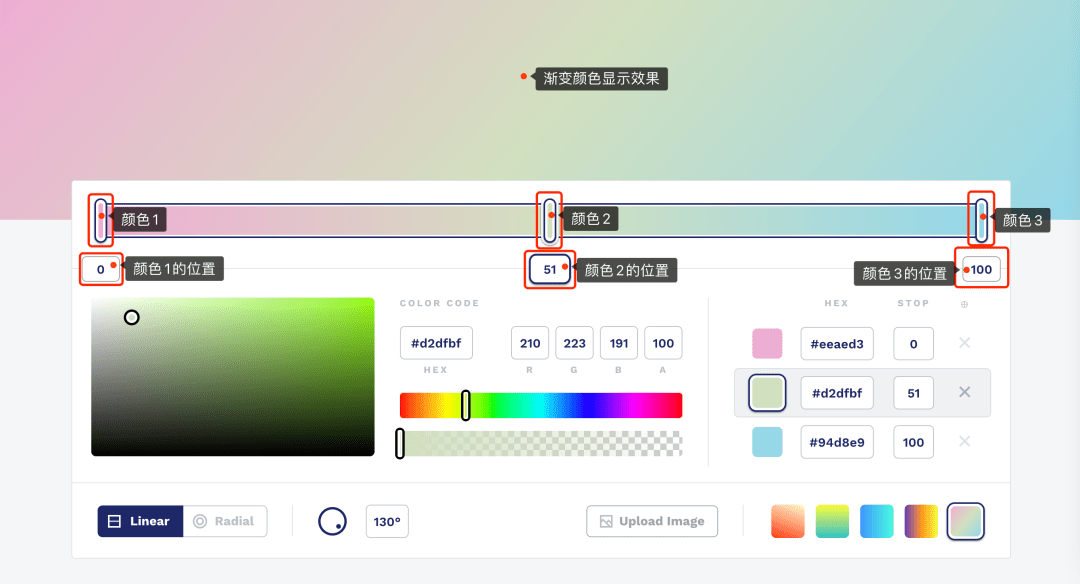
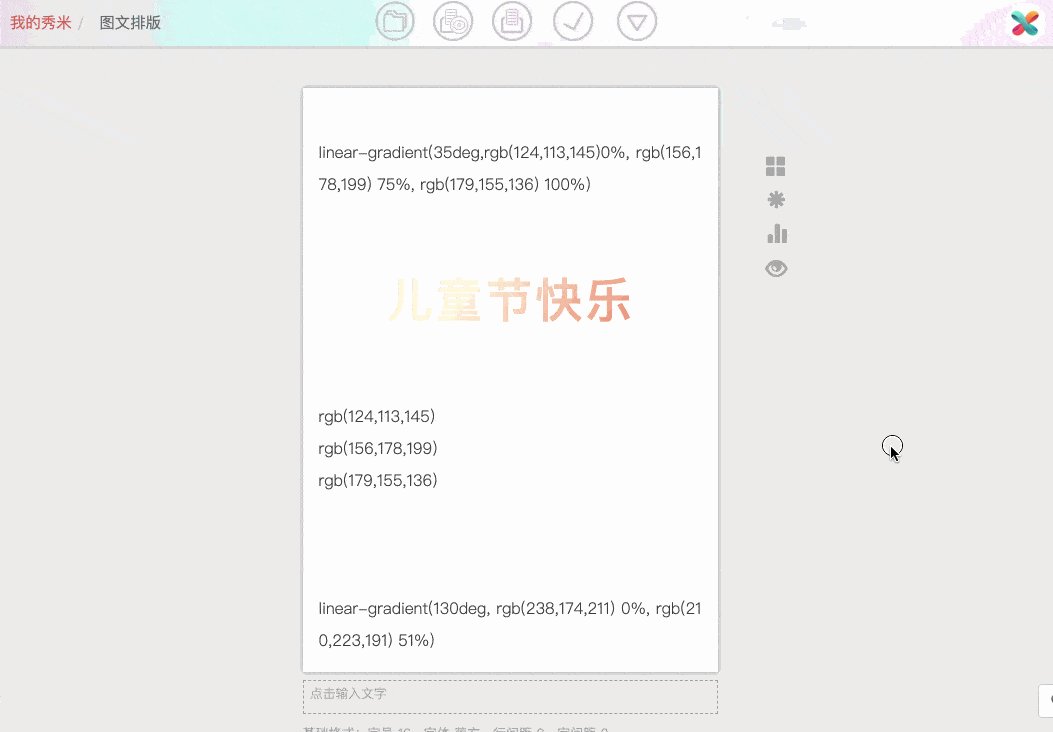
想要知道如何调出渐变色,首先就需要了解这串代码里面每个参数的含义。 · 1 · 如何理解渐变色颜色代码的含义 我们以下面这一串渐变颜色代码为例子,讲一下里面各个参数的含义。 linear-gradient(-40deg, rgb(255, 205, 215) 0%, rgb(184, 168, 255) 100%) 它主要包括的参数有渐变类型、渐变色方向、颜色值、渐变位置: