上传三合一:拖拽上传、上传文件、上传文件夹,一次搞定! |
您所在的位置:网站首页 › 百度网盘怎么一次上传多个文件 › 上传三合一:拖拽上传、上传文件、上传文件夹,一次搞定! |
上传三合一:拖拽上传、上传文件、上传文件夹,一次搞定!
|
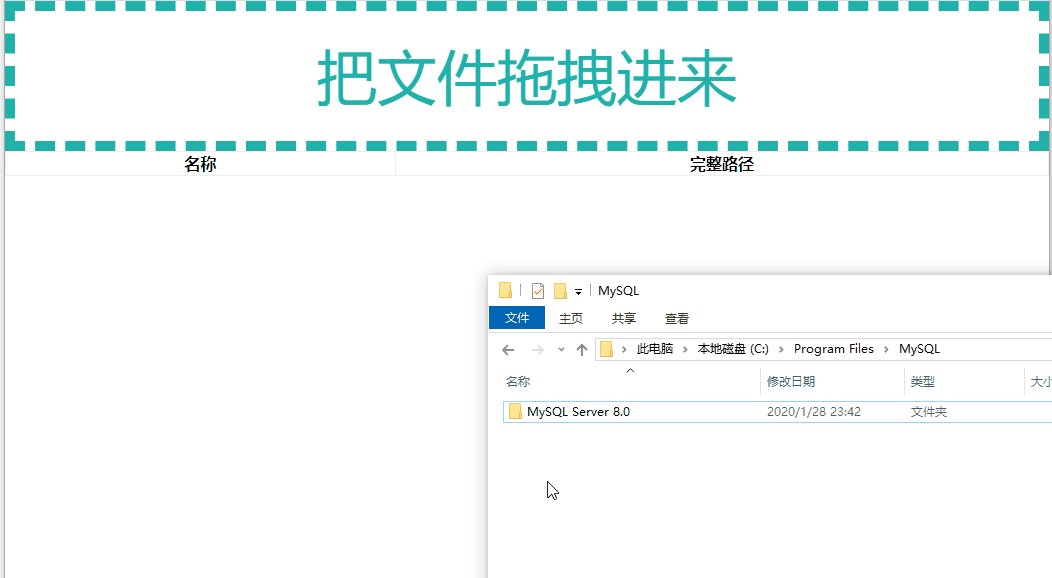
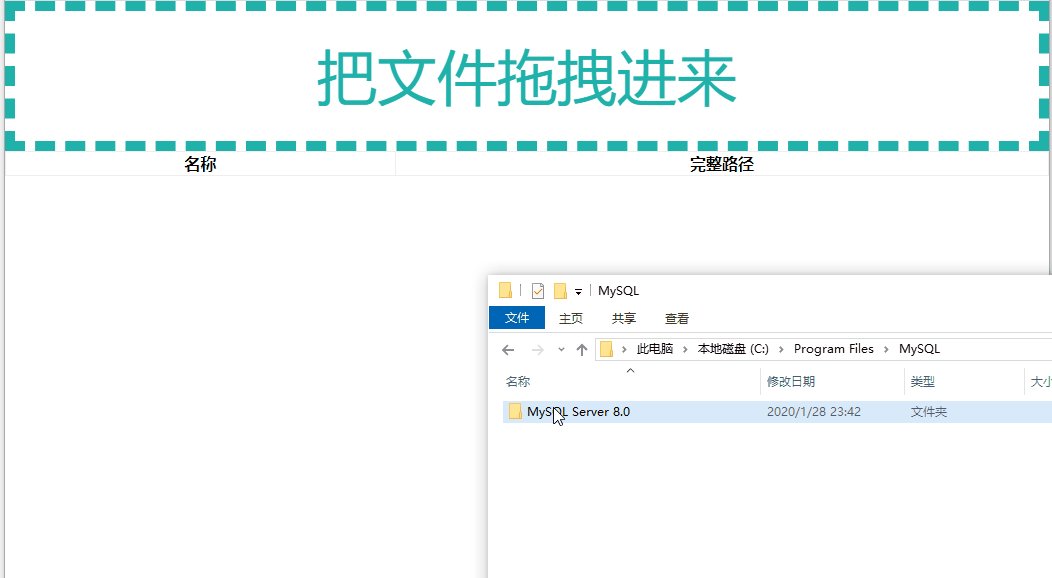
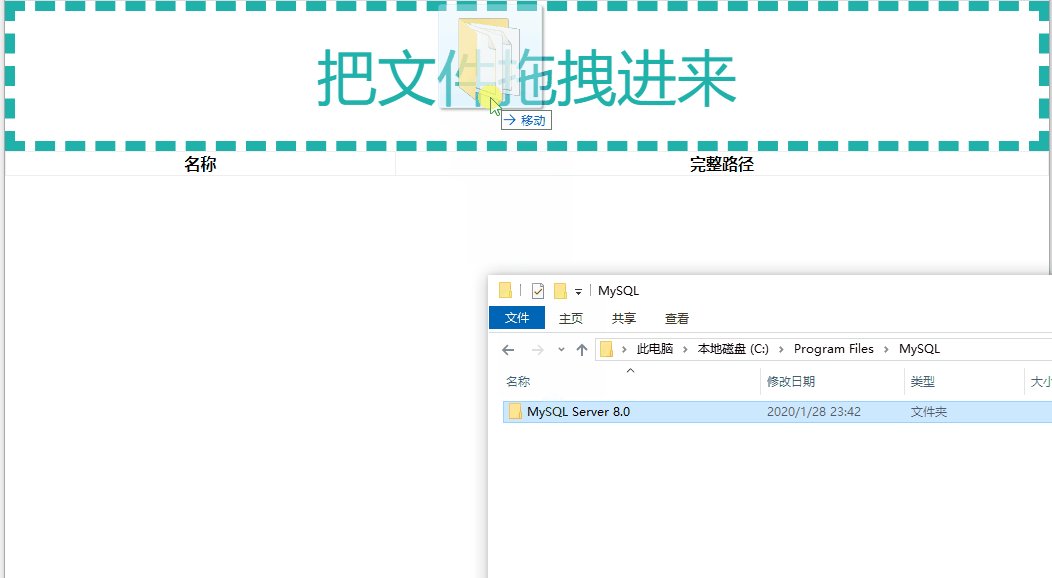
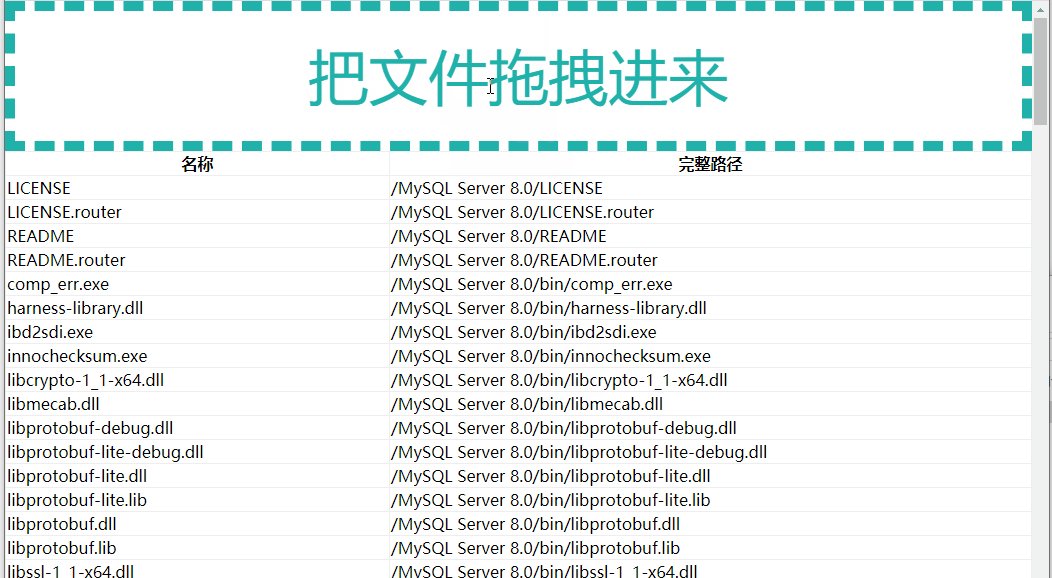
拖拽上传、上传文件、上传文件夹,三合一! 1 拖拽上传在 drop 事件中通过 e.dataTransfer.items 递归获取拖拽的文件(夹)。具体看这篇文章:拖拽本地文件夹到浏览器中,展示所有文件结构
代码: export default { methods: { handleChange() { let files = document.getElementById("uploadFile").files; // FileList 伪数组对象 for (let i = 0; i export default { methods: { handleChange() { let files = document.getElementById("uploadFile").files; // FileList 伪数组对象 for (let i = 0; i constructor({ uploadFileEl, uploadDirectoryEl, dropAreaEl, successCallback }) { uploadFileEl && this.initUploadFile(uploadFileEl, successCallback); uploadDirectoryEl && this.initUploadDirectory(uploadDirectoryEl, successCallback); dropAreaEl && this.initDragAndDrop(dropAreaEl, successCallback); } initUploadFile(el, successCallback) { const oRealButton = document.createElement("input"); oRealButton.setAttribute("type", "file"); oRealButton.setAttribute("multiple", true); oRealButton.style.display = "none"; oRealButton.addEventListener("change", e => { let files = oRealButton.files; for (let i = 0; i file, path: file.name }); } }) document.body.appendChild(oRealButton); el.addEventListener("click", e => { oRealButton.click(); }); } initUploadDirectory(el, successCallback) { const oRealButton = document.createElement("input"); oRealButton.setAttribute("type", "file"); oRealButton.setAttribute("webkitdirectory", true); oRealButton.style.display = "none"; oRealButton.addEventListener("change", e => { let files = oRealButton.files; for (let i = 0; i file, path: file.webkitRelativePath }); } }) document.body.appendChild(oRealButton); el.addEventListener("click", e => { oRealButton.click(); }); } initDragAndDrop(el, successCallback) { el.addEventListener("dragover", e => { e.preventDefault(); }); el.addEventListener("drop", e => { let items = e.dataTransfer.items; for (let i = 0; i let entry = item.webkitGetAsEntry(); this.getFileFromEntryRecursively(entry, successCallback); } } e.preventDefault(); }); } getFileFromEntryRecursively(entry, successCallback) { if (entry.isFile) { entry.file(file => { // 这里的 file.webkitRelativePath 都是 "" ,不是我们想要的. // entry.fullPath 是前面带斜杠的,要把斜杠去掉的 let path = entry.fullPath.substring(1); successCallback({ file, path }); }, e => { console.log(e); }); } else { let reader = entry.createReader(); reader.readEntries(entries => { entries.forEach(entry => this.getFileFromEntryRecursively(entry, successCallback)); }, e => { console.log(e); }); } } }使用: span { border: 1px solid; } .dropArea { border: 10px dashed; height: 150px; } 上传文件 上传文件夹 把文件拽进来 new Superloader({ uploadFileEl: document.getElementById("uploadFileButton"), uploadDirectoryEl: document.getElementById("uploadDirectoryButton"), dropAreaEl: document.getElementById("dropArea"), // “三合一”的成功回调,参数 file:文件实体,path:相对路径 successCallback: ({ file, path }) => { console.log("文件名称:" + file.name + ",相对路径:" + path); }, }); |
【本文地址】
今日新闻 |
推荐新闻 |