厉 害 了,秀 米 调 色 板! |
您所在的位置:网站首页 › 秀米怎么编辑底色 › 厉 害 了,秀 米 调 色 板! |
厉 害 了,秀 米 调 色 板!
|
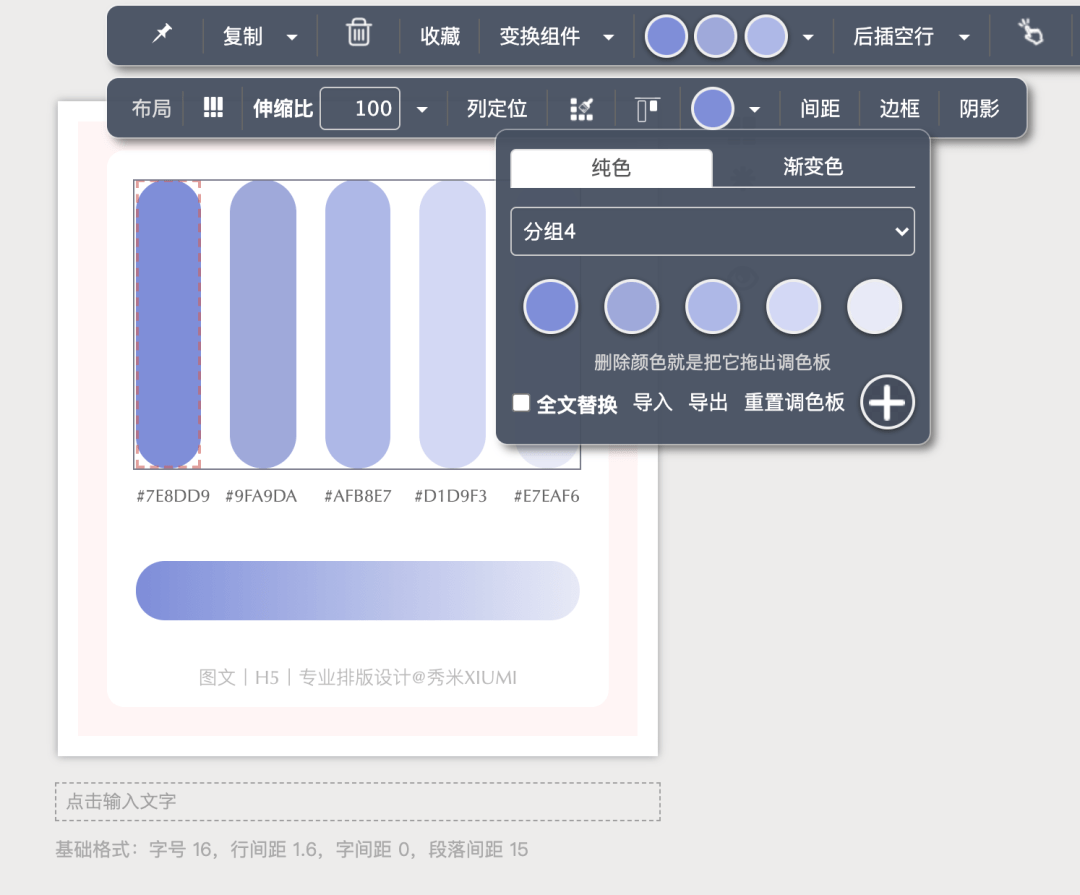
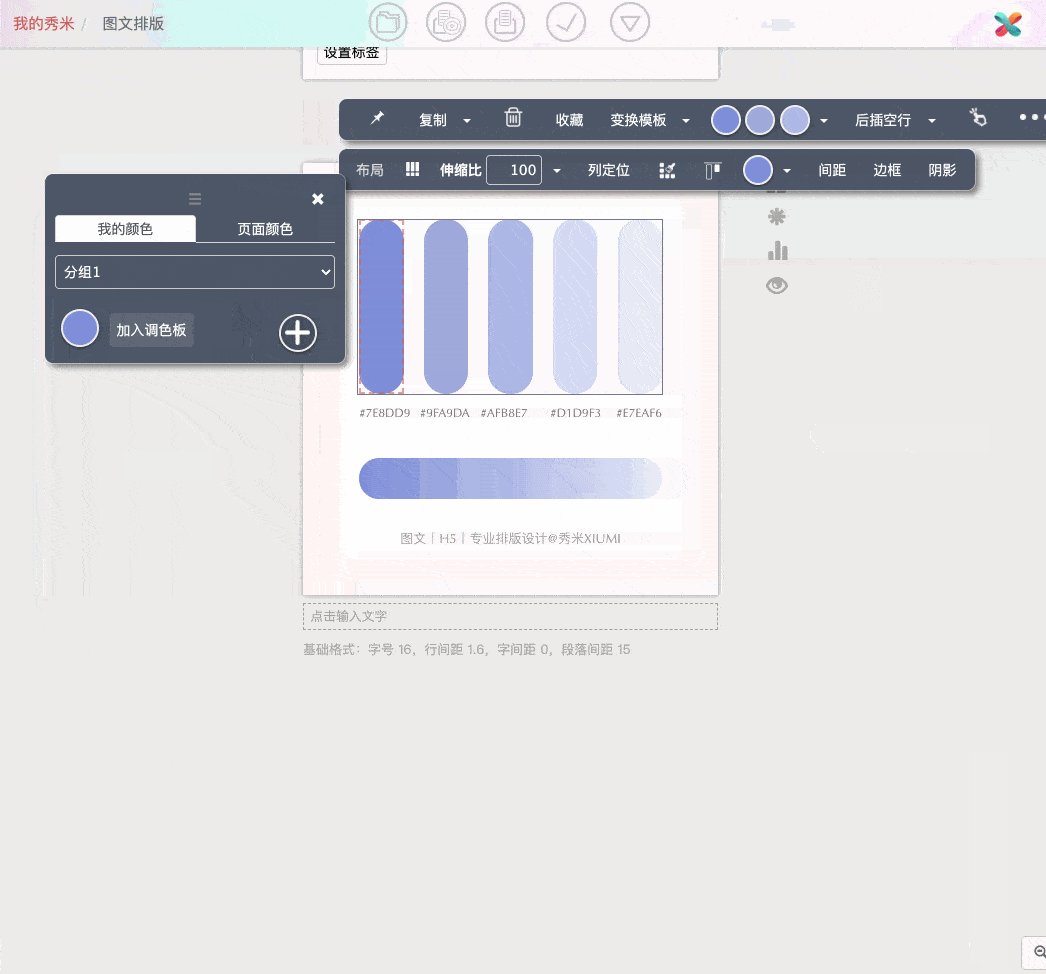
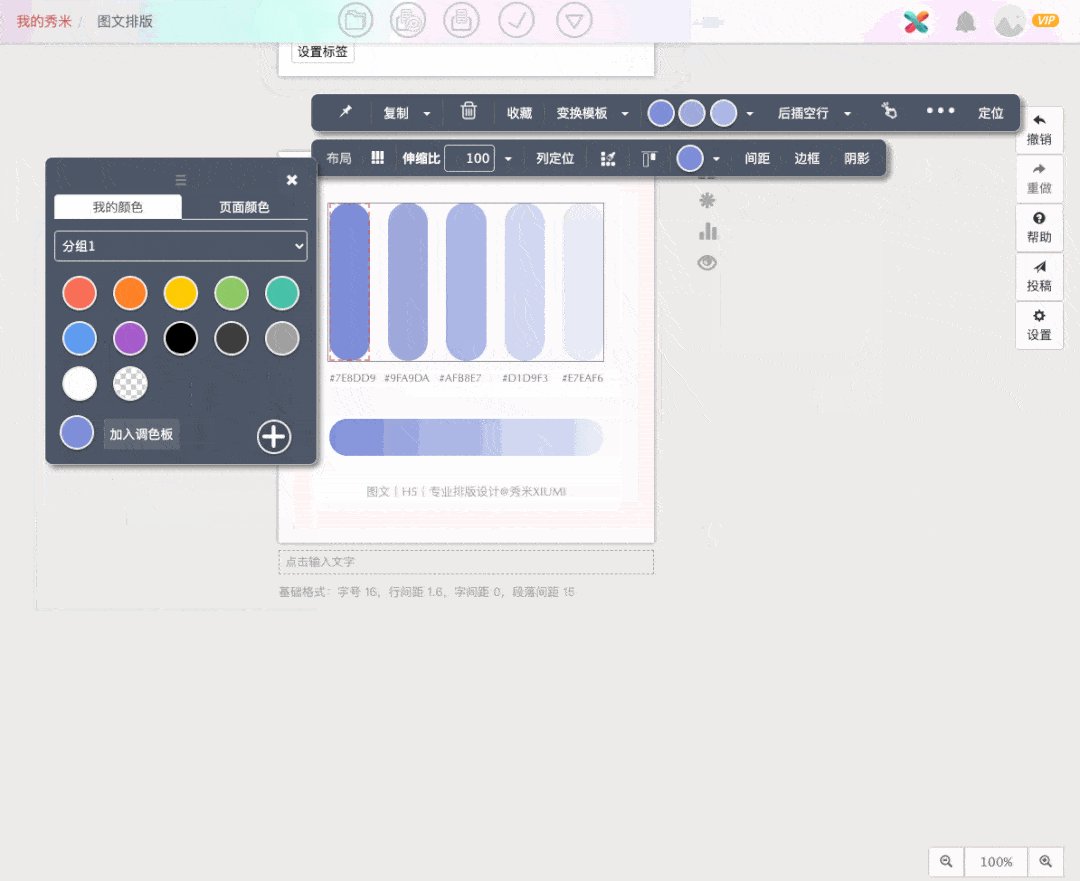
1. 渐变色与纯色共用一个调色板; 2. 添加颜色面板,也合并了纯色与渐变色; 3. 分组的导入、导出,放在下拉菜单; 4. 全文替换操作有调整。 秀米调色板更新前
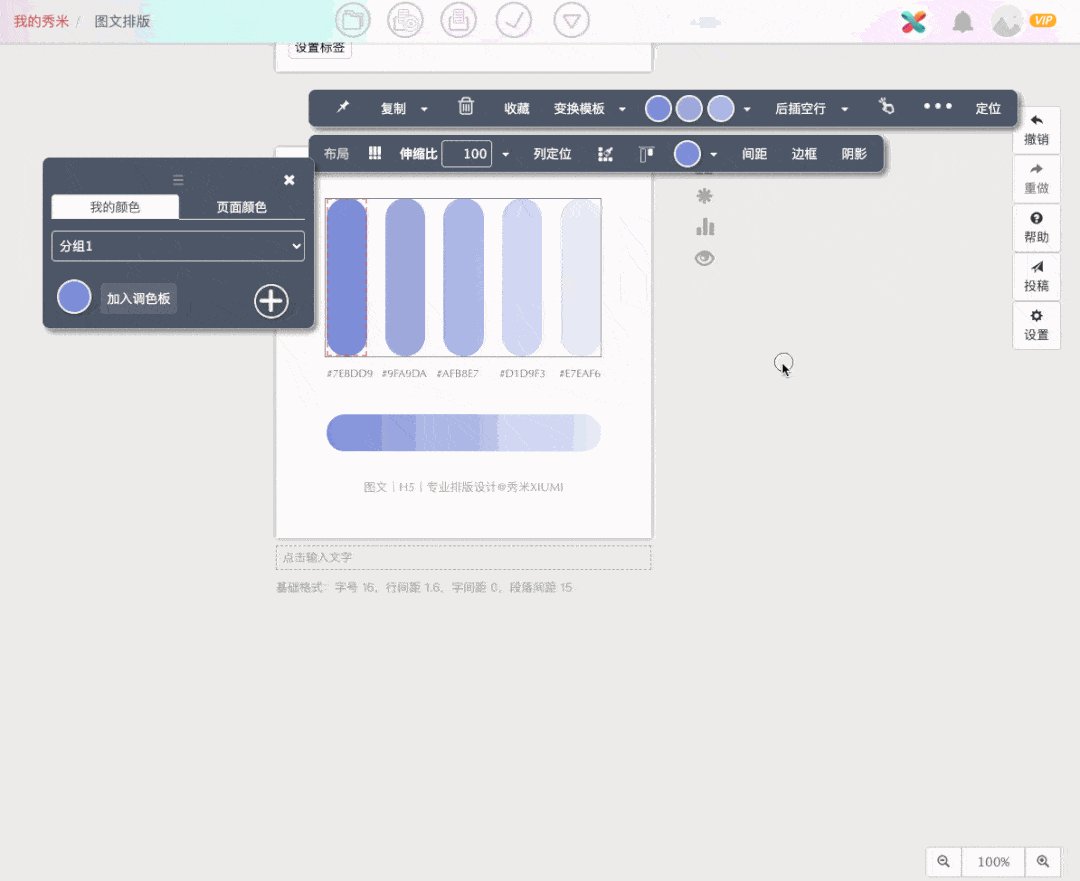
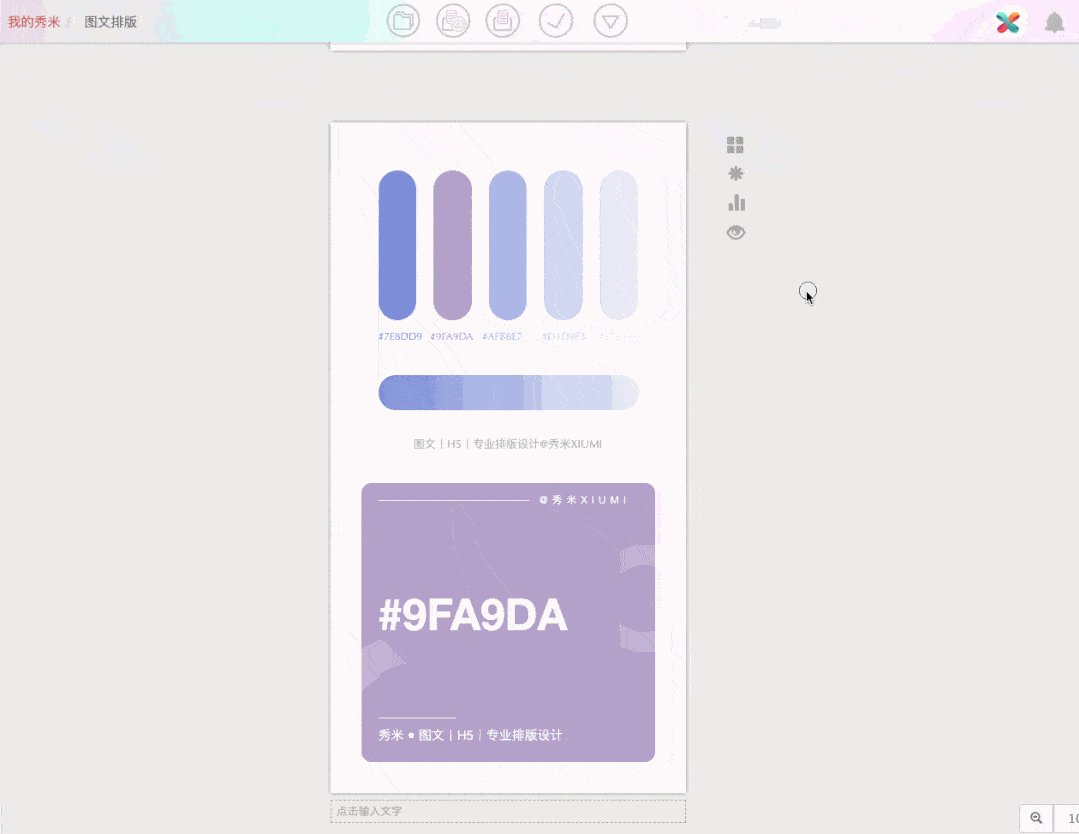
秀米调色板更新后
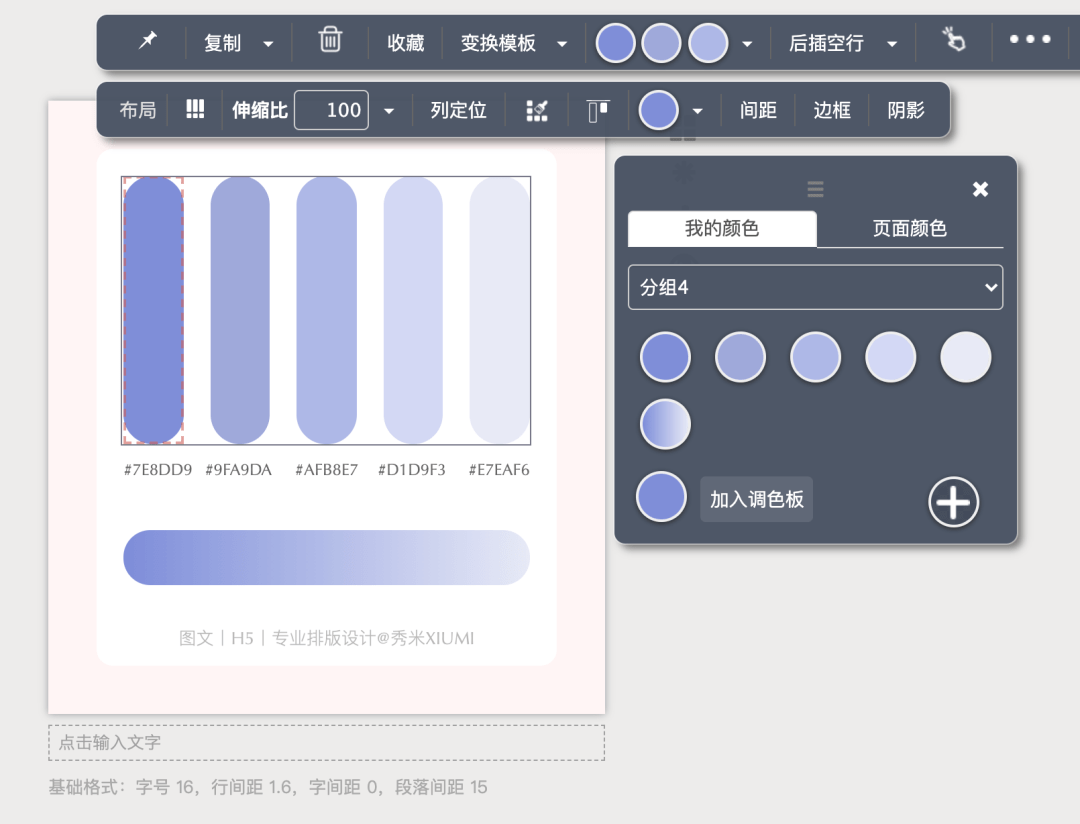
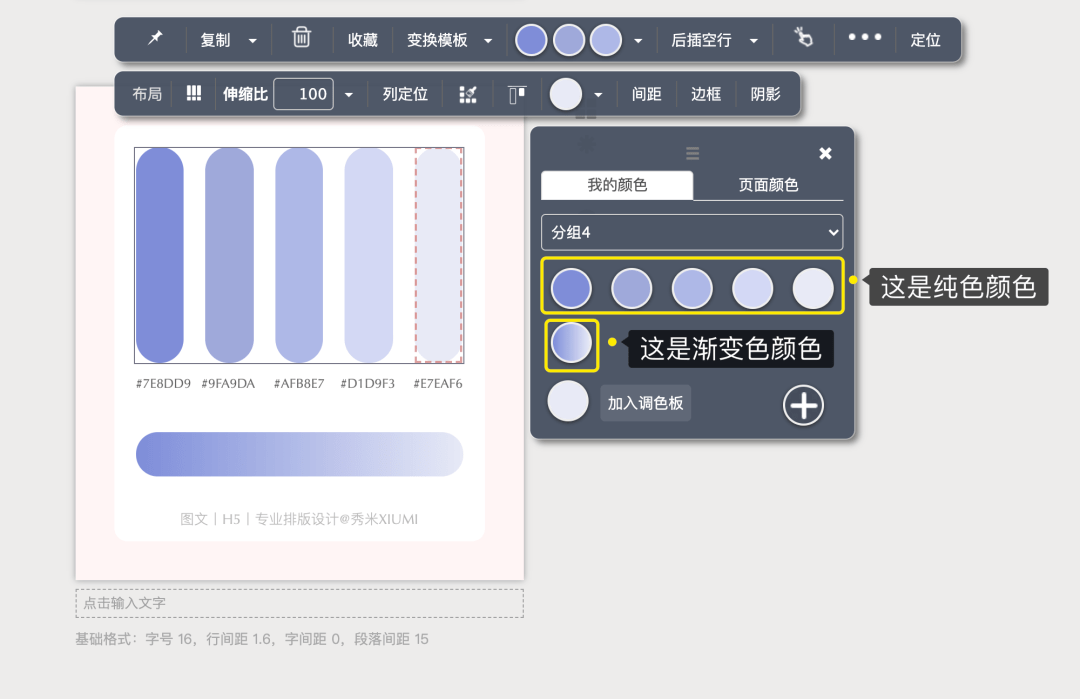
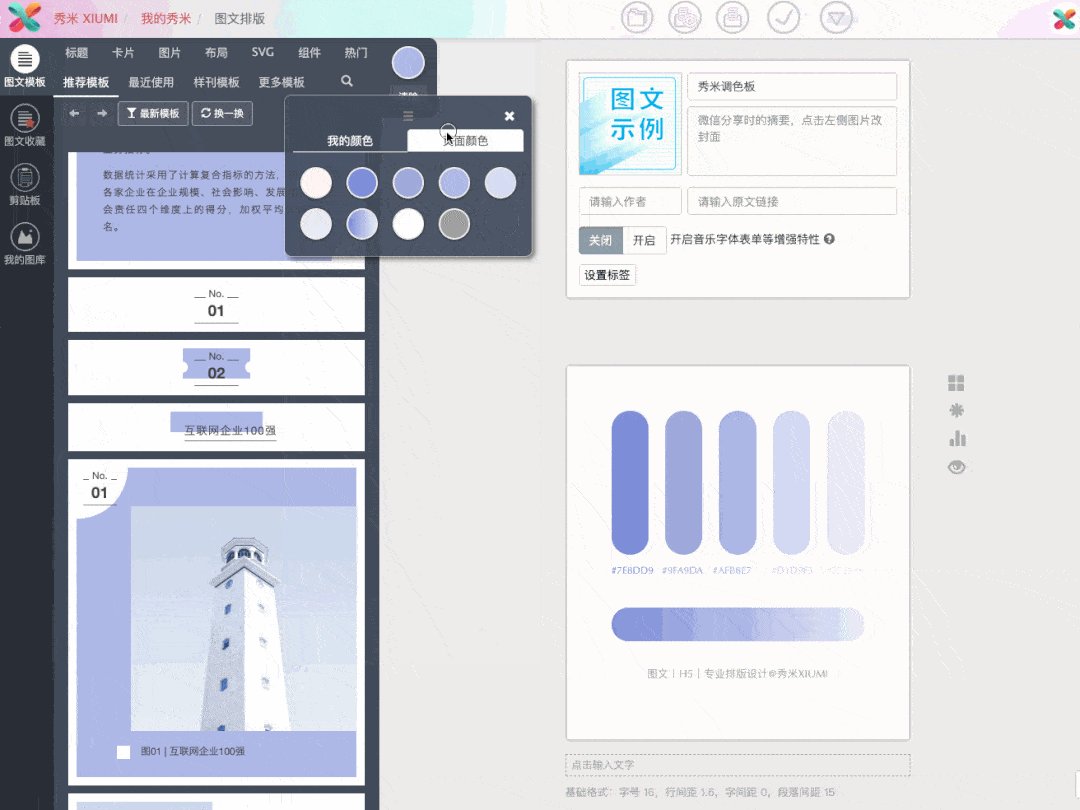
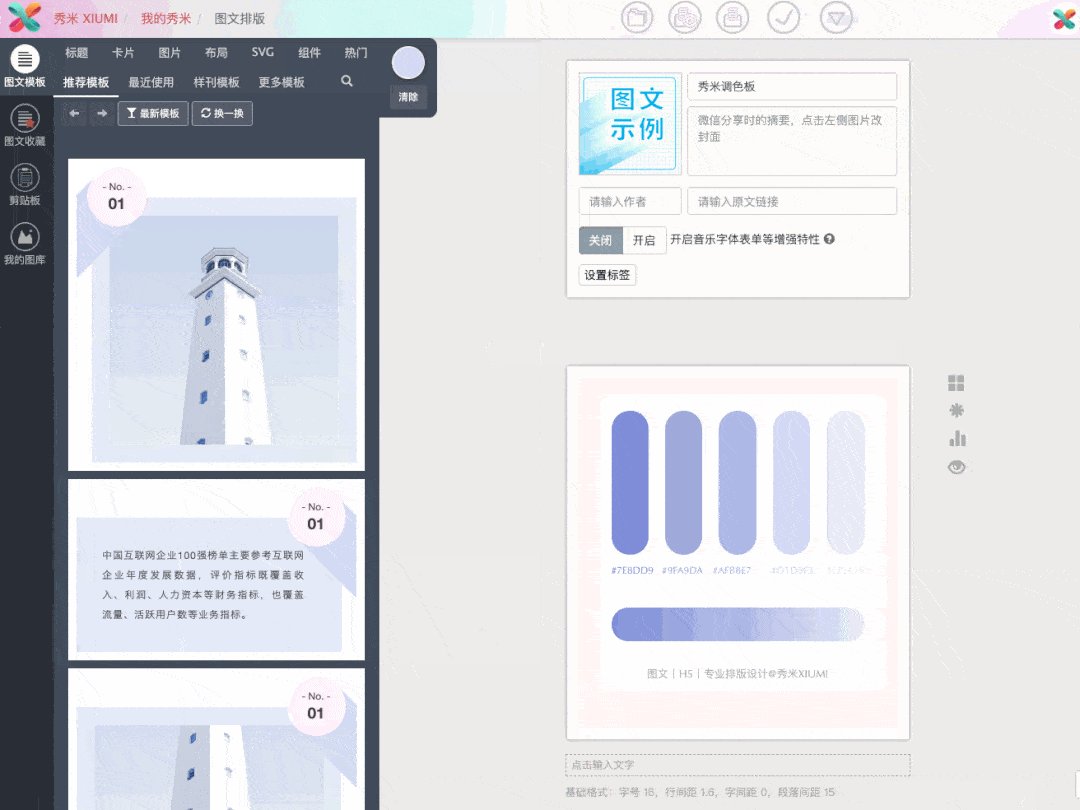
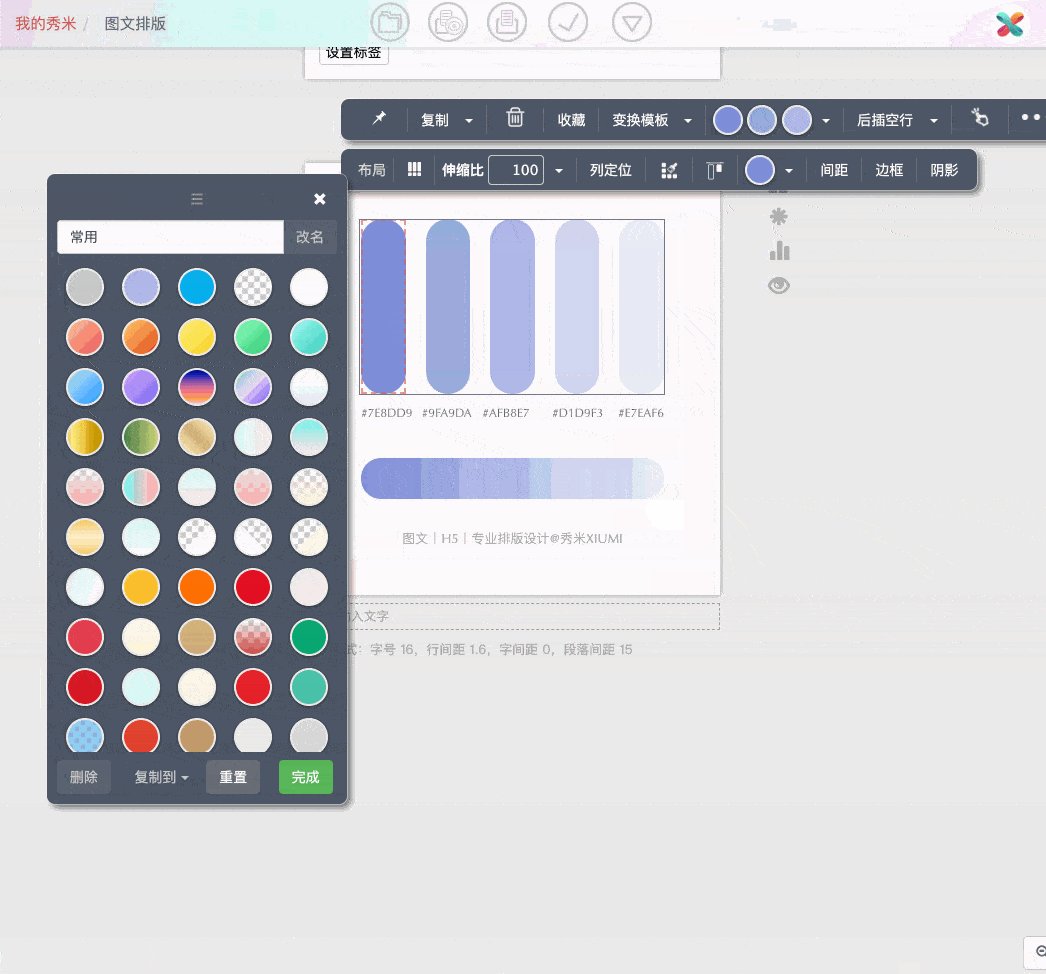
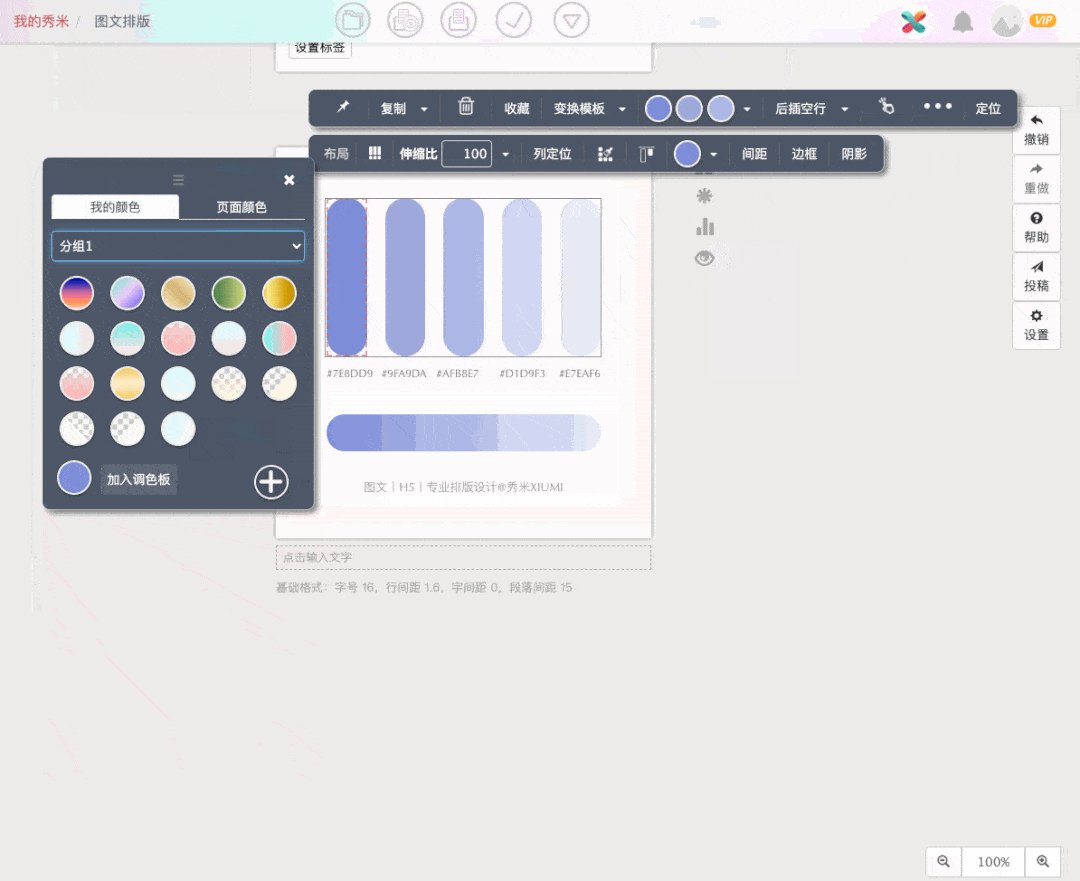
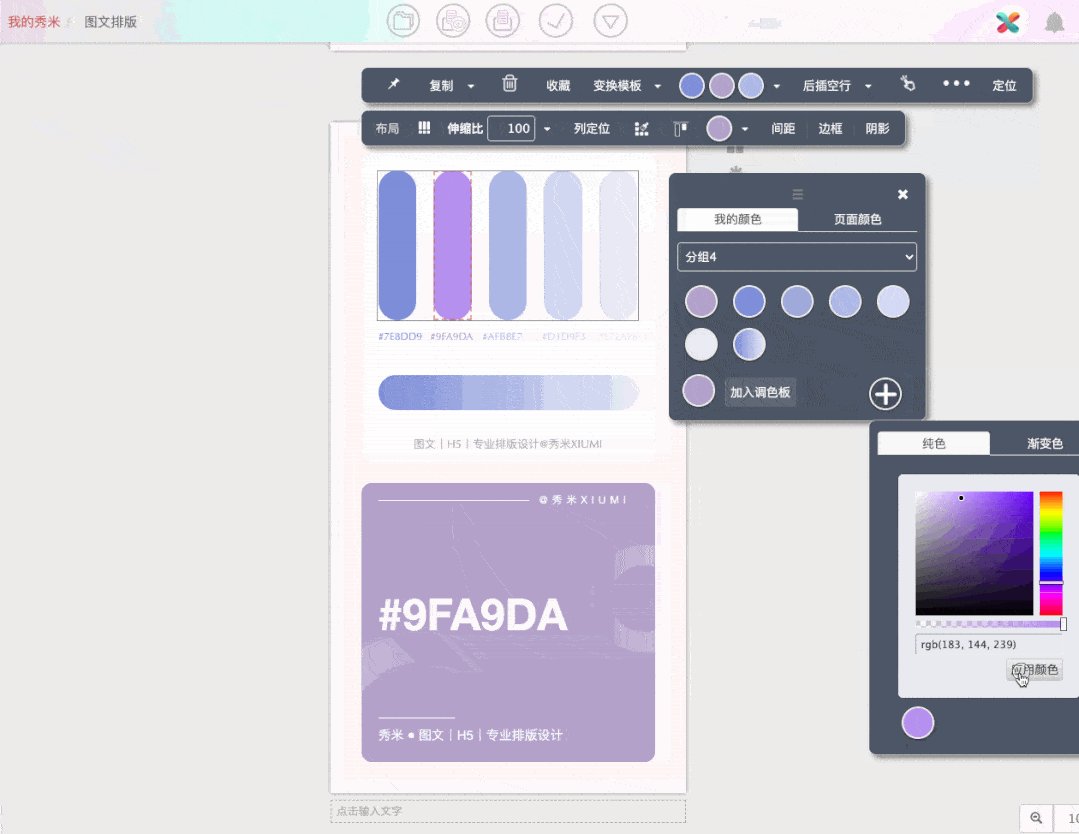
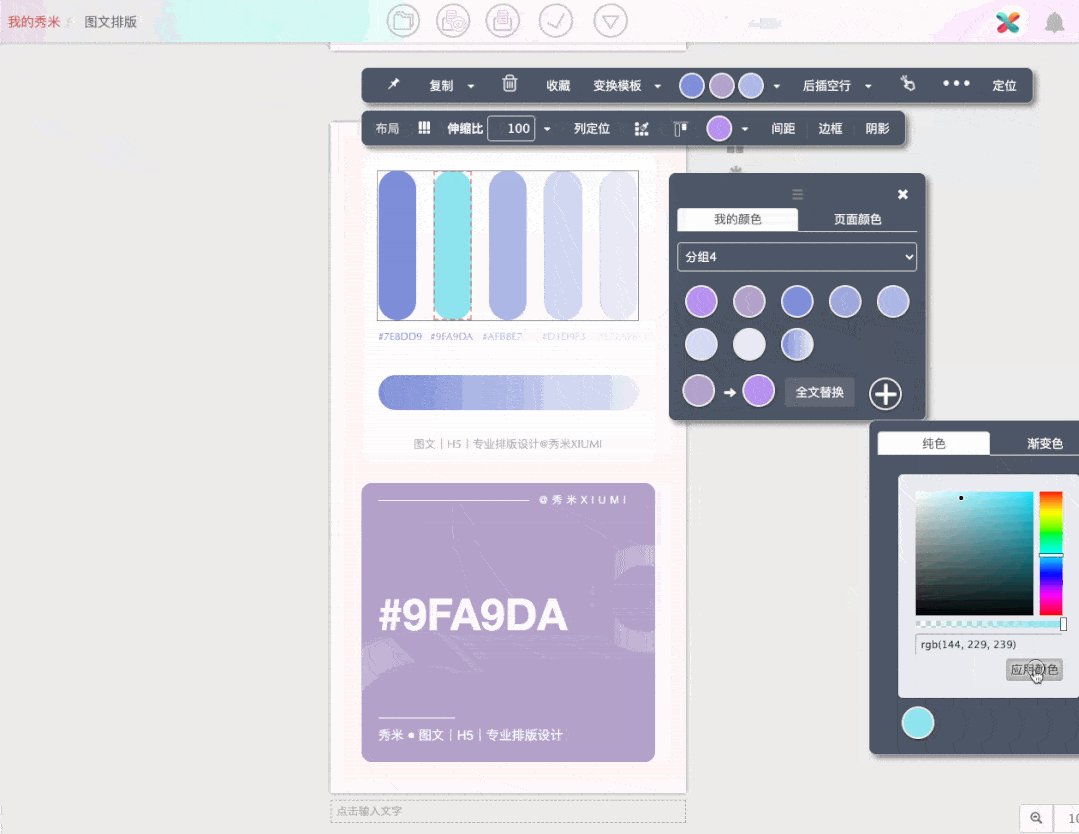
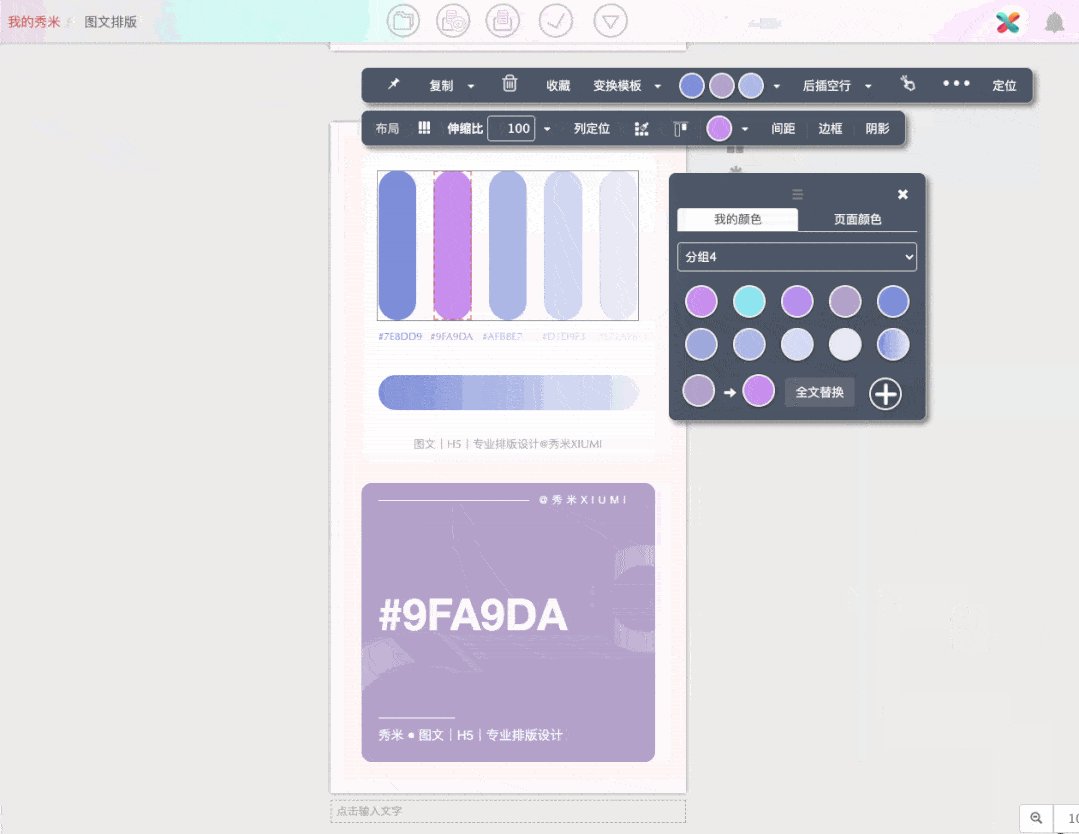
下面,我们就来具体看看,这些调色板在操作上的变化吧。 1.渐变色与纯色共用一个调色板 新的调色板,将渐变色与纯色合并到一起,统一放在“我的颜色”面板,不再将纯色与渐变色区分开显示:
渐变色与纯色共用一个调色板 如果不习惯这种纯色、渐变色不分家的调色板,可以新建一个颜色分组,只用于存放渐变色,也是可以的。 2.添加颜色面板,合并纯色与渐变色 添加颜色这个操作,也合并了纯色与渐变色,放在一个面板里分列显示:
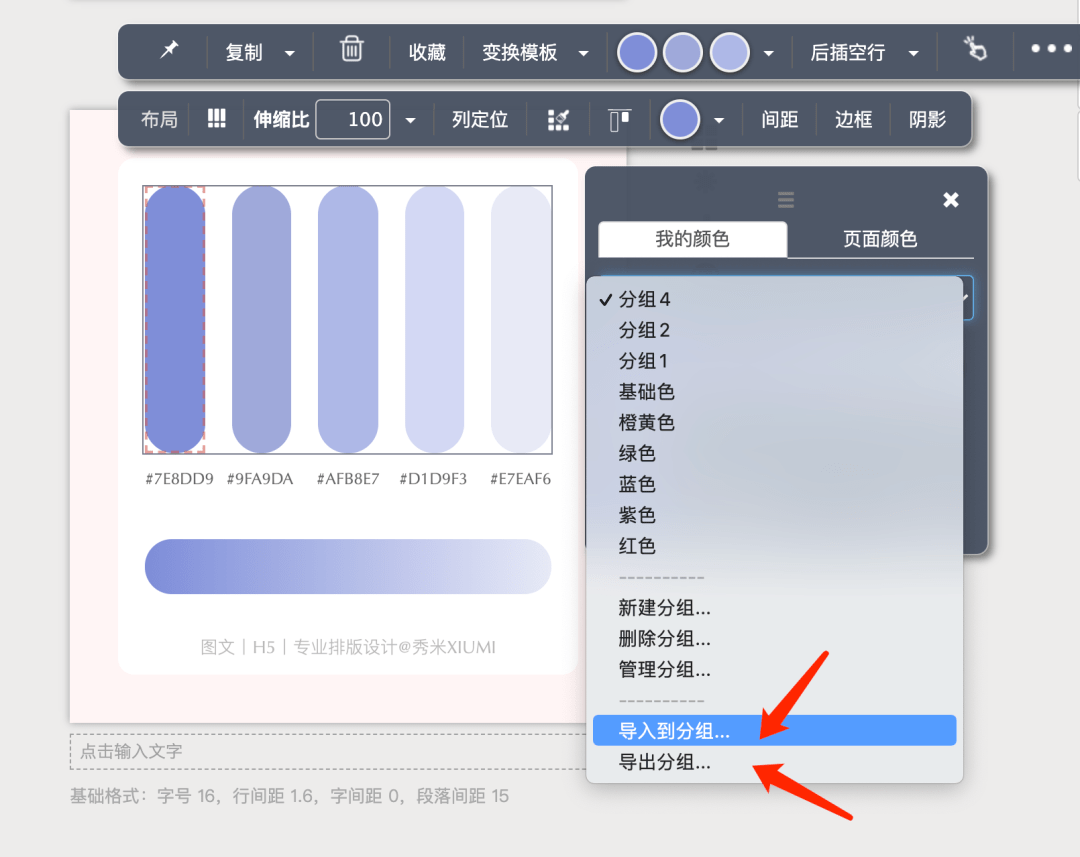
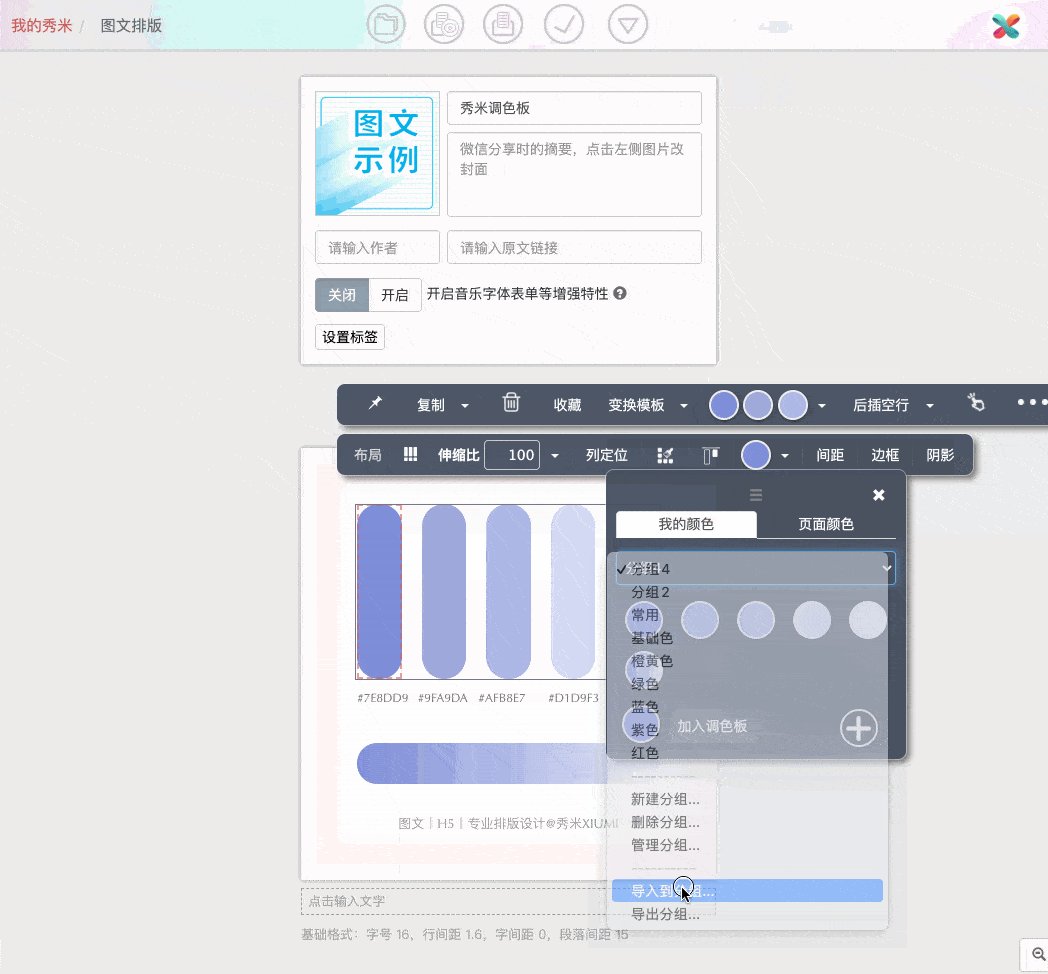
添加颜色的面板展示 需要注意的是, 添加颜色会默认放到当前调色板的第一个,不再是最后一个。 3.分组导入导出,放在拉下菜单 批量导入/导出分组颜色的操作,放在了颜色分组名称里的下拉菜单里;点击颜色分组名称,就可以调出菜单。
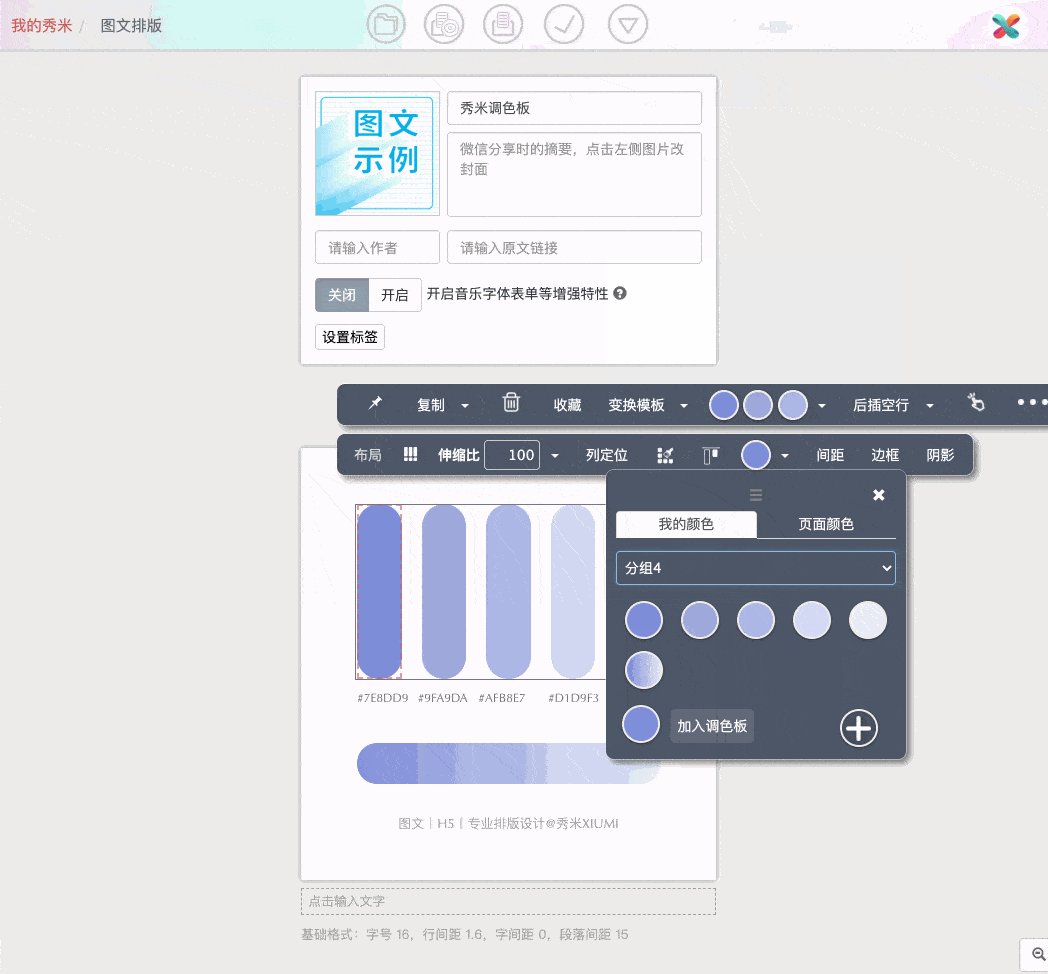
颜色导入、导出的设置展示 分组的导入/导出颜色设置,只是位置发生了改变,操作没有变化。
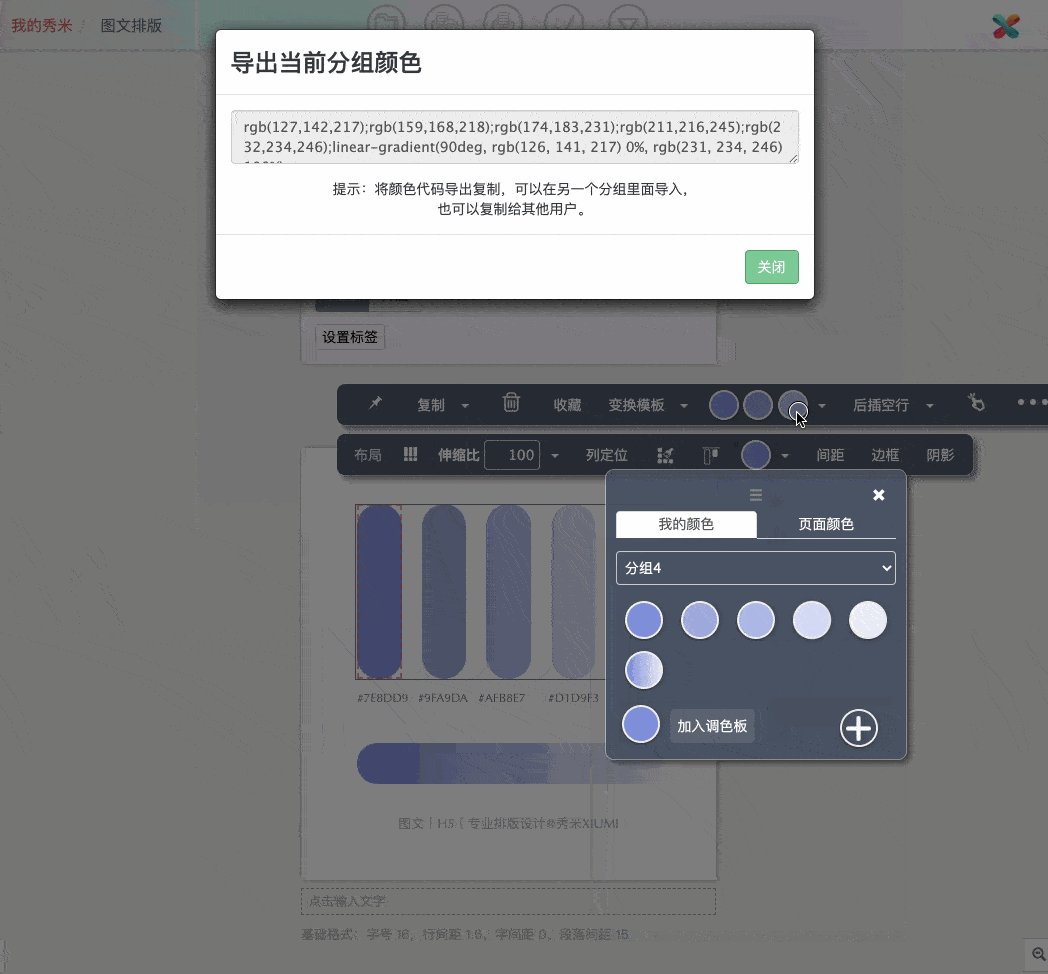
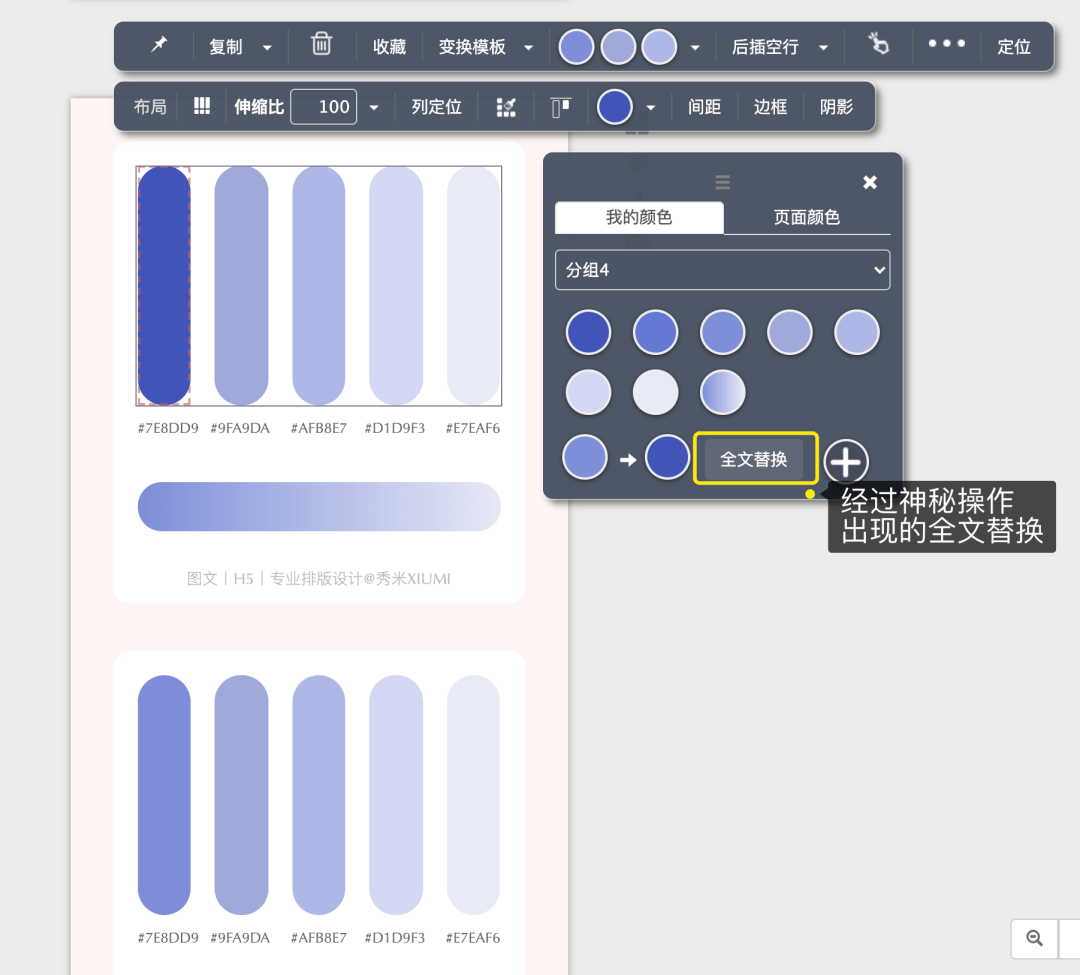
只展示颜色导入、导出界面 4.全文替换操作有调整 全文替换这个设置,“消失”在了调色板界面,但功能操作没有消失,要在新的操作下才能看到,先看个图,后面会详细介绍:
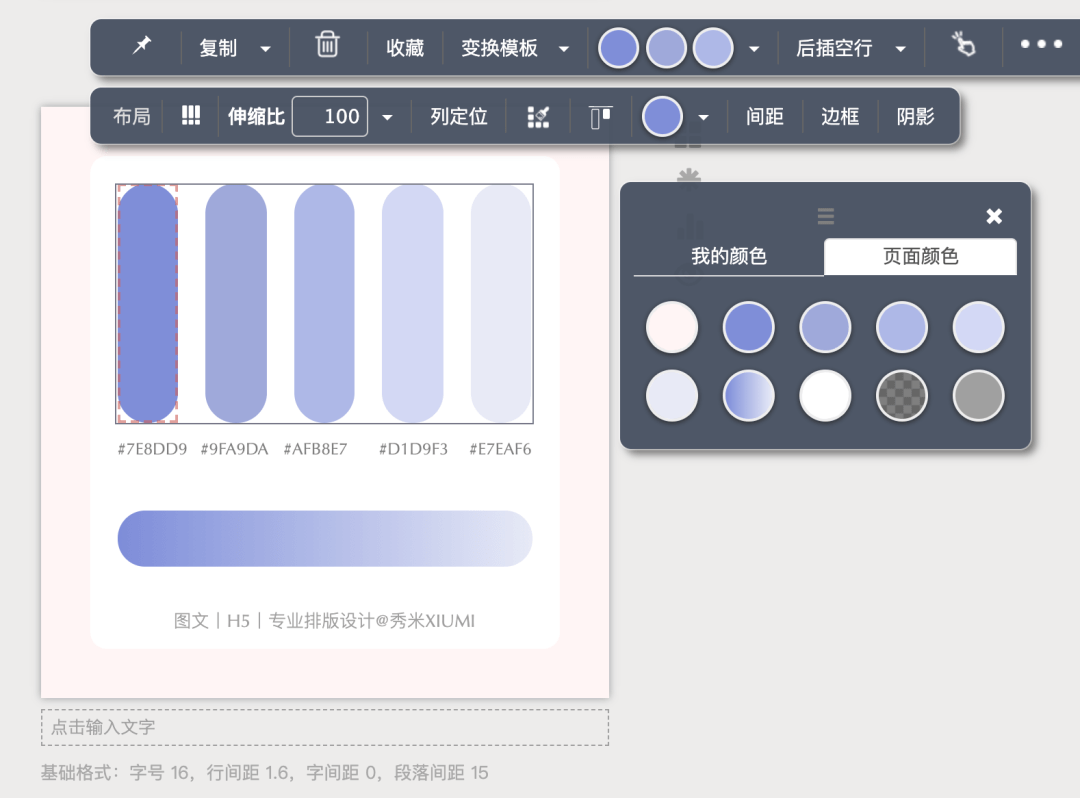
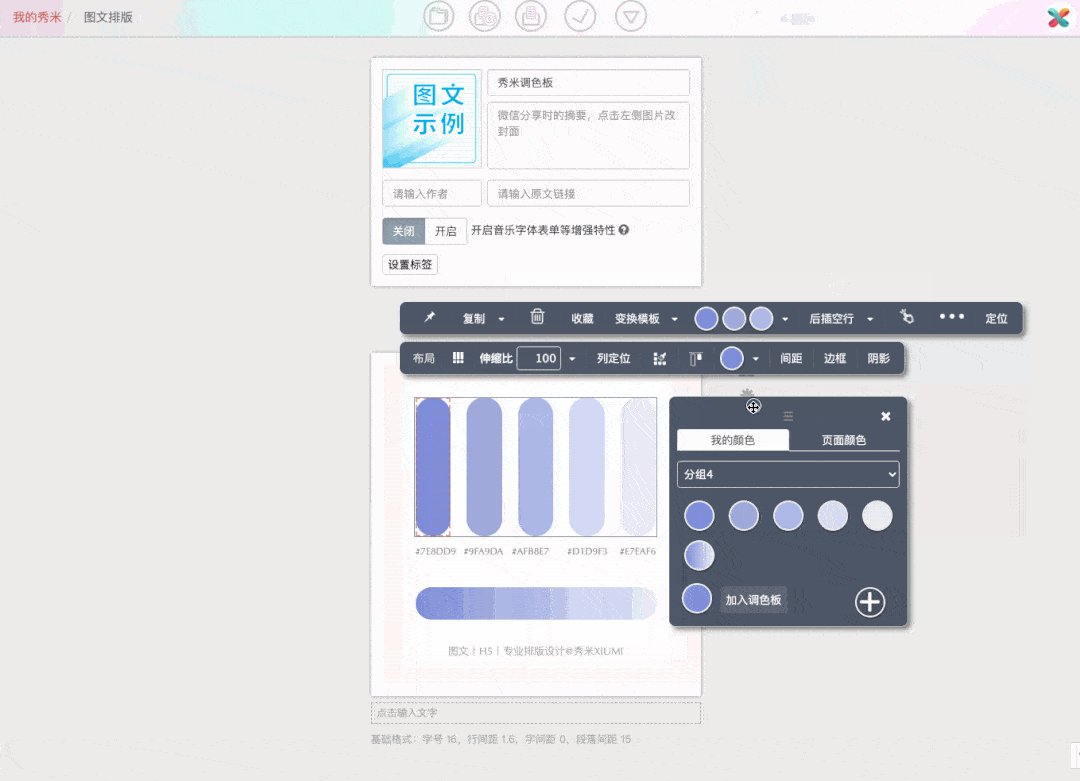
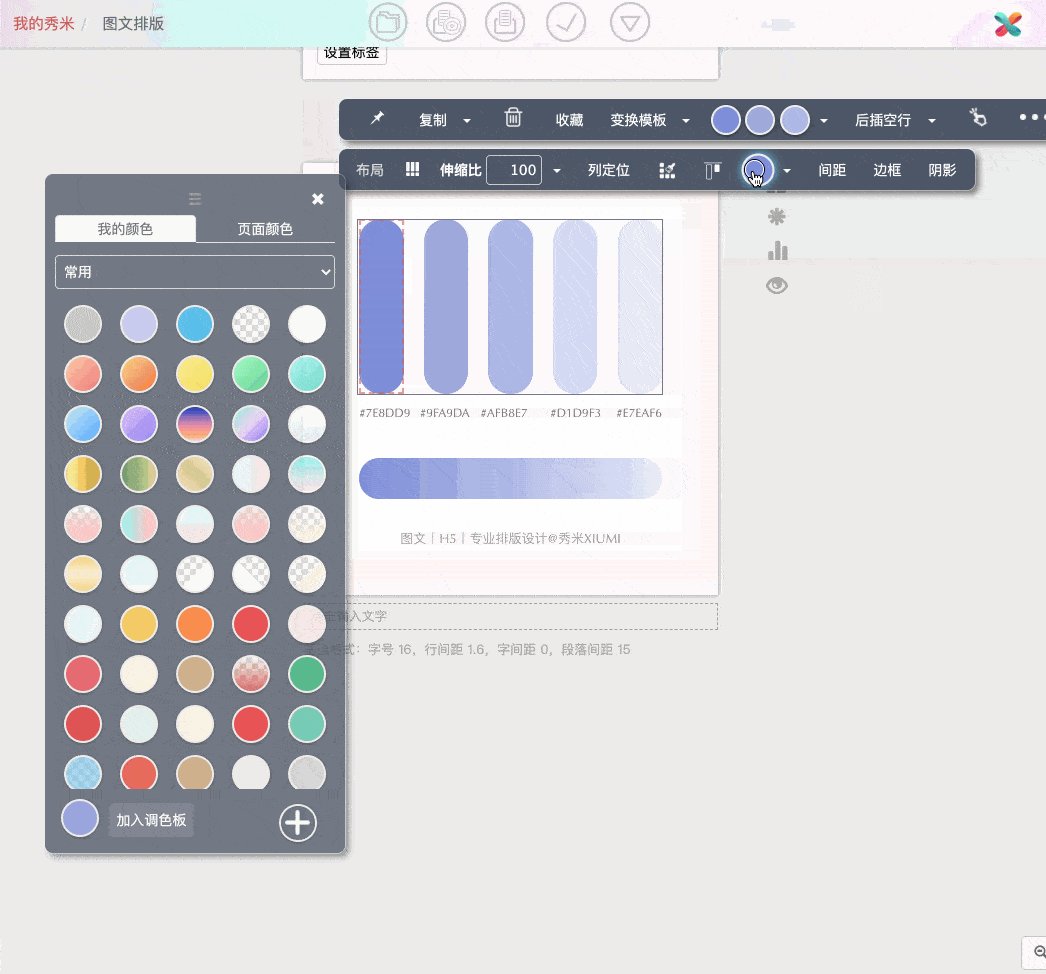
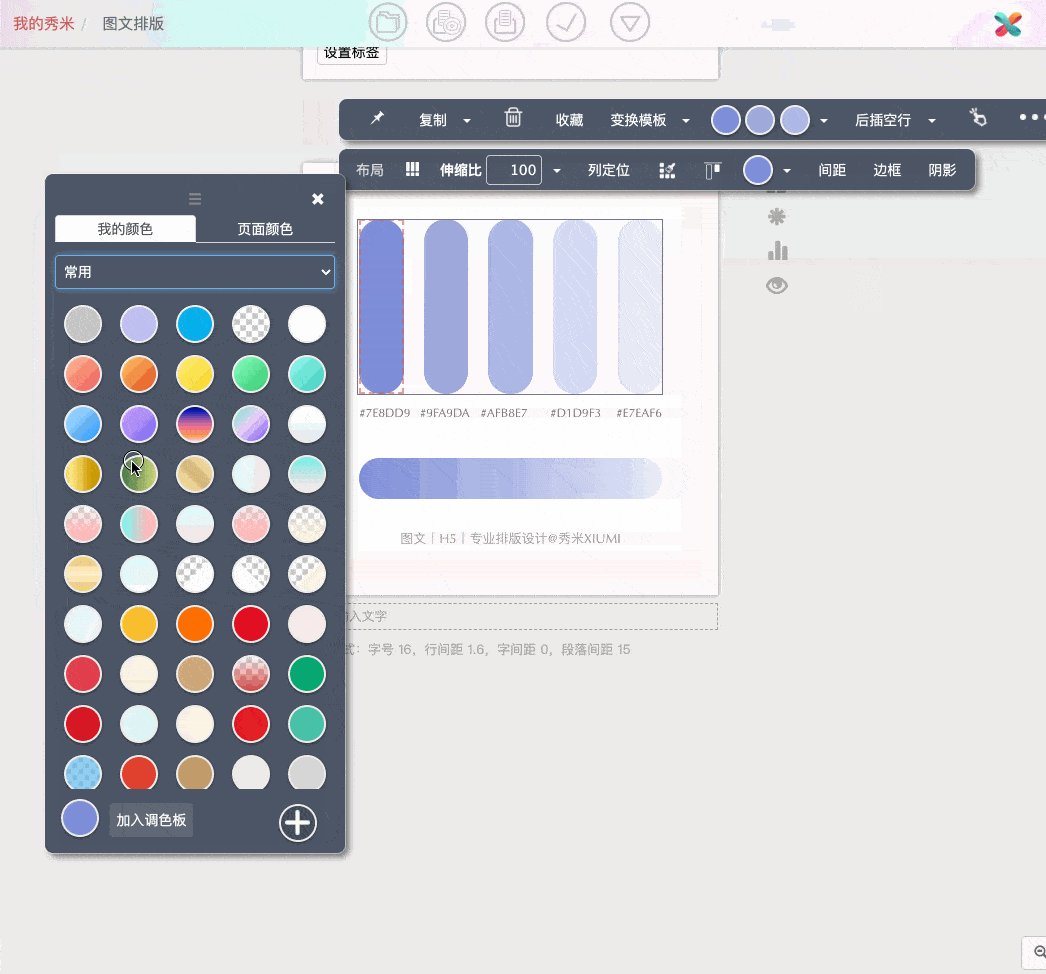
新的全文换色操作 以上就是对于一个秀米老用户来说,在面对这次更新时候,先需要适应的地方。 02 秀米调色板新增的功能设置 这次秀米调色板新增的功能也比较多,也列了一个小目录: 1. 新增页面颜色面板,列出当前编辑页面使用的颜色; 2. 调色板可拖动调整位置,不再遮挡编辑区; 3. 调色板的试色模式; 4. 全文替换颜色的具体操作; 5. 颜色分组管理,可批量复制、删除颜色等。 接下来,我会继续用图示+动图操作,来展示这次秀米调色板新增的功能。 1.新增页面颜色面板 页面颜色面板,与“我的颜色”并列,会列出当前编辑页面使用的颜色。
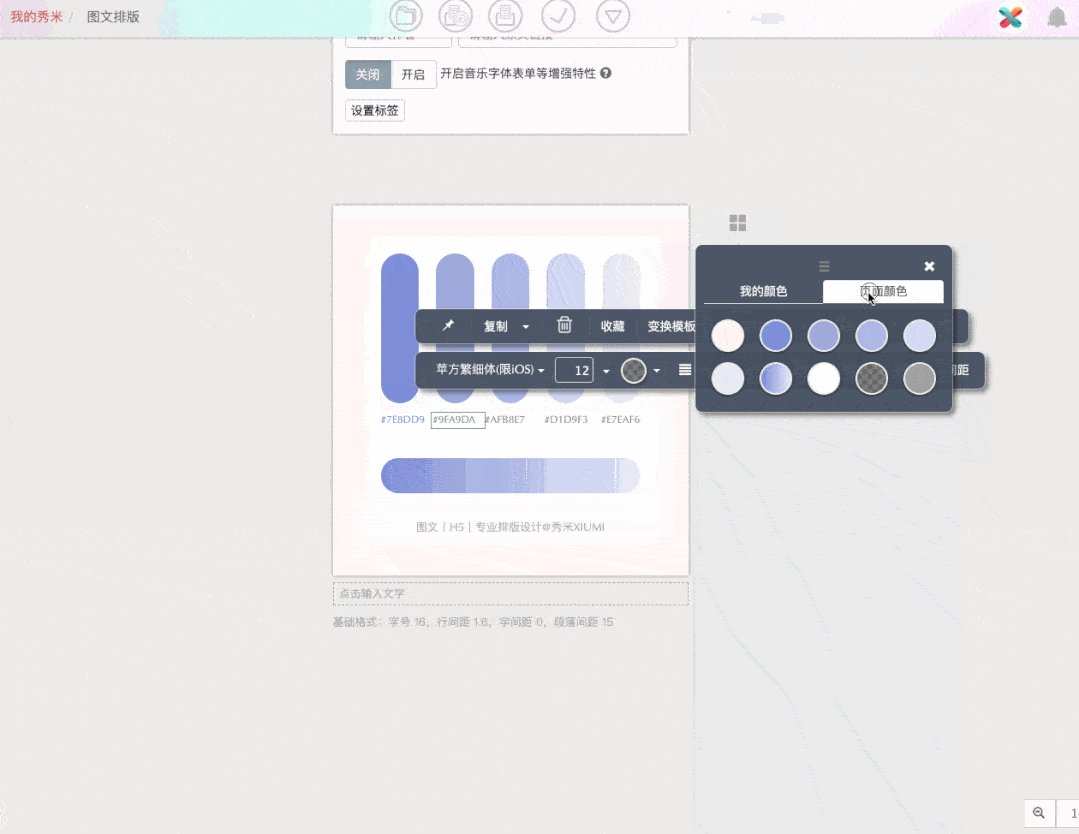
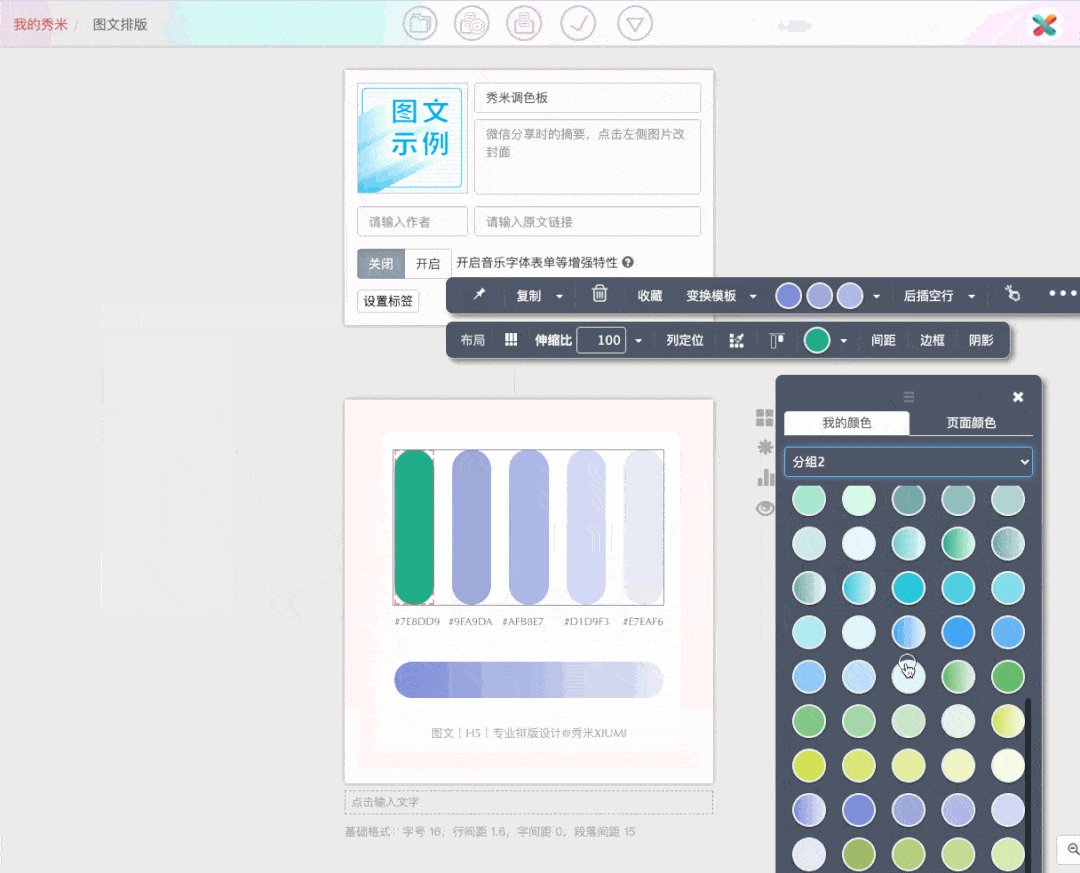
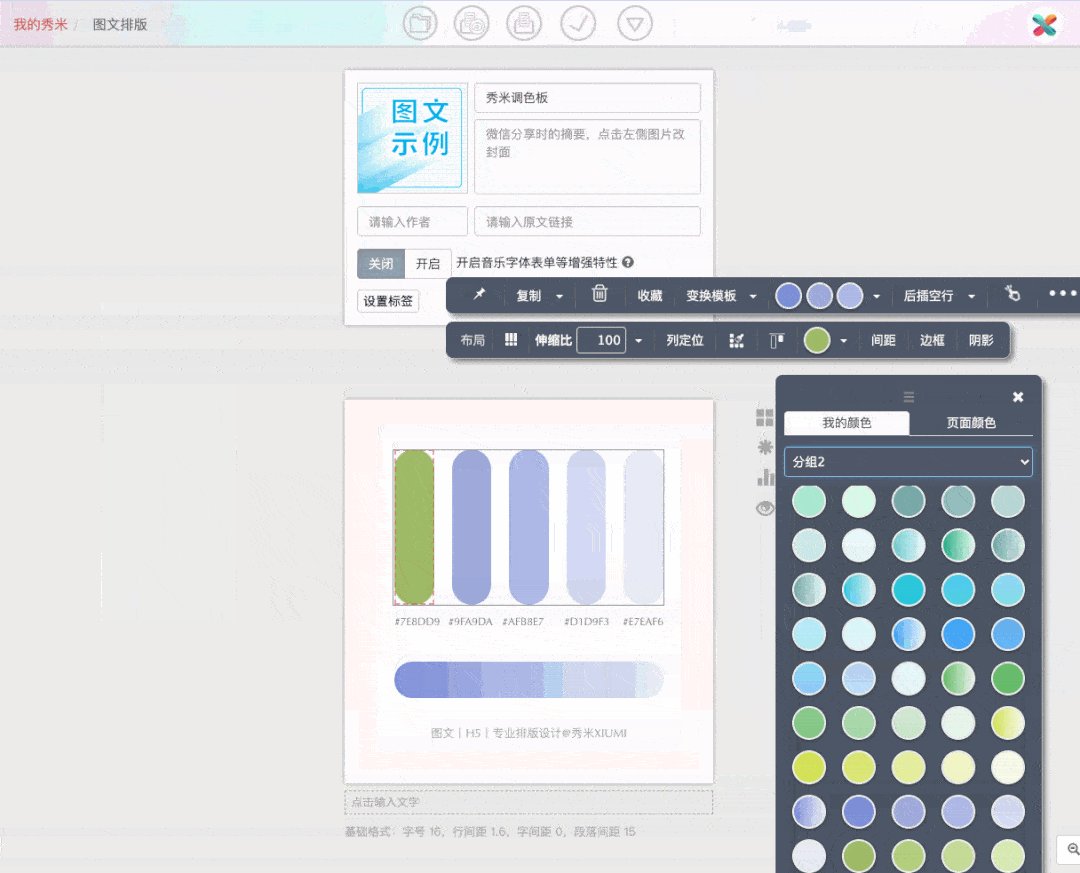
页面颜色面板 我们在编辑图文时,可以对图文里的元素,快速设置为页面上已经使用的颜色。
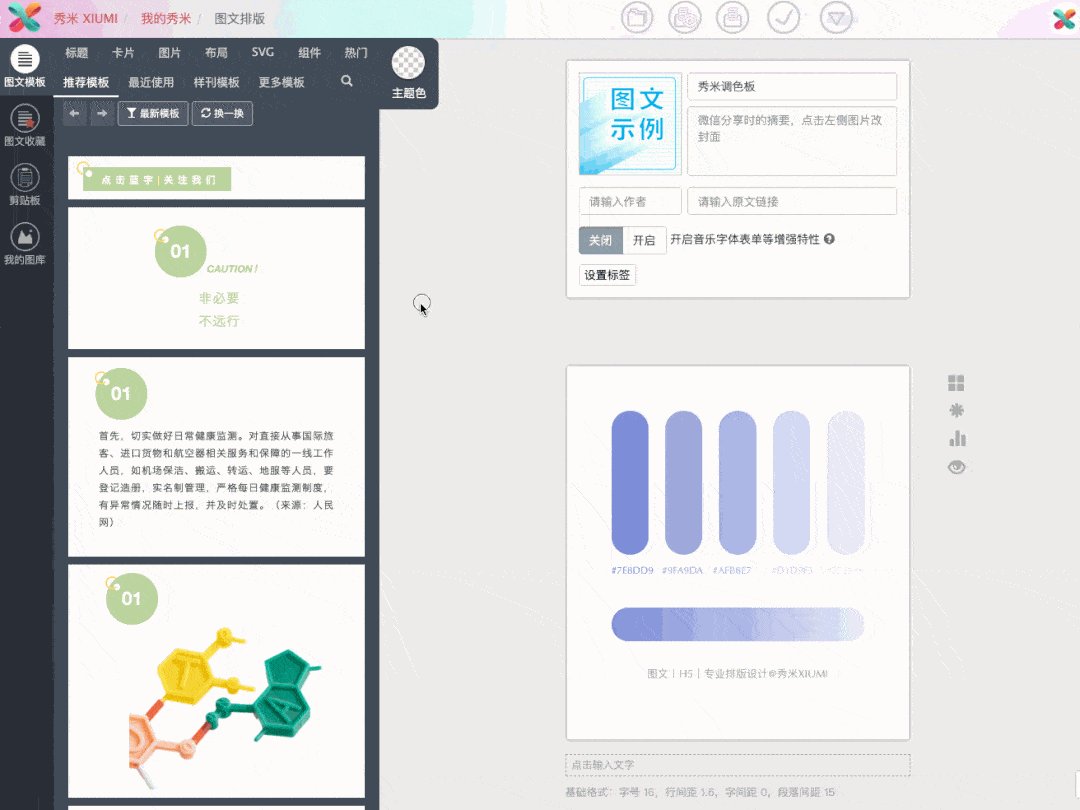
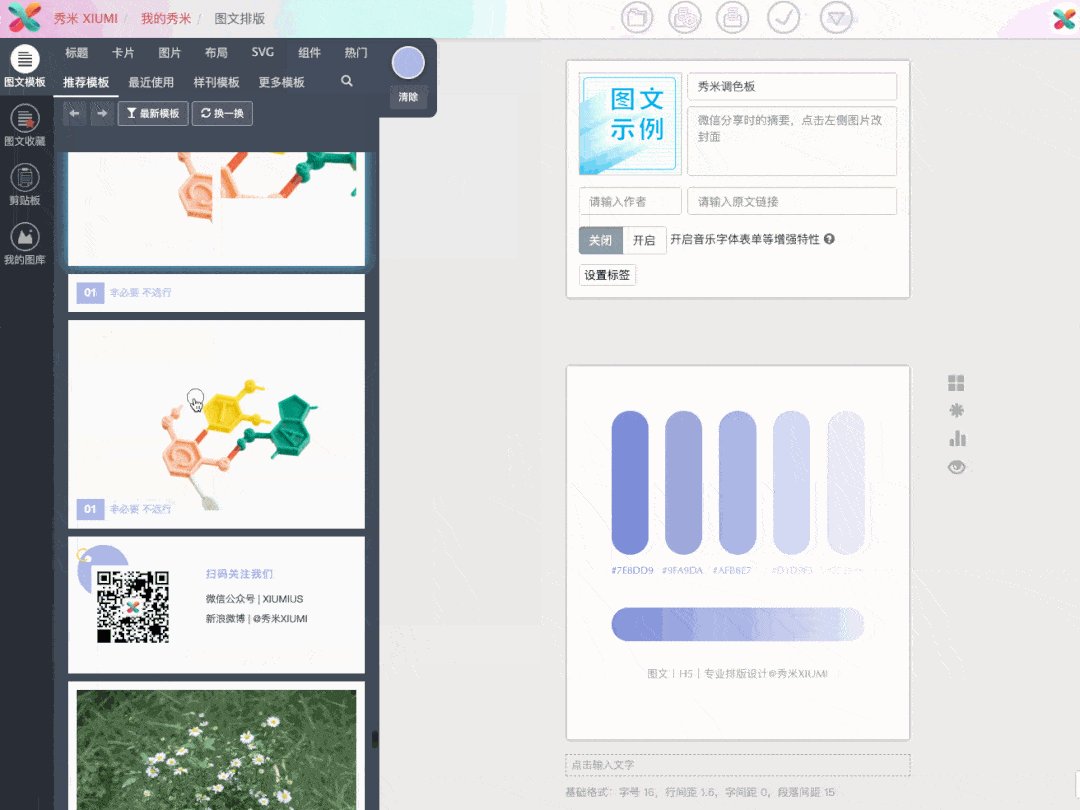
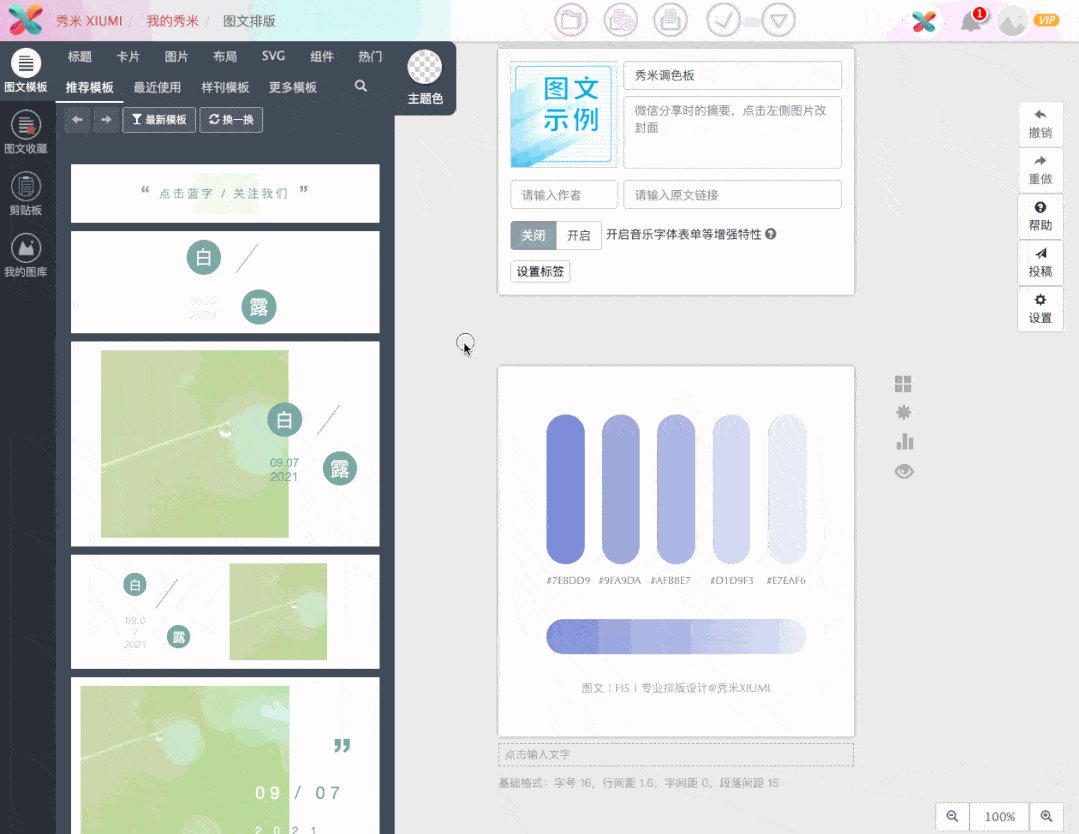
用页面颜色里提供的颜色,给内容换色 当然,页面颜色还可以用在主题色上,将系统模板的配色与编辑区匹配,然后再去选择模板,就会更方便点。
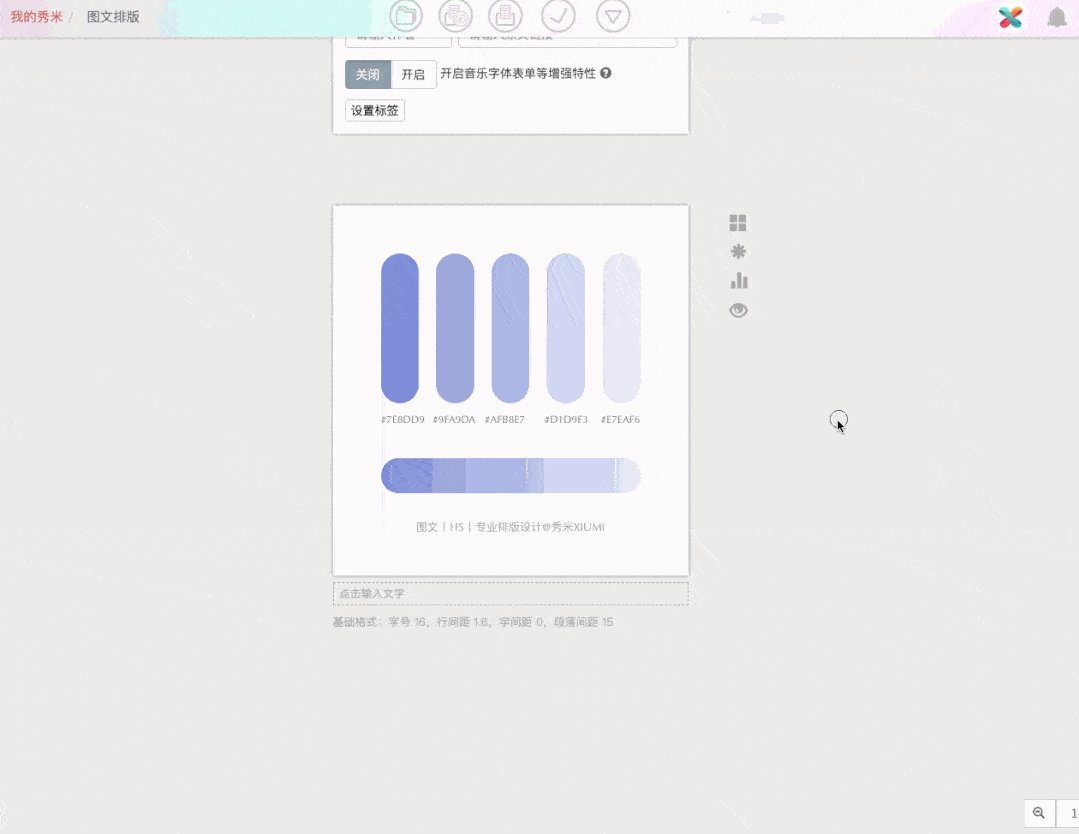
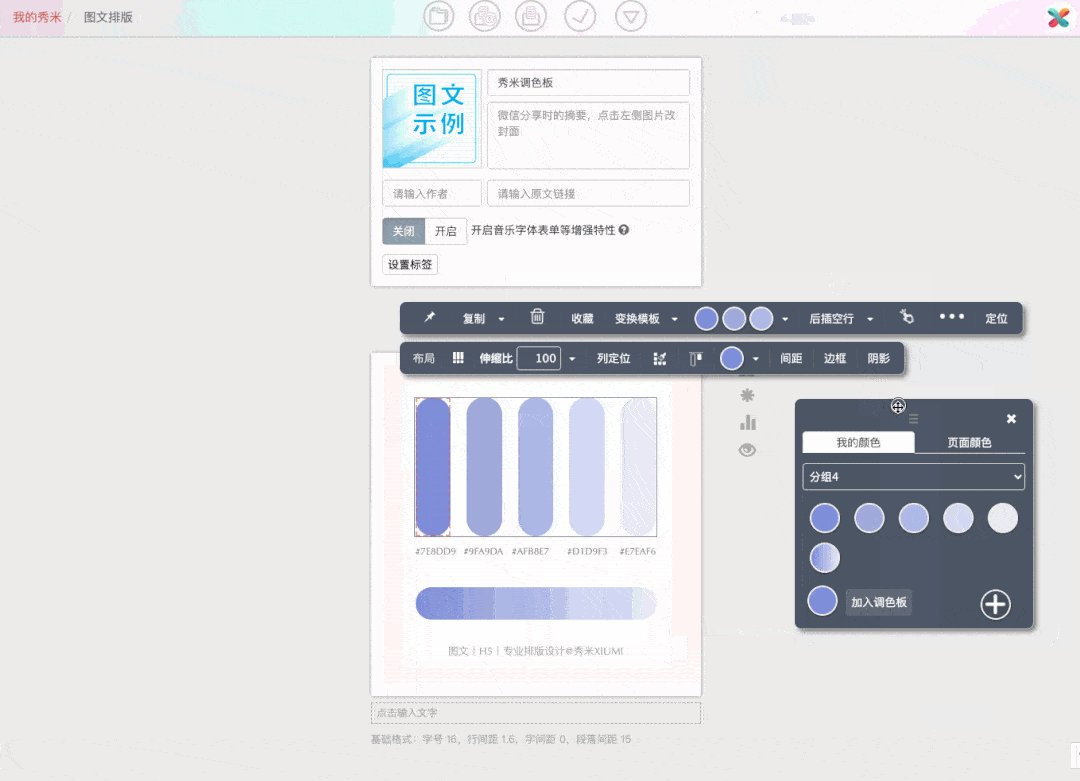
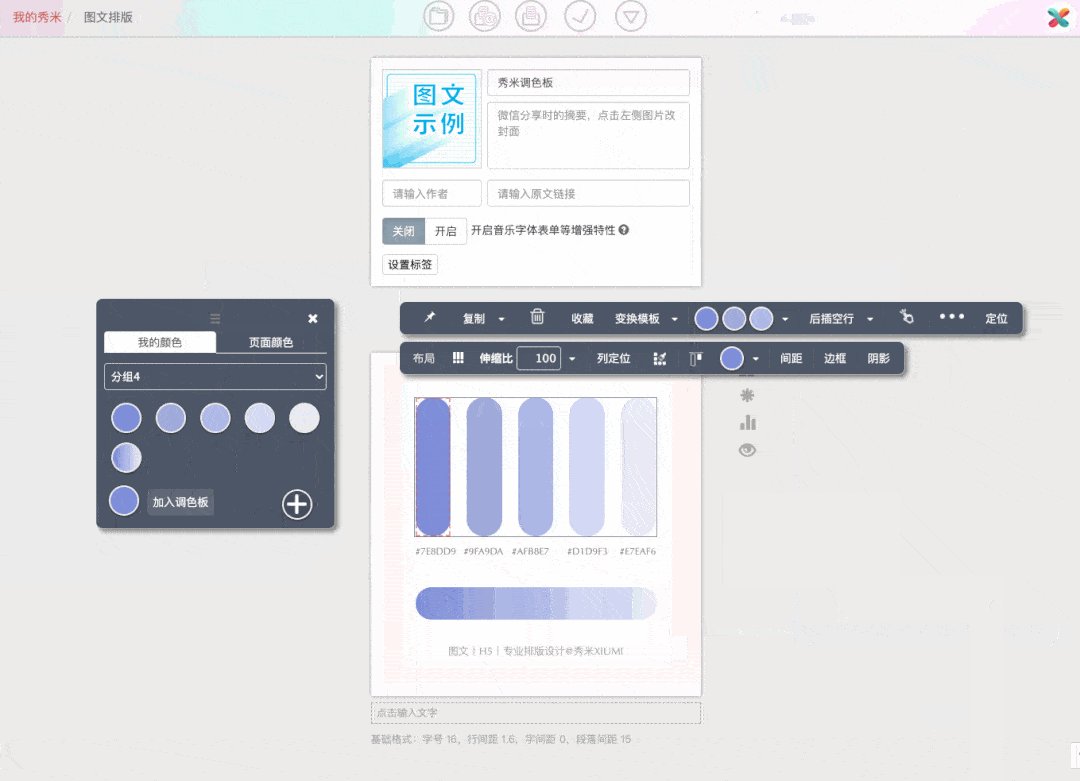
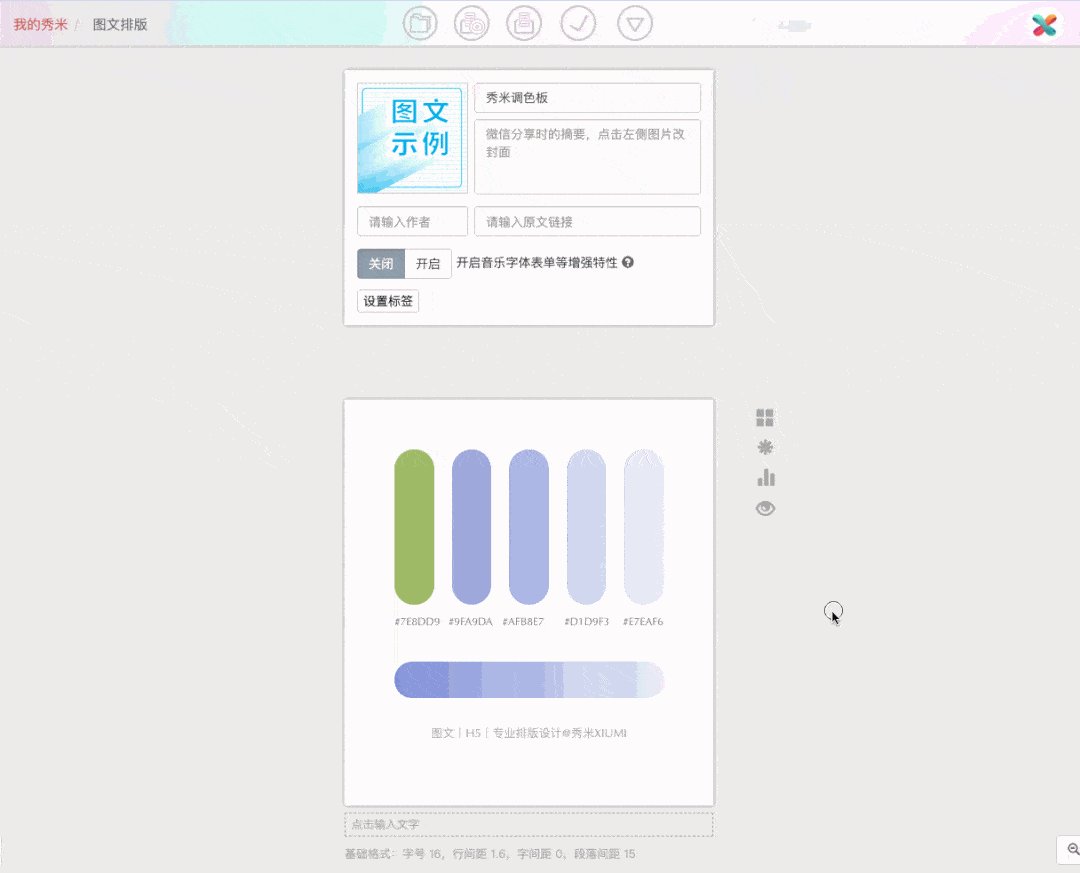
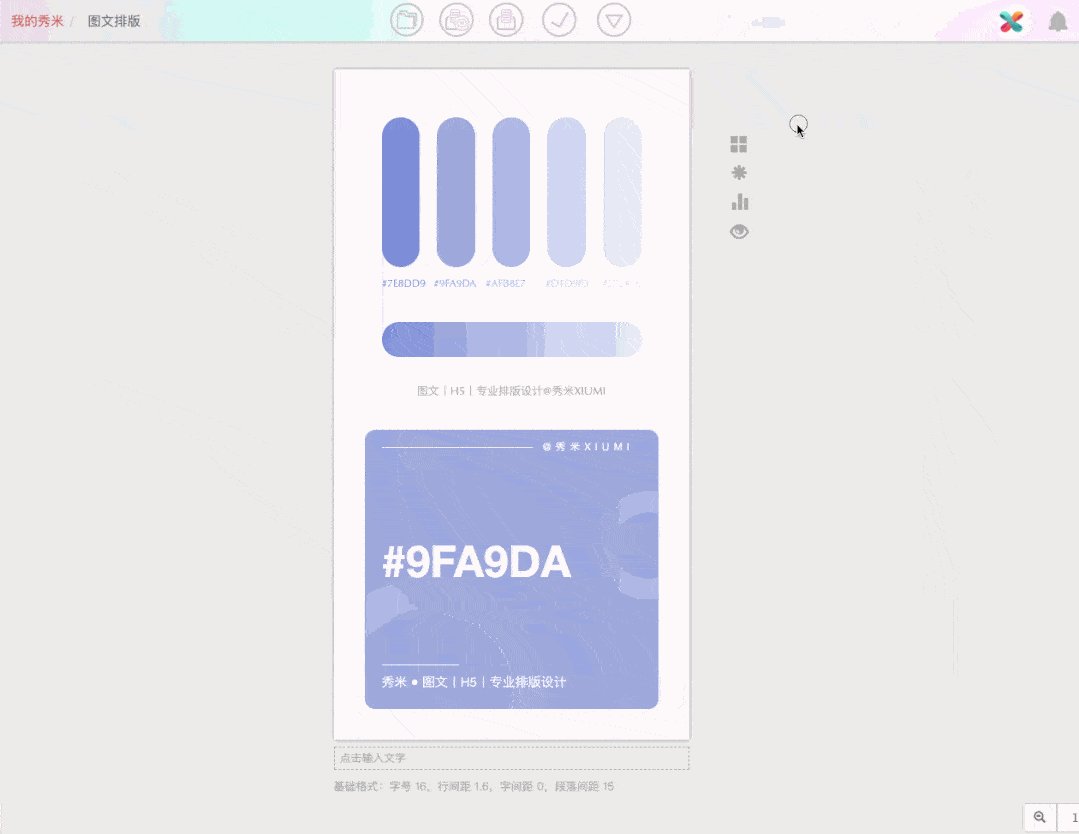
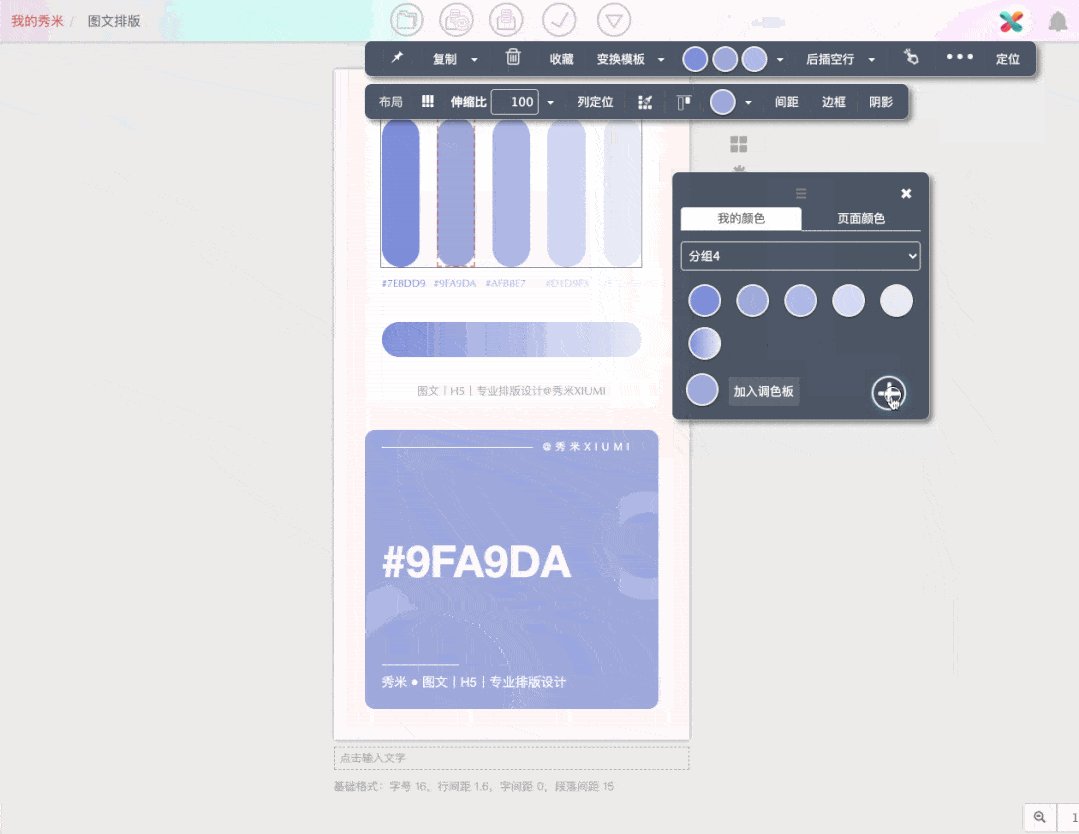
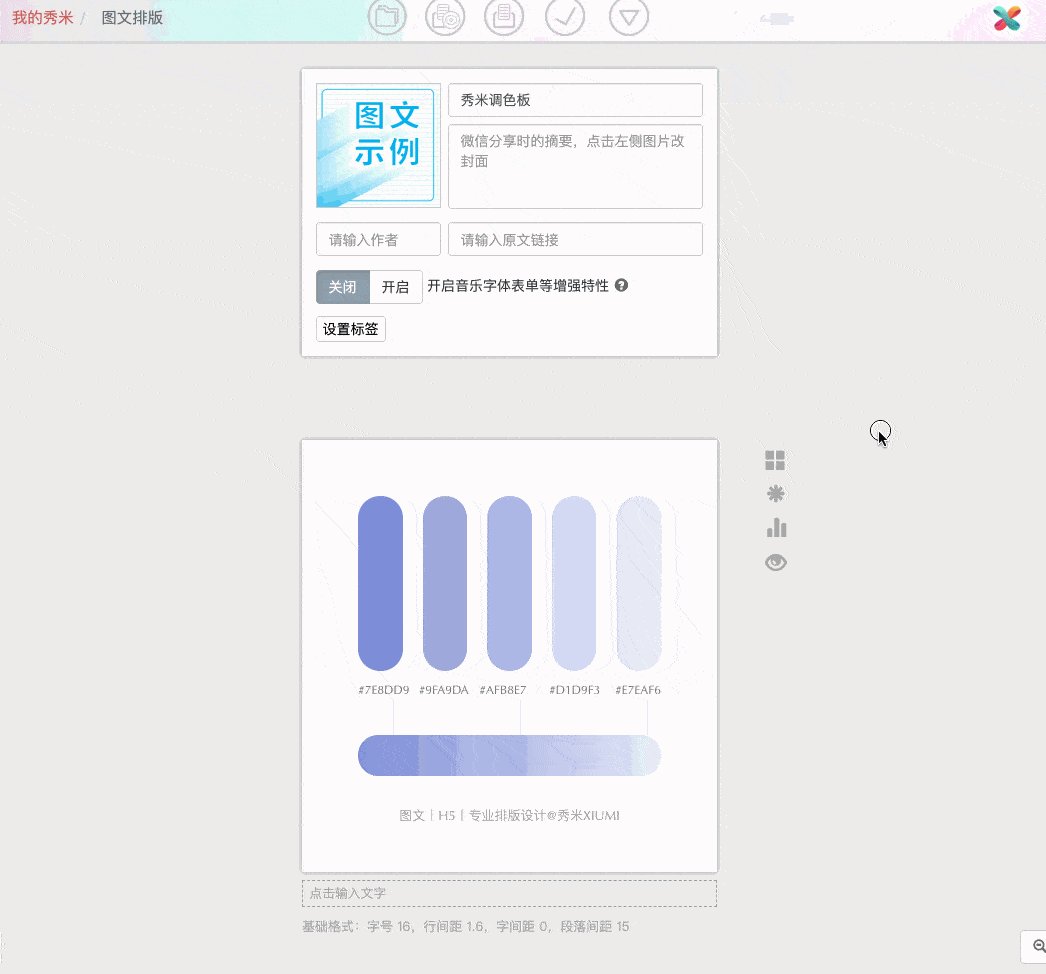
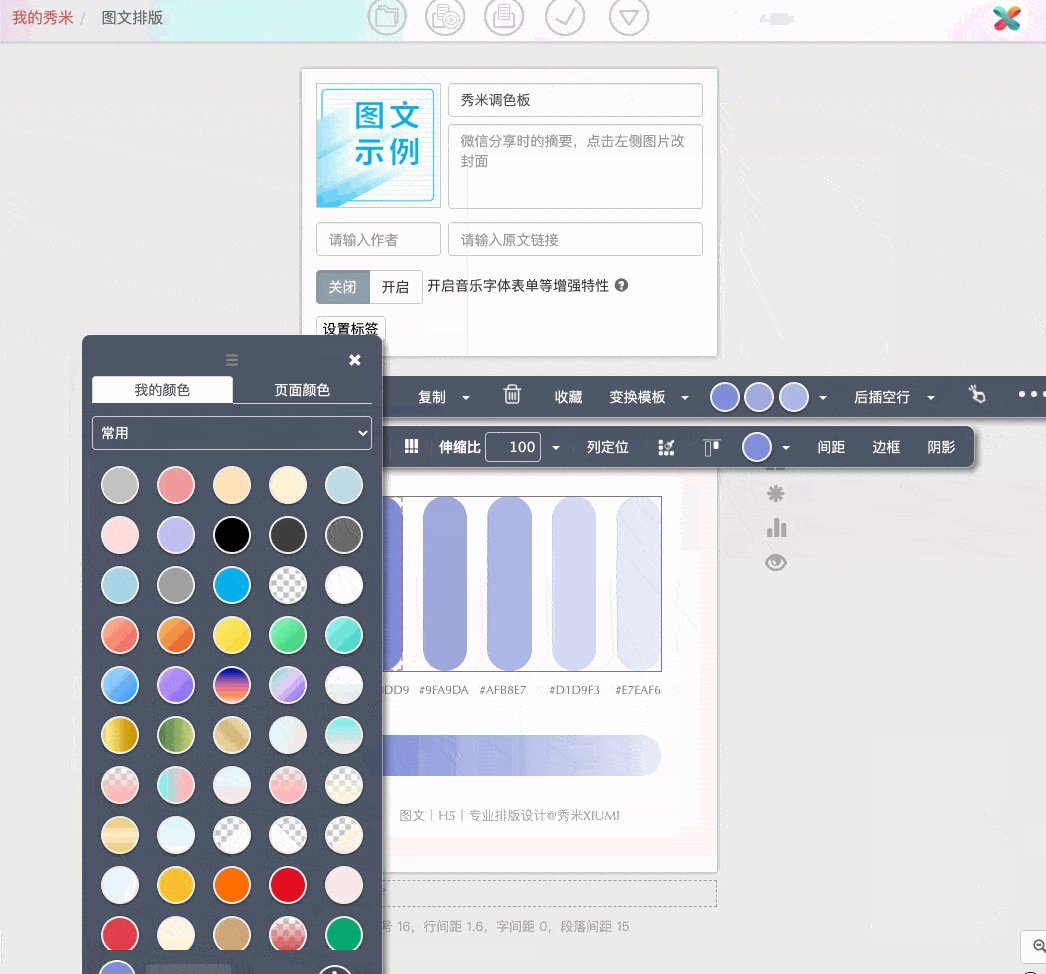
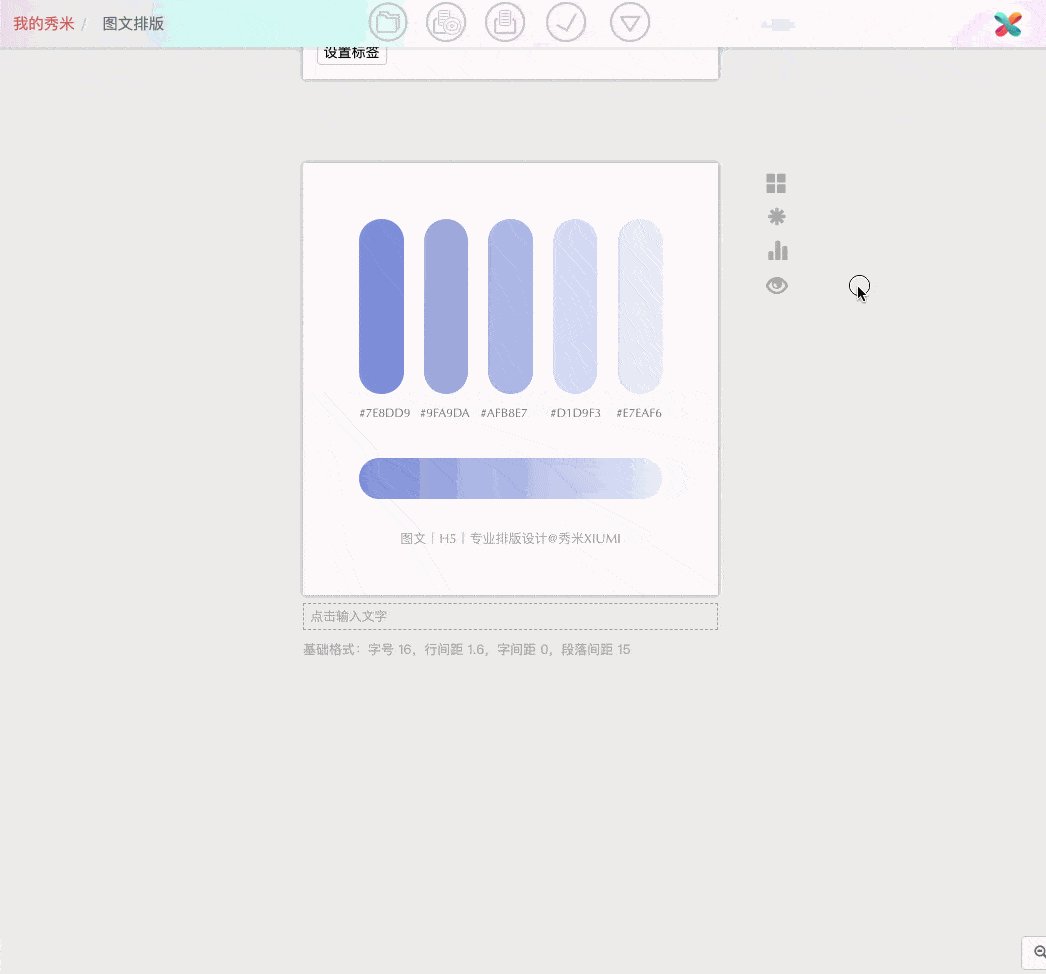
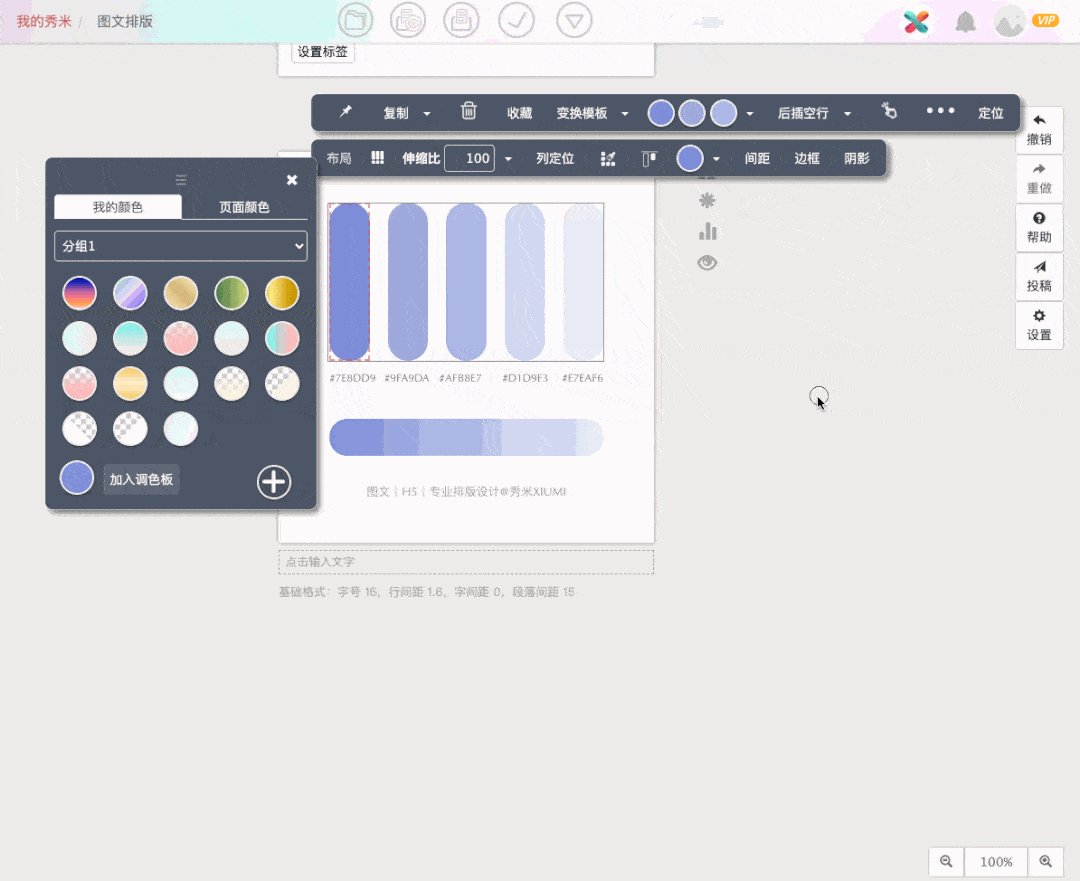
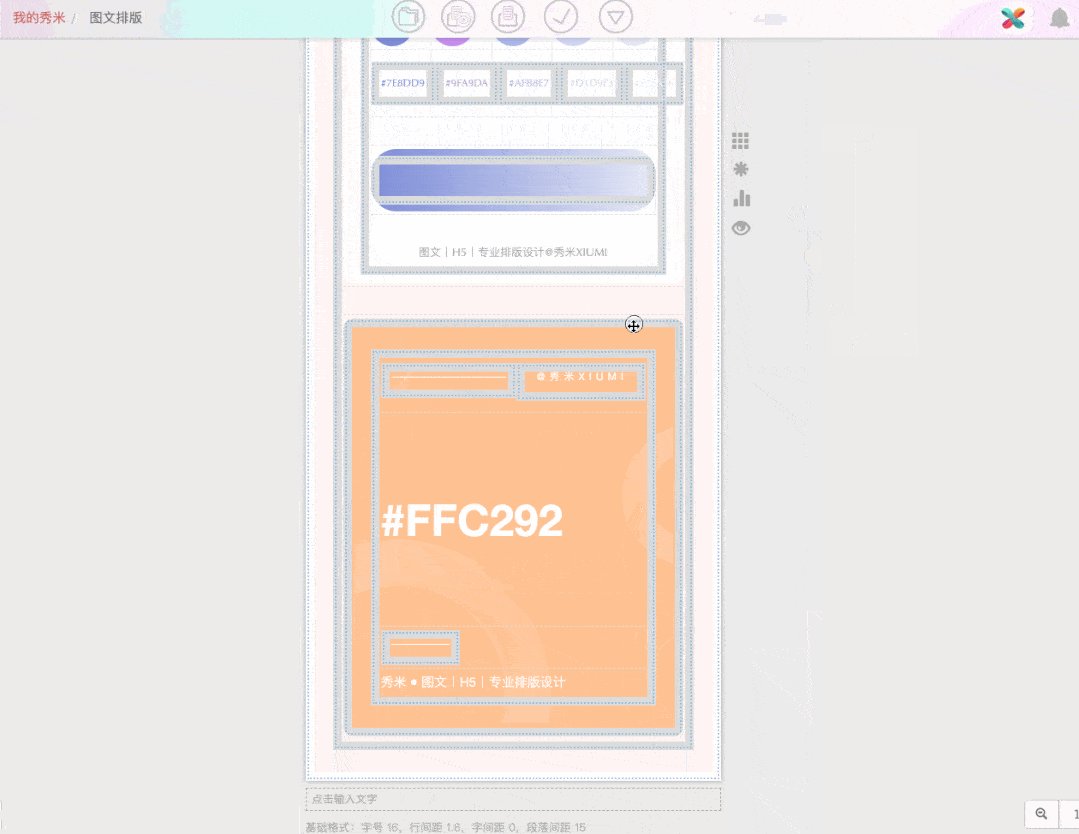
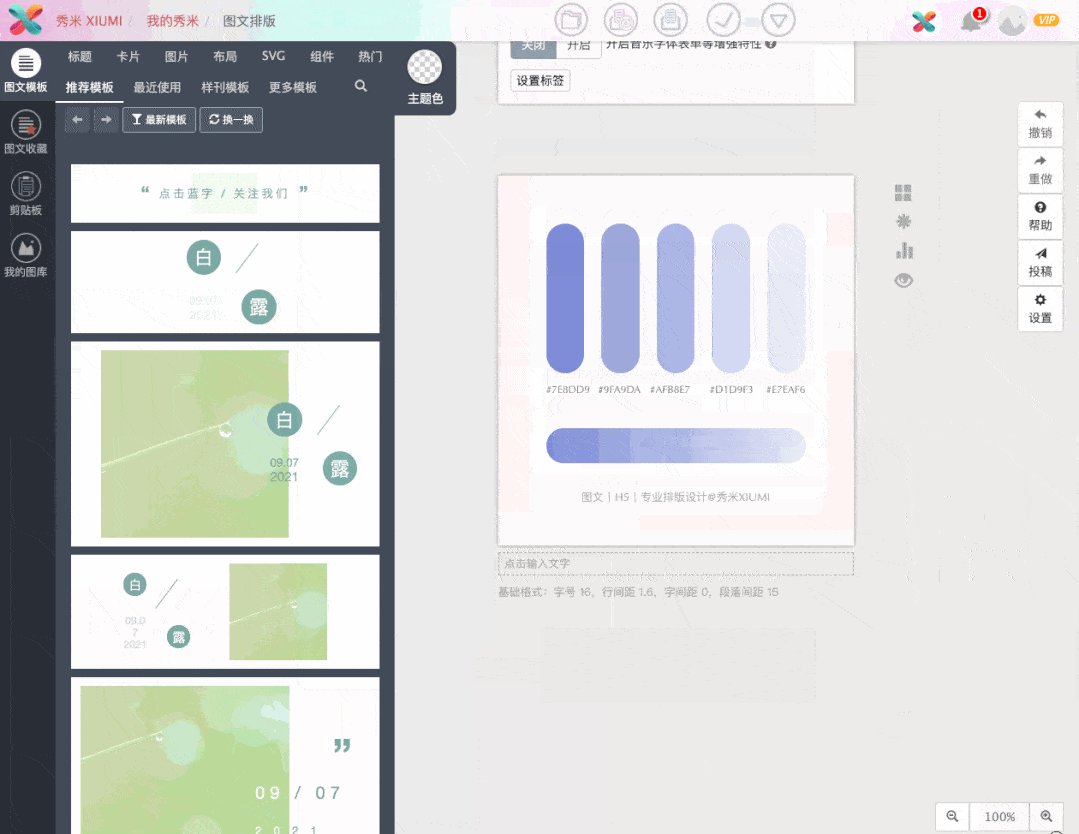
页面颜色,还可以在主题色使用 2.调色板可拖动调整位置 调色板可以拖动调整位置了,直接摁住调色板顶端,拖动放到空白区域就好,再不用担心调色板360度遮挡编辑区啦。
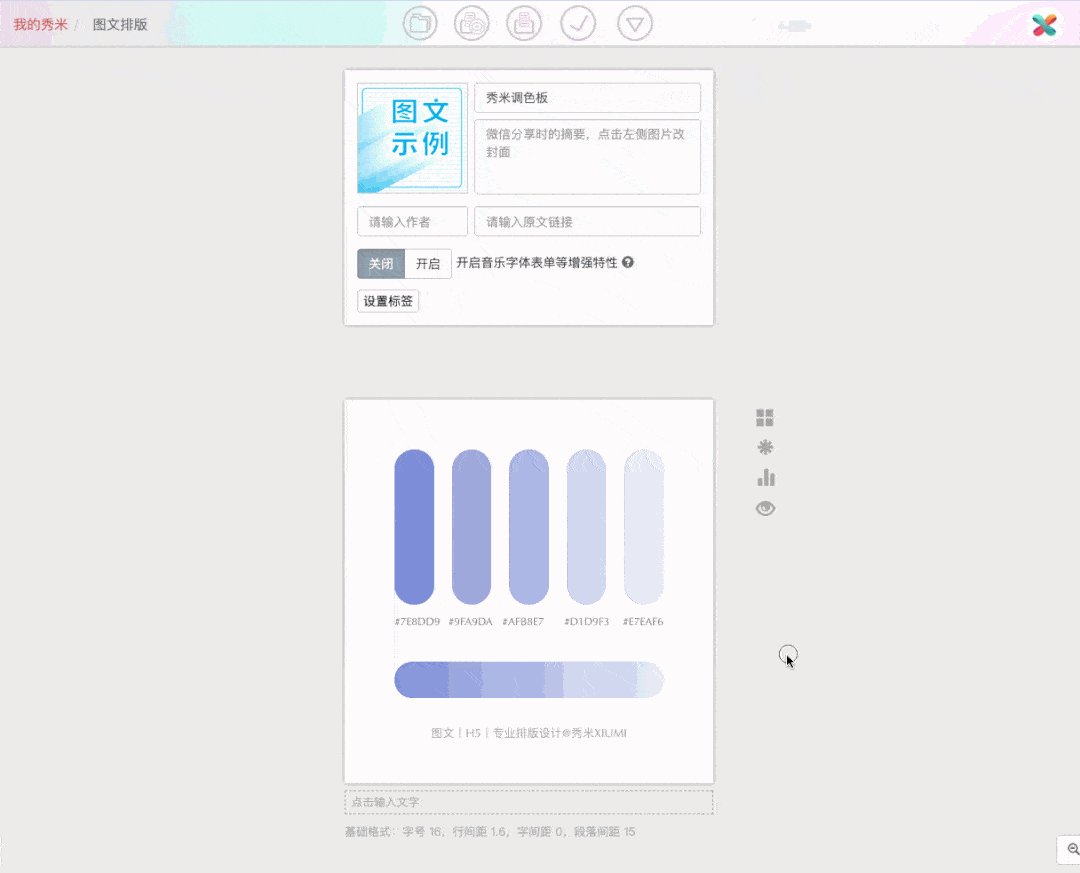
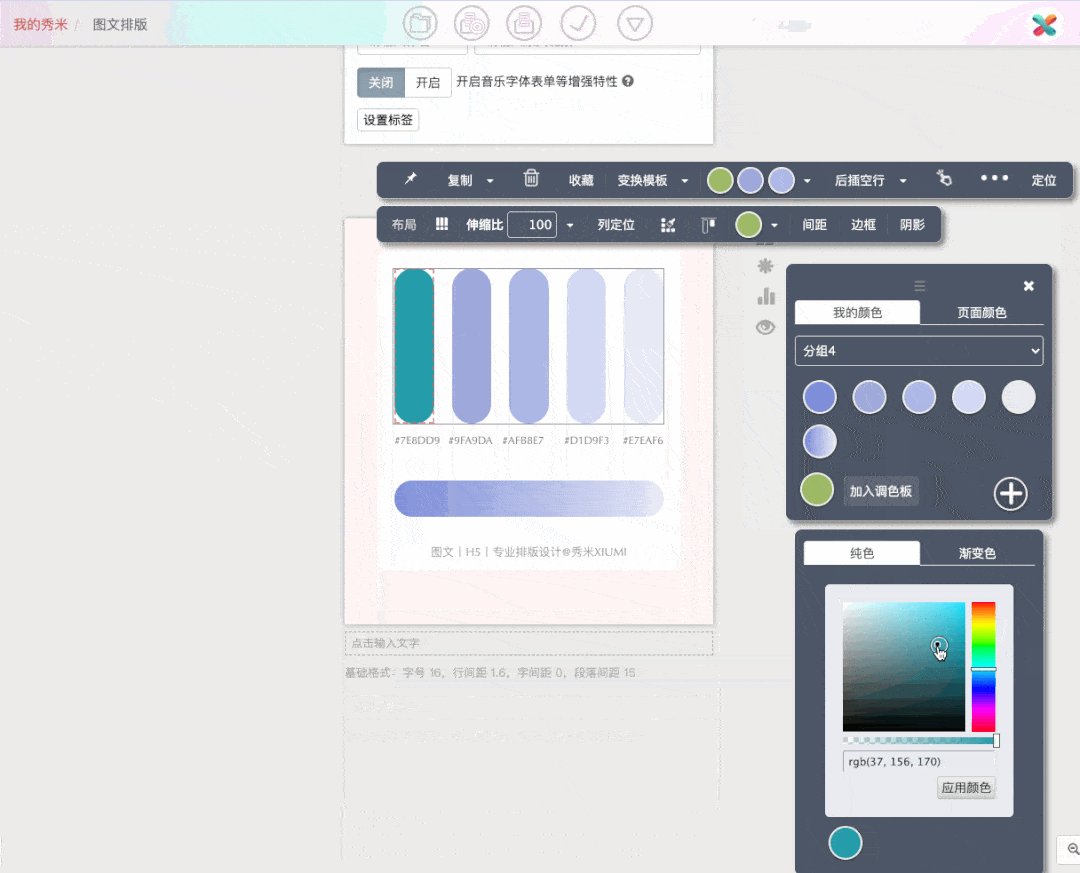
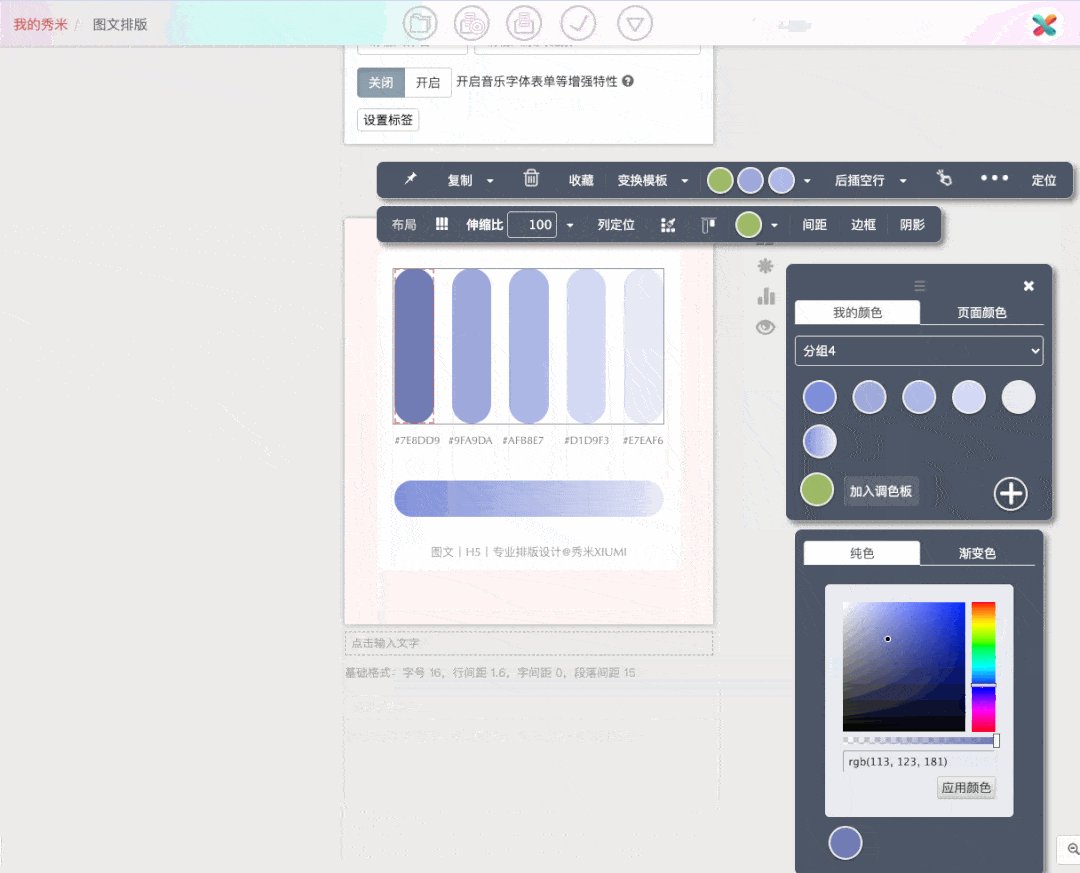
调色板之你想法哪里就放哪里 当调色板被移动后,就会一直固定在那个位置上,当然刷新页面后,就要重新调整调色板位置了。 3.调色板的试色模式 试色模式,就是当 打开并拖动调整调色板位置后,然后再给内容设置颜色,这时候的调色板不会立即关闭,可以继续尝试设置其他颜色。 这样可以直观的看到编辑区内容的颜色变化,且不用反复打开调色板。
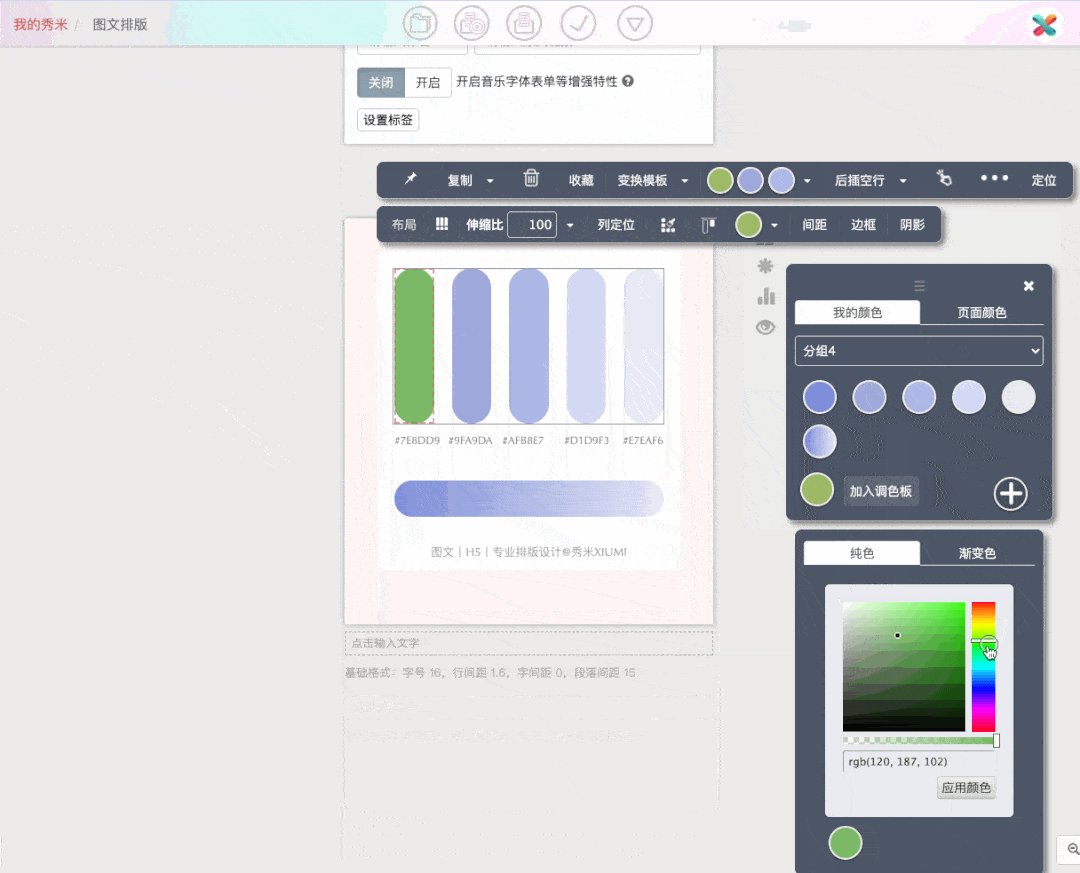
调色板的试色模式效果之一 另外,添加颜色面板中,在调色的时候,编辑区的颜色也会随之变化,这也算一种试色模式。
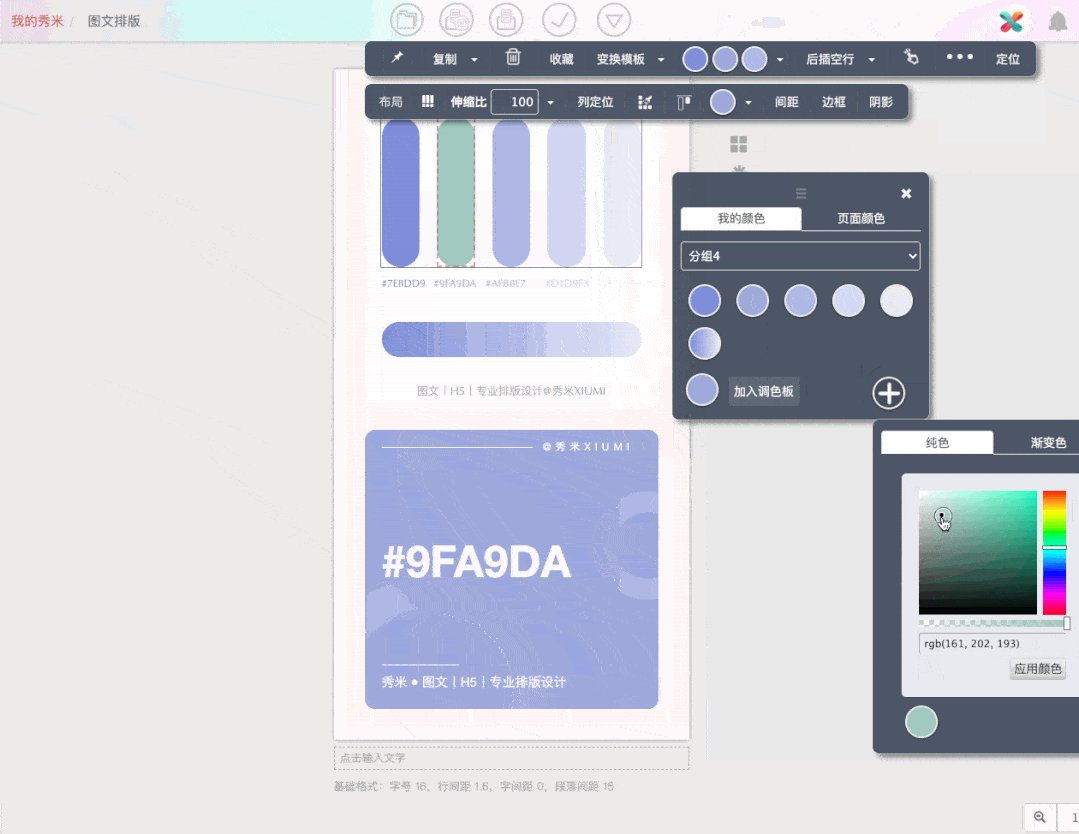
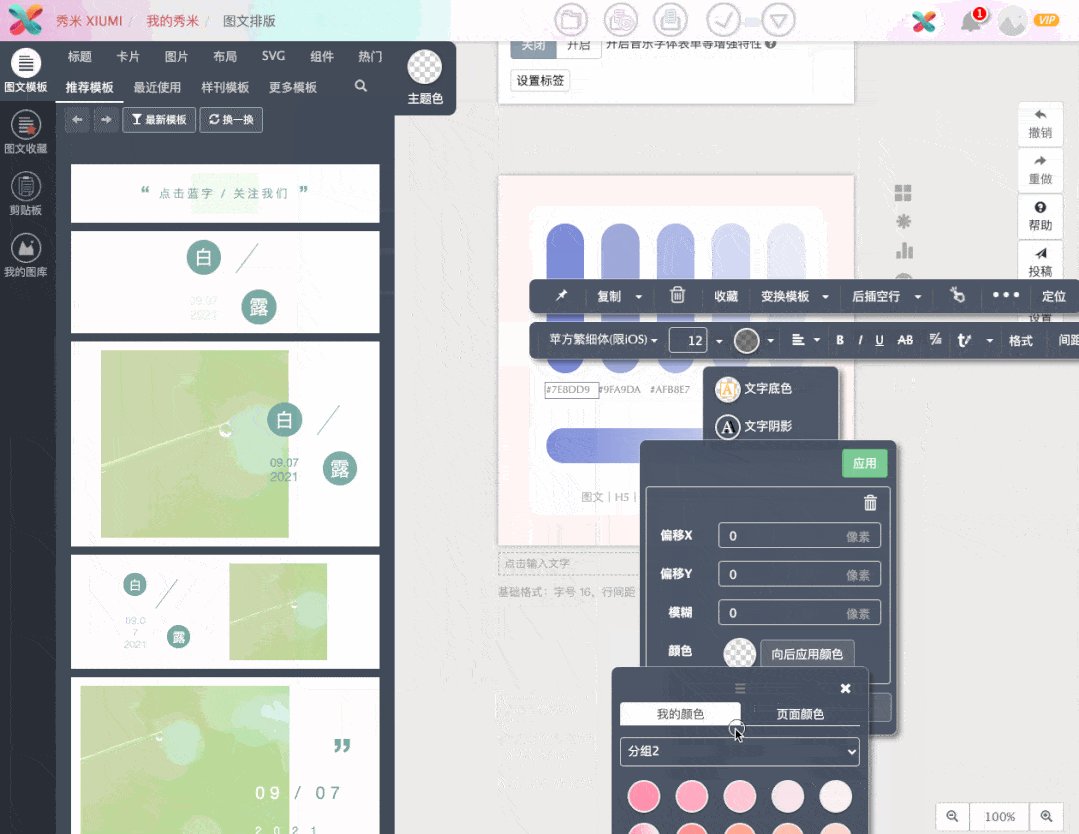
调色板的试色模式效果之二 所以,当 拖动了调色板,就进入了试色模式,就可以多设置几次颜色。 4.全文替换颜色的具体操作 全文替换颜色操作,是结合试色模式来的,当设置好当前颜色后,调色板底部会提示 全文替换:
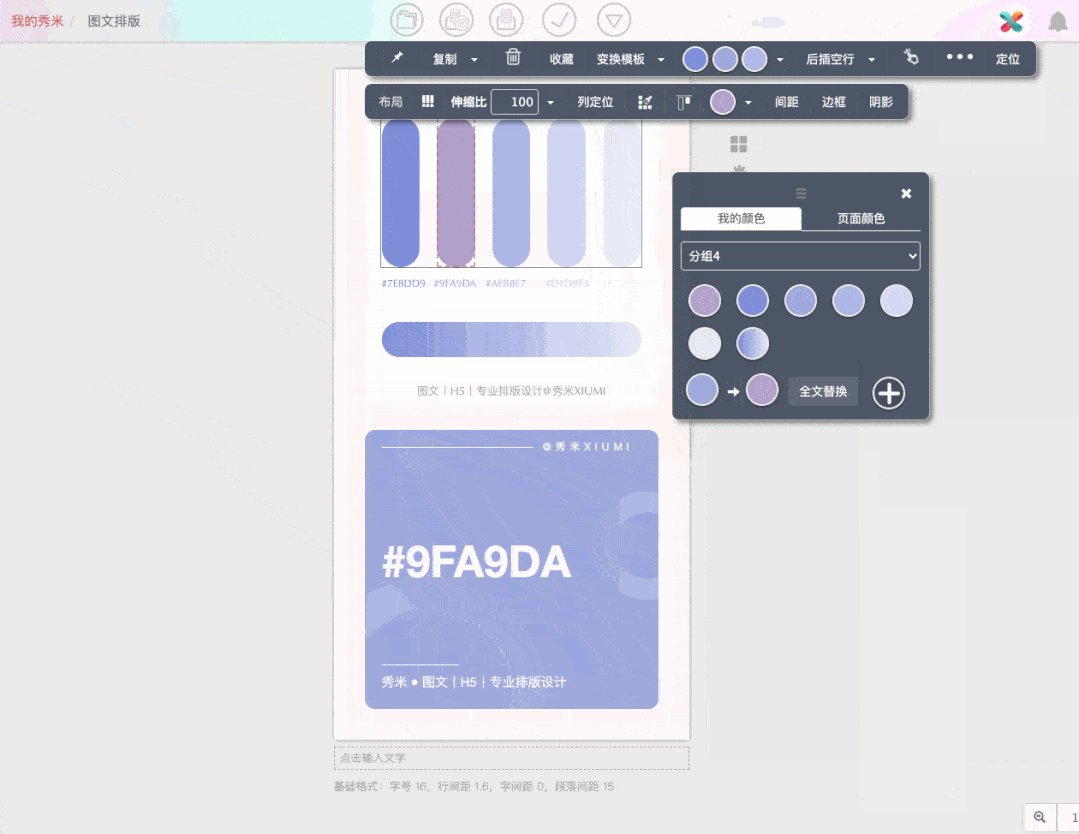
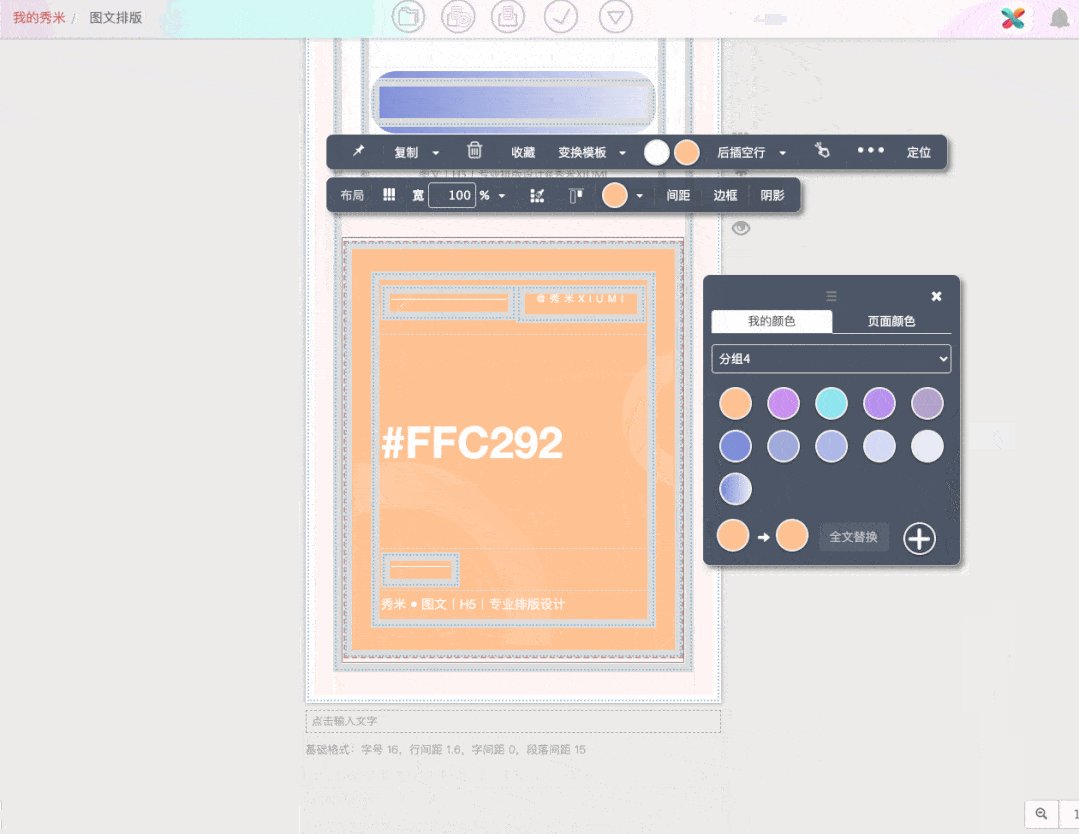
切换到试色模式要先拖动下调色板,然后设置颜色 然后点击调色板底部的全文替换按钮,就可以将编辑区相对应的颜色换成设置后的颜色:
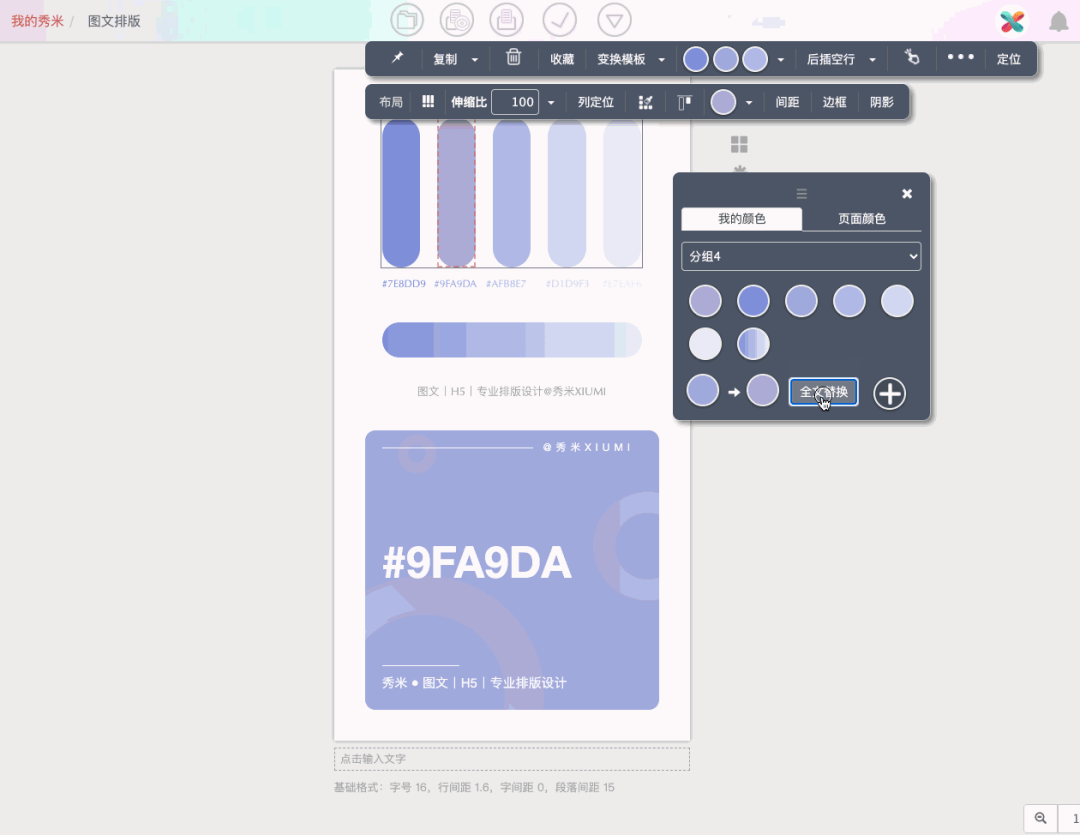
颜色全文替换按钮
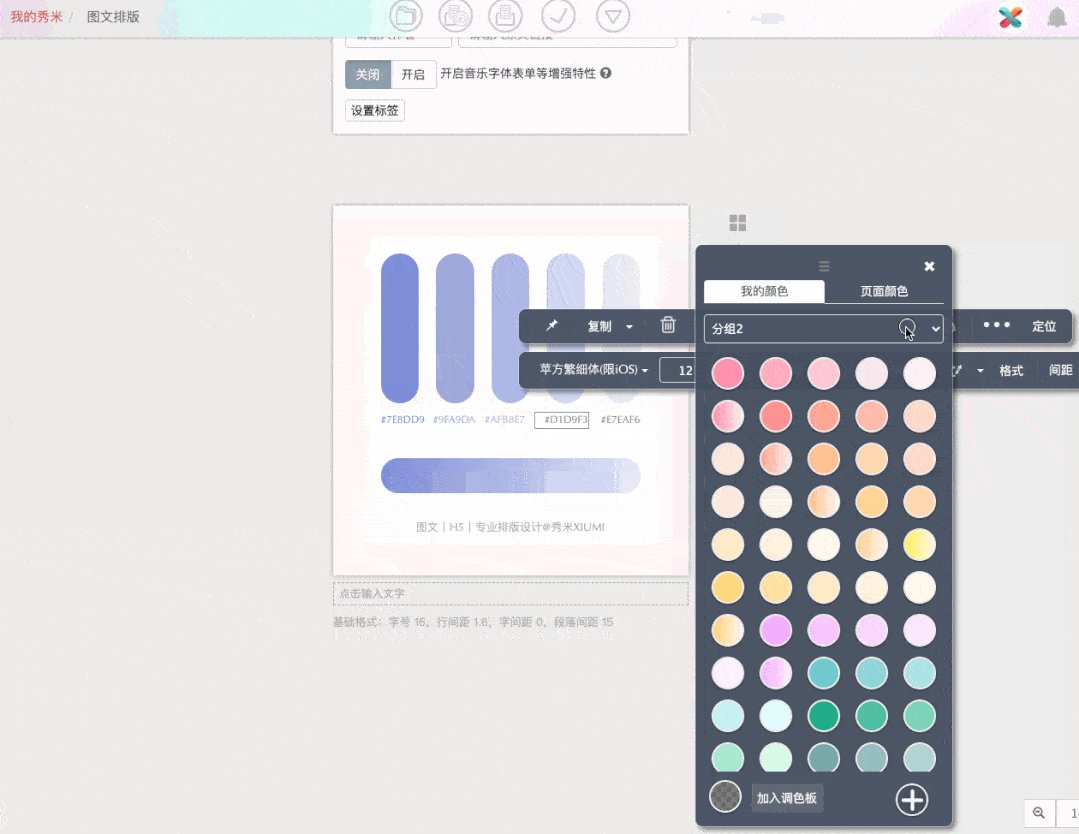
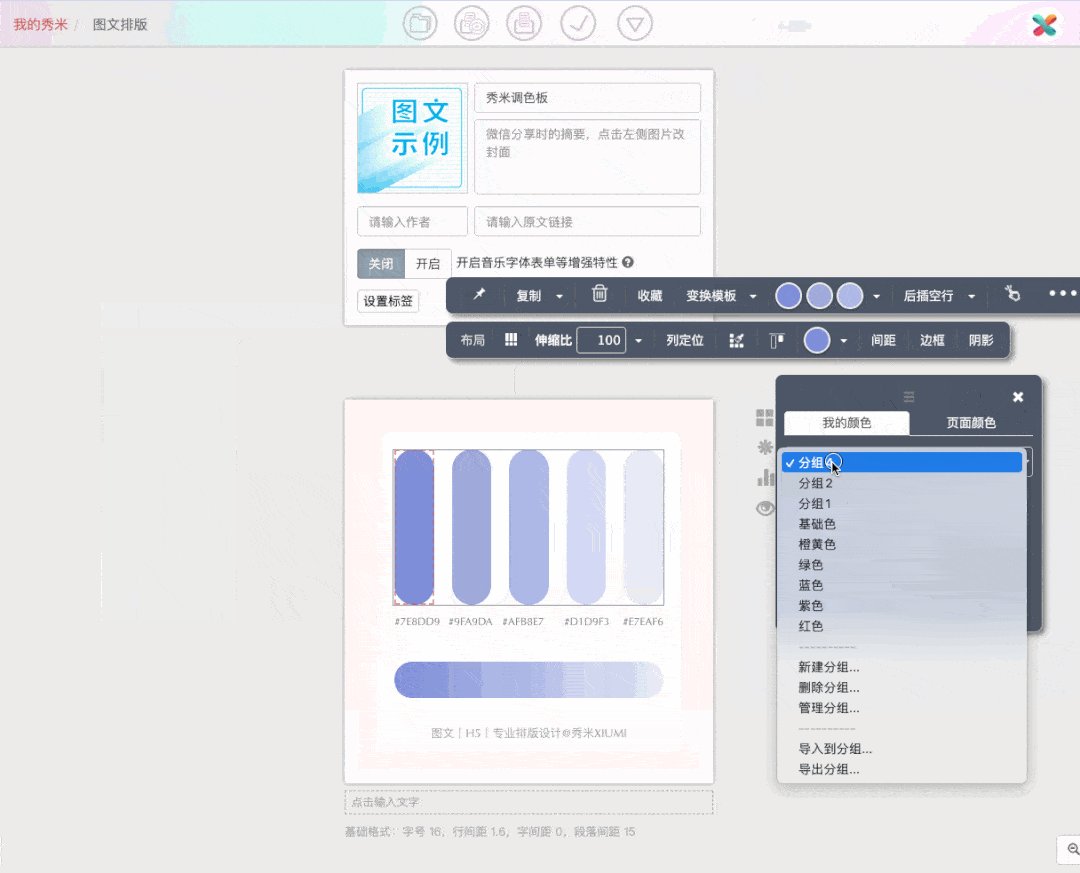
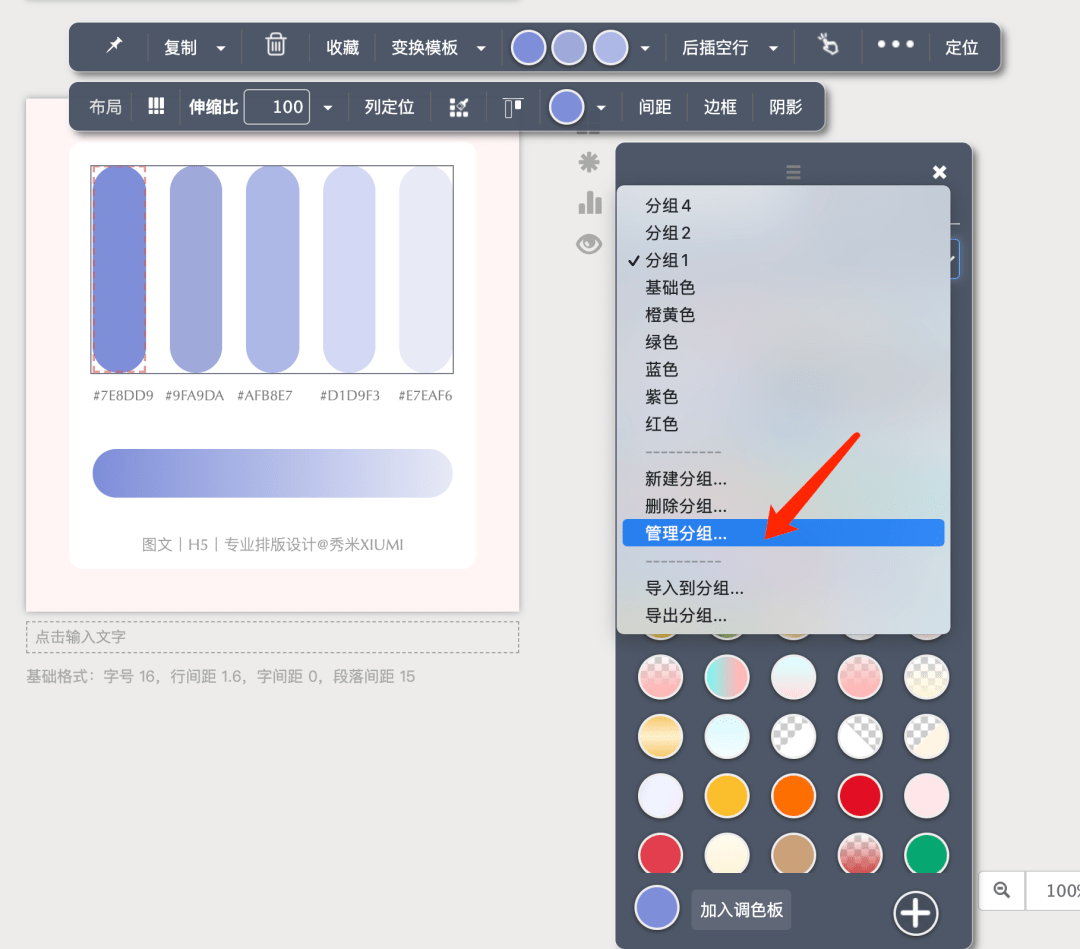
点击全文替换 5.颜色分组的管理 颜色分组管理,是在颜色分组的下拉菜单里,点击分组名会弹出菜单:
点击颜色分组名,在下拉菜单找到分组管理
分组管理,在分组名称的下拉菜单中 颜色分组的管理,可以修改分组名称、批量复制/删除颜色、重置当前调色板操作。
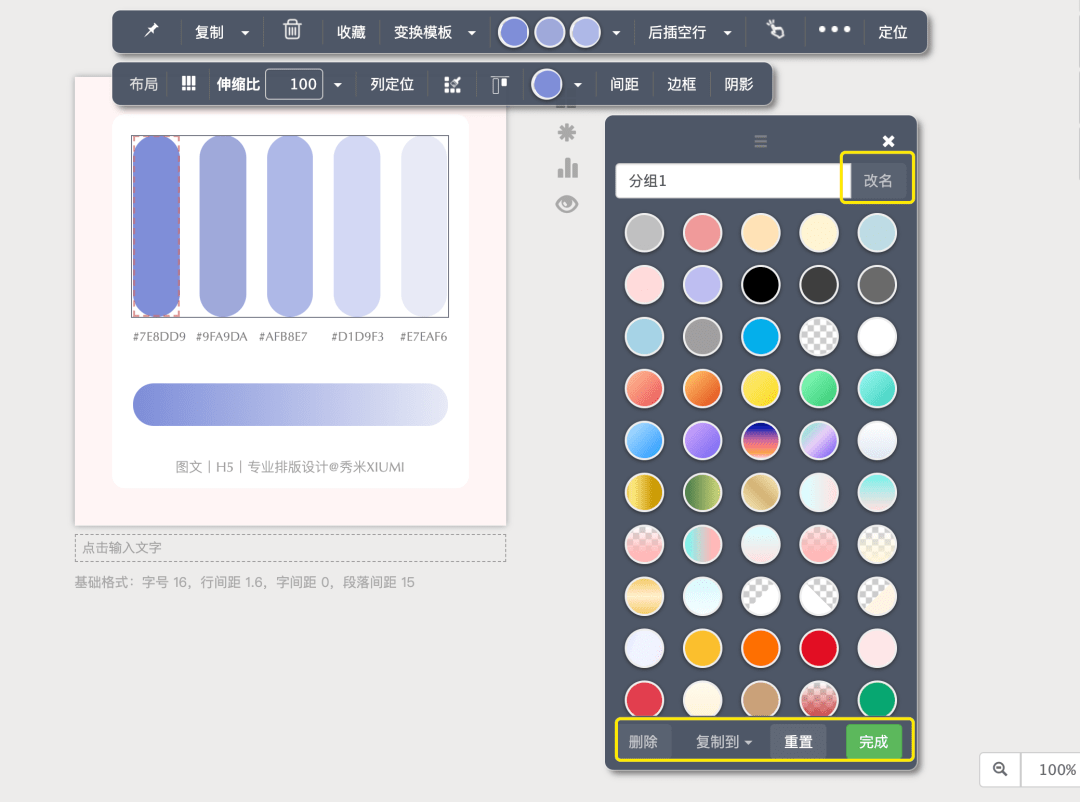
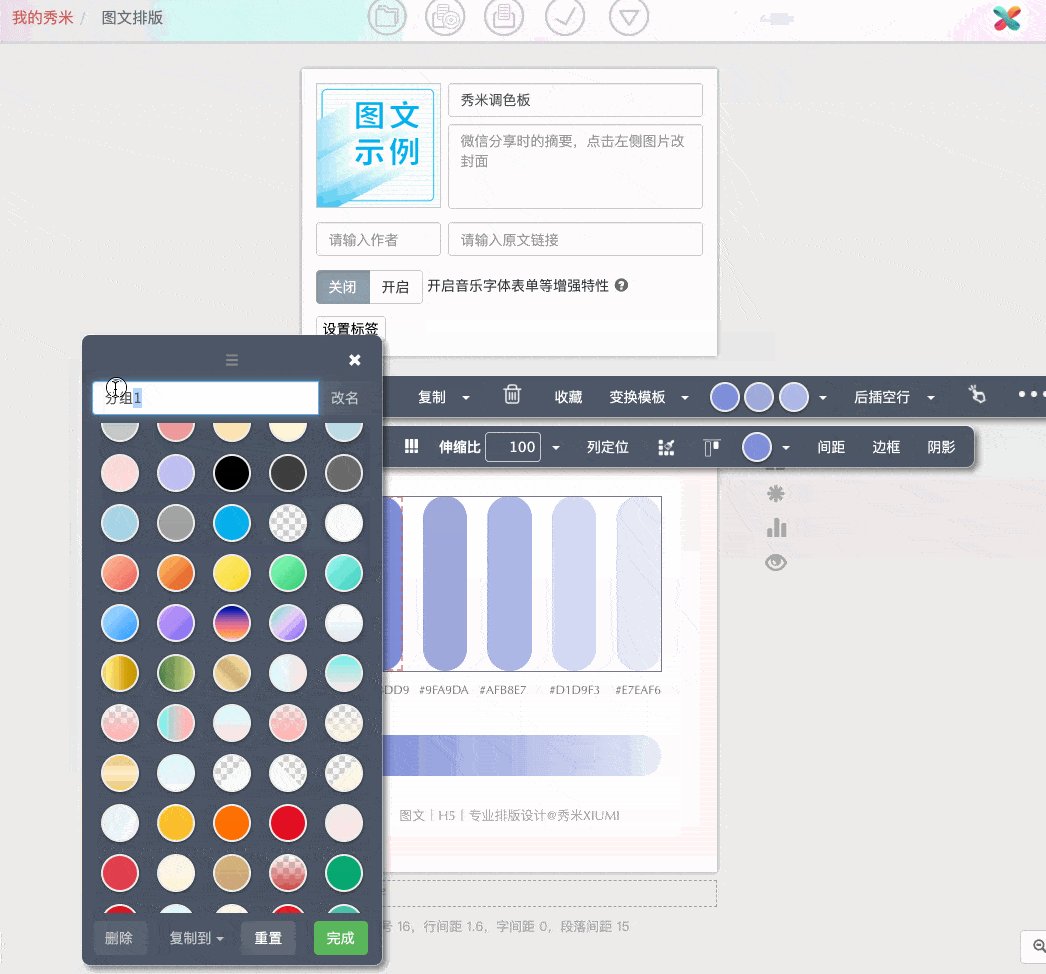
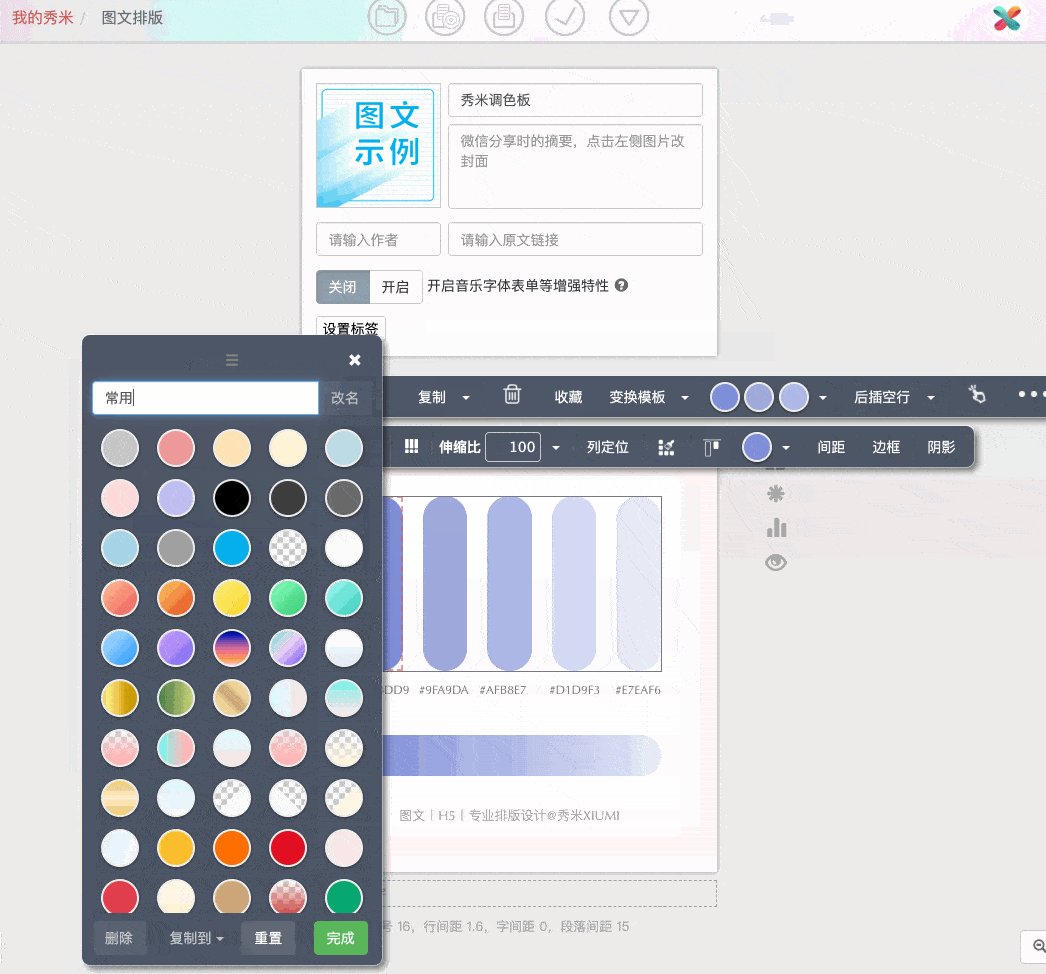
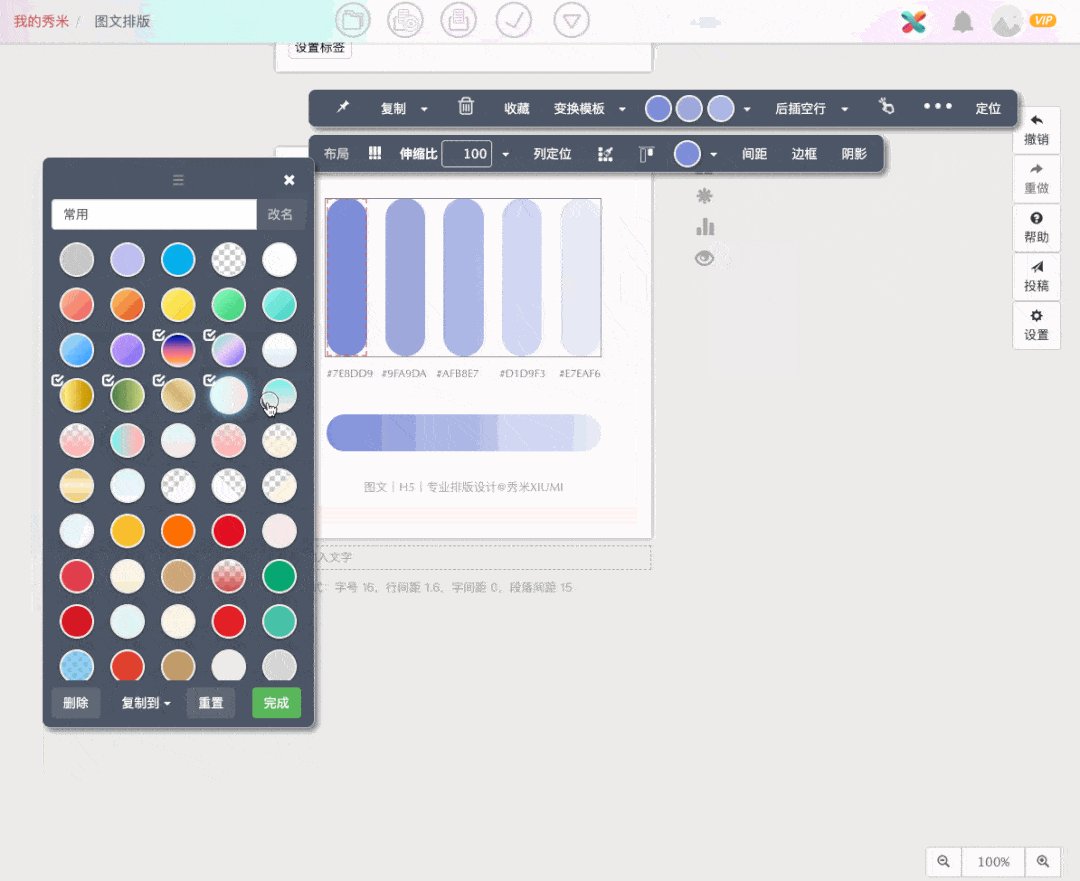
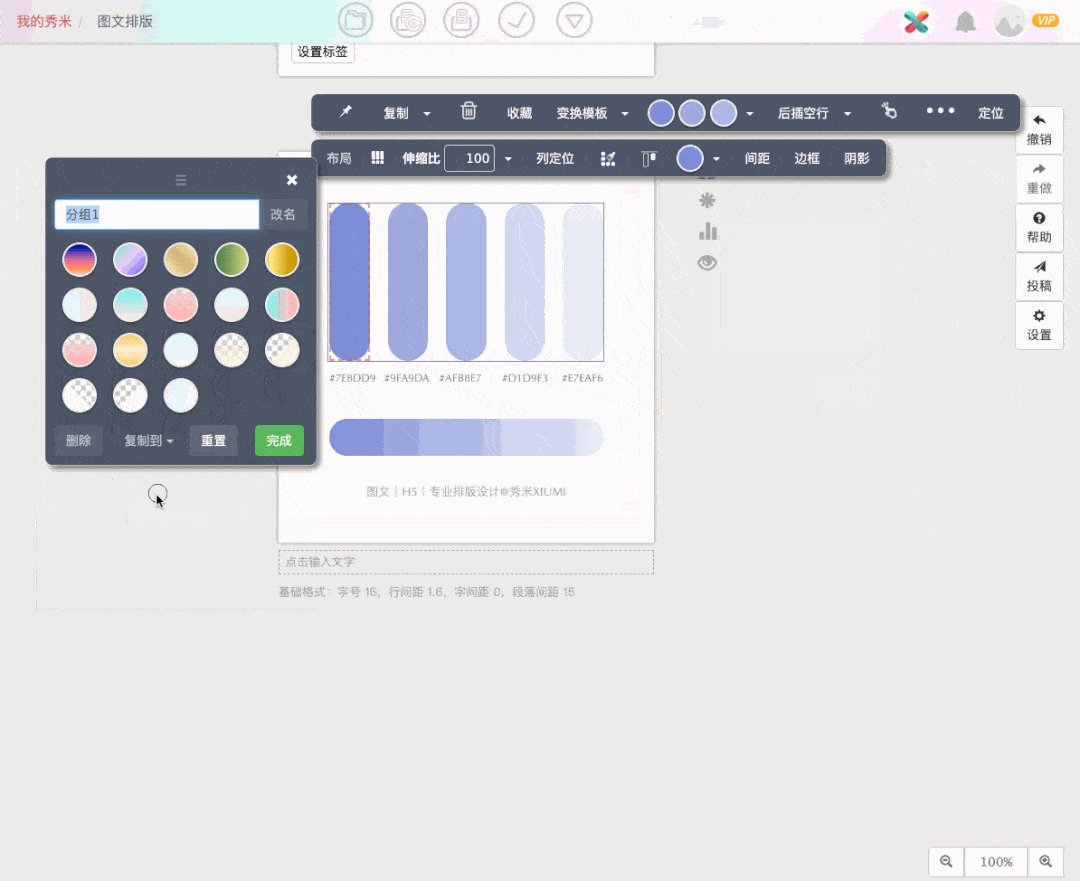
分组管理的一系列功能 修改颜色分组名 在颜色分组管理里,先修改分组名,然后点击右边的改名,接着再点击管理页面右下角的确定,回到调色板面板。
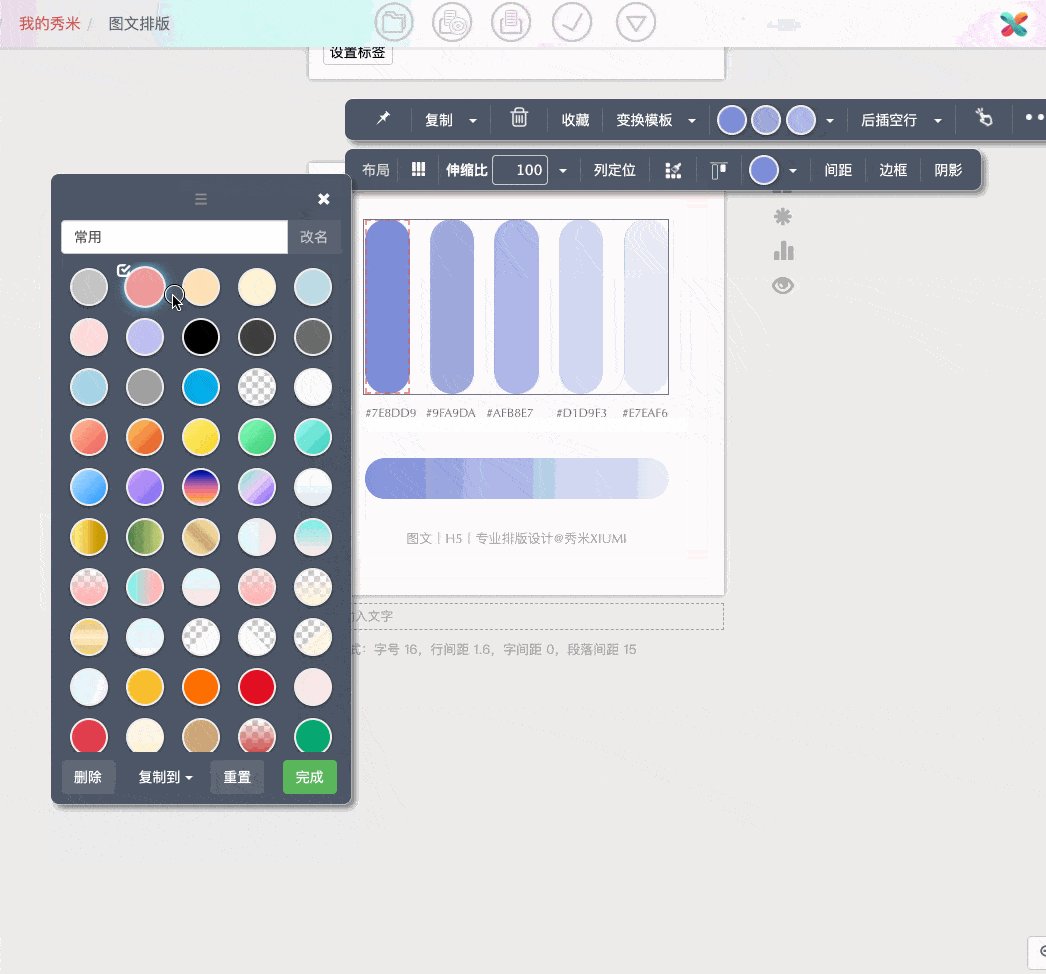
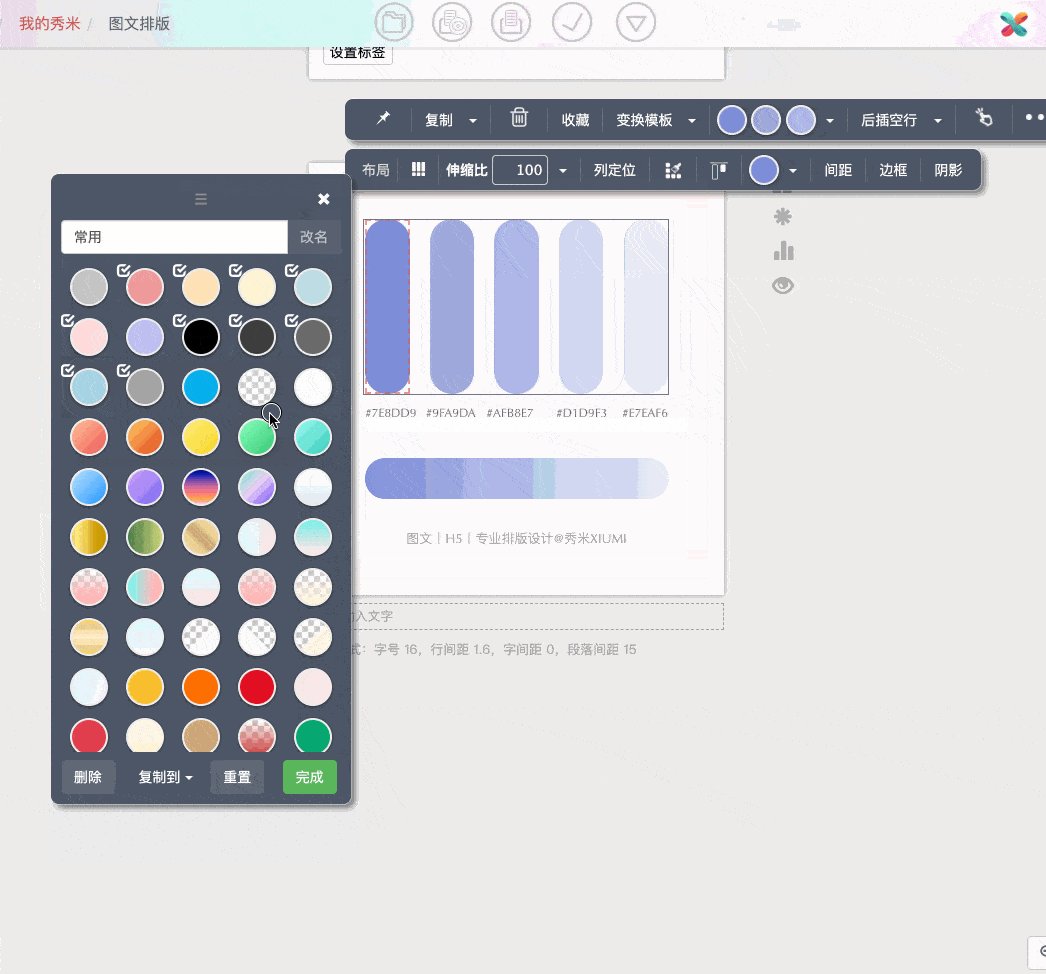
颜色分组名称重命名设置 批量删除颜色 当颜色太多需要清理时,拖动单个颜色快速删除的操作就显得繁琐了,有了批量删除颜色就方便很多了。 在颜色分组管理中,点击选择需要删除的颜色,然后点击页面底部的删除。 需要注意的是, 批量删除颜色是一个不可逆操作,请谨慎操作!
批量删除颜色的操作 批量复制颜色 批量复制颜色,是指 不同分组之间颜色的互通,把分组里的部分颜色,通过批量复制,放进另一个颜色分组里。 为了方便理解,先创建一个新的颜色分组,然后通过批量复制颜色,把颜色放进这个新分组里。
点击颜色分组名,在下拉菜单中,点击新建分组 选一个颜色比较多的颜色分组,点进分组管理页面,先点击选择需要批量复制的颜色,然后点击页面底部的 复制到,选择刚创建的颜色分组,即转移颜色成功。 然后点击页面管理底部的确定,则回到颜色调色板界面。
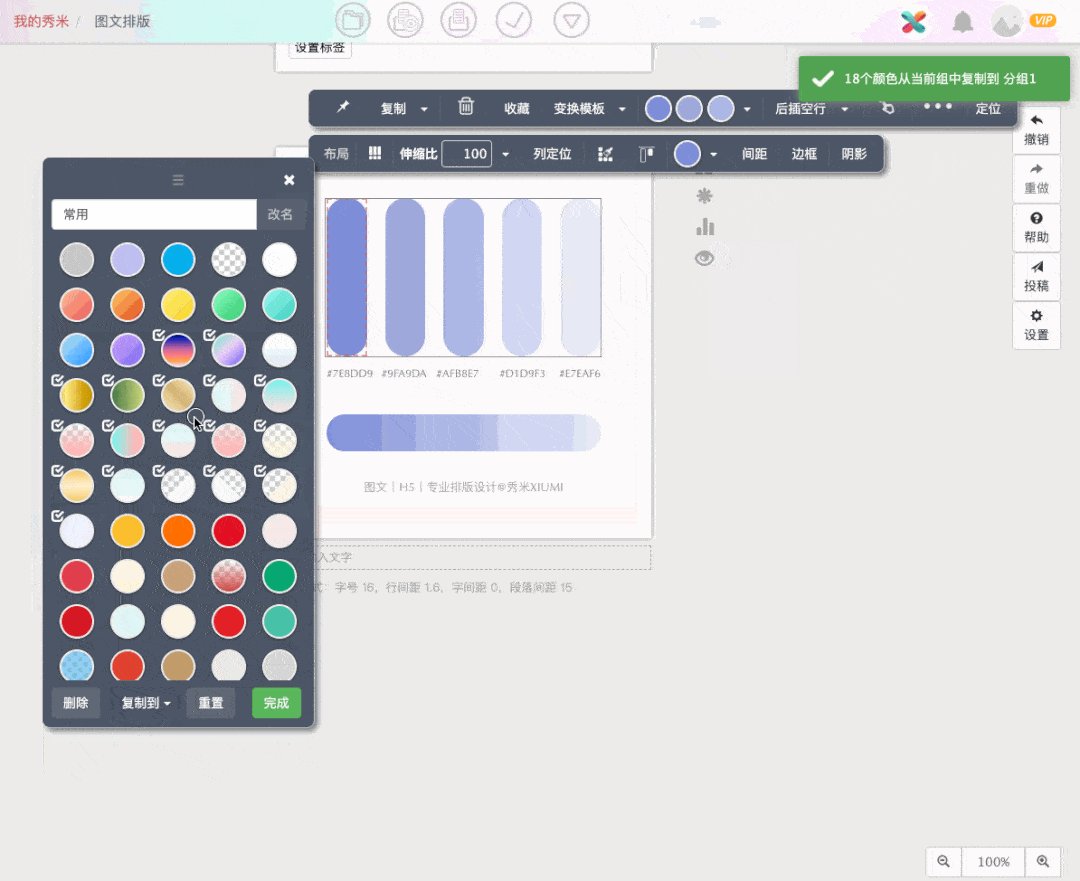
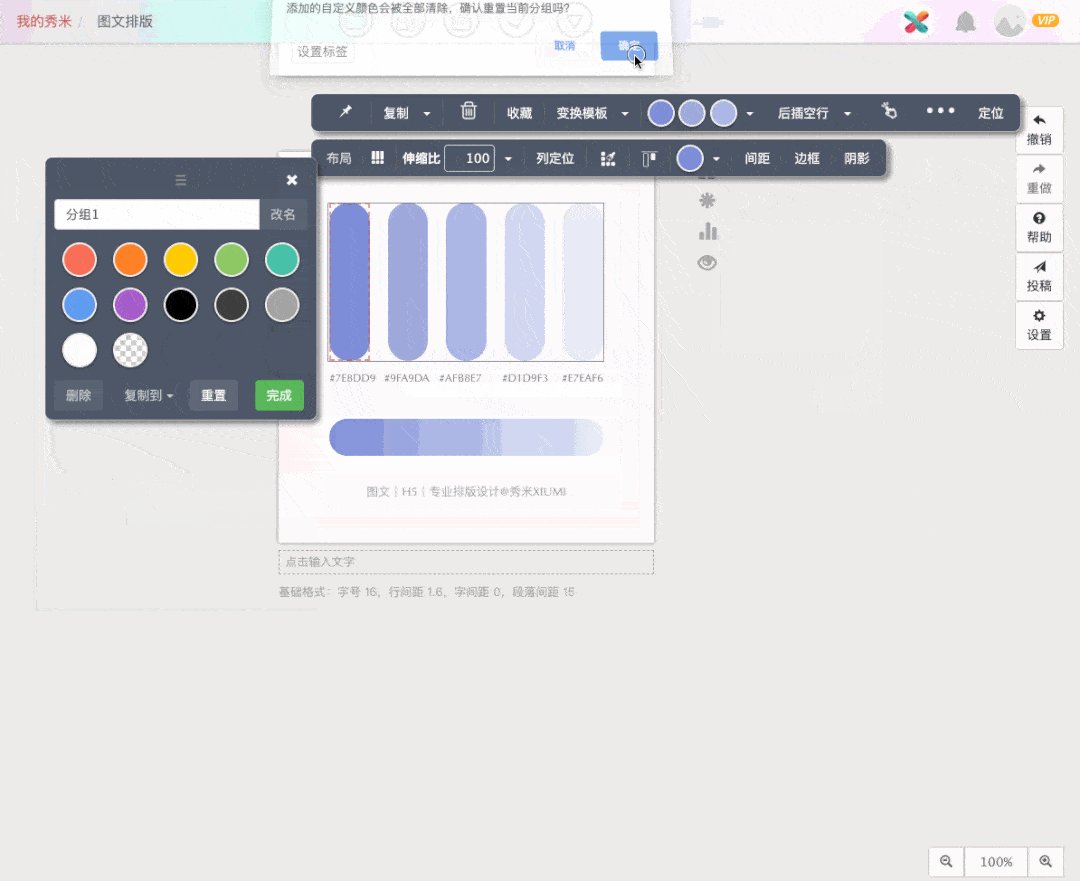
批量复制颜色到另一颜色分组操作 颜色分组重置 颜色分组重置,就是把分组里的已有颜色全部清除,重置后调色板会显示默认的纯色颜色。
重置颜色分组操作 03 更新后的秀米调色板使用小技巧 前两块基本把秀米调色板使用变化与新增功能介绍完,不过还有一点小技巧没交代,继续来看下吧。 1.添加颜色默认放在调色板第一个 当在添加颜色时,不论是纯色还是渐变色,会默认放在当前调色板的第一个,而不是最后一个。
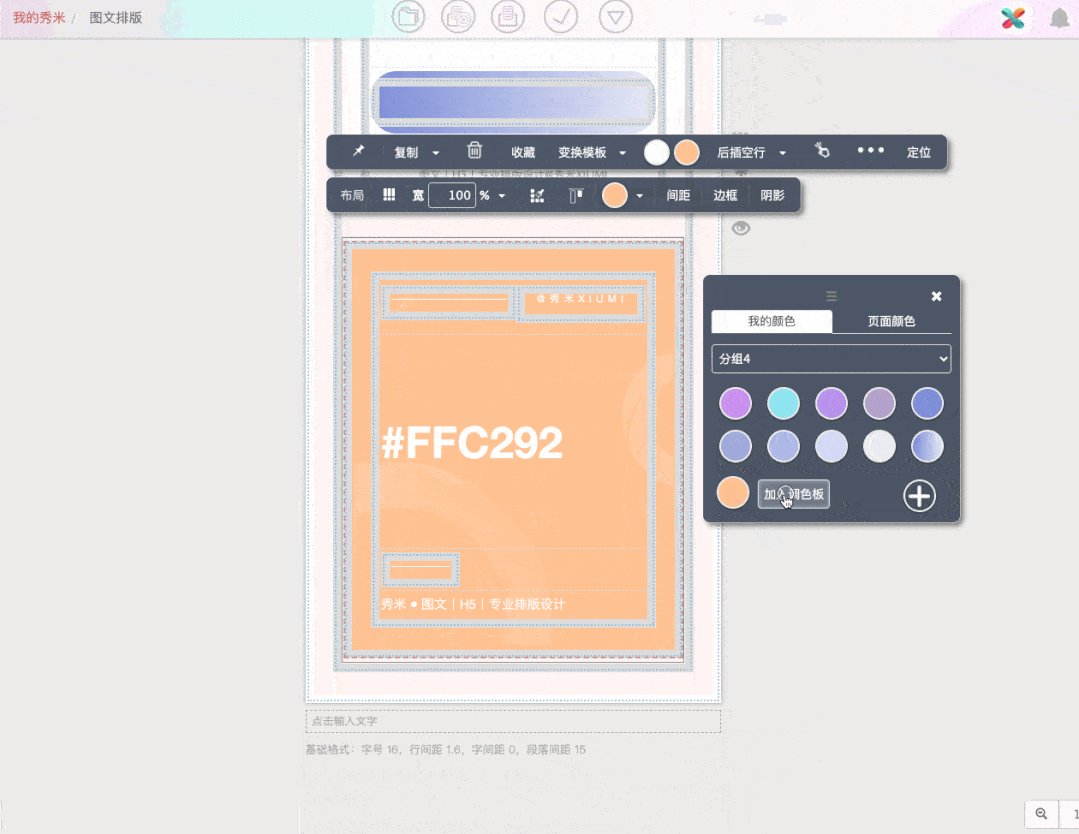
调色板每新添加一个颜色,默认放在调色板第一个 2.调色板会显示当前颜色 当我们打开秀米调色板时,当前调色板中,左下角会显示一个“当前颜色”,可以快速将它加入调色板。
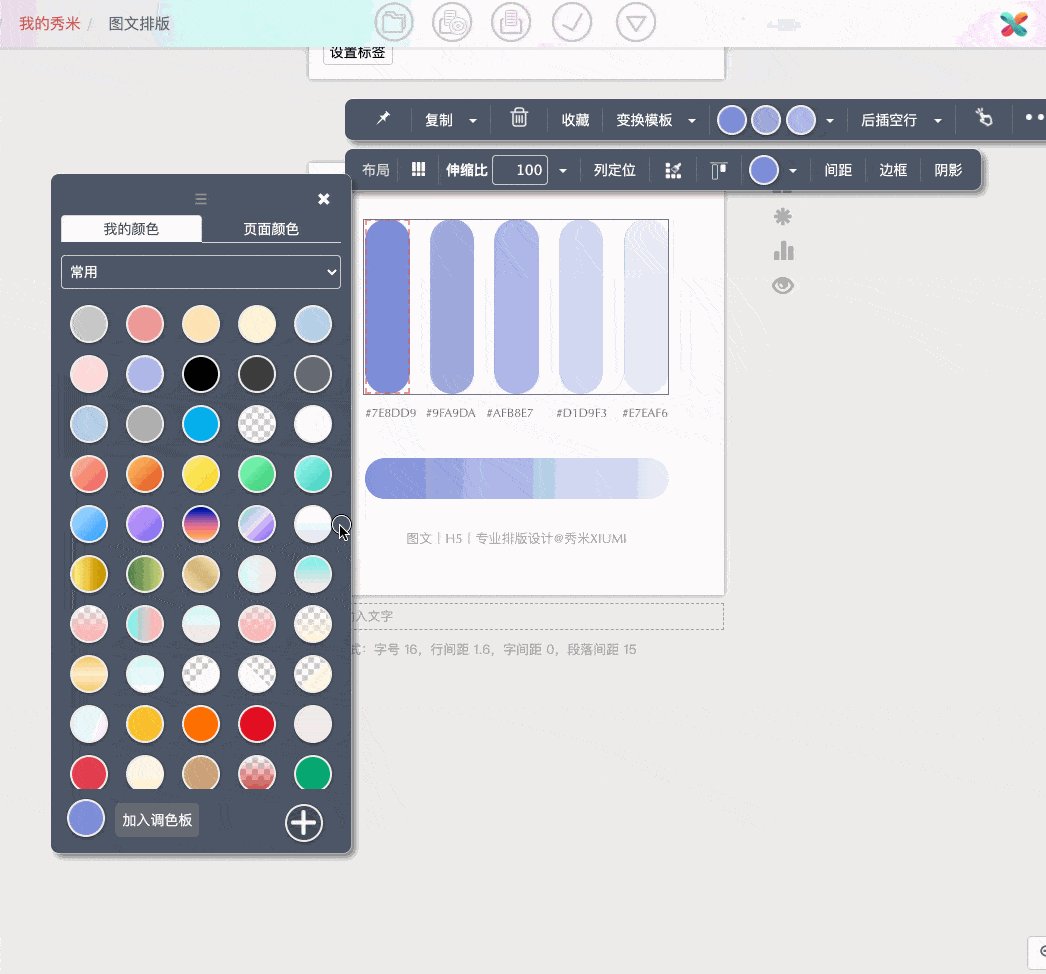
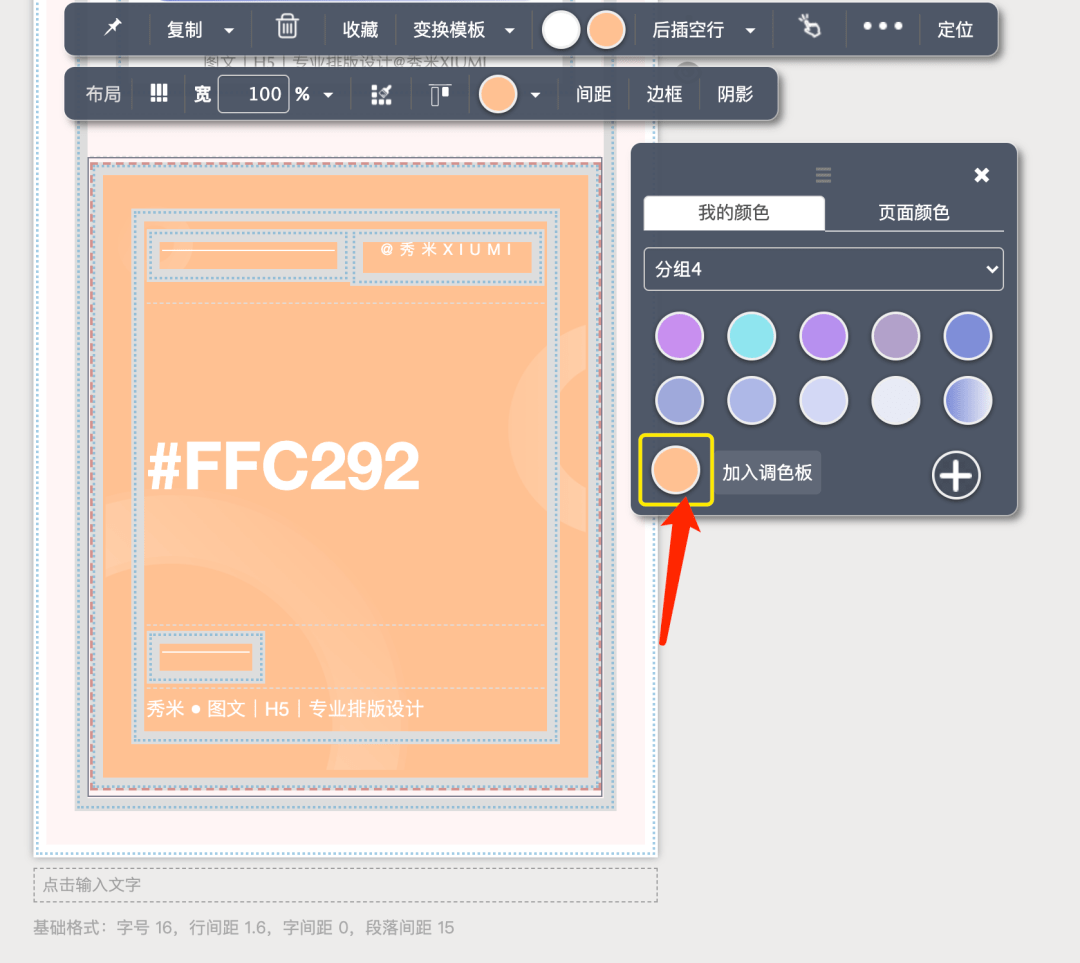
调色板的左下角会显示一个当前颜色 在当前调色板中,没有这个当前颜色的话,点击加入调色板,就可以默认添加到该调色板,放在第一个位置。
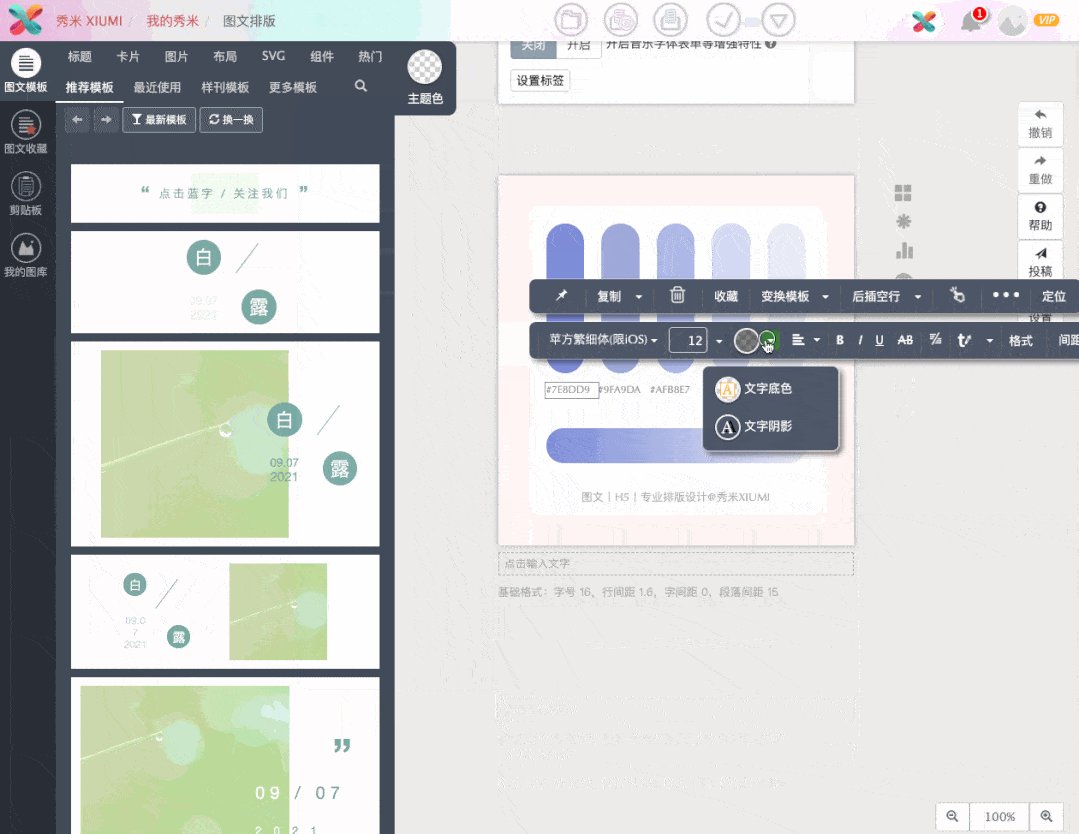
点击加入到调色板,就好啦 3.纯色与渐变色合并,使用时要注意 因为纯色与渐变色合并在调色板,在一些不支持渐变色的地方,比如主题色、文字底色、文字阴影等等地方,如果使用渐变色,会提示错误信息。
04 一定要看的小结 这次更新的秀米调色板,有使用变化,有新增功能,下面汇总了下内容。 1、渐变色与纯色合并到一个调色板,添加颜色面板,也将纯色与渐变色合并到一起。 2、新增页面颜色面板,调色板会列出编辑页面使用的颜色,可用于快速换色;也可以用在主题色,让模板颜色与编辑区匹配。 3、调色板可以拖动调整位置,不再挡住编辑区。 4、调色板的试色模式,先拖动下调色板,进入试色模式,然后在设置颜色后,调色板不会立即关闭,可以继续尝试设置其他颜色。另外, 在添加颜色面板里,调节颜色时,编辑区的也会随之变化。这也是一种试色效果。 5、全文换色操作有变化,当设置颜色后,调色板底部会提示进行全文替换。 6、分组颜色的批量导出、导入,被放到下拉菜单里。 7、颜色分组管理,新增批量复制/删除颜色功能,另外还有重命名分组、重置调色板操作。 更多阅读 小白适用 系统介绍秀米的基础操作 ☚☚☚ 向左滑动 秀米有那么多骚技能 不来学几招? 这次的秀米调色板更新 快去试用一下吧返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |