拉出惊喜的隐藏效果,了解一下~ |
您所在的位置:网站首页 › 秀米文字左右滑动效果 › 拉出惊喜的隐藏效果,了解一下~ |
拉出惊喜的隐藏效果,了解一下~
|
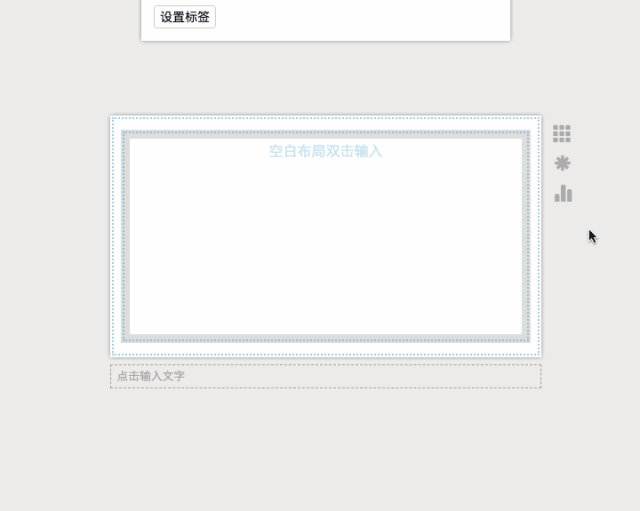
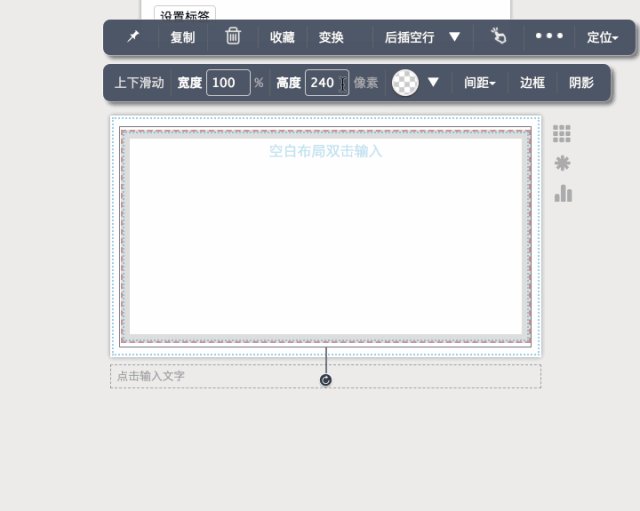
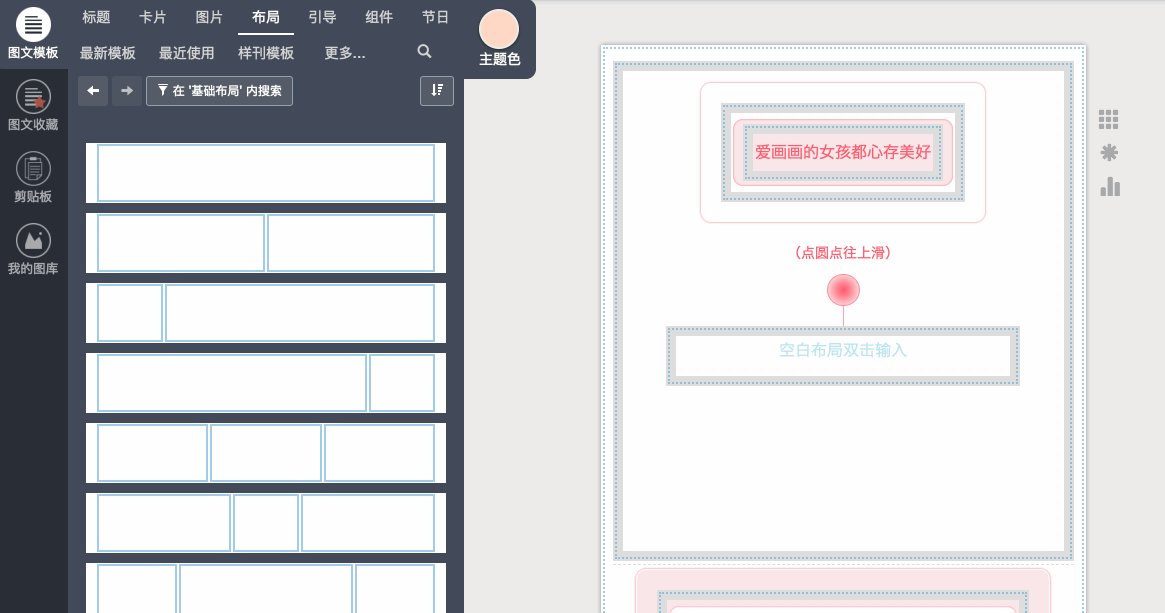
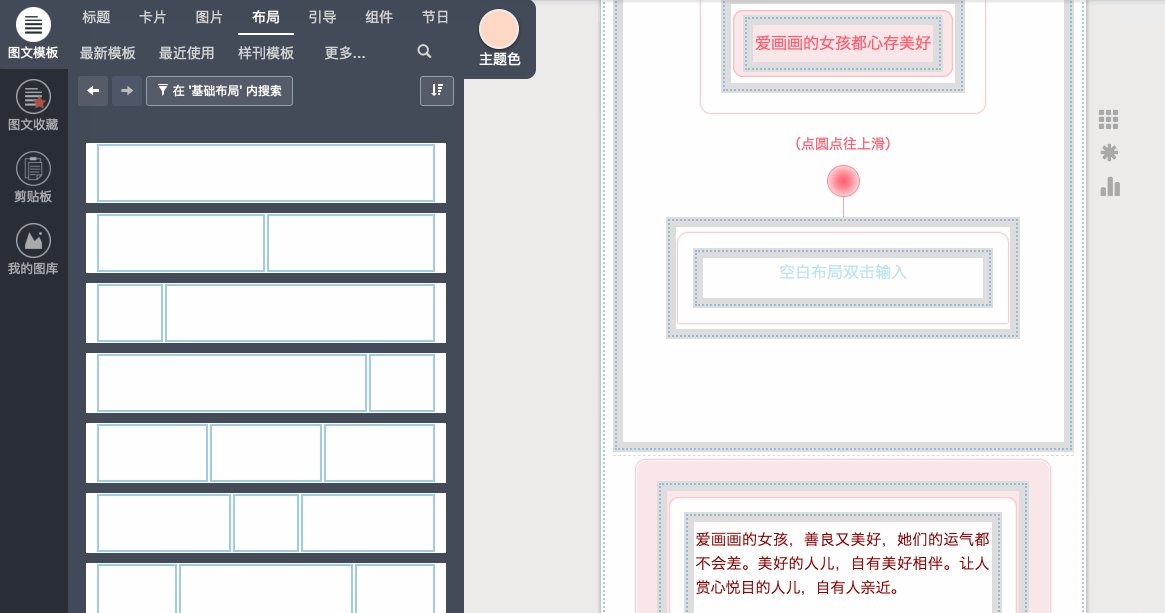
