百度离线地图JS API V3.0 |
您所在的位置:网站首页 › 百度地图离线地图包在哪里 › 百度离线地图JS API V3.0 |
百度离线地图JS API V3.0
|
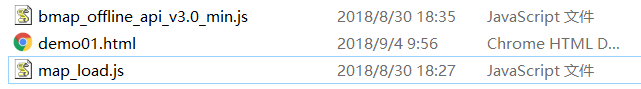
参考博客:https://blog.csdn.net/wml00000/article/details/82219015; 瓦片地图下载工具(全能地图下载器:MapTileDownloader):百度云链接:https://pan.baidu.com/s/1xhTwFKXVJT07-QkB8R2HoA 提取码:1kzc 前言: 本文2019-10-23,参考博客2018-08-30写的,由于百度地图js api更新,我按照博主的步骤一:1.JS API文件下载。下载下来的js文件中没有后文博主所说修改部分的关键字。所以定位的关键字在这做了更改,而且引入的模块也需要重新下载 1,JS API文件下载访问这个地址http://api.map.baidu.com/api?v=3.0 ,这个是引入在线js文件时的地址,打开之后是一段代码,在代码中找到 src = "http://api.map.baidu.com/getscript?v=3.0&ak=&services=&t=20191018171908" ,打开这个地址,就可以看到压缩后的js代码,把这些代码粘下来,保存到本地上,就先保存在bmap_offline_api_v3.0_min.js文件里。在粘代码之前可以先格式化一下,以便下面查看与修改,利用谷歌浏览器自带的pretty print(就是下面那个红圈里的大括号工具)就可以,将格式化好的代码粘下来保存。 根据 &callback=BMap._rd._cbk 搜索bmap_offline_api_v3.0_min.js文件。定位到上面代码,将这句话 ”if (/^http/.test(a)) return;//修改 屏蔽ak验证,若调用外部资源直接返回“加上 百度地图提供的各种图层类,标记类,控件类等等都可以看作是modules,当你在地图中用到这些模块时,它会自动加载,因此我们需要先把这些模块的js文件下载下来,保存到本地。定位到下面代码,没数错的话,一共是44个模块。 var Tb = { map: "bligqc", common: "jrzmva", style: "mqdswt", tile: "pyqycy", groundoverlay: "wbu13l", pointcollection: "wtzcqg", marker: "hbhixv", symbol: "v5r4fq", canvablepath: "d31zty", vmlcontext: "41oars", markeranimation: "q1bipf", poly: "0fvpg4", draw: "qvliz2", drawbysvg: "klpuw3", drawbyvml: "d3fj1k", drawbycanvas: "dfvt3c", infowindow: "jne5cc", oppc: "e1hdnm", opmb: "3awlxd", menu: "szrz5h", control: "5l0j2g", navictrl: "k2rauw", geoctrl: "zpy5at", copyrightctrl: "3hu1kt", citylistcontrol: "ppkbbr", scommon: "1vnny3", local: "cj5awq", route: "jtkxae", othersearch: "14hzow", mapclick: "cy1nlp", buslinesearch: "xk1vaf", hotspot: "jf12gr", autocomplete: "pkrvc0", coordtrans: "dl5jov", coordtransutils: "4gcmt1", convertor: "p2frek", clayer: "k155fu", pservice: "5fgjam", pcommon: "fxza45", panorama: "g5xxs5", panoramaflash: "4jn0ae" };这时候就可以创建modules文件夹,添加所需模块的js文件,注意命名格式,js代码可以这么获取:http://api0.map.bdimg.com/getmodules?v=3.0&mod=map_bligqc 保存js文件时文件名也是这样:map_bligqc.js
我下载的modules:百度云网盘:https://pan.baidu.com/s/1YoE48DpSQ_RUQB--vF1Z2Q 提取码:613t 1,为了便于修改主文件里的一些内容,先创建一个map_load.js文件,加入下面代码: var bmapcfg = { 'imgext' : '.png', //瓦片图的后缀 根据需要修改,一般是 .png .jpg 'tiles_dir' : '', //普通瓦片图的地址,为空默认在tiles/ 目录 }; var scripts = document.getElementsByTagName("script"); var JS__FILE__ = scripts[scripts.length - 1].getAttribute("src"); //获得当前js文件路径 bmapcfg.home = JS__FILE__.substr(0, JS__FILE__.lastIndexOf("/")+1); //地图API主目录 (function(){ window.BMap_loadScriptTime = (new Date).getTime(); //加载地图API主文件 document.write(''); })();2,在bmap_offline_api_v3.0_min.js文件中定位到 url.domain.main_domain_cdn.baidu[0] ,将其所在行注释掉,加上这行 D.oa= bmapcfg.home; //修改成本地瓦片资源引用(离线路径) [D.oa 为注释行的开头,所要赋值的属性名。bmapcfg.home为map_load.js中定义的:地图API主目录。如图:]
【注:因为参考博主的瓦片文件夹(tiles)与 js 文件在同一目录下,故可以:D.oa= bmapcfg.home; 而如果没有在同一目录下,需修改成D.oa = 自己的瓦片离线路径,后面 bmapcfg.home 同理】如图:
【而我这使用的"/baidumaps/"是配置的Tomcat的静态资源,tomcat配置静态资源映射】 3,然后再通过 &mod 进行定位,注释掉其所在行,做如下修改:
根据 http://lbsyun.baidu.com/jsdemo.htm#a1_2 百度地图示例和百度类参数 http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a3b7 做Demo测试 我这将html和两个js文件放在一个目录下,因为使用的是Tomcat静态资源,所以把images、modules、tiles放在tomcat的webapps下
效果:
可以看到图片路径是从本地加载的。
|
【本文地址】
今日新闻 |
推荐新闻 |