linear-gradient :表示为两种或多种颜色线性渐变,我们可以将它看做一个公式,所有的渐变参数都放置于中; -40deg :这是渐变色的方向(角度),可以手动输入数值,取值在-360deg~360deg之间; rgb(255, 205, 215) 0% :表示纯色颜色为rgb(255, 205, 215) ,位置在0%; rgb(184, 168, 255) 100% :表示纯色颜色为rgb(184, 168, 255),位置在100%;
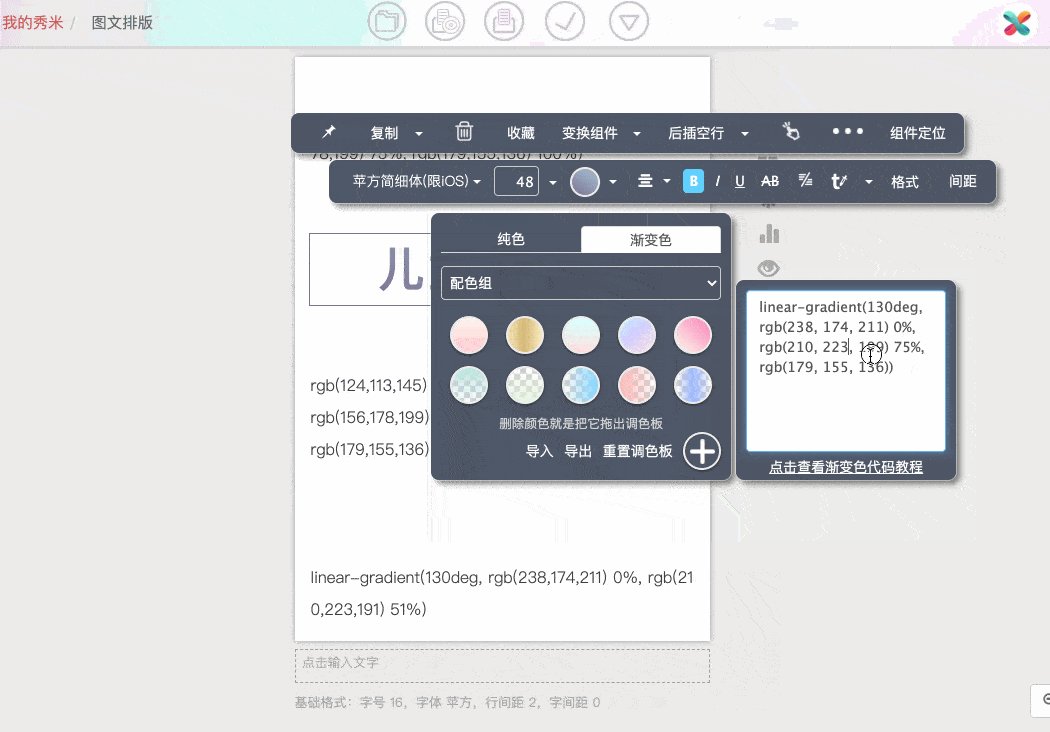