上下滑动布局,是可以调整布局高度的,它的高度并不是由图文内容的高度撑开的,需要设置固定的高度数值;在无法预知内容高度的情况下,我们可以先大致设置一个高度数值,等内容调整好后,再根据想要实现的效果重新调整高度:
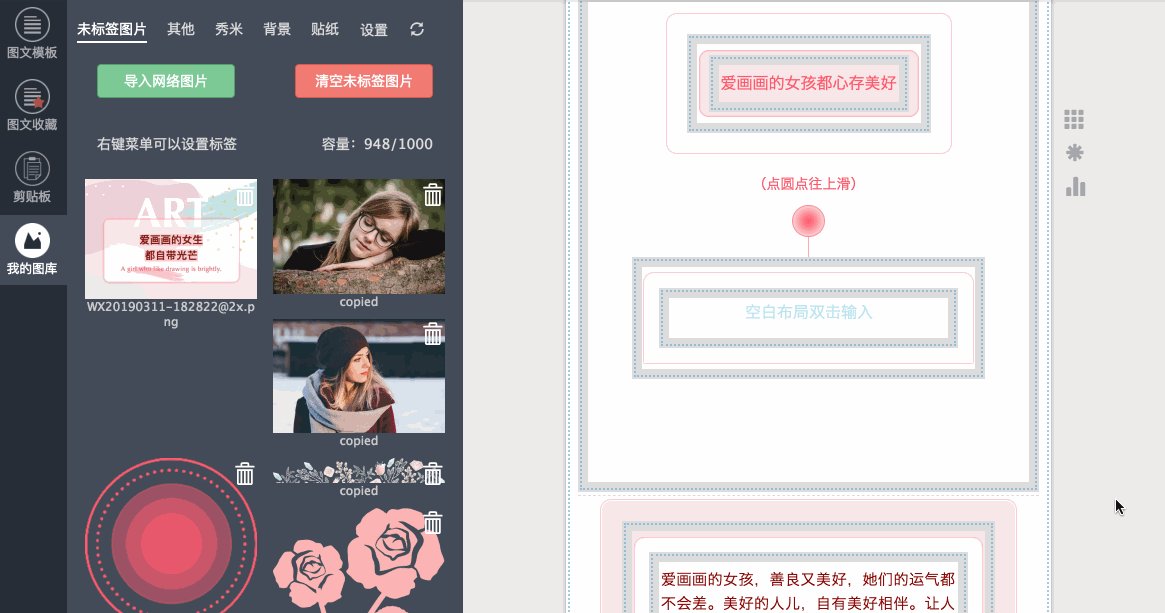
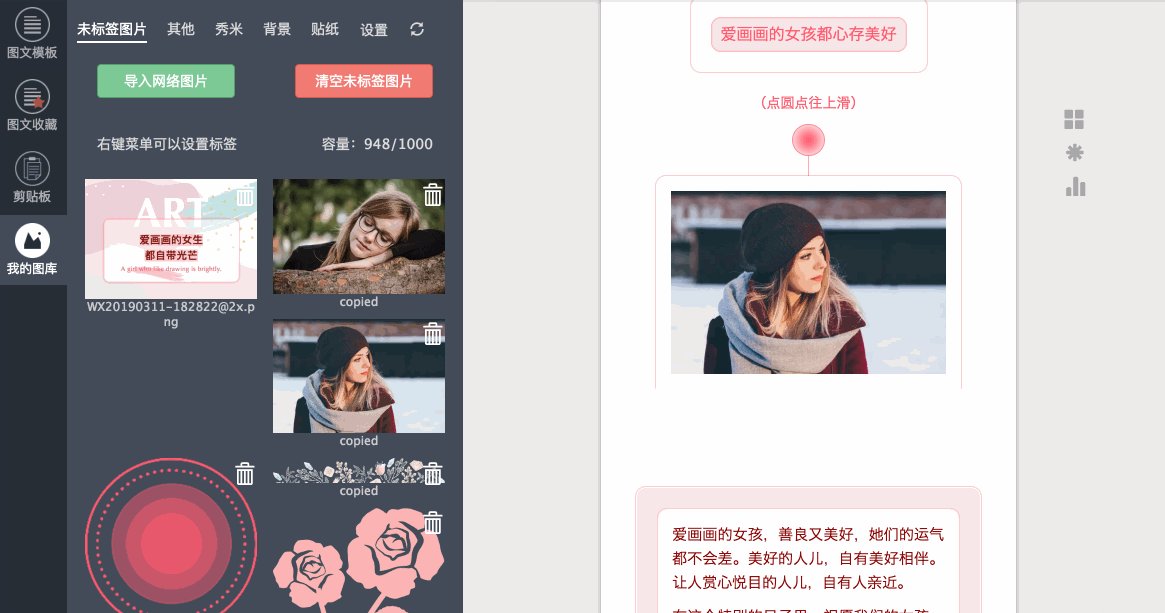
02 往布局里添加内容,设定滑动操作 上下滑动布局设置滑动序列,不必向左右滑动布局那样在工具条中设置添加,只要将内容拖动或点击添加到布局里面就可以。
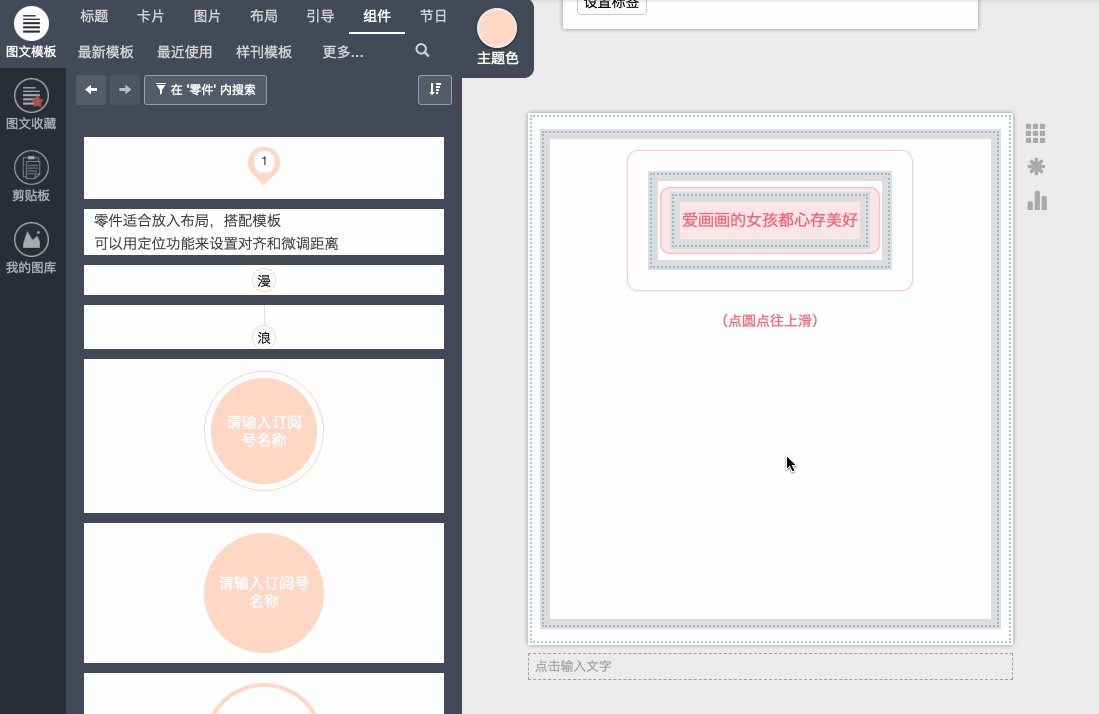
一般来说,在制作滑动版式时,要设定一块提示滑动的操作,方便读者了解这里是需要进行向哪一个方向的滑动操作;在文章中作者制作了一个png小图,将它与需要经过滑动才显示的内容连接在一起:
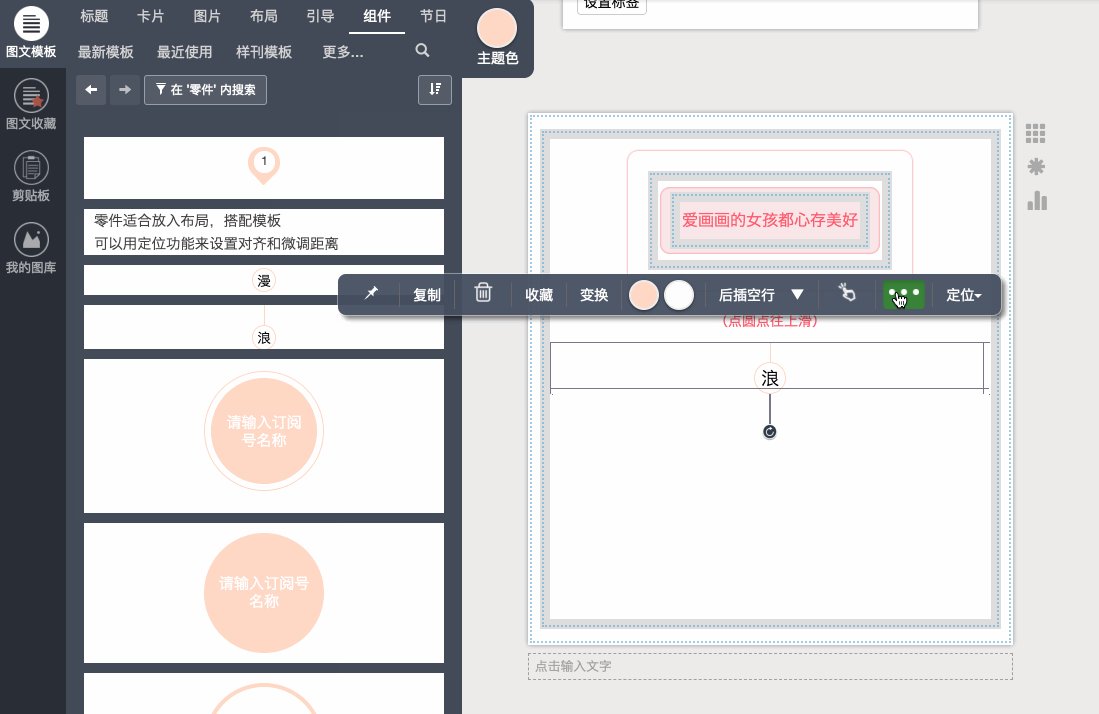
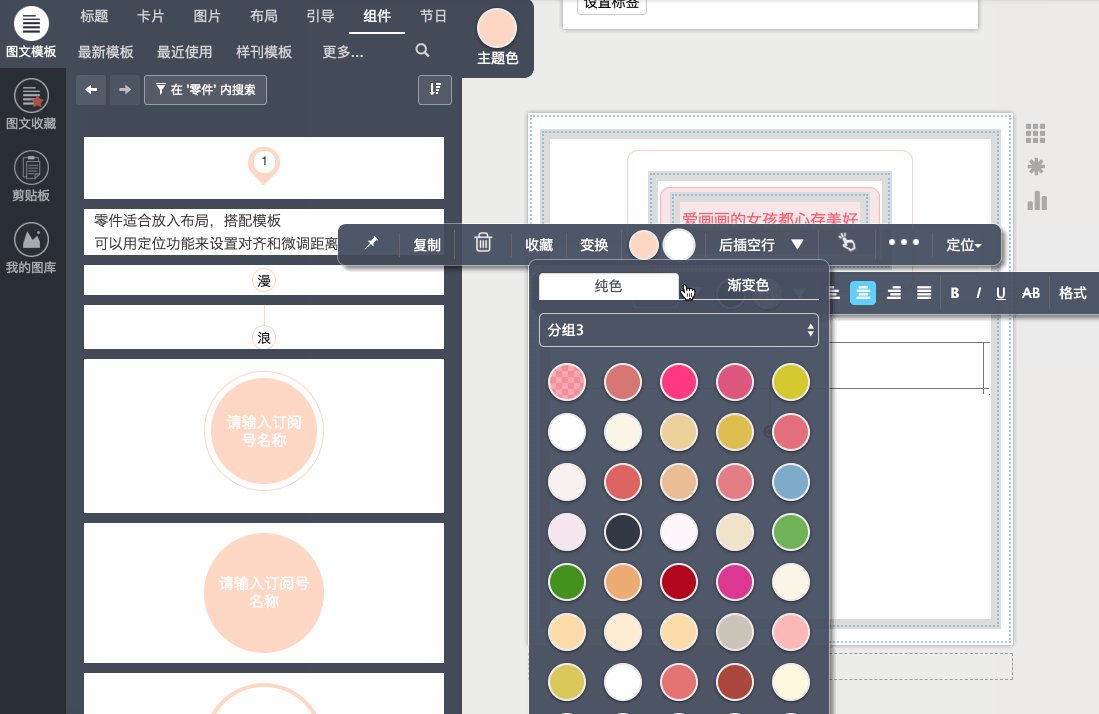
这样的png小图,放在秀米中也是可以做到的,可以将它看做是一个圆形零件与一条竖线;在组件零件的分类中,刚好有一个零件包含了圆形与小竖线的设置;不过它与我们想要的方向是相反的,这时候可以利用上下翻转功能翻一下: 浪 原零件模板 浪 