分享7种磨砂玻璃设计使用方法! |
您所在的位置:网站首页 › 白色磨砂背景墙效果图 › 分享7种磨砂玻璃设计使用方法! |
分享7种磨砂玻璃设计使用方法!
|
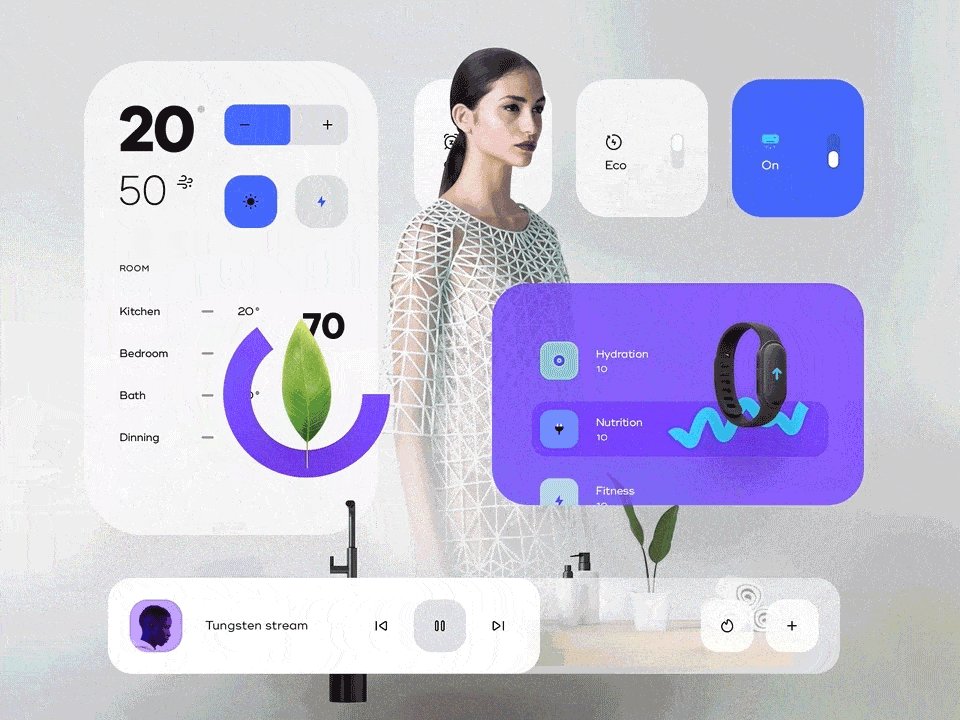
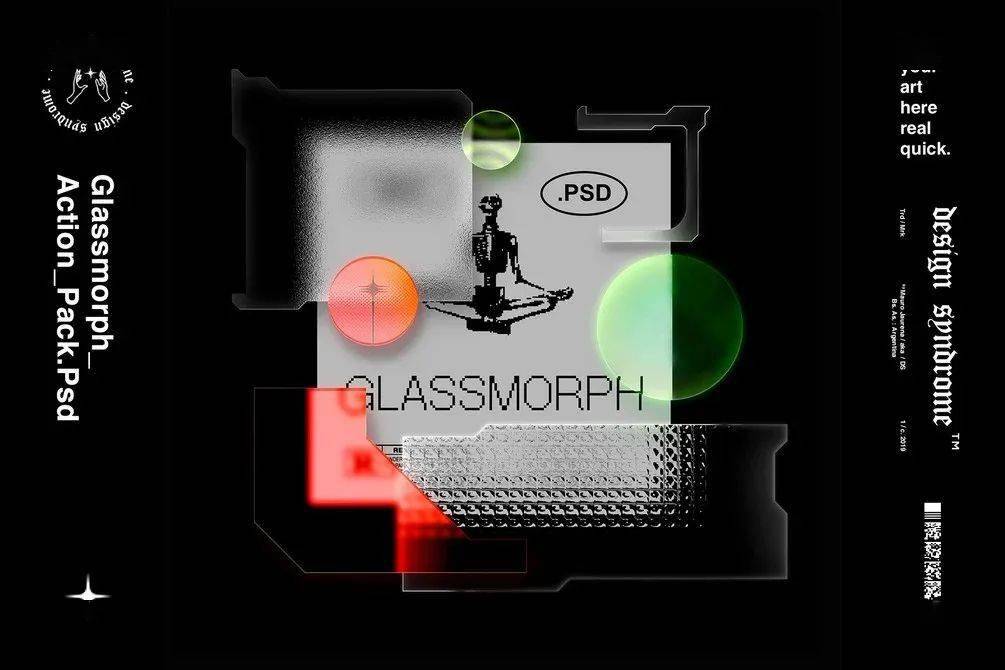
无论是单个元素还是堆叠,在背景元素推送的方式上,需要创建细微的深度。注意较大的"玻璃"区域白色边缘周围的软阴影,要使其与背景之间有明显的区别。
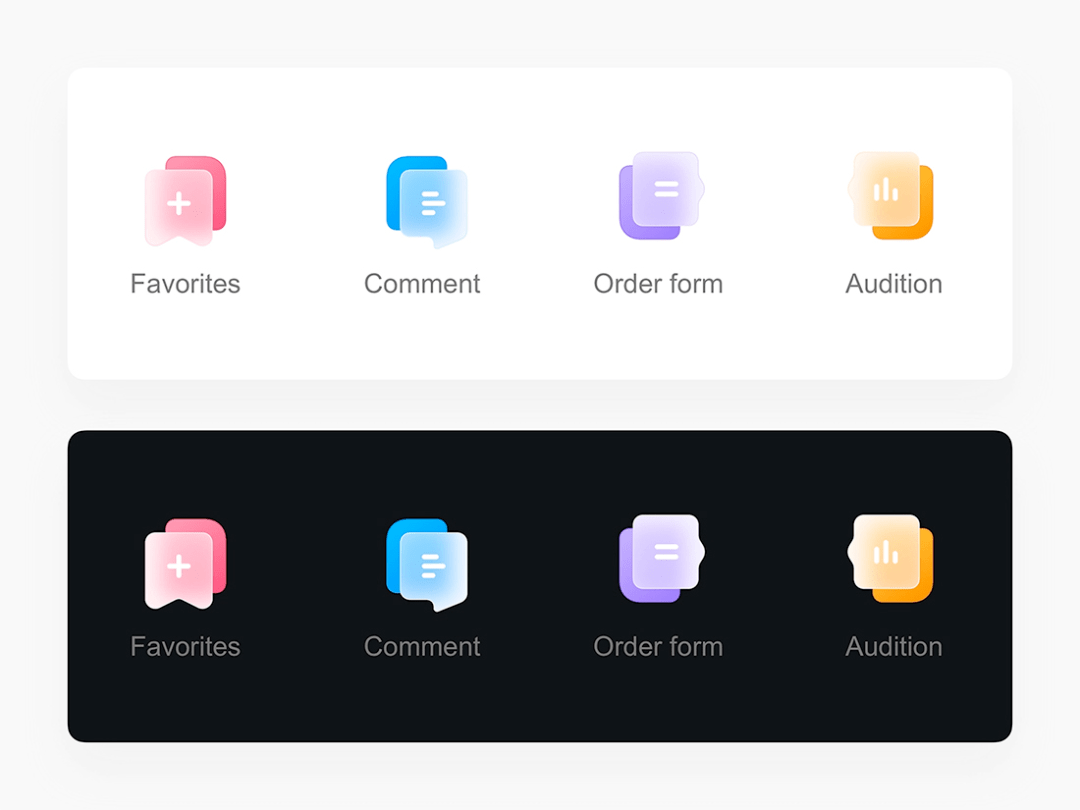
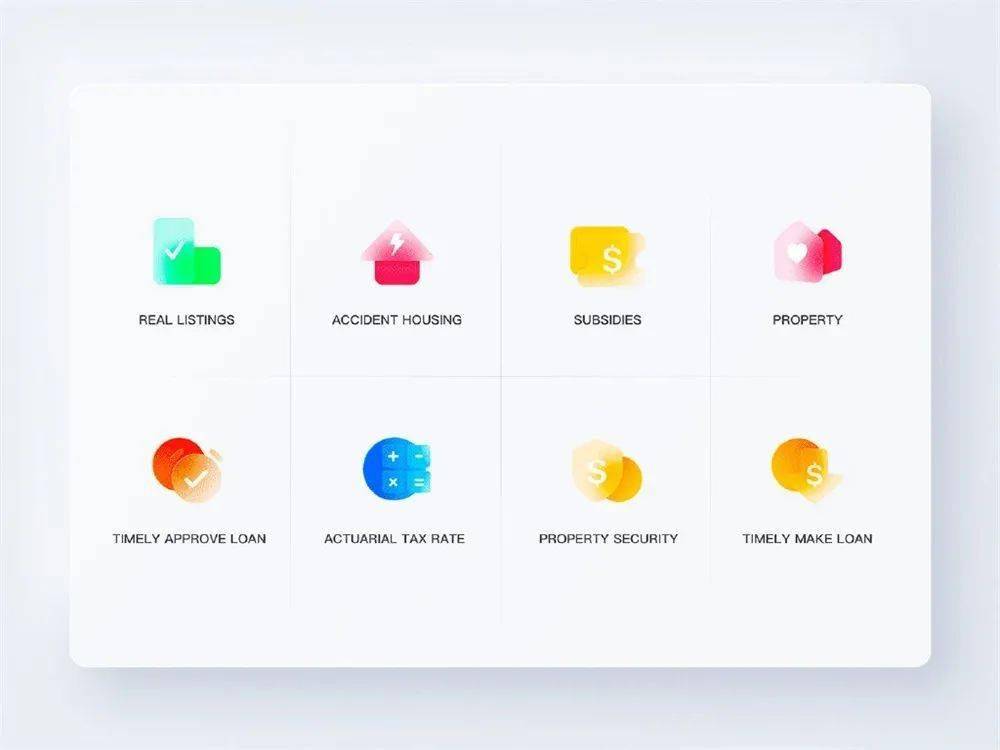
02 图标设计 磨砂玻璃图标是大多数设计师长期使用的图标风格。 但由于图标设计非常小,磨砂效果可能会给某些设计增加一定程度的视觉复杂性。对于将以超大方式使用的图标来说,这可能是最可行的。
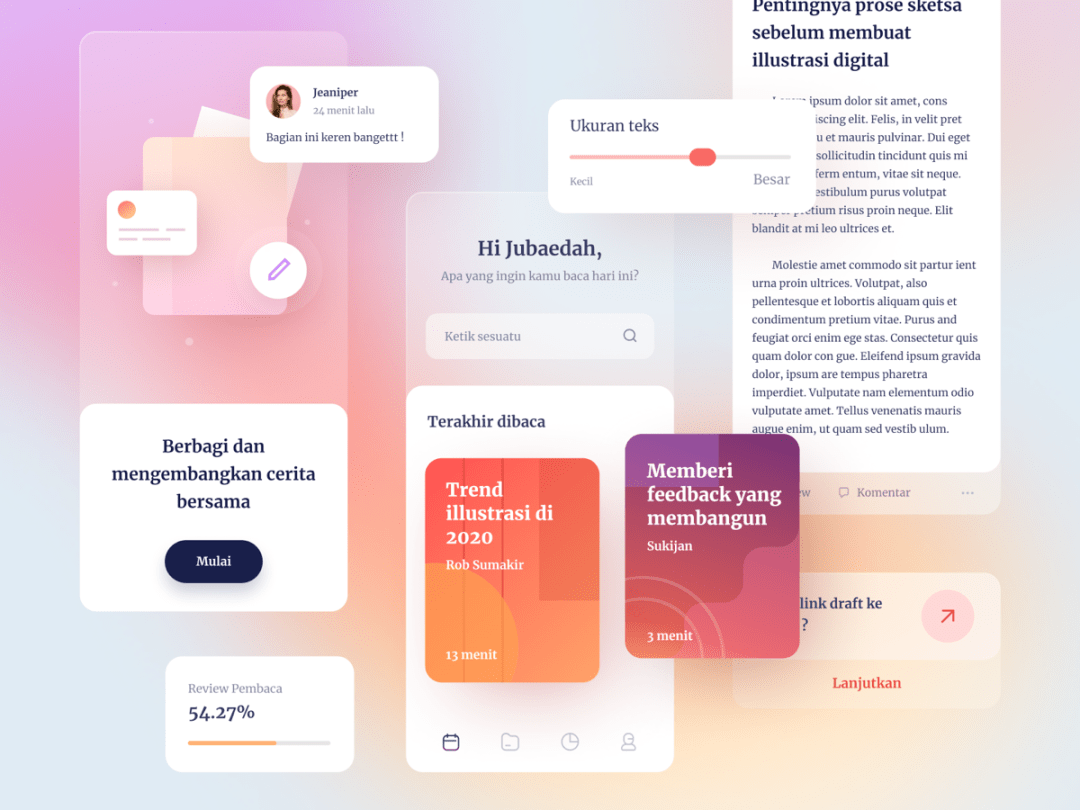
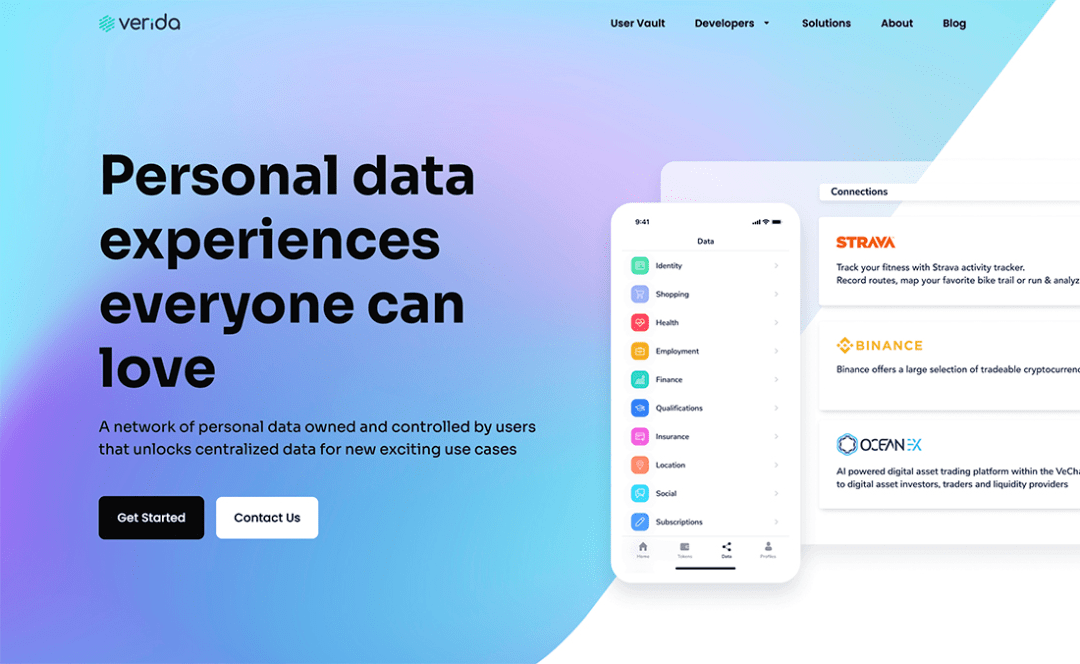
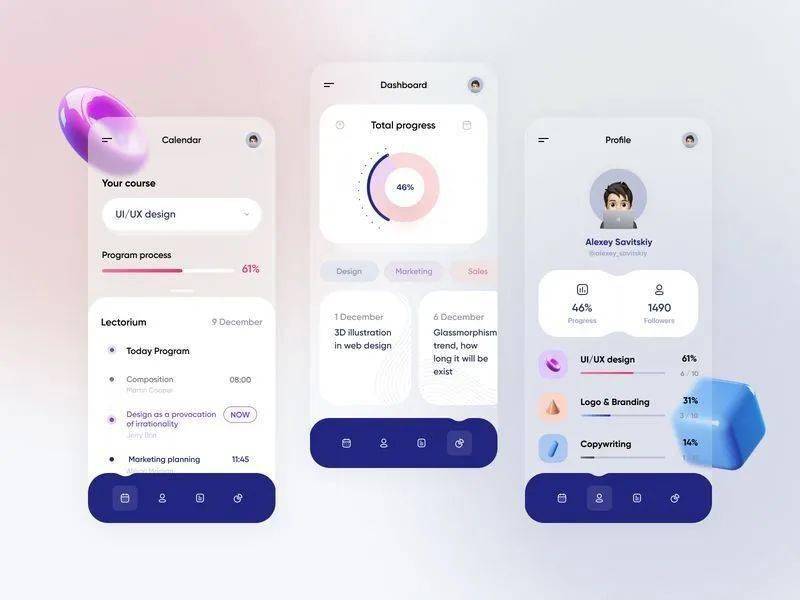
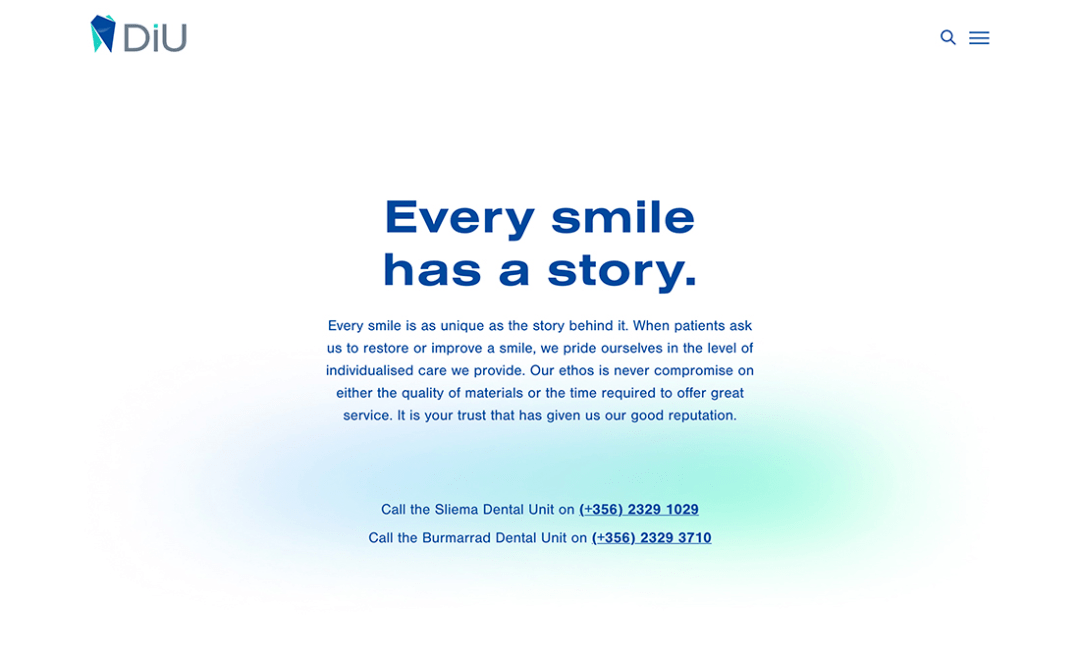
03 柔和的背景 磨砂玻璃效果可以作为网站背景的基础。运用这个设计效果的诀窍是模糊背景图像或颜色,让用户不要试图猜测背景是由什么构成的。但使用它一定要是一个柔和的颜色。 下图中使用背景和中间地面元素的双磨砂层,这些层穿过背景。白色区域和曲线进入颜色背景是一个强大的组合。
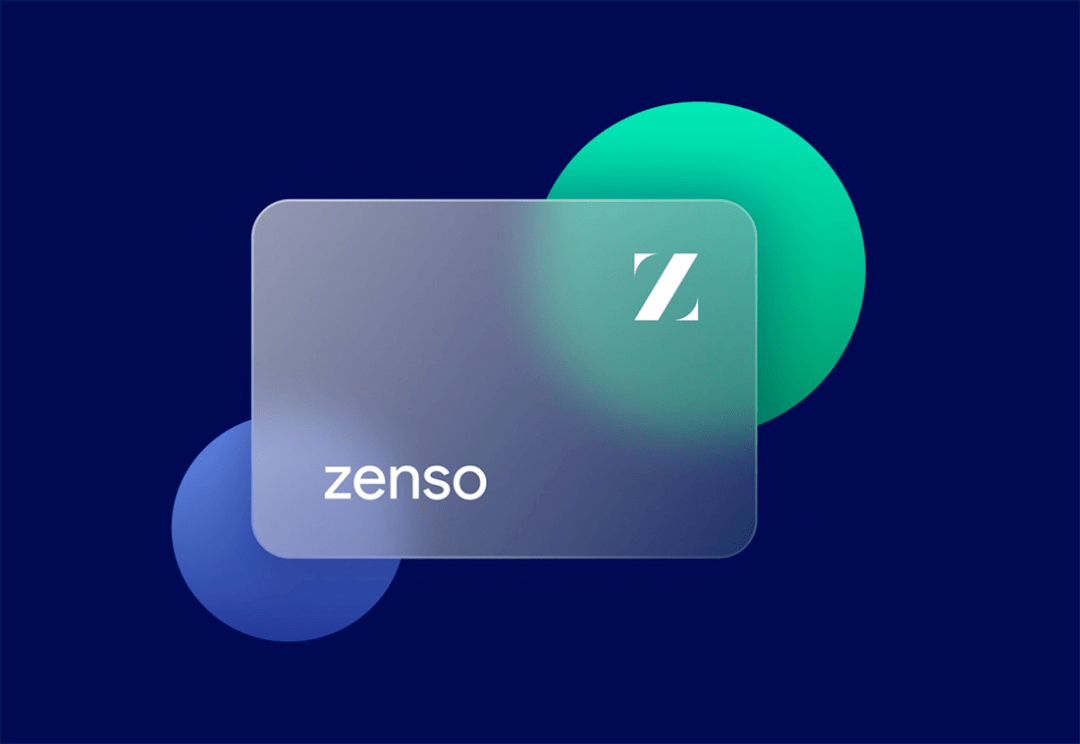
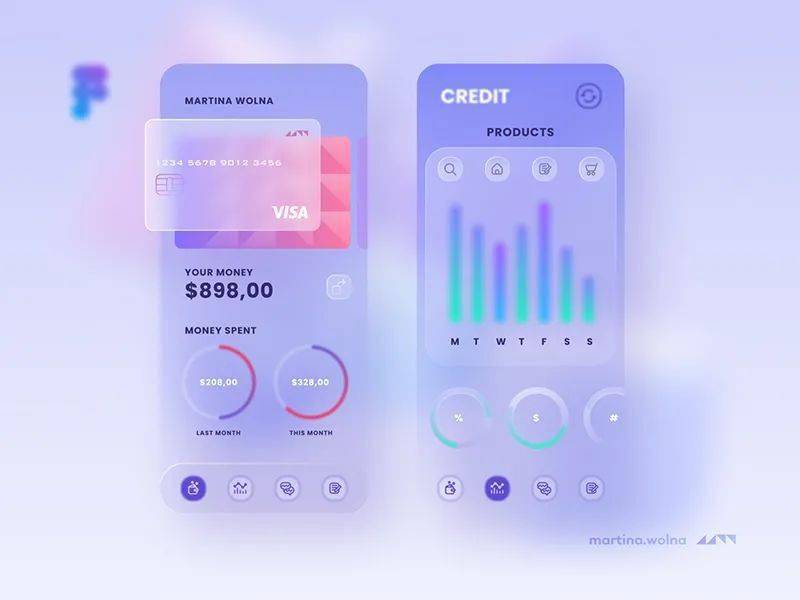
04 卡式方块 磨砂玻璃效果运用卡式方块,是让元素之间创建分离的理想之选。 在下图的玻璃卡式方块示例中,设计使用信用卡风格的元素,可以进行任何类似的叠加。但注意磨砂玻璃如何软化整个设计轮廓。
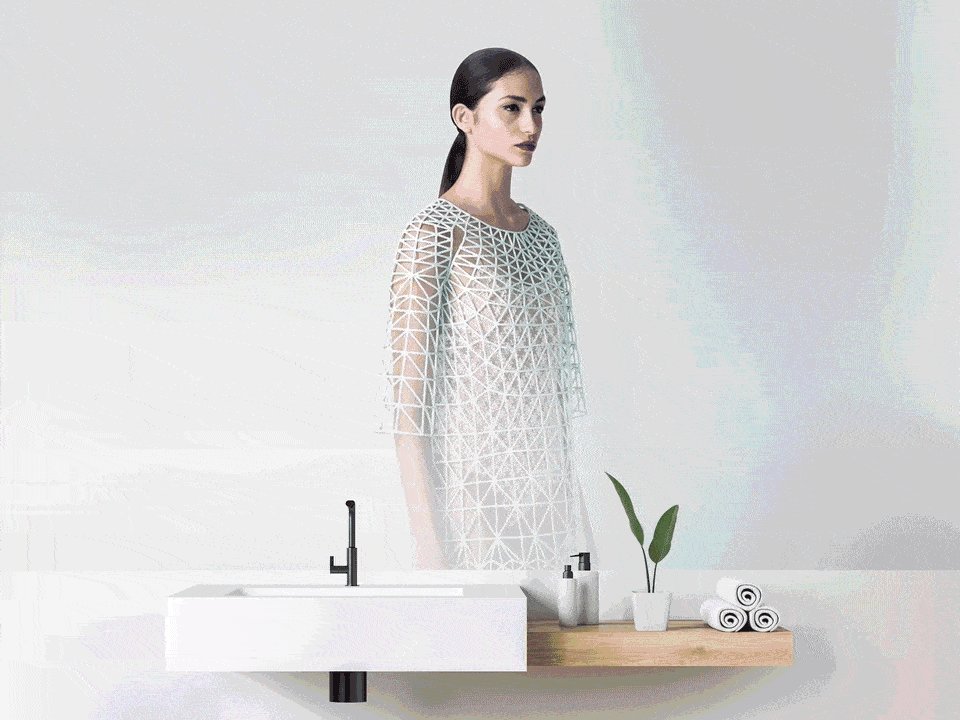
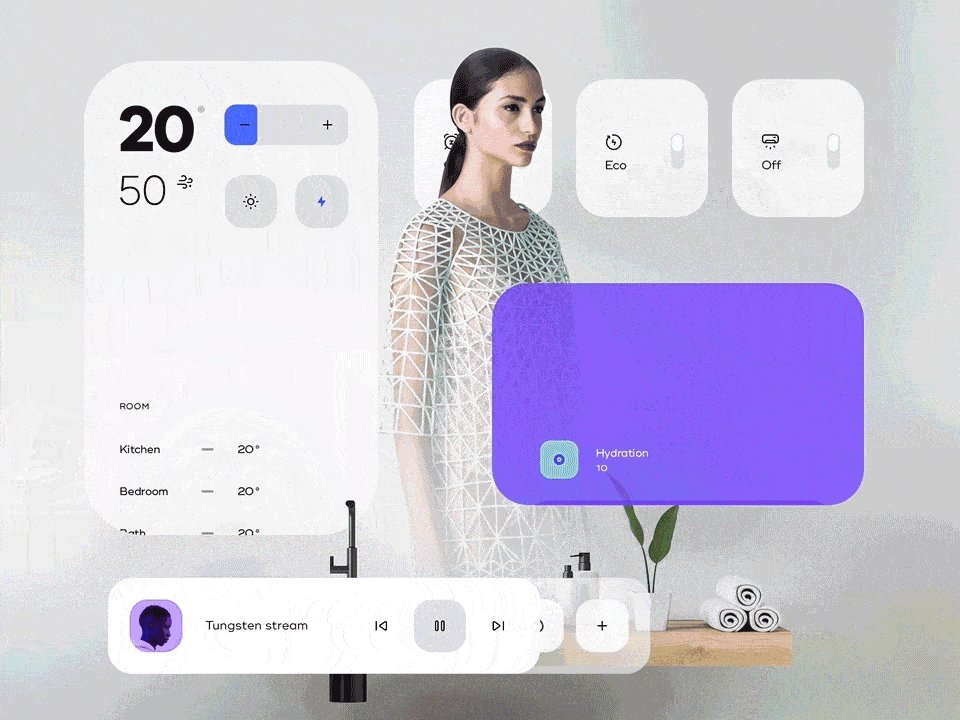
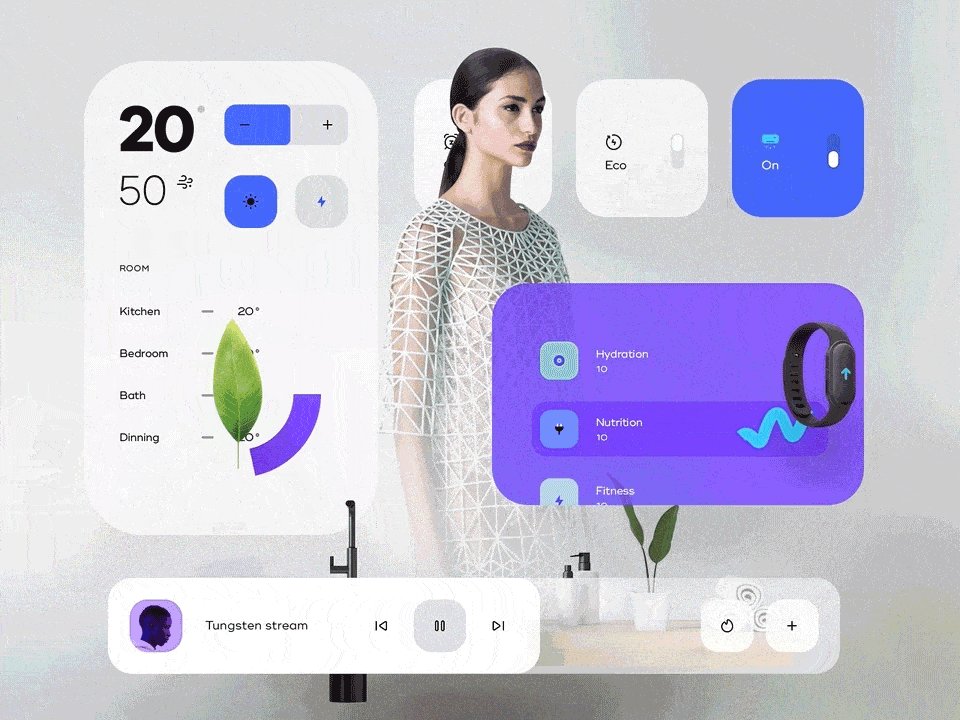
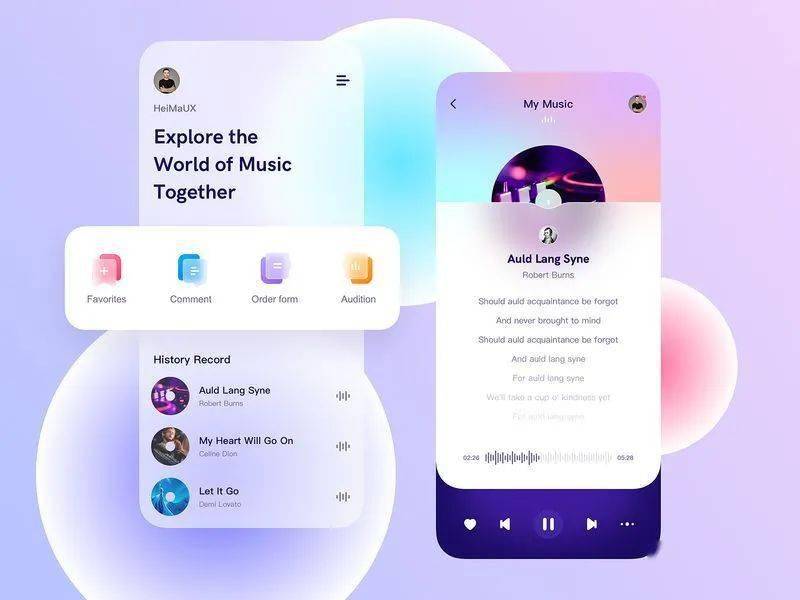
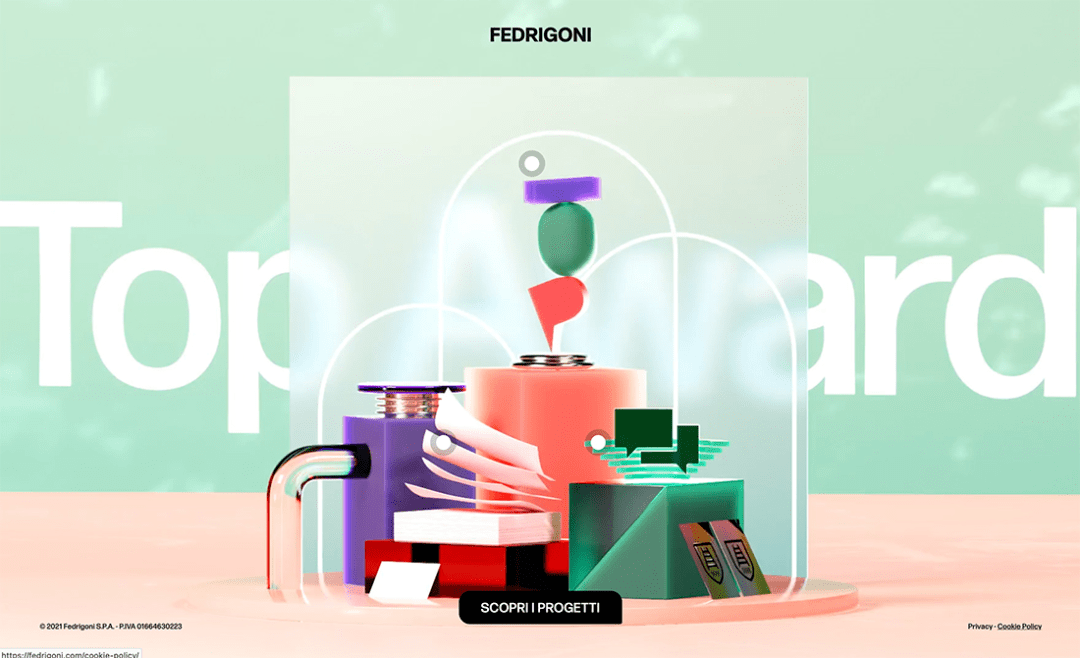
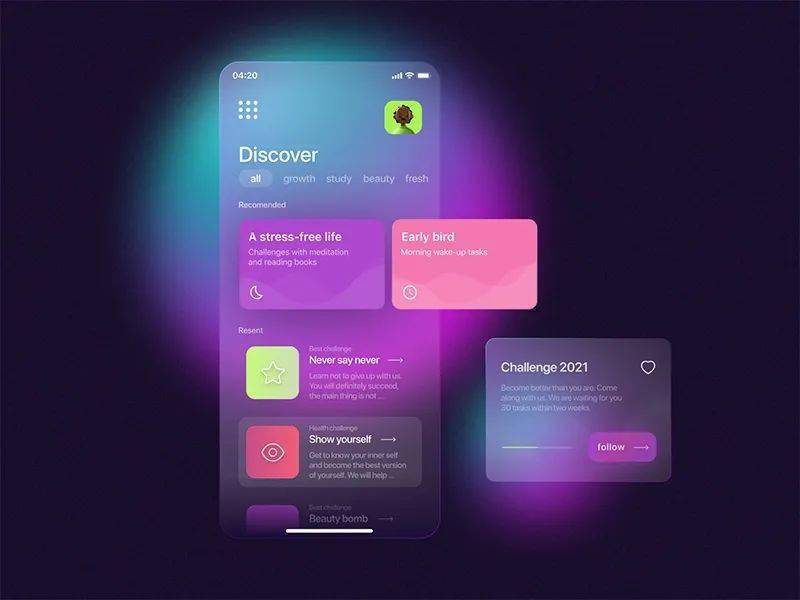
05 主导艺术 在网站设计中,将磨砂玻璃效果作为主导元素的比较少,但还会有些设计师会选择它。 在下面的例子中,磨砂玻璃作为前景,背景选择清晰的效果。但这样焦点就会在磨砂玻璃效果前的元素,这样的设计能很好的突出主题。当用作主导艺术元素时,要确保它不会"太软",要有交互感,注意实用性。
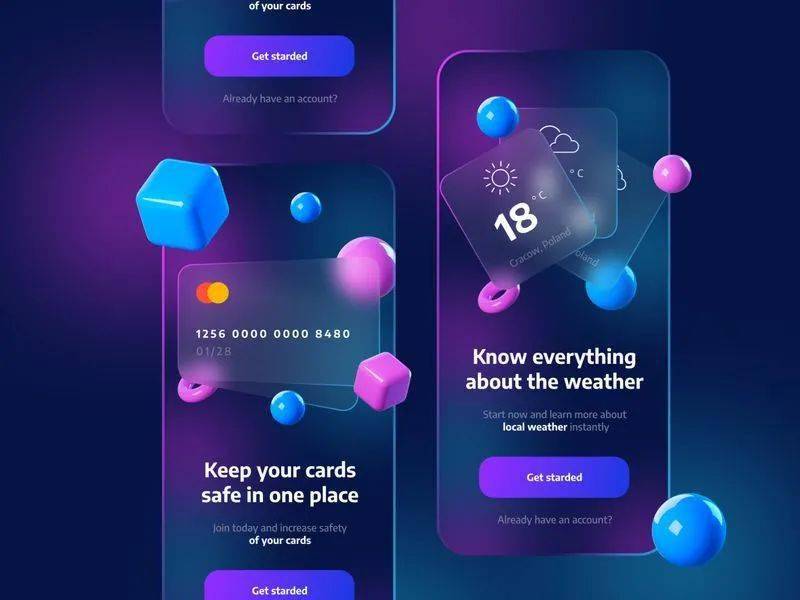
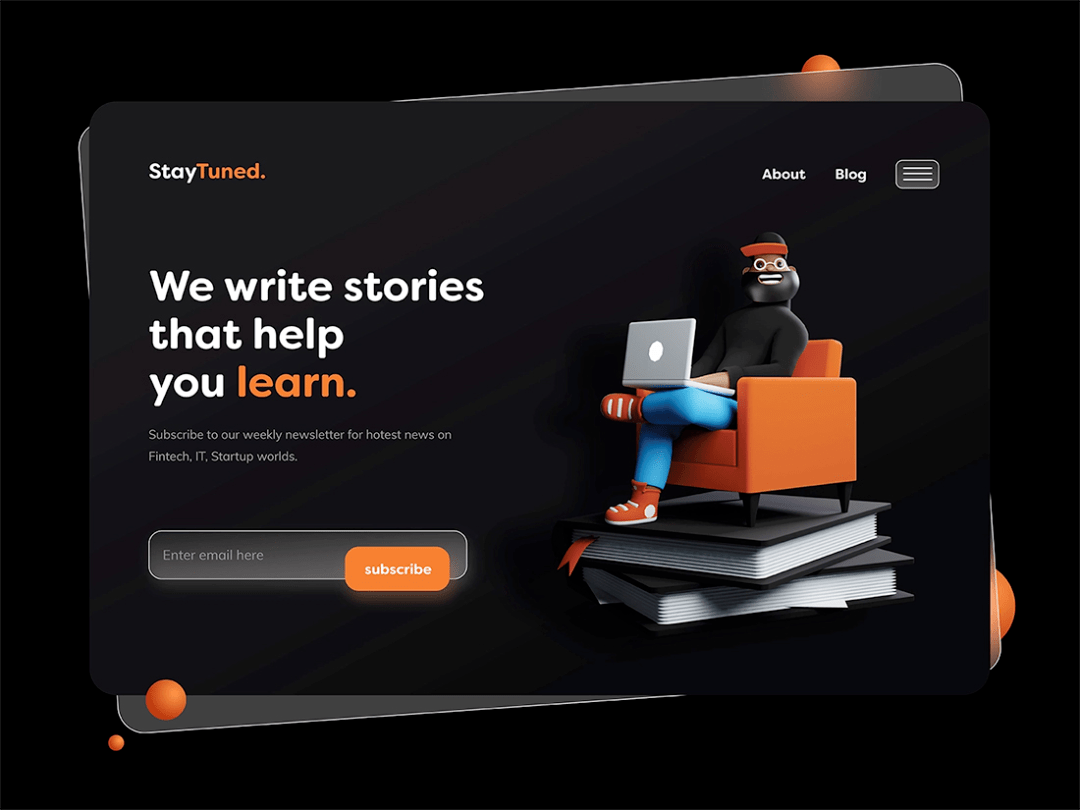
06 搭配深色背景 磨砂玻璃技术搭配深色背景的最好突出主题的。深色的背景出现磨砂玻璃的质感,让观者的注意力一下就关注到深色背景上的主题,磨砂玻璃效果则作为辅助元素表现。 下面就是一个很好的示例。在这个黑暗的设计概念中,磨砂玻璃的效果是帮助吸引观者的注意力到屏幕上的项目。
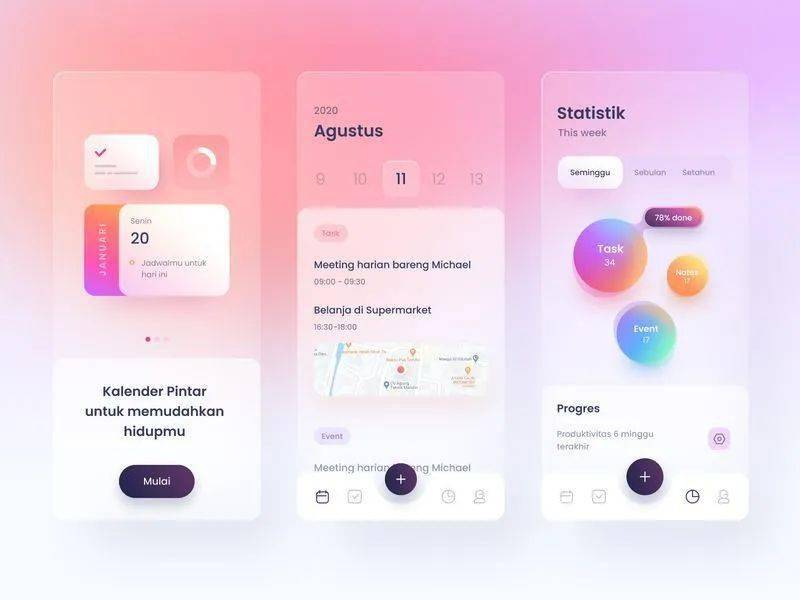
07 微妙的元素变化 在背景上的较小颜色区域可以添加一些视觉焦点,以确保设计版面上拥有动感。但 尽量不要将背景磨砂元素扩展到整个屏幕。微妙的元素变化就可以让画面不会太枯燥,简单的搭配,可以引起观者的注意力。
总结: 磨砂玻璃效果,它可以作为小空间的微妙元素或作为设计项目的整体设计概念工作。这是创建具有更多视觉效果和视觉层次的不同方式。阴影+透明度+背景模糊的搭配使用,让磨砂玻璃拥有独特的视觉效果,可以让界面具有很好的呼吸感,让用户在使用页面时心情可以很轻松,给人很舒适的感觉。 参考原文:designshack.net 翻译编辑:设长 杨哥 注:以上图片仅供欣赏,版权归属设计者所有 关注设计珍藏馆公众号 接收更多好设计返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |