用好半透明颜色,排版高级感妥妥的! |
您所在的位置:网站首页 › 秀米如何设置内容的背景颜色 › 用好半透明颜色,排版高级感妥妥的! |
用好半透明颜色,排版高级感妥妥的!
|
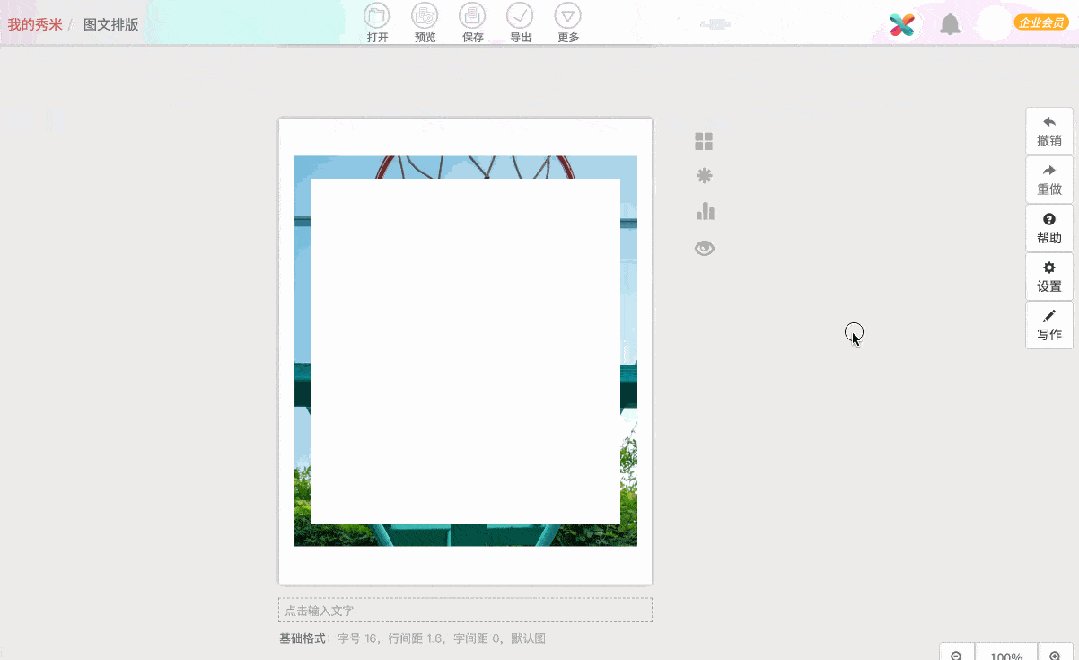
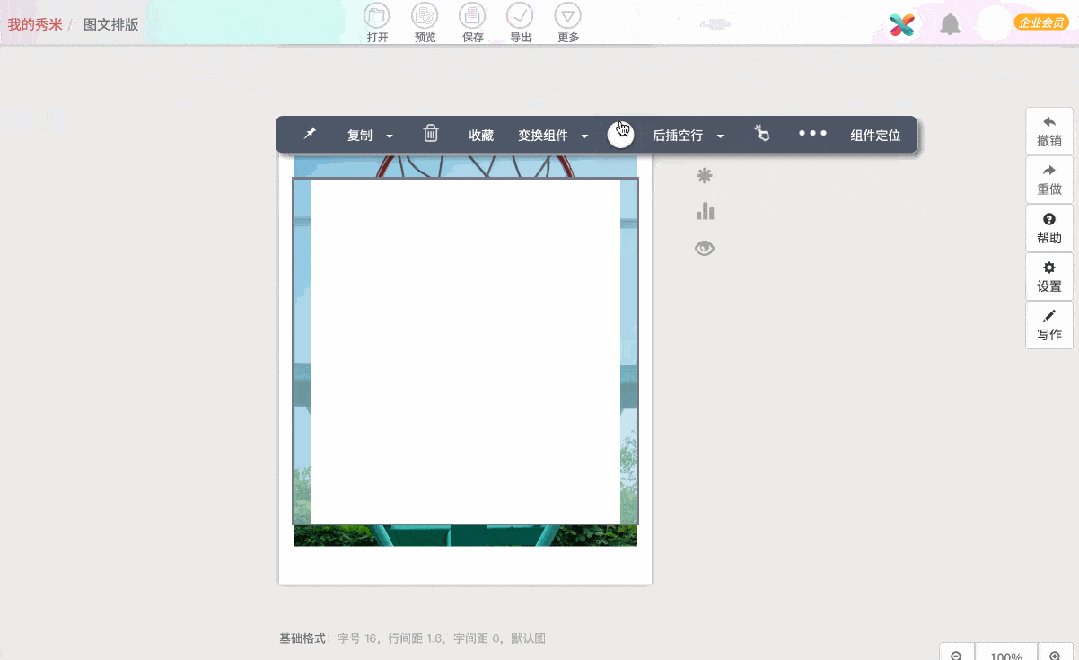
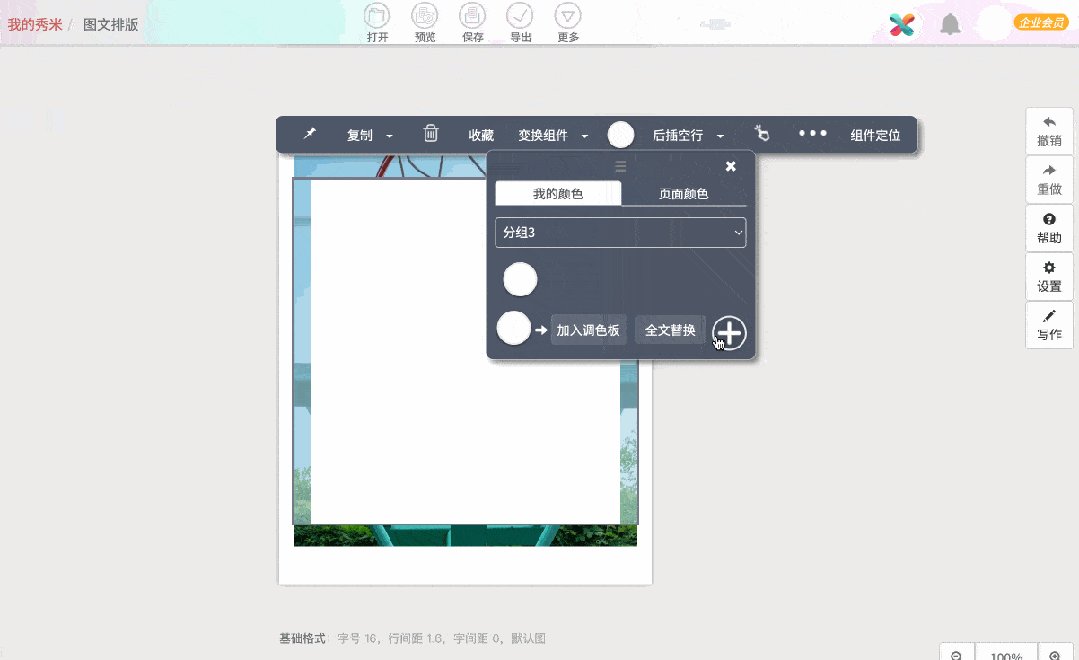
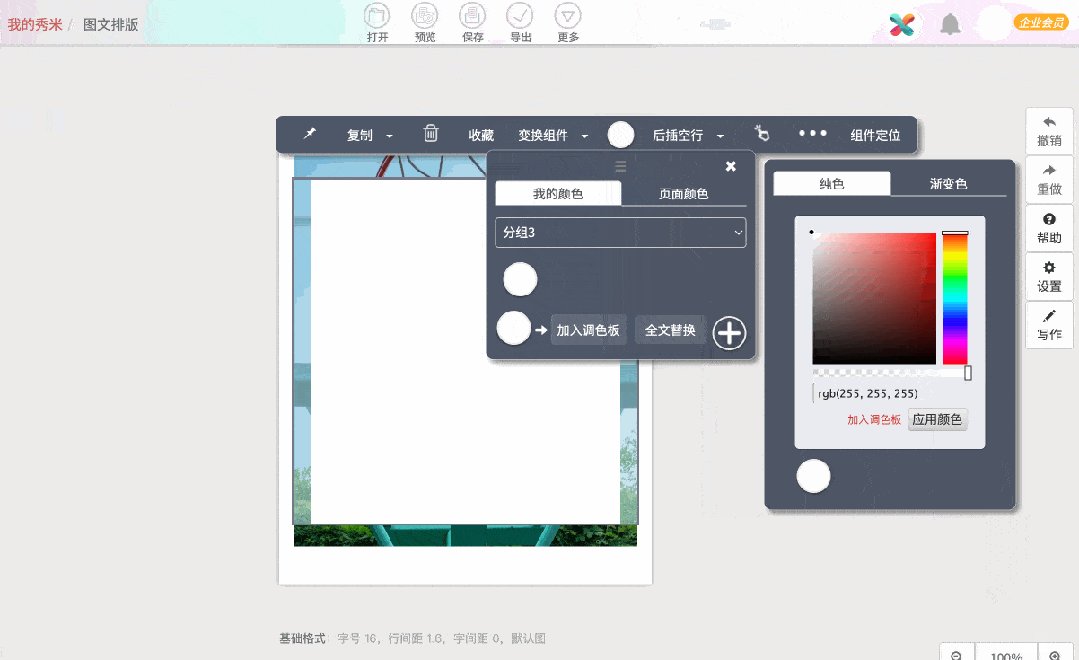
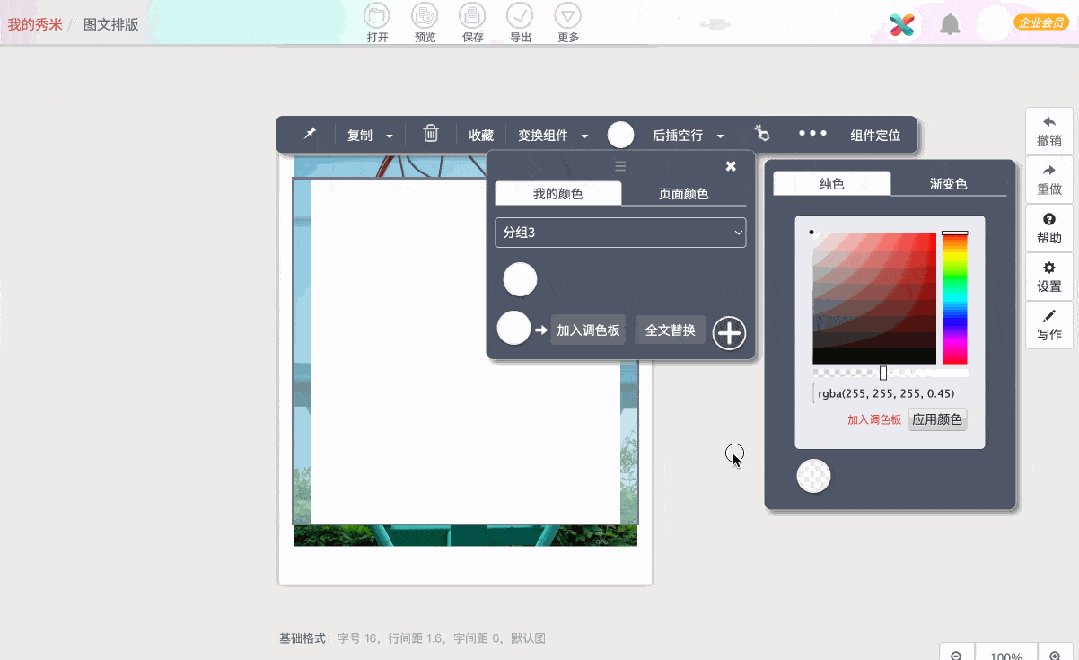
