vue |
您所在的位置:网站首页 › 秀米无缝衔接有白线 › vue |
vue
|
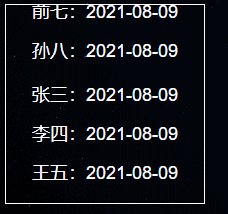
下载安装 1.npm npm install vue-seamless-scroll --save 2.yarn yarn add vue-seamless-scroll 使用 1、全局注册 import Vue from 'vue' import scroll from 'vue-seamless-scroll' Vue.use(scroll) //或者 //Vue.use(scroll,{componentName: 'scroll-seamless'}) 2、局部注册 import vueSeamless from 'vue-seamless-scroll' export default { components: { vueSeamless } } 3、简单使用
4、配置项 keydescriptiondefaultvalstep数值越大速度滚动越快1NumberlimitMoveNum开启无缝滚动的数据量5NumberhoverStop是否启用鼠标hover控制trueBooleandirection方向 0 往下 1 往上 2向左 3向右1NumberopenTouch移动端开启touch滑动trueBooleansingleHeight单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/10NumbersingleWidth单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/30NumberwaitTime单步停止等待时间(默认值1000ms)1000NumberswitchOffset左右切换按钮距离左右边界的边距(px)30NumberautoPlay1.1.17版本前手动切换时候需要置为falsetrueBooleanswitchSingleStep手动单步切换step值(px)134NumberswitchDelay单步切换的动画时间(ms)400NumberswitchDisabledClass不可以点击状态的switch按钮父元素的类名disabledStringisSingleRemUnitsingleHeight and singleWidth是否开启rem度量falseBooleannavigation左右方向的滚动是否显示控制器按钮,true的时候autoPlay自动变为falsefalseBoolean5、回调事件 namedescriptioncalback paramsScrollEnd一次滚动完成的回调事件null6、实例
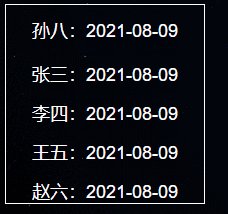
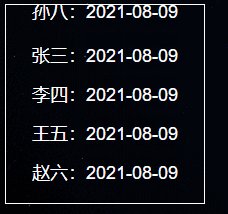
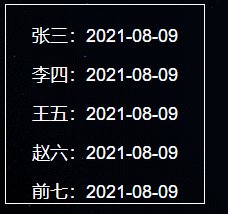
7、整体代码(一定要给最容器高度,以及隐藏!) 先看实例:
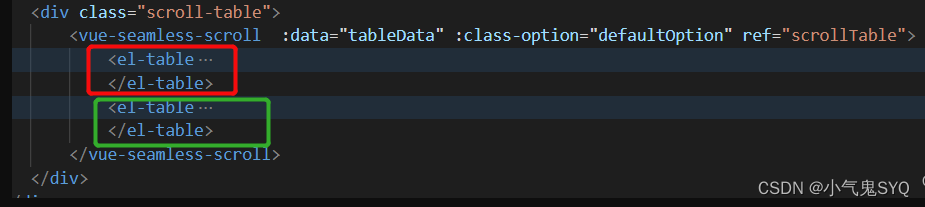
8、解决滚动出现空白问题: 当滚动第二轮时,在第一轮和第二轮的衔接处出现了空白,稍后第二轮从空白处跳出显示。而不是从底部出来,解决办法: 方法一:检查一下css样式,可能是布局出了问题, 我的是因为在子div中加了display:flex 方法二:清空下浏览器缓存试试 方法三:在vue-seamless-scroll中再复制一次滚动列表
方法四:*清除边距 * { padding: 0; margin: 0; } 在此感谢文章出处: https://www.cnblogs.com/Plume-blogs/p/15562814.html vue-seamless-scroll无缝滚动组件使用方法详解 - 路饭网 |
【本文地址】
今日新闻 |
推荐新闻 |