|
一、代码获取
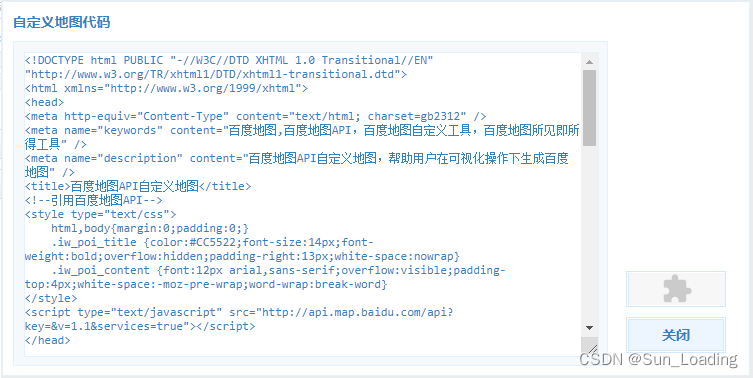
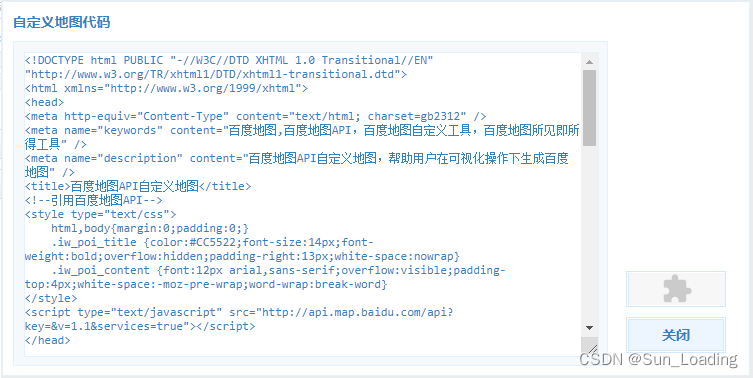
百度地图地址,这里是老版的地图,新版的地图可以自己注册 地图生成地址:http://api.map.baidu.com/lbsapi/creatmap/ 1,选择获取代码  2,将代码复制 2,将代码复制 
百度地图API自定义地图
html,body{margin:0;padding:0;}
.iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
.iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
}
//创建地图函数:
function createMap(){
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(116.395645,39.929986);//定义一个中心点坐标
map.centerAndZoom(point,12);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map;//将map变量存储在全局
}
//地图事件设置函数:
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
}
//地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
}
initMap();//创建和初始化地图
新建本文文档,将代码复制进去,并将格式改为“html”,如下图,并用edge浏览器打开 
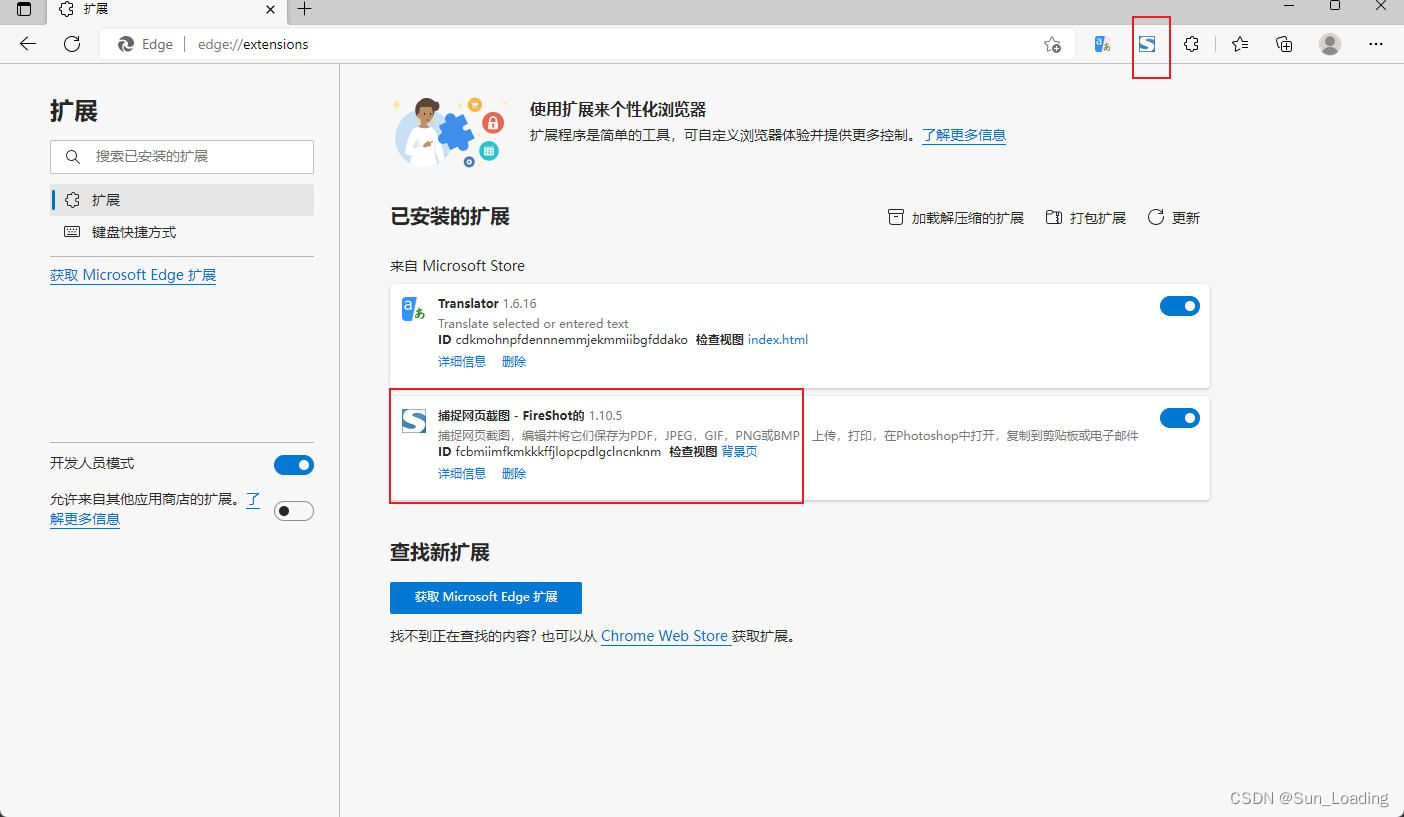
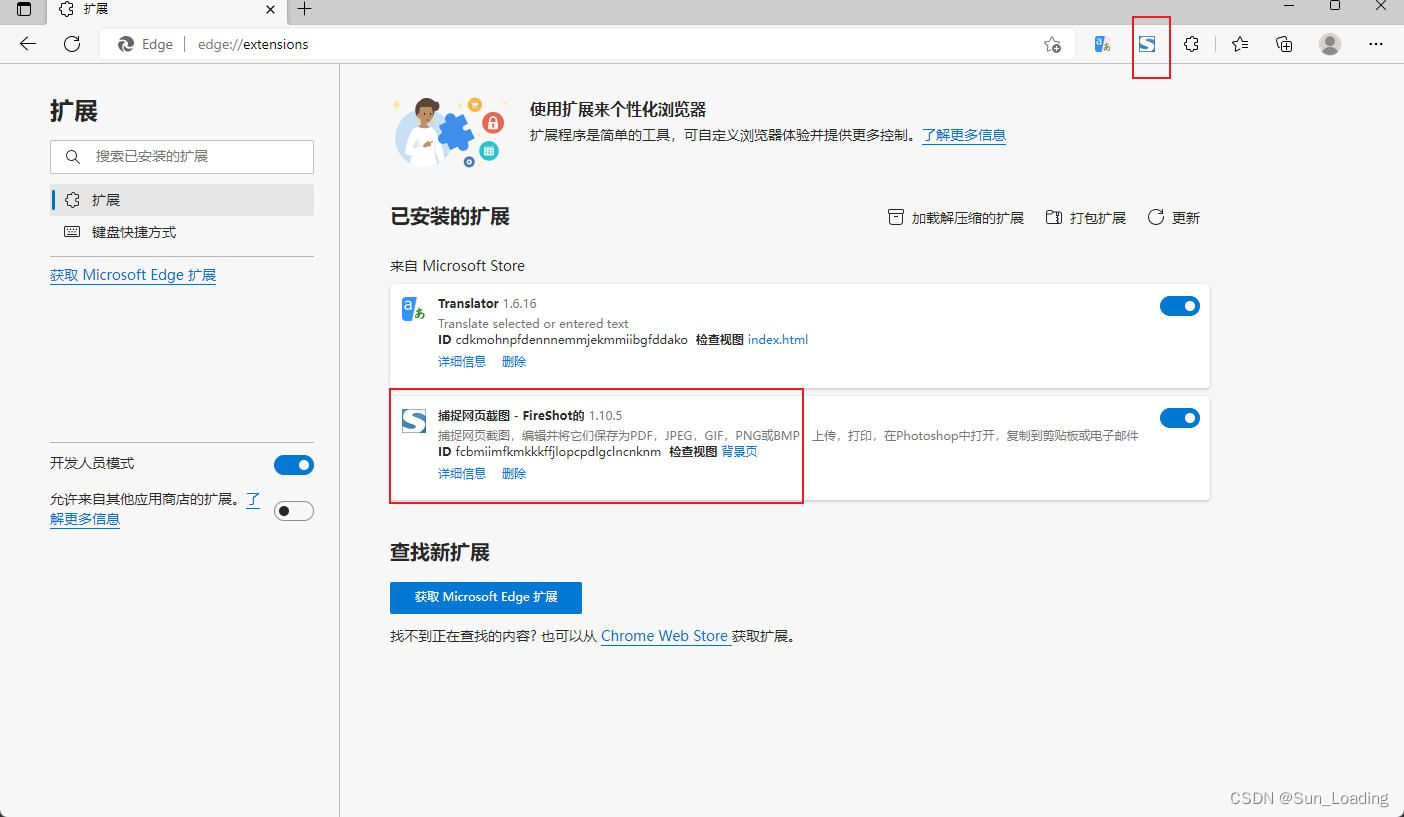
二、下载截图插件
使用edge浏览器,是因为它可以正常下载插件   
 安装好插件后,就可以下载图片了 可以将尺寸调大一点,这个时候插件会自动完成截图 安装好插件后,就可以下载图片了 可以将尺寸调大一点,这个时候插件会自动完成截图 
|  2,将代码复制
2,将代码复制 




 安装好插件后,就可以下载图片了 可以将尺寸调大一点,这个时候插件会自动完成截图
安装好插件后,就可以下载图片了 可以将尺寸调大一点,这个时候插件会自动完成截图 