记一次vue端使用百度地图获取经纬度的问题(详细版) |
您所在的位置:网站首页 › 百度地图突然不显示收藏地址怎么办 › 记一次vue端使用百度地图获取经纬度的问题(详细版) |
记一次vue端使用百度地图获取经纬度的问题(详细版)
|
支持 搜索位置 获取经纬度,以及 点击地图 获取经纬度
第一步安装依赖 npm i --save vue-baidu-map或者 yarn add vue-baidu-map第二步引入百度地图key值和sdk key值要去百度地图开放平台申请 setPosion方法如下 setPosion(lngLat) { // 清除所有地图坐标 this.bMap.clearOverlays(); // 添加地图坐标 const point = new BMap.Point(lngLat.lng, lngLat.lat); this.bMap.centerAndZoom(point, 15); // 初始化地图 this.bMap.addOverlay(new BMap.Marker(lngLat)); this.lngLat = [lngLat.lng, lngLat.lat]; this.showDropDownList = false; }以上设置即可显示地图,点击地图即可获取经纬度 ======================================== 下面说一下实现搜索位置获取经纬度的功能 第一步定义一个输入框 第二步监听该输入框值的变化,将该输入框的值拿去搜索所有的位置 const _this = this; const search = new BMap.LocalSearch(this.bMap); search.setSearchCompleteCallback(function(searchResult) { let locArr = searchResult.Kr; locArr = locArr.map((o) => { return { id: o.uid, name: `${o.title}>${o.address}>${o.city}`, lngLat: { lng: o.point.lng, lat: o.point.lat }, }; }); _this.selectList = locArr; }); search.search(val);这里 selectList 即使所有的搜索结果,可以展示出来,点击获取经纬度,这里我是放在下拉框组件中的。 最后的实现效果是这样的 |
【本文地址】
今日新闻 |
推荐新闻 |
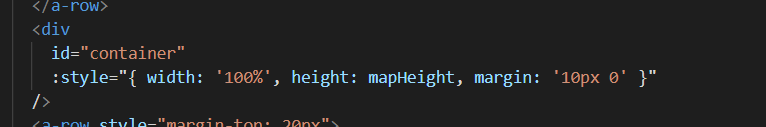
 第三步写一个div,并给上id
第三步写一个div,并给上id  第四步在script首行定义BMap对象,否则底下每次new BMap都要加上window
第四步在script首行定义BMap对象,否则底下每次new BMap都要加上window  第五步创建并初始化BMap
第五步创建并初始化BMap 最后上完整代码,我是将它写成组件的,另外我是用的是Ant Design of Vue,你们可以自己复制下来根据自己的需求更改
最后上完整代码,我是将它写成组件的,另外我是用的是Ant Design of Vue,你们可以自己复制下来根据自己的需求更改