滑动序列,更简单了! |
您所在的位置:网站首页 › 秀米如何滑动文字页面图片 › 滑动序列,更简单了! |
滑动序列,更简单了!
|
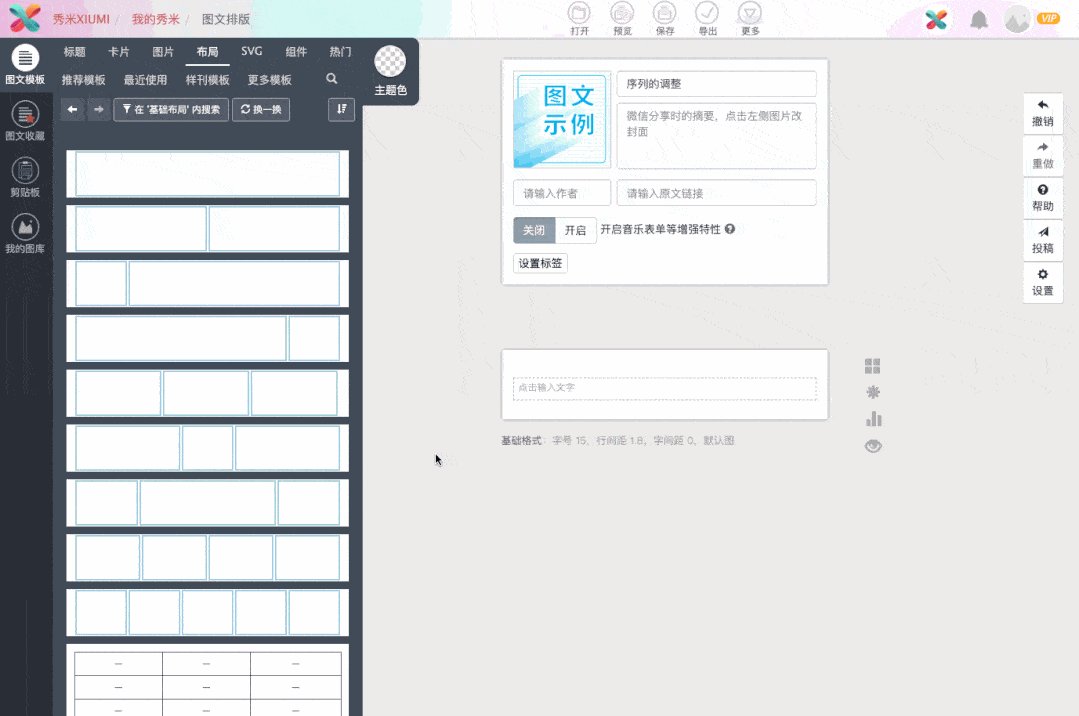
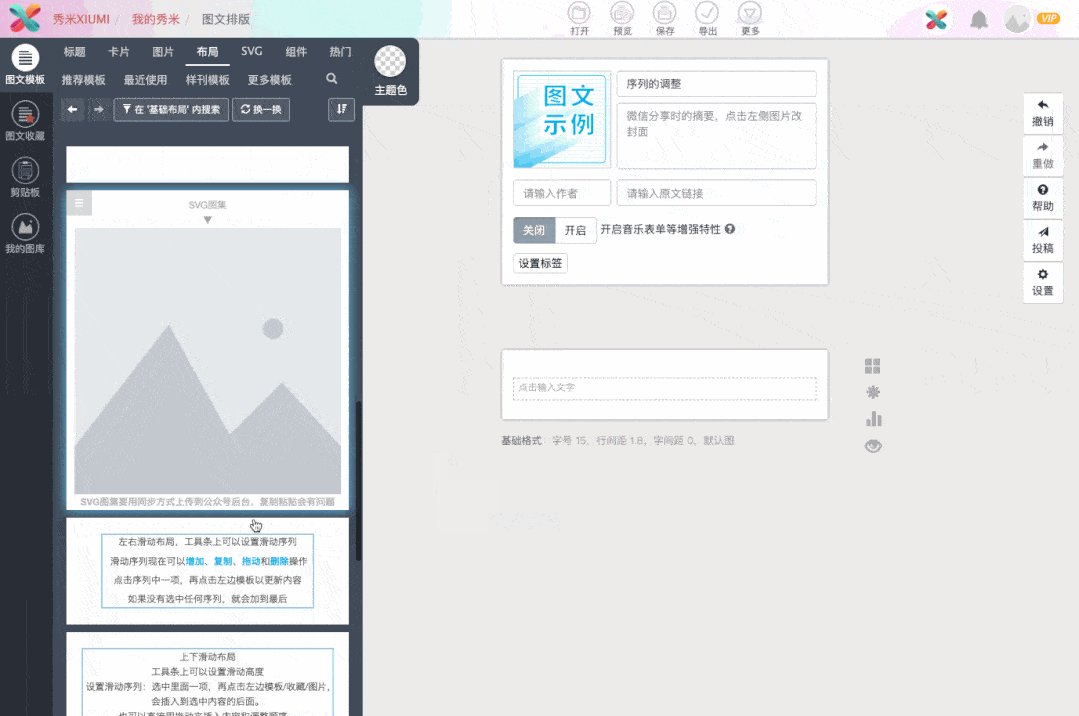
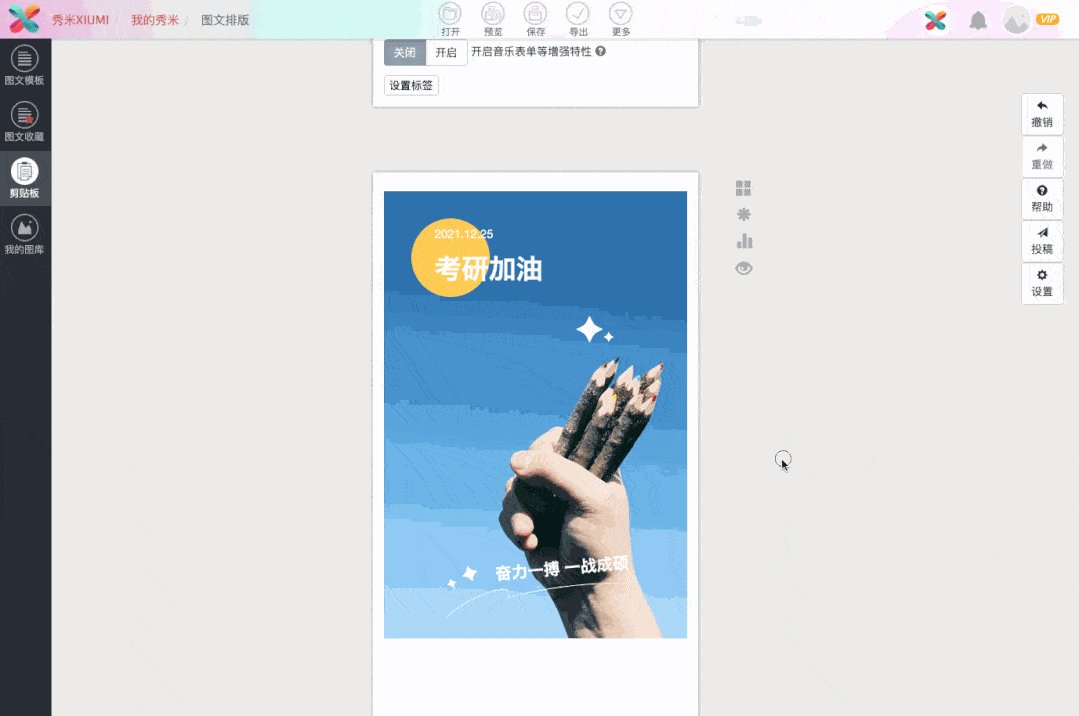
滑动序列,更新了啥? 从左边模板区,布局→基础布局,找到左右滑动布局并添加到编辑区域中:
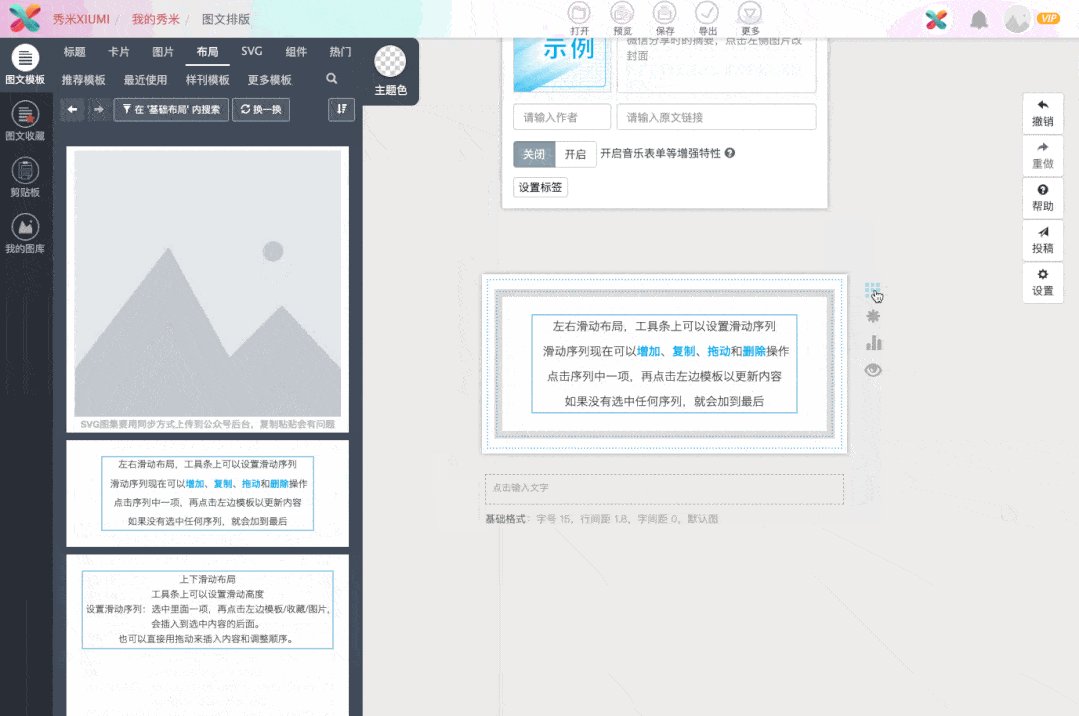
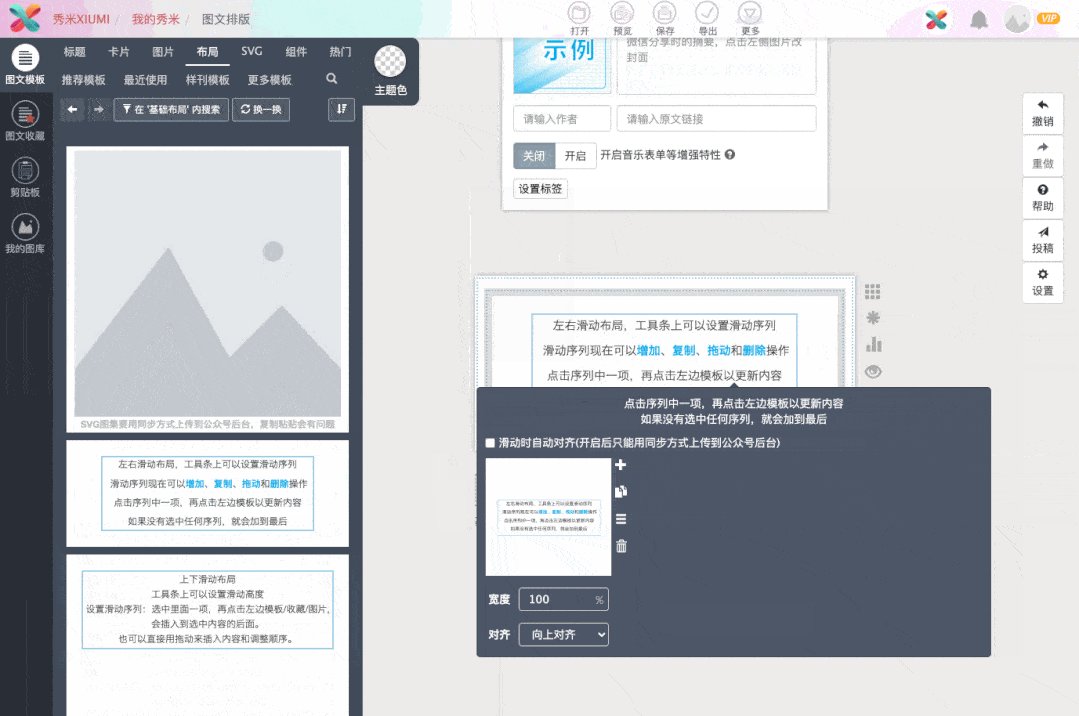
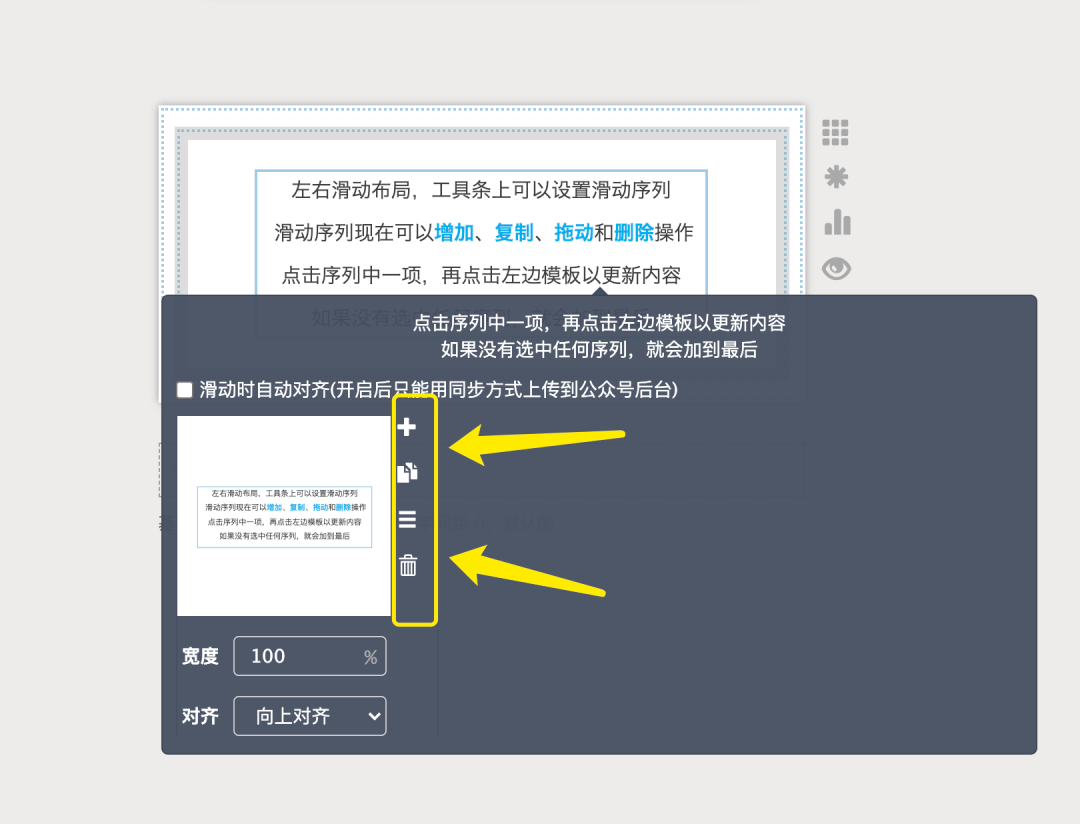
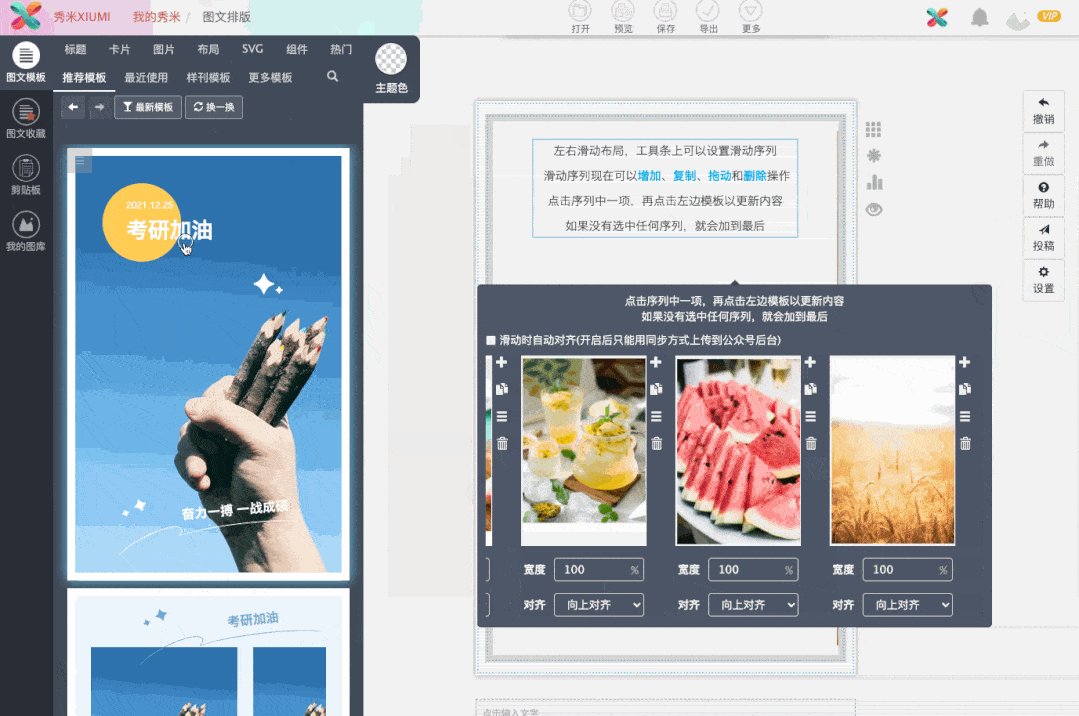
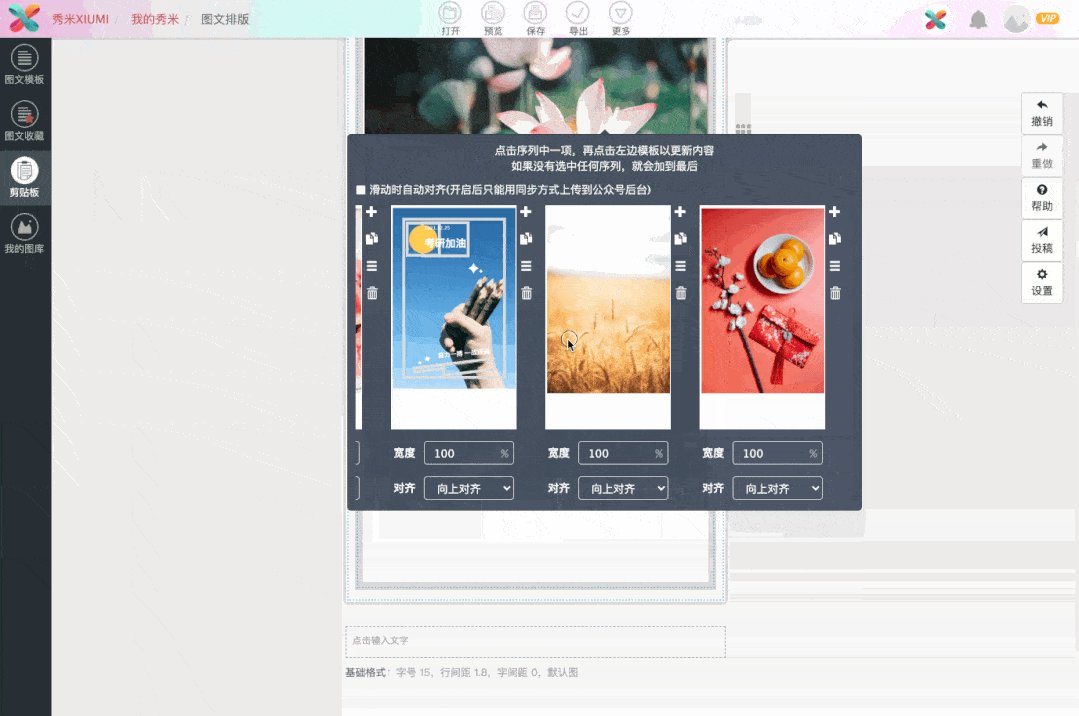
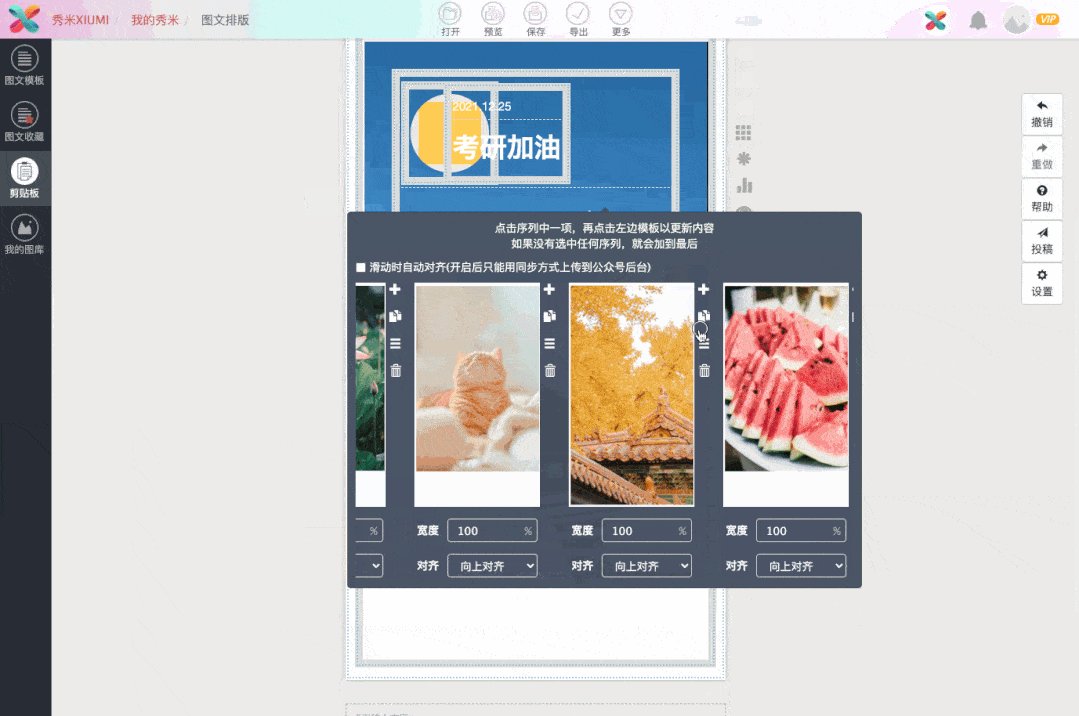
选中左右滑动布局,点击工具条上的设置滑动序列,进入序列设置;在序列旁边,有四个按钮设置,分别为增加序列、复制当前序列、拖动序列调整顺序、删除序列:
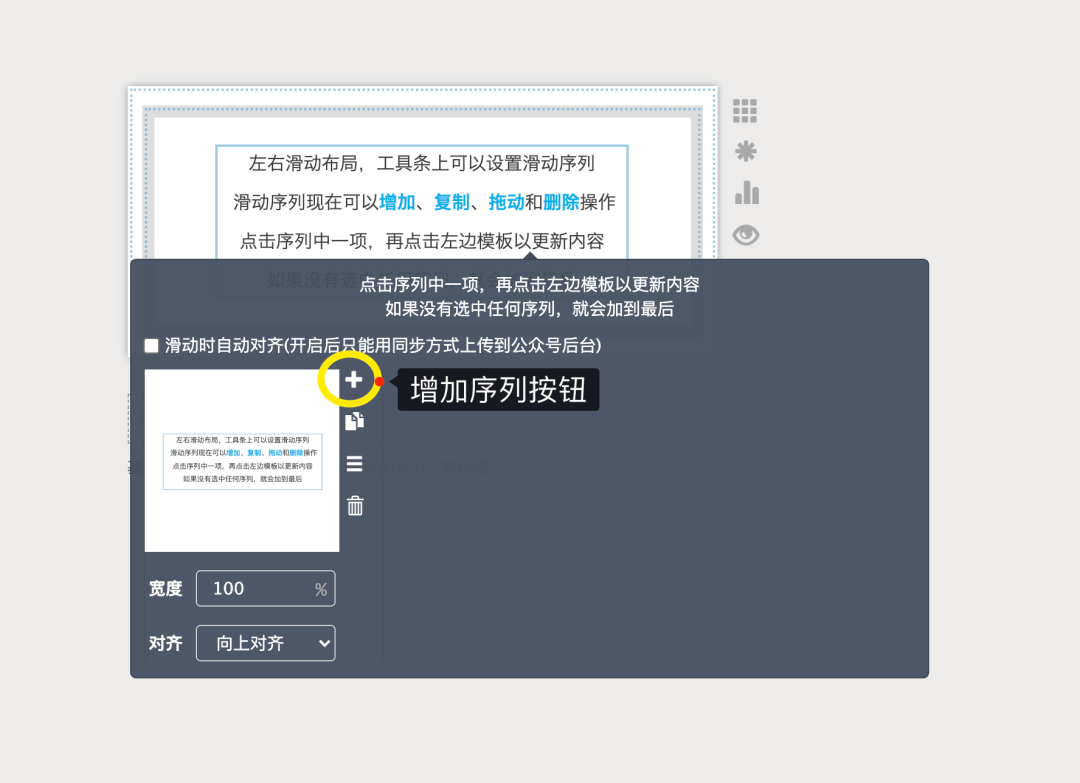
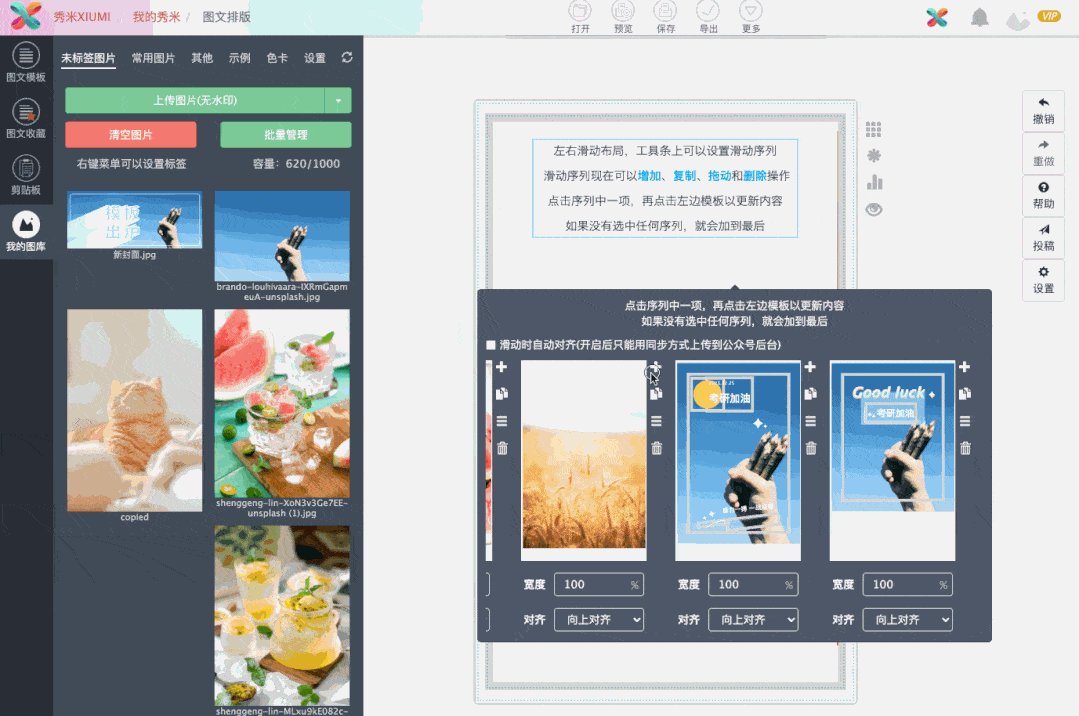
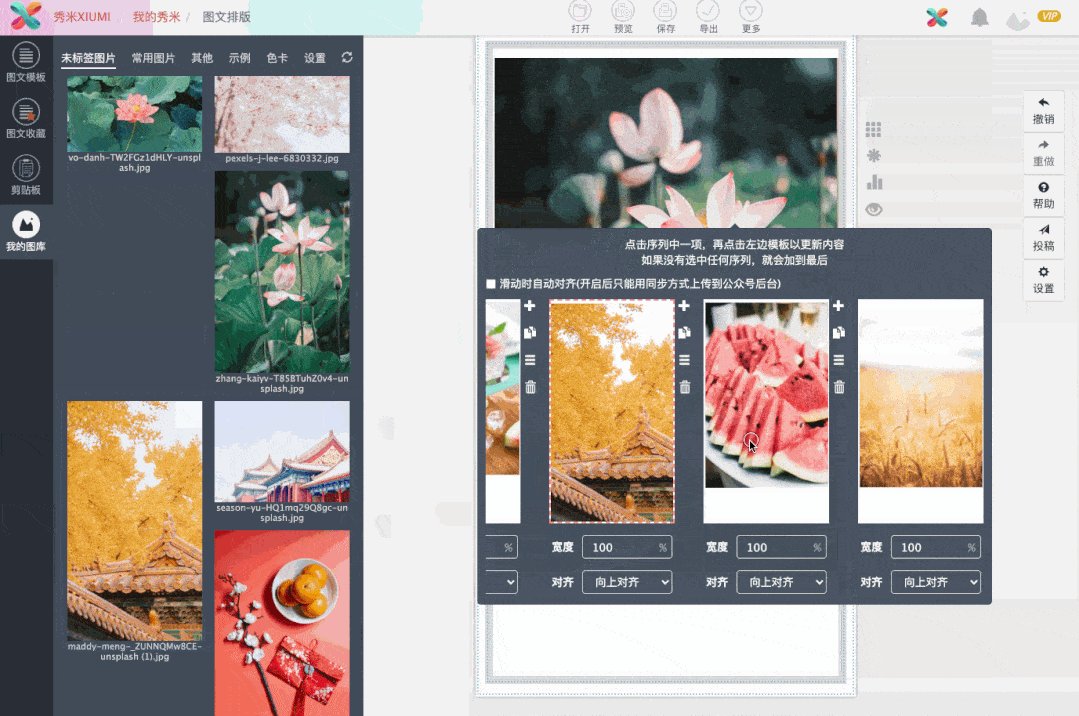
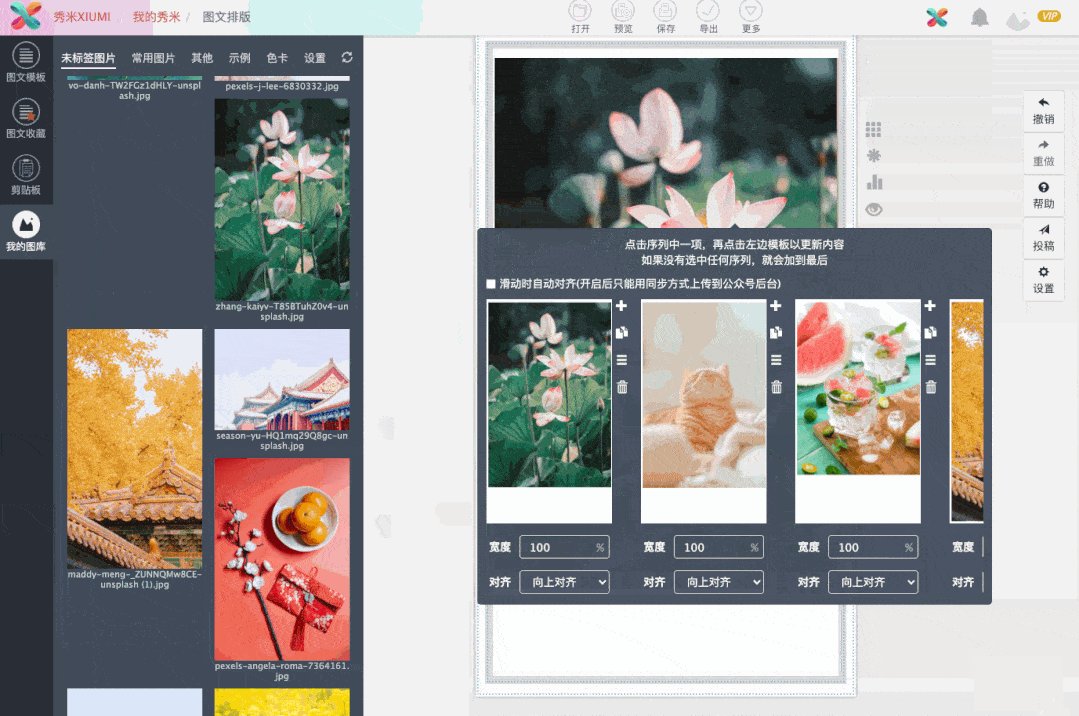
02 新的滑动序列怎么用呢? 滑动序列更新后,增加的四个按钮设置,在操作左右滑动布局上,方便了很多。 1 增加滑动序列 现在,增加滑动序列,有两种操作: 这两种,第一种是这次优化后的新增操作,第二种是一直就有的滑动序列添加操作;现在,我们来实际操作下: 