翻转后零件模板 翻转后的零件上的文字可以删去,然后设置圆形部分的底色为渐变色,代码为: radial-gradient(circle,rgba(255,90,109,1)0%, rgba(255,135,149,1)33%,rgba(254,207,210,1)70%,rgba(248,228,230,1) 100%); 然后再调整零件框线颜色,设置rgba(255, 90, 109, 0.55):
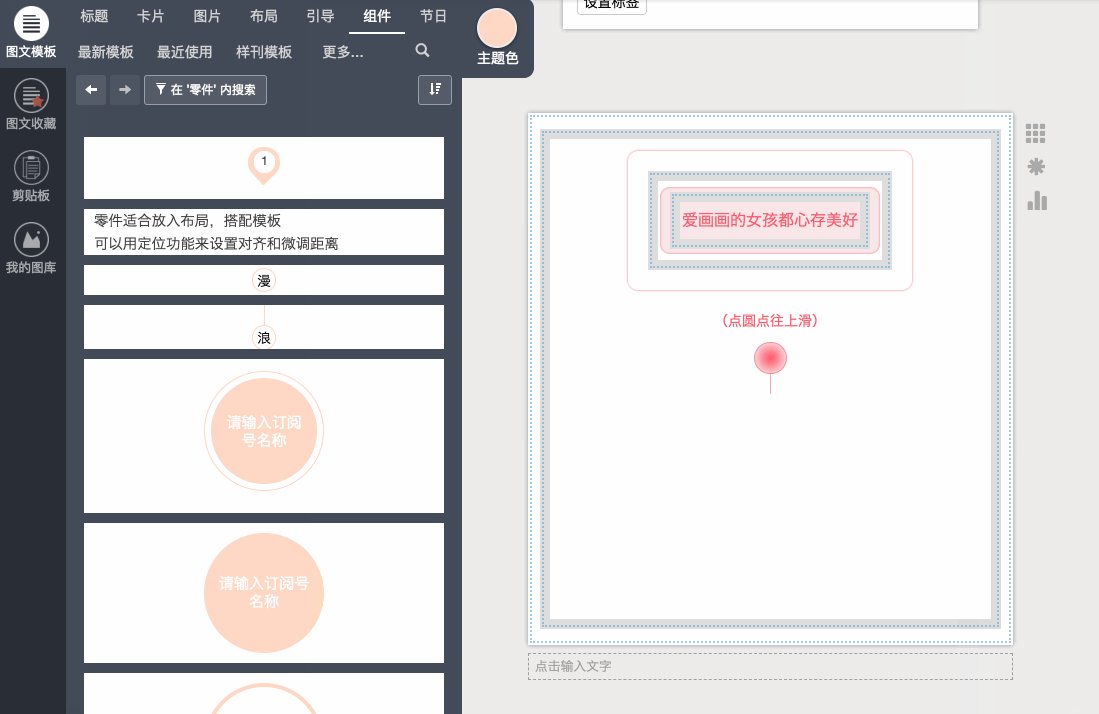
