图解物联网场景,百度智能云天工带你玩转物可视(2) |
您所在的位置:网站首页 › 百度天工物可视 › 图解物联网场景,百度智能云天工带你玩转物可视(2) |
图解物联网场景,百度智能云天工带你玩转物可视(2)
|
数以亿计的设备,无处不在的链接 成就了物联网 一切神秘而复杂 通过拖拖拽拽 展现炫酷图表 物可视化的世界 以真实可感的数据形态 揭开神秘面纱 给我们呈现出最直观的感受 这就是物可视化的强大功效 在这背后 数据处理功能到底是怎么实现的呢 本期带你解读
上一期《图解物联网场景,百度云天工带你玩转物可视》,物可视图大拿给大家介绍了如何在物可视中拖拽生成物联网可视化,以及如何将可视化页面嵌入到应用中。很多小伙伴尝试并给予反馈,我们从反馈中发现:大家对于物可视的数据处理功能既困惑又好奇。
今天我们就在这里给大家揭秘一下物可视的强大数据变换功能。
以下案例1、2针对的是数据变换中的预设变换。
有包括行列排序、重命名、行列转换、数据透视表等预设变换能力。
案例3、4针对的是数据变换中的自定义变换。
也就是大家最最好奇的通过JS语法窗实现的各种强大功能,只有想不到没有做不到。
案例1 行列转换完成饼图制作
1、准备数据源
进入“数据表”页面 选择设备影子类型的数据表、命名任意(这里叫“饼图制作”),进入下一步 勾选所有物影子状态,确定
2、数据表变形
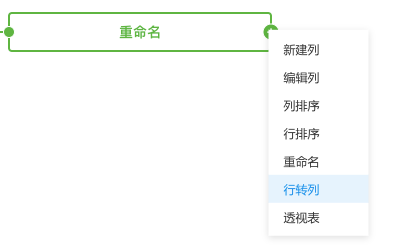
进入“数据表”页面 选中上一步创建的数据表(“饼图制作”),点击顶部的图标按钮切换至“暂停”状态 点击新创建的节点右边的“+”号按钮,添加“列排序”,将timestamp列隐藏 点击新创建的节点右边的“+”号按钮,添加“行转列”
3、添加可视化
返回“仪表盘”页面 从左边栏找到“图表”>“饼图”>“饼图”,拖放至画布上
4、绑定数据
选中拖上来的“饼图”组件,在右边栏切换至“数据设置”标签,在“数据表”下拉框中选取之前创建的数据表(当前位置) 类目选“device”、度量选“vizuetest”
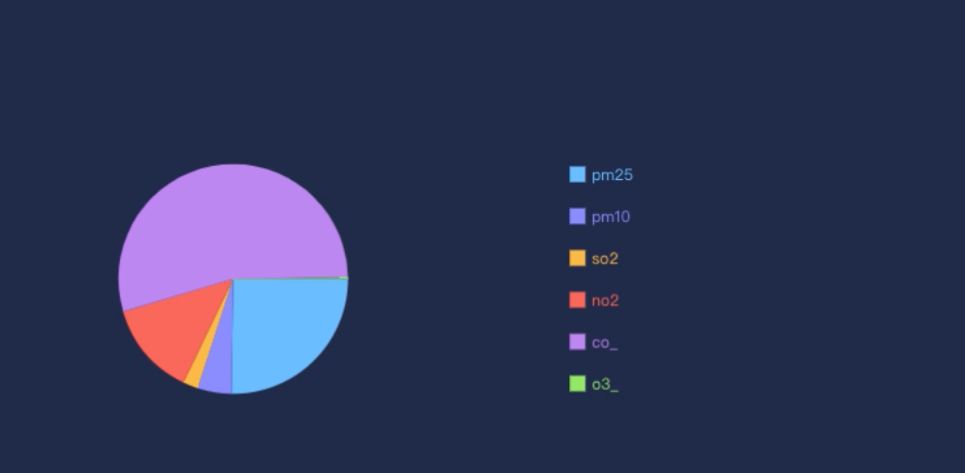
► 展现效果
案例2 数据透视表与玫瑰图
1、准备数据源
进入“数据表”页面 选择静态数据类型的CSV、命名任意(这里叫“玫瑰图”),进入下一步 贴入示例数据,点击确定
2、数据表变形
进入“数据表”页面 选中上一步创建的数据表(“玫瑰图”),点击顶部的图标按钮切换至“暂停”状态 点击新创建的节点右边的“+”号按钮,添加“透视表” 选择“door”作为“Dimension/表头”,选择“Stop”作为“Dimension/首列”, 选择“get_off_cnt”作为“Measure/数据列” 聚合方式选择求和,点击确定 点击新创建的节点右边的“+”号按钮,添加“重命名”,对Door的数据“1”“2”进行重命名,点击确定
3、添加可视化
返回“仪表盘”页面 在搜索框搜索“南丁格尔”,找到玫瑰图,拖放至画布上
4、绑定数据
选中拖上来的“南丁格尔”组件,在右边栏切换至“数据设置”标签,在“数据表”下拉框中选取之前创建的数据表(当前位置) 类目选“Stop”、度量选“前门”“后门”
► 展现效果
► 操作示范
案例3 行列横向相加相减
1、准备数据源
进入“数据表”页面 选择静态数据类型的CSV、命名任意(这里叫“数据处理”),进入下一步 贴入示例数据,点击确定
2、数据表变形
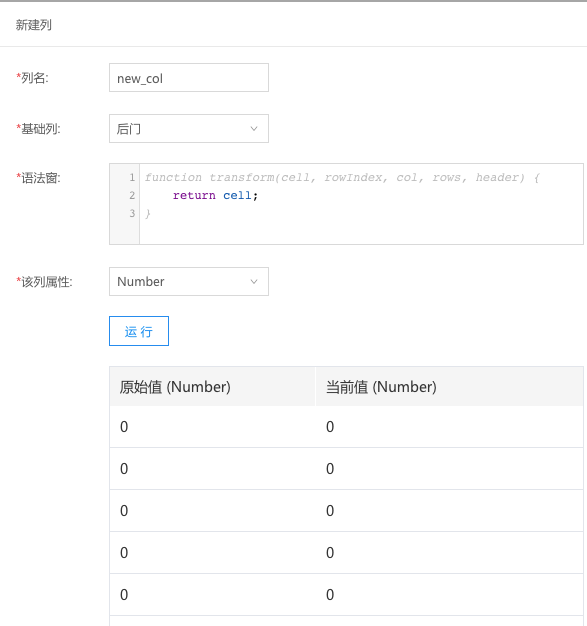
进入“数据表”页面 选中上一步创建的数据表(“数据处理”),点击顶部的图标按钮切换至“暂停”状态 点击新创建的节点右边的“+”号按钮,添加“新建列” 新建列名可自取(“相加”、“相减”、“行聚合”),基础列选择要处理的列,这里选取第一列C1 在“语法窗”内贴入“多列相减”“多列相加”“行聚合求和”中给出的示例代码,点击确定
► 示例数据
c1,c2 1,3 3,0 0,-1 5,6 -2,8 5,7 0,4 3,0 12,2
► 多列相减
return cell - rows[rowIndex][1]
► 显示效果
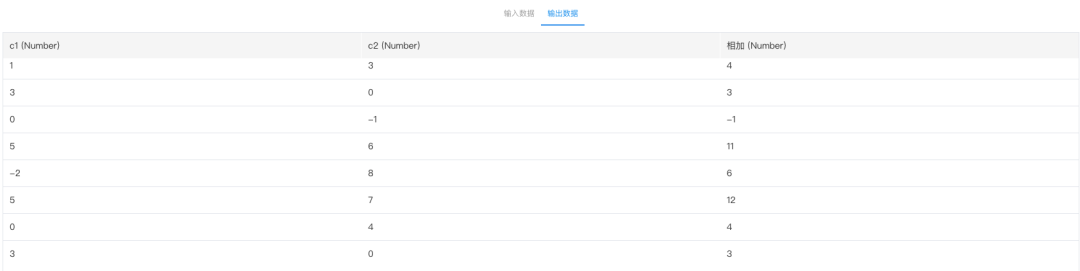
► 多列相加
return cell + rows[rowIndex][1]
► 显示效果
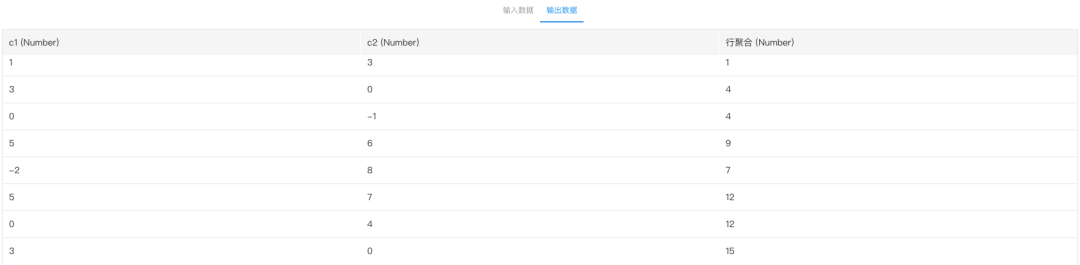
► 行聚合求和
function transform(cell, rowIndex, col, rows, header) { var rows_sofar = col.slice(0, rowIndex+1) var sum = 0 for (var i = 0; i< rows_sofar.length; i++) { sum = sum + rows_sofar[i] } return sum }
► 显示效果
► 操作示范
案例4 时间聚合统计
1、数据准备
(1)配置TSDB类型的数据表,添加『Sum 1月』聚合函数。 (2)表操作中基于timestamp列增加一个string类型的列(月份),变形脚本如下:
var date = new Date(cell) var month = date.getMonth() var month_names = "一 二 三 四 五 六 七 八 九 十 十一 十二".split(" ") return month_names[month] + '月'
2、绑定图表
在仪表盘中添加一个『统计柱状图』,数据绑定时X轴选『月份』,Y轴选对应的数据列即可。效果如下:
通过物可视化数据处理功能,够有效的将大数据进行整理、归纳、分析、预测,且具有互联网的自动反馈功能,从而能够帮助企业对市场和消费者的情况进行推测,使之在商业决策上可以做出更好、更聪明的判断,决胜于千里之外,助力企业真正实现智能化转型。 |
【本文地址】