其中, 如果想要把渐变色调成半透明的,直接把所有rgb颜色值改成rgba颜色值即可。 · 2 · 套用代码公式,调出渐变色 知道每个参数的具体含义之后,我们可以得出一个渐变色的颜色代码公式: linear-gradient(渐变角度deg, 纯色1 位置1, 纯色2 位置2, 纯色3 位置3, ……) 然后直接套用这个公式,修改各个参数数值,调出自己想要的渐变颜色。
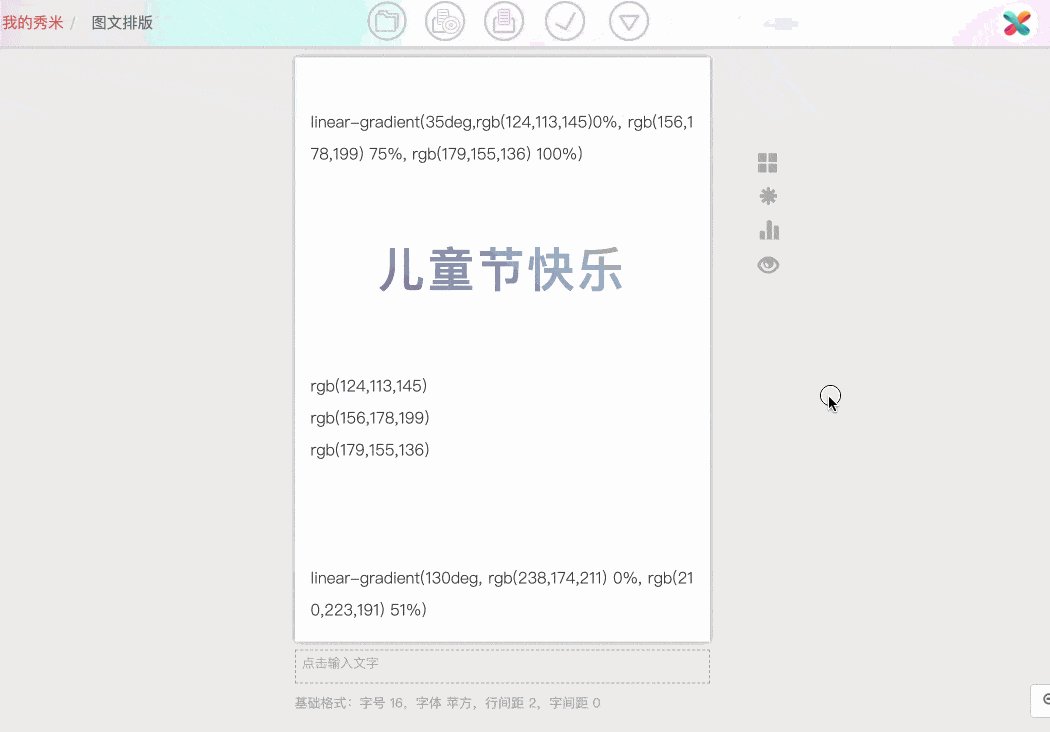
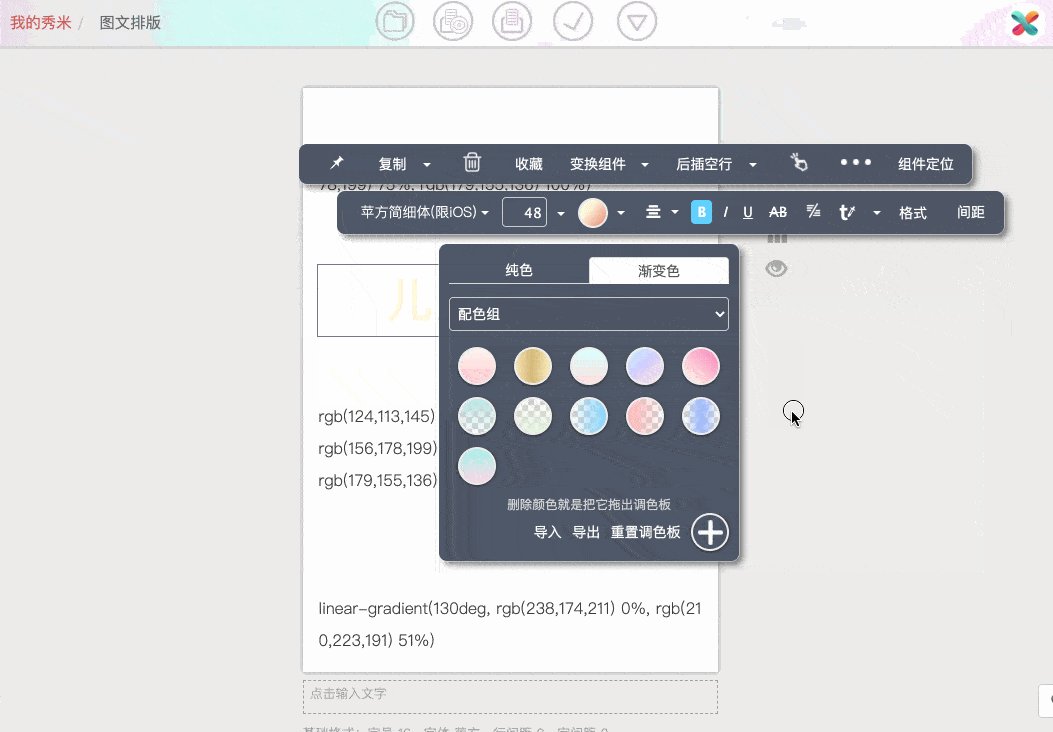
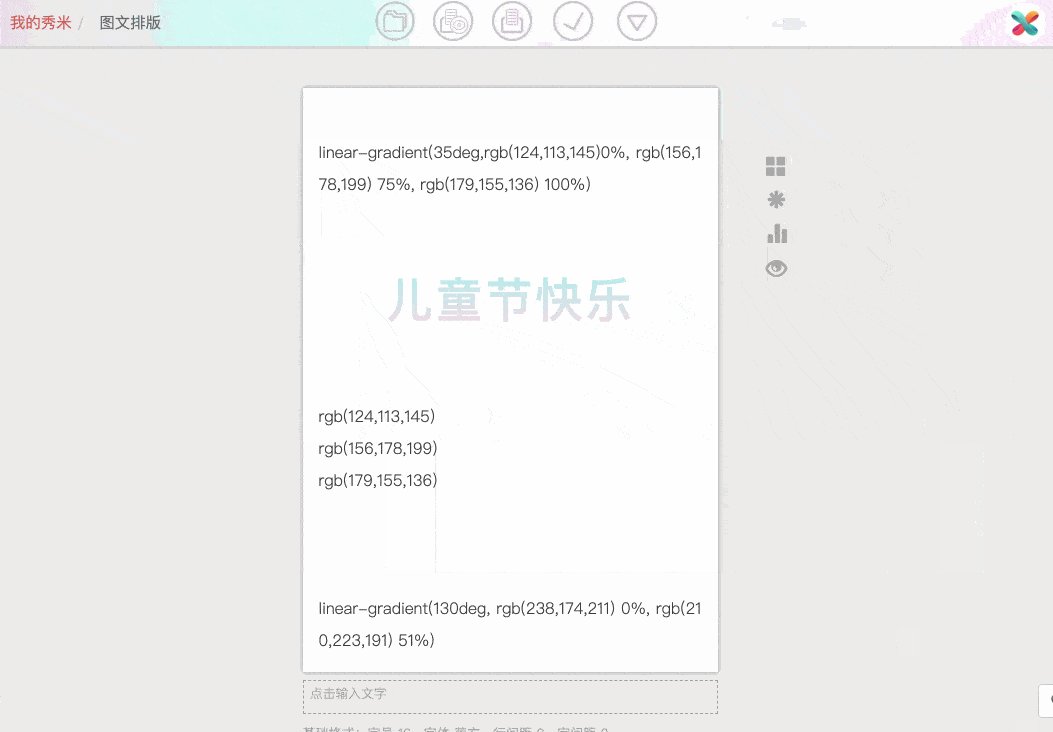
其实,大家在调参数的时候,可以直接打开渐变色调色板,点击加号,然后在出现的代码窗口里面改参数。 改完参数之后,直接 按回车键就可以把渐变色添加到调色板里面了。
修改参数的时候,一定要仔细一点,不要漏了逗号,括弧之类的。 以上就是在秀米里自己调渐变色的方法,接下来分享几个我平时比较常用的渐变色网站,大家可以用用看。 (本处无广告,良心分享,不喜勿喷。) · 3 · 渐变色网站推荐 网站一 https://cssgradient.io/
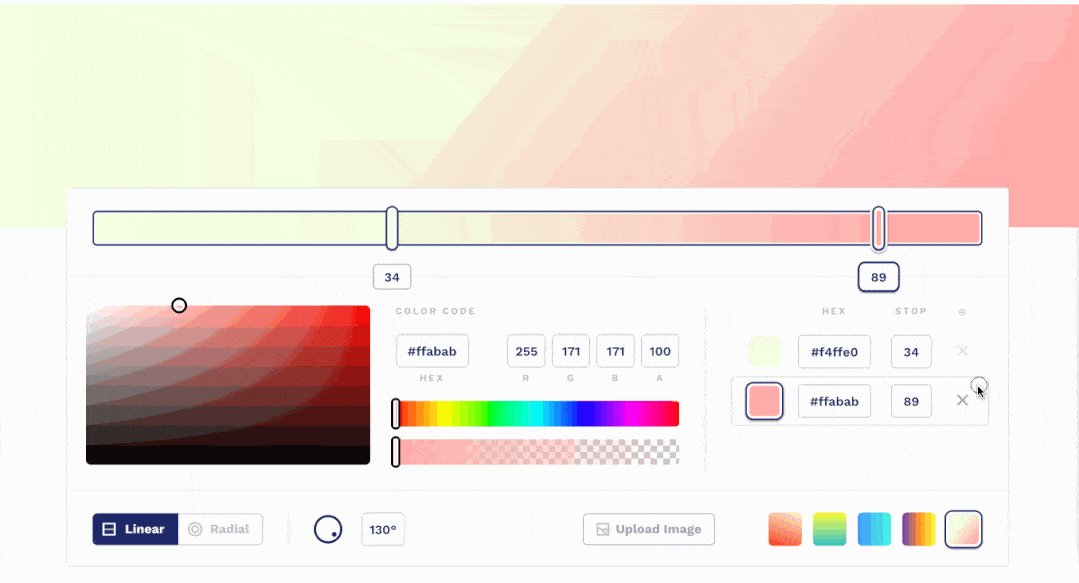
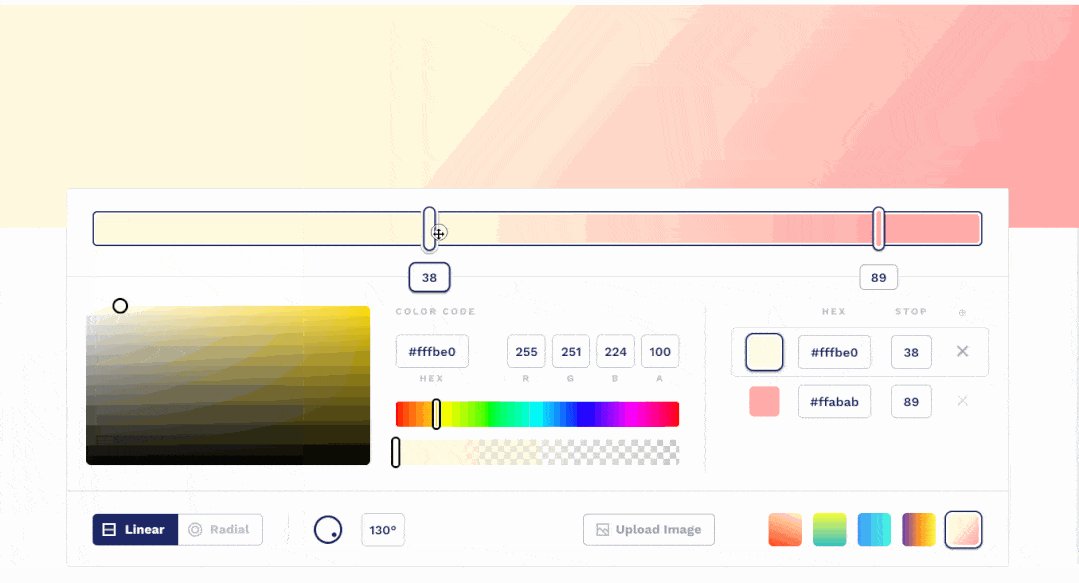
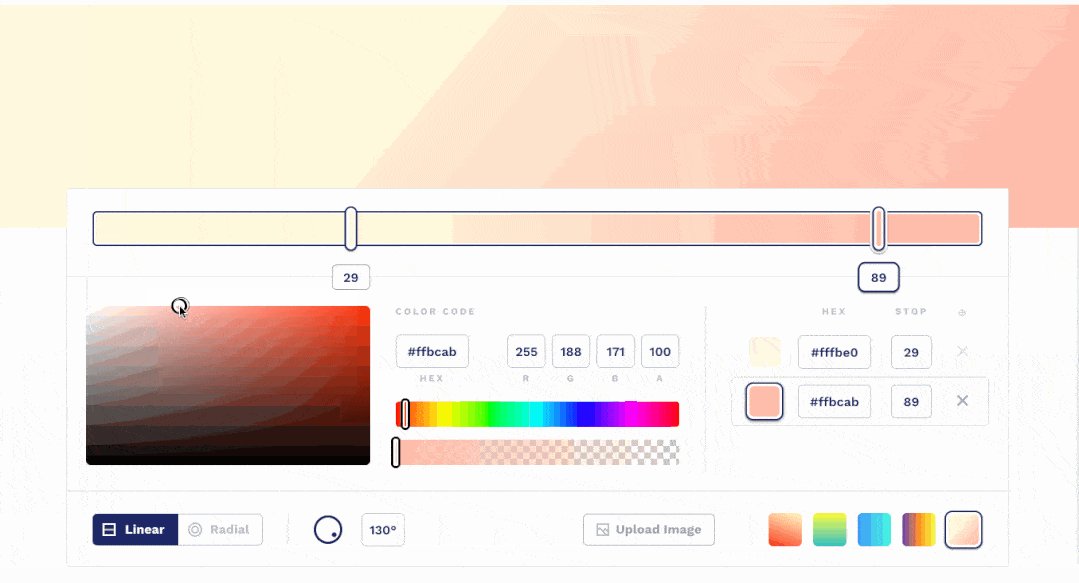
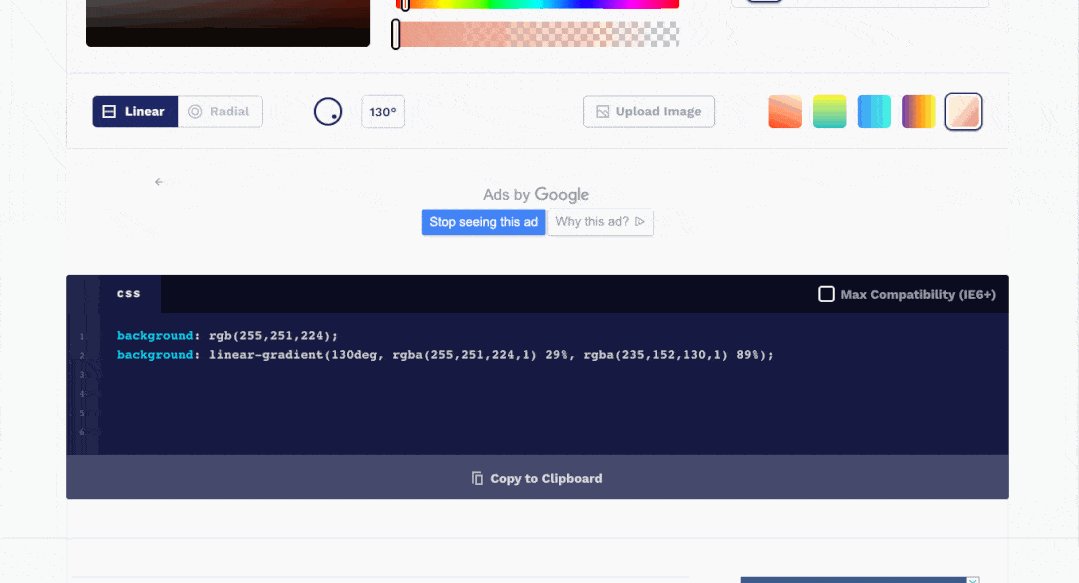
这个网址呢,主要是用来调渐变色的,用起来比较简单。 先根据自己的需求 调好渐变色,然后 复制颜色代码:
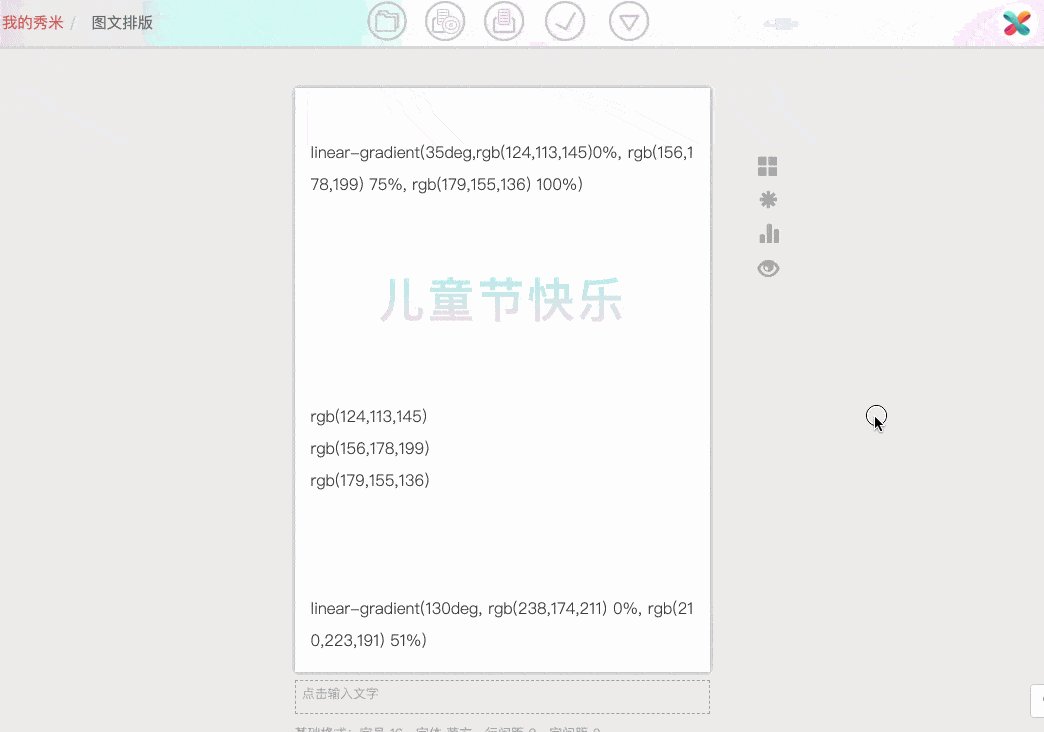
再打开秀米的渐变色调色板,点击加号,把颜色代码粘贴到出现的框里,按回车键:
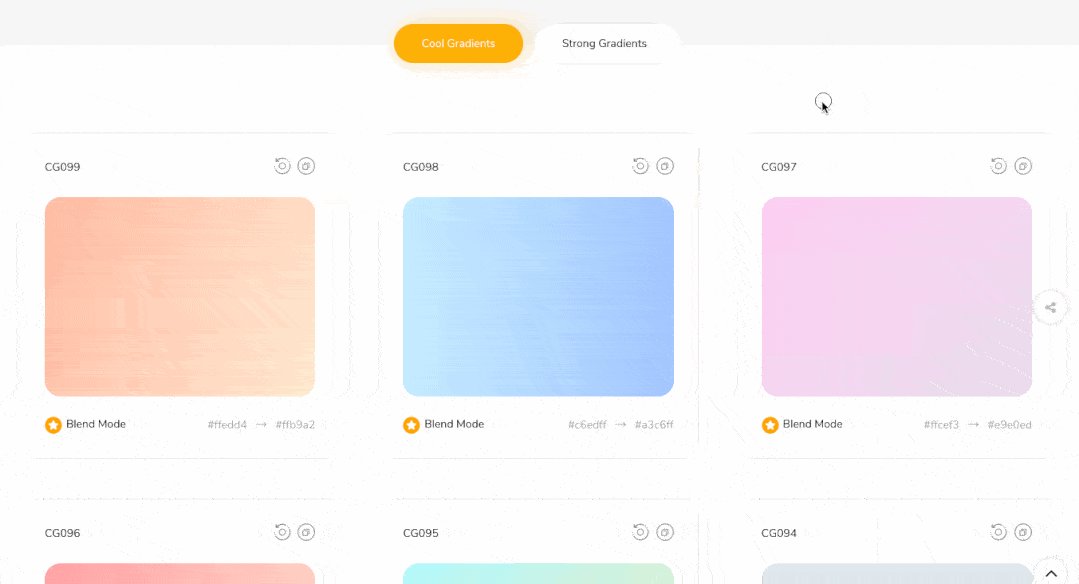
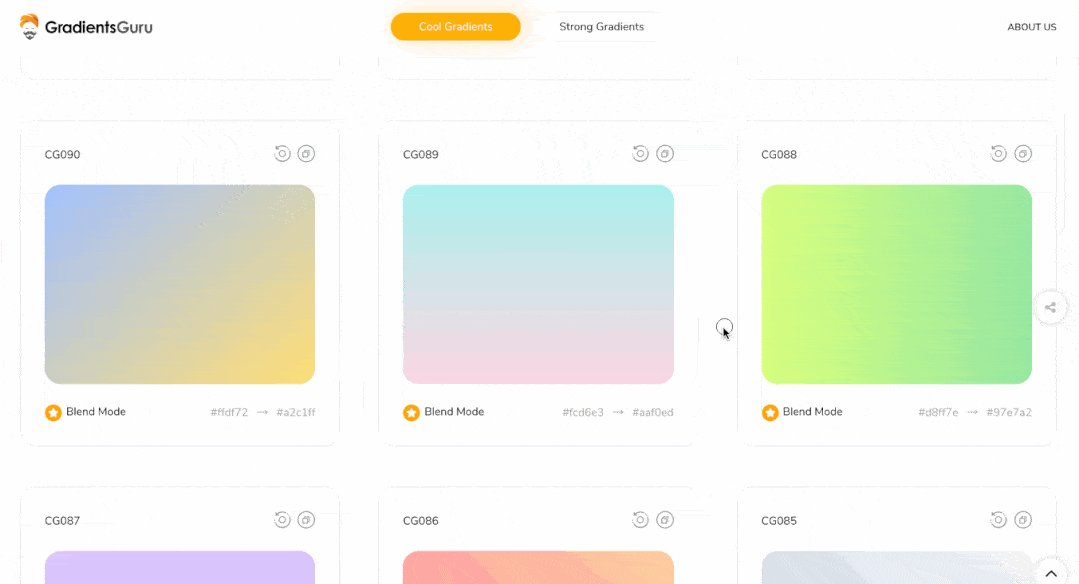
渐变颜色就会出现在渐变色调色板里面啦~ 网站二 http://gradientsguru.com/
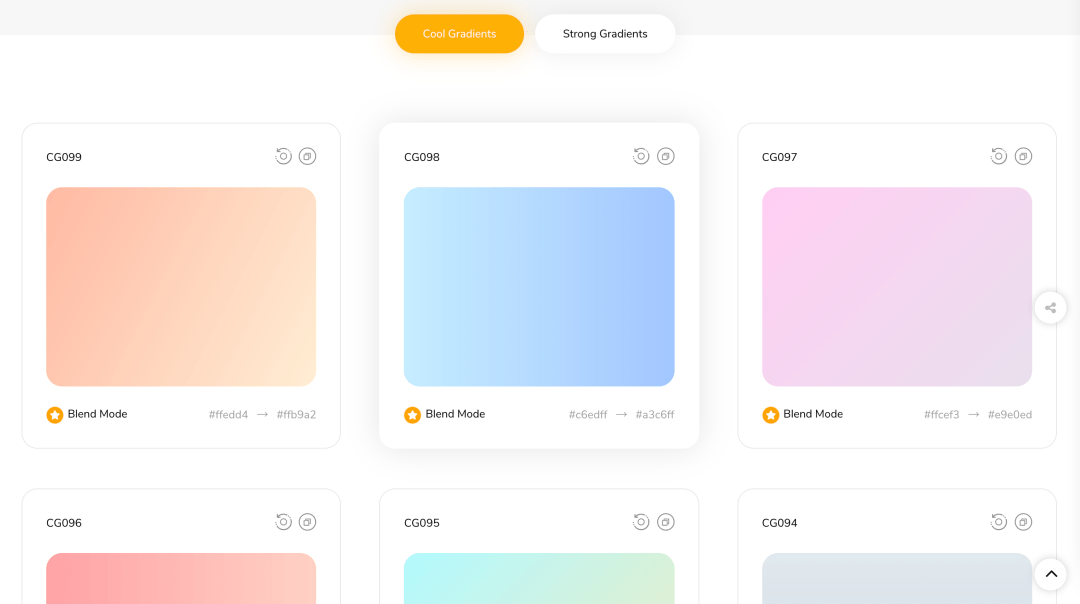
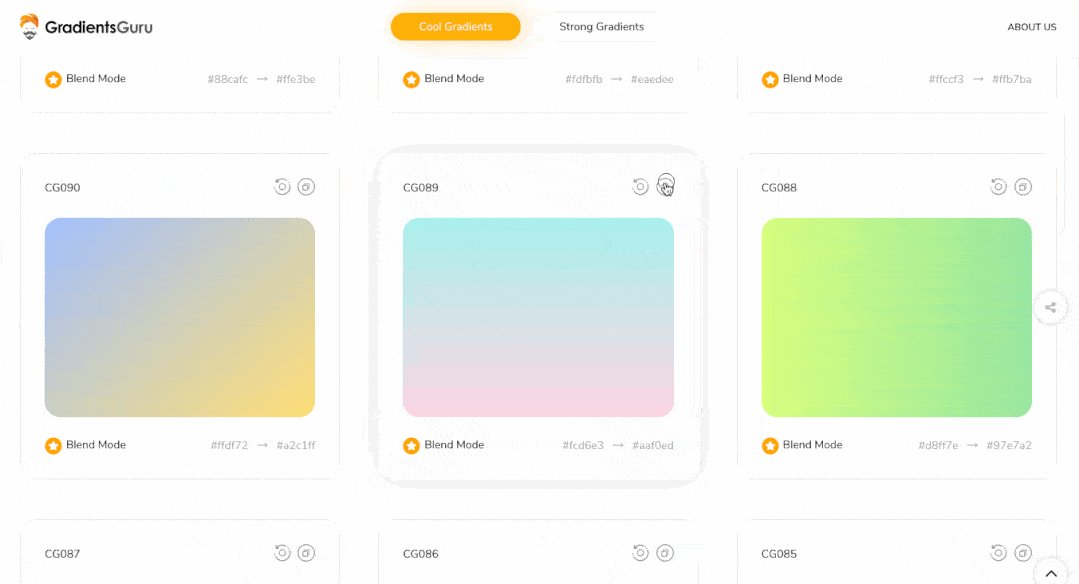
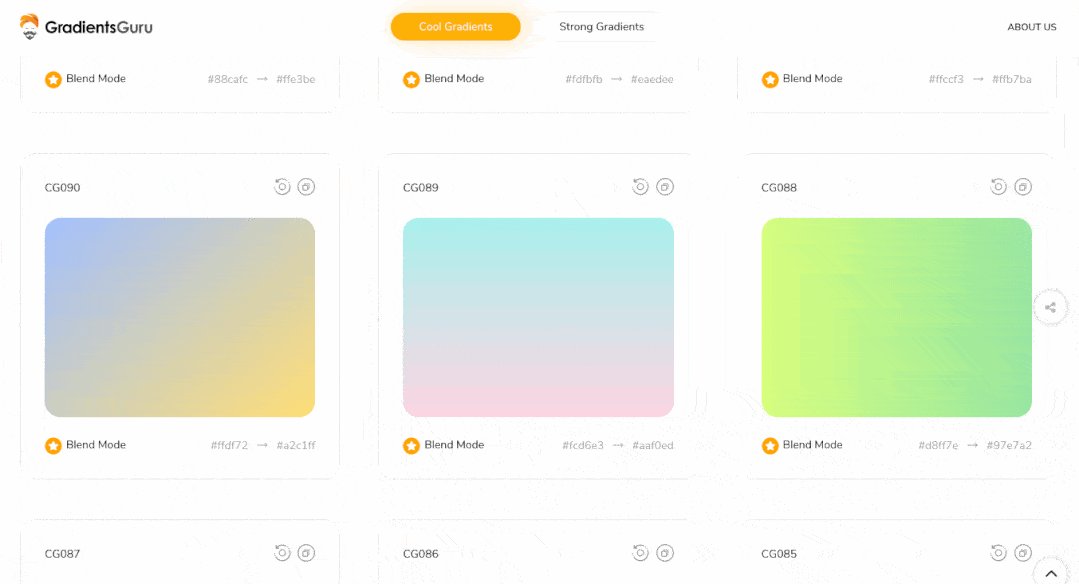
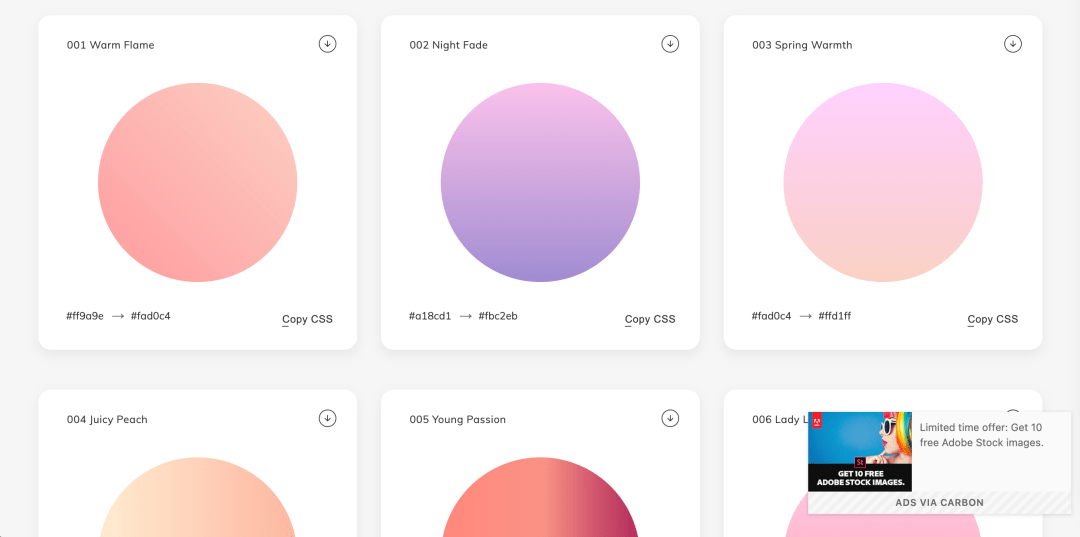
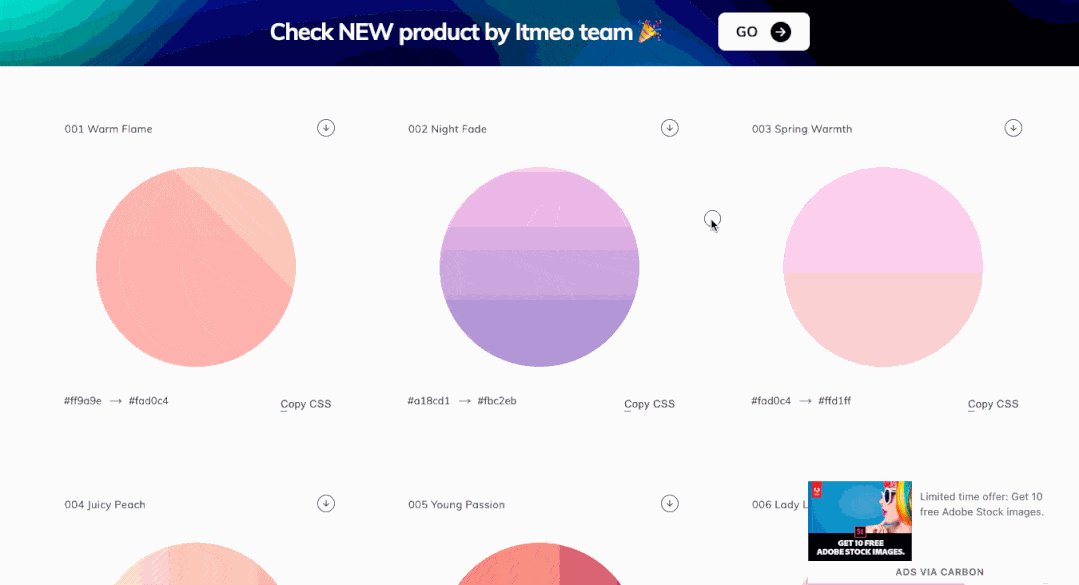
这个网站都是现成的渐变色,找到自己喜欢的渐变色,然后 复制颜色代码,再到秀米里的渐变色调色板添加。
网站三 https://webgradients.com/
这也是一个现成的渐变色网站,直接复制颜色代码,添加到秀米的渐变色调色板就可以用了。
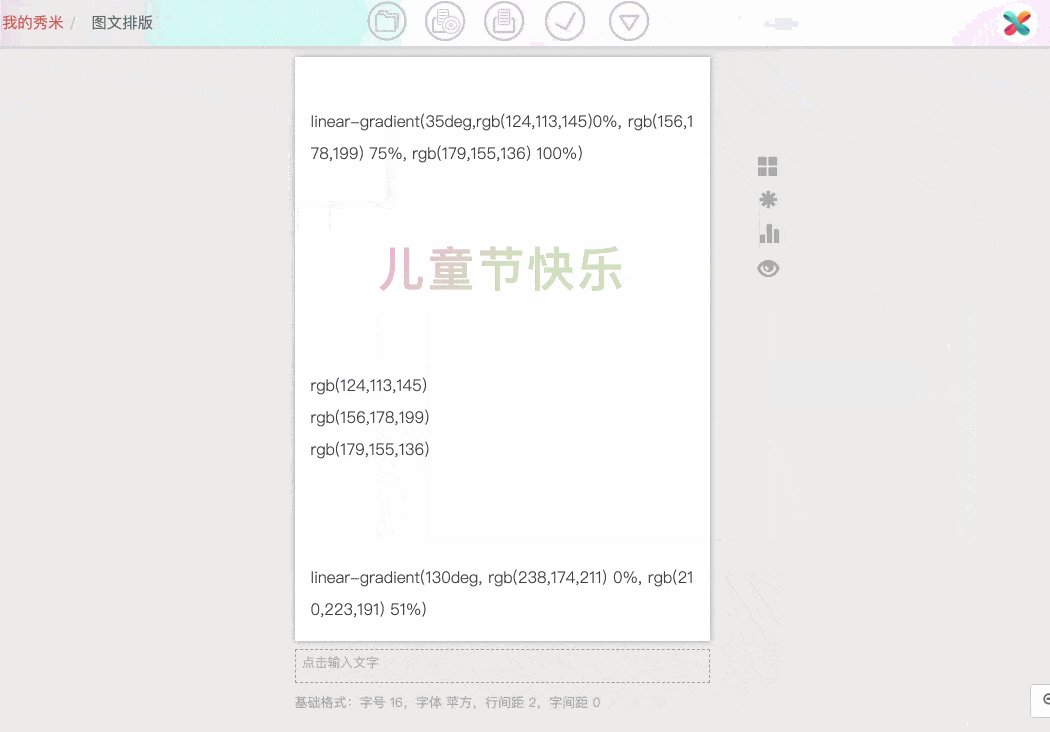
小结 自己调渐变色其实很简单,直接用秀米系统预设的渐变色颜色代码,修改参数就可以得到新的渐变色。 当然现在颜色网站也有很多,找到自己喜欢的颜色,添加到秀米的调色板就可以了。 快要写完了才发现GIF图用的文字示例是儿童节快乐……重新录实在太难了!大家学会操作就好,其它就选择性忽略吧~
更多阅读 小白适用 系统介绍秀米的基础操作 ☚☚☚ 向左滑动 秀米有那么多骚技能 不来学几招? 看家本领都教给你们了 确定不给我个一键四连?返回搜狐,查看更多 |
【本文地址】