这样,我们就在秀米里运用已有素材制作了一个仿版的滑动提示: 03 调整图片框设置,完美实现抽拉效果 这一整块的上下滑动互动版式,想要达到将图片内容从下方文字卡片中抽出来的效果,要注意在图片内容在抽拉时能与文字卡片要有连接效果:
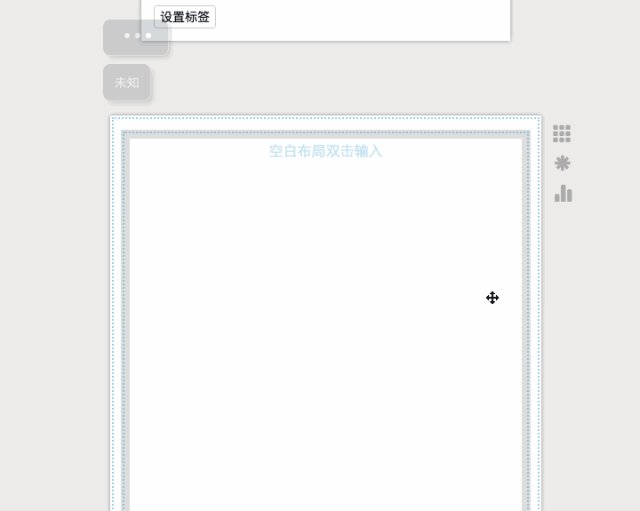
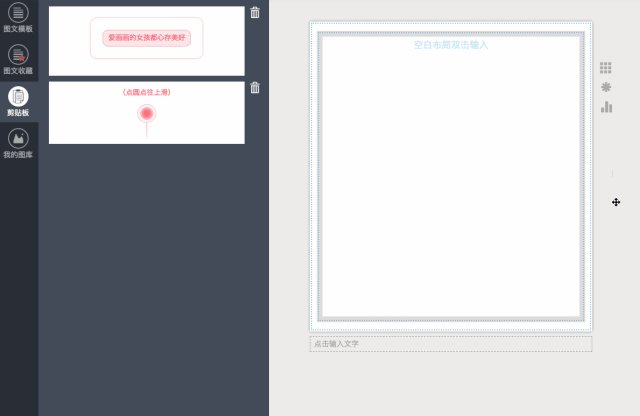
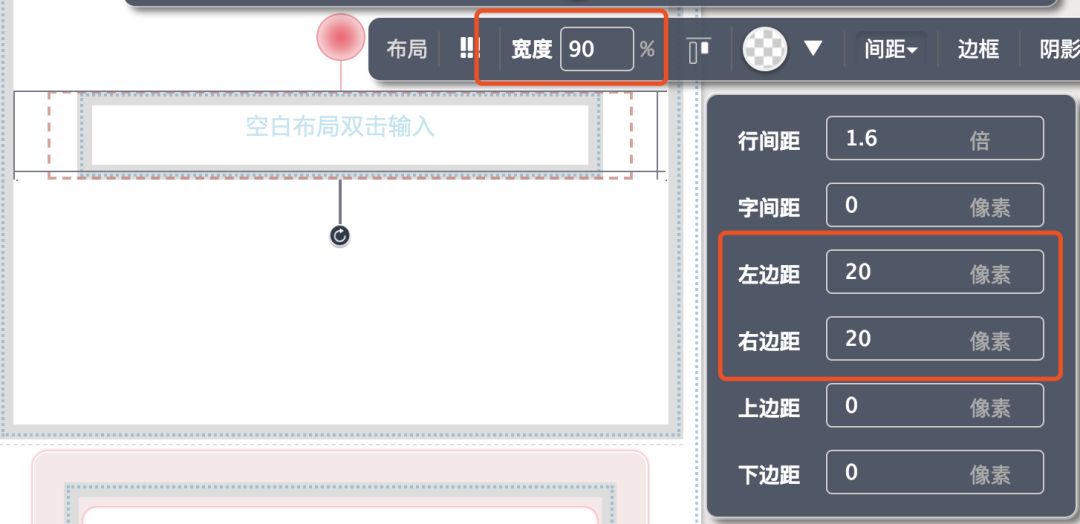
我们先添加一个空白布局到滑动布局中,设置布局的宽度90%,左右两边的间距为20px;这块设置相当于是下方文字框外层布局,只不过没有设置背景与阴影样式:
