到底要怎样,图文才能适配不同设备呢? |
您所在的位置:网站首页 › 秀米设置滑动高度怎么设置出来 › 到底要怎样,图文才能适配不同设备呢? |
到底要怎样,图文才能适配不同设备呢?
|
他们分列左右的时候,会出现什么情况呢?
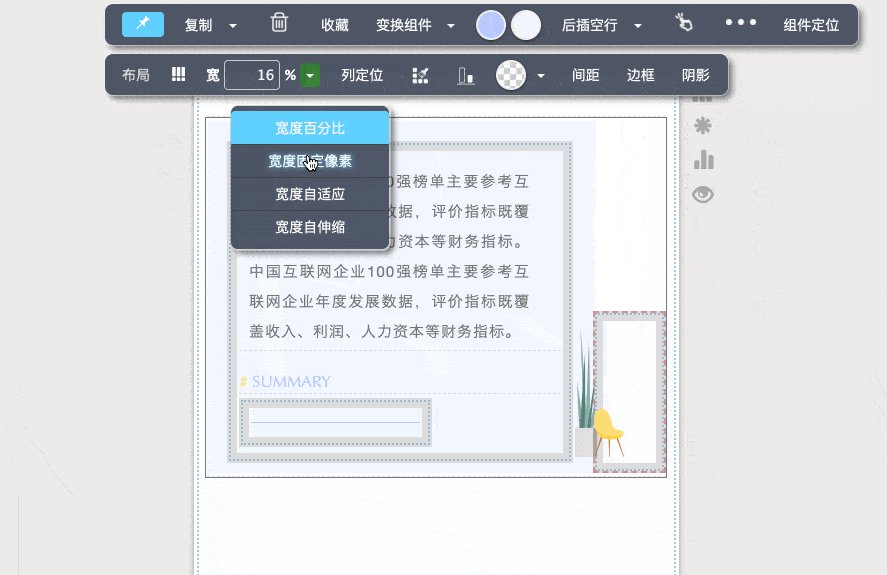
02 图文编辑的宽高度与变形计 观察一下他们的宽度,有个共同点,都随着页面宽度的增大而增大,会相对于外界的宽度而变化,这就是“相对宽度”,百分比宽度对应的“%”、自伸缩宽度对应的“伸缩比”都是相对的单位。相反,不随着外界变化而变化的宽度就是“绝对宽度”,固定像素宽度对应的“px”就是绝对单位。相对宽度都需要通过计算才能得到最终显示的宽度。 文字段落和图片是图文排版的两大元素,他们高度的背道而驰就造成了各个不同设备间的显示效果不尽相同,甚至错位,在编辑时缩放页面宽度,兼顾各类设备屏幕尺寸是减少变形的妙计。 这个变形具体体现就在于,元素面积比例失衡,位置失衡,造成了焦点丧失、视觉引导出错等诸多问题。解决问题的关键,就在于明确所需效果、限制次要元素的尺寸、找准对齐参考线。 用几个实际案例来说明 所需效果:水平对齐到中轴线 错误做法:相对于左边界偏移
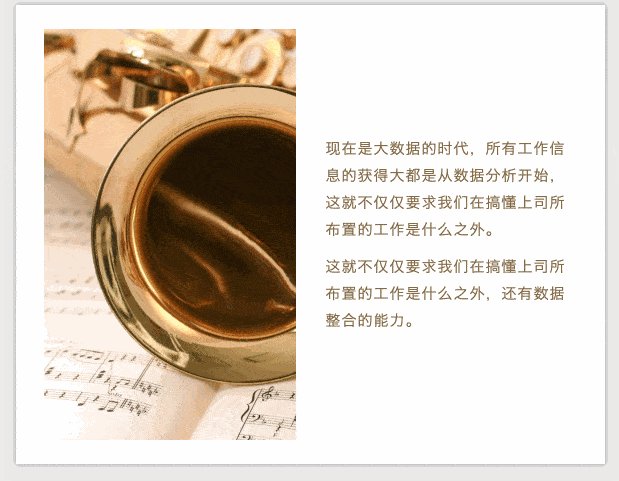
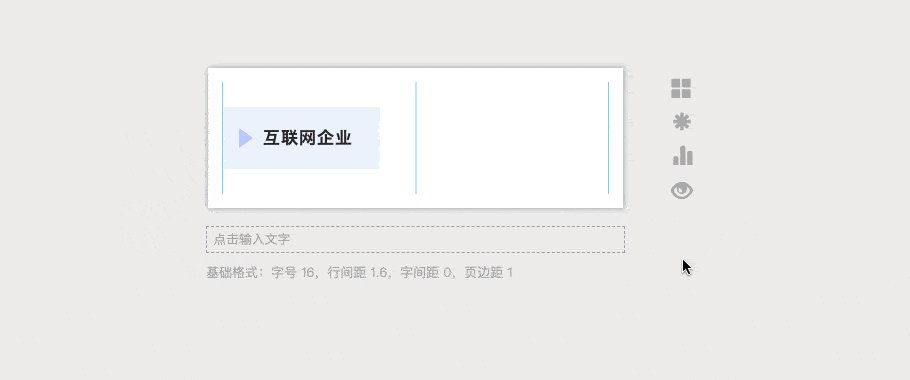
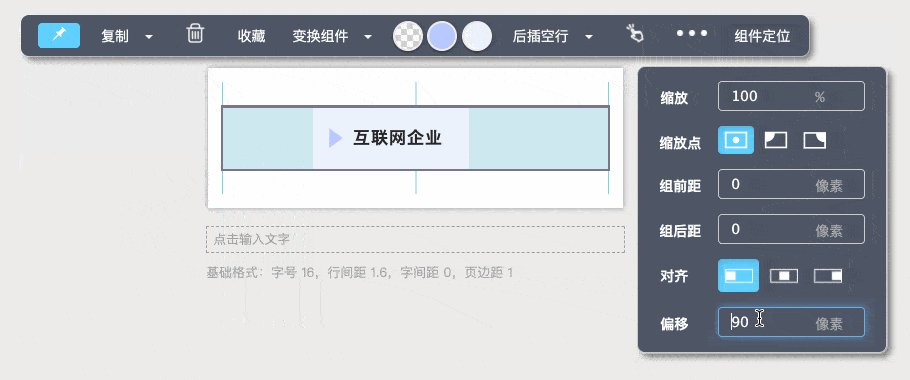
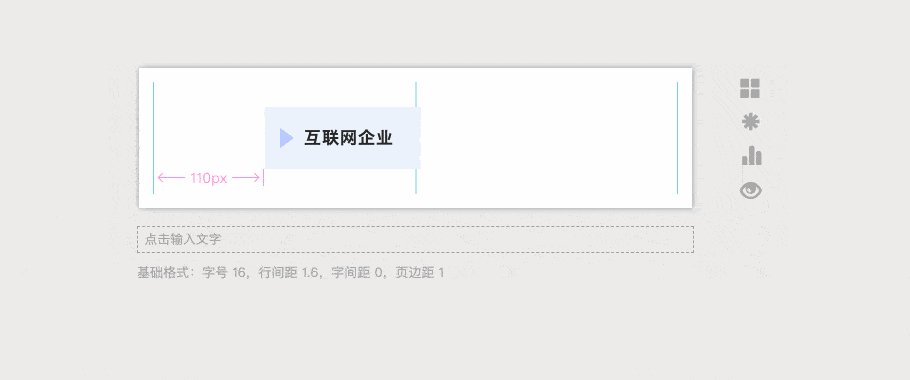
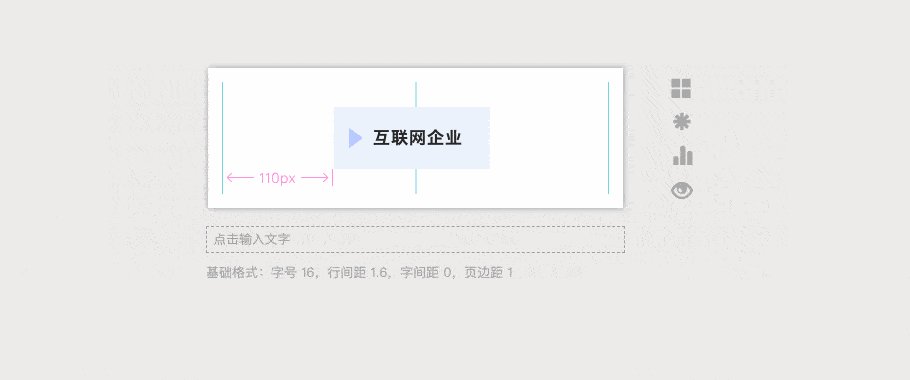
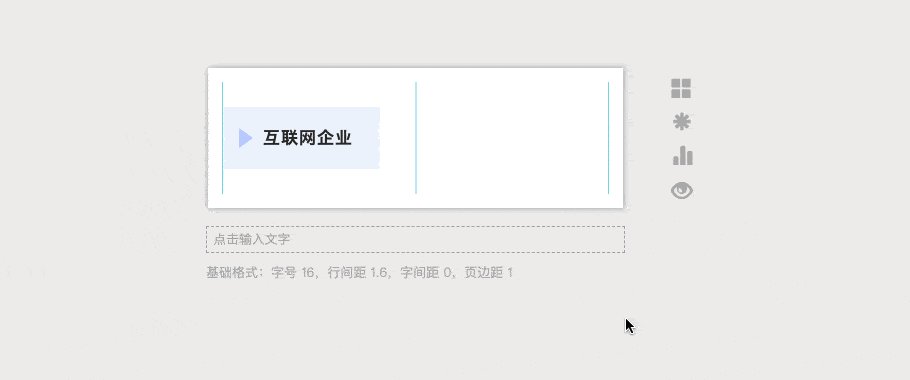
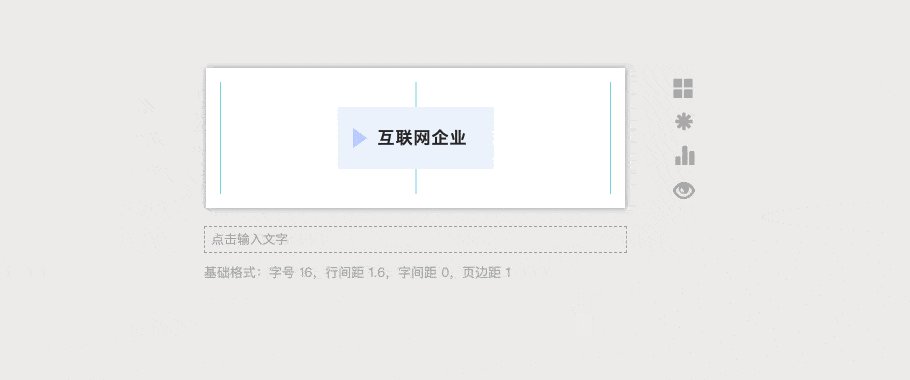
