调用百度地图进行路线规划 |
您所在的位置:网站首页 › 百度地图车友推荐路线 › 调用百度地图进行路线规划 |
调用百度地图进行路线规划
|
最近在开发公众号,需要用到百度地图API来进行定位签到、路线规划、导航等功能,在此做一个总结,方便以后查阅 大致分为以下几个步骤
在这个网站里面:http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/getkey,点击对应的文字就可以完成对应的工作 完成上述的步骤后就可以用百度地图的相关功能了 开始前我们先用几行代码实现实现地图展示的功能,也算热热手 1:准备页面(根据HTML标准,每一份HTML文档都应该声明正确的文档类型,我们建议您使用最新的符合HTML5规范的文档声明) 2:适应移动端页面展示(下面我们添加一个meta标签,以便使您的页面更好的在移动平台上展示。) 3:设置容器样式(设置容器样式大小,使地图充满整个浏览器窗口) html{height:100%} body{height:100%;margin:0px;padding:0px} #container{height:100%}4:引用百度地图API文件(注意里面的ak,是在开始之前申请的ak,可以在控制台找到) 5:创建地图容器元素(地图需要一个HTML元素作为容器,这样才能展现到页面上。这里我们创建了一个div元素) 6:创建地图实例(位于BMap命名空间下的Map类表示地图,通过new操作符可以创建一个地图实例。其参数可以是元素id也可以是元素对象) var map = new BMap.Map("container");7:设置中心点坐标(这里我们使用BMap命名空间下的Point类来创建一个坐标点。Point类描述了一个地理坐标点,其中116.404表示经度,39.915表示纬度。(为天安门坐标)) var point = new BMap.Point(116.404, 39.915);8:地图初始化,同时设置地图展示级别(在创建地图实例后,我们需要对其进行初始化,BMap.Map.centerAndZoom()方法要求设置中心点坐标和地图级别。 地图必须经过初始化才可以执行其他操作。) map.centerAndZoom(point, 15);至此,我们就快速创建了一张以天安门为中心的地图~
定位 1:浏览器定位 var map = new BMap.Map("allmap"); var point = new BMap.Point(116.331398,39.897445); map.centerAndZoom(point,12); var geolocation = new BMap.Geolocation(); geolocation.getCurrentPosition(function(r){ if(this.getStatus() == BMAP_STATUS_SUCCESS){ var mk = new BMap.Marker(r.point); map.addOverlay(mk); map.panTo(r.point); alert('您的位置:'+r.point.lng+','+r.point.lat); } else { alert('failed'+this.getStatus()); } });2:IP定位 var map = new BMap.Map("allmap"); var point = new BMap.Point(116.331398,39.897445); map.centerAndZoom(point,12); function myFun(result){ var cityName = result.name; map.setCenter(cityName); alert("当前定位城市:"+cityName); } var myCity = new BMap.LocalCity(); myCity.get(myFun);3:定位SDK辅助定位 var map = new BMap.Map("allmap"); var point = new BMap.Point(116.331398,39.897445); map.centerAndZoom(point,12); var geolocation = new BMap.Geolocation(); // 开启SDK辅助定位 geolocation.enableSDKLocation(); geolocation.getCurrentPosition(function(r){ if(this.getStatus() == BMAP_STATUS_SUCCESS){ var mk = new BMap.Marker(r.point); map.addOverlay(mk); map.panTo(r.point); alert('您的位置:'+r.point.lng+','+r.point.lat); } else { alert('failed'+this.getStatus()); } });备注:在手机上调用定位时存在定位不准的问题,这是由于百度会根据附近的ip基站来进行定位,由于我开发的是公众号,可以使用微信的定位功能获取到经纬度,微信的定位时根据GPS定位,会返回当前所在地址的经纬度,获取到经纬度之后利用百度地图创建该点坐标即可,如下代码 var map = new BMap.Map("地图容器的id"); map.centerAndZoom(new BMap.Point(116.331398, 39.897445), 18); map.enableScrollWheelZoom(true); // 用经纬度设置地图中心点 map.clearOverlays(); var new_point = new BMap.Point( 新的经度 , 新的纬度 ); var marker = new BMap.Marker(new_point); // 创建标注 map.addOverlay(marker); // 将标注添加到地图中 map.panTo(new_point); this.address = this.detailedAddress; 路线规划百度提供如下几种导航 驾车 DrivingRoute 提供驾车路线规划服务 公交 TransitRoute 提供市内公交和跨城交通方式(飞机、火车、大巴)的路线规划服务 步行 WalkingRoute 提供步行路线规划服务 骑行 RidingRoute 提供骑行线路规划服务在此我们以驾车为例 var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 14); var driving = new BMap.DrivingRoute(map, { renderOptions: { map: map, autoViewport: true } }); var start = new BMap.Point(116.310791, 40.003419);//起点坐标 var end = new BMap.Point(116.486419, 39.877282);//终点坐标 driving.search(start, end)通常情况下,终点都是一段具体的地址,并不知道经纬度,所以在进行路线规划前还需要根据终点地址获取终点经纬度,这里用到百度的逆地理解析 // 创建地址解析器实例 var myGeo = new BMap.Geocoder(); // 将地址解析结果显示在地图上,并调整地图视野 myGeo.getPoint("北京市海淀区上地10街10号", function(point){ if (point) { destinationlat = point.lat; //目的地纬度 destinationlng = point.lng; //目的地经度 } }, "北京市");得到经纬度之后就可以进行路线规划了(如下图)
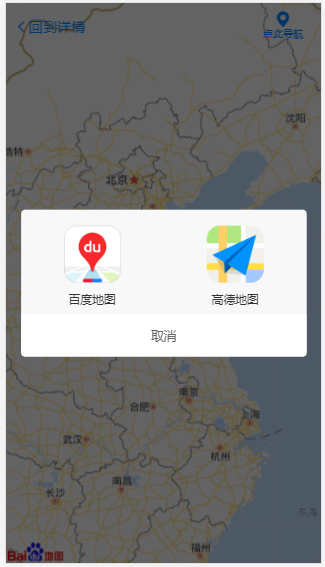
有路线规划之后可以点击对相应APP的图片进行导航
由于H5无法直接打开对应的App,所以可以根据一段地址直接跳到浏览器里面,在浏览器里面打开app进行导航,也就是说点击对应图标是跳转到了高德和百度提供的一个导航页面,这个页面会唤起启动app的命令,只要确认打开对应的app就可以实现导航了 高德:https://uri.amap.com/marker?position=经度,纬度 &name=不包含省市区的详细地址 完整例子:https://uri.amap.com/marker?position=121.934183,37.452044&name=环翠区北海新城
百度:https://api.map.baidu.com/direction?origin=起点纬度,起点经度 &destination=终点纬度,终点经度 &mode=driving®ion=不包含省市区的详细地址 &output=html 完整例子:https://api.map.baidu.com/direction?origin=35.107927,113.448772&destination=37.452044,121.934183&mode=driving®ion=环翠区北海新城&output=html 注意:高德地图的路径是经度在前,纬度在后,百度的是纬度在前,经度在后,别弄反了 下边分别是百度和高德的导航页面
|
【本文地址】
今日新闻 |
推荐新闻 |