实战 vue3 使用百度编辑器ueditor |
您所在的位置:网站首页 › 百度地图编辑器使用方法视频 › 实战 vue3 使用百度编辑器ueditor |
实战 vue3 使用百度编辑器ueditor
|
前言
在开发项目由于需求vue自带对编辑器不能满足使用,所以改为百度编辑器,但是在网上搜索发现都讲得非常乱,所以写一篇使用流程的文章 提示:以下是本篇文章正文内容,下面案例可供参考 一、下载ueditor编辑器一个“包装”了 UEditor 的 Vue 组件,支持通过 v-model 来绑定富文本编辑器的内容,让 UEditor 的使用简单到像 Input 框一样。省去了初始化 UEditor、手动调用 getContent,setContent 等繁琐的步骤。 二、使用步骤 1.引入库代码如下(示例): # vue-ueditor-wrap v3 仅支持 Vue 3 npm i [email protected] -S 2. 下载 UEditor代码如下(示例): UEditor 并不支持通过 npm 的方式来安装,vue-ueditor-wrap 也只是一个 Vue 组件,组件本身并不是 UEditor 的 Vue 版。 下载文件在顶部
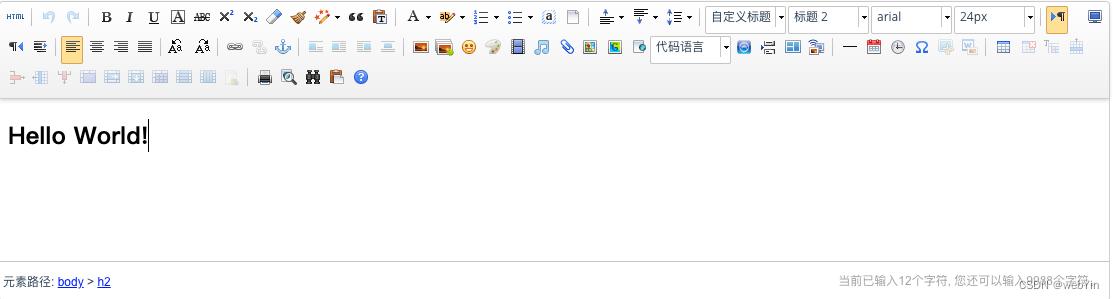
代码如下(示例): // main.js import { createApp } from 'vue'; import VueUeditorWrap from 'vue-ueditor-wrap'; import App from './App.vue'; createApp(App).use(VueUeditorWrap).mount('#app'); 4. v-model 绑定数据代码如下(示例): import { ref } from 'vue'; export default { setup() { const msg = ref('Hello World!'); return { msg, }; }, created() { // 更多 UEditor 配置,参考 http://fex.baidu.com/ueditor/#start-config this.editorConfig = { UEDITOR_HOME_URL: '/UEditor/', // 访问 UEditor 静态资源的根路径,可参考常 https://haochuan9421.github.io/vue-ueditor-wrap/#/faq serverUrl: '', // 服务端接口, //1 如果想要编辑器自带的上传图片视频功能需要后端配合 //2 自定义上传图片视频这样后台只需要提供一个接口 }; }, }; 总结至此你已经可以在页面中看到一个初始化之后的 UEditor 了,并且它已经成功和数据绑定了!
UEditorPlus 配置文档 | UEditorPlus 使用文档 |
【本文地址】
今日新闻 |
推荐新闻 |

 api配置可以参考以下网站
api配置可以参考以下网站