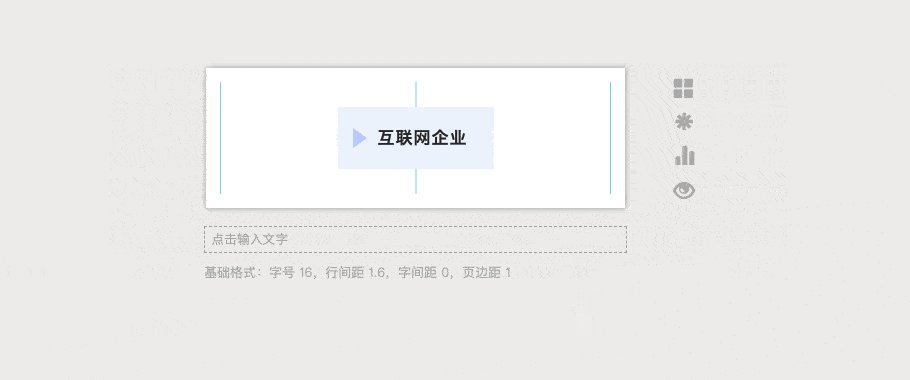
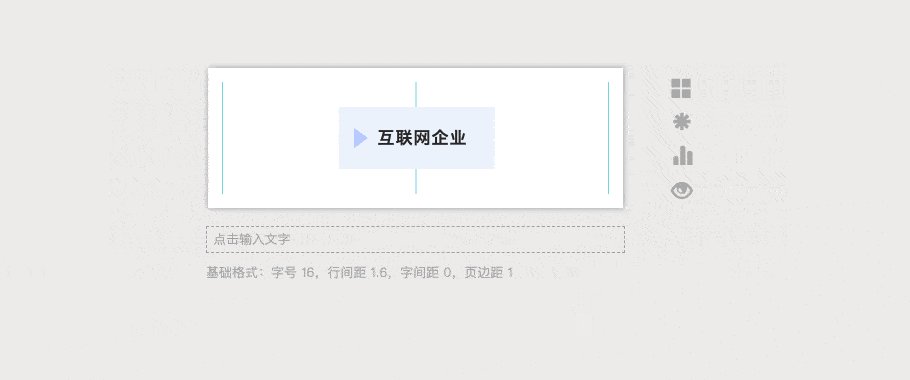
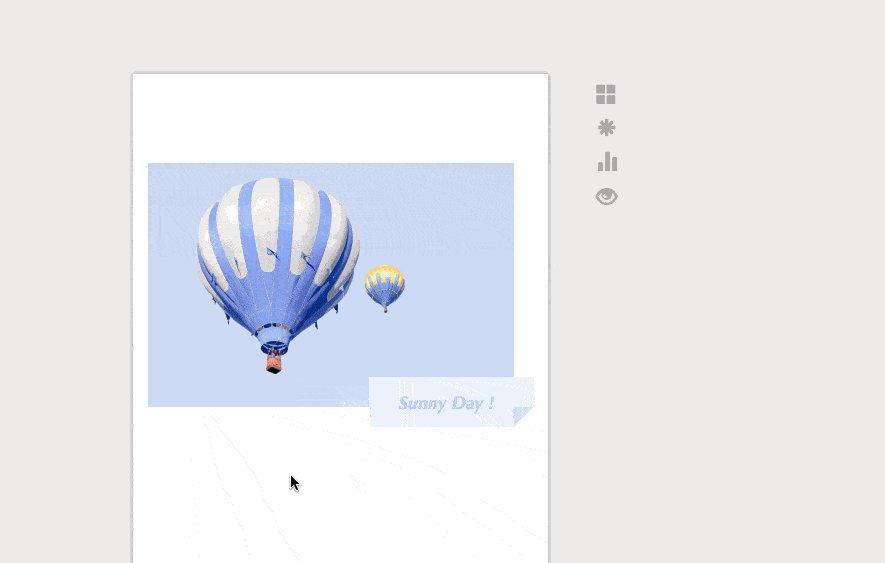
在《 会用秀米≠会用秀米 》一文中讲到, 需要水平对齐到边界线或中轴线的时候,应当 调整“组件定位”中的对齐方式,选定对齐参考线以保证自动精准对齐,“偏移”效果只是相对于选定的参考线微调。
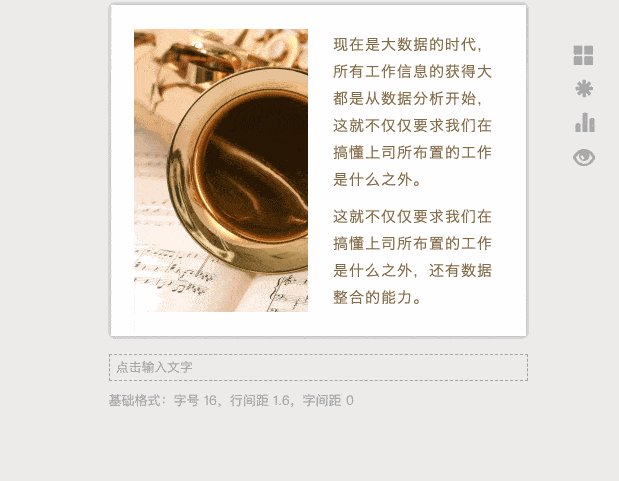
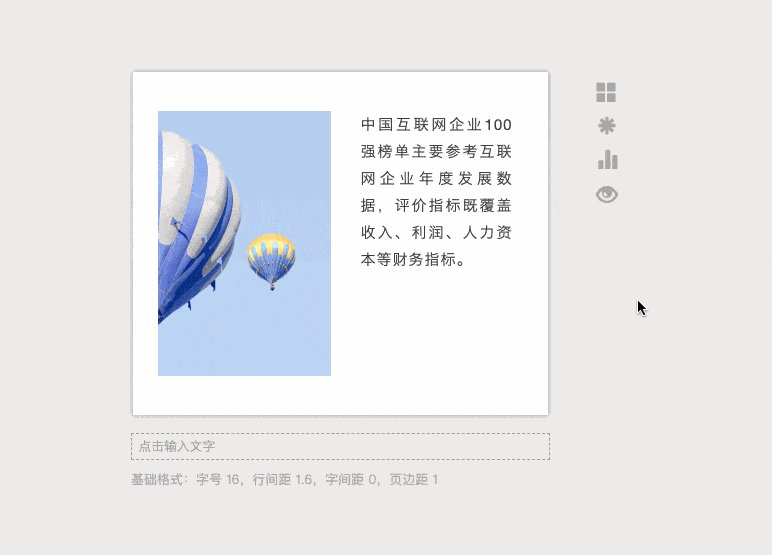
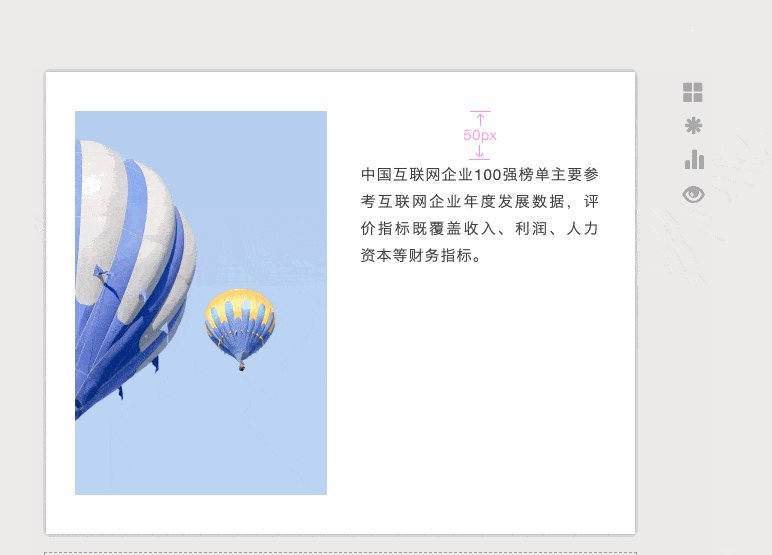
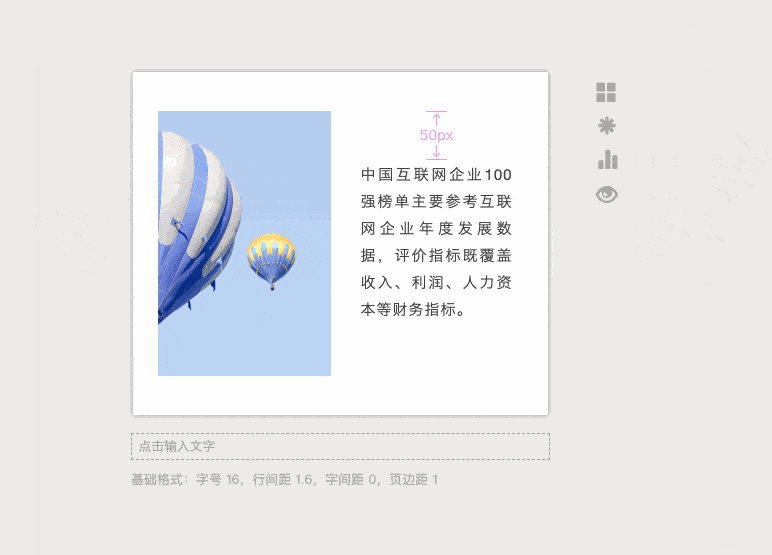
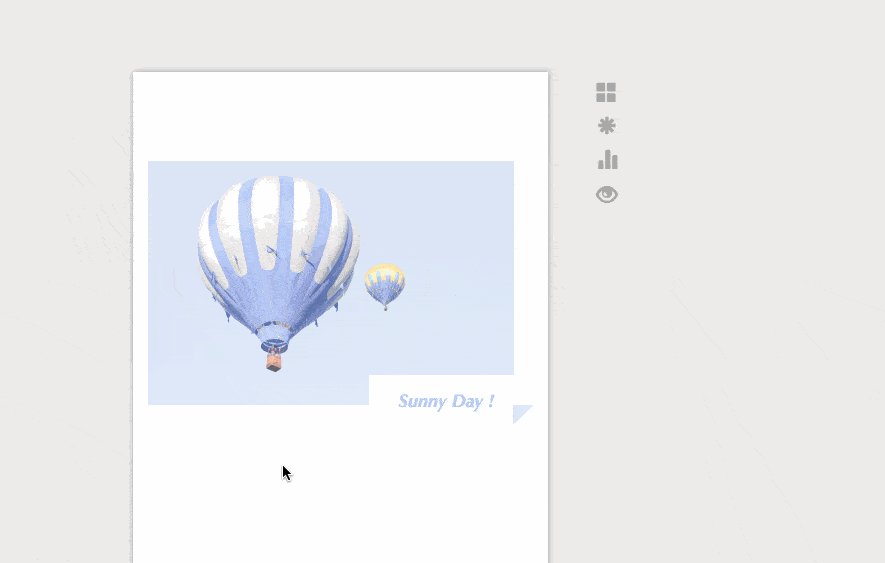
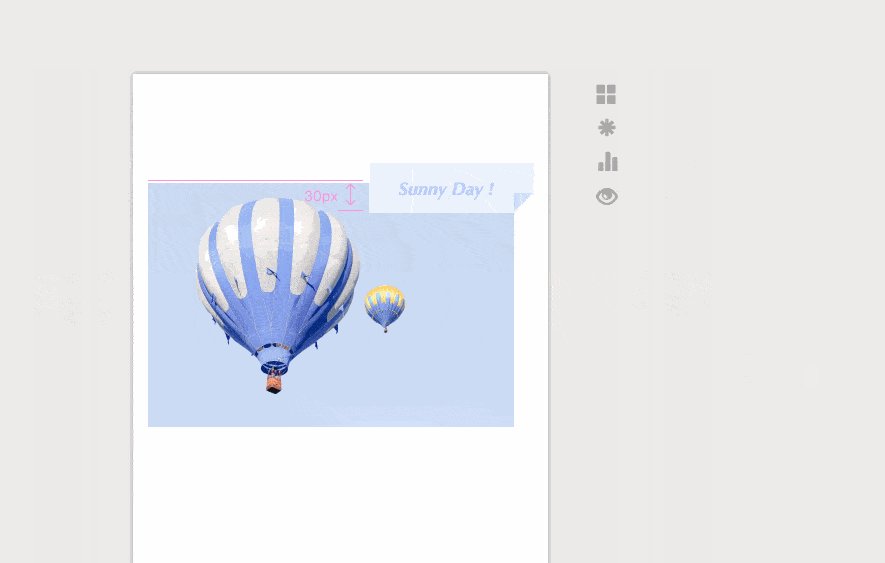
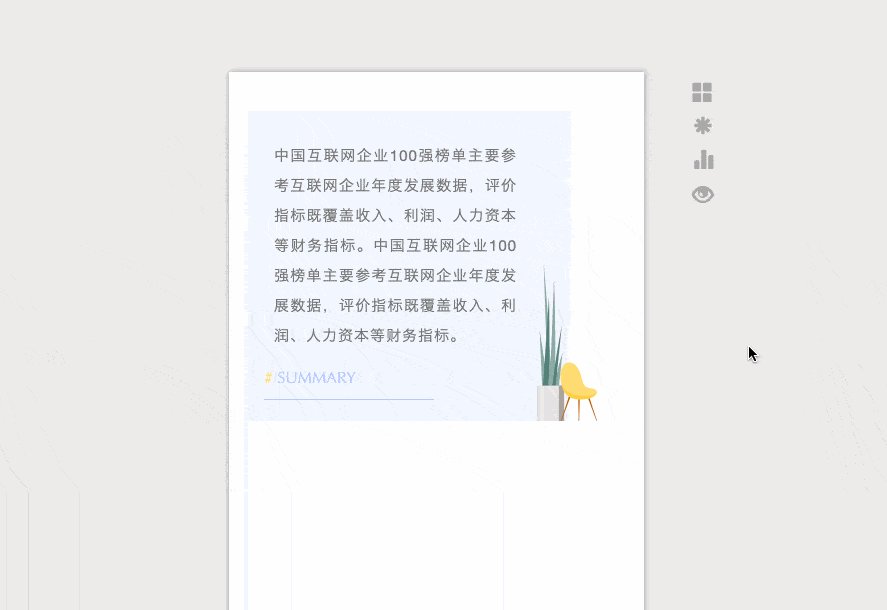
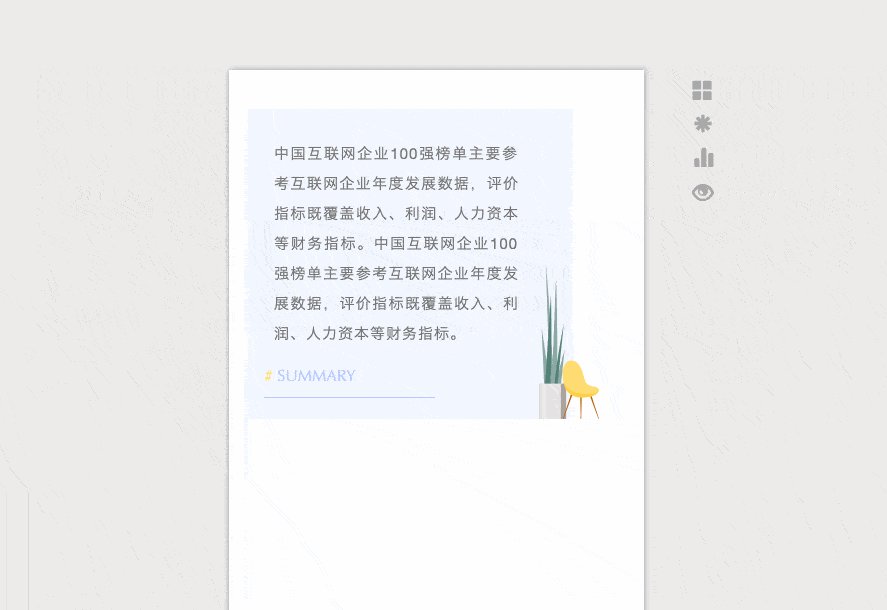
所需效果:垂直对齐到图片 错误做法:相对于上边界偏移
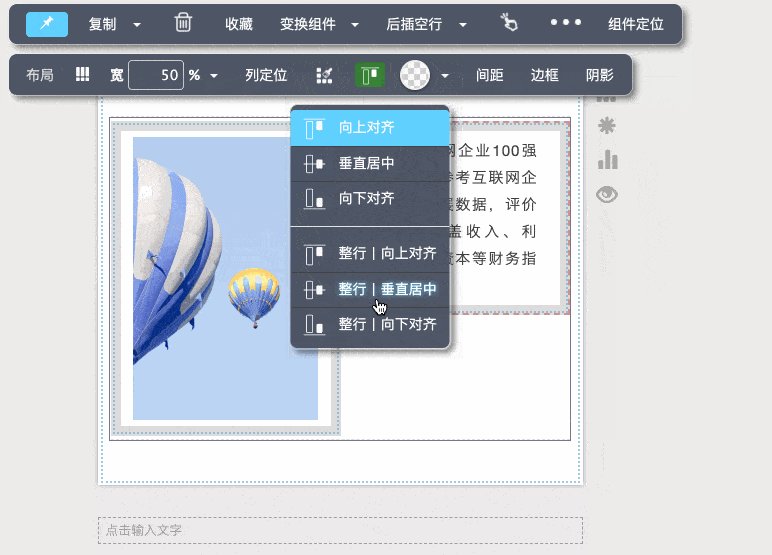
在此结构中,调整文字的“组前距”是以该列上边界为参考线进行偏移,若 要垂直对齐到整个结构的中位线,需要 调整该列的垂直对齐方式为“垂直居中”。
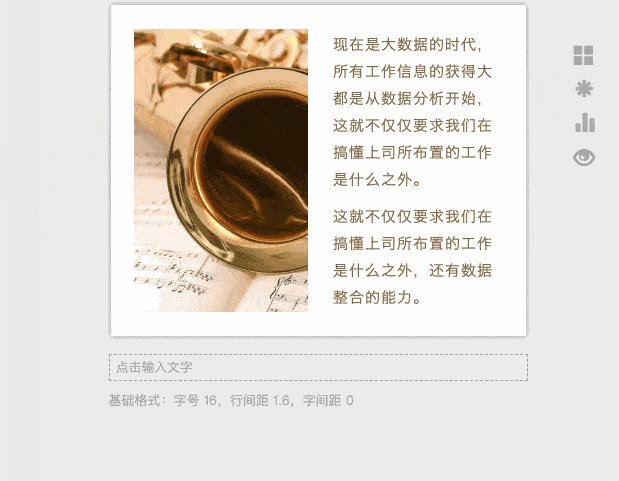
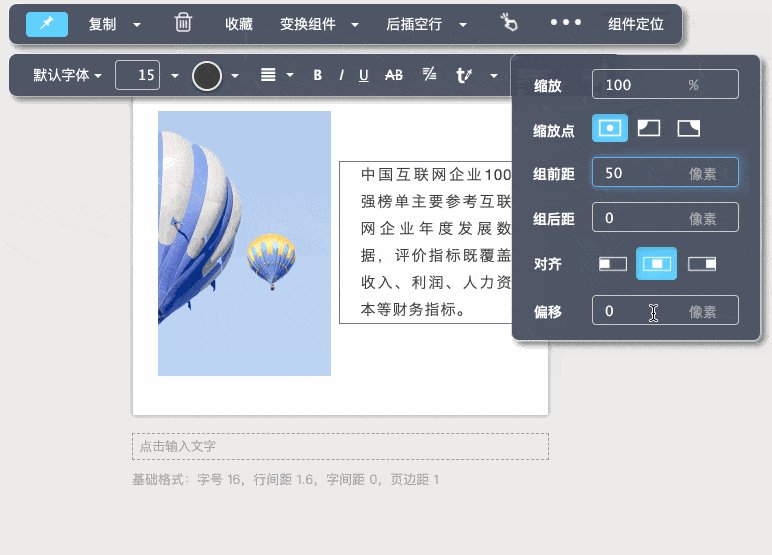
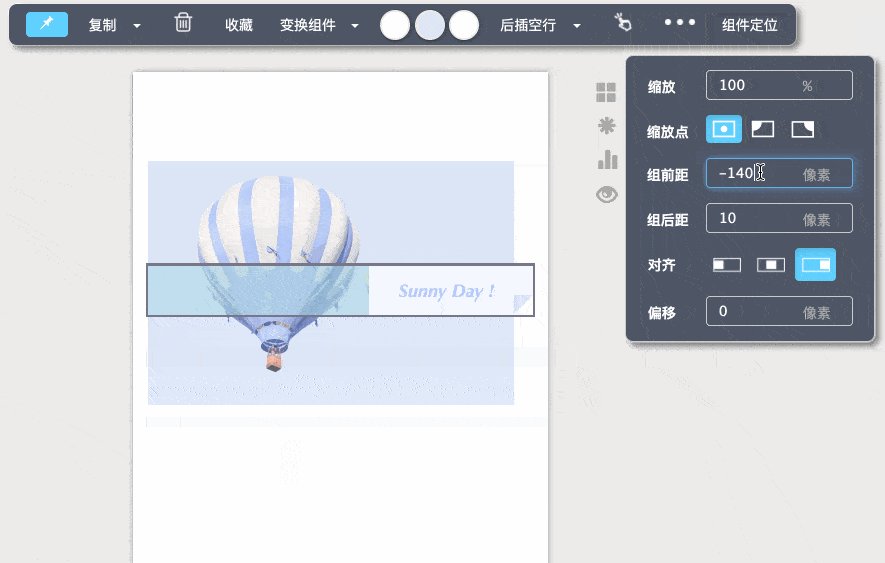