图文排版 H5 秀米APP 嗨~朋友们~😘 之前和大家分享了 在秀米里如何调渐变色及好用的渐变色网站 >点这排蓝色字回顾< 有小伙伴就留言问我说 怎么样自定义半透明渐变色 用好半透明颜色 真的很容易体现排版的神秘高级感 所以 今天就想给大家总结一下 如何调出半透明纯色/渐变色 以及背景用半透明色时的注意事项 首先,我们需要知道的是: 半透明颜色并不是通过工具条上“···”里面的透明度来调整的,而是 把颜色rgb值调整为rgba值来实现。 那具体如何操作呢?接着往下看吧~ 01 如何调出半透明→纯色 当你得到一个颜色rgb值时,比如 rgb(105,174,146) ,想要把这个颜色设置为半透明颜色,就需要把原来的颜色值改成rgb a(105,174,146, a)。 括号里面a的取值范围为0~1,代表颜色的透明度,比如a取0.5时,就会变成→ rgba(105, 174, 146,0.5) 。 那在秀米里面,想要得到一个颜色的半透明颜色,可以直接点工具条上的颜色圆圈,再 点颜色面板右下角的“+”号,打开调色区域:
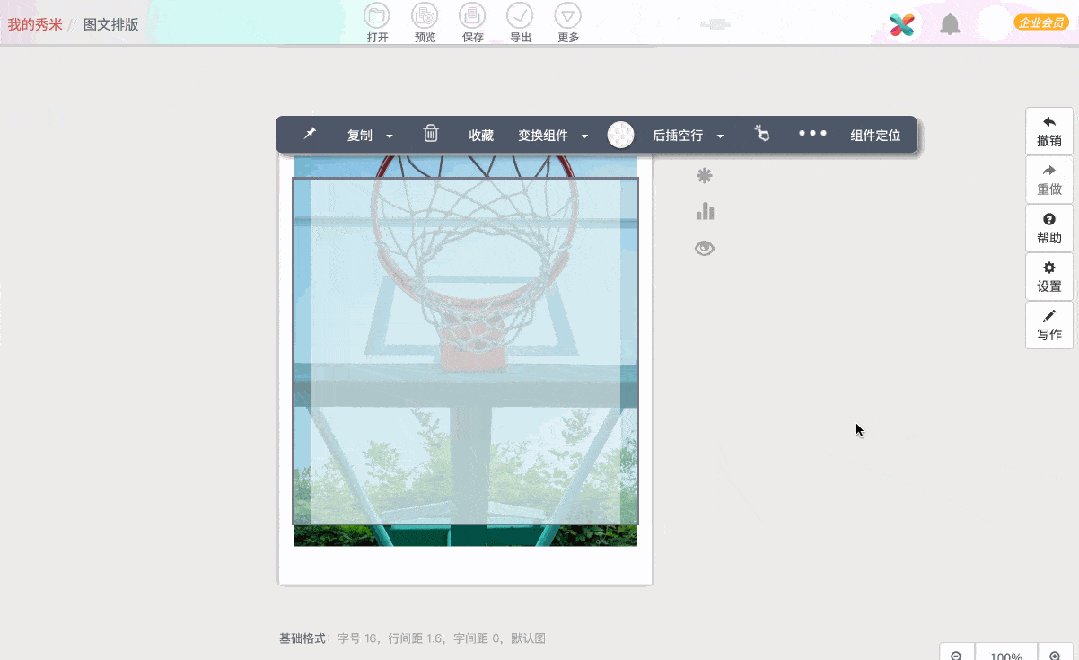
拖动色相下方的滑块,就可以 把当前纯色变成带有一定透明度的半透明颜色:
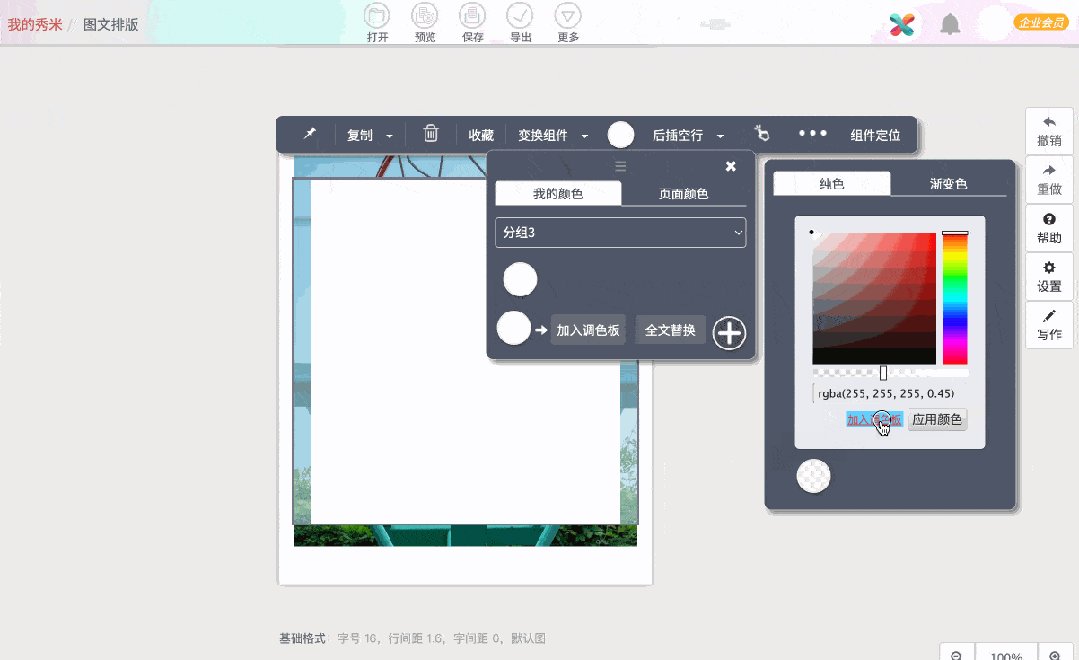
接着点“加入调色板”,会把当前半透明颜色添加到调色板最后。 如果点“应用颜色”会直接把当前你选中内容的颜色改成该颜色。
02 如何调出半透明→渐变色 半透明渐变色,其实就是 把组成渐变色的颜色rgb值改成对应的rgba值即可,比如下方这个渐变色的颜色值代码: _ linear-gradient(-225deg,rgb(105,234,203)0%,rgb(234,204,248)48%,rgb(102,84,241)100%) 我们可以发现,这一串渐变色颜色值代码里面有三组rgb颜色值,所以, 想要在渐变色的基础上调透明度,可以直接把rgb颜色值换成半透明颜色rgba颜色值。 比如把上方的三组rgb颜色值都换成对应的半透明颜色rgba颜色值,如下表所示: rgb颜色值 rgba颜色值 rgb(105, 234, 203) rgb a(105, 234, 203, 0.5) rgb(234, 204, 248) rgb a(234, 204, 248, 0.2) rgb(102, 84, 241) rgb a(102, 84, 241, 0.3) 就会得到如下所示的渐变色: _ linear-gradient(-225deg,rgba(105,234,203,0.5)0%,rgba(234,204,248,0.2)48%,rgba(102,84,241,0.3)100%) 
03 背景用半透明色需要注意什么 如果你是在 “设置全文属性”里面 设置全文背景色, 不建议使用半透明颜色。
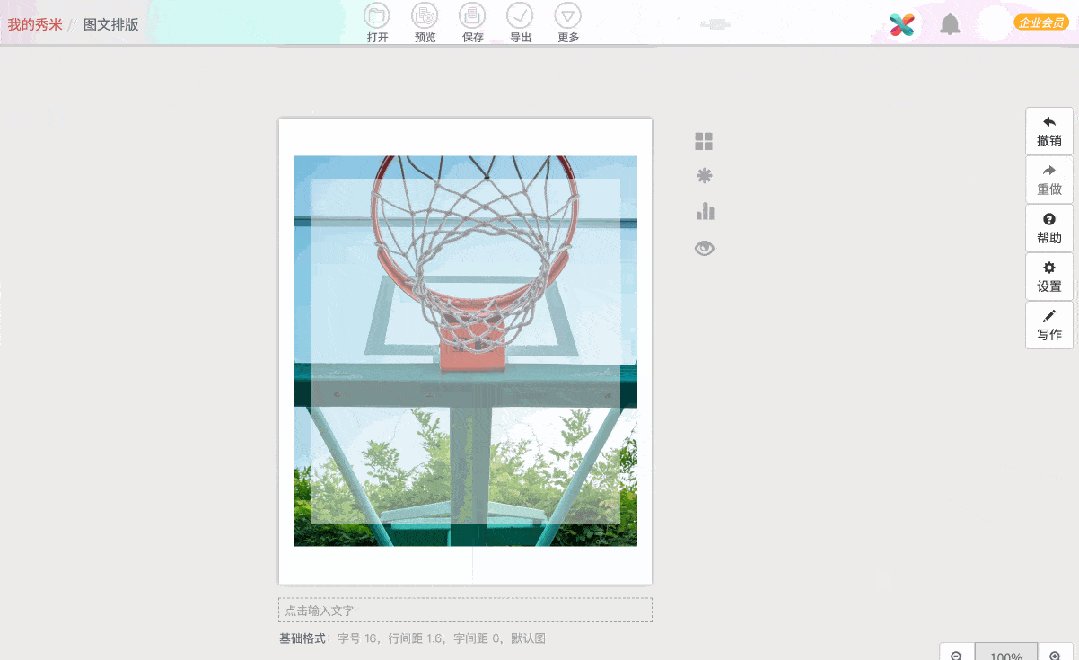
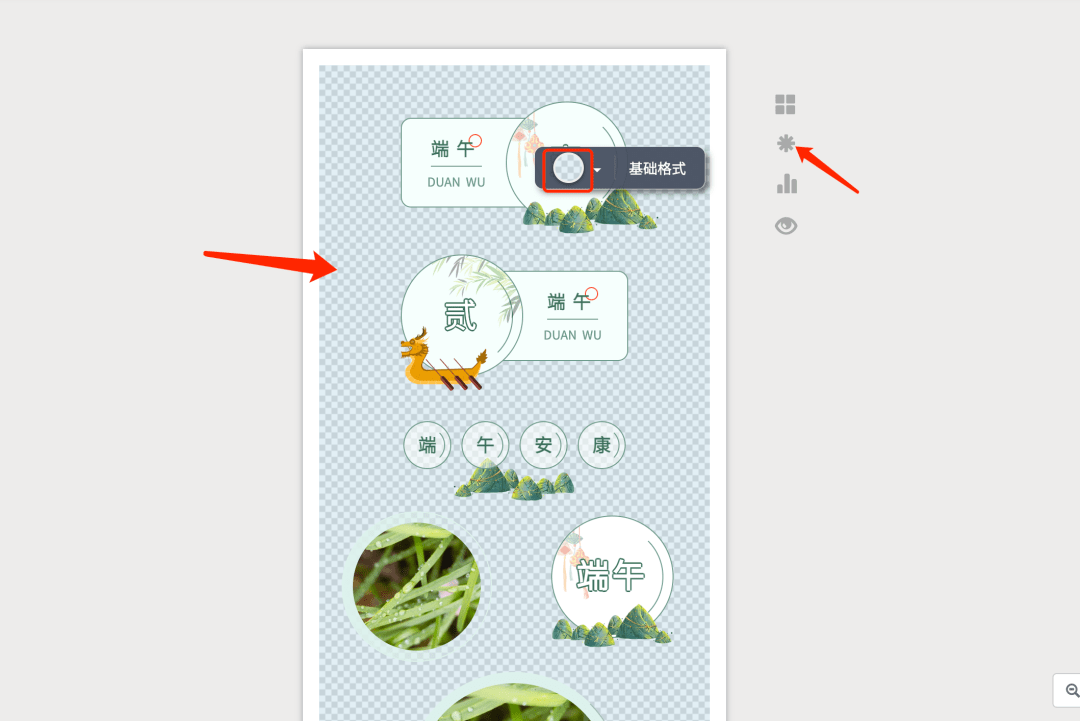
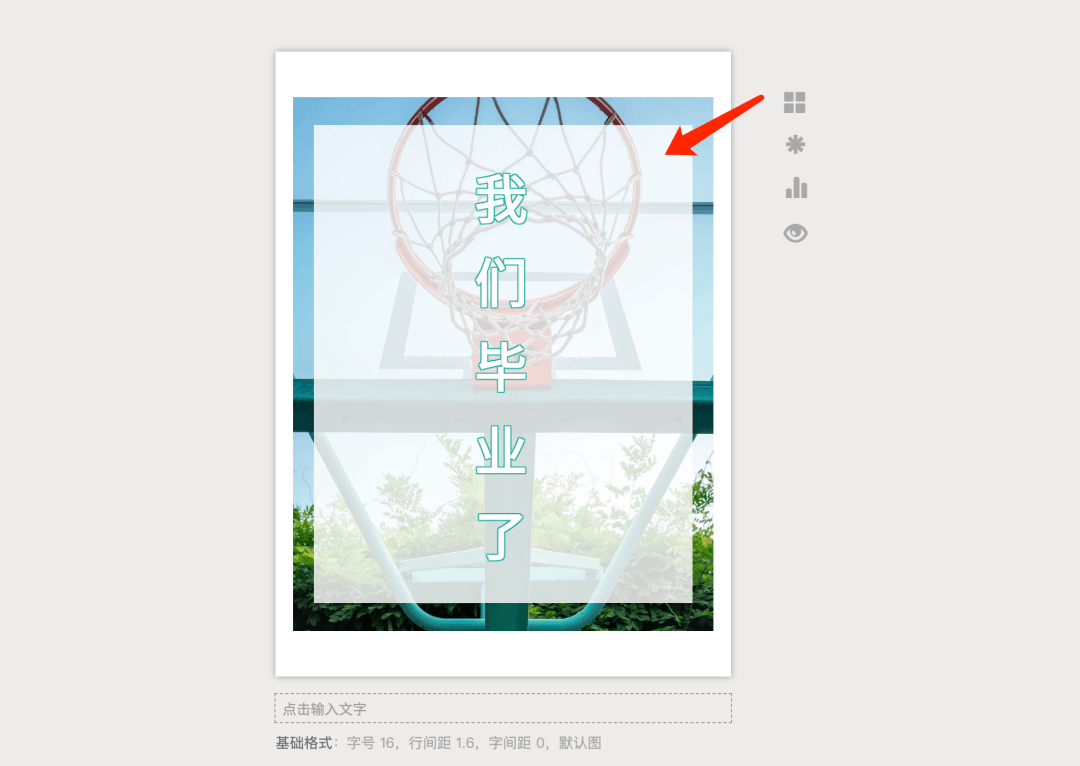
虽然预览的时候看起来没什么问题,但是在编辑区域看起来就不是特别的美观,容易影响排版时的视觉效果。 我们可以直接用一个和半透明背景色差不多的纯色作为背景色。 半透明颜色,最好是用在已有背景的内容上面,这样可以露出原有背景,实现若隐若现的效果。
以上 就是今天的全部内容啦~ 大家最近还想看什么教程呢 留言区告诉我吧~ 记得描述清楚具体是什么问题哦~ 看情况安排~ 爱你们~😘 更多阅读 小白适用 系统介绍秀米的基础操作 ☚☚☚ 向左滑动 秀米有那么多骚技能 不来学几招? 据说 星标和 置顶,能快速找到我 要不试一下?返回搜狐,查看更多 责任编辑: |
【本文地址】
今日新闻 |
推荐新闻 |