什么是盒模型? |
您所在的位置:网站首页 › 盒子模型示意图怎么画 › 什么是盒模型? |
什么是盒模型?
|
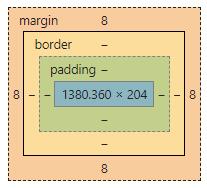
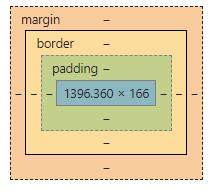
什么是盒模型? 概念:CSS盒子模型就是在网页设计中经常用到的一种思维模型,是CSS布局的基石,主要规定了元素是如何显示元素间相互关系。定义所有元素都可以有像盒子一样的平面空间和外形。包含内容区、填充、边框和外边距,这就是盒模型。 作用:网页元素是如何显示及元素间相互关系的。 盒模型的组成:content(内容区)+padding(填充区)+border(边框区)+margin(外边界区) 网页中经常用到以下四个属性: 1、Content:元素的宽和高,内容,也就是元素的width、height 2、Border :盒子的边缘,盒子边缘或盒子边缘的厚度 3、Padding :在盒子里面,盒子和内容之间,显示在盒子和内容之间的空白区,补白、内填充或叫内边距 4、Margin : 外边距 特点1:加了padding值后,会把元素原本有的大小撑大,如果让元素原本的大小不变,需要在元素的宽高上减掉所加的padding值。 特点2:padding属性对背景图片不起作用的,也可以说背景图片的位置不受padding的影响。 特点3:背景色会延展到padding区域。 Padding设置内容到边框的距离: margin: 作用:控制同辈元素之间的位置关系。 特点: margin是现在是在元素边框以外的空白区。 margin设置两个元素之间的距离 使用方法:方法一: margin-top:30px; 上外边距 margin-right:30px; 右外边距 margin-bottom:30px; 下外边距 margin-left:30px; 左外边距 方法二 : margin:1 2 3 4 1、上 2、右 3、下 4、左 margin:1 2 3 1、上 2、左和右 3、下 margin:1 2 1、上和下 2、左和右 margin:1 1、上 右 下 左 实现元素水平居中的方法: margin:0 auto; margin-left:auto; margin-right:auto; 注:margin 是可以写负值的,padding不可以写负值; margin不会影响元素的实际宽高,但是也会曾加的他的所占区域; 先记住:margin就是用来控制同辈元素之间的位置关系; padding就是用来控制父子元素之间的位置关系的。 标准盒模型 的所占位置的组成:宽高(content+padding+border+margin 元素宽度实际占有的位置大小: 宽+左右padding+左右border+左右margin 元素高度实际占有的位置大小: 高+上下padding+上下border+上下margin 标准盒模型的width为content的width,height为content的height 标准盒模型的计算方式: Width+左右内边距+左右边框+左右外边距 怪异盒模型:比如提交按钮 元素的宽度:width(content+border+padding)+margin 属性:box-sizing: border-box(怪异盒模型)/content-box(标准盒模型) 空间宽度:width-padding(左右)-border(左右) 空间高度:width-padding(上下)-border(上下) 怪异盒模型的width包括padding和border 计算方式: Width+margin-left+margin-right 总结: 标准盒模型:width+左右内边距+左右边框+左右外边距 怪异盒模型:width+左右外边距 Centent-box:标准盒模型 Border-box:怪异盒模型 |
【本文地址】
今日新闻 |
推荐新闻 |
 使用方法:方法一: padding-top:30px; 上填充 padding-right:30px; 右填充 padding-bottom:30px; 下填充 padding-left:30px; 左填充 方法二 : padding: 1 2 3 4 1、上 2、右 3、下 4、左 padding: 1 2 3 1、上 2、左和右 3、下 padding: 1 2 1、上和下 2、左和右 padding: 1 1、上 右 下 左
使用方法:方法一: padding-top:30px; 上填充 padding-right:30px; 右填充 padding-bottom:30px; 下填充 padding-left:30px; 左填充 方法二 : padding: 1 2 3 4 1、上 2、右 3、下 4、左 padding: 1 2 3 1、上 2、左和右 3、下 padding: 1 2 1、上和下 2、左和右 padding: 1 1、上 右 下 左