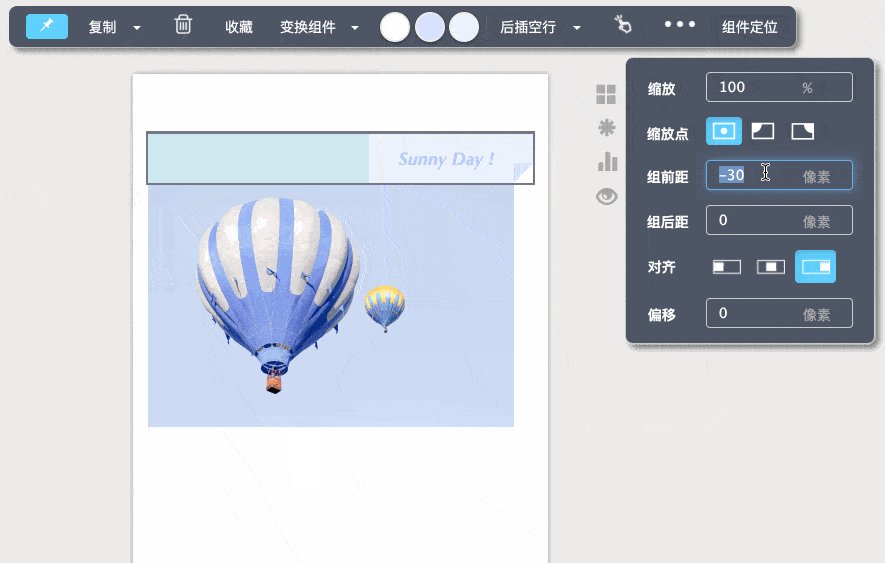
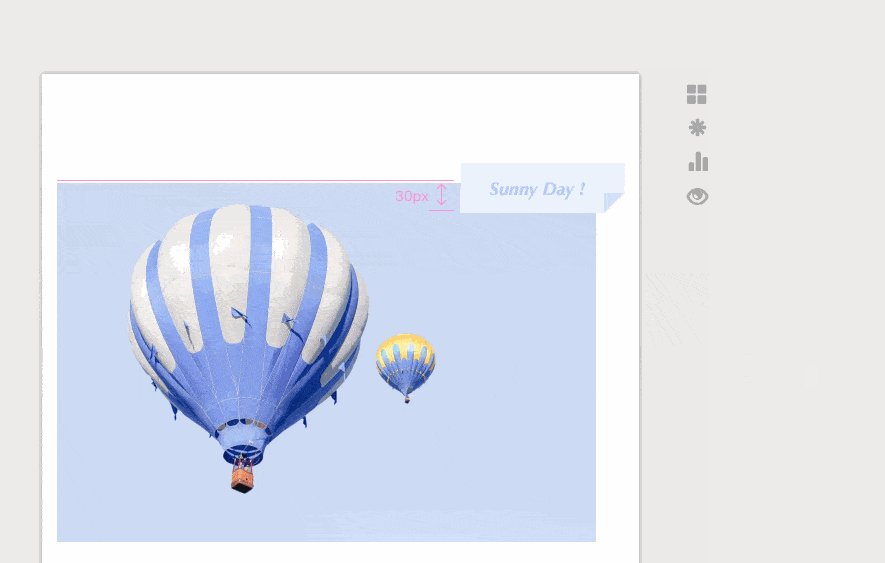
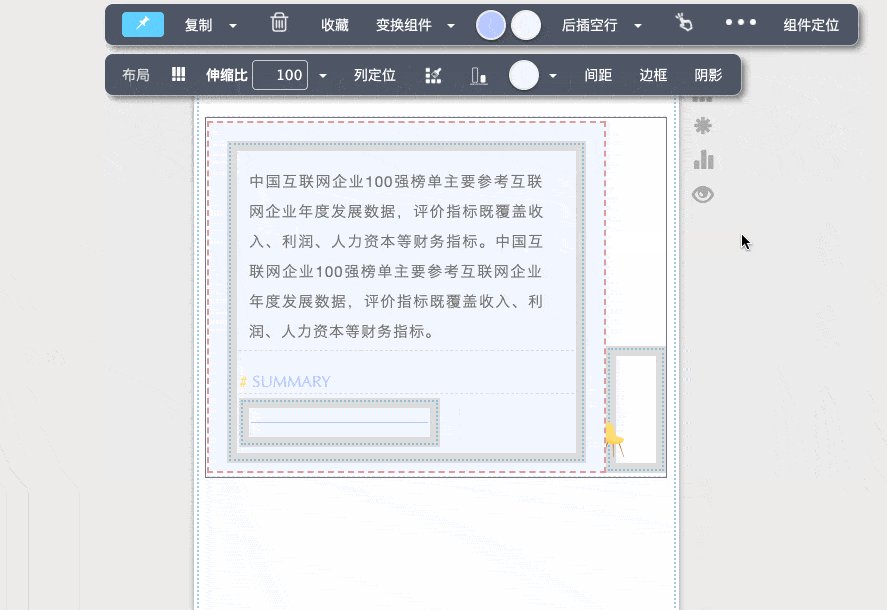
错误做法:大幅度调整“组前距”
调整“组前距”时,是相对于该组件默认上边界进行位移,在此处属于两组件的交界线,也等同于图片组件的下边界;因此要想与图片在上方重叠,需要选定图片的上边界为参考线进行偏移,则需将组件拖至上方,调整其“组后距”。
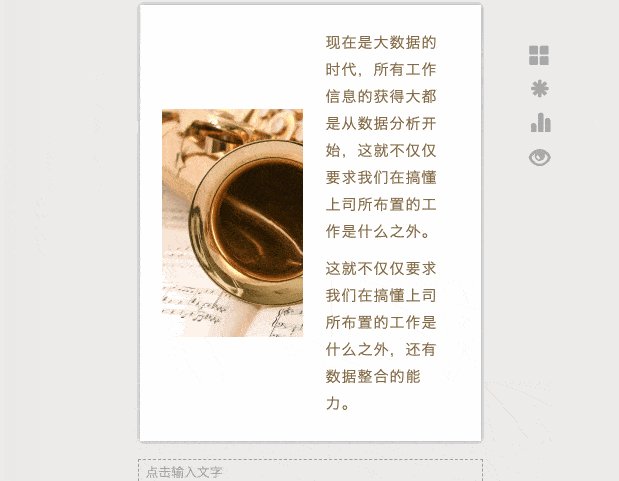
所需效果:单侧贴图大小稳定 错误做法:全部内容使用百分比宽度
为了使贴图不随外界变化,可以直接 将贴图设置为固定像素宽度,也可以 设置外围布局为固定像素宽度,使得此结构免受“相对宽度”带来的困扰。
可以发现,一旦有一列布局宽度固定,其他列可能会因为页面收缩而断行,因为页面变窄时,他希望所有元素都按比例变窄,而宽度固定的列并不听由差遣,因此根据流式原理,整行超出页面宽度只能断行。
此时只要有作为弹簧的 “自伸缩”宽度参与进来,就能避免断行。
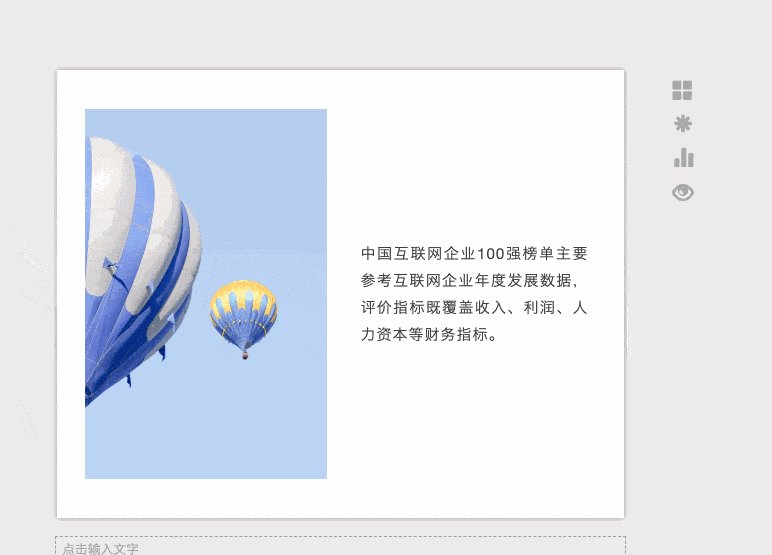
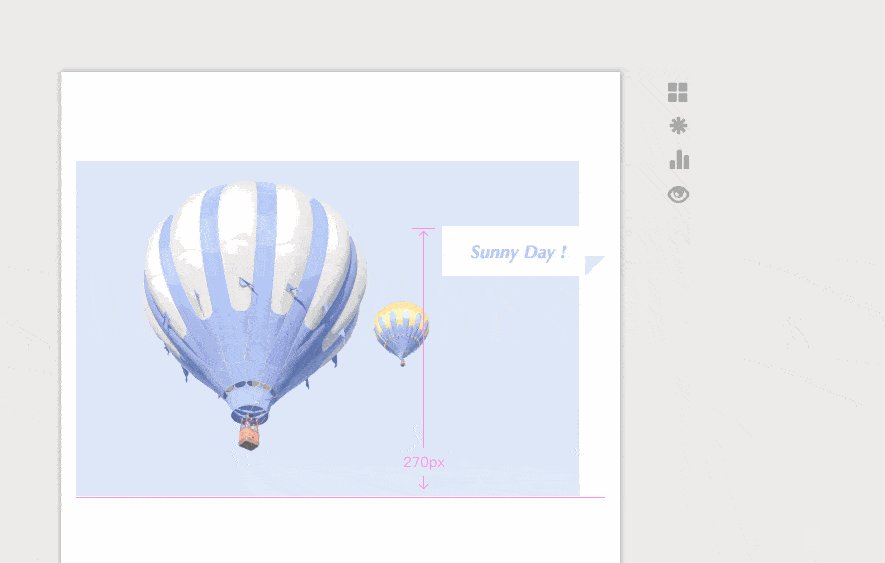
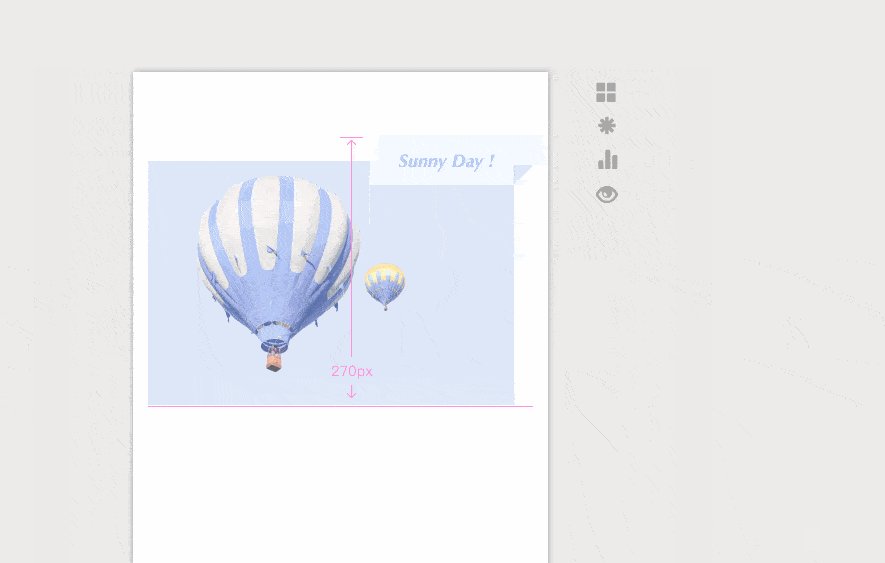
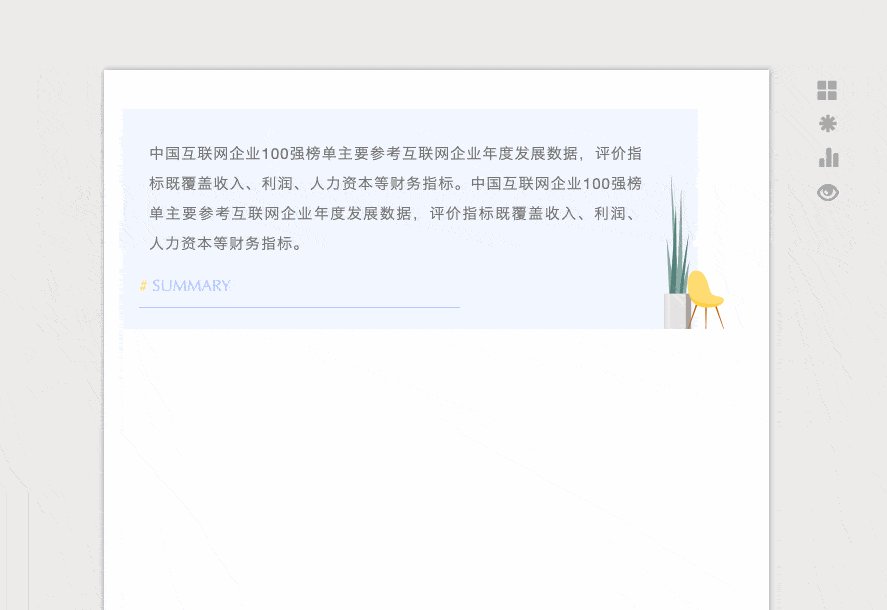
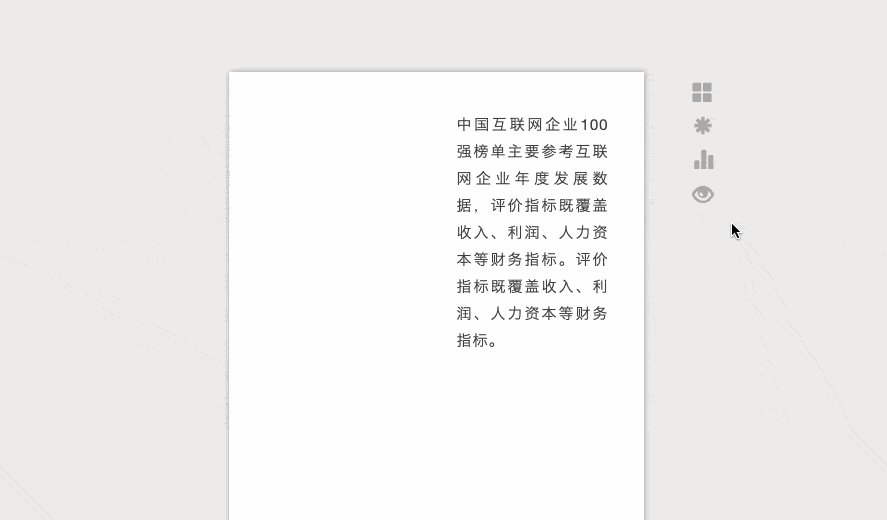
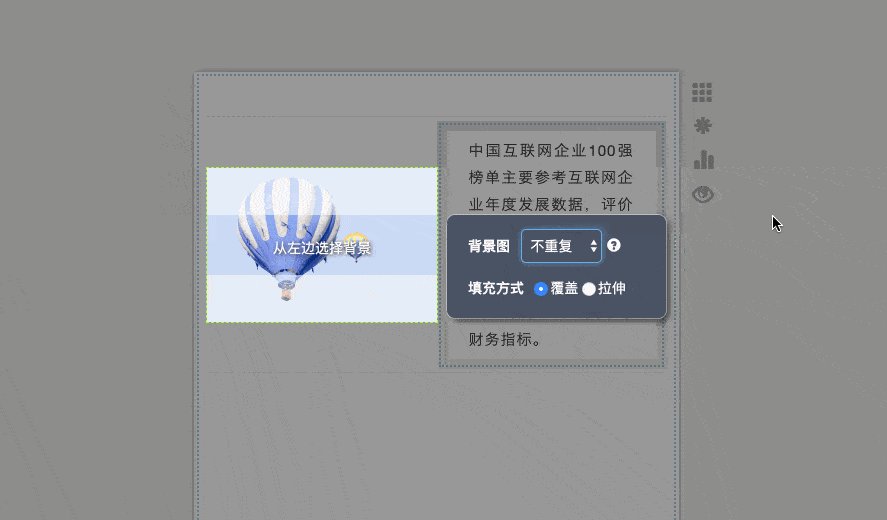
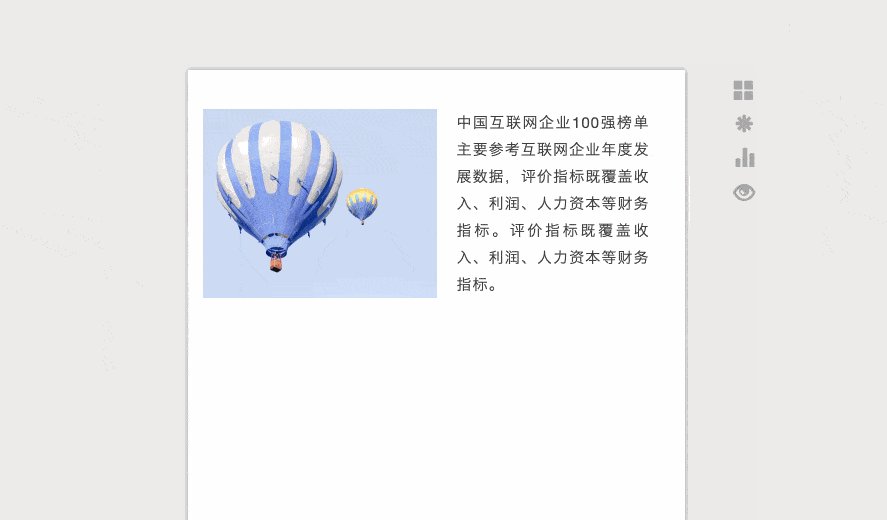
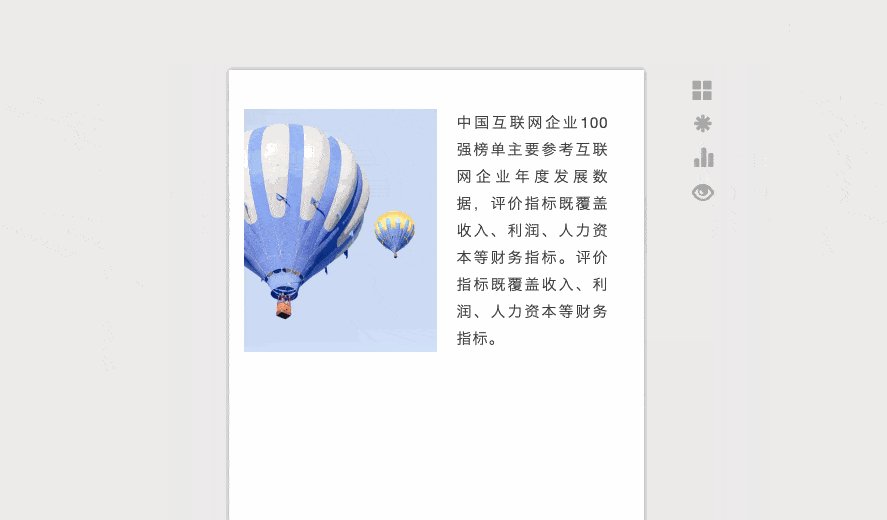
那么我们文章开头提到的问题,就能够很好地解决了。除了以上案例,还有一些其他不能自适应的情况,当然万变不离其宗,只要理解了位置和大小都是如何“相对”于参考线或页面,就能够创造自适应大多数设备的样式。看一看下列的效果应该如何实现。 所需效果:段落与图片上下两侧均对齐 在上述的案例二中,我们的需求是将段落与图片居中对齐,但是页面放大后造成的视觉效果不尽如人意,两大元素的视觉面积比例走向极端,兴许他们上下两侧都对齐会更好。 但是根据我们现有的所有宽度类型,都没法同时满足图片和段落按相同的趋势变化,因为图越宽就会越高,段落越宽就会越矮,那么我们就会考虑让图片牺牲一部分,去适应段落的高度,结合对“两侧对齐”的理解,我们可以去寻找一种同时对齐到边界两条参考线的方式,正是 自伸缩布局的“拉伸对齐”, 拉伸对齐会使得他们高度相同,但是图片不能直接放入布局内占领空间,需要以背景图的形式呈现。
只要掌握了这个思路,并且多多思考和尝试各种宽度的呈现效果,就不会因为读者使用了乱七八糟的设备而诟病图文本身的排版了。 03 本章小结 图文适配设备,不会变形,其实可以从排版本身出发。比如,水平对齐可以用定位中的三种对齐,不用偏移去强求视觉上的对齐,垂直对齐能用布局的垂直对齐,就不用组前距、组后距去调;布局断行、折行问题,可以用上布局的自伸缩宽度…… 看完本期教程,记得在排版时,要避免案例中提到的错误操作哦~ 知识拓展
理解布局思维 秀米真香的必要神器 使用布局,驾驭版式(上) 理解布局,实战操作 使用布局,驾驭版式(下) 理解布局,实战操作 制作交互效果 互动不难,难的是创意 更多阅读 小白适用 系统介绍秀米的基础操作 ☚☚☚ 向左滑动 秀米有那么多骚技能 不来学几招? 秀米每一天都是最新的 你的 在看也是最新滴~ 返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |