js学习顺序 |
您所在的位置:网站首页 › 真菌有线粒体和叶绿体吗为什么 › js学习顺序 |
js学习顺序
|
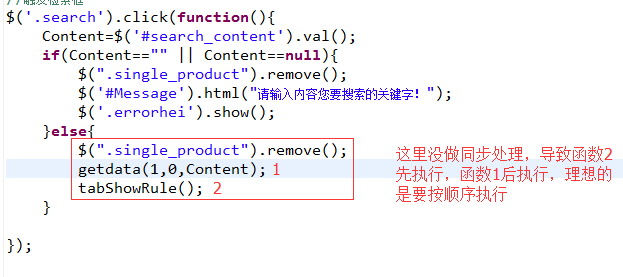
在项目中碰到一个问题: 图一:
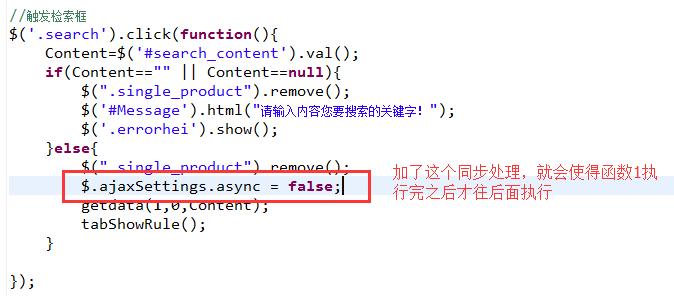
图二:
函数1代码:这里是因为有ajax请求,默认的是异步的 //点击分页页码,请求后台返回对应页码的数据 function getdata(fewPage,flag,content){ $.getJSON(getUrl()+'/myAccount/getMyOrders.do?curPage='+fewPage+'&flag='+flag+'&content='+content, function (data) { orderCount1 = data.count1; orderCount2 = data.count2; orderCount3 = data.count3; orderCount4 = data.count4; var Data = data.insuranceDetailsVOs; $(".wait_pay").html(orderCount1); $(".already_pay").html(orderCount2); $(".Stop_keep").html(orderCount3); $(".On").html(orderCount4); var That_Page = fewPage; var orderCount; $('#Order_information').html(""); for(var i=0;i if(flag == 0){ var orderstate=""; if(Data[i].baseinfor.orderstate==30){ orderstate="已下单"; }else{ orderstate="待支付"; } orderCount=orderCount1; addPolicyInfo(Data[i],orderstate); }else if(flag == 1){ var orderstate=""; if(Data[i].baseinfor.orderstate==50){ orderstate="已支付"; }else if(Data[i].baseinfor.orderstate==60){ orderstate="已生效"; }else{ orderstate="已配送"; } orderCount=orderCount2; addPolicyInfo(Data[i],orderstate); }else if(flag == 2){ var orderstate=""; if(Data[i].baseinfor.orderstate==10){ orderstate="待定"; }else{ orderstate="已报价"; } orderCount=orderCount3; addPolicyInfo(Data[i],orderstate); }else if(flag == 3){ orderCount=orderCount4; var orderstate = "已撤销"; addPolicyInfo(Data[i],orderstate); } } var Last_Page; if(typeof(orderCount)==undefined || orderCount==null || orderCount==""){ Last_Page = 1; }else{ Last_Page = parseInt(orderCount/10)+parseInt(orderCount%10>0?1:0); } Pager(That_Page,Last_Page); }); } 函数2代码: LazyMay:实现同步和异步任务的顺序执行 在掘金看到的文章,流程控制同步和异步任务的顺序执行,收益匪浅,工作中能用到. 1.实现以下效果 实现一个LazyMan,可以按照以下方式调用: LazyMan(“Hank”)输出: Hi! This ... ajax异步导致js方法顺序执行不了 js两个方法调用的顺序,有时候是这样的 f1(); f2(); 本来是先执行f1的,但是如果f1里面进行ajax异步 async:true,那么可能会先执行f2,如果想要顺序执行,那么就把异步设 ... Jquery AJAX如何使用Promise/Deferred实现顺序执行? 有的时候有我有N个AJAX请求,第下个请求可能要依赖上个请求的返回值, 可以用 $.ajax("test1.php").then(function(data) { // data ... 更优雅的方式: JavaScript 中顺序执行异步函数 火于异步 1995年,当时最流行的浏览器--网景中开始运行 JavaScript (最初称为 LiveScript). 1996年,微软发布了 JScript 兼容 JavaScript.随着网景.微 ... js同步、异步、回调的执行顺序以及闭包的理解 首先,记住同步第一.异步第二.回调最末的口诀 公式表达:同步=>异步=>回调 看一道经典的面试题: for (var i = 0; i < 5; i++) { setTimeout( ... Node.js的那些坑——如何让异步并发方法同步顺序执行(for循环+异步操作) 1 前言 nodejs的回调,有时候真的是让人又爱又恨的,当需要用for循环把数据依次存入数据库,但是如果使用正常的for循环,永远都是最后一次值的记录,根本不符合要求. 解决此方案有几种,例如闭包( ... js同步任务和异步任务的执行顺序 先来道今日头条面试题开开胃 async function async1() { console.log('async1 start'); await async2(); console.log('as ... js的并行加载与顺序执行 javaScript文件(下面简称脚本文件)需要被HTML文件引用才能在浏览器中运行.在HTML文件中可以通过不同的方式来引用脚本文件,我们需要关注的是,这些方式的具体实现和这些方式可能会带来的性能问 ... ajax同步、异步执行简单理解与证明 此理解范例代码来自前几篇随笔! 首先我们来先了解下AJAX: Ajax:全称“Asynchronous Javascript and XML”(异步Javascript和XML),他是由Javascr ... 随机推荐 1. Django系列之Django与ajax上传文件 html代码如下: 附件上 ...in_array,array_search的使用 写一个数组里面有小写a-z 大写A-Z 以及数字,把相似的数字和字母都剔除 无论大小写:将括号内的数字剔除(0,o,2,Z,1,i) $arr1 = range("a", ... IOS开发-第三方SDWebImage下载网络图片的使用 从网络上请求图片时,没有使用第三方的话,下载会很慢,而且堵塞线程,还要自己处理多线程问题,效果还非常不明显,使用了SDWebImage这个第三方类库之后,下载图片就变的容易多了. SDWebImage ... CSS 实现加载动画之三-钢琴按键 今天做的这个动画实现也是非常简单,简单数几行代码就可以搞定.给这个动画取了个优雅的名字--钢琴按键,也实在是想不出什么更形象的名字了.废话不多说,直接上图. 1. 先看gif图 2. 代码实现思路 2 ... ThreadLocal学习 1.简介: 类ThreadLocal,为变量提供了线程本地化副本.对于用ThreadLocal维护的变量,当前线程中的副本不同于它在其他线程中的副本,每个线程通过ThreadLoca ... Session和Cookie的学习笔记2 Sping IOC 这2天学习了Spring的AOP 其中包括注解式和非注解式的配置 个人感觉注解式的配置非常好用.具体内容如下: 1. AOP 面向切面编程 个人理解就是在一个写好的方法上增加一些新的功能 ... SQL进阶随笔--case用法(二) ---恢复内容开始--- 用 CHECK 约束定义多个列的条件关系 今天来说下check和case的用法.其实,CASE 表达式和 CHECK 约束是很般配的一对组合.也许有很多数据库工程师不怎么用 ... [Swift]LeetCode423. 从英文中重建数字 | Reconstruct Original Digits from English Given a non-empty string containing an out-of-order English representation of digits 0-9, output the ... C# 数据为空,不能对NULL调用此方法或属性的解决办法 在运行C#项目时,报出了以下错误,错误原因是数据库中的值为null时,查询时会触发该错误提示 部分源代码如下: public List findData2() { ; / ... |
【本文地址】
今日新闻 |
推荐新闻 |