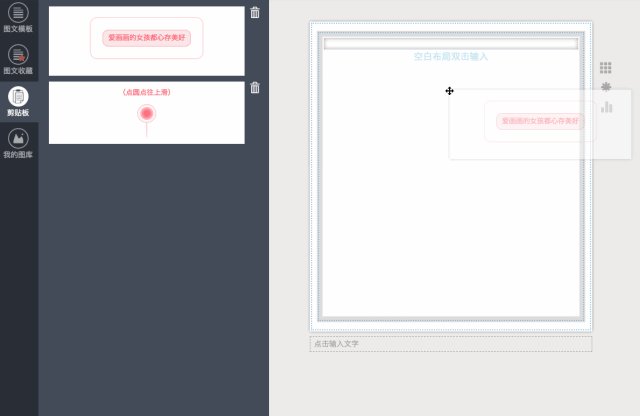
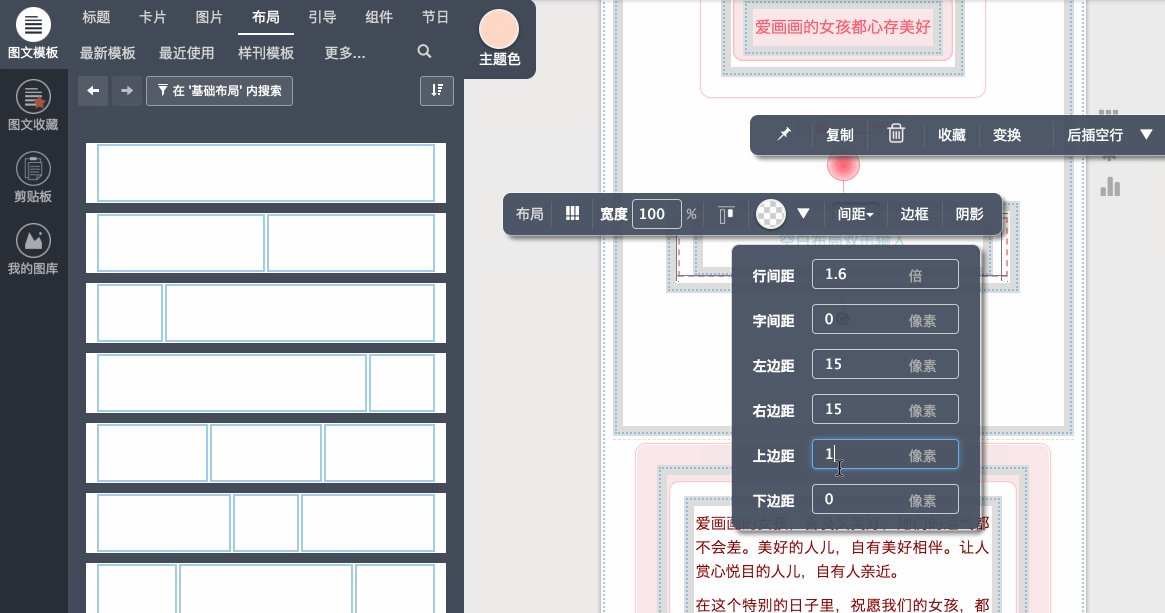
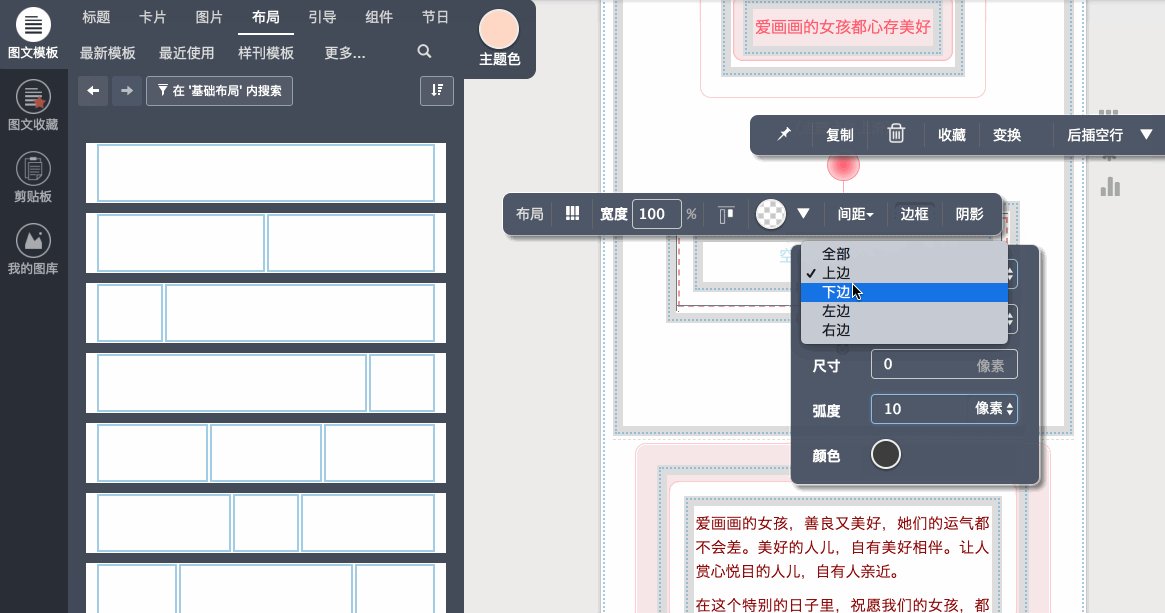
接着继续往这个布局中拖动一个空白布局,设置它的四周间距为15px,上边与右边边框弧度为10px,外部阴影样式的模糊度为2px,颜色rgb(255, 90, 109)
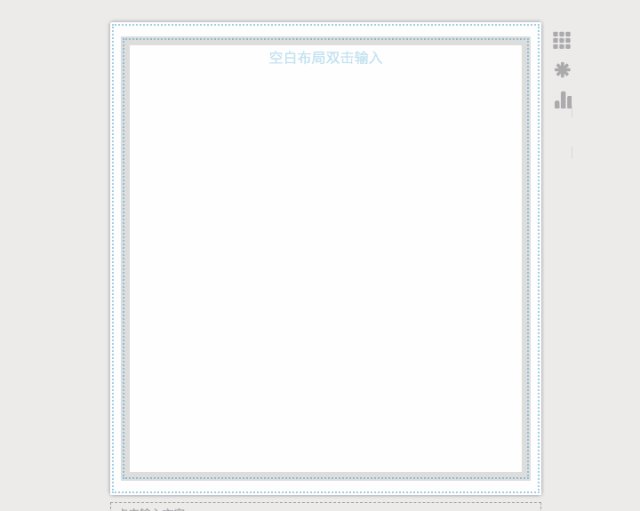
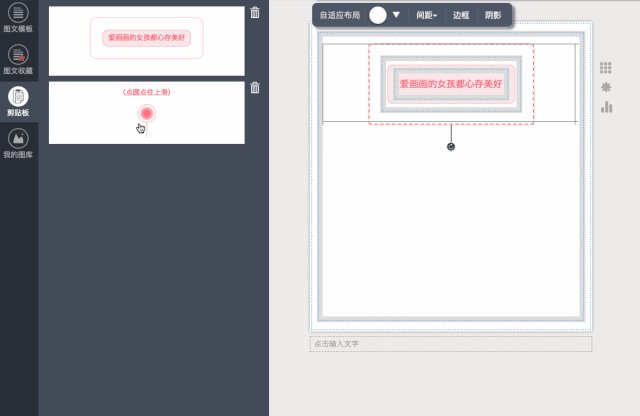
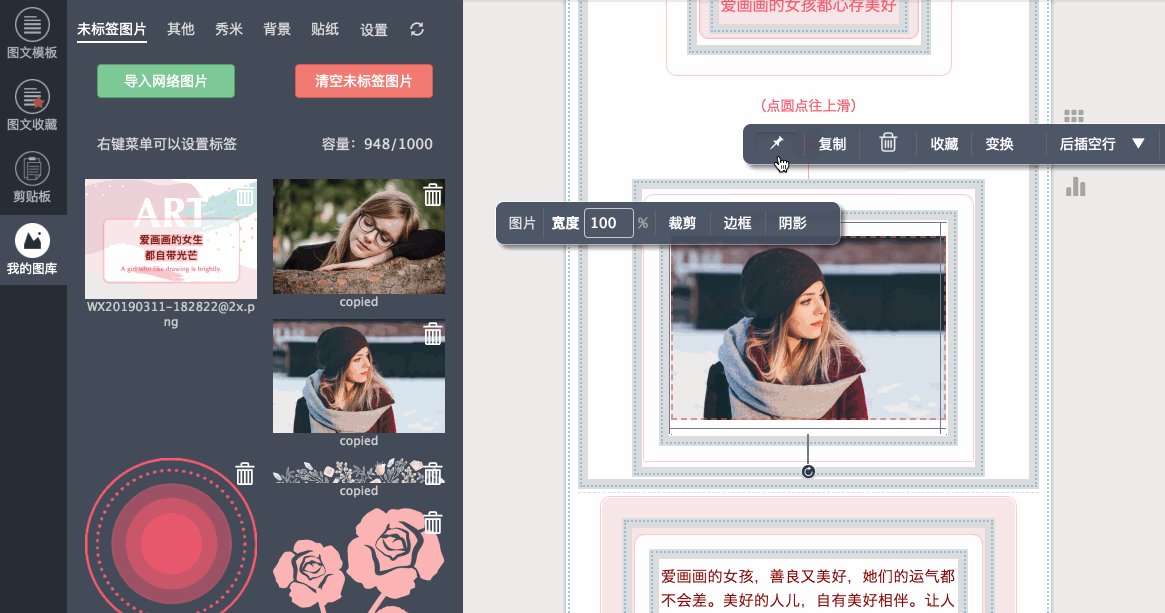
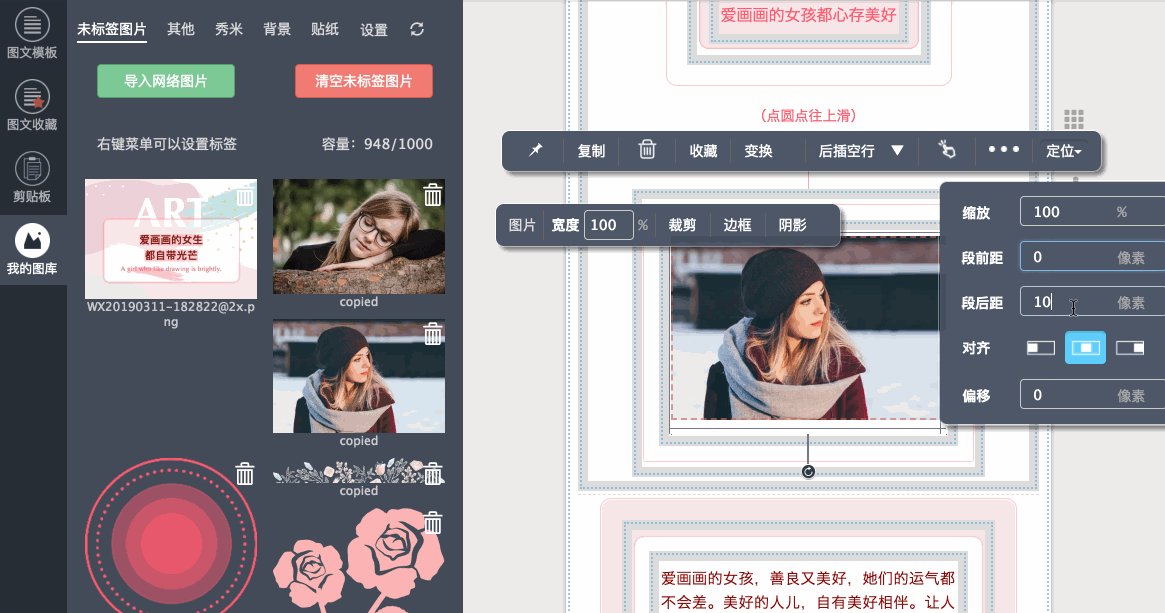
然后再往里面添加图片,调整图片定位数值;关闭布局模式后,会发现图片内容与卡片之间还有很大的距离:
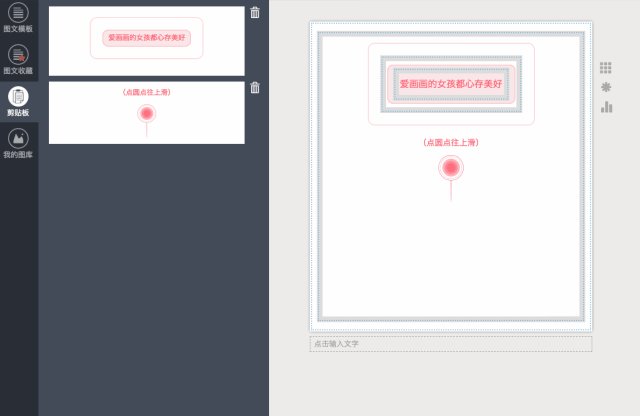
为了能达到从文字卡片抽拉出图片效果,还需要对上下滑动布局的高度进行调整;配合内容高度来调整上下滑动布局高度,没有一步到位的方式,只能慢慢调试,只要达到想要的抽拉效果就可以:
小结 制作滑动样式时,要注意设定滑动提示操作,方便用户了解这块内容是可以进行滑动的;上下滑动布局设置滑动序列,只需要往布局中拖动或点击添加内容即可;需要注意的是上下滑动布局是可以设定高度数值的,所以可以先排版好内容,再来调整布局高度,做出想要实现的效果。 文章格式参数 标题字号 16 正文字号 15 文字间距 1.8倍 配色方案 标题 rgb(255, 90, 109) 正文 rgb(137, 1, 1) 背景图案
模板 精选 急诊 更新 TIPS 这里打包了一些关于春天的故事! 返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |