圆形百分比进度条效果 |
您所在的位置:网站首页 › 百分比进度条为什么是满的 › 圆形百分比进度条效果 |
圆形百分比进度条效果
|
一、前言
最近有点懈怠啊,没怎么整理发布博客。今天写篇文章和大家分享一个常用的效果,圆形百分比进度条。前段时间我有个页面需要该效果,就在网上看了下,实现方式有好几种,我找了一种比较好实现的给大家一步步讲解。 如果您觉得对您有帮助的话,请给我个赞或评论,谢谢~ 先放效果图: 1.设置一个浅灰色的圆当背景,里面只有两个子元素, 一个在右侧的浅蓝色半圆,一个小一点的白色圆在中间做遮罩以及显示文字。 %
2.当进度小于等于50%时,往右侧浅蓝色的半圆里添加一子元素,是个填充满它的灰色半圆, 根据进度的值对该灰色半圆进行顺时针旋转,就会显示出代表进度的浅蓝色。 圆一圈是360度,我们这里的满进度是100, 那当进度为10%时,就让灰色半圆顺时针旋转36度,就可以显示出36度范围的浅蓝色。 10%
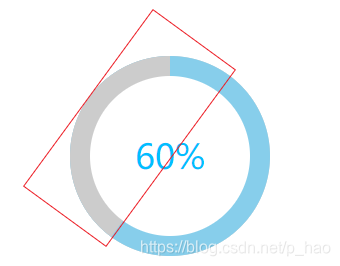
3.当进度大于50时,往右侧浅蓝色半圆后面添加一个元素,是个左侧的浅蓝色半圆, 该左侧半圆里包含一子元素是个填充满它的灰色半圆,于是左侧展示的效果是灰色半圆。 右侧浅蓝色半圆代表进度50,剩下的进度则是左侧半圆里灰色半圆的顺时针旋转度数,来展示剩下的浅蓝色进度。 例如当进度为60%时,右侧不动,左侧半圆里灰色半圆顺时针旋转36度,来展示36度范围的浅蓝色。 60%
通过上面的介绍,我想大家对这个实现的流程已经有了思路,现在我放出完整的demo给大家,直接复制就可以看到效果: 圆形百分比进度条效果 *{ margin: 0; padding: 0; } .bg{ width: 200px; height: 200px; border-radius: 100%; background: #ccc; position: relative; margin: 20px auto; } .circle-right, .circle-left, .mask-right, .mask-left{ width: 200px; height: 200px; border-radius: 100%; position: absolute; top: 0; left: 0; } .circle-right, .circle-left{ background: skyblue; } .mask-right, .mask-left{ background: #ccc; } .circle-right, .mask-right{ clip: rect(0,200px,200px,100px); } .circle-left, .mask-left{ clip: rect(0,100px,200px,0); } .text{ width: 160px; height: 160px; line-height: 160px; text-align: center; font-size: 34px; color: deepskyblue; border-radius: 100%; background: #fff; position: absolute; top: 20px; left: 20px; } 90% $(function(){ //获取百分比值 var value = parseInt($('.text').html()); //当百分比小于等于50 if(value 圆形百分比进度条效果 *{ margin: 0; padding: 0; } .bg{ width: 200px; height: 200px; border-radius: 100%; background: #ccc; position: relative; margin: 20px auto; } .circle-right, .circle-left, .mask-right, .mask-left{ width: 200px; height: 200px; border-radius: 100%; position: absolute; top: 0; left: 0; } .circle-right, .circle-left{ background: skyblue; } .mask-right, .mask-left{ background: #ccc; } .circle-right, .mask-right{ clip: rect(0,200px,200px,100px); } .circle-left, .mask-left{ clip: rect(0,100px,200px,0); } .text{ width: 160px; height: 160px; line-height: 160px; text-align: center; font-size: 34px; color: deepskyblue; border-radius: 100%; background: #fff; position: absolute; top: 20px; left: 20px; } 10% $(function(){ //获取百分比值 var num = parseInt($('.text').html()); //通过计时器来显示过渡的百分比进度 var temp = 0; var timer = setInterval(function(){ calculate(temp); //清除计时器结束该方法调用 if(temp == num){ clearInterval(timer); } temp++; },30) //改变页面显示百分比 function calculate(value){ //改变页面显示的值 $('.text').html(value + '%'); //清除上次调用该方法残留的效果 $('.circle-left').remove(); $('.mask-right').remove(); //当百分比小于等于50 if(value |
【本文地址】
今日新闻 |
推荐新闻 |
 参考别人的链接:HTML+CSS 实现环形比例图效果
参考别人的链接:HTML+CSS 实现环形比例图效果