在滑动序列设置页面,点击第一个序列右边的➕号,新增一个序列;新增序列处于自动选中状态,然后从左边点击内容添加。
增加滑动序列按钮
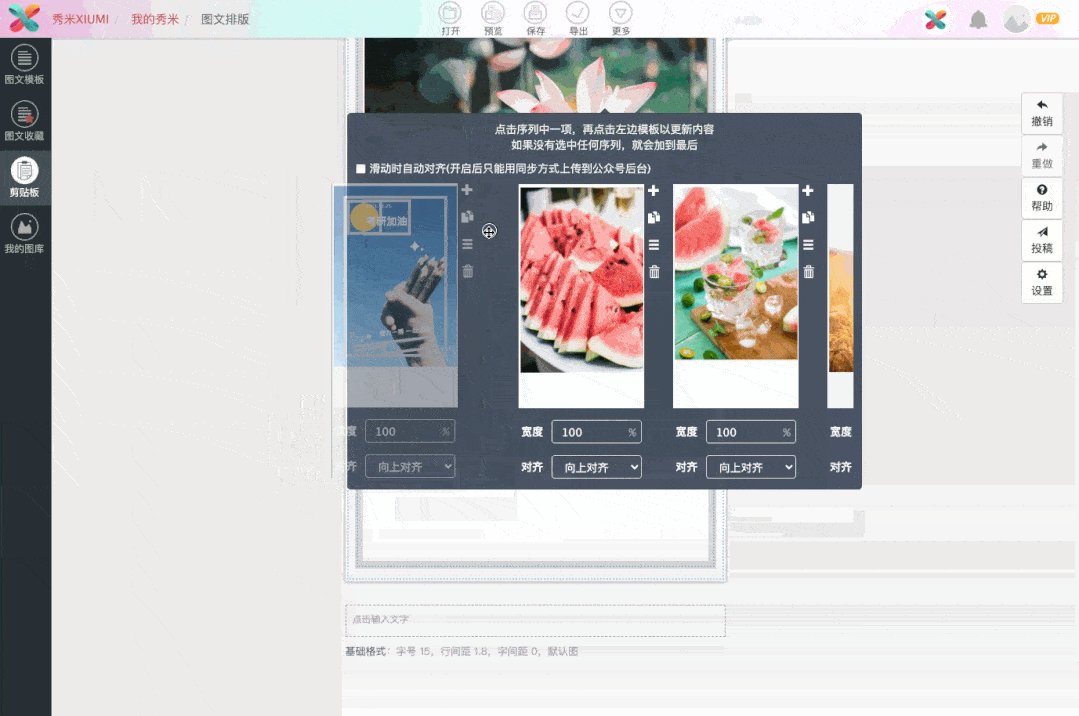
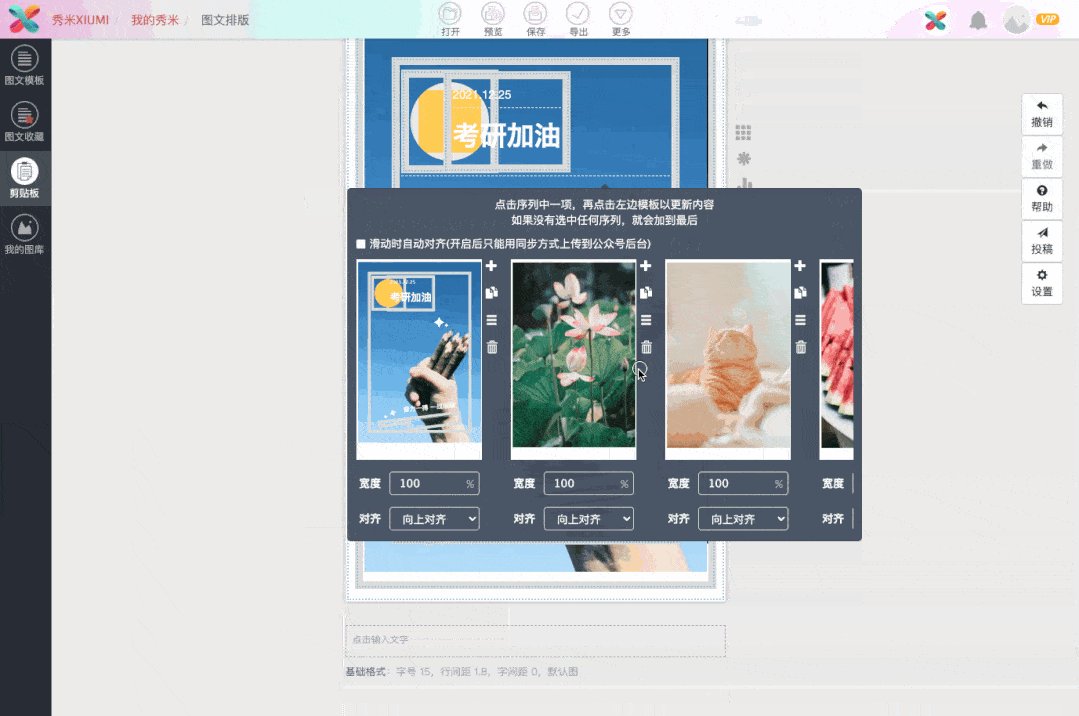
在滑动序列设置页面,不选中任何已有序列;直接从左边点击内容,会被当新滑动序列,加到最后。
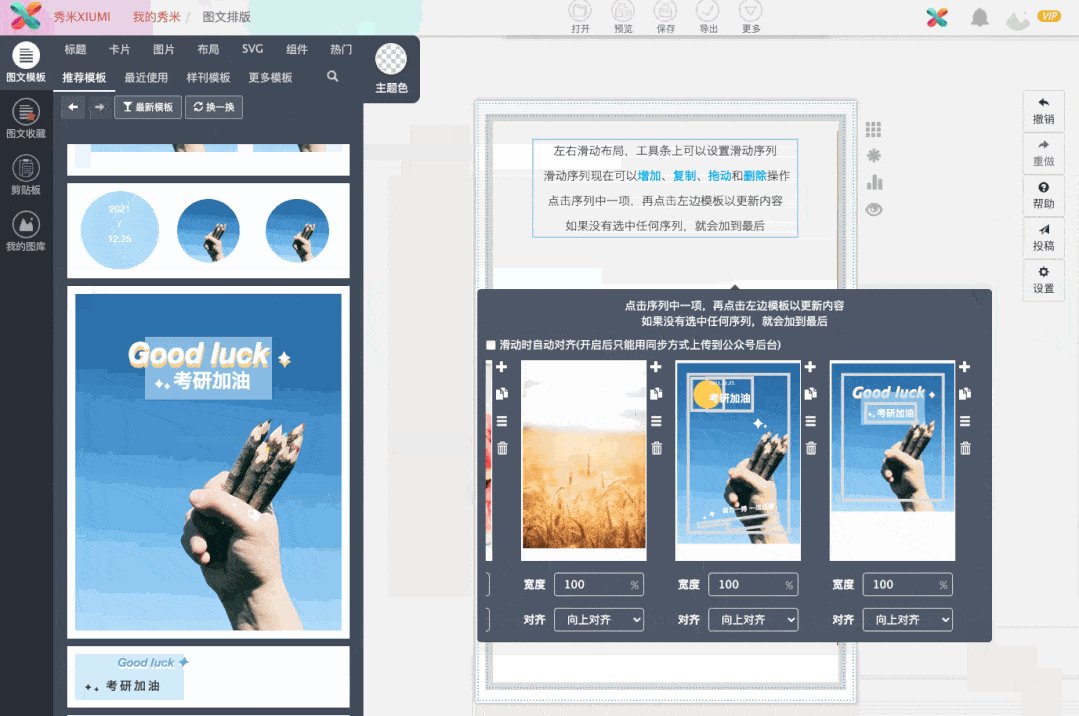
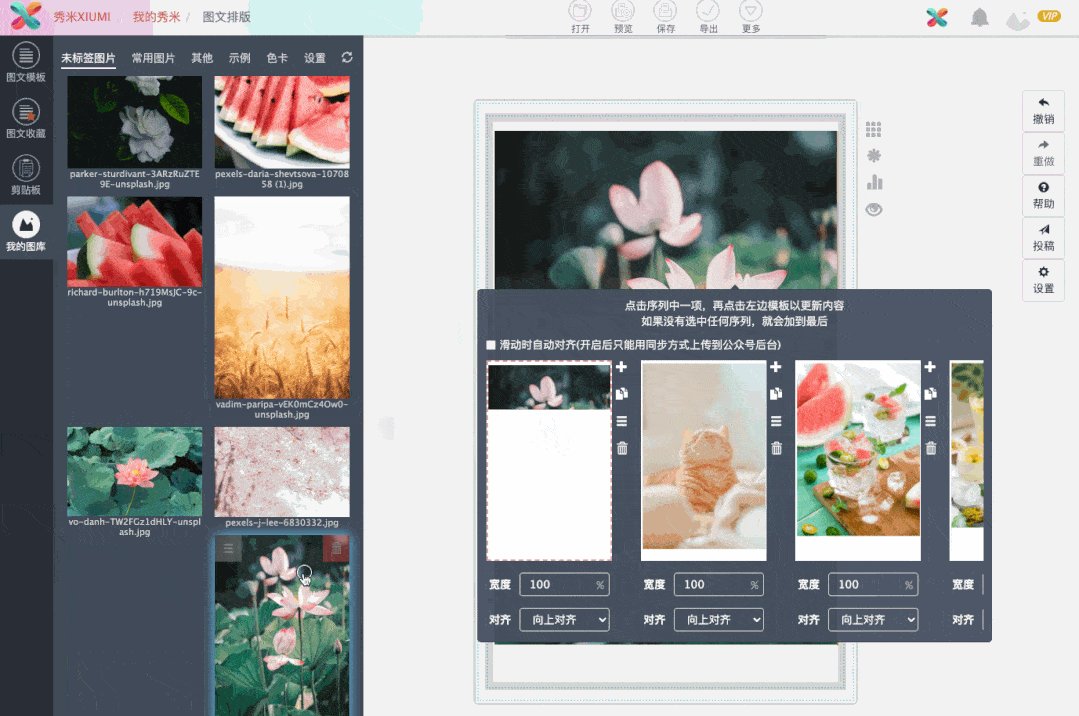
看出来了吗?改动后,序列里如果已有内容,可以选中序列,进行替换;不论图片,还是图片,先选中序列,再从左边选择内容替换:
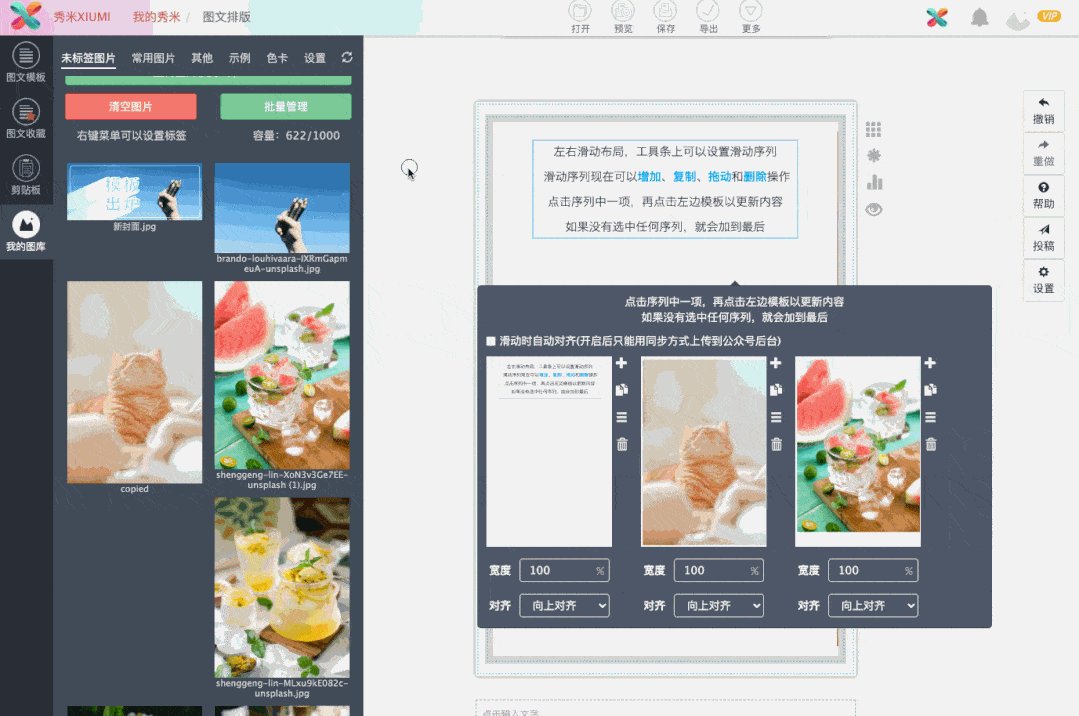
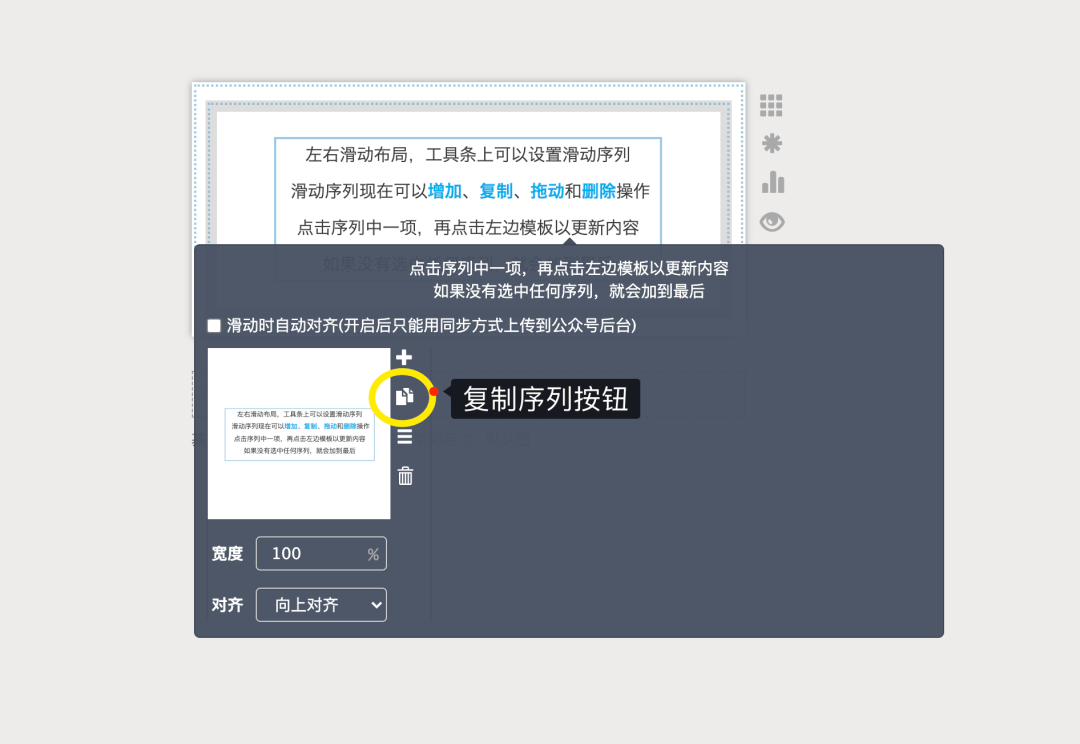
2 复制滑动序列 复制滑动序列,就是字面意思啦;如果滑动序列内容都一致的话,可以直接点击复制序列按钮,新增多个一样的序列,方便省时。
复制滑动序列按钮 在滑动序列设置页面,直接点击序列旁边的复制按钮,右排第二个,直接增加多个序列,内容会复制当前的序列。
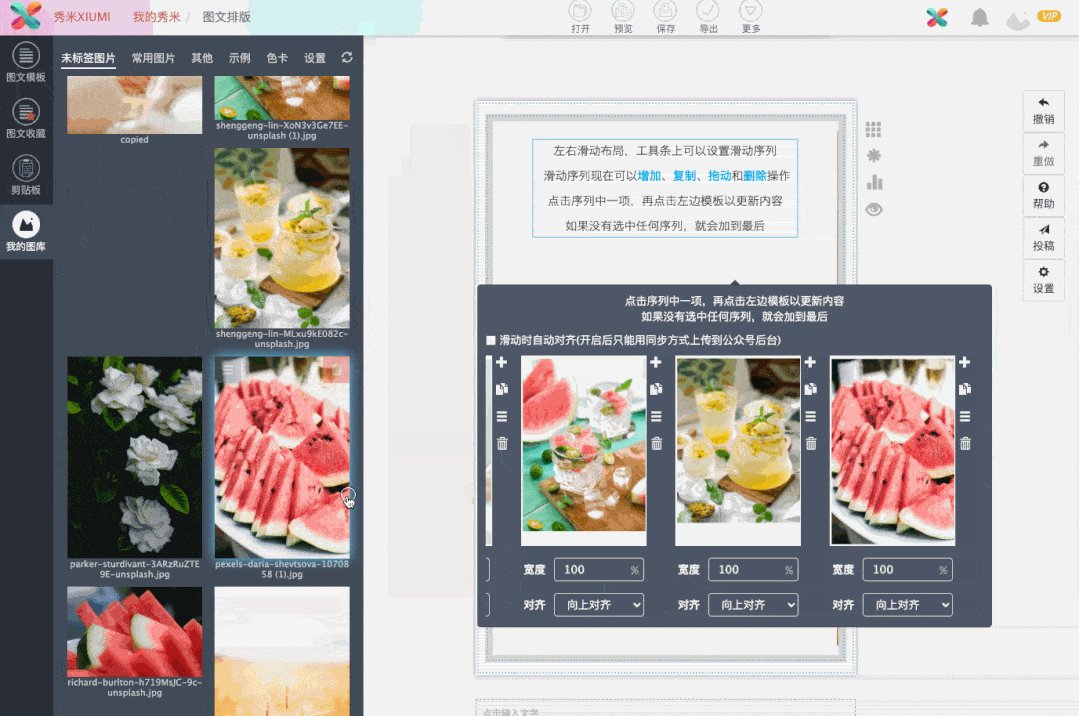
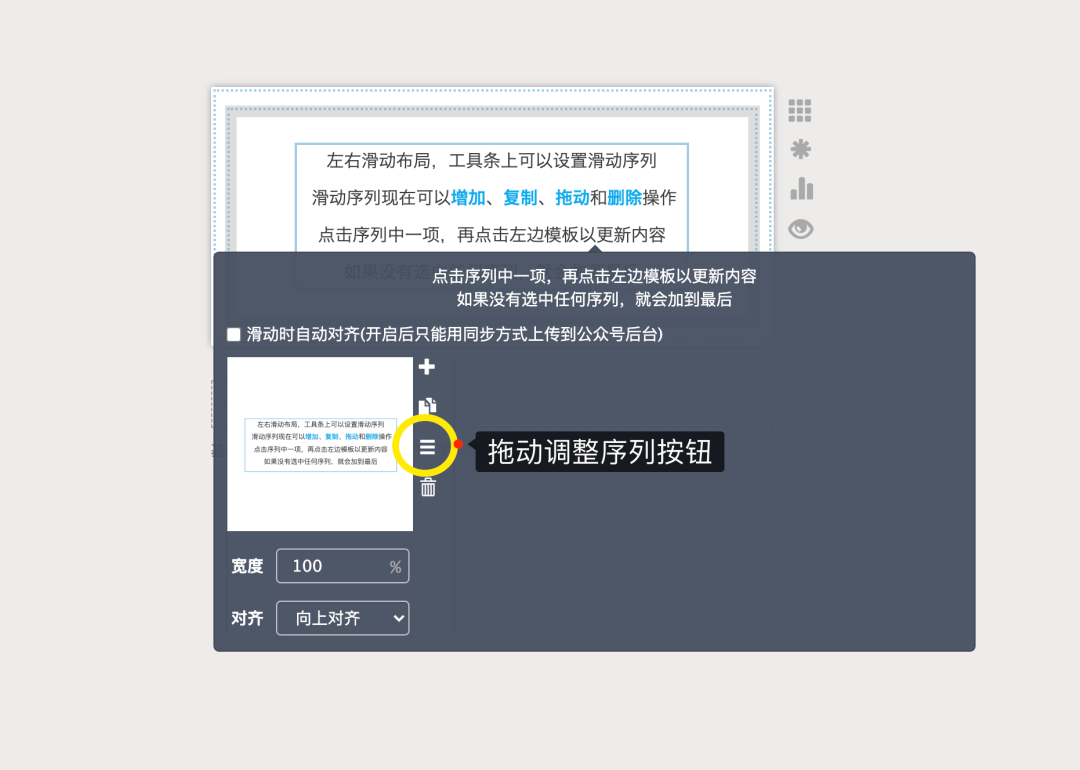
3 拖动滑动序列调整顺序 这对于左右滑动布局,是一个非常好用的功能,只要摁住拖动按钮,就可以随意调序列位置了。
拖动调整序列顺序按钮 在滑动序列设置页面,鼠标摁住拖动按钮不松手,左右调整序列位置,放到需要的位置松开鼠标,即完成调整顺序。
4 删除滑动序列 这里的删除滑动序列,是将序列删除,操作很简单,点删除按钮,序列就没了。
删除滑动序列按钮 依旧在设置滑动序列页面,在需要删除序列的旁边,点击删除按钮,该序列就被删除了:
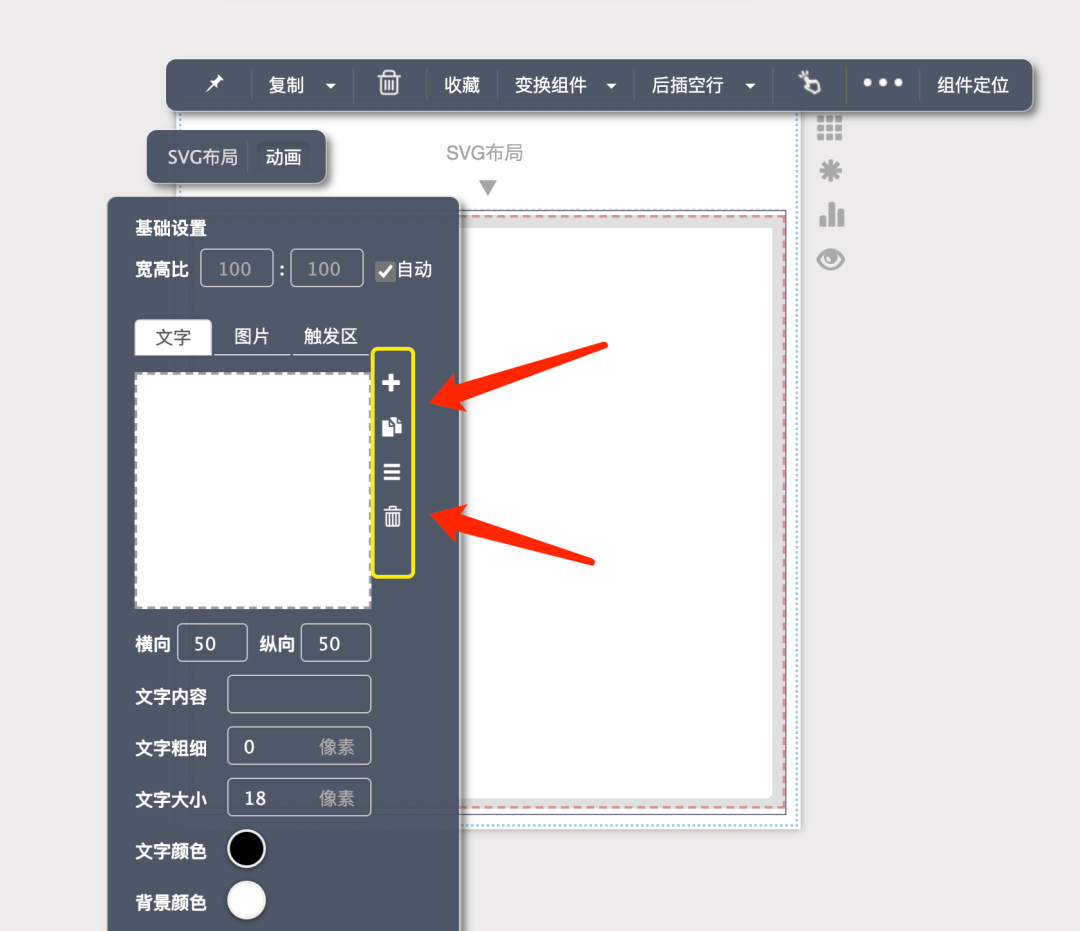
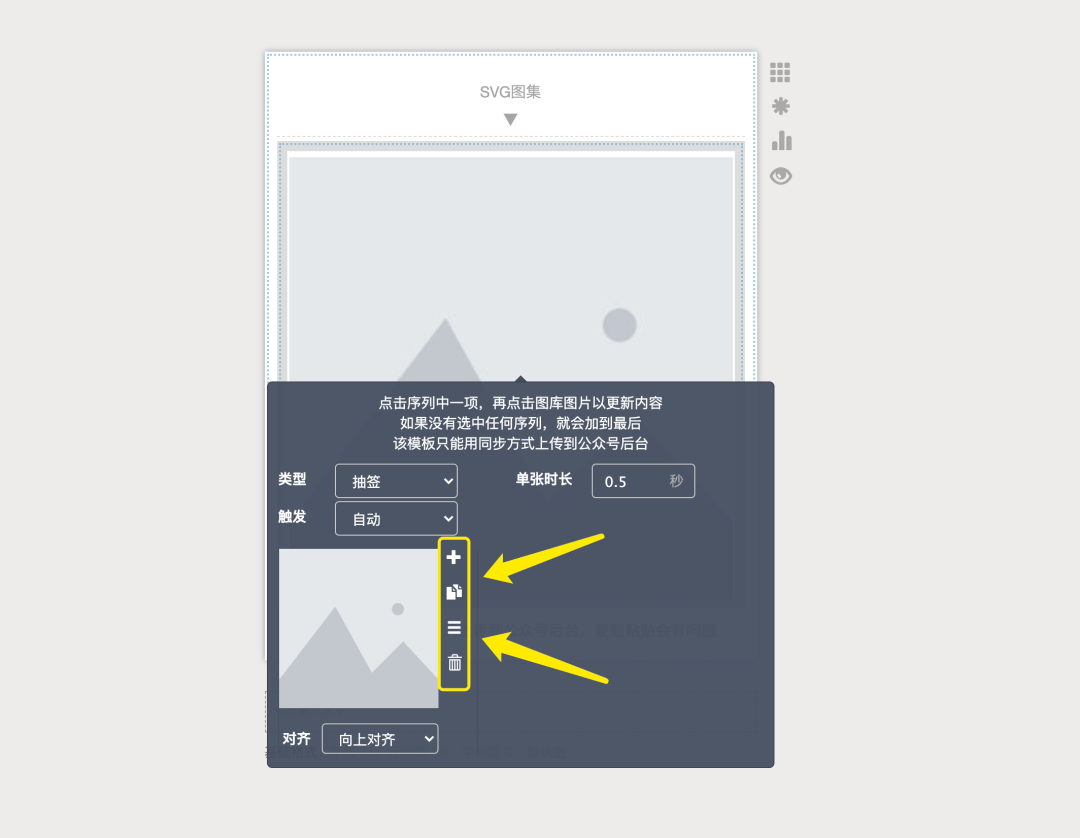
03 SVG布局、SVG图集序列 也有同样的设置 小伙伴们呀,如果你用SVG布局、SVG图集做排版,那么会发现,它们的序列设置,也做了同样的改动。 SVG布局、SVG图集的序列设置,也可以增加、复制、拖动、删除序列操作。
SVG布局动画层的序列设置
SVG图集动画层的序列设置 基本来说,SVG图集的序列与左右滑动布局是很相似的,只需要考虑图片本身就好了;而SVG布局的序列,还要考虑后续的动画设置是否合理。 小结 这次的更新,是左右滑动布局、SVG布局、SVG布局的序列操作设置调整。 在每列序列旁边,新增四个按钮,增加序列、复制序列、拖动序列调整顺序、删除序列;另外,现在选中序列,可对序列里的内容进行替换。 更多阅读
小白适用 系统介绍秀米的基础操作 长按识别二维码继续阅读 ☚☚☚ 向左滑动 秀米有那么多骚技能 不来学几招? 长按扫码关注我们 想知道秀米今年有多努力吗? 点“阅读原文”看看吧~ 填表有机会获得米点哦~返回搜狐,查看更多 |
【本文地址】