|
1.介绍
官网地址:http://lbsyun.baidu.com/
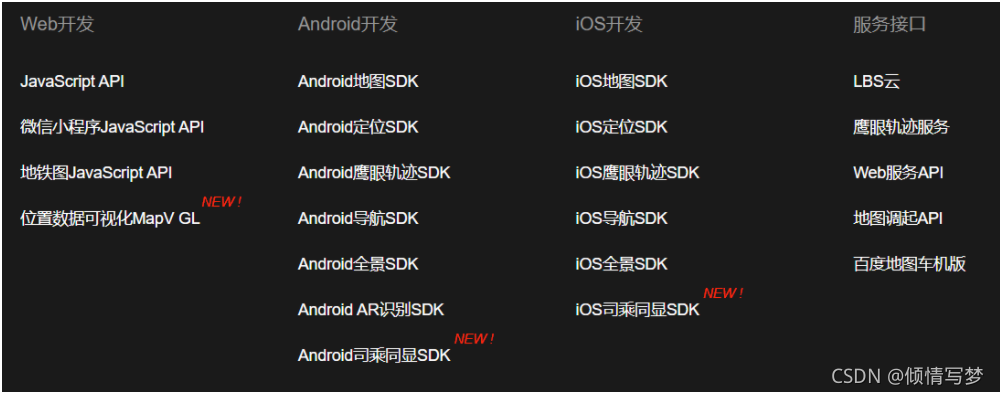
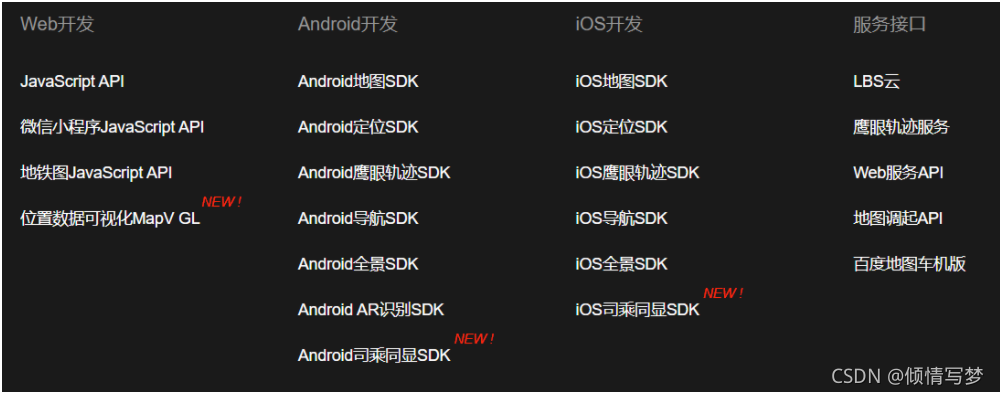
百度地图开放平台提供了多种服务接入方式: 
2 注册账号、申请AK
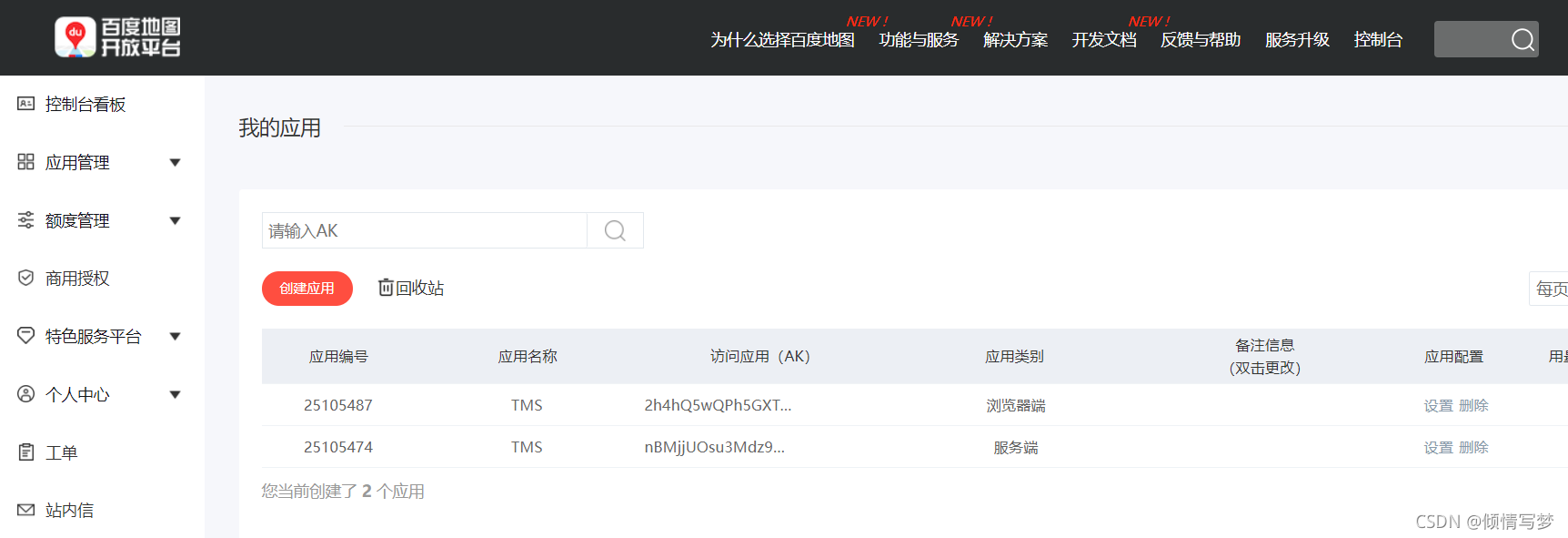
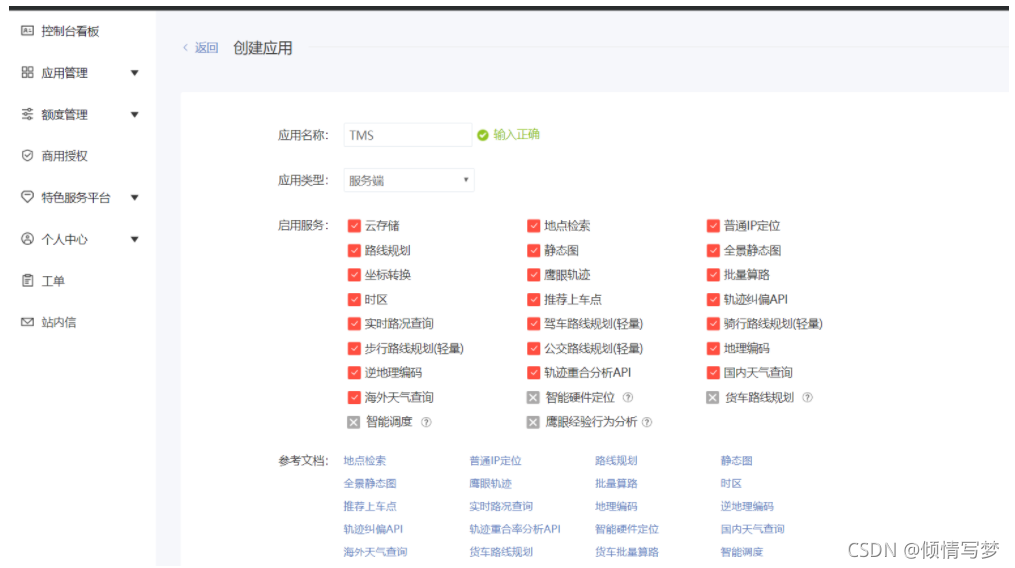
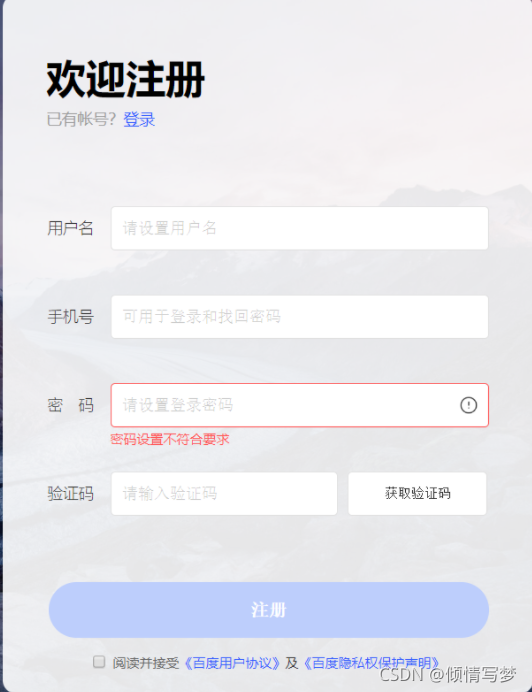
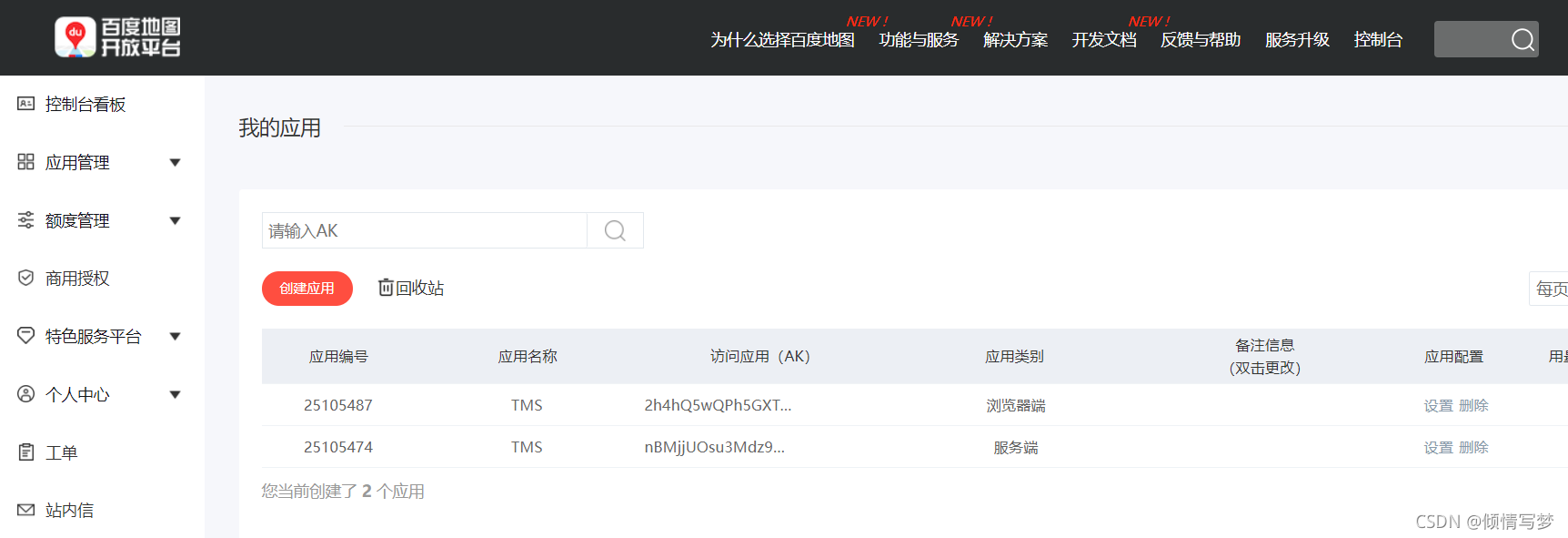
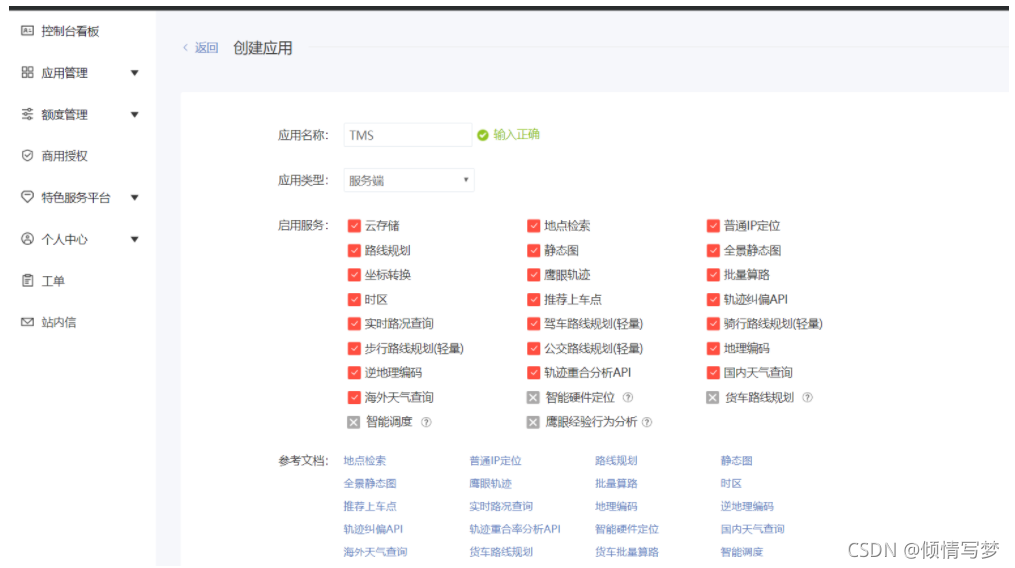
要使用百度地图提供的服务,需要注册百度账号、申请服务密钥等,具体步骤如下:  注册百度账号,使用手机号即可完成注册 注册百度账号,使用手机号即可完成注册  注册完成后登录 注册完成后登录  要使用地图服务还需要申请密钥(AK),地址:http://lbsyun.baidu.com/apiconsole/key#/home 要使用地图服务还需要申请密钥(AK),地址:http://lbsyun.baidu.com/apiconsole/key#/home  点击"创建应用"按钮,跳转到创建应用页面 点击"创建应用"按钮,跳转到创建应用页面  应用类型下拉框选项如下: 应用类型下拉框选项如下:  点击"提交"按钮完成AK创建。 注意:应用类别需要根据我们使用百度地图的方式进行相应选择,如果在网页中通过js方式使用百度地图,应用类别为浏览器端,如果要通过HTTP方式使用百度地图,应用类别为服务端。 点击"提交"按钮完成AK创建。 注意:应用类别需要根据我们使用百度地图的方式进行相应选择,如果在网页中通过js方式使用百度地图,应用类别为浏览器端,如果要通过HTTP方式使用百度地图,应用类别为服务端。
3.入门案例
3.1 案例一
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
地图展示
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
3.2 案例二
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
计算两点间距离
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom("重庆",12); //初始化地图,设置城市和地图级别。
var pointA = new BMap.Point(106.486654,29.490295); // 创建点坐标A--大渡口区
var pointB = new BMap.Point(106.581515,29.615467); // 创建点坐标B--江北区
alert('从大渡口区到江北区的距离是:'+(map.getDistance(pointA,pointB)).toFixed(2)+' 米。'); //获取两点距离,保留小数点后两位
var polyline = new BMap.Polyline([pointA,pointB], {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5}); //定义折线
map.addOverlay(polyline); //添加折线到地图上
3.3 案例三
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
单击获取点击的经纬度
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom("北京",12);
//单击获取点击的经纬度
map.addEventListener("click",function(e){
alert(e.point.lng + "," + e.point.lat);
});
3.4 案例四
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
根据关键字检索
返回北京市地图上圆形覆盖范围内的“餐馆”检索结果,并展示在地图上
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
var mPoint = new BMap.Point(116.404, 39.915);
map.enableScrollWheelZoom();
map.centerAndZoom(mPoint,15);
var circle = new BMap.Circle(mPoint,1000,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3});
map.addOverlay(circle);
var local = new BMap.LocalSearch(map, {renderOptions: {map: map, autoViewport: false}});
local.searchNearby('餐馆',mPoint,1000);
3.5 案例五
body, html {width: 100%;height: 100%; margin:0;font-family:"微软雅黑";}
#allmap{height:500px;width:100%;}
#r-result,#r-result table{width:100%;}
根据起终点名称驾车导航
最少时间
最短距离
避开高速
// 百度地图API功能
var map = new BMap.Map("allmap");
var start = "天安门";
var end = "金燕龙办公楼";
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//三种驾车策略:最少时间,最短距离,避开高速
var routePolicy = [BMAP_DRIVING_POLICY_LEAST_TIME,BMAP_DRIVING_POLICY_LEAST_DISTANCE,BMAP_DRIVING_POLICY_AVOID_HIGHWAYS];
$("#result").click(function(){
map.clearOverlays();
var i=$("#driving_way select").val();
search(start,end,routePolicy[i]);
function search(start,end,route){
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true},policy: route});
driving.search(start,end);
}
});
3.6 案例六
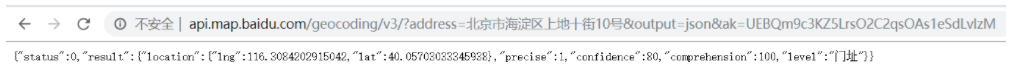
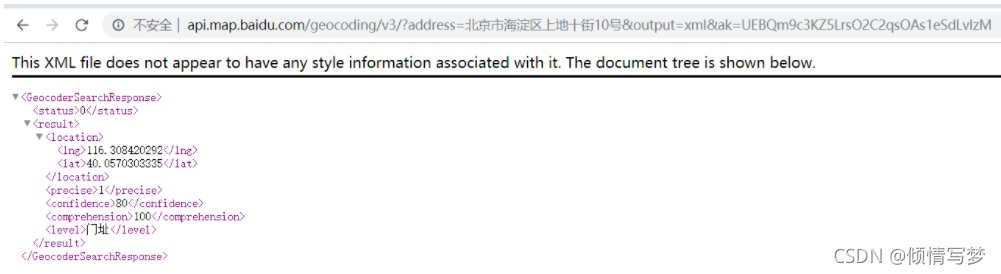
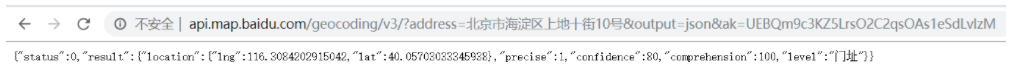
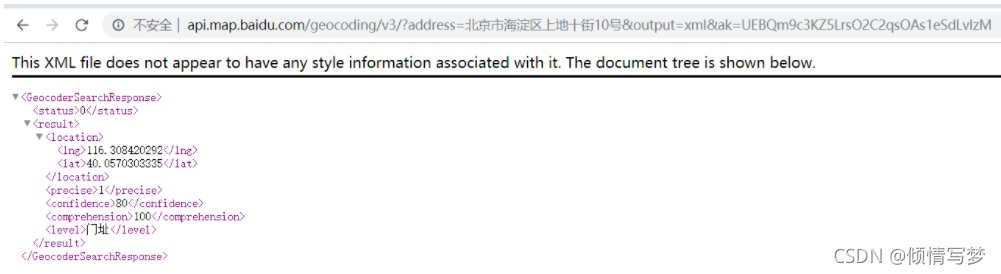
本小节案例来调用百度地图提供的HTTP服务接口,实现地理编码,即根据提供的地址获取经纬度。   可以直接在浏览器中访问上面的接口,output参数指定为json: 可以直接在浏览器中访问上面的接口,output参数指定为json:  output参数指定为xml: output参数指定为xml:  注意:调用上面接口时使用的AK应用类别为服务端。 也可以在Java程序中调用上面的HTTP接口,并解析返回的数据: 注意:调用上面接口时使用的AK应用类别为服务端。 也可以在Java程序中调用上面的HTTP接口,并解析返回的数据:
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.MalformedURLException;
import java.net.URL;
import java.net.URLConnection;
import java.text.DecimalFormat;
import java.util.Map;
public class BaiduMapTest {
public static void main(String[] args) {
String ak = "自己AK";
String address = "北京市海淀区上地十街10号";
String httpUrl = "http://api.map.baidu.com/geocoding/v3/?address="+address+"&output=json&ak=" + ak;
StringBuilder json = new StringBuilder();
try {
URL url = new URL(httpUrl);
URLConnection urlConnection = url.openConnection();
BufferedReader in = new BufferedReader(new InputStreamReader(urlConnection.getInputStream(), "UTF-8"));
String inputLine = null;
while ((inputLine = in.readLine()) != null) {
json.append(inputLine);
}
in.close();
} catch (MalformedURLException e) {
} catch (IOException e) {
}
System.out.println(json.toString());
String data = json.toString();
if (data != null && !"".equals(data)) {
Map map = JSON.parseObject(data, Map.class);
if ("0".equals(map.getOrDefault("status", "500").toString())) {
Map childMap = (Map) map.get("result");
Map posMap = (Map) childMap.get("location");
double lng = Double.parseDouble(posMap.getOrDefault("lng", "0").toString()); // 经度
double lat = Double.parseDouble(posMap.getOrDefault("lat", "0").toString()); // 纬度
DecimalFormat df = new DecimalFormat("#.######");
String lngStr = df.format(lng);
String latStr = df.format(lat);
String result = lngStr + "," + latStr;
System.out.println(result);
}
}
}
}
3.7 案例七
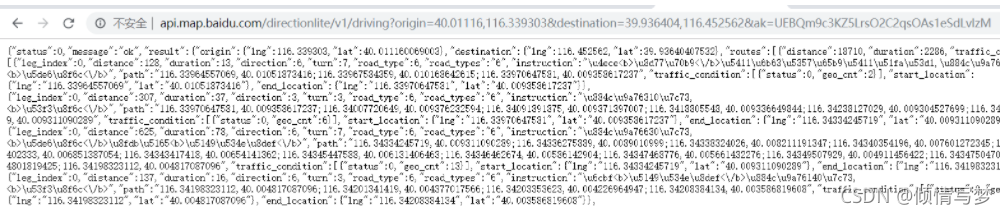
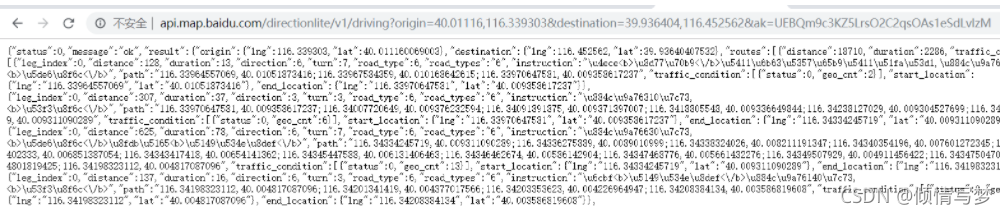
本小节案例来调用百度地图提供的HTTP服务接口,实现驾车路线规划。  可以直接在浏览器中访问上面的接口: 可以直接在浏览器中访问上面的接口:  也可以在Java程序中调用上面的HTTP接口,并解析返回的数据: 也可以在Java程序中调用上面的HTTP接口,并解析返回的数据:
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.MalformedURLException;
import java.net.URL;
import java.net.URLConnection;
import java.text.DecimalFormat;
import java.util.Map;
public class BaiduMapTest {
public static void main(String[] args) {
String ak = "自己AK";
String origin = "40.01116,116.339303"; //起点经纬度,格式为:纬度,经度;小数点后不超过6位
String destination = "39.936404,116.452562"; //终点经纬度,格式为:纬度,经度;小数点后不超过6位
String httpUrl = "http://api.map.baidu.com/directionlite/v1/driving?origin="
+origin+"&destination="
+destination+"&ak=" + ak;
StringBuilder json = new StringBuilder();
try {
URL url = new URL(httpUrl);
URLConnection urlConnection = url.openConnection();
BufferedReader in = new BufferedReader(new InputStreamReader(urlConnection.getInputStream(), "UTF-8"));
String inputLine = null;
while ((inputLine = in.readLine()) != null) {
json.append(inputLine);
}
in.close();
} catch (MalformedURLException e) {
} catch (IOException e) {
}
System.out.println(json.toString());
String data = json.toString();
if (data != null && !"".equals(data)) {
Map map = JSON.parseObject(data, Map.class);
if ("0".equals(map.getOrDefault("status", "500").toString())) {
Map childMap = (Map) map.get("result");
JSONArray jsonArray = (JSONArray) childMap.get("routes");
JSONObject jsonObject = (JSONObject) jsonArray.get(0);
double distance = Double.parseDouble(jsonObject.get("distance") == null ? "0" : jsonObject.get("distance").toString());
System.out.println(distance);
}
}
}
}
4.简单工具类
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.MalformedURLException;
import java.net.URL;
import java.net.URLConnection;
import java.text.DecimalFormat;
import java.util.Map;
/**
* 百度地图操作工具类
*/
public class BaiduMapUtils2 {
public static void main(String[] args) {
String origin = getCoordinate("北京市育新花园小区");
String destination = getCoordinate("北京市百度大厦");
Double distance = getDistance(origin, destination);
System.out.println("订单距离:" + distance + "米");
Integer time = getTime(origin, destination);
System.out.println("线路耗时" + time + "秒");
}
private static String AK = "自己AK";
/**
* 调用百度地图地理编码服务接口,根据地址获取坐标(经度、纬度)
*
* @param address
* @return
*/
public static String getCoordinate(String address) {
String httpUrl = "http://api.map.baidu.com/geocoding/v3/?address=" + address + "&output=json&ak=" + AK;
String json = loadJSON(httpUrl);
Map map = JSON.parseObject(json, Map.class);
String status = map.get("status").toString();
if (status.equals("0")) {
//返回结果成功,能够正常解析地址信息
Map result = (Map) map.get("result");
Map location = (Map) result.get("location");
String lng = location.get("lng").toString();
String lat = location.get("lat").toString();
DecimalFormat df = new DecimalFormat("#.######");
String lngStr = df.format(Double.parseDouble(lng));
String latStr = df.format(Double.parseDouble(lat));
String r = latStr + "," + lngStr;
return r;
}
return null;
}
/**
* 调用百度地图驾车路线规划服务接口,根据寄件人地址和收件人地址坐标计算订单距离
*
* @param origin
* @param destination
* @return
*/
public static Double getDistance(String origin, String destination) {
String httpUrl = "http://api.map.baidu.com/directionlite/v1/driving?origin="
+ origin + "&destination="
+ destination + "&ak=" + AK;
String json = loadJSON(httpUrl);
Map map = JSON.parseObject(json, Map.class);
if ("0".equals(map.getOrDefault("status", "500").toString())) {
Map childMap = (Map) map.get("result");
JSONArray jsonArray = (JSONArray) childMap.get("routes");
JSONObject jsonObject = (JSONObject) jsonArray.get(0);
double distance = Double.parseDouble(jsonObject.get("distance") == null ? "0" : jsonObject.get("distance").toString());
return distance;
}
return null;
}
/**
* 调用百度地图驾车路线规划服务接口,根据寄件人地址和收件人地址坐标计算订单距离
*
* @param origin
* @param destination
* @return
*/
public static Integer getTime(String origin, String destination) {
String httpUrl = "http://api.map.baidu.com/directionlite/v1/driving?origin="
+ origin + "&destination="
+ destination + "&ak=" + AK;
String json = loadJSON(httpUrl);
Map map = JSON.parseObject(json, Map.class);
if ("0".equals(map.getOrDefault("status", "500").toString())) {
Map childMap = (Map) map.get("result");
JSONArray jsonArray = (JSONArray) childMap.get("routes");
JSONObject jsonObject = (JSONObject) jsonArray.get(0);
int time = Integer.parseInt(jsonObject.get("duration") == null ? "0" : jsonObject.get("duration").toString());
return time;
}
return null;
}
/**
* 调用服务接口,返回百度地图服务端的结果
*
* @param httpUrl
* @return
*/
public static String loadJSON(String httpUrl) {
StringBuilder json = new StringBuilder();
try {
URL url = new URL(httpUrl);
URLConnection urlConnection = url.openConnection();
BufferedReader in = new BufferedReader(new InputStreamReader(urlConnection.getInputStream(), "UTF-8"));
String inputLine = null;
while ((inputLine = in.readLine()) != null) {
json.append(inputLine);
}
in.close();
} catch (MalformedURLException e) {
} catch (IOException e) {
}
System.out.println(json.toString());
return json.toString();
}
}
|

 注册百度账号,使用手机号即可完成注册
注册百度账号,使用手机号即可完成注册  注册完成后登录
注册完成后登录  要使用地图服务还需要申请密钥(AK),地址:http://lbsyun.baidu.com/apiconsole/key#/home
要使用地图服务还需要申请密钥(AK),地址:http://lbsyun.baidu.com/apiconsole/key#/home  点击"创建应用"按钮,跳转到创建应用页面
点击"创建应用"按钮,跳转到创建应用页面  应用类型下拉框选项如下:
应用类型下拉框选项如下:  点击"提交"按钮完成AK创建。 注意:应用类别需要根据我们使用百度地图的方式进行相应选择,如果在网页中通过js方式使用百度地图,应用类别为浏览器端,如果要通过HTTP方式使用百度地图,应用类别为服务端。
点击"提交"按钮完成AK创建。 注意:应用类别需要根据我们使用百度地图的方式进行相应选择,如果在网页中通过js方式使用百度地图,应用类别为浏览器端,如果要通过HTTP方式使用百度地图,应用类别为服务端。
 可以直接在浏览器中访问上面的接口,output参数指定为json:
可以直接在浏览器中访问上面的接口,output参数指定为json:  output参数指定为xml:
output参数指定为xml:  注意:调用上面接口时使用的AK应用类别为服务端。 也可以在Java程序中调用上面的HTTP接口,并解析返回的数据:
注意:调用上面接口时使用的AK应用类别为服务端。 也可以在Java程序中调用上面的HTTP接口,并解析返回的数据: 可以直接在浏览器中访问上面的接口:
可以直接在浏览器中访问上面的接口:  也可以在Java程序中调用上面的HTTP接口,并解析返回的数据:
也可以在Java程序中调用上面的HTTP接口,并解析返回的数据: