|
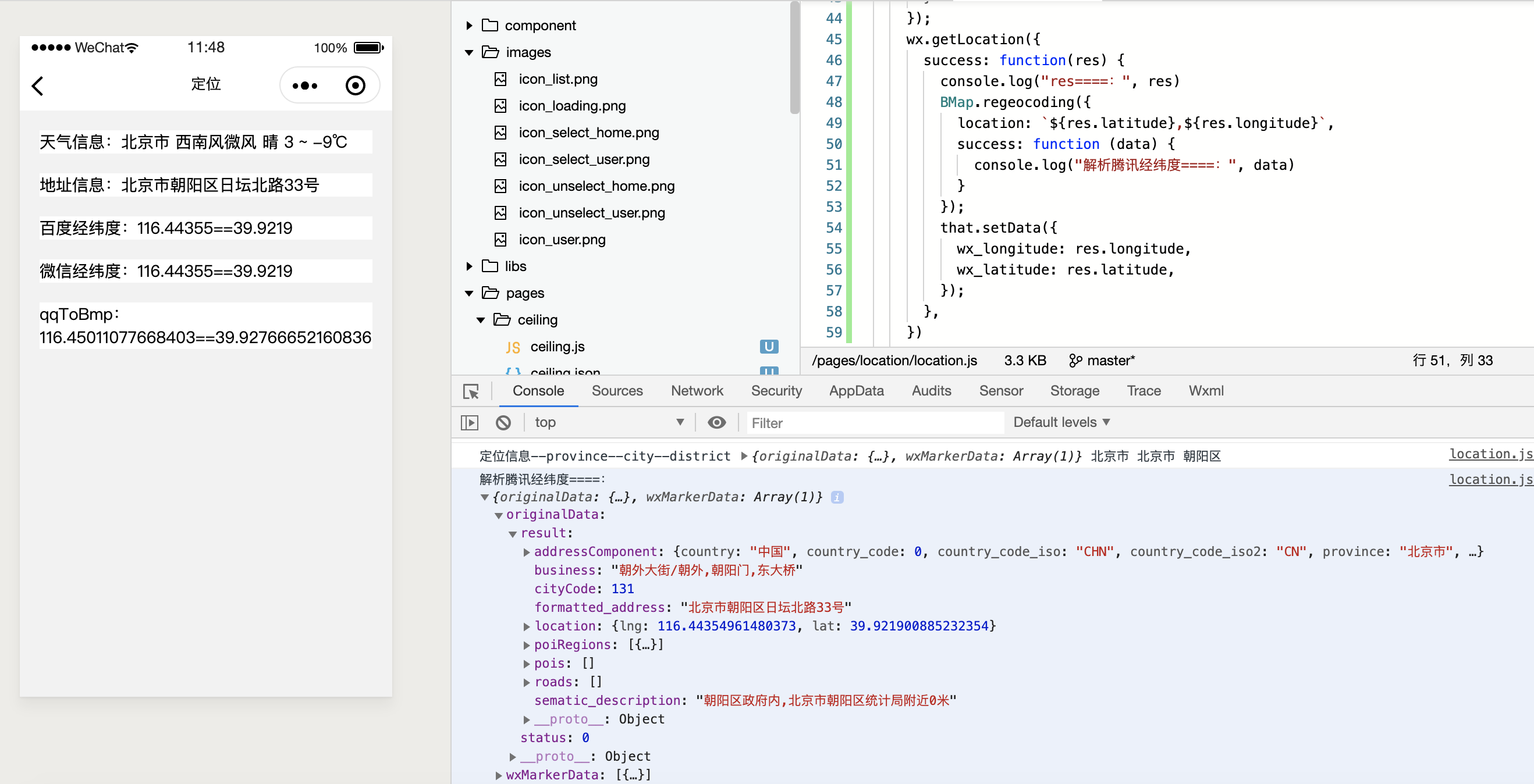
发现一个严重问题,我们的服务端使用了百度地图提供的SDK,微信小程序端使用wx.getLocation获取经纬度,与服务端经纬度位置对应不上。更换了百度地图为小程序提供的SDK,经过测试发现,该SDK获得取得经纬度和wx.getLocation获取经纬度是一致,与服务端经纬度位置也对应不上。  为了解决经纬度前后端一致,查找了转换方法,如有疑问可以在拾取坐标系统测试,方法如下: 方法亲测有效,误差控制在几百~几十米 为了解决经纬度前后端一致,查找了转换方法,如有疑问可以在拾取坐标系统测试,方法如下: 方法亲测有效,误差控制在几百~几十米
// 腾讯经纬度转百度经纬度
function qqMapTransBMap(lng, lat) {
let x_pi = 3.14159265358979324 * 3000.0 / 180.0;
let x = lng;
let y = lat;
let z = Math.sqrt(x * x + y * y) + 0.00002 * Math.sin(y * x_pi);
let theta = Math.atan2(y, x) + 0.000003 * Math.cos(x * x_pi);
let lngs = z * Math.cos(theta) + 0.0065;
let lats = z * Math.sin(theta) + 0.006;
return {
lng: lngs,
lat: lats
};
}
// 腾讯经纬度转百度经纬度
function bMapTransqqMap(lng, lat) {
let x_pi = (3.14159265358979324 * 3000.0) / 180.0;
let x = lng - 0.0065;
let y = lat - 0.006;
let z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi);
let theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi);
let lngs = z * Math.cos(theta);
let lats = z * Math.sin(theta);
return {
longitude: lngs,
latitude: lats
};
}
在开发中又发现新的问题,在小程序中wx.getLocation获取经纬度,通过百度的SDK可以实现准确的逆地址解析,若将wx.getLocation获取经纬度转成百度经纬度,在调用百度的SDK,位置会出现偏差。使用上面提供的方式,要注意你的使用位置。 
|