【F12】chrome浏览器中 F12 功能的简单介绍 |
您所在的位置:网站首页 › 离线浏览器是什么意思 › 【F12】chrome浏览器中 F12 功能的简单介绍 |
【F12】chrome浏览器中 F12 功能的简单介绍
|
如何使用浏览器的F12调试页面? 一个程序员按照要求编写一个网页,不可能一次编写就完全达到目的,一般要对自己的的代码修改调试几次后才能到达要求,浏览器的F12开发人员工具就可以很方便的帮助程序员调试自己的代码。 F12 开发人员工具是一套按需采用的工具,网站开发人员可以随时在任何网页上使用 F12 工具,从而快速调试 JavaScript、HTML 和级联样式表 (CSS),还可以跟踪并查明网页或网络的性能问题。 F12调试页面各个功能分别是什么?
Elements标签页 Elements标签页的左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性。

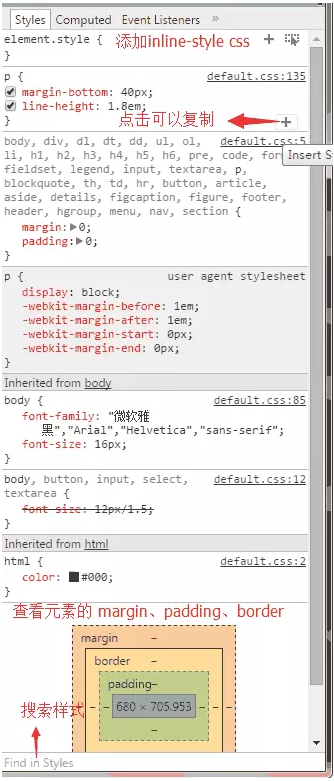
Elements标签页的右侧

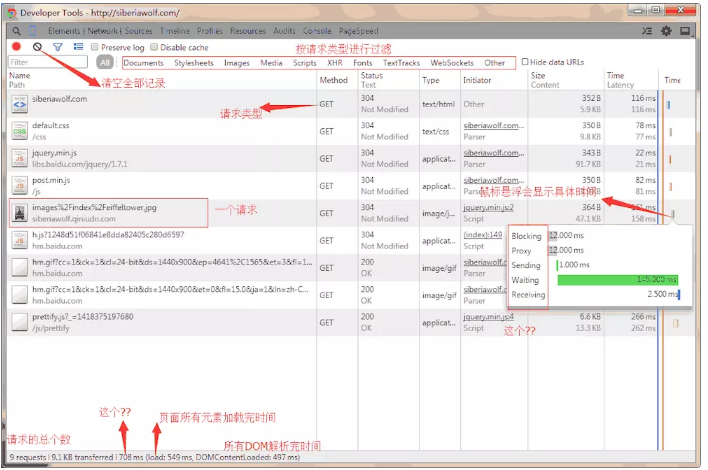
Network标签页 Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示 
Sources标签页 Sources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容。也可以设置各种断点。对存储的内容进行编辑然后保存也会实时的反应到页面上。
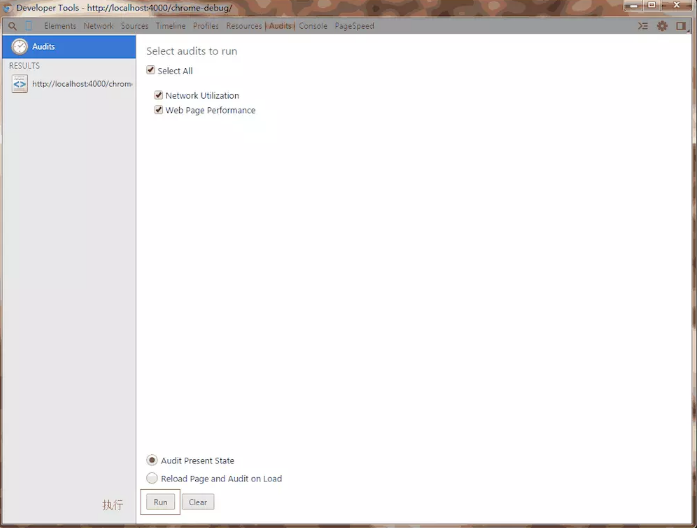
Audits标签页 这个对于优化前端页面、加速网页加载速度很有用;点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了

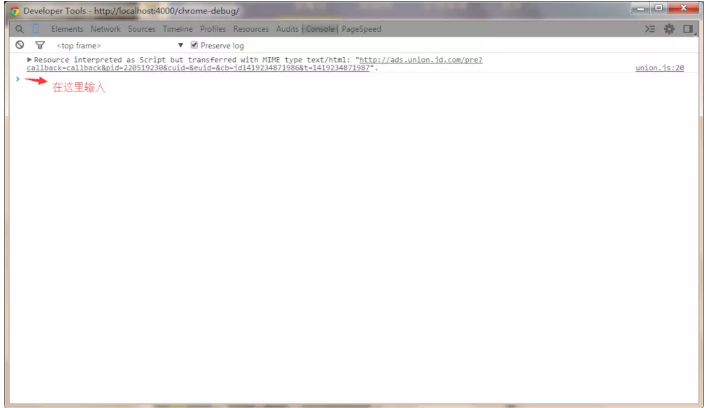
Console标签页 就是Javascript控制台了
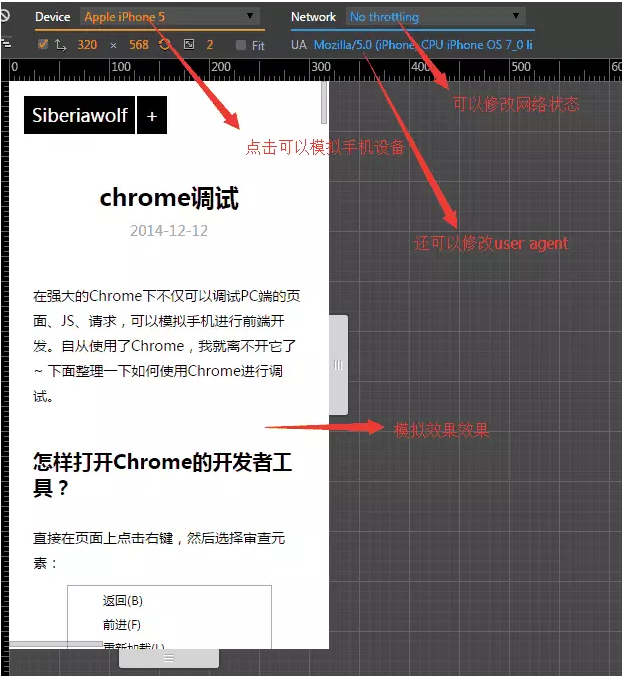
在控制台中可以直接模拟手机、调整UA、修改网络连接状态。

|
【本文地址】
今日新闻 |
